نحوه استفاده از LocalStorage در جاوا اسکریپت

در توسعه وب مدرن، داشتن راهی برای ماندگاری داده ها به توسعه دهندگان کمک می کند تا عملکرد را بهبود بخشند و تجربه کاربری بهتری ایجاد کنند. و استفاده از ذخیره سازی محلی یک راه موثر برای ماندگاری داده ها در یک برنامه است.
در این مقاله یاد خواهید گرفت که حافظه محلی چیست و چگونه از آن در برنامه های کاربردی وب مدرن استفاده کنید. همچنین با مزایای استفاده از حافظه محلی و همچنین برخی از محدودیت های آن آشنا خواهید شد.
فهرست مطالب
تفاوت بین ذخیرهسازی محلی و ذخیرهسازی جلسه
نحوه استفاده از حافظه محلی
نحوه مشاهده Local Storage در DevTools
مزایای استفاده از حافظه محلی
Local Storage چیست؟
ذخیره سازی محلی یک ویژگی در مرورگرهای وب است که به توسعه دهندگان اجازه می دهد داده ها را در مرورگر کاربر ذخیره کنند. این بخشی از API ذخیره سازی وب، همراه با ذخیره سازی جلسه است.
ذخیره سازی محلی با پذیرش داده ها در جفت های کلید-مقدار کار می کند. حتی زمانی که کاربر صفحه را تازه می کند یا برگه یا مرورگر را می بندد، داده ها را حفظ می کند.
تفاوت بین ذخیرهسازی محلی و ذخیرهسازی جلسه
همانطور که قبلاً اشاره کردم، API ذخیره سازی وب در مرورگرهای مدرن دو ویژگی اصلی را برای ذخیره سازی داده ها ارائه می دهد. اینها حافظه محلی و ذخیره سازی جلسه هستند.
تفاوت اصلی بین این دو، طول عمر داده های ذخیره شده و دامنه آنها است.
داده ها در حافظه محلی حتی زمانی که برگه/مرورگر بسته است در دسترس باقی می مانند. اما با بستن برگه/مرورگر، تمام دادههای ذخیره شده در ذخیرهسازی جلسه پاک میشود.
همچنین، دادههای ذخیرهسازی محلی در چندین برگه و پنجره مرورگر قابل دسترسی است. از سوی دیگر، دادههای ذخیرهسازی جلسه فقط در برگههای خاص مرورگر قابل دسترسی هستند و به اشتراک گذاشته نمیشوند.
نحوه استفاده از حافظه محلی
شی ذخیره سازی محلی روش های مختلفی را ارائه می دهد که می توانید برای تعامل با آن استفاده کنید. با این روش ها می توانید داده ها را از حافظه محلی اضافه، بخوانید و حذف کنید.
نحوه ذخیره داده ها در فضای ذخیره سازی محلی
برای ذخیره داده ها در حافظه محلی، از متد setItem() استفاده می کنید. این روش دارای دو آرگومان کلید و مقدار است.
localStorage.setItem(key, value) اگر کلید در حافظه محلی وجود نداشته باشد، متد setItem() یک کلید جدید ایجاد می کند و مقدار داده شده را به آن اختصاص می دهد. اما اگر کلیدی با همین نام در حافظه محلی وجود داشته باشد، مقدار کلید را با مقدار ارائه شده به روز می کند.
نحوه خواندن داده ها از حافظه محلی
برای بازیابی و استفاده از داده ها از حافظه محلی، از متد getItem() استفاده می کنید. این روش یک کلید را به عنوان آرگومان می گیرد.
localStorage.getItem(key) اگر کلید داده شده در حافظه محلی وجود داشته باشد، متد مقدار آن کلید را برمی گرداند. اگر نشد، متد null را برمیگرداند.
نحوه ذخیره و خواندن مقادیر پیچیده داده در حافظه محلی
حافظه محلی فقط می تواند رشته ها را ذخیره کند. این بدان معناست که اگر شما نیاز به ذخیره مقادیری مانند اشیا یا آرایه دارید، ابتدا باید یک نمایش رشته ای از مقدار را دریافت کنید. این کار را با استفاده از متد JSON.stringify() انجام می دهید.
