چگونه از طراحی Bento Grids در پروژه های وب خود استفاده کنید

من معتقدم ممکن است همه ما متوجه روند چیدمانهای وب با دقت سازماندهی شده باشیم که یادآور جعبههای بنتو ژاپنی است. این «بنتو گریدها» به سرعت مورد توجه قرار گرفتهاند و یک روش بصری جذاب و ساختاری منسجم برای ارائه محتوای آنلاین ارائه میکنند.
در این مقاله، به ریشهها، ظهور و اجرای عملی گرایش بنتو گرید میپردازیم، و تحلیل میکنیم که چگونه زیباییشناسی را با عملکرد در طراحی وب مدرن تلاقی میکند.
پیش نیازها
مبانی HTML و CSS (CSS Grid)
مبانی طراحی وب
فلسفه پشت بنتو گریدز
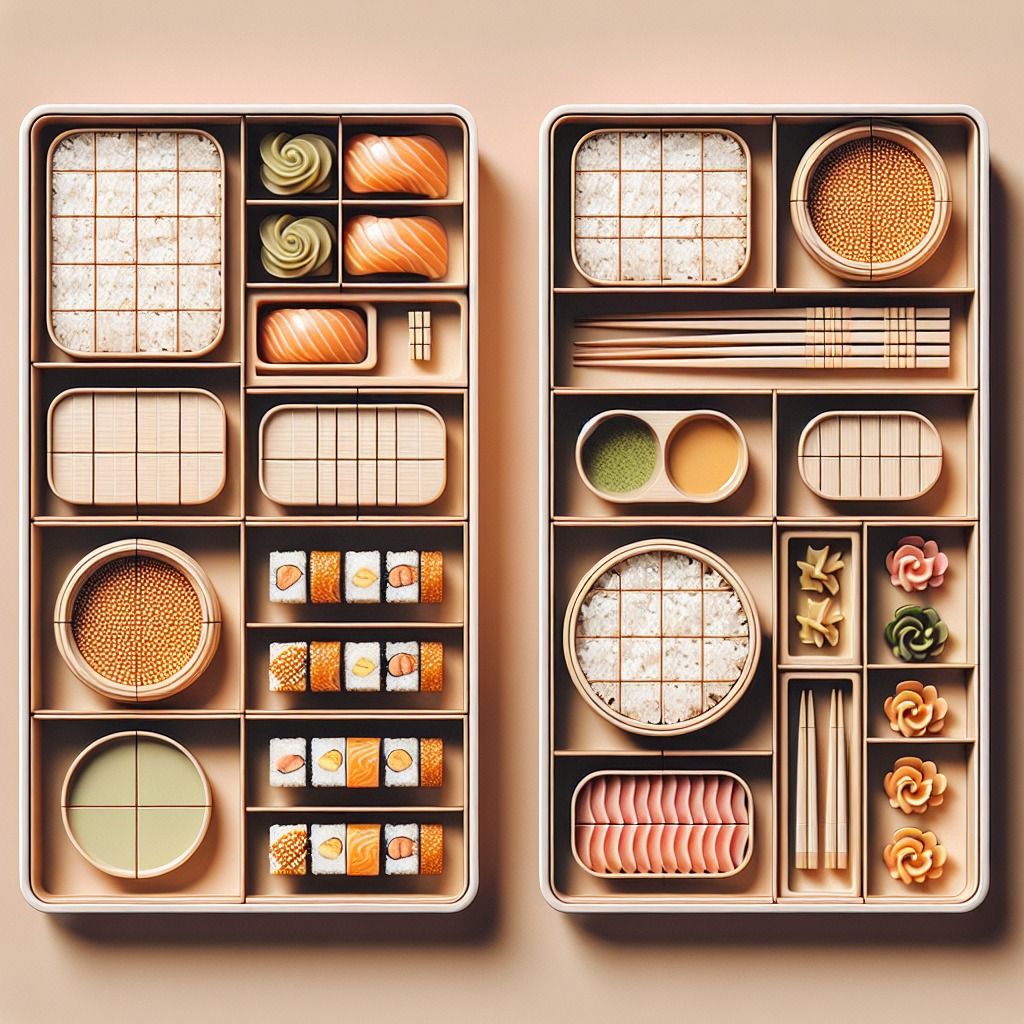
مفهوم شبکههای بنتو به سنت ژاپنی برای سرو انواع ظروف در یک ظرف منفرد برمیگردد که به عنوان جعبه بنتو شناخته میشود. این روش ارائه نه تنها یک وعده غذایی متعادل را تضمین می کند، بلکه چشم را با سازماندهی و سادگی آن خوشحال می کند.

