نحوه استفاده از نقشه جاوا اسکریپت و تنظیم اشیاء – با مثال کد توضیح داده شده است

Map و Set دو ساختار داده جاوا اسکریپت هستند که می توانید از آنها برای ذخیره مجموعه ای از مقادیر مشابه Objects و Arrays استفاده کنید. آنها ساختارهای داده تخصصی هستند که می توانند به شما در ذخیره و دستکاری مقادیر مرتبط کمک کنند.
در این آموزش نحوه عملکرد Map و Set و زمان استفاده از آنها را با جزئیات خواهیم دید. ما همچنین روش های ترکیب شیء تنظیم را که اخیراً به استاندارد جاوا اسکریپت اضافه شده اند را تحلیل خواهیم کرد.
فهرست مطالب
راه های دیگر برای ایجاد یک شی نقشه
چه زمانی از شی نقشه استفاده کنیم
روش ها و ویژگی های شی را تنظیم کنید
زمان استفاده از Set Object
شی نقشه توضیح داده شد
شی Map داده ها را در یک ساختار جفت کلید/مقدار ذخیره می کند، درست مانند یک شی. تفاوت های اصلی بین یک شی معمولی و یک Map عبارتند از:
Map می تواند هر نوع داده ای را به عنوان مقدار کلیدی داشته باشد
Map ترتیب داده های اضافه شده به شی را حفظ می کند
نحوه ایجاد یک شی نقشه
برای ایجاد یک شی Map ، می توانید سازنده Map() را به صورت زیر فراخوانی کنید:
const myMap = new Map(); کد بالا یک شیء Map خالی جدید ایجاد می کند.
روش ها و ویژگی های شیء نقشه
یک شی Map دارای متدها و ویژگی های زیر است:
set(key, value) – یک جفت کلید/مقدار به نقشه اضافه می کند
get(key) – مقداری را از نقشه بازیابی می کند (اگر کلید وجود نداشته باشد undefined برمی گردد)
has(key) – تحلیل می کند که آیا نقشه کلید خاصی دارد یا خیر
delete(key) – یک کلید خاص را از نقشه حذف می کند
clear() – تمام موارد را از نقشه حذف می کند
keys() – تمام کلیدهای یک نقشه را برمی گرداند
values() – تمام مقادیر موجود در نقشه را برمیگرداند
entries() – تمام کلیدها و مقادیر موجود در نقشه را برمی گرداند
size – تعداد موارد موجود در نقشه را برمیگرداند
برای درج داده ها در شی Map ، می توانید از متد set() استفاده کنید:
بیشتر بخوانید
const myMap = new Map(); myMap.set(1, 'Jack'); myMap.set(2, 'Jill'); myMap.set('animal', 'Elephant'); کد بالا یک شی Map با 3 ورودی به شرح زیر ایجاد می کند:
Map(3) 0: {1 => "Jack"} 1: {2 => "Jill"} 2: {"animal" => "Elephant"} برای بازیابی یک مقدار از شی Map ، باید از متد get() استفاده کنید و کلید را به عنوان آرگومان آن ارسال کنید:
console.log(myMap.get(1)); // Jack console.log(myMap.get('animal')); // Elephant برای دیدن چند جفت کلید/مقدار Map ، می توانید به ویژگی size دسترسی داشته باشید:
myMap.size; // 3 برای مشاهده اینکه آیا کلید خاصی در یک شی Map وجود دارد، می توانید از متد has() استفاده کنید. مثال زیر را ببینید:
myMap.has(1); // true myMap.has(10); // false برای حذف یک جفت کلید/مقدار از یک شی Map ، میتوانید از متد delete() استفاده کنید و کلید جفتی را که میخواهید حذف کنید به صورت زیر ارسال کنید:
myMap.delete(1); console.log(myMap); // 0: {2 => "Jill"} // 1: {"animal" => "Elephant"} اگر میخواهید همه جفتهای کلید/مقدار را حذف کنید، میتوانید به جای آن از متد clear() استفاده کنید:
myMap.clear(); console.log(myMap); // Map(0) {size: 0}راه های دیگر برای ایجاد یک شی نقشه
همچنین می توانید یک شی Map از یک آرایه به صورت زیر ایجاد کنید:
const myMap = new Map([ [1, 'Jack'], [2, 'Jill'], ['animal', 'Elephant'], ]); هنگام ایجاد Map از یک آرایه، باید یک آرایه دو بعدی ایجاد کنید و در هر آرایه دو عنصر را مشخص کنید.
