چگونه با Next.js و SurveyJS بررسی های لایتنینگ سریع بسازیم

در این مقاله، نحوه ساخت یک وب سایت را توضیح خواهیم داد که می توانید از آن برای ایجاد نظرسنجی های جدید، اشتراک گذاری نظرسنجی ها و سپس تجزیه و تحلیل نتایج استفاده کنید. وب سایت شما بسیار سریع خواهد بود و با تکیه بر آخرین ویژگی های Next.js، سئو دوستانه خواهد بود. همچنین به لطف SurveyJS، که کار با نظرسنجی ها را بدون دردسر می کند، انعطاف پذیر و آسان برای ساخت خواهد بود.
این مقاله فرض میکند که شما اصول React و Next.js را میدانید، اما نحوه ساخت هر مؤلفه و صفحه وبسایت را به شما آموزش میدهد. می توانید به همراه مقاله برای همه کدها دنبال کنید، یا می توانید تا آخر بروید و از مخزن نمونه در اینجا استفاده کنید . همچنین می توانید نگاهی به نسخه نهایی وب سایتی که من برای شما در اینجا قرار داده ام بیاندازید.
Next.js یک چارچوب مبتنی بر React است که به شما کمک میکند وبسایتهای فول استک را کاملاً در React بسازید. Next.js تمام بستهبندیها را مدیریت میکند و به شما APIهای قدرتمندی میدهد تا تصمیم بگیرید که چگونه هر صفحه را رندر کنید تا بتواند سریع باشد. در این مقاله، ما مطمئن خواهیم شد که تمام صفحات ما می توانند در زمان ساخت رندر شوند. این بدان معنی است که ما به راحتی می توانیم نقشه سایتی را که گوگل می تواند از آن برای نمایه سازی وب سایت شما استفاده کند، در معرض دید قرار دهیم، که برای اطمینان از عملکرد عالی سئوی شما حیاتی است.
SurveyJS یک ابزار مدیریت فرم منبع باز است که به شما امکان ایجاد، اشتراک گذاری و تجزیه و تحلیل نظرسنجی ها و فرم های خود را می دهد. آنها یک React API ارائه می دهند که ما از آن برای ایجاد یک سیستم مدیریت نظرسنجی با Next.js استفاده می کنیم.
راه اندازی Next.js
ابتدا بیایید برنامه Next.js خود را راه اندازی کنیم. شروع سریع و آسان با Next.js است، زیرا آنها یک ابزار CLI را ارائه می دهند که به شما امکان می دهد یک برنامه اساسی را بر اساس اولویت هایی که می دهید ایجاد کنید.
برای استفاده از ابزار باید مطمئن شوید که npx را نصب کرده اید و سپس دستور زیر را اجرا کنید:
npx create-next-app@latest هنگامی که دستور create-next-app را اجرا می کنید، یک سری سوالات در مورد پروژه ای که می خواهید ایجاد کنید از شما می پرسد. اکثر سوالات کاملاً بر اساس ترجیحات شخصی هستند، پس می توانید هر طور که دوست دارید به آنها پاسخ دهید. برای این مقاله، ما از جاوا اسکریپت خالص (به جای Typescript) استفاده خواهیم کرد و همچنین از روتر برنامه جدید در Next.js به جای روتر فایل قدیمی استفاده خواهیم کرد.
اکنون که برنامه Next.js خود را راه اندازی کرده اید، می توانید آن را با:
yarn run devبا این کار یک سرور توسعهدهنده در حال اجرا باقی میماند که هر زمان که فایلهای خود را تغییر دهید بهروزرسانی میشود. در حال حاضر، اجازه دهید این کار را ادامه دهیم تا بتوانیم بدون نیاز به بازسازی هر بار صفحاتی را اضافه کنیم.
راه اندازی SurveyJS
برای راه اندازی SurveyJS، باید تمام وابستگی های مختلف را نصب کنیم. ما از تمام بخشهای مختلف SurveyJS از جمله سازنده فرم، نمایش فرم و بسته نتایج استفاده میکنیم، پس باید مطمئن شویم که همه آنها را نصب کردهایم.
