نحوه اضافه کردن رسانه به قالب ایمیل HTML

در مقاله قبلی من، " چگونه یک قالب ایمیل پاسخگو HTML ایجاد کنیم "، اصول طراحی و کدنویسی یک قالب ایمیل ساده HTML را تحلیل کردیم که به زیبایی در دستگاه های مختلف و کلاینت های ایمیل تطبیق می یابد.
من چند سوال در مورد گفت ن رسانه به قالب ایمیل HTML داشتم.
با تکیه بر این پایه، شما را از طریق راه های مختلف گفت ن رسانه به قالب ایمیل HTML خود راهنمایی می کنم. گفت ن رسانههایی مانند تصاویر، ویدیوها و صدا میتواند به میزان قابل توجهی تعامل و اثربخشی ارتباطات شما را افزایش دهد.
الزامات
یک قالب ایمیل ساده HTML. شما می توانید یکی از این راهنما را ایجاد کنید.
چگونه تصاویر را به قالب ایمیل خود اضافه کنید
تصاویر رایج ترین نوع رسانه ای هستند که به ایمیل ها اضافه می شوند. در اینجا نحوه گنجاندن آنها در قالب های ایمیل HTML آمده است:
قبل از گفت ن یک تصویر، مطمئن شوید که اندازه آن مناسب است و برای استفاده در وب بهینه شده است. یک روش متداول این است که عرض تصویر را زیر 600 پیکسل نگه دارید تا با اکثر سرویس گیرنده های ایمیل بدون مقیاس بندی مناسب باشد. برای این مثال خاص، ما یک تصویر استوک داریم و اندازه آن را به آن تغییر داده ایم 600*750 پیکسل ها مطابق شکل زیر 
تصویر خود را در یک وب سرور قابل اعتماد یا شبکه تحویل محتوا (CDN) آپلود کنید. برای ارجاع در ایمیل خود به یک URL پایدار نیاز دارید.
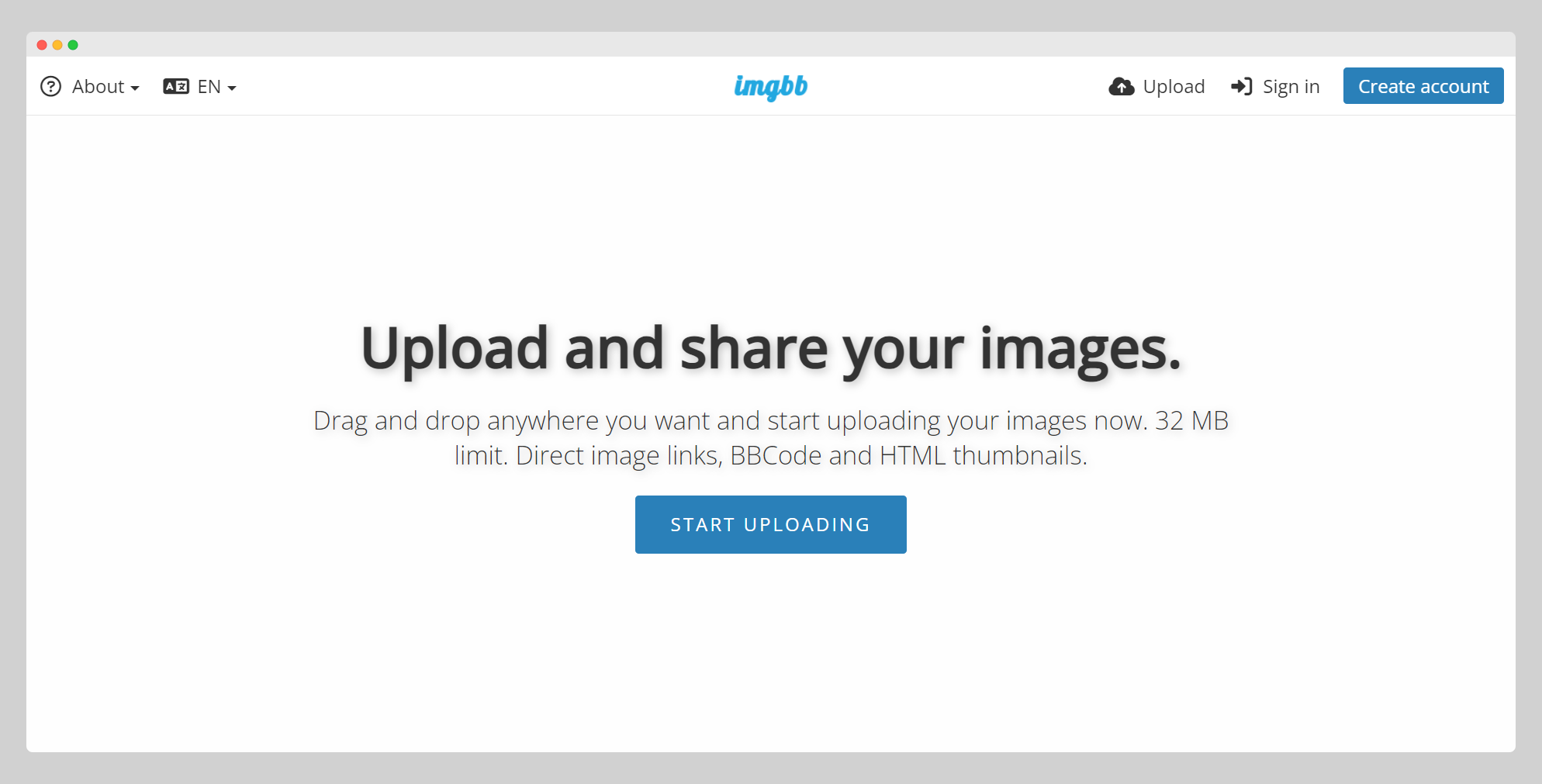
برای این مثال از وب سایت imgbb استفاده می کنیم و تصویر خود را آپلود می کنیم. روی "شروع آپلود " کلیک کنید و تصویر را انتخاب کنید.