مثال:
const userObj = { username = "Maria", email: "maria@mail.com" } localStorage.setItem('user', JSON.stringify(userObj)) متد JSON.stringify() شی userObj را قبل از ارسال به حافظه محلی به نمایش رشته تبدیل می کند.
اکنون، هنگامی که می خواهید داده ها را از حافظه محلی بازیابی کنید، همچنین باید آن را از نمایش رشته آن به شکل اصلی تغییر دهید. و شما این کار را با استفاده از متد JSON.parse() انجام می دهید.
مثال:
const storedUserData = localStorage.getItem('user') if (storedUserData) { const userData = JSON.parse(storedUserData) // You can use userData here... } else { console.log('User data not found in local storage') } در مثال بالا، ابتدا قبل از استفاده از متد JSON.parse() تحلیل میکنیم که آیا دادهای برای «user» در حافظه محلی وجود دارد یا خیر. این مهم است زیرا اگر در حافظه محلی وجود نداشته باشد، JSON.parse() روی یک مقدار null اعمال می شود (که منجر به خطا می شود).
نحوه حذف داده ها از حافظه محلی
دو روش برای حذف داده ها از حافظه محلی وجود دارد. یکی متد removeItem() و دیگری متد clear() است.
زمانی که می خواهید یک آیتم را از حافظه محلی حذف کنید، از متد removeItem() استفاده می کنید. این روش یک کلید را به عنوان آرگومان می گیرد و جفت کلید-مقدار مربوطه را از حافظه محلی حذف می کند.
localStorage.removeItem(key) اما اگر به جای حذف یک جفت کلید-مقدار واحد، بخواهید همه داده ها را از حافظه محلی پاک کنید، چه؟ خوب، ذخیرهسازی محلی یک روش برای آن دارد - متد clear() .
localStorage.clear() متد clear() تمام جفتهای کلید-مقدار موجود در حافظه محلی دامنه فعلی را حذف میکند.
نحوه دریافت نام کلید در فضای ذخیره سازی محلی
اگر می خواهید نام یک کلید را در یک شاخص خاص در حافظه محلی به دست آورید، می توانید از متد key() استفاده کنید. عددی را به عنوان آرگومان می گیرد و نام کلید را در آن شاخص مشخص شده برمی گرداند.
مثال:
localStorage.key(0)مثال بالا نام کلید را در شاخص 0 برمی گرداند. اگر کلیدی در ایندکس مشخص شده وجود نداشته باشد، متد null را برمی گرداند.
یک مثال عملی
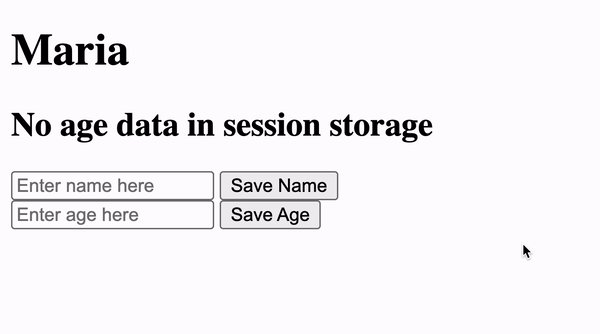
در زیر یک نسخه نمایشی عملی از تفاوت بین ذخیره سازی محلی و ذخیره سازی جلسه را نشان می دهد.
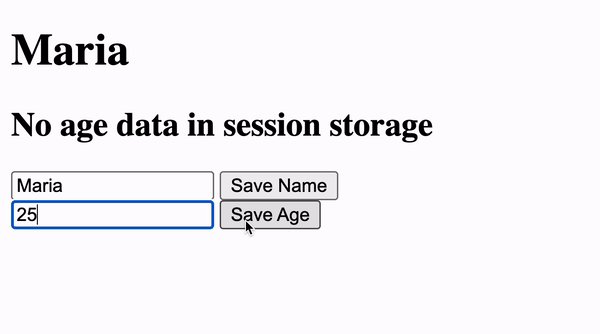
در این مثال، نام کاربر را در حافظه محلی ذخیره می کنیم و سن را در ذخیره سازی جلسه ذخیره می کنیم.
