چگونه یک React Hook سفارشی بسازیم – یک آموزش عملی

اگر با React کار کرده اید، شرط می بندم که این فرصت را داشته اید که از هوک ها استفاده کنید. اما آیا تا به حال سعی کرده اید قلاب خود را بسازید؟
امروز به شما کمک می کنم اولین هوک سفارشی خود را ایجاد کنید و توضیح می دهم که چگونه می توانند پایگاه کد شما را بهبود بخشند.
چرا قلاب های سفارشی ایجاد کنیم؟
شاید از خود بپرسید - چرا من حتی می خواهم قلاب React جدیدی ایجاد کنم؟ در پایان، React تمام قلاب های ضروری را در جای خود دارد و هر چیز دیگری کمی بیش از حد به نظر می رسد. درست است که React دارای قلاب های قدرتمند زیادی است، اما آیا می دانستید که قلاب های سفارشی می توانند کیفیت کد شما را بهبود بخشند؟
تصور کنید یک قطعه کد React دارید که در بسیاری از کامپوننت ها استفاده می شود. به عنوان یک برنامه نویس، شما نمی خواهید خودتان را تکرار کنید و کدهای تکراری را تا حد امکان قابل استفاده مجدد می کنید. به همین دلیل است که ایده خوبی است که آن قطعات را در ابزارهای کاربردی، اجزا یا قلاب های سفارشی قرار دهید.
ساختن قلاب های خود نه تنها اجزای شما را ساده می کند، بلکه اندازه کدهای شما را نیز به میزان قابل توجهی کاهش می دهد. به یاد داشته باشید، کد کمتر معمولاً به معنای خوانایی بهتر و پیچیدگی کمتر کد نیز است.
من امیدوارم که من شما را "قلاب" در حال حاضر - جناس در نظر گرفته شده است.
🛠️ پیش نیازهای P
قبل از خواندن این راهنما، باید با React آشنا باشید. اشتباه نکنید – لازم نیست متخصص باشید، اما درک اصولی ضروری است.
اگر به اندازه کافی قوی نیستید، میتوانید در دوره Udemy من ثبت نام کنید، جایی که React 18 را با ایجاد یک بازی 2048 از ابتدا یاد خواهید گرفت. شما می توانید جزئیات بیشتر و کد تخفیف را در انتهای این آموزش مشاهده کنید.
همچنین، میتوانید این آموزش رایگان را ببینید که در آن مفاهیم کلیدی مورد نیاز برای شروع با React را یاد خواهید گرفت.
🪝 اولین قلاب سفارشی شما – usePreviousProps
در مقالات خود، من همیشه سعی می کنم از نمونه های دنیای واقعی استفاده کنم - و این راهنما هیچ تفاوتی نخواهد داشت. ما یک قلاب ایجاد خواهیم کرد که مسئول ردیابی مقادیر قبلی اجزای سازنده است. این بدان معناست که ما یک قلاب سفارشی به نام usePreviousProps از ابتدا خواهیم ساخت.
یکی از رایج ترین موارد استفاده از این قلاب زمانی است که با انیمیشن ها سر و کار دارید. به عنوان مثال، تصور کنید که باید یک عنصر جدید ایجاد شده را برجسته کنید. چگونه می توانید بدون مقایسه مقادیر فعلی با مقادیر قبلی تشخیص دهید که جدید است؟ اینجاست که قلاب جدید ما وارد بازی می شود.
مزایای یک قلاب سفارشی مانند ما ممکن است کمی مبهم باشد، اما یک ابزار واقعا قدرتمند است. به معنای واقعی کلمه، قلاب usePreviousProps سفارشی که امروز ایجاد خواهیم کرد در برخی از پروژههای منبع باز من و حتی چند برنامه در سطح تولید که ساختهام استفاده میشود. پس می توانید مطمئن باشید که این قلاب کاربرد واقعی دارد و پیاده سازی آن فقط 12 خط طول می کشد.
حالا بیایید دستمان را کثیف کنیم!
🪚 چگونه یک قلاب سفارشی بسازیم
ابتدا باید یک فایل جدید در دایرکتوری hooks پروژه شما ایجاد کنیم – من تصمیم گرفتم آن را use-previous-props.js بنامم.
