نحوه انجام تست عملکرد بر روی برنامه های کاربردی وب خود

تست عملکرد یک زمینه مهم و در عین حال دست کم گرفته شده در توسعه نرم افزار است. و این یک مهارت ضروری است که می تواند به شما کمک کند از خرابی های نرم افزاری رایج که در برنامه های تولیدی رخ می دهد جلوگیری کنید.
تست عملکرد یک نرم افزار معمولی است که برای تعیین پایداری یک سیستم از نظر مقیاس پذیری، قابلیت اطمینان و مدیریت داده و سایر پارامترها انجام می شود.
در این آموزش، من شما را با آنچه که تست عملکرد مستلزم آن است، و ابزارهای رایج مورد استفاده برای تست باطن را توضیح خواهم داد. ما همچنین یک پروژه آزمایشی عملکرد آزمایشی را با هم مرور خواهیم کرد.
این آموزش ساده و مناسب برای مبتدیان، توسعه دهندگان سطح متوسط و توسعه دهندگان حرفه ای است. مهارت در تست عملکرد برای رشد بهعنوان یک توسعهدهنده باطن ضروری است، و این راهنما حتی اگر در حرفهتان پیشرفتهتر باشید، به عنوان یک تحلیل خوب عمل میکند. با این گفته، بیایید شیرجه بزنیم.
پیش نیازها:
دانش متوسط Node.js
دانش اولیه عملیات جاوا اسکریپت
آشنایی با توسعه API\
فهرست مطالب:
نمونه هایی از ابزارهای تست عملکرد
تست عملکرد چیست؟
تست عملکرد اهداف بسیار زیادی را دنبال می کند - یکی از مهمترین آنها آزمایش کارایی سیستم در انجام و حفظ وظایف است. همچنین بهعنوان استانداردی عمل میکند که میتوانید از آن برای مقایسه سیستمهایی با کارایی متفاوت استفاده کنید و شما را قادر میسازد تا مؤثرترین آنها را انتخاب کنید.
تست عملکرد همچنین به آشکارسازی آسیبپذیریها کمک میکند. ابزارهای آزمایشی پیشرفته به خوبی بهینه شده اند تا کد را به طور مؤثر تجزیه و تحلیل کنند تا هر گونه خطا را تشخیص دهند. آنها به سرعت مناطقی را که این خطاها رخ می دهد برجسته می کنند.
هدف نهایی تست عملکرد به نحوه استفاده شما از برنامه بستگی دارد. بسته به اینکه برنامه شامل کاربران نهایی باشد یا خیر، ممکن است همزمان محور یا نرخ تراکنش محور باشد.
تست عملکرد همچنین می تواند شامل تست بار باشد که معمولا برای ارزیابی رفتار یک وب سرویس تحت یک بار مورد انتظار خاص انجام می شود. انواع دیگر تست هایی که می توانید انجام دهید شامل تست ادغام، تست سنبله، تست خیس کردن و تست استرس است.
نمونه هایی از ابزارهای تست عملکرد
ابزارهای زیادی وجود دارد که معمولاً برای آزمایش اثربخشی و تأخیر برنامه های وب استفاده می شود. در این بخش، برخی از ابزارهای محبوب مورد استفاده را مورد بحث قرار میدهم و نقاط قوت و موارد استفاده آنها را برجسته میکنم.
شوخی
Jest یک ابزار تست چند پلتفرمی است که برای ارزیابی صحت برنامه های کاربردی مبتنی بر جاوا اسکریپت استفاده می شود. این همان چیزی است که ما در این نسخه نمایشی استفاده خواهیم کرد.
Jest در ابتدا برای آزمایش کارایی برنامههای React ایجاد شد، اما از آن زمان برای آزمایش کارایی برنامههای Node.js نیز گسترش یافته است. همچنین یک ویژگی پوشش کد را ارائه می دهد.
موکا
Mocha یک ابزار آزمایشی مختصر و ناهمزمان مبتنی بر جاوا اسکریپت برای برنامههای Node.js است. همچنین با کتابخانههای ادعایی مانند [Chai]( https://www.npmjs.com/package/chai) و [should]( https://www.npmjs.com/package/should) استفاده میشود.
فیثاغورث
Pythagora یک ویژگی آزمایش یکپارچه منحصر به فرد را برای کمک به آزمایش نحوه عملکرد بخش های مختلف برنامه با هم ارائه می دهد. همچنین دارای ویژگی پوشش کد است.
توپخانه
توپخانه یک ابزار آزمایش آگنوستیک پشته است. این بدان معنی است که می توان از آن برای چندین برنامه وب مبتنی بر زبان های برنامه نویسی مختلف استفاده کرد و همچنان یک نتیجه آزمایشی بهینه ایجاد کرد.