بنتو گریدها که به طراحی وب ترجمه شدهاند، تجربه مشابهی را ارائه میدهند: محتوای متنوعی که در مناطق مجزا تقسیم شدهاند، که آن را هم در دسترس و هم از نظر زیباییشناسی متعادل میسازد.
فلسفه بنتو گرید به تقسیم بندی و سازماندهی بستگی دارد. این یک ریتم قابل پیش بینی ایجاد می کند که کاربران می توانند آن را دنبال کنند، بار شناختی را کاهش می دهد و تجربه کلی کاربر را افزایش می دهد. تقارن و نظم طراحی، حس آرامش و کنترل را ارائه میکند، که میل کاربران به سادگی و ساختار در میان هرج و مرج اینترنت را جلب میکند.
ظهور بنتو گریدز
در حالی که استفاده از شبکهها در طراحی جدید نیست، گرایش خاص شبکههای بنتو شروع به جلب توجه کرد زیرا طراحان به دنبال ایجاد طرحبندیهای سازمانیافتهتر و پاسخگو به موبایل بودند.
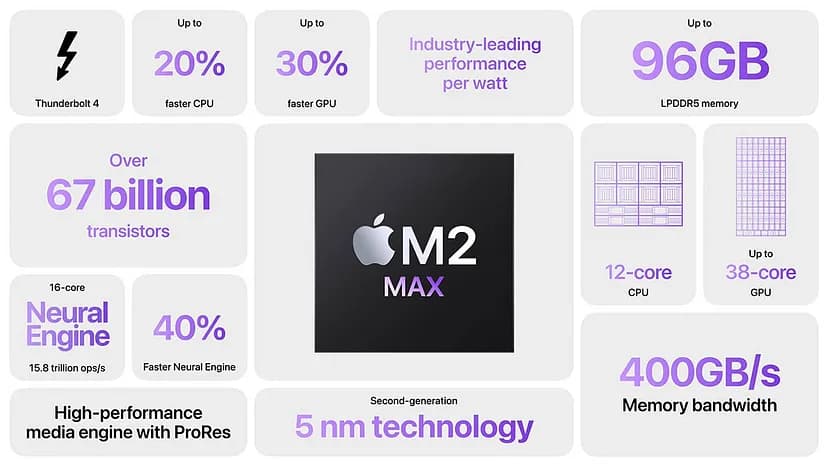
نیروگاه هایی مانند اپل از این الگوی طراحی در ویدیوهای تبلیغاتی محصولات خود نیز استفاده می کنند.

این روند همچنین با ظهور CSS Grid Layout و تمرکز فزاینده بر طراحی مینیمالیستی که عملکرد را فدای فرم نمیکند، محبوبیت زیادی پیدا کرد.
پلتفرم هایی که بر محتوا تأکید دارند، مانند مجلات آنلاین، سایت های آموزشی و نمونه کارها، از جمله اولین پذیرندگان بنتو گرید بودند. پذیرش آنها توانایی شبکه را برای ارائه انواع محتوای متنوع در یک طرح هماهنگ برجسته کرد، در نتیجه ناوبری و خوانایی را بهبود بخشید.