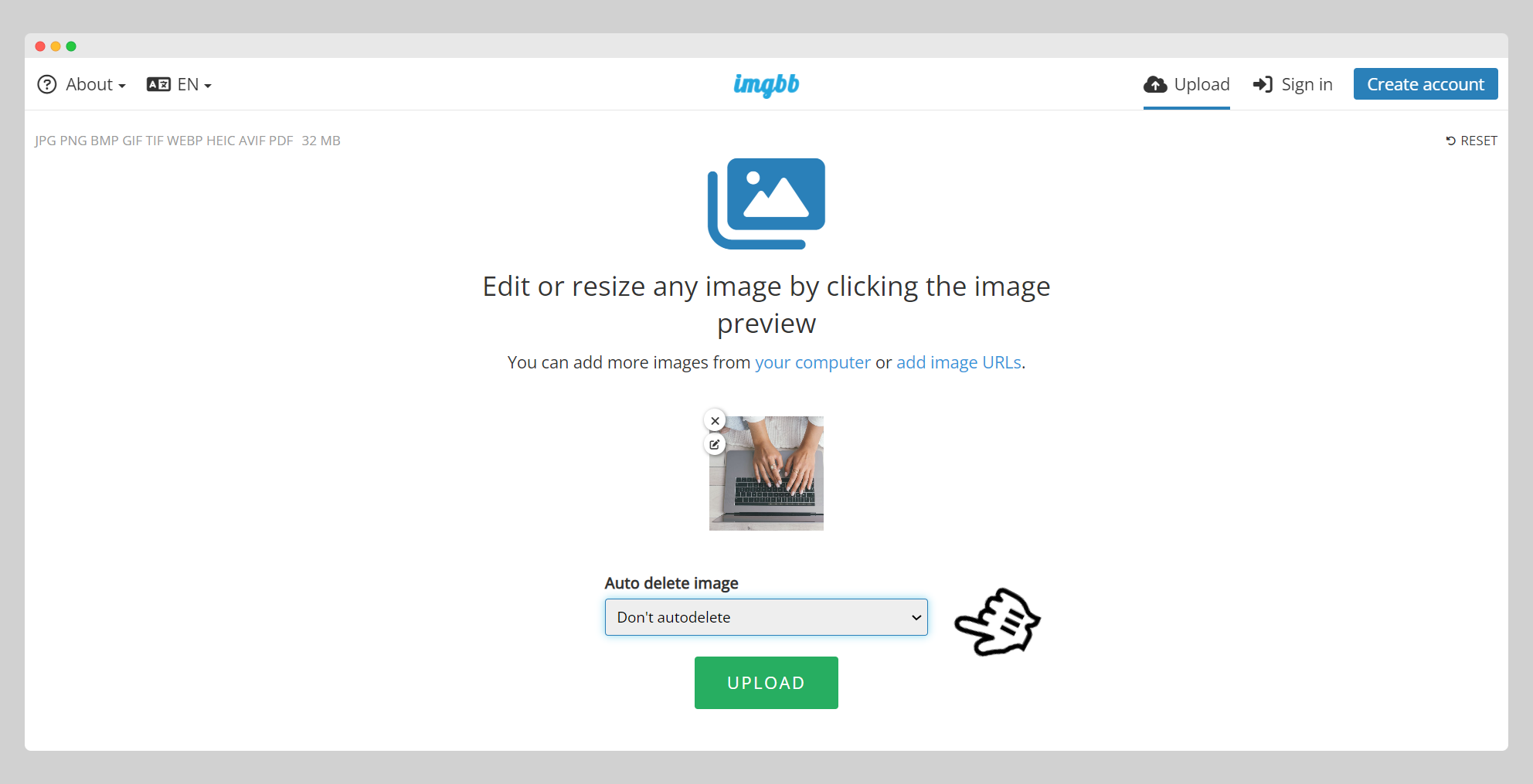
پس از انتخاب تصویر مورد استفاده، "Don't Autodelete" را انتخاب کرده و بر روی آپلود کلیک کنید.

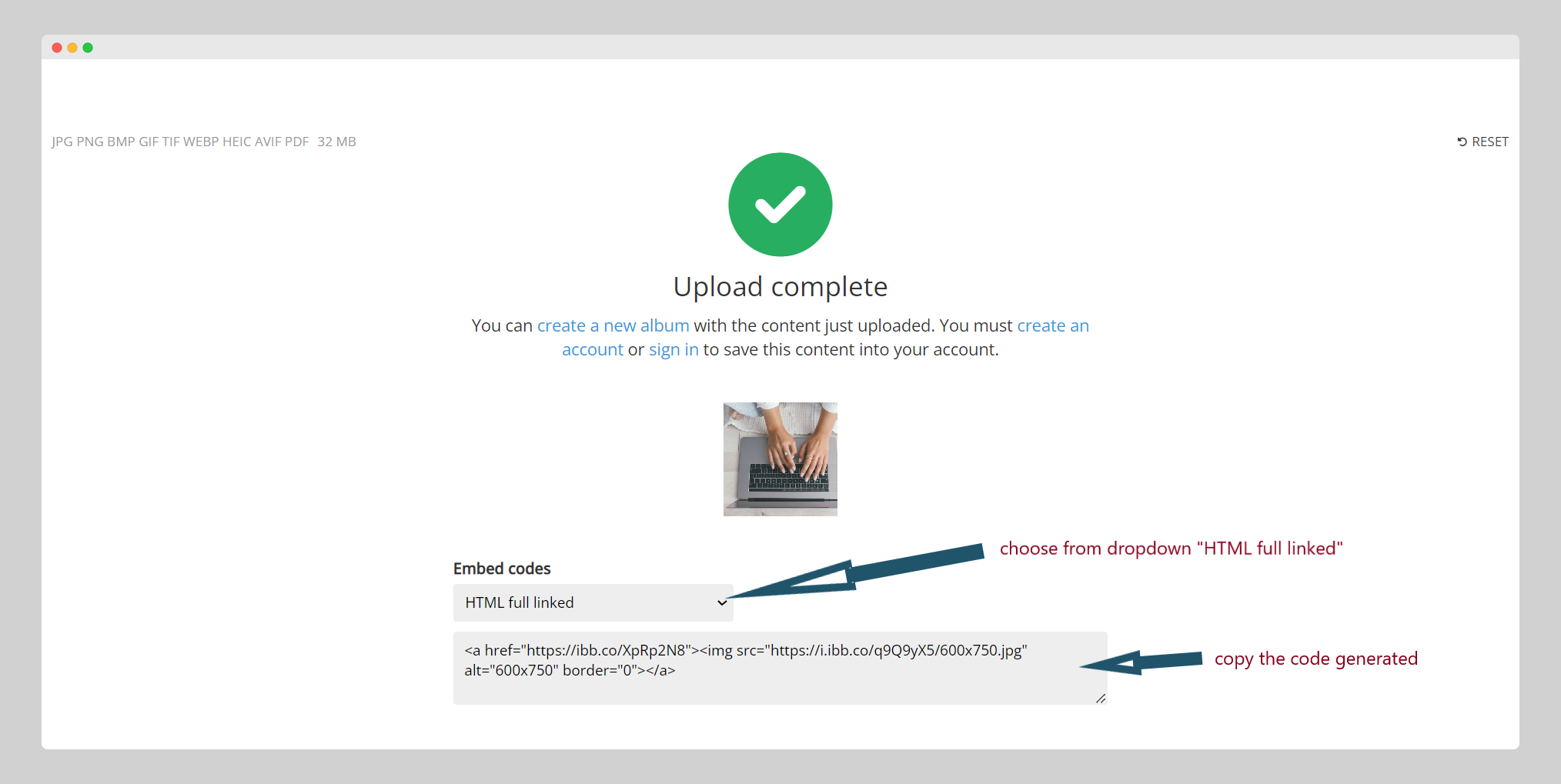
پس از آپلود، یک URL ایجاد می شود. روی منوی کشویی کلیک کنید و "HTML full linked" را انتخاب کنید.