برای نصب بسته ها، حتما دستور نصب زیر را اجرا کنید:
yarn add survey-analytics survey-core survey-creator-core survey-creator-react survey-react-uiراه اندازی فرم ساز
ابتدا بیایید با اضافه کردن صفحه سازنده فرم شروع کنیم. من میخواهم فایل خود را در /creator در دسترس قرار دهم، پس برای این کار یک فایل در /creator/page.js ایجاد میکنم.
سازنده برای رندر کردن به هیچ داده سمت سرور نیاز ندارد، پس این بدان معناست که مؤلفه صفحه ما بسیار ساده است. فقط مؤلفه Creator ما را رندر می کند که بعداً آن را توضیح خواهم داد. به نظر می رسد این است:
export const metadata = { title : "Survey Creator" , } ; export default function Page ( ) { return < Creator / > ; } در کد بالا، می بینید که من هم صفحه و هم یک شی ابرداده را صادر می کنم. سپس شی metadata برای متا تگ های SEO توسط Next.js استفاده خواهد شد. برای این صفحه، ما همیشه قصد داریم از یک رشته استفاده کنیم، پس فقط یک شی را صادر می کنیم.
مؤلفه Creator جایی است که ما در واقع از SurveyJS API استفاده می کنیم. بیایید نگاهی به مولفه بیندازیم:
"use client" ; import { useEffect , useState } from "react" ; import { SurveyCreatorComponent , SurveyCreator } from "survey-creator-react" ; export default function Creator ( ) { let [ creator , setCreator ] = useState ( ) ; useEffect ( ( ) => { const newCreator = new SurveyCreator ( { showLogicTab : true , showTranslationTab : true , } ) ; setCreator ( newCreator ) ; } , [ ] ) ; return < div > { creator && < SurveyCreatorComponent creator = { creator } / > } < / div > ; } اولین چیزی که متوجه خواهید شد این است که ما از دستورالعمل use client در این کامپوننت استفاده می کنیم. این به این دلیل است که اجزای SurveyJS برای اجرا به عنوان اجزای سرور طراحی نشده اند. با این حال، نگران نباشید. آنها هنوز هم قبل از ارسال به مشتری ابتدا روی سرور ارائه می شوند.
مورد بعدی که خواهید دید این است که ما یک useEffect با یک آرایه وابستگی خالی اجرا می کنیم. این بدان معنی است که تابع یک بار اجرا می شود و SurveyCreator ایجاد می کند. میتوانید ببینید که در آن مرحله، بسته به آپشن های ی که میخواهیم فعال کنیم، میتوانیم هر گزینهای را به سازنده ارسال کنیم.
تنها کاری که باید انجام دهیم این است که SurveyCreatorComponent را رندر کنیم و آن را به عنوان شیء سازنده ارسال کنیم. ما به صورت اختیاری آن را رندر می کنیم تا قبل از راه اندازی سازنده خراب نشود.