این ابزار ویژگی های تست بار کارآمدی را ارائه می دهد که به تعیین وضعیت بهینه برنامه در هنگام قرار گرفتن در معرض بار زیادی از ترافیک کمک می کند. همچنین سرعت پاسخگویی اپلیکیشن به درخواست کاربر را بدون خراب شدن تحلیل می کند.
آوا
Ava یک ابزار تست واحد عملکرد مبتنی بر جاوا اسکریپت است که برای آزمایش کارایی برنامههای Node.js استفاده میشود. به صورت ناهمزمان کار می کند و چندین آزمایش همزمان را برای تعیین مناسب بودن واحدهای کد چندگانه اجرا می کند.
بارگیری ترین
Loadtest یک بسته Node ویژه است که برای بارگیری برنامه های آزمایشی Node.js استفاده می شود. توانایی آنها را برای رویارویی با درخواست های با حجم های مختلف ارزیابی می کند و کارایی و همزمانی را ارزیابی می کند.
آپاچی جی متر
Apache J-meter ویژگی های تست بار را برای برنامه های کاربردی وب ارائه می دهد. دارای یک IDE داخلی برای فعال کردن تعامل با کاربر. چند رشته ای است و توانایی آن را برای تقلید از چندین کاربر افزایش می دهد.
ابزارهای تست دیگری نیز وجود دارد که مفید هستند. اما در این آموزش، ما Jest برای آزمایش برنامه back-end خود استفاده خواهیم کرد.
پروژه نمایشی
Jest را نصب کنید
اکنون با استفاده از ابزار Jest testing یک تست واحد روی کد خود انجام می دهیم. برای انجام این کار، باید بسته Jest را در پوشه کد خود نصب کنید. npm install jest در خط فرمان تایپ کنید. پس از اتمام نصب، پیام موفقیت آمیز نمایش داده می شود.
پیکربندی package.json
در این آموزش، کارایی برخی از مسیرهای انتخاب شده در برنامه Node.js خود را آزمایش خواهیم کرد. این امر مستلزم نوشتن تست های واحد مختلف برای هر مسیر و ارزیابی صحت آن است.
اکنون بیایید ساختار فایل خود را بهینه سازی کنیم تا با موفقیت واحد برنامه خود را آزمایش کنیم. به فایل package.json بروید و آن را برای گنجاندن کد زیر ویرایش کنید:
"scripts": { "test": " jest", "start": "nodemon index.js" }, تغییر فایل package.json برای گنجاندن این کد تضمین می کند که سرور Node.js Jest را به عنوان ابزار آزمایش واحد پیش فرض ما برای پروژه می شناسد. با انجام این کار، هر زمان که npm test در خط فرمان وارد می کنیم، Jest فعال می شود.
محیط تست را تنظیم کنید
یک پوشه در پوشه root به نام tests ایجاد کنید. این به اپراتور Jest کمک می کند تا فایل های خاصی را که مسیرهای مورد آزمایش را در خود جای می دهند، پیدا کند.
در پوشه تست، یک فایل تست ایجاد کنید. نام فایل را می توان هر چه که ترجیح می دهید نامگذاری کرد، اما پسوند .test.js باید اضافه شود تا Jest بتواند آن را تشخیص دهد و اجرا کند.
پس از انجام این مراحل، اجازه دهید وارد جزئیات اصلی تست واحد در پروژه خود شویم.
تست های واحد را اجرا کنید
پروژه نمایشی که در این آموزش آزمایش خواهیم کرد، یک برنامه کتابخانه کتاب الکترونیکی است که دارای عملکردهایی مانند مسیر get all books ، Get a single book ، upload a book ، و delete a book . ما تست های واحدی را برای مسیر GetAllBooks در مثال زیر ایجاد می کنیم، و سپس می توانید سعی کنید مسیر خود را برای مسیرهای دیگر ایجاد کنید.
پس ابتدا پایگاه داده کتاب را به این صورت وارد فایل test.js می کنیم:
بیشتر بخوانید
Astroscale سفینه سوختگیری مداری ۲۵ میلیون دلاری خود را برای نیروی فضایی به پایان میرساند.
const Book = require('../models/Book')کد بالا مدل پایگاه داده MongoDB کتاب پیش فرض ما را وارد و مقداردهی اولیه می کند.
سپس توابعی را که در هر مسیر آزمایش می کنیم وارد می کنیم:
const Book = require("../models/Book") async function GetAllBooks (req, res) { try { const allBooks = await Book.find(); res.status(200) res.send(allBooks) } catch (err) { res.status(500) res.send(err) } } module.exports = {GetAllBooks}; const {GetAllBooks} = require("../controllers/Books");کد بالا تابع getAllBooks را از پوشه کنترلر وارد می کند.