به خاطر داشته باشید که قلاب های React به ندرت از دستور JSX (HTML) استفاده می کنند، به همین دلیل است که از پسوند .js استفاده می کنیم. اگر نیاز به فعال کردن نحو JSX دارید، باید پسوند را به .jsx تغییر دهید. اما قبل از انجام این کار دو بار فکر کنید – اگر واقعاً به JSX نیاز دارید، احتمالاً باید به جای قلاب، یک جزء مستقل در جعبه قرار دهید.
// file: hooks/use-previous-props.js import { useEffect, useRef } from "react"; export default function usePreviousProps(value) { const ref = useRef(); useEffect(() => { ref.current = value; }); return ref.current; } همانطور که می بینید، قلاب ما بسیار شبیه به یک جزء کاربردی معمولی است. تنها تفاوت در عبارت return است – به جای عنصر HTML یک مقدار جاوا اسکریپت را برمی گرداند.
قلابهای React اغلب مقادیر، توابع یا هر دو را برمیگردانند. به عنوان مثال، قلاب useState آرایه ای را با دو عنصر برمی گرداند: مقدار وضعیت فعلی و یک تابع برای به روز رسانی آن مقدار.
حالا اجازه دهید توضیح دهم که چگونه قلاب usePreviousProps واقعا کار می کند:
const ref = useRef() برای تداوم ارجاع در رندرهای مجدد مولفه استفاده می شود. در مورد ما، از آن برای ذخیره مقدار قبلی استفاده خواهیم کرد.
قلاب useEffect مقدار ref.current را هر زمان که مؤلفه دوباره ارائه شود به روز می کند. این بدان معنی است که وقتی value تغییر می کند، مقدار ref.current برای ذخیره آخرین مقدار prop به روز می شود. نکته مهم این است که همه اینها پس از اتمام رندر شدن مؤلفه اتفاق می افتد، پس مقدار قبلی را در طول رندر مجدد ذخیره می کند.
return ref.current مقدار را از مرجع ref برمی گرداند.
اکنون قلاب usePreviousProps سفارشی ما آماده استفاده است!
😎 نحوه استفاده از قلاب سفارشی
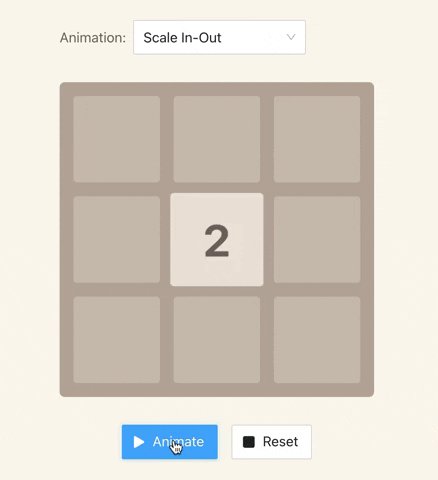
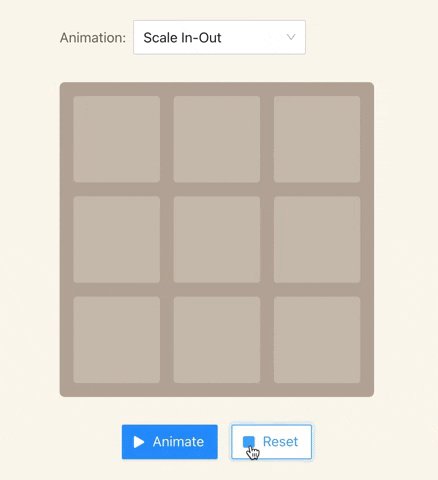
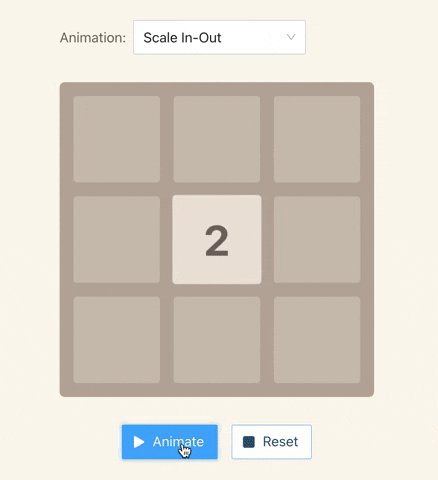
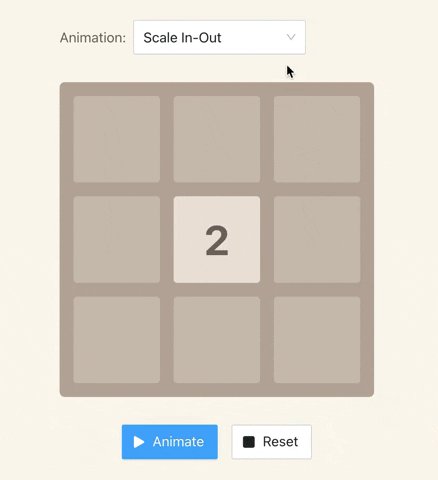
هفته گذشته آموزش ساخت انیمیشن در React 18 را منتشر کردم.