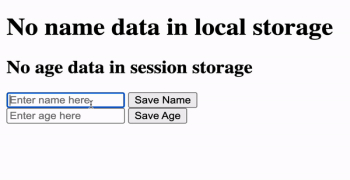
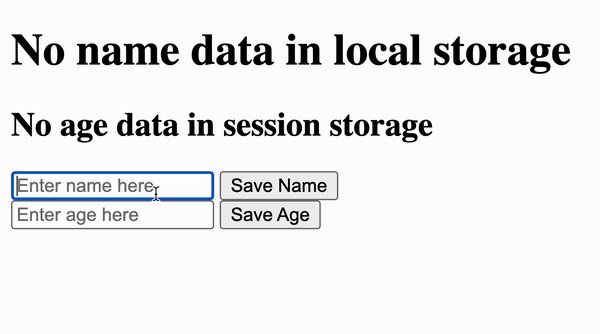
<!-- HTML --> <body> <h1 class="userName"></h1> <h2 class="userAge"></h2> <input type="text" class="name" placeholder="Enter name here"/> <button class="saveNameBtn">Save Name</button> <br /> <input type="text" class="age" placeholder="Enter age here"/> <button class="saveAgeBtn">Save Age</button> </body> نشانه گذاری شامل دو عنصر هدر است. یکی برای userName و دیگری برای userAge . همچنین شامل دو عنصر ورودی برای نام و سن است. هر ورودی دارای یک دکمه مرتبط است که برای ذخیره داده ها استفاده می کنیم.
حالا بیایید از متد querySelector برای انتخاب عناصر مختلف استفاده کنیم.
const userNameText = document.querySelector(".userName") const userAgeText = document.querySelector(".userAge") const saveNameButton = document.querySelector(".saveNameBtn") const saveAgeButton = document.querySelector(".saveAgeBtn")مثال کد برای ذخیرهسازی محلی
saveNameButton.addEventListener("click", () => { const userName = document.querySelector(".name").value userNameText.textContent = userName localStorage.setItem("name", userName) }) ابتدا مقدار ورودی نام را دریافت می کنیم و آن را به عنوان textContent userNameText تنظیم می کنیم. و سپس از setItem() ذخیره سازی محلی برای ذخیره مقدار userName در حافظه محلی استفاده کنید.
در مرحله بعد، بیایید ببینیم که چگونه میتوانیم مقدار نام را در مواقعی که به آن نیاز داریم، از حافظه محلی دریافت کنیم.
function displayUserName () { const nameFromLocalStorage = localStorage.getItem("name") if (nameFromLocalStorage) { userNameText.textContent = nameFromLocalStorage } else { userNameText.textContent = "No name data in local storage" } } displayUserName() تابع displayUserName با استفاده از متد getItem() nameFromLocalStorage دریافت می کند. اگر مقدار در حافظه محلی وجود داشته باشد، آن را به عنوان textContent عنصر userNameText تنظیم می کنیم. اگر null باشد یا وجود نداشته باشد، textContent روی رشته «No data name in local storage» قرار می دهیم.
مثال کد برای ذخیره سازی جلسه
حالا بیایید همین کار را برای مقدار age انجام دهیم. تنها تفاوت در اینجا استفاده از ذخیره سازی جلسه به جای ذخیره سازی محلی است.
saveAgeButton.addEventListener("click", () => { const userAge = document.querySelector(".age").value userAgeText.textContent = userAge sessionStorage.setItem("age", userAge) }) function displayUserAge () { const ageFromSessionStorage = sessionStorage.getItem("age") if (ageFromSessionStorage) { userAgeText.textContent = ageFromSessionStorage } else { userAgeText.textContent = "No age data in session storage" } } displayUserAge() متدهای setItem و getItem برای ذخیرهسازی جلسه نیز کار میکنند.
نسخه ی نمایشی:

همانطور که در دمو بالا می بینید، وقتی صفحه را می بندید و دوباره باز می کنید، داده های name از حافظه محلی باقی می مانند. اما دادههای مربوط به age ذخیرهسازی جلسه پس از بسته شدن صفحه پاک میشوند.
