شروع به کار با مجموعه های محتوا در Astro

این مقدمه برای مجموعههای محتوا در Astro از Unleashing the Power of Astro که اکنون در SitePoint Premium در دسترس است، مستثنی است.
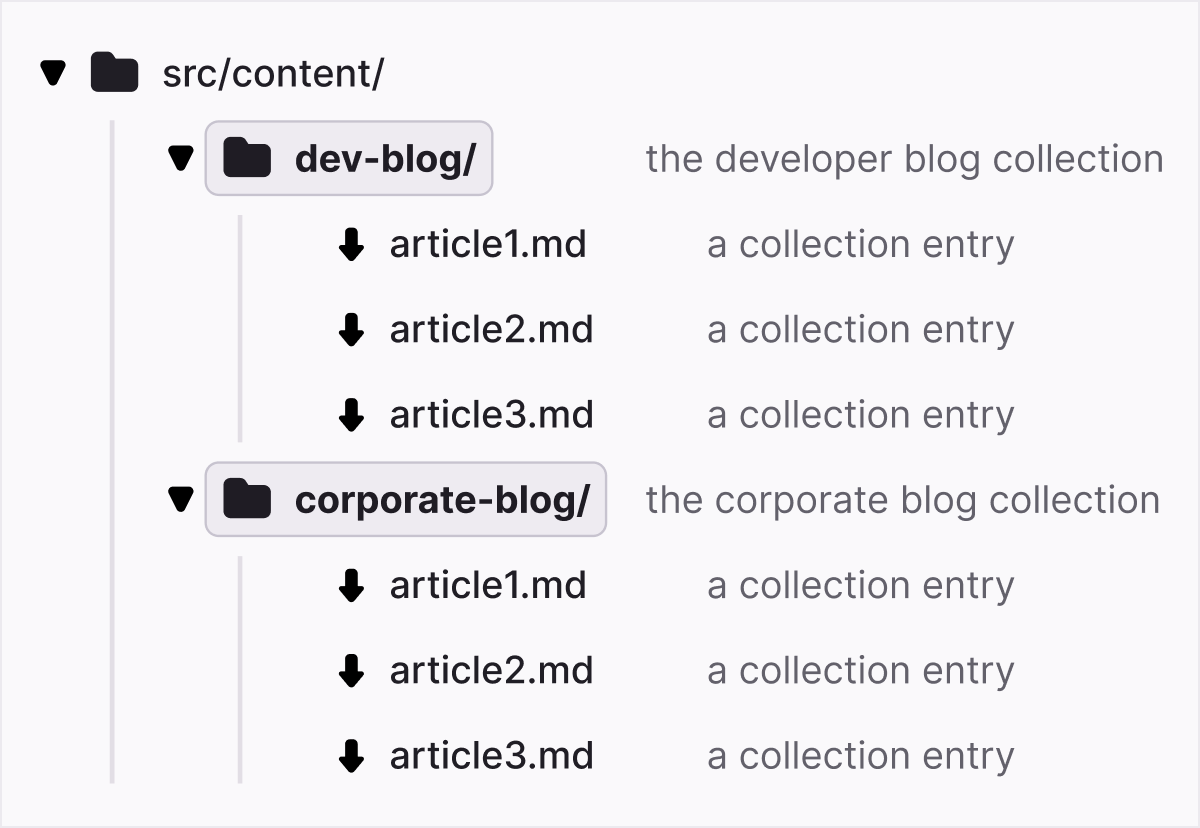
برای استفاده از مجموعههای محتوا، Astro یک پوشه خاص را تعیین میکند: src/content . متعاقباً، میتوانیم زیرپوشههایی را در این مکان ایجاد کنیم که هر کدام مجموعههای محتوای جداگانه تولید میکنند. برای مثال، میتوانیم مجموعههایی مانند src/content/dev-blog و src/content/corporate-blog ایجاد کنیم.

هر مجموعه محتوا را می توان در یک فایل پیکربندی /src/content/config.js (یا .ts )- پیکربندی کرد، جایی که ما این گزینه را داریم که از طرح های مجموعه با استفاده از Zod استفاده کنیم.