اگر آخرین آموزش من را نخوانده اید، شامل قلاب سفارشی usePreviousProps برای ایجاد انیمیشن های برجسته می شود:

در اینجا کد مسئول این انیمیشن است:
export default function Tile({ value }) { const [scale, setScale] = useState(1); const previousValue = usePreviousProps(value); const hasChanged = previousValue !== value; useEffect(() => { if (hasChanged) { setScale(1.1); setTimeout( () => setScale(1), 100 /* 100ms == 0.1s */ ); } }, [hasChanged, setScale]); const style = { transform: `scale(${scale})` }; return ( <div className="tile" style={style}> {value} </div> ); }; بیایید روی این خط تمرکز کنیم: const previousValue = usePreviousProps(value) .
در اینجا previousValue حاوی مقدار قبلی برای این مؤلفه است. اگر کامپوننت جدیدی باشد، undefined برمیگردد.
در خط بعدی، ثابت hasChanged به تعیین اینکه آیا مولفه باید هایلایت شود یا خیر کمک می کند. اگر جدید باشد و زودتر undefined باشد، انیمیشن برجسته را فعال میکند.
چند خط بعد، من قلاب useEffect را اعلام کردم که تحلیل می کند آیا یک جزء مقدار خود را تغییر داده است یا خیر. اگر این اتفاق افتاد، React انیمیشن هایلایت را اجرا می کند.
🏁 خلاصه
امروز یاد گرفتید که قلاب های React تقریباً شبیه اجزای عملکردی هستند. تنها تفاوت در خروجی آنهاست، جایی که آنها مقادیر، آرایه ها یا توابع جاوا اسکریپت را به جای عناصر JSX برمی گردانند.
همانطور که می بینید، ایجاد قلاب های سفارشی یک علم موشکی نیست، و امیدوارم من از شما الهام گرفته باشم که آزمایش کنید و یکی از خودتان را ایجاد کنید.
اگر این مقاله به شما کمک کرد، لطفاً آن را در رسانه های اجتماعی خود به اشتراک بگذارید یا در توییتر من را فریاد بزنید . متشکرم!
🏫 آیا دوست دارید بازی 2048 خودتان را بسازید؟
اگر میخواهید مهارتهای React خود را بهبود ببخشید، به دوره آنلاین من در Udemy ملحق شوید. من با ساختن یک بازی کاملاً کاربردی 2048 به شما کمک خواهم کرد تا با React 18 شروع کنید. من معتقدم ساختن بازی ها یادگیری را سرگرم کننده تر می کند و شما چیز جالبی برای نشان دادن دوستان خود خواهید داشت.
همچنین، من 50٪ تخفیف برای خوانندگان freeCodeCamp می دهم. فقط برای ثبت نام از کد 50 DISCOUNT استفاده کنید.
👇👇👇👇
🧑🎓 به دوره React 18 من در Udemy بپیوندید
آنچه یاد خواهید گرفت:
نحوه ساخت بازی 2048 با React 18 و Next.js.
قلابهای ضروری React مانند useState، useRef، useCallback، useEffect و بسیاری موارد دیگر.
مدیریت وضعیت با استفاده از Reducer و React Context.
نحوه ایجاد برنامههای تلفن همراه پاسخگو که از رویدادهای لمسی پشتیبانی میکنند (مانند کشیدن تلفن همراه).
TypeScript را در پروژه های React خود ادغام کنید.
تست برنامه های React






ارسال نظر