تحلیل روند
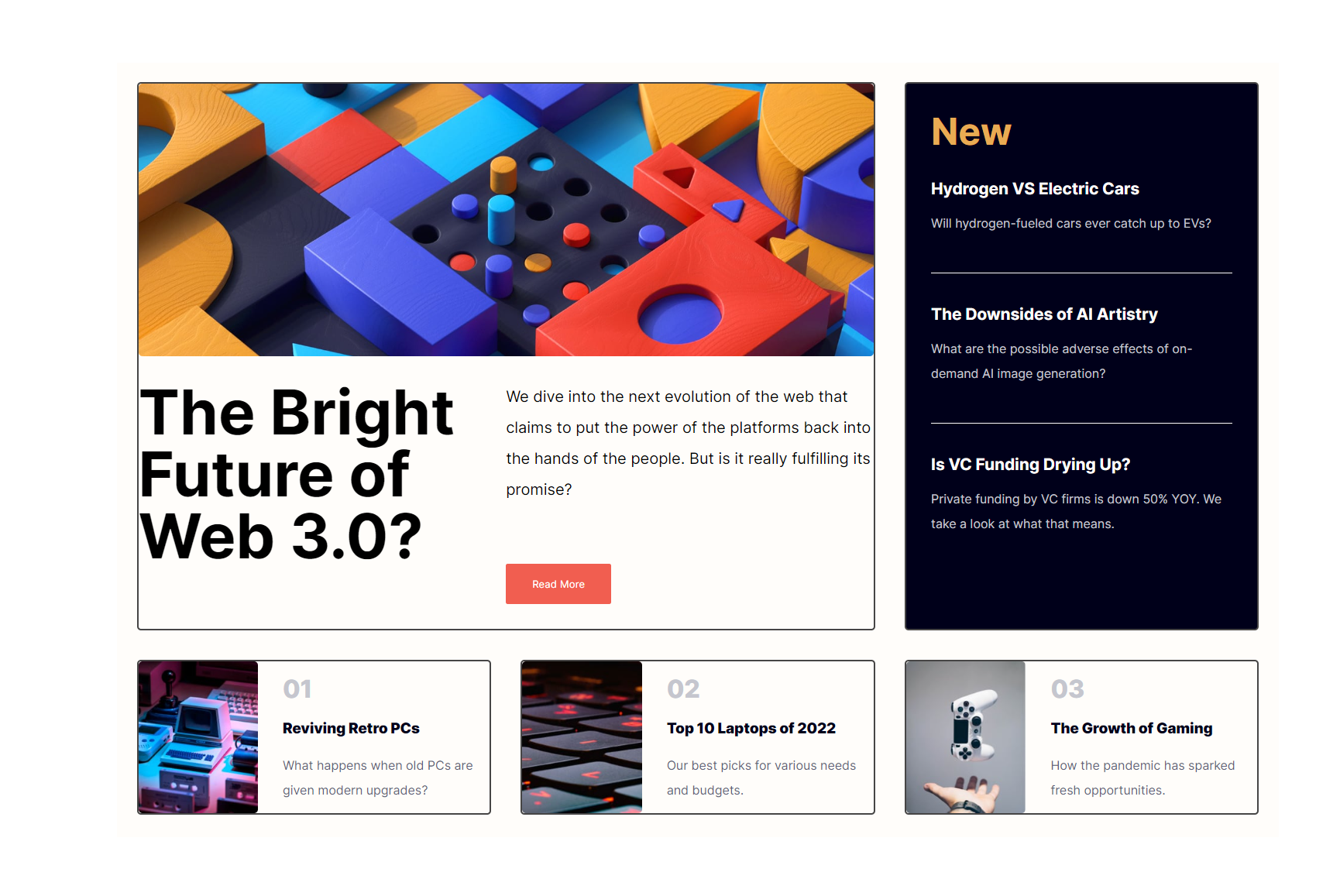
خطوط تمیز، اشکال هندسی، و تقسیم فضای واضح اغلب مشخصه شبکه های بنتو مدرن هستند. آنها معمولاً شامل موارد زیر هستند:
عنوان یک ویژگی
شرح مختصری از ویژگی
برخی از محتوای اینفوگرافیک یا تعاملی.
این روند با تأثیر مثبت آن بر تجربه کاربر به پیش رانده شده است. یک شبکه بنتو که به خوبی پیادهسازی شده است، کاربران را به راحتی از طریق وبسایت راهنمایی میکند و به آنها امکان دسترسی سریع به اطلاعات را بدون تحتتأثیر قرار دادن انتخابها میدهد.
مزایای استفاده از Bento Grids
سازماندهی و انسجام پیشرفته : شبکه های Bento سطح بالایی از سازماندهی را به طراحی وب می آورند و امکان ارائه منسجم محتوای متنوع را فراهم می کنند. این تقسیم بندی هضم اطلاعات را به صورت ساختاریافته برای کاربران آسان تر می کند.
جذابیت زیبایی شناسی : تقارن و خطوط تمیز ذاتی شبکه های بنتو از نظر بصری جذاب هستند و ظاهری مرتب و حرفه ای ارائه می دهند که می تواند هویت بصری یک وب سایت را افزایش دهد.
کاهش خستگی اسکرول : با استفاده کارآمد از فضای درون یک درگاه دید، شبکههای بنتو میتوانند مقدار قابل توجهی از محتوا را نمایش دهند که میتواند نیاز به پیمایش بیش از حد را کاهش دهد.
وضوح استعاری : استعاره بنتو باکس به طور موثر مفهوم یک تجربه کامل و متعادل را به اشتراک می گذارد، که می تواند به ویژه برای نمایش ویژگی های محصول یا مجموعه ای از کار مفید باشد.