Zod یک "اعتبار سنجی طرحواره تایپ اسکریپت اول با استنتاج نوع ایستا" است که در Astro ادغام شده است. در اینجا نمونه ای از نحوه شکل گیری آن آورده شده است:
// src/content/config.js import { z, defineCollection } from 'astro:content'; const devBlogCollection = defineCollection({ schema: z.object({ title: z.string(), author: z.string().default('The Dev Team'), tags: z.array(z.string()), date: z.date(), draft: z.boolean().default(true), description: z.string(), }), }); const corporateBlogCollection = defineCollection({ schema: z.object({ title: z.string(), author: z.string(), date: z.date(), featured: z.boolean(), language: z.enum(['en', 'es']), }), }); export const collections = { devblog: devBlogCollection, corporateblog: corporateBlogCollection, }; در کد بالا، ما دو مجموعه محتوا را تعریف می کنیم - یکی برای "وبلاگ توسعه دهنده" و دیگری برای "وبلاگ شرکتی". متد defineCollection به ما این امکان را می دهد که برای هر مجموعه ای schema ایجاد کنیم. برای «وبلاگ توسعهدهنده»، ما طرحی ایجاد میکنیم که در آن مقالههای این دسته وبلاگ باید دارای عنوان (رشته)، نویسنده (رشته پیشفرض «تیم برنامهنویس»)، برچسبها (آرایه رشتهها)، تاریخ (تاریخ) باشند. نوع)، پیش نویس (پیش فرض بولی به true ) و یک توضیحات (رشته).
برای "وبلاگ شرکتی"، طرح ما کمی متفاوت است: هم برای عنوان و هم برای نویسنده یک رشته داریم. تاریخ (نوع داده) همچنین برای محتوا و همچنین پرچم برجسته (بولی) و زبان (enum) مورد نیاز است که میتواند روی en یا es تنظیم شود.
در نهایت، ما یک شی collections را با دو ویژگی، devblog و corporateblog صادر می کنیم. اینها بعدا استفاده خواهند شد.
Markdown Files و Frontmatter
مثالهای موجود در این آموزش درباره مجموعه محتوا فرض میکنند که فایلهای .md همچنین شامل frontmatter هستند که با طرح مشخصشده در بالا در فایل پیکربندی مطابقت دارند. به عنوان مثال، یک نمونه پست "وبلاگ شرکتی" به این صورت است:
--- title: 'Buy!!' author: 'Jack from Marketing' date: 2023-07-19 featured: true language: 'en' --- # Some Marketing Promo This is the best product!ایجاد Slug
Astro به طور خودکار اسلاگ برای پست ها بر اساس نام فایل ایجاد می کند. برای مثال، اسلاگ برای first-post.md first-post خواهد بود. با این حال، اگر ما یک ورودی slug در frontmatter خود ارائه دهیم، Astro به آن احترام گذاشته و از اسلگ سفارشی ما استفاده خواهد کرد.
به خاطر داشته باشید که ویژگی های مشخص شده در شیء export const collections باید با نام پوشه هایی که محتوا در آن قرار می گیرد مطابقت داشته باشد. (همچنین توجه داشته باشید که آنها به حروف کوچک و بزرگ حساس هستند!)
استعلام داده ها
هنگامی که همه فایلهای Markdown را آماده کردیم (در مورد ما، این فایلها در زیر src/content/devblog و src/content/corporateblog هستند) و فایل config.js خود را آماده کردیم، میتوانیم شروع به پرسوجو از دادهها از مجموعهها کنیم. یک فرآیند ساده:
--- import { getCollection } from 'astro:content'; const allDevPosts = await getCollection('devblog'); const allCorporatePosts = await getCollection('corporateblog'); --- <pre>{JSON.stringify(allDevPosts)}</pre> <pre>{JSON.stringify(allCorporatePosts)}</pre> همانطور که در بالا مشاهده شد، روش getCollection را می توان برای بازیابی تمام ورودی های یک مجموعه داده شده استفاده کرد (دوباره، ارجاع به نام مجموعه های صادر شده قبلی). در مثال بالا، همه پستها را هم از «وبلاگ توسعهدهنده» ( devblog ) و هم از «وبلاگ شرکتی» ( corporateblog ) بازیابی میکنیم. در قالب، ما به سادگی داده های خام را با استفاده از JSON.stringify() برمی گردانیم.