کد HTML تولید شده را کپی کنید و آن را در قسمت مورد نظر در قالب ایمیل خود وارد کنید.
<a href="https://ibb.co/XpRp2N8"> <img src="https://i.ibb.co/q9Q9yX5/600x750.jpg" alt="600x750" border="0"></a>با خیال راحت گزینه های دیگر کد جاسازی را امتحان کنید تا نحوه نمایش تصویر شما در قالب ایمیل را آزمایش کنید.
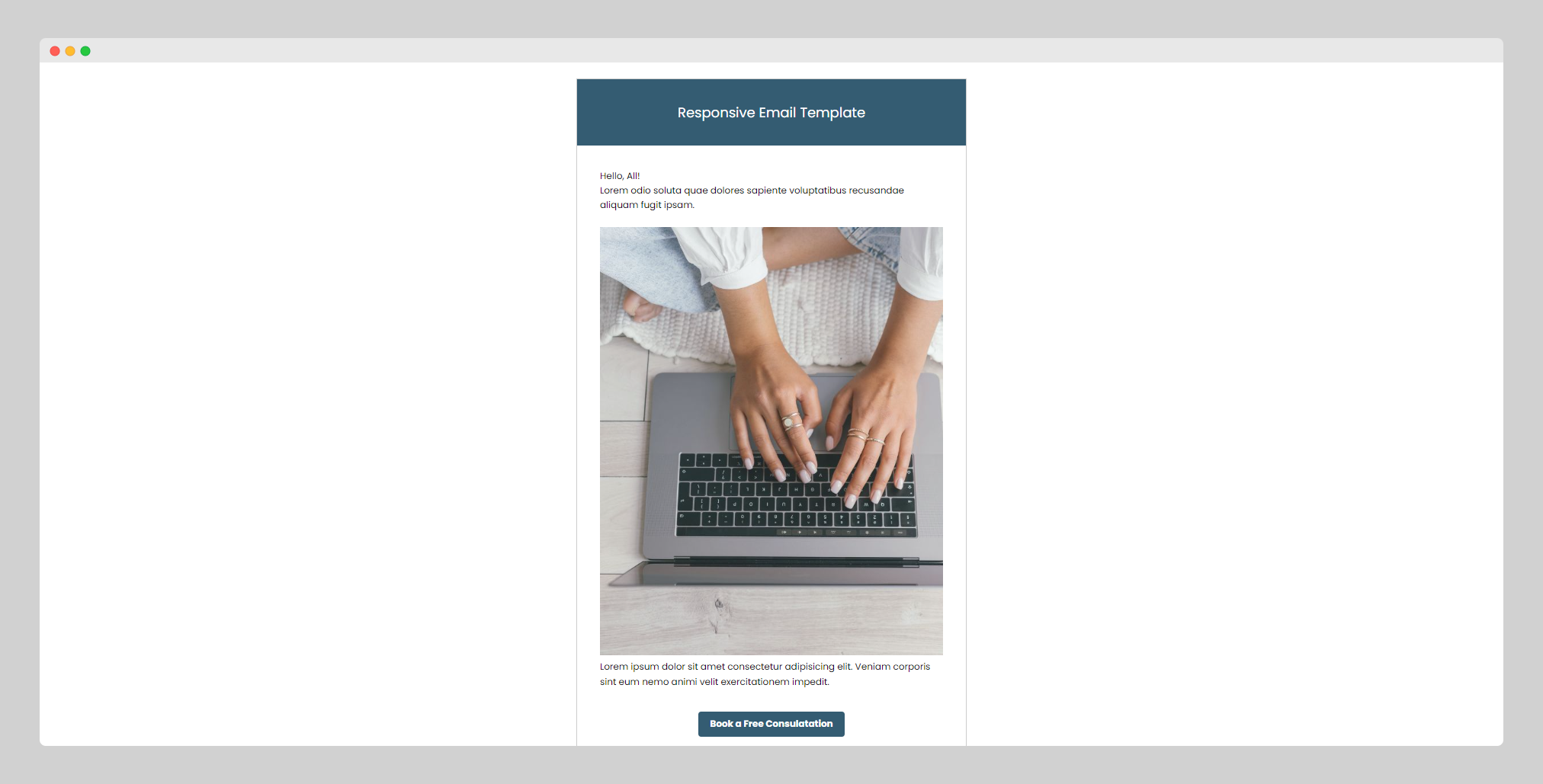
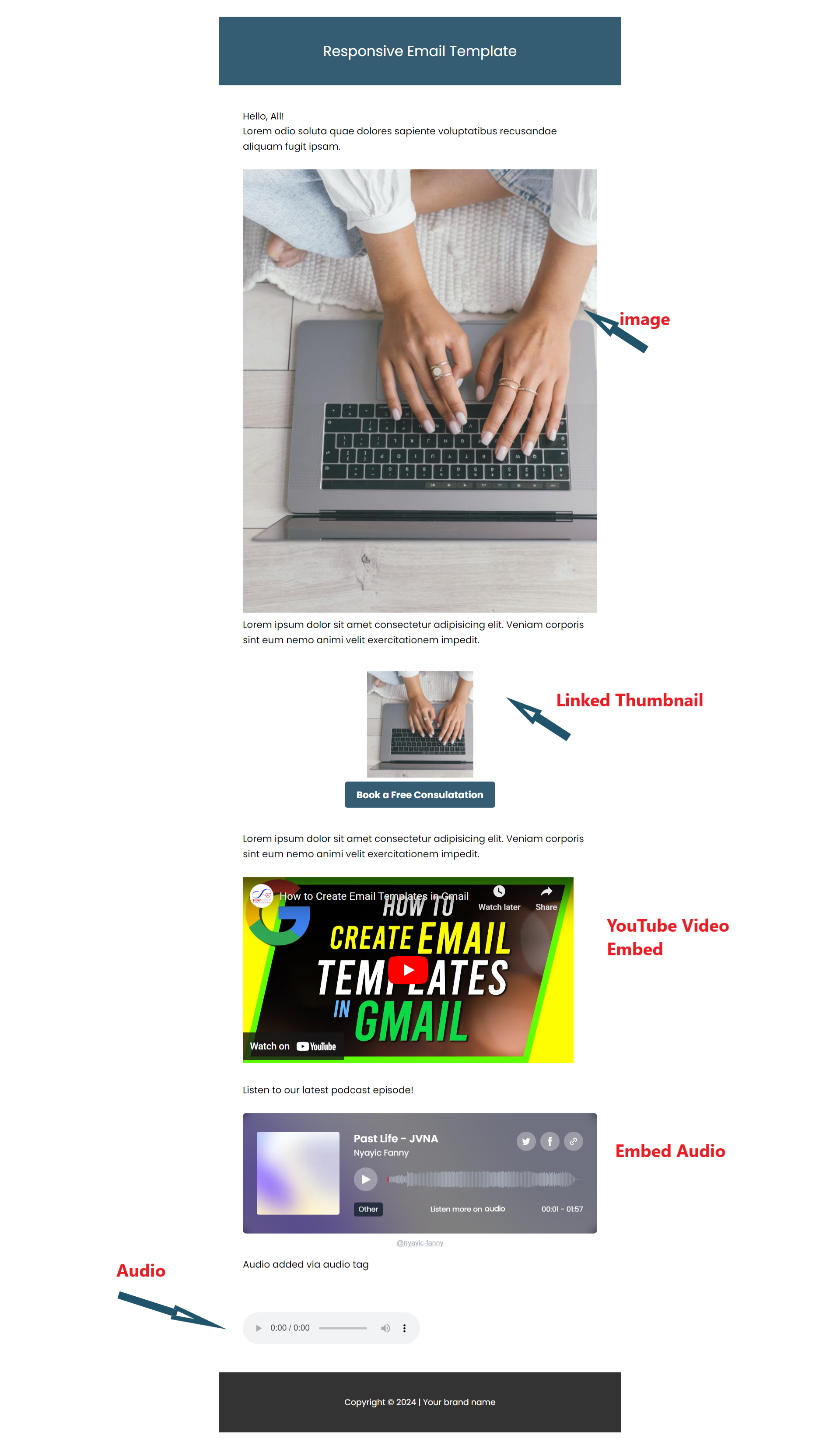
در زیر نتیجه تصویر درج شده است:

توجه : همیشه ویژگی alt را برای ارائه متن جایگزین برای سناریوهایی که تصویر در آنها نمایش داده نمی شود، اضافه کنید.