عنصر اول کلید و عنصر دوم مقدار خواهد بود. هر مقدار اضافی در آرایه نادیده گرفته می شود.
در مثال زیر، مقدار 'Johnson' از اولین آرایه توسط سازنده Map() نادیده گرفته می شود:
const myMap = new Map([ [1, 'Jack', 'Johnson'], // the value 'Johnson' is ignored [2, 'Jill'], ['animal', 'Elephant'], ]); از آنجایی که می توانید یک شی Map از یک آرایه ایجاد کنید، می توانید از یک شی نیز یک شی ایجاد کنید. شما باید ابتدا با استفاده از متد Object.entries() شی را به آرایه تبدیل کنید.
مثال زیر نحوه استفاده از یک شی برای ایجاد Map را نشان می دهد:
const person = { 'name': 'Jack', 'age': 20, } const myMap = new Map(Object.entries(person)); console.log(myMap); // Map(2) { 'name' => 'Jack', 'age' => 20 }تکرار داده های شیء روی نقشه
برای تکرار روی داده های شی Map ، می توانید از متد forEach() یا حلقه for .. of استفاده کنید:
const myMap = new Map([ [1, 'Jack'], [2, 'Jill'], ['animal', 'Elephant'], ]); // iterate using the forEach() method myMap.forEach((value, key) => { console.log(`${key}: ${value}`); }); // or using the for .. of loop for (const [key, value] of myMap) { console.log(`${key}: ${value}`); }
هر دو روش خروجی یکسانی می دهند:
1: Jack 2: Jill animal: Elephant
زمان استفاده از شی نقشه
می توانید شی Map را به عنوان یک نسخه ارتقا یافته از شی معمولی در نظر بگیرید. می تواند از هر نوع داده ای به عنوان مقدار کلید استفاده کند، در حالی که یک شی فقط می تواند از مقادیر رشته ای به عنوان کلید استفاده کند.
دیگر اخبار
سرویس فضای ذخیرهسازی ابری رایگان سونی برای سازندگان، ارتقاهای برجستهای دریافت میکند – پشتیبانی از Dolby Atmos و یک برنامه دسکتاپ زیبا برای تسریع انتقال
در زیر کاپوت، شی Map در زمانی که نیاز به گفت ن و حذف کلیدها دارید، عملکرد بهتری دارد، پس ممکن است زمانی که دادههایتان مرتباً تغییر میکنند، از آن استفاده کنید.
همچنین، شی Map روشهای مفید زیادی برای دستکاری دادهها دارد، مانند has() برای دیدن اینکه آیا Map حاوی یک کلید خاص است، keys() برای دریافت تمام کلیدهای تعریف شده در Map ، values برای دریافت همه مقادیر، و entries() برای به دست آوردن تمام جفت های کلید/مقدار.
اما اگر فقط می خواهید یک شی بدون دستکاری بیشتر ایجاد کنید، دیگر نیازی به استفاده از شی Map ندارید.
یک مثال زمانی است که درخواست شبکه را با استفاده از متد fetch() ارسال می کنید. شما می توانید یک شی ایجاد کنید و آن را به یک رشته JSON تبدیل کنید، پس استفاده از یک شی Map هیچ سودی نخواهد داشت.
تنظیم شیء توضیح داده شده
شی Set به شما امکان می دهد مجموعه ای از عناصر را درست مانند یک آرایه ذخیره کنید. تفاوت های Set و آرایه عبارتند از:
یک Set نیاز دارد که همه عناصر منحصر به فرد باشند
یک Set روش های کمتری برای دستکاری داده ها دارد
نحوه ایجاد یک شیء مجموعه
برای ایجاد یک شی Set جدید، باید سازنده Set() را به صورت زیر فراخوانی کنید:
const mySet = new Set();کد بالا یک مجموعه خالی جدید ایجاد می کند.
روش ها و ویژگی های شی را تنظیم کنید
یک شیء Set متدها و خصوصیات زیر را دارد:
add(value) – یک مقدار به یک مجموعه اضافه می کند
has(value) – تحلیل می کند که آیا یک مجموعه دارای مقدار خاصی است یا خیر
delete(value) – یک مقدار خاص را از یک مجموعه حذف می کند
clear() – تمام آیتم ها را از یک مجموعه حذف می کند
keys() – تمام مقادیر یک Set را برمی گرداند
values() – تمام مقادیر یک مجموعه را برمیگرداند
entries() – تمام مقادیر موجود در یک مجموعه را به عنوان آرایه [value, value] برمی گرداند
size – تعداد موارد موجود در Set را برمیگرداند
توجه داشته باشید که متدهای keys() و values() در یک شیء Set همان خروجی را برمیگردانند.