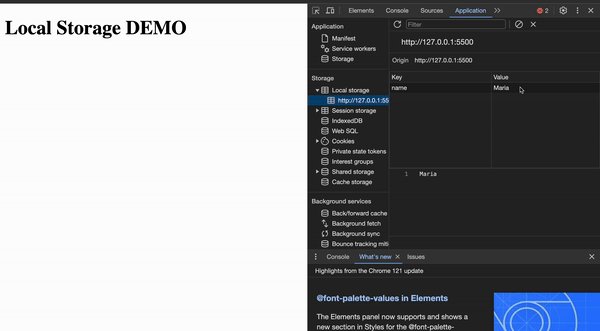
نحوه مشاهده Local Storage در DevTools
می توانید مراحل زیر را دنبال کنید تا محتویات فضای ذخیره سازی محلی را در ابزارهای توسعه دهنده مرورگر خود تحلیل کنید.
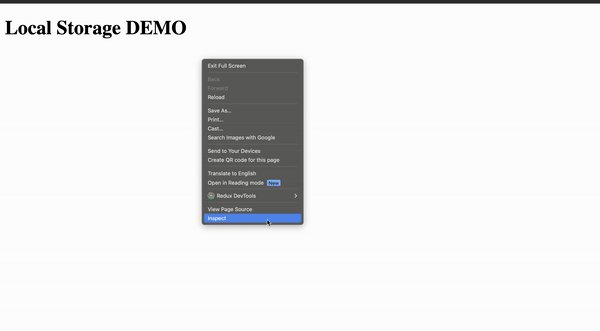
ابتدا DevTools را باز کنید. می توانید با کلیک راست بر روی صفحه وب و انتخاب "Inspect" این کار را انجام دهید.

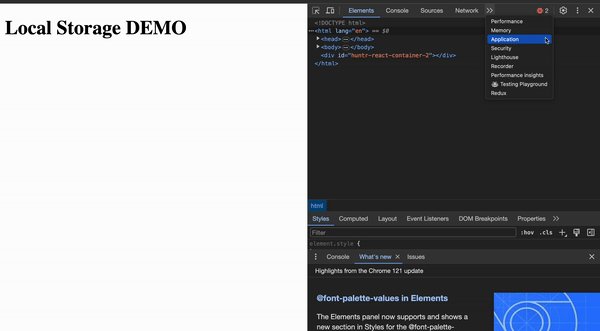
سپس، تب "Application" را در پنل DevTools انتخاب کنید. بسته به مرورگر شما، این پنل ممکن است نام دیگری داشته باشد. به عنوان مثال، در سافاری و فایرفاکس به آن "Storage" می گویند.

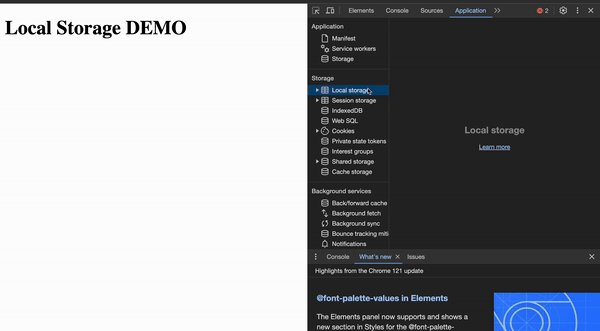
بخش "Storage" را در نوار کناری پیدا کنید که فهرست ی از گزینه های مختلف ذخیره سازی وب را نشان می دهد.
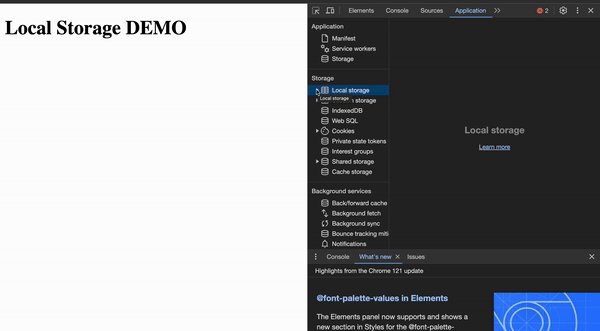
برای گسترش و مشاهده محتویات آن، روی "فضای ذخیره محلی" کلیک کنید.