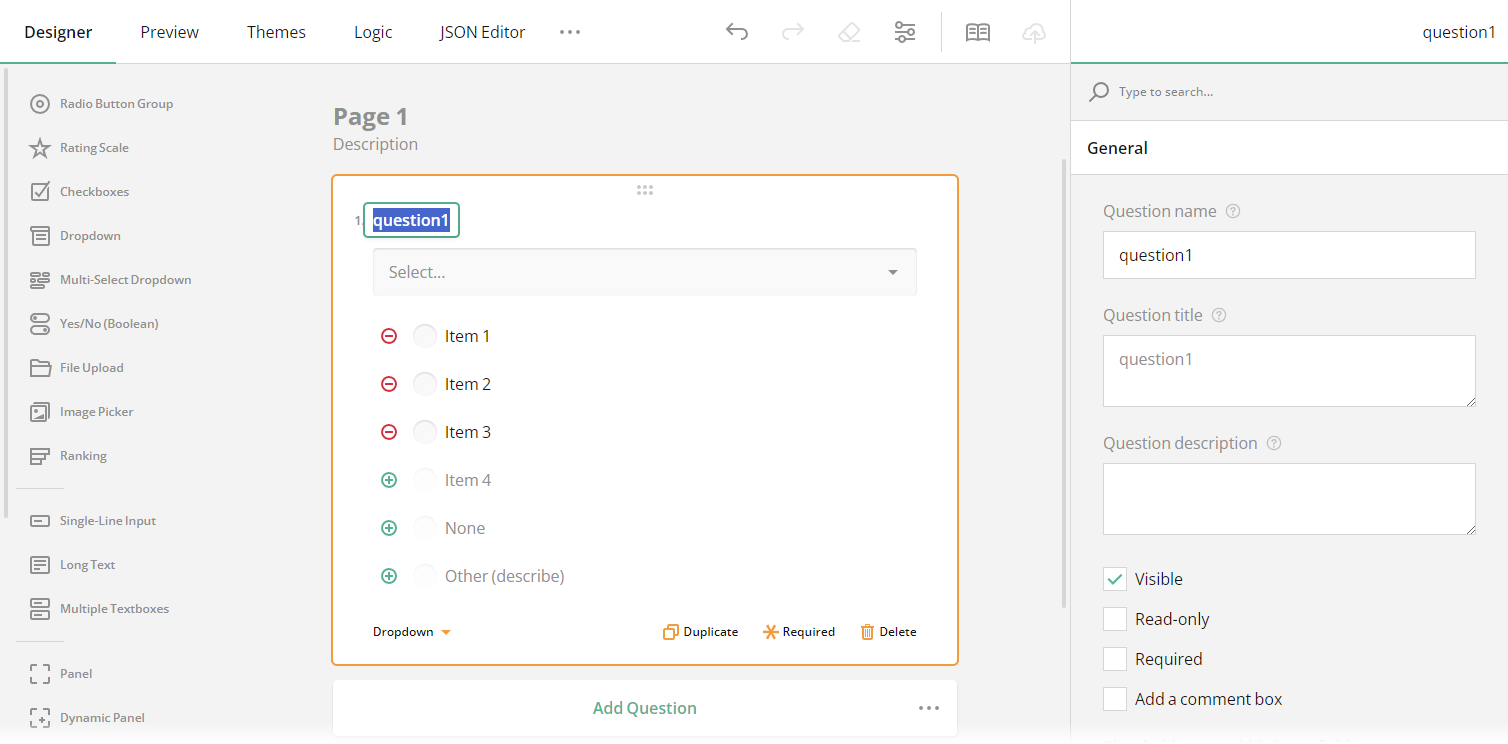
سرور برنامه نویس شما باید در حال بارگیری مجدد باشد، پس اگر اکنون از /creator بازدید می کنید، می توانید به سازنده دسترسی داشته باشید و از همه ویژگی هایی استفاده کنید که در تصویر زیر مشاهده می کنید.
 از سازنده فرم" loading="lazy">
از سازنده فرم" loading="lazy">
یک صفحه برای مشاهده فرم ایجاد کنید
در ادامه قصد داریم صفحه ای برای مشاهده فرم هایی که ساخته ایم ایجاد کنیم. هنگامی که فرم را در طراح ایجاد کردید، خروجی یک شی JSON خواهد بود که حاوی سؤالات شما و ترجیحاتی است که هنگام ساخت نظرسنجی تنظیم می کنید، از جمله هر گونه منطق یا سبک.
برای صفحه فرم خود، قصد داریم از یک راه اندازی پویا استفاده کنیم تا بتوانیم هر تعداد صفحه فرم را بدون نیاز به ایجاد یک فایل جدید برای هر فرم جدید، رندر کنیم. ما این کار را با استفاده از مسیرهای پویا Next.js انجام می دهیم. برای ایجاد یک مسیر پویا، باید یک فایل جدید در /app/form/[slug]/page.js ایجاد کنیم که به همه فرمهای ما یک صفحه جداگانه در /form/form-slug میدهد.