همچنین متد entries() وجود دارد که یک آرایه را به صورت زیر برمی گرداند:
const mySet = new Set(['Jack', 'Jill', 'John']); console.log(mySet.entries());خروجی:
[Set Entries] { [ 'Jack', 'Jack' ], [ 'Jill', 'Jill' ], [ 'John', 'John' ] } توجه کنید که چگونه مقادیر یک بار در هر آرایه بالا تکرار می شوند. entries() entries برای شبیه سازی Set به شی Map ایجاد شده است، اما احتمالاً به آن نیاز ندارید.
روش های اضافی وجود دارد که می توانید از آنها برای تعامل با یک شی Set دیگر استفاده کنید. در بخش بعدی به آنها خواهیم پرداخت.
برای اضافه کردن یک عنصر به شی Set، می توانید از متد add استفاده کنید:
const mySet = new Set(); mySet.add(1); mySet.add(2); mySet.add(3); console.log(mySet); // [1, 2, 3] برای به دست آوردن تمام مقادیر ذخیره شده در یک Set ، متد values() را فراخوانی کنید:
mySet.values(); // [Set Iterator] { 'Jack', 'Jill', 'John' } برای تحلیل اینکه آیا Set مقدار خاصی دارد، از متد has() استفاده کنید:
mySet.has('Jack'); // true mySet.has('Michael'); // false برای حذف یک مقدار، متد delete() را فراخوانی کنید. برای حذف تمام مقادیر، از متد clear() استفاده کنید:
mySet.delete('Jill'); mySet.clear();روشهای ترکیب را تنظیم کنید
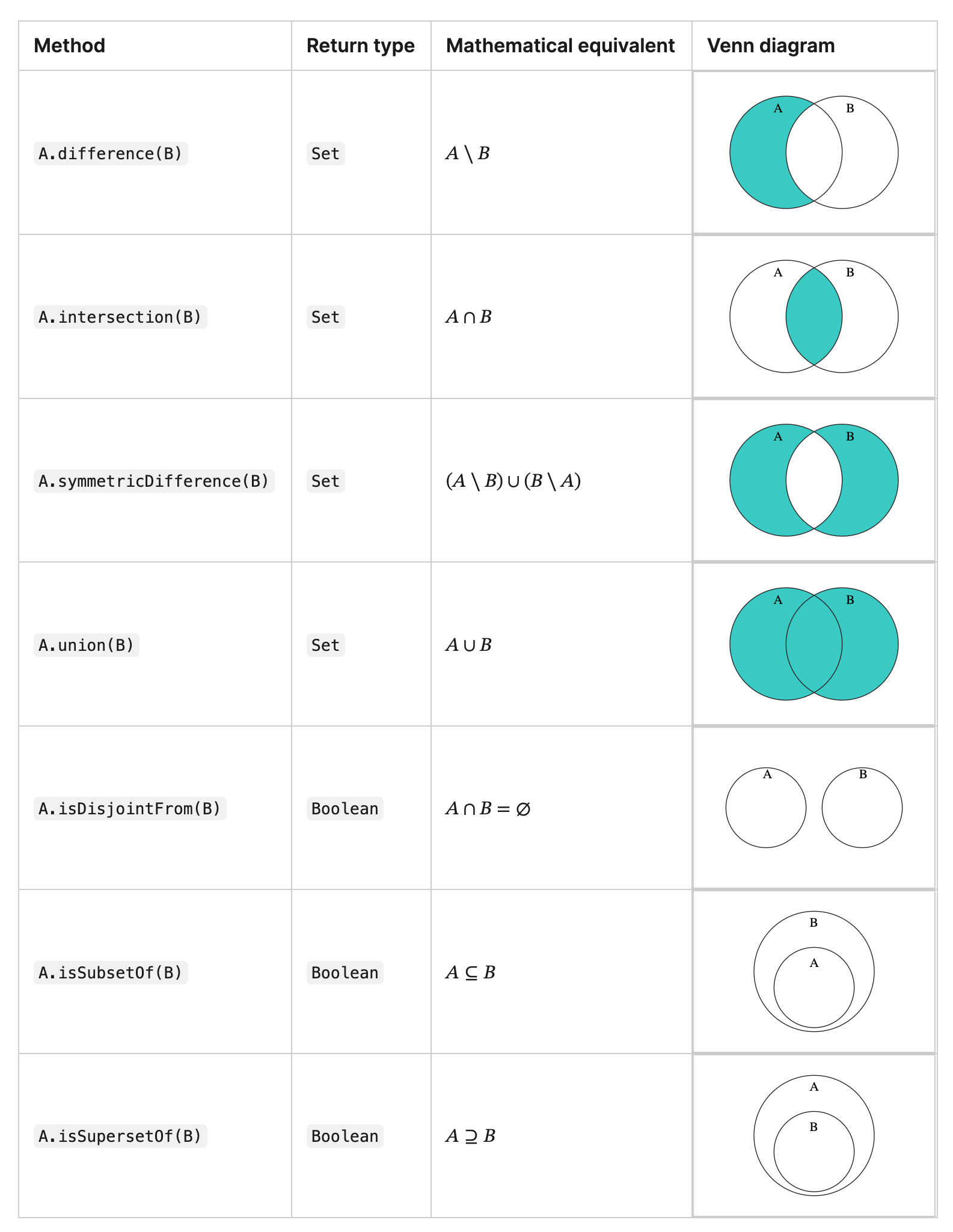
جدای از روشهای معمولی بالا، Set متدهای ترکیبی نیز دارد که میتوانید از آنها برای انجام عملیاتهای تئوری مجموعهها مانند تفاوت، اتحاد و تقاطع استفاده کنید.