برای مشاهده جفت کلید-مقدار مربوطه میتوانید روی آیتمهای جداگانه کلیک کنید.
مزایای استفاده از حافظه محلی
موارد زیر برخی از مزایای ذخیره سازی محلی نسبت به سایر مکانیسم های ذخیره سازی در توسعه وب مدرن است.
داده های پایدار: وقتی از حافظه محلی استفاده می کنید، داده های ذخیره شده حتی زمانی که کاربر برگه یا مرورگر را می بندد، باقی می ماند. این برای ذخیره تنظیمات برگزیده کاربر، تنظیمات و سایر داده های مرتبط مفید است. می تواند به ایجاد یک تجربه کاربری یکپارچه کمک کند.
دسترسی آفلاین: میتوانید از فضای ذخیرهسازی محلی به عنوان ابزاری برای ذخیرهسازی دادهها استفاده کنید که حتی با اینترنت محدود یا بدون اینترنت قابل دسترسی هستند. این ویژگی آن را به یک ویژگی مفید برای برنامههایی تبدیل میکند که برای استفاده آفلاین به ذخیرهسازی دادهها متکی هستند، مانند اخبارخوان، برنامههای بهرهوری و غیره.
ظرفیت ذخیره سازی بیشتر: در مقایسه با سایر وسایل ذخیره سازی، ذخیره سازی محلی ظرفیت نسبتا بالایی دارد. به عنوان مثال، کوکی ها به 4 کیلوبایت در هر دامنه محدود می شوند. اما حافظه محلی می تواند تا 5 مگابایت داده در هر دامنه ذخیره کند.
محدودیتهای استفاده از فضای ذخیرهسازی محلی
فقط رشته ها را ذخیره می کند: همانطور که قبلاً یاد گرفتید، حافظه محلی فقط می تواند مقادیر رشته را ذخیره کند. می توانید از متدهای JSON stringify و parse برای حل آن استفاده کنید. اما برخی از توسعه دهندگان وب ممکن است آن را ترجیح ندهند زیرا می تواند منجر به نوشتن کد پیچیده ای شود که اشکال زدایی آن دشوار است.
نگرانیهای امنیتی: دادههای ذخیرهسازی محلی میتوانند مستعد حملاتی مانند برنامهنویسی متقابل سایت (XSS) باشند. به این ترتیب، هنگام کار با اطلاعات حساس باید محتاط باشید. توصیه می شود پیامدهای امنیتی را ارزیابی کنید و در صورت لزوم گزینه های دیگر را در نظر بگیرید.
برای کارگران وب در دسترس نیست: ذخیره سازی محلی بخشی از شی Window است. به این ترتیب، به رشته اجرایی اصلی صفحه وب گره خورده است. این بدان معناست که برای کارگران وب قابل دسترسی نیست. پس اگر فرآیندهای پسزمینه را اجرا میکنید، نمیتوانید از فضای ذخیرهسازی محلی در اسکریپتهای وبکارگر استفاده کنید.
نتیجه
ذخیرهسازی محلی یکی از آپشن های مرورگرهای وب مدرن است که به توسعهدهندگان وب امکان میدهد تا دادهها را بین جلسات مرورگر ذخیره و نگهداری کنند.
در مقایسه با کوکیهای سنتی، ظرفیت ذخیرهسازی بیشتری را فراهم میکند. همچنین، برخلاف کوکی ها، به فرآیندهای سمت سرور متکی نیست. این نیاز به درخواست های مکرر سرور را کاهش می دهد و به بهبود عملکرد کمک می کند.
در این مقاله با نحوه استفاده از حافظه محلی آشنا می شوید. ما ذخیره، بازیابی و حذف داده ها از حافظه محلی را پوشش دادیم. همچنین با برخی از مزایای استفاده از فضای ذخیره سازی محلی در پروژه خود و برخی از محدودیت های آن آشنا شدید.
با تشکر برای خواندن. و کد نویسی مبارک! برای آموزش های عمیق تر، در کانال YouTube من مشترک شوید.






ارسال نظر