نحوه استفاده از Markdown در VSCode – نحو و مثال

Markdown یک زبان نشانه گذاری سبک برای ایجاد متن فرمت شده با استفاده از ویرایشگر متن ساده است. به طور گسترده ای برای ایجاد فایل های README، اسناد و سایر اشکال متن استفاده می شود.
Visual Studio Code (VSCode) یک ویرایشگر کد منبع محبوب است که پشتیبانی عالی از Markdown را ارائه می دهد و استفاده موثر از Markdown را برای توسعه دهندگان، نویسندگان و هر کسی که محتوای متنی ایجاد می کند آسان می کند.
برای دنبال کردن این آموزش، باید VSCode را روی رایانه خود نصب کرده باشید و بدانید که چگونه در آن حرکت کنید.
اهمیت استفاده از Markdown در کد ویژوال استودیو (VSCode)
ترکیب Markdown و VSCode یک محیط کاربرپسند و کارآمد برای نوشتن، ویرایش و قالب بندی متن فراهم می کند که آن را به گزینه ای مناسب برای توسعه دهندگان، نویسندگان و سازندگان محتوا تبدیل می کند.
در زیر برخی از دلایل کلیدی برای استفاده از علامت گذاری در VSCode آورده شده است:
Markdown در VSCode از قطعات کد و برجسته سازی نحو برای زبان های برنامه نویسی مختلف پشتیبانی می کند و آن را برای مستندسازی کد و محتوای فنی مناسب می کند.
VSCode یک ویژگی پیش نمایش داخلی ارائه می دهد که می توانید با کلیک کردن روی نماد پیش نمایش در گوشه سمت راست بالای صفحه به آن دسترسی داشته باشید. این به شما امکان میدهد فایل علامتگذاری خام خود را در کنار اینکه وقتی آن را در اینترنت منتشر میکنید به نظر میرسد، ببینید. این ویژگی همچنین به شما کمک می کند تا در حین حرکت، اشتباهات ساده را شناسایی و رفع کنید.
بسیاری از مخازن پروژه در پلتفرم هایی مانند GitHub از Markdown برای مستندسازی استفاده می کنند. آشنایی با Markdown در VSCode، انتقال نرم را هنگام مشارکت در پروژههای منبع باز یا همکاری با تیمهایی که از استانداردهای مستندسازی مشابه استفاده میکنند، تضمین میکند.
برای استفاده از علامت گذاری در VSCode نیازی به اتصال به اینترنت ندارید. می توانید به صورت آفلاین کار کنید و همچنان به تمام ویژگی های آن دسترسی داشته باشید.
برای توسعه دهندگان، می توانید به راحتی سند خود را با استفاده از ترمینال داخلی VSCode به GitHub فشار دهید. این همچنین به چندین نفر اجازه می دهد تا یک سند را تحلیل کرده و روی آن کار کنند.
نحوه ایجاد یک فایل Markdown در VSCode
مراحل زیر را برای ایجاد فایل علامت گذاری در VSCode دنبال کنید:
یک پوشه در رایانه خود برای ذخیره اسناد خود ایجاد کنید.

2. برنامه VSCode خود را راه اندازی کنید.