جدول زیر از مستندات MDN Set است:

به عنوان مثال، می توانید مجموعه ای حاوی تفاوت بین دو مجموعه دیگر را به صورت زیر دریافت کنید:
const setA = new Set([1, 2, 3, 4, 5]); const setB = new Set([4, 5, 6, 7, 8]); const diffsA = setA.difference(setB); // Set(3) {1, 2, 3} const diffsB = setB.difference(setA); // Set(3) {6, 7, 8} در اینجا، setA.difference(setB) یک Set حاوی مقادیر منحصر به فرد برای شی setA را برمی گرداند.
هنگامی که متد setB.difference(setA) را اجرا می کنید مقادیر مخالف برمی گردند.
توجه داشته باشید که این روشها گفت ههای جدیدی به استاندارد جاوا اسکریپت هستند و تا لحظه نگارش این مقاله، فقط Safari 17 و Chrome 122 از این روشها پشتیبانی میکنند.
به احتمال زیاد این روش ها به زودی در Node.js قرار خواهند گرفت.
تکرار روی یک شیء مجموعه
برای تکرار روی یک شی Set ، می توانید از متد forEach() یا for .. of حلقه استفاده کنید:
const mySet = new Set(['Jack', 'Jill', 'John']); // iterate using the forEach() method mySet.forEach(value => { console.log(value); }); // or using the for .. of loop for (const value of mySet) { console.log(value); }
خروجی:
Jack Jill John
زمان استفاده از Set Object
می توانید شی Set را به عنوان نسخه جایگزین آرایه معمولی در نظر بگیرید.
از آنجایی که یک شی Set مقادیر تکراری را نادیده می گیرد، می توانید از این شی برای پاکسازی موارد تکراری از یک آرایه استفاده کنید، سپس شی Set را به یک آرایه برگردانید:
const myArray = [1, 1, 2, 2, 3, 3]; const uniqueArray = [...new Set(myArray)]; console.log(uniqueArray); // [ 1, 2, 3 ] دلیل دیگری که ممکن است بخواهید از یک Set استفاده کنید، زمانی است که باید چندین شیء مجموعه را با استفاده از متدهای ترکیب بندی، مانند union() و difference() بنویسید. این روش ها در یک آرایه در دسترس نیستند.
نتیجه
در این مقاله، نحوه عملکرد اشیاء Map و Set و زمان استفاده از آنها در کد را یاد گرفتید.
اگر از این مقاله لذت بردید و میخواهید مهارتهای جاوا اسکریپت خود را به سطح بالاتری ببرید، توصیه میکنم کتاب جدید من به نام «شروع جاوا اسکریپت مدرن» را در اینجا ببینید.
این کتاب به گونه ای طراحی شده است که برای مبتدیان آسان و برای هرکسی که به دنبال یادگیری جاوا اسکریپت است در دسترس باشد. این یک راهنمای ملایم گام به گام ارائه می دهد که به شما کمک می کند تا نحوه استفاده از جاوا اسکریپت برای ایجاد یک برنامه وب پویا را درک کنید.
قول من این است: در واقع احساس خواهید کرد که میدانید با جاوا اسکریپت چه میکنید.
بعدا میبینمت!







ارسال نظر