در فایل جدید ما، باید چند تابع برای پشتیبانی از Next.js برای ایجاد صفحات خود ایجاد کنیم. ابتدا اجازه دهید با generateStaticParams شروع کنیم، که میتوانیم از آن استفاده کنیم تا به Next.js بگوییم کدام صفحات را میخواهیم تولید کنیم. در زیر می توانید محتویات تابع را مشاهده کنید:
export async function generateStaticParams ( ) { return surveys . map ( ( x ) => ( { slug : x . slug } ) ) ; } برای این پروژه، ما فایلی را تنظیم کردیم که فهرستی از surveys (که حاوی یک slug است) و یک survey (که هدف ارائه شده توسط طراح نظرسنجی است) را صادر می کند. اگر قصد داریم یک نظرسنجی جدید اضافه کنیم، فقط باید ورودی دیگری را به آرایه surveys خود اضافه کنیم. تابع generateStaticParams ما باید فهرست ی از slugs را صادر کند، که Next.js سپس از آن برای رندر صفحات ما در زمان ساخت استفاده می کند. برای ما، این واقعا آسان است. ما فقط باید آرایه نظرسنجی خود را برای تناسب با فرمت نقشه برداری کنیم:
export async function generateMetadata ( { params } ) { const survey = surveys . find ( ( x ) => x . slug === params . slug ) ; return { title : survey . survey . title , description : survey . survey . description , } ; } تابع بعدی که به آن نگاه خواهیم کرد generateMetadata است. این پارامترها را از تابع پارامترهای استاتیکی که به تازگی تعریف کردیم، می گیرد و سپس عنوان و توضیحات ما را که برای ابرداده در صفحه وب ما استفاده می شود، برمی گرداند. همانطور که در بالا می بینید، تابع ما بر اساس slug که به ما داده شده است، شی تحلیل صحیح را پیدا می کند. سپس میتوانیم از همان عنوان و توضیحاتی که هنگام ایجاد نظرسنجی نوشتیم استفاده کنیم.
آخرین چیزی که باید در فایل page.js خود تعریف کنیم، خود صفحه React است. مؤلفه صفحه برای صفحه فرم ما نیز بسیار ساده است. دوباره شی تحلیل را پیدا میکند، سپس آن را به SurveyComponent ارسال میکند:
export default function Page ( { params : { slug } } ) { const survey = surveys . find ( ( x ) => x . slug === slug ) ; return ( < div > < SurveyComponent surveyData = { survey . survey } / > < / div > ) ; } سپس SurveyComponent باید به طور جداگانه تعریف شود. به مولفه نگاه کنید:
"use client" ; import { useCallback } from "react" ; import { Model } from "survey-core" ; import { Survey } from "survey-react-ui" ; export default function SurveyComponent ( { surveyData } ) { const model = new Model ( surveyData ) ; const alertResults = useCallback ( async ( sender ) => { fetch ( "/api/submit" , { method : "POST" , headers : { "Content-Type" : "application/json;charset=UTF-8" , } , body : JSON . stringify ( { result : sender . data } ) , } ) ; } , [ ] ) ; model . onComplete . add ( alertResults ) ; return < Survey model = { model } / > ; } مجدداً متوجه خواهید شد که ما دستورالعمل use client را داریم تا مطمئن شویم که Next.js می داند که جزء سرور نیست. سپس یک مدل با SurveyJS ایجاد می کنیم و آن را به جزء SurveyJS Survey منتقل می کنیم. قبل از انجام این کار، متوجه خواهید شد که ما یک تابع onComplete را راه اندازی کرده ایم. در مورد ما، تابع فقط دادههای خام را به /api/submit میفرستد، که سپس میتواند در آنجا مدیریت شود.