ناوبری بهبودیافته : قابلیت پیشبینی و ترتیب شبکههای بنتو به ناوبری ساده کمک میکند، زیرا کاربران میتوانند به راحتی از یک بخش تقسیمبندی شده به بخش دیگر حرکت کنند.
سازگاری با طراحی واکنشگرا : شبکههای بنتو بهطور یکپارچه با اصول طراحی واکنشگرا یکپارچه میشوند و تنظیم بیدردسر طرحبندی وبسایت را برای تطبیق با اندازههای مختلف صفحه نمایش و دستگاهها تسهیل میکنند.
تمرکز بر محتوا : طرحبندی شبکهای بر محتوا بدون حواسپرتیهای غیرضروری تاکید میکند، که میتواند برای سایتهایی که محتوا در آنها مهم است، مانند گالریهای آنلاین یا پلتفرمهای اطلاعات محور، بسیار مهم باشد.
ضبط جامع محصول را تسهیل میکند : در زمینه نمایش محصولات، شبکههای بنتو به کاربران این امکان را میدهند که همه اطلاعات ضروری را در یک زمان دریافت کنند. با سازماندهی منظم محتوا در محفظههای مجزا، کاربران به راحتی میتوانند از یک نمای شبکه عکس گرفته یا ذخیره کنند و مطمئن شوند که تمام جزئیات مرتبط را بدون نیاز به تعاملات متعدد یا پیمایش در صفحات مختلف ضبط میکنند.
معایب Bento Grids
اضافه بار اطلاعات بالقوه : در حالی که گریدهای بنتو می توانند بار شناختی را از طریق سازمان کاهش دهند، خطر جمع کردن اطلاعات بیش از حد در یک صفحه وجود دارد که به طور بالقوه کاربران را تحت فشار قرار می دهد.
سلسله مراتب بصری محدود : ساختار یکنواخت شبکههای بنتو گاهی میتواند منجر به فقدان سلسلهمراتب بصری شود و تشخیص اهمیت محتوای خاص را برای کاربران سختتر میکند.
ملاحظات مربوط به قانون هیک : یک شبکه پر متراکم گزینه های زیادی را در اختیار کاربران قرار می دهد که به طور بالقوه فرآیند تصمیم گیری آنها را طولانی می کند. این فراوانی انتخابها میتواند منجر به پارادوکس انتخاب شود، جایی که کاربران به دلیل طیف گسترده گزینههای موجود، دچار بلاتکلیفی یا حرکت کندتر میشوند .
سختی طراحی : ماهیت ساختار یافته شبکههای بنتو گاهی اوقات میتواند عناصر طراحی خلاقانه را محدود کند و اگر با محتوای متنوع و پویا اجرا نشود، منجر به تجربه کاربری یکنواخت میشود.
چالشهای سئو : موتورهای جستجو ممکن است در تجزیه و تحلیل ارتباط محتوا هنگام توزیع در بخشهای شبکه متعدد با مشکل مواجه شوند که اگر ساختار مناسبی نداشته باشد، بر سئو تأثیر میگذارد.
نگرانیهای مربوط به دسترسی : ماهیت جداسازیشده شبکههای بنتو ممکن است چالشهای دسترسی را ایجاد کند، بهویژه برای کاربرانی که به صفحهخوانها یا پیمایش صفحهکلید متکی هستند، اگر با استانداردهای دسترسی طراحی نشده باشند.
بنتو گریدز در عمل
ایجاد شبکههای بنتو معمولاً شامل طرحبندی شبکهای CSS و فلکسباکس است که راهحلهای قوی برای ایجاد طرحبندیهای پیچیده به راحتی ارائه میدهد. شبکههای بنتو به دلیل انعطافپذیری و واکنشپذیری مورد علاقه هستند و به محتوا اجازه میدهند به طور یکپارچه در اندازههای مختلف صفحه نمایش جریان پیدا کنند.