چگونه ویدیوها را در قالب ایمیل خود جاسازی کنیم
پخش مستقیم ویدیو در اکثر سرویس گیرندگان ایمیل پشتیبانی نمی شود. در عوض، میتوانید یک تصویر کوچک قابل کلیک را جاسازی کنید که به ویدیویی که به صورت آنلاین میزبانی شده است پیوند میدهد:
ایجاد یک تصویر کوچک : یک فریم از ویدیوی خود بگیرید یا یک گرافیک سفارشی ایجاد کنید که محتوای ویدیو را نشان دهد. این به عنوان یک مکان نگهدار عمل خواهد کرد. در این مثال، از همان تصویر کوچک استفاده خواهیم کرد. 
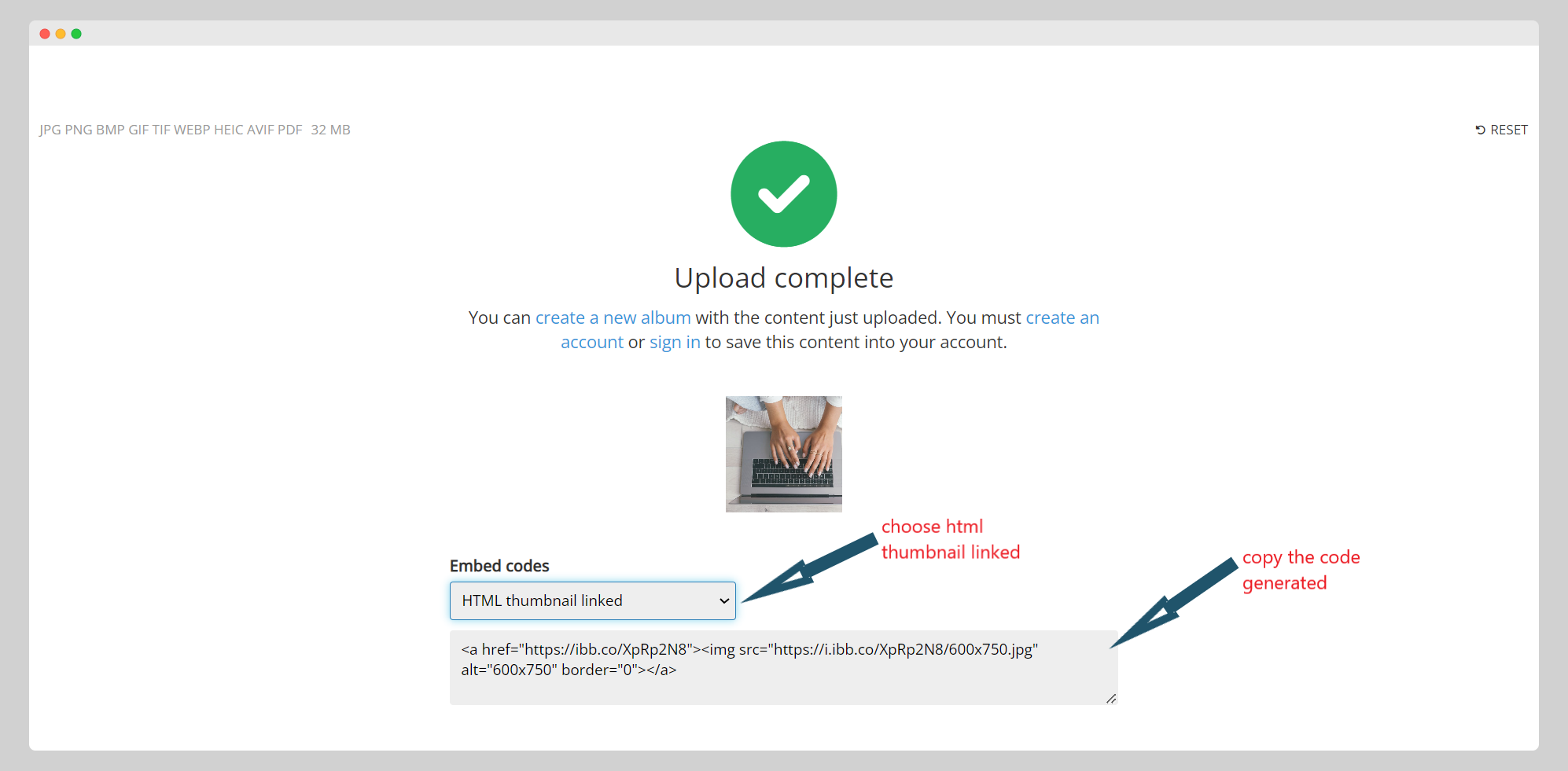
از منوی کشویی، HTML thumbnail linked را انتخاب کنید. کد را کپی کرده و در قالب ایمیل خود قرار دهید.