می توانید از Next.js برای ایجاد نقاط پایانی API استفاده کنید. در مورد ما، میتوانیم این کار را با ایجاد یک فایل در /api/submit/route.js و قرار دادن یک تابع POST در آن انجام دهیم، مانند:
export async function POST ( request ) { const res = await request . json ( ) ; console . log ( res ) ; return Response . json ( { message : "Done" } ) ; } در مورد ما، تابع POST بسیار ساده است: شیء ارسال شده را می گیرد و سپس آن را در کنسول ثبت می کند و با یک پیام پاسخ می دهد. این جایی است که می خواهید نتیجه را در پایگاه داده خود ذخیره کنید اگر یکی دارید. همچنین ممکن است انتخاب کنید که نتیجه را بیشتر تأیید کنید و نتیجه را برای نمایش در صفحه نمایش بازگردانید. در این مرحله، کاملاً به شما بستگی دارد که با داده ها چه می کنید.
ایجاد صفحه برای مشاهده نتایج
اکنون که راهی برای ایجاد و نمایش فرمها ایجاد کردهایم، باید راهی برای مشاهده نتایجی که از فرمهای خود جمعآوری کردهایم تنظیم کنیم. بدیهی است که یک راه برای نگاه کردن به نتایج این است که مستقیماً به پایگاه داده نگاه کنید، اما این به شما بینشی در مورد روندهایی که در نظرسنجی های شما ظاهر می شوند، نمی دهد. اگر بخواهیم روندها را شناسایی کنیم، می توانیم از بسته surveyjs-analytics استفاده کنیم.
برای این پروژه، من تعدادی داده نتیجه جعلی ایجاد کرده ام تا بتوانیم یک داشبورد نتایج ایجاد کنیم. من یک آرایه results را به هر شیء نظرسنجی که قبلاً استفاده کردیم اضافه کرده ام. هر نتیجه چیزی شبیه به این است:
{ "nps-score" : 9 , "disappointing-experience" : [ "The service is great, i highly recommend you use it." , ] , "improvements-required" : [ "The service is great, i highly recommend you use it." , ] , "promoter-features" : [ "ui" ] , rebuy : [ true , false ] , } همانطور که می بینید، هر نتیجه به سادگی یک شی است که شناسه سوال را به عنوان یک کلید و پاسخ را به عنوان یک مقدار دارد. این دقیقاً همان چیزی است که از تابع onComplete هنگام ارسال فرم دریافت می کنیم.
ابتدا، میخواهیم یک صفحه پویا جدید ایجاد کنیم، زیرا میخواهیم یک صفحه وب جدید برای هر فرم مختلف ایجاد کنیم تا بتوانیم نتایج آن فرم را به طور خاص نشان دهیم. برای این صفحه، قصد داریم یک فایل جدید در /results/[slug]/page.js ایجاد کنیم.
باز هم، میخواهیم یک generateMetadata و یک generateStaticParams تعریف کنیم که برای نمایش فرمها انجام دادیم. در تابع generateMetadata خود، یک تغییر جزئی در عنوان ایجاد میکنیم، پس واضح است که بهجای خود فرم، به نتایج نگاه میکنیم. تنها تفاوت این بار این است که در داخل generateStaticParams خود، برخی از فرمهایی را که نتیجه ندارند فیلتر میکنیم تا صفحهای برای فرمهای بدون نتیجه ایجاد نکنیم. تابع generateStaticParams ما به این شکل به نظر می رسد:
export async function generateStaticParams ( ) { return surveys . filter ( ( x ) => x . results . length > 0 ) . map ( ( x ) => ( { slug : x . slug } ) ) ; } باز هم، ما قصد داریم یک جزء Page را نیز صادر کنیم. مؤلفه صفحه ما با مؤلفه صفحه از بخش قبل یکسان است، با این تفاوت که در عوض مؤلفه Results ارائه می کنیم. اما ما هنوز هم برای به دست آوردن داده های نظرسنجی مناسب و ارسال آن به مؤلفه، جستجو می کنیم.