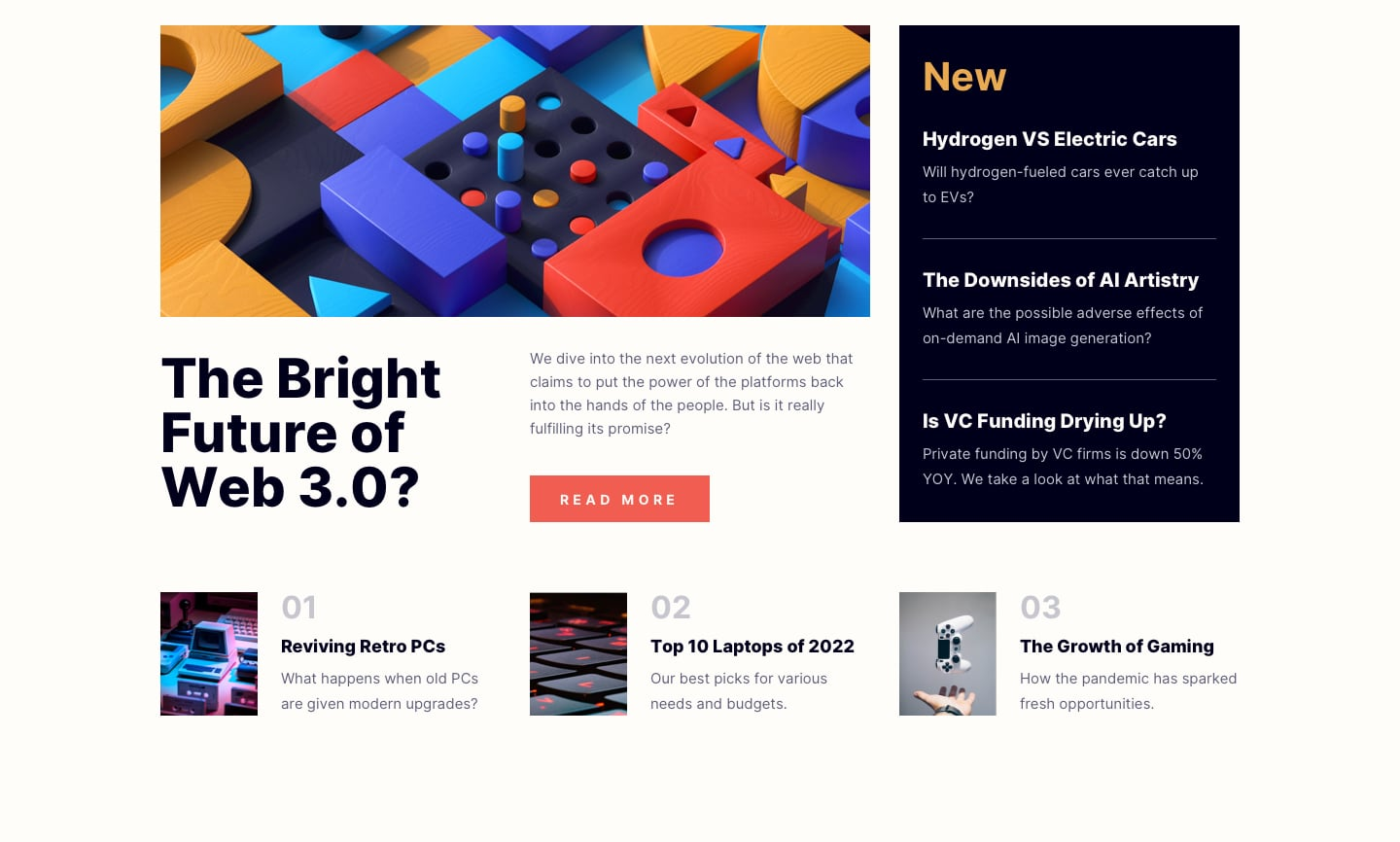
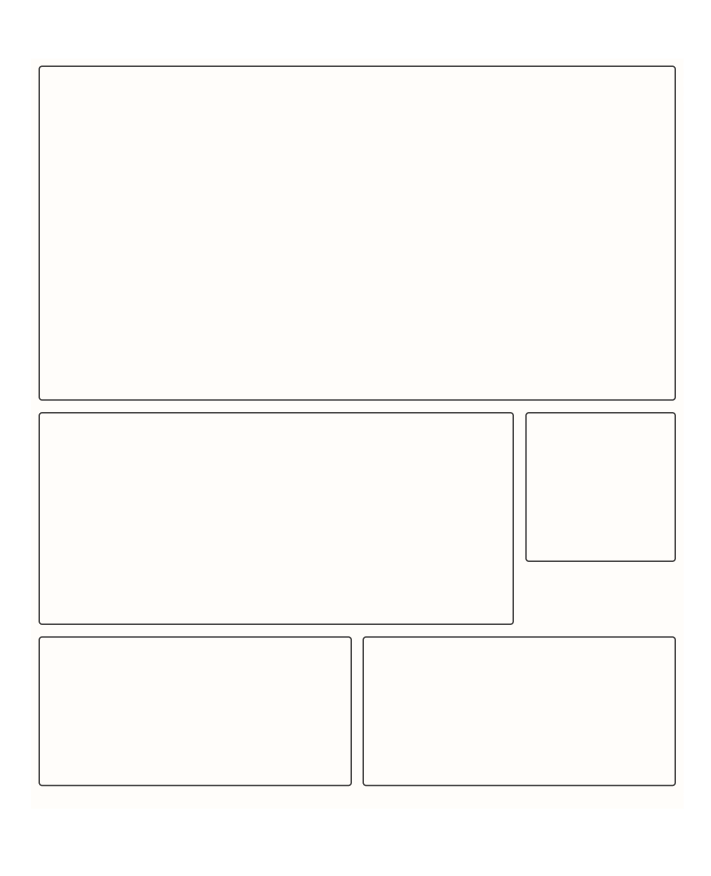
برای این مقاله، در اینجا طرحی است که ما قصد داریم رابط کاربری زیر را ایجاد کنیم:

برای شروع، چند divs در نشانه گذاری خود ایجاد کنید.