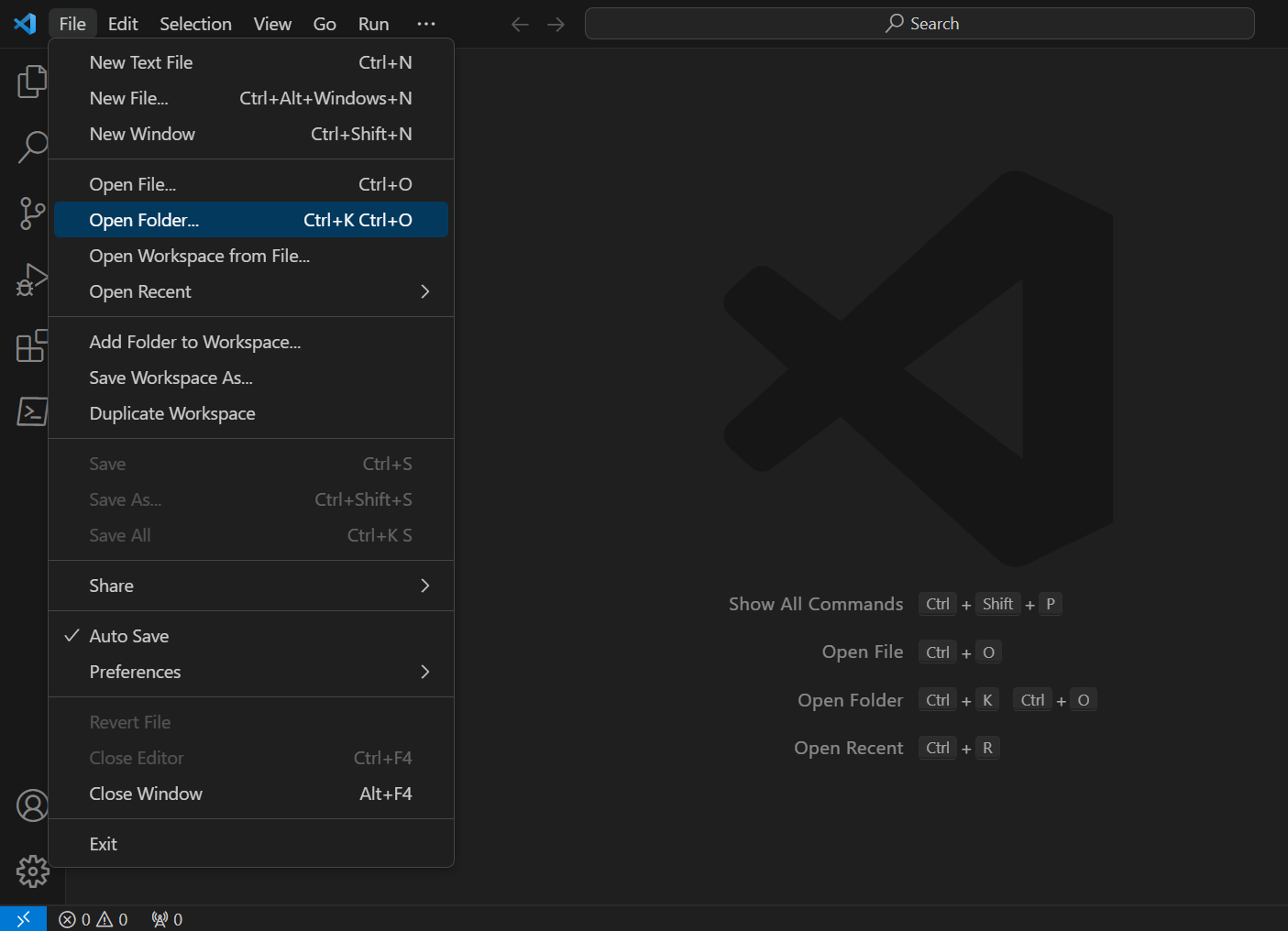
3. پس از راهاندازی برنامه، روی «File» و سپس «Open Folder» کلیک کنید تا پوشهای که ایجاد کردهاید باز شود.

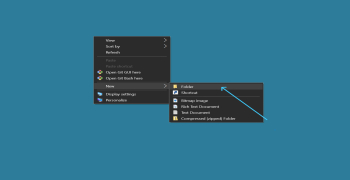
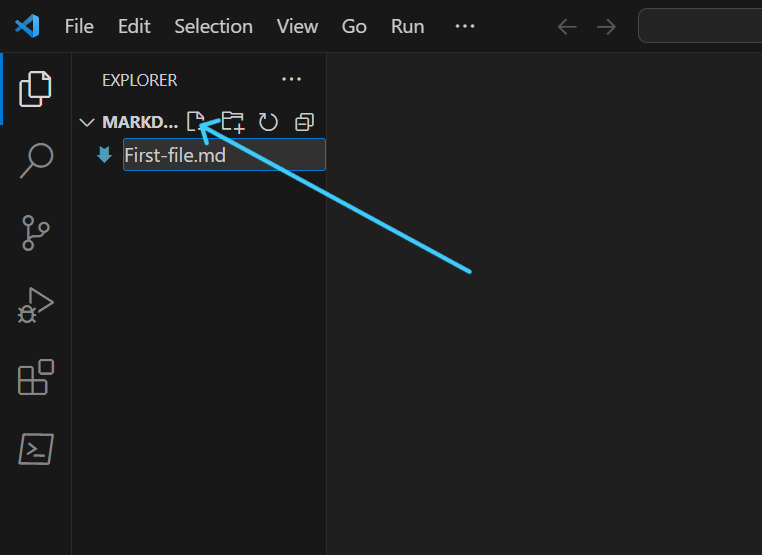
4. در داخل پوشه خود، روی نماد فایل کلیک کنید و یک فایل ایجاد کنید که با '.md' ختم می شود (مثلاً First-file.md).