مؤلفه Results ما در همه بستههای مورد نیاز بارگیری میشود و سپس آنها را به صفحه نمایش میدهد. برای راه اندازی به چند قلاب useEffect نیاز دارد و کل کامپوننت به شکل زیر است:
"use client" ; import { useEffect } from "react" ; import { Model } from "survey-core" ; export default function Results ( { surveyData } ) { useEffect ( ( ) => { ( async ( ) => { const survey = new Model ( surveyData . survey ) ; const { VisualizationPanel } = await import ( "survey-analytics" ) ; const currentPanel = new VisualizationPanel ( survey . getAllQuestions ( ) , surveyData . results , { allowHideQuestions : false , } ) ; currentPanel . render ( "surveyVizPanel" ) ; return ( ) => { const panelElement = document . getElementById ( "surveyVizPanel" ) ; if ( panelElement ) { panelElement . innerHTML = "" ; } } ; } ) ( ) ; } , [ surveyData ] ) ; return ( < div > < div id = "surveyVizPanel" / > < / div > ) ; } همانطور که می بینید، ما دوباره با دستورالعمل use client به دلایل قبلی شروع می کنیم. کامپوننت با یک useEffect شروع می شود که برای راه اندازی پانلی که همه نمودارها را نشان می دهد استفاده می شود. ابتدا از شی surveyData استفاده می کند که خود تحلیل را برای ایجاد یک Model تعریف می کند. این به بسته نتایج اجازه میدهد بداند که کدام نمودارها را نشان دهد، زیرا میتواند هر سوال را بفهمد.
کار بعدی که useEffect انجام می دهد این است که بسته survey-analytics را بارگیری می کند. ما این کار را از طریق یک import پویا انجام می دهیم، پس در زمان ساخت بارگیری نمی شود. این رویکرد از خطاهای زمان ساخت ناشی از کدهای خاص سمت مشتری در بسته جلوگیری می کند.
پس از دریافت بسته مورد نیاز، شی تجسم را با تمام سؤالات تنظیم می کنیم و سپس می توانیم فهرست ی از تمام موارد ارسالی را به آن ارائه دهیم تا از آن عبور کرده و نمودارهایی از آن ایجاد کنیم. در این مرحله می توانید تجسم های خود را با گزینه های ارائه شده پیکربندی کنید. پس از آن، تنها کاری که باید انجام دهید این است که به شی پانل اطلاع دهید که از کدام ID برای رندر در DOM استفاده کند، که در مورد ما surveyVizPanel است که ما آن را در پایین تر رندر می کنیم. در نهایت، ما باید مطمئن شویم که یک عملکرد پاکسازی را برای قلاب خود ارائه می دهیم تا وقتی کار تمام شد، عنصر را پاک کند.
متوجه خواهید شد که ما فقط surveyData را به آرایه وابستگی منتقل میکنیم تا فقط در صورت تغییر دادههای ورودی، همه نمودارها را مجدداً ارائه کنیم، که اگر بین صفحات نتایج مختلف پیوند برقرار کنیم، ممکن است این اتفاق بیفتد.
کار بیشتر
این مقاله به شما ایده کافی برای ادغام SurveyJS در برنامه Next.js خود داده است. برای داشتن یک سیستم کاملاً کارآمد، باید به دنبال گفت ن نوعی سیستم احراز هویت باشید تا بتوانید مطمئن شوید که فقط کاربران تأیید شده می توانند به بخش های مختلف سیستم دسترسی داشته باشند.
شما همچنین می خواهید با نوعی منبع داده ادغام کنید، هم برای ایجادکننده برای ایجاد فرم های جدید و هم برای جمع آوری نتایج از کاربر نهایی. همه این گفت هها در Next.js و SurveyJS بسیار ساده ساخته شدهاند.
نتیجه گیری
این راهنما به شما نشان داده است که چگونه با SurveyJS یک سیستم مدیریت نظرسنجی جامع در Next.js بسازید. با Next.js مزایای زیادی از جعبه دریافت میکنید، پس اگرچه ممکن است آنقدر کد ننوشته باشید، متوجه خواهید شد که آنچه ایجاد کردهاید به هر تعداد که میخواهید بدون هیچ زحمتی مقیاس میشود.
از اینکه برای خواندن این راهنما وقت گذاشتید متشکریم. همانطور که قبلاً اشاره کردم، می توانید مخزن کامل را در اینجا تحلیل کنید یا می توانید با نسخه میزبانی شده سیستم در اینجا بازی کنید.






ارسال نظر