<body> <div class="grid"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> </body> سپس از ویژگی grid ، grid-template-columns و grid-template-rows برای تعیین تعداد سطر و ستون مورد نظر خود استفاده کنید.
.grid { background: hsl(36, 100%, 99%); width: 100%; max-width: 1500px; height: 1000px; display: grid; gap: 1.5vw; padding: 1vw; grid-template-columns: repeat(6, 1fr); grid-template-rows: auto; } عنصر نهایی برای دستیابی به یک شبکه به سبک بنتو در استفاده از ویژگی grid-template-areas است که برای نامگذاری مناطق شبکه بر اساس موقعیتی که می خواهید آنها در صفحه اشغال کنند استفاده می شود.
.grid { background: hsl(36, 100%, 99%); width: 100%; max-width: 1500px; height: 1000px; display: grid; gap: 1.5vw; padding: 1vw; grid-template-columns: repeat(6, 1fr); grid-template-rows: auto; grid-template-areas: "hero hero hero hero aside2 aside2" "hero hero hero hero aside2 aside2" "hero hero hero hero aside2 aside2" "hero hero hero hero aside2 aside2" "aside3 aside3 aside4 aside4 aside5 aside5 "; }در نهایت، آن نامها را دقیقاً به عنصری که میخواهید آن فضا را اشغال کنید، اختصاص دهید.
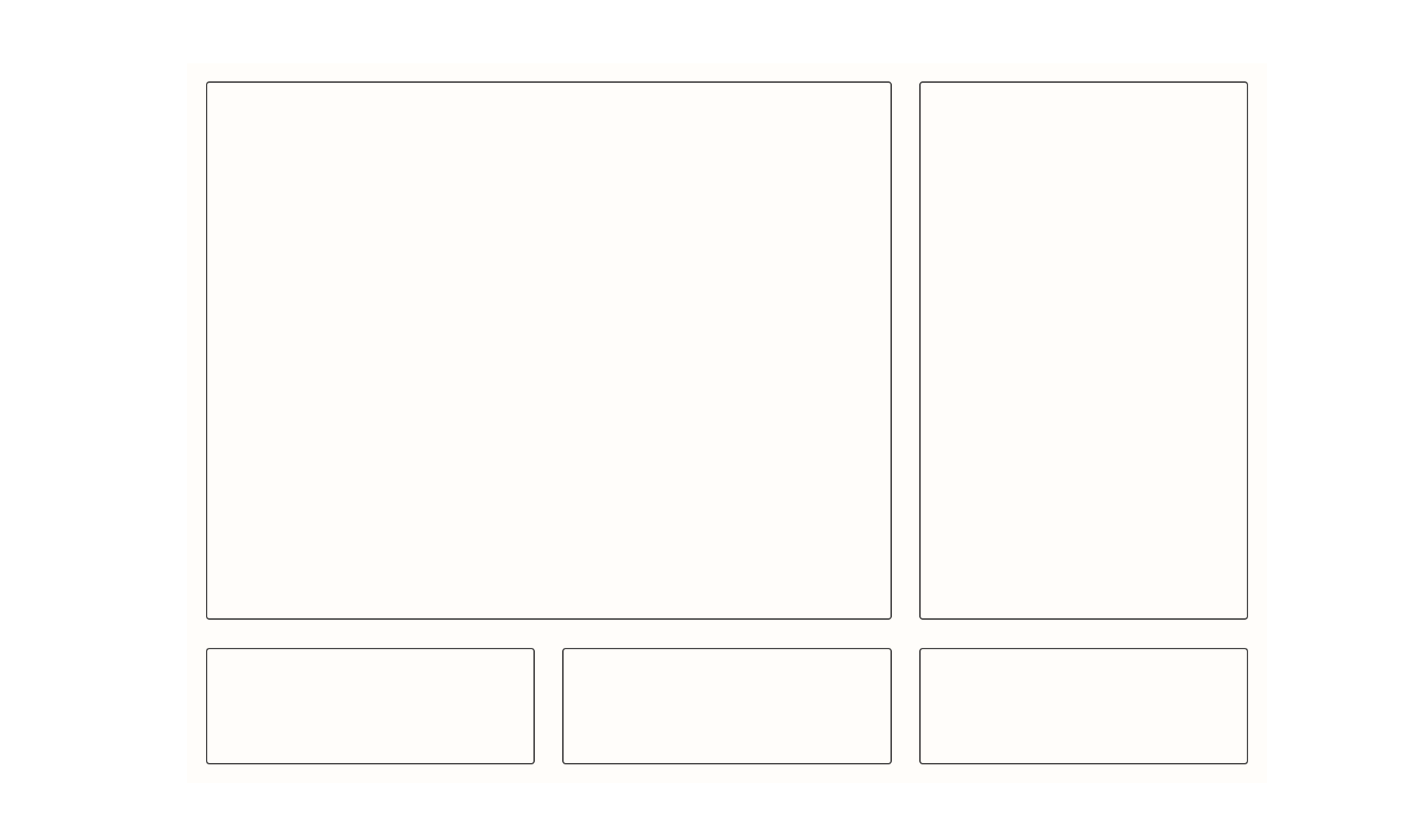
.item { border: 2px solid #464545; border-radius: 5px; } .grid .item:nth-child(1) { grid-area: hero; } .grid .item:nth-child(2) { grid-area: aside2; } .grid .item:nth-child(3) { grid-area: aside3; } .grid .item:nth-child(4) { grid-area: aside4; } .grid .item:nth-child(5) { grid-area: aside5; }شما باید این نتیجه را داشته باشید:

تنها چیزی که باقی می ماند این است که جعبه ها را با محتوا و دارایی های مناسب خود پر کنید. شما می توانید برخی از دارایی ها/محتوا را در این مخزن ذخیره کنید.

یکی دیگر از کاربردهای ویژگی grid-template-areas سهولتی است که می توانید با آن به پاسخگویی دست پیدا کنید. در مثال ما، برای پاسخگو کردن صفحه، یک جفت رشته جدید در آستانه دلخواه خود ارسال می کنید.
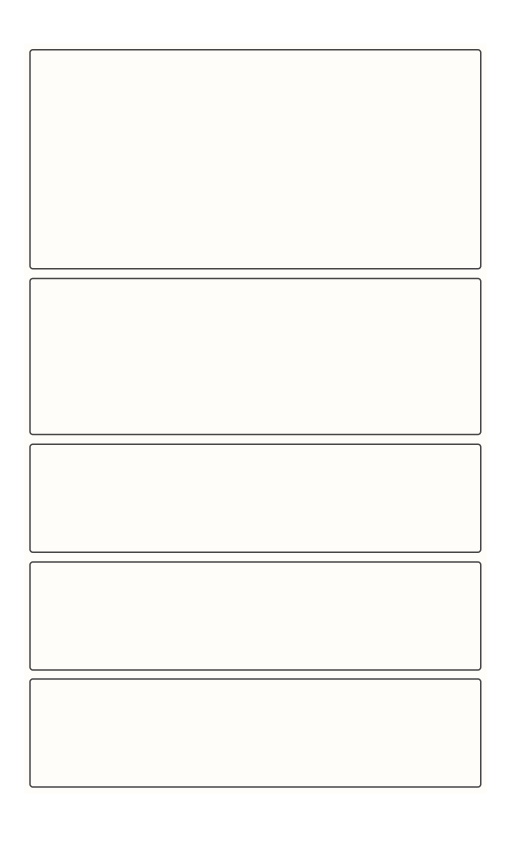
روی صفحه نمایش تبلت:
@media screen and (max-width: 1000px) { .grid { grid-template-columns: repeat(4, 1fr); grid-template-areas: "hero hero hero hero" "hero hero hero hero" "aside2 aside2 aside2 aside3" "aside4 aside4 aside5 aside5"; } } 
و در صفحه نمایش های کوچکتر:
@media screen and (max-width: 750px) { .grid { grid-template-columns: repeat(3, 1fr); grid-template-areas: "hero hero hero" "hero hero hero" "aside2 aside2 aside2" "aside3 aside3 aside3" "aside4 aside4 aside4" "aside5 aside5 aside5"; } } 
قوانین رایج بنتو گرید
در اینجا چند قانون خوب در هنگام ساخت شبکه های خمیده وجود دارد:
محتوای مرتبط با گروه : یکی از اصول اساسی بنتو گریدها، گروه بندی محتوای مرتبط با هم در هر بخش است. این توانایی کاربر را برای مکان یابی سریع و درک اطلاعات مورد نظر افزایش می دهد. با سازماندهی منطقی محتوا، طراحان می توانند تعامل و رضایت کاربر را بهبود بخشند.