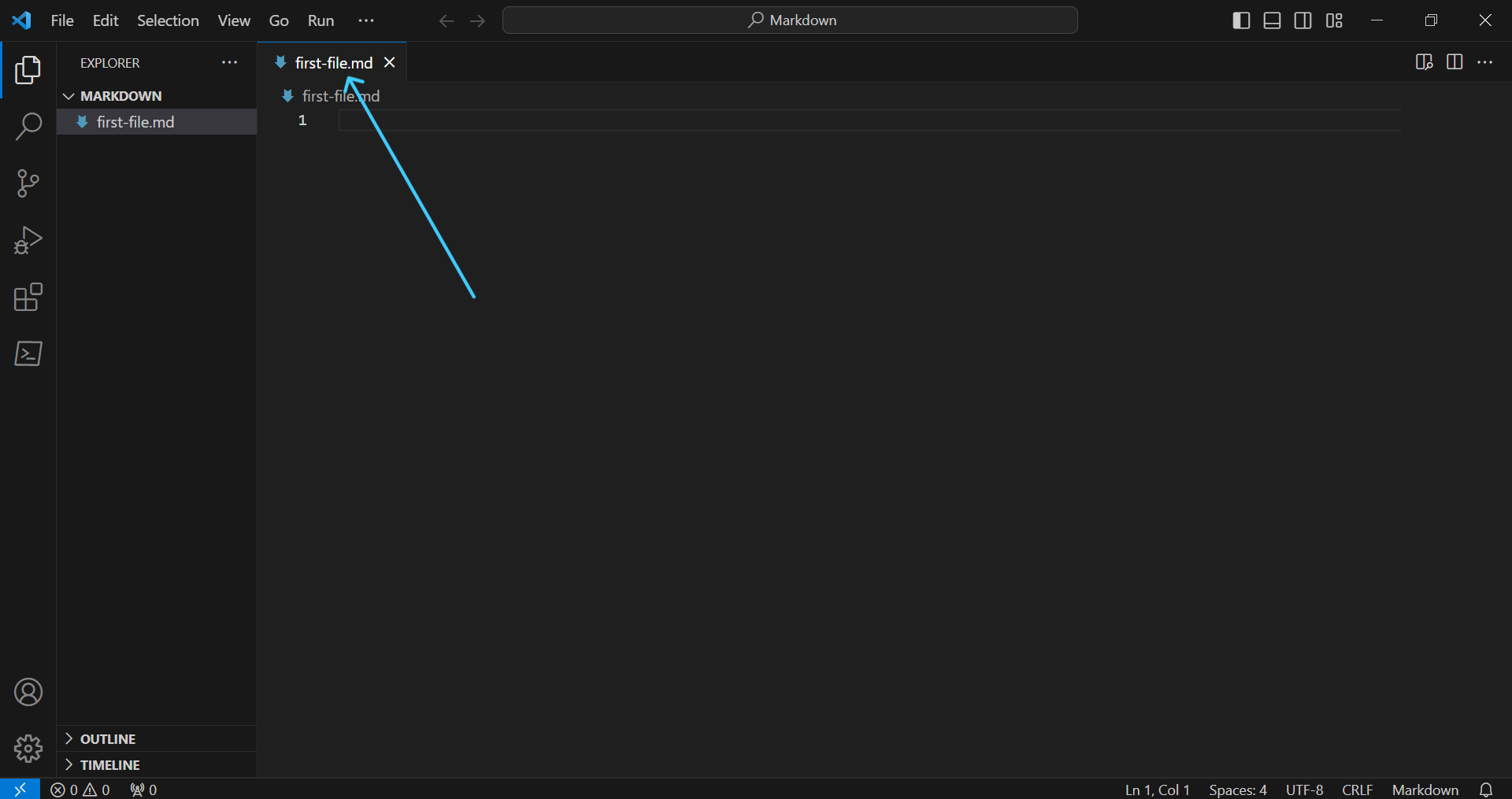
5. پس از تایپ نام فایل، Enter را فشار دهید تا صفحه سند شما باز شود. شما اکنون آماده اید و می توانید شروع به نوشتن کنید.