ما همچنین باید دادههایی را که از طریق JSON.stringify() نمایش داده میشوند تحلیل کنیم، و باید توجه داشته باشیم که به غیر از دادههای frontmatter ، یک id ، یک slug و یک ویژگی body را نیز دریافت میکنیم تا در جایی که دومی حاوی موارد دوم است، استفاده کنیم. محتوای پست
همچنین میتوانیم پیشنویسها یا پستهای نوشته شده به زبانی خاص را در بخش frontmatter با تکرار در همه مقالههایی مانند این فیلتر کنیم:
import { getCollection } from 'astro:content'; const spanishEntries = await getCollection('corporateblog', ({ data }) => { return data.language === 'es'; }); getCollection همه پستها را برمیگرداند، اما ما همچنین میتوانیم از getEntry برای برگرداندن یک ورودی از داخل یک مجموعه استفاده کنیم:
import { getEntry } from 'astro:content'; const singleEntry = await getEntry('corporateblog', 'pr-article-1');getCollection در مقابل getEntries
در حالی که دو راه برای بازگرداندن چندین پست از مجموعه ها وجود دارد، تفاوت ظریفی بین این دو وجود دارد. getCollection() فهرست ی از ورودی های مجموعه محتوا را بر اساس نام مجموعه بازیابی می کند، در حالی که getEntries() چندین ورودی مجموعه را از یک مجموعه بازیابی می کند.
مستندات Astro مثالی از getEntries() می دهد که برای بازیابی محتوا هنگام استفاده از نهادهای مرجع (مثلاً فهرست ی از پست های مرتبط) استفاده می شود.
مفهوم پست های مرتبط جایی است که می توانیم به آرایه ای از پست ها از یک مجموعه ارجاع دهیم. هنگام استفاده از متد defineCollection ، می توان با گفت ن موارد زیر به طرحواره به این امر دست یافت:
import { defineCollection, reference, z } from 'astro:content'; const devblog = defineCollection({ schema: z.object({ title: z.string(), relatedPosts: z.array(reference('blog')), }), }); در کد بالا، ما همچنین در حال وارد کردن reference و استفاده از آن هنگام گفت ن relatedPosts به طرحواره خود هستیم. (توجه داشته باشید که ما میتوانیم این را هر چه میخواهیم بنامیم، مانند recommendedPosts یا followupPosts .)
برای استفاده از این relatedPosts ، مقادیر اسلاگ مناسب باید به قسمت frontmatter Markdown اضافه شود:
title: "This is a post" relatedPosts: - A related post # `src/content/devblog/a-related-post.md موجودیت های مرجع در فایل config.js برای مجموعه محتوا تعریف شده اند و از روش reference Zod استفاده می کنند:
const blog = defineCollection({ type: 'content', schema: z.object({ title: z.string(), relatedPosts: z.array(reference('blog')).optional(), author: reference('author'), }), }); const author = defineCollection({ type: 'data', schema: z.object({ name: z.string(), }), }); همچنین به استفاده از type: 'content' و type: 'data' توجه کنید. در این مورد، این مجموعه شامل فرمتهای ایجاد محتوا مانند Markdown ( type: 'content' ) و قالبهای داده مانند JSON یا YAML ( type: 'data' ) است.
نمایش محتوا
اکنون که میدانیم چگونه دادهها را پرس و جو کنیم، بیایید نحوه نمایش واقعی آنها را به روشی قالببندی شده بحث کنیم. Astro یک روش راحت به نام render() برای رندر کردن کل محتوای Markdown به یک مؤلفه داخلی Astro به نام <Content /> ارائه می دهد. نحوه ساخت و نمایش محتوا نیز به این بستگی دارد که آیا تولید سایت ایستا یا حالت رندر سمت سرور داریم.
برای پیش رندر، می توانیم از متد getStaticPaths() استفاده کنیم:
// /src/pages/posts/[...slug].astro --- import { getCollection } from 'astro:content'; export async