<a href="https://ibb.co/XpRp2N8"><img src="https://i.ibb.co/XpRp2N8/600x750.jpg" alt="600x750" border="0"></a>
پیوند به ویدیو : کد بالا را تغییر دهید تا از تصویر کوچک به عنوان یک تصویر قابل کلیک پیوند به URL ویدیو استفاده کنید.
URL موجود در <a href =""> را به پیوند ویدیو مطابق شکل زیر تغییر دهید.
<a href="https://youtu.be/UG8rjxYBfFg?si=xU2zqCtQW5-2z7nw"> <img src="https://i.ibb.co/XpRp2N8/600x750.jpg" alt="600x750" border="0"</a>
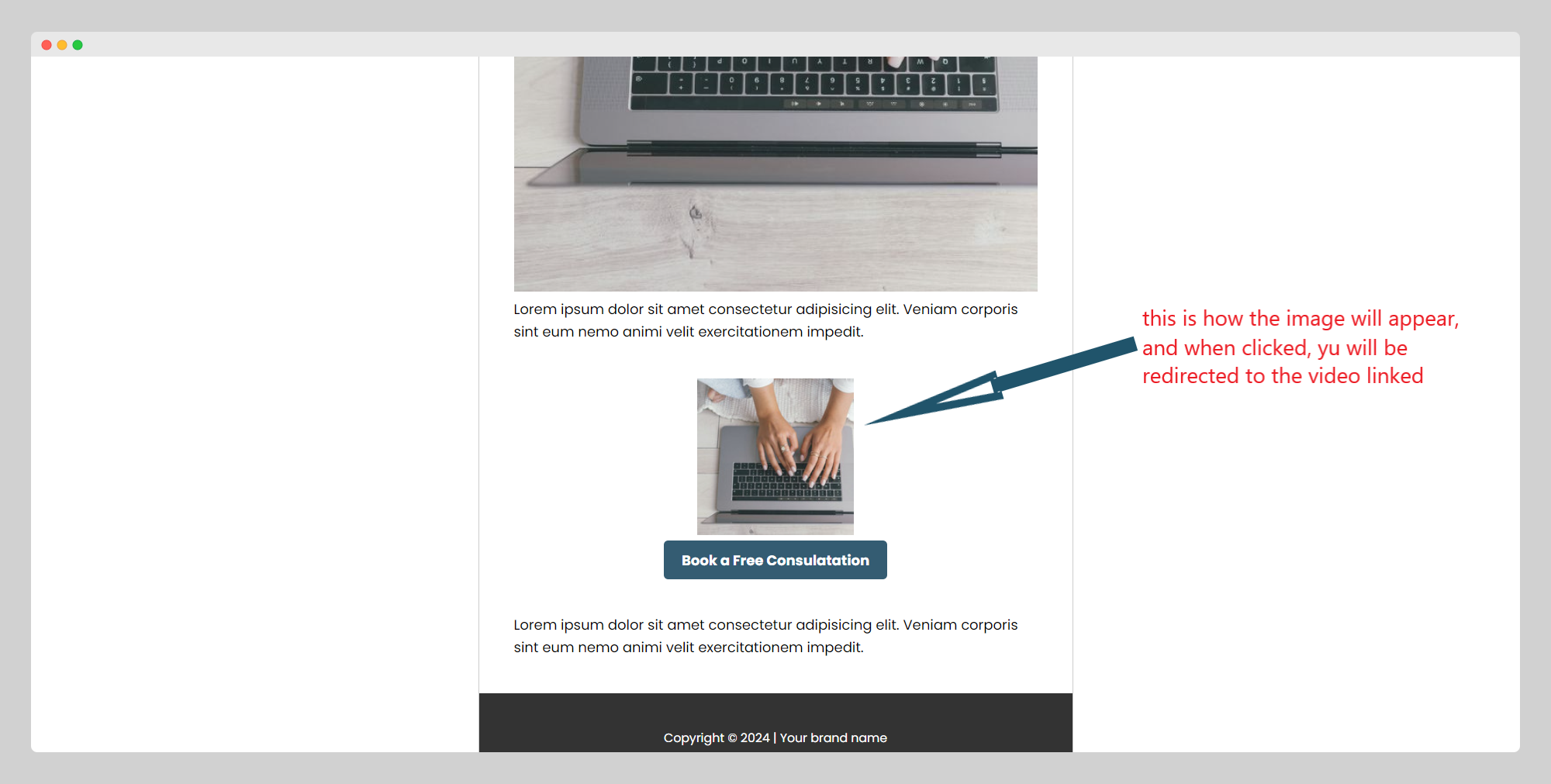
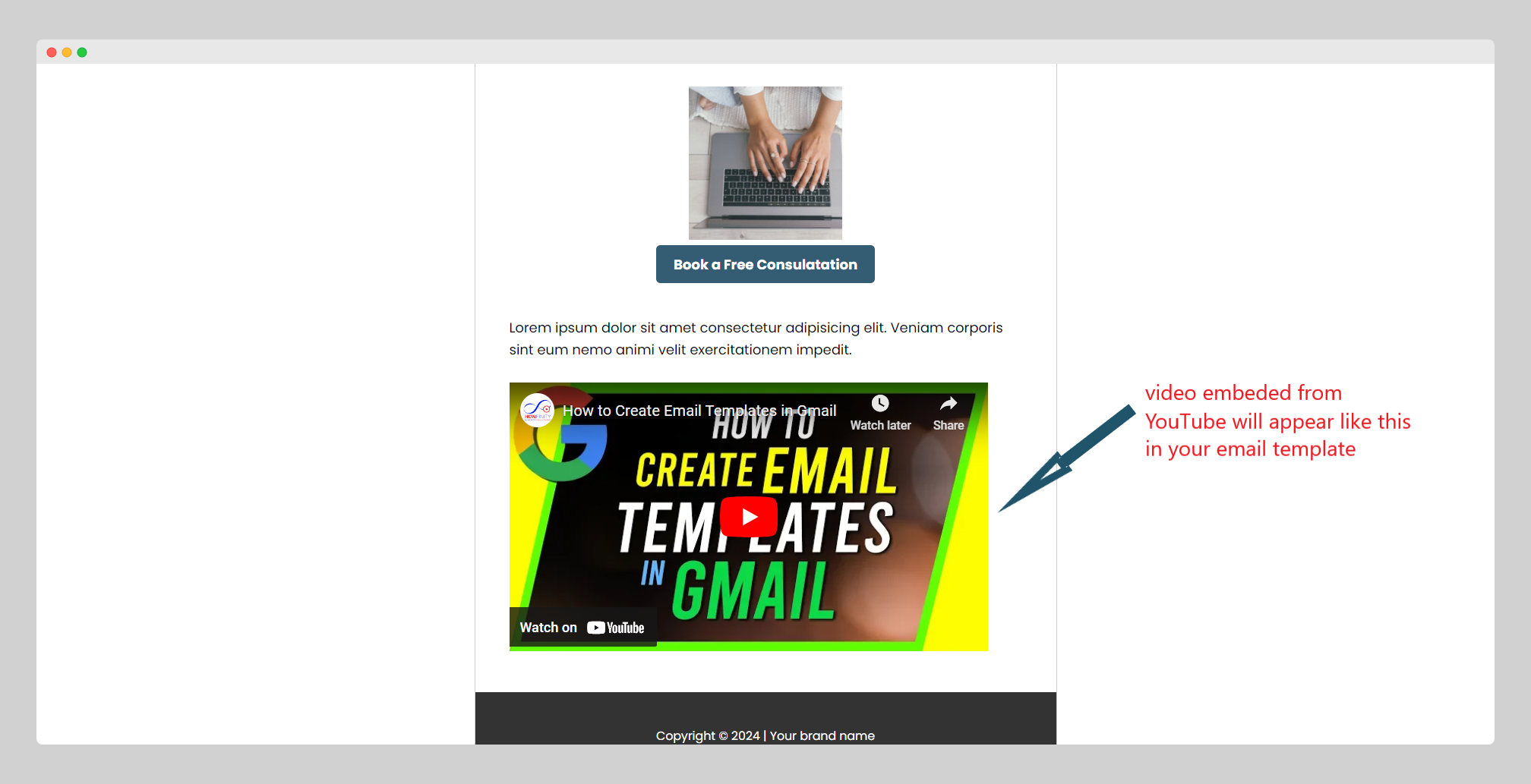
این قطعه HTML یک تصویر پیوندی بدون حاشیه ایجاد می کند. و به این صورت در قالب ایمیل ما ظاهر می شود:

چگونه ویدیوهای یوتیوب را در قالب ایمیل خود جاسازی کنیم
یا می توانید مستقیماً یک ویدیوی YouTube را در قالب ایمیل خود جاسازی کنید. در اینجا به این صورت است:
به YouTube بروید و ویدیویی را که میخواهید جاسازی کنید انتخاب کنید.
روی share -> embed کلیک کنید و یک iframe ایجاد می شود. در زیر یک مثال آورده شده است:
<iframe width="560" height="315" src="https://www.youtube.com/embed/UG8rjxYBfFg?si=nYBBM032nvBn5tNZ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> iframe را کپی کرده و در قسمت <td> کد قالب ایمیل HTML خود قرار دهید. و شما چیزی شبیه این خواهید داشت: 
چگونه صدا را به قالب ایمیل خود اضافه کنیم
گفت ن فایل های صوتی به طور مستقیم به ایمیل ها نیز توسط اکثر سرویس گیرندگان ایمیل پشتیبانی نمی شود. مشابه ویدیوها، میتوانید پیوندی به فایل صوتی اضافه کنید:
میزبانی فایل صوتی : فایل صوتی خود را در یک پلتفرم یا سرور مناسب آپلود کنید. تعدادی پلتفرم صوتی مانند Google Drive، وبسایت خودتان، یوتیوب، ابر صدا و غیره وجود دارد.
برای این مثال، از پلتفرمی به نام audio.com استفاده خواهیم کرد. به سادگی با کلیک روی "اکنون به صورت رایگان عضو شوید" یک حساب کاربری ایجاد کنید. یا وارد شوید اگر قبلا یک حساب کاربری دارید 
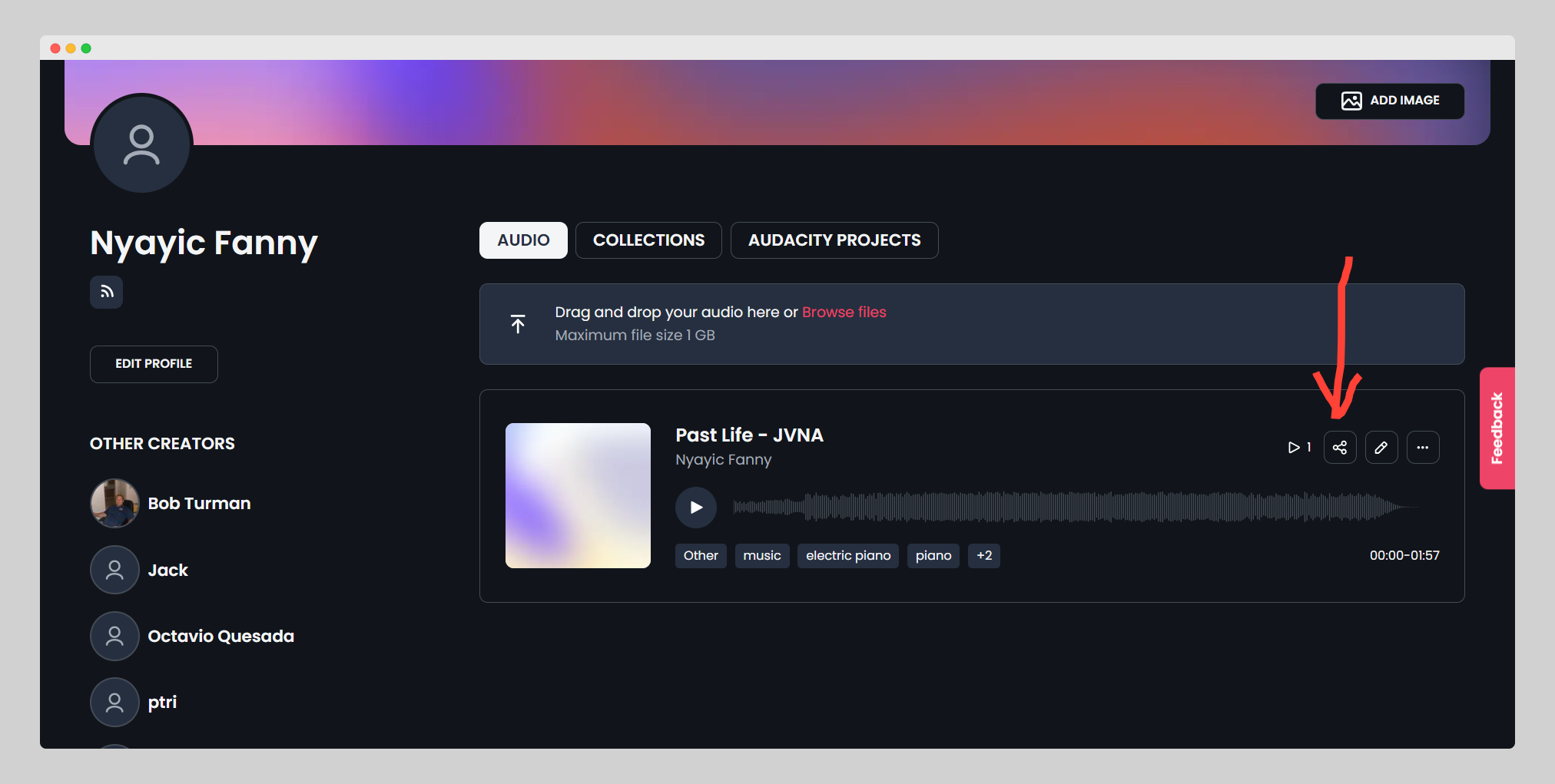
روی آپلود کلیک کنید و فایل mp3. خود را انتخاب کنید که در حساب شما ذخیره می شود. پس از تکمیل صدا، روی نماد اشتراک گذاری کلیک کنید.