نحو Markdown
نحو Markdown مجموعه ای از نمادها / حاشیه نویسی است که شما به متن خود اضافه می کنید تا به هر کلمه یا عبارت بگویید چه کاری باید انجام دهد.
اجازه دهید برخی از مفیدترین نحو و ویژگی های نشانه گذاری را مرور کنیم.
سرصفحه ها
برای ایجاد هدر، نماد پوند/هش ( # ) را جلوی متن خود اضافه کنید. تعداد نمادهای پوند سطح هدر را تعیین می کند.
مثلا:
# Header 1 ## Header 2 ### Header 3 #### Header 4 ##### Header 5 ###### Header 6نتیجه:
سربرگ 1
سربرگ 2
سربرگ 3
سربرگ 4
سربرگ 5
سربرگ 6
فهرست ها
دو نوع فهرست در Markdown وجود دارد، فهرست مرتب و فهرست نامرتب. برای ایجاد یک فهرست مرتب، فقط از اعداد به دنبال نقطه استفاده کنید (مانند 1. ). برای ایجاد یک فهرست نامرتب، یک ستاره، یک علامت بعلاوه یا یک خط فاصله در جلوی متن خود اضافه کنید ( * ، + یا، - ) و یک فهرست نامرتب شروع می شود.
مثلا
Ordered List 1. First List 2. Second List 1. Sublist 2.1 2. Sublist 2.2 Unordered List * List 1 * List 2 + Sublist 1.2 + Sublist 2.2 - Item a - item bنتیجه
فهرست مرتبشده
فهرست اول
فهرست دوم
فهرست فرعی 2.1
فهرست فرعی 2.2
فهرست نامرتب
فهرست 1
فهرست 2
فهرست فرعی 1.2
فهرست فرعی 2.2
مورد الف
مورد ب
کد
شما می توانید کد را به دو صورت در علامت گذاری نشان دهید: به عنوان کد درون خطی (مانند this )، و به عنوان یک بلوک کد (که در زیر مشاهده خواهید کرد).
برای ایجاد کد درون خطی، متن خود را در دو بک تیک (``) قرار دهید، به عنوان مثال:
`inline code`نتیجه:
inline code
برای ایجاد یک بلوک کد، کد خود را در بکتیک های سه گانه (``) در ابتدا و انتهای بلوک کد قرار دهید. همچنین می توانید زبان برنامه نویسی را با گفت ن نام زبان درست بعد از 3 بک تیک اول مشخص کنید.
در اینجا یک مثال است:
``` def codeblock_example(): print("Hello world!") ```نتیجه
def codeblock_example(): print("Hello world!")در اینجا یک بلوک کد نمونه در پایتون آمده است:
```python def codeblock_example(): print("Hello world!") ```نتیجه
def codeblock_example(): print("Hello world!")جداول
می توانید با استفاده از لوله ها و خط تیره ( | و - ) یک جدول ایجاد کنید. لوله ها جدول شما را به ستون ها تقسیم می کنند، در حالی که خط فاصله یک خط افقی ایجاد می کند.
در اینجا مثالی از ایجاد یک جدول پایه در Markdown آورده شده است:
| Header 1 | Header 2 | Header 3 | Header 4 | | -------- | -------- | -------- | -------- | | Row 1, Col 1 | Row 1, Col 2 |Row 1, Col 3 | Row 1, Col 4 | | Row 2, Col 1 | Row 2, Col 2 |Row 2, Col 3 | Row 2, Col 4 |نتیجه:
| سربرگ 1 | سربرگ 2 | سربرگ 3 | سربرگ 4 |
|---|---|---|---|
| ردیف 1، سره 1 | ردیف 1، سره 2 | ردیف 1، سره 3 | ردیف 1، سره 4 |
| ردیف 2، سره 1 | ردیف 2، سره 2 | ردیف 2، سره 3 | ردیف 2، سره 4 |
نقل قول های بلوکی
علامت بزرگتر از ( > ) به شما امکان می دهد یک بلوک نقل قول ایجاد کنید. می توانید این علامت را در مقابل عبارت یا نقل قول خود اضافه کنید و نقل قول را تورفتگی و مورب نشان دهد تا آن را از بقیه متن جدا کند.