تغییر اندازه جعبه : از استفاده از اندازه یکسان برای هر جعبه در شبکه خودداری کنید. اندازههای مختلف جعبه میتواند جذابیت بصری و سلسلهمراتبی ایجاد کند و توجه را به عناصر کلیدی جلب کند و در عین حال تعادل کلی را حفظ کند. این تنوع می تواند به راهنمایی کاربران از طریق محتوا کمک کند و اطلاعات مهم را به طور موثر برجسته کند.
ایجاد سلسله مراتب بصری : اگرچه اندازه های مختلف جعبه به سلسله مراتب بصری کمک می کند، ایجاد سلسله مراتب بصری طیف وسیع تری از عناصر طراحی را در بر می گیرد. علاوه بر اندازه جعبه، طراحان باید فاکتورهایی مانند رنگ، تایپوگرافی و محل قرارگیری را در نظر بگیرند تا عناصر خاصی را نسبت به سایر عناصر اولویت دهند.
اولویت بندی میدان مرکزی : در شبکه های بنتو سنتی، مربع مرکزی اغلب اهمیت ویژه ای دارد و به عنوان یک نقطه کانونی عمل می کند. طراحان میتوانند از این مربع مرکزی برای نمایش اطلاعات حیاتی یا برجسته کردن آپشن های کلیدی استفاده کنند، و به طور موثر شبکه را نقطهگذاری کنند و توجه کاربران را به عناصر اصلی آن جلب کنند.
محدود کردن تعداد جعبه ها : برای حفظ وضوح و جلوگیری از زیاد شدن کاربران، توصیه می شود از نه جعبه یا کمتر در شبکه بنتو استفاده کنید. محدود کردن تعداد جعبهها تضمین میکند که طرحبندی قابل مدیریت باقی میماند و ناوبری و درک آسانتر را برای کاربران تسهیل میکند.
الگوی چرخشی را در نظر بگیرید : اگرچه یک قانون سختگیرانه نیست، در نظر گرفتن الگوی چرخشی میتواند یک لایه جذاب بصری به طراحی شبکه بنتو اضافه کند. این شامل چیدمان محتوا در یک الگوی منحنی یا چرخشی در داخل شبکه، ایجاد یک طرح بندی پویا و جذاب است که کاوش را تشویق می کند.
اطلاعات تکمیلی
من می خواهم به چند نکته در مقاله اشاره کنم که برجسته نشده است.
اول از همه، این مقاله از ویدیوی Tom Geoco در مورد شبکه های بنتو الهام گرفته شده است.
BentoGrids یک منبع عالی برای یافتن الهام از طراحی در صورت علاقه است. اگر به کد کامل علاقه دارید، در اینجا مخزن، GitHub و نسخه Live است. نسخه ی نمایشی .
الهام بخش طراحی شبکه ای که ما ساختیم از FrontEnd Mentor گرفته شده است.
نتیجه
شبکه های بنتو به عنوان یک روند قابل توجه در چشم انداز طراحی وب مدرن برجسته می شوند و ترکیبی از جذابیت های زیبایی شناختی و وضوح عملکردی را ارائه می دهند. آنها نشان دهنده یک روحیه طراحی هستند که به نظم، زیبایی و کاربر محوری اهمیت می دهد.
همانطور که فناوریهای وب تکامل مییابند، اصول زیربنای شبکههای بنتو به ارائه بهترین شیوهها ادامه میدهند، و طراحان را تشویق میکنند تا تجربیاتی ایجاد کنند که نه تنها از نظر بصری متقاعدکننده هستند، بلکه بهطور شهودی قابل پیمایش هستند.
اطلاعات تماس
می خواهید به من وصل شوید یا با من تماس بگیرید؟ در صورت تمایل به من در مورد موارد زیر ضربه بزنید:
توییتر / X: @jajadavid8
لینکدین: دیوید جاجا
ایمیل: Jajadavidjid@gmail.com






ارسال نظر