این شما را به چند گزینه میرساند که میتوانید پیوند را کپی کنید یا به سادگی پیوند را جاسازی کنید:
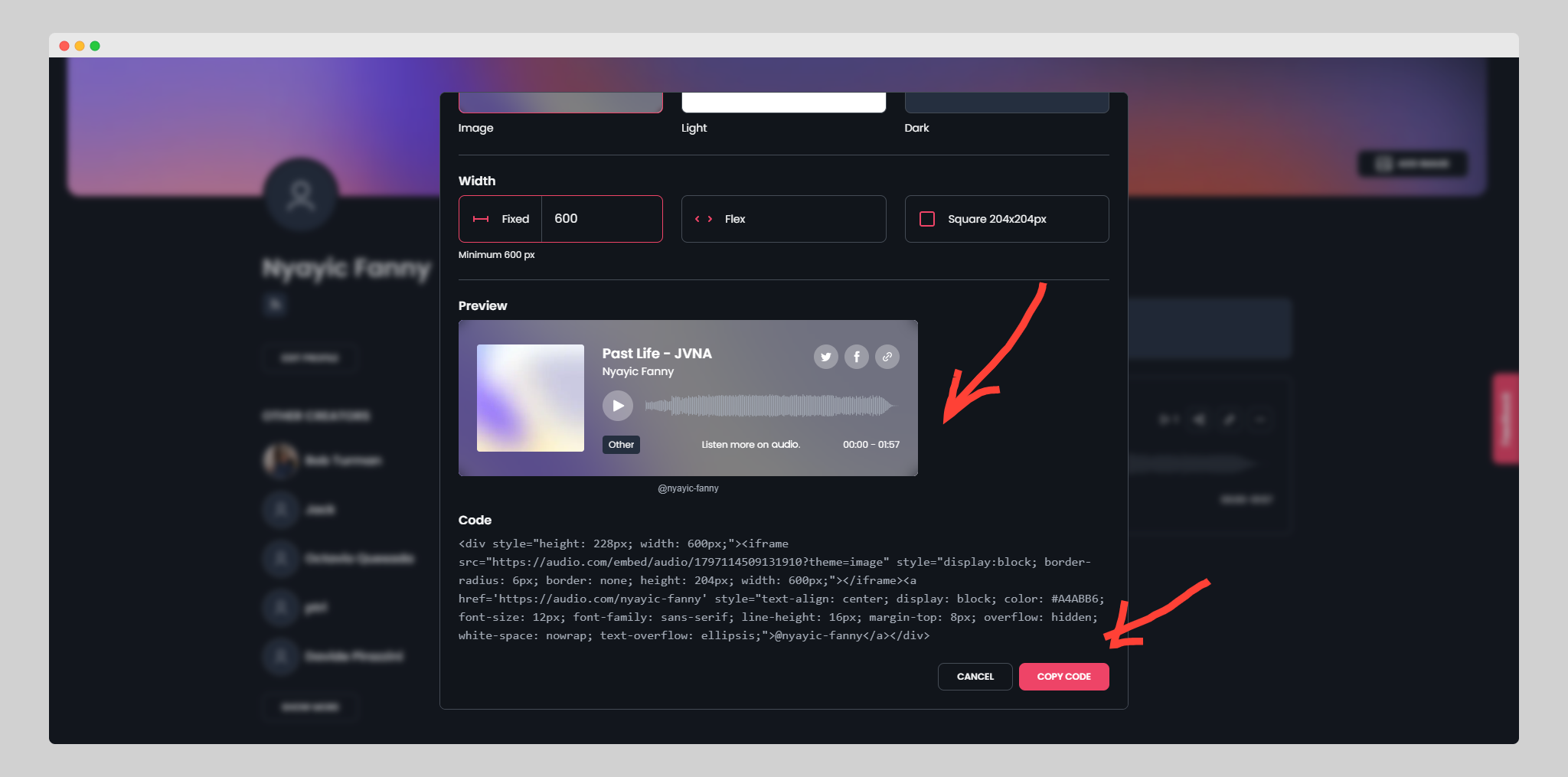
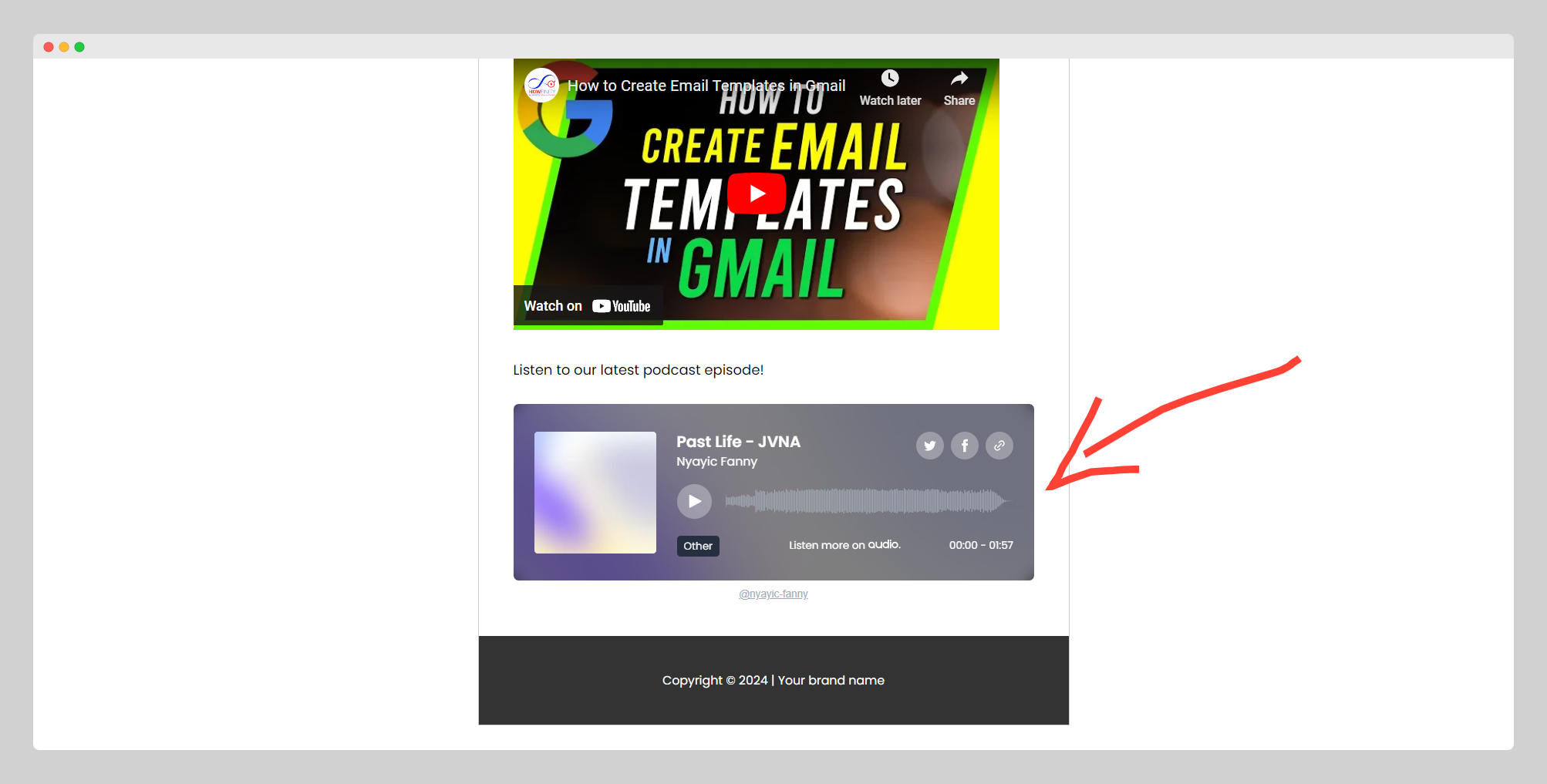
روی embed کلیک کنید و پیش نمایشی از نحوه نمایش صدای خود را مشاهده خواهید کرد. کد را کپی کرده و در قسمت قالب ایمیل خود قرار دهید.

شما همچنین می توانید div را حذف کنید و فقط از iframe استفاده کنید. همچنین با خیال راحت قسمت هایی را که نمی خواهید در قالب ایمیل ظاهر شوند حذف کنید و آن را به دلخواه خود سفارشی کنید.
این هم کد:
<div style="height: 228px; width: 600px;"> <iframe src="https://audio.com/embed/audio/1797114509131910?theme=image" style="display:block; border-radius: 6px; border: none; height: 204px; width: 600px;"></iframe><a href='https://audio.com/nyayic-fanny' style="text-align: center; display: block; color: #A4ABB6; font-size: 12px; font-family: sans-serif; line-height: 16px; margin-top: 8px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis;">@nyayic-fanny</a> </div>این نتیجه نهایی ما برای موارد فوق است:

استفاده از تگ audio
علاوه بر جاسازی، میتوانیم از تگ صوتی استفاده کنیم و فقط URL را مانند شکل زیر به منبع صوتی خود اضافه کنیم:
<p>Audio added via audio tag</p> <br><br> <audio controls="controls"> <source src="https://audio.com/nyayic-fanny/audio/past-life-jvna.mp3"> <p>? Listen: <a href="https://audio.com/nyayic-fanny/audio/past-life-jvna.mp3">Audio</a> (mp3)</p> </audio> فقط URL را به audio url خود تغییر دهید. و کل اصلاح ما باید به این صورت باشد.