مثلا:
> "The technology you use impresses no one. The experience you create with it is everything." > Sean Gerety - UX leaderنتیجه:
"فناوری که استفاده می کنید هیچ کس را تحت تاثیر قرار نمی دهد. تجربه ای که با آن ایجاد می کنید همه چیز است. "
شان گرتی - رهبر UX
پیوندها
میتوانید با استفاده از پرانتز و پرانتز ( [] و () ) پیوندهایی به سند خود ایجاد یا اضافه کنید. براکت های مربع متن پیوند را ذخیره می کنند، در حالی که پرانتز URL پیوند را ذخیره می کند.
مثلا:
[freeCodeCamp](https://www.freecodecamp.org/news/)نتیجه:
نتیجه یک لینک قابل کلیک است که شما را به سایت freeCodeCamp می برد.
تصاویر
گفت ن تصاویر به سند شما شبیه به گفت ن لینک است. تنها تفاوت این است که شما با علامت تعجب جلوی پرانتز و پرانتز هدایت می شوید.
مثلا:
 
نتیجه تصویر یک گربه است.
تاکید
برای تأکید بر متن یا ایتالیک کردن آن، میتوانید آن را به صورت تک (برای حروف کج) یا دوتایی (برای پررنگ) ستاره یا زیرخط ( * یا _ ) بپیچید.
مثلا:
*italic* or _italic_ **bold** or __bold__نتیجه:
مورب یا ایتالیک
پررنگ یا پررنگ
همانطور که در بالا می بینید، یک ستاره و زیرخط به متن شما یک فرم مورب می دهد در حالی که ستاره دوتایی و زیرخط متن شما را پررنگ می کند.
شخصیت های فراری
برای نمایش کاراکترهای تحت اللفظی در نحو نشانه گذاری، به طوری که بدون قالب بندی در سند شما ظاهر شوند، باید با استفاده از علامت بک اسلش ( \ ) از آنها فرار کنید.
\_literal underscore\_نتیجه:
_خط زیر خطی_
HTML
Markdown از استفاده از تگ های HTML برای قالب بندی پیشرفته تر در صورت نیاز پشتیبانی می کند.
در زیر برخی از روش هایی که می توانید از تگ های HTML در نشانه گذاری استفاده کنید آورده شده است:
تصاویر با ویژگی های HTML
<img src="image_url.jpg" alt="Alt text" width="300" height="200">ویژگی HTML در تگ تصویر به شما اجازه می دهد تا ویژگی هایی مانند عرض و ارتفاع تصویر را کنترل کنید.
استایل دهی با HTML و CSS
<span style="color:green">This is a green text.</span>نتیجه:
این یک متن سبز رنگ است.
میتوانید استایلهای CSS درون خطی را برای استایلسازی پیشرفتهتر در سند خود بگنجانید.
جاسازی فیلم ها
<iframe width="500" height="300" src="https://www.nova.com/embed/example-video" frameborder="0" allowfullscreen></iframe>با استفاده از تگ iframe HTML می توانید ویدیوها را در سند خود جاسازی کنید. ویژگی های درون تگ به شما اجازه می دهد تا ویژگی های ویدیو را کنترل کنید.
نتیجه
این آموزش شما را با استفاده از Markdown در VSCode آشنا کرد. شما یاد گرفتید که چگونه یک فایل Markdown را در VSCode راه اندازی کنید و برخی از نحو مرسوم Markdown را مشاهده کردید. امیدوارم اهمیت آن را برای نویسندگان فنی و سازندگان محتوا درک کرده باشید.
هم افزایی بین Markdown و VSCode نه تنها بهره وری را افزایش می دهد، بلکه انتقال آرام به دنیای مستندات استاندارد را تضمین می کند.
چه در حال نوشتن مستندات فنی باشید و چه در تلاشهای مشترک کدنویسی مشارکت میکنید، اکنون باید به یک مجموعه مهارت ارزشمند برای کمک به شما در برقراری ارتباط مؤثر و ارائه ایدههای خود مجهز شده باشید.






ارسال نظر