پس از وارد کردن تابع، اجازه دهید تا عملکرد تست واحد Jest خود را راه اندازی کنیم.
jest.mock("../models/Book"); const req = {}; const res = { status: jest.fn((x) => x), send: jest.fn((x) => x), }; it("it should return all the books in the database", async () => { Book.find.mockImplementationOnce(() => ({ Title: "black is king", Author: "black", price: "$23", Summary: "Hello", })); await GetAllBooks(req, res); expect(res.status).toHaveBeenCalledWith(200); expect(res.send).toHaveBeenCalledTimes(1); });اول از همه، Jest به شما این امکان را می دهد که با کپی کردن ساختار پایگاه داده پیش فرض، یک پایگاه داده جعلی ایجاد کنید. این به تمسخر معروف است. این امر تست واحد را قادر میسازد تا سریعتر عمل کند و تاخیر ناشی از دریافت پاسخها از پایگاههای داده بزرگ را از بین ببرد.
آزمایشی که شامل پایگاه داده واقعی است، به عنوان تست پایان به پایان در مقابل تست واحد نامیده می شود.
در اینجا چگونه می توانید این کار را در Jest انجام دهید:
jest.mock("../models/Book");کد بالا تمسخر پایگاه داده را نشان می دهد. برای دریافت سریعتر تست واحد، باید مدل پایگاه داده Book موجود را که در برنامه خود استفاده می کنیم، مسخره کنیم.
const req = {}; const res = { status: jest.fn((x) => x), send: jest.fn((x) => x), };کد بالا شامل درخواست های نمونه پیش فرض و اشیاء پاسخ می باشد. شی نمونه پاسخ شامل هر دو تابع وضعیت و ارسال است که اگر با موفقیت اجرا شود یا نه، خروجی تعریف شده را برمی گرداند.
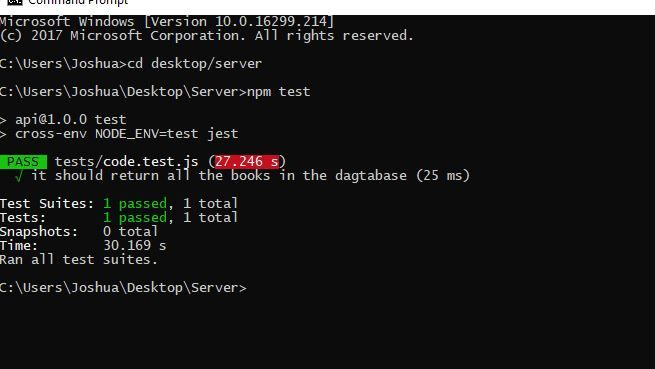
it("it should return all the books in the database", async () => { Book.find.mockImplementationOnce(() => ({ Title: "black is king", Author: "black", price: "$23", Summary: "Hello", })); await GetAllBooks(req, res); expect(res.status).toHaveBeenCalledWith(200); expect(res.send).toHaveBeenCalledTimes(1); }); اکنون تابع It حاوی توضیح کوتاهی از آنچه که آزمون باید در مورد آن باشد می باشد. سپس با یک تابع ناهمزمان ناشناس همراه می شود که شامل اجرای ساختگی مدل پایگاه داده با برخی داده های ساختگی است.
پس از آن، درخواست getAllBooks راه اندازی شده و با یک درخواست تهی به آن ارسال می شود و فرمت شی پاسخ گنجانده می شود.
در صورتی که تابع الزامات مورد انتظار را برآورده کند، بیانیه expect passed . برای این کد، الزامات این است که شی response باید کد وضعیت 200 را برگرداند و شی response.send باید حداقل یک بار با درج شی پاسخ فراخوانی شود. در صورت عدم موفقیت، وضعیت ناموفق برگردانده می شود.

شما اکنون اصول اولیه نحوه واحد تست توابع را می دانید. همچنین میتوانید مسیر delete book آزمایش کنید، مسیر upload a book و مسیر find a specific book .
نتیجه
در این آموزش، شما توانسته اید از سودمندی ابزارهای تست در بهینه سازی برنامه های کاربردی وب خود استفاده کنید.
شما در مورد ابزارهای مختلف تست موجود و موارد استفاده از آنها یاد گرفته اید و همچنین یک تست واحد را در یک برنامه وب پیاده سازی کرده اید.
با پیروی از مراحل مشخص شده در این آموزش، می توانید تست های واحد را روی پروژه های کدنویسی خود انجام دهید.
من صمیمانه امیدوارم چیز جدیدی یاد گرفته باشید و از این آموزش لذت برده باشید. تا دفعه بعد به کدنویسی ادامه دهید.






ارسال نظر