توجه داشته باشید: هات میل و کلاینت هایی که از HTML5 پشتیبانی نمی کنند کار نخواهند کرد!
بهترین روش ها برای رسانه در ایمیل های HTML
هنگام ادغام رسانه در ایمیلهای HTML، نکات زیر را برای بهینهسازی سازگاری و تجربه کاربری در نظر بگیرید:
همیشه از URLهای کامل و مطلق برای تصاویر، ویدیوها و صدا استفاده کنید تا مطمئن شوید که آنها به درستی در همه سرویس گیرندگان ایمیل بارگیری می شوند.
ایمیل های خود را آزمایش کنید: کلاینت های ایمیل مختلف محتوای HTML را به روش های مختلف نمایش می دهند. از ابزارهایی مانند Litmus یا Email on Acid برای آزمایش نحوه نمایش ایمیل خود در پلتفرم های مختلف استفاده کنید.
زمان بارگذاری را در ذهن داشته باشید: اندازه فایل های رسانه ای را بهینه کنید تا مطمئن شوید ایمیل های شما به سرعت بارگیری می شوند، که برای حفظ توجه گیرنده و بهبود تعامل بسیار مهم است.
دسترسپذیری را در نظر بگیرید: متن جایگزین توصیفی برای تصاویر و زیرنویسها یا رونوشتهایی برای محتوای صوتی و تصویری ارائه دهید.
در حالی که محدودیتهایی برای پشتیبانی مشتریان ایمیل وجود دارد، استفاده از تصاویر مرتبط برای ویدیوها و فایلهای صوتی راهحلی کاربرپسند ارائه میکند که در اکثر پلتفرمها کار میکند.
همیشه اطمینان حاصل کنید که ایمیل های خود را به طور کامل آزمایش می کنید و بهترین روش ها را برای اطمینان از تجربه کاربری روان و جذاب دنبال می کنید.
کد نویسی مبارک!






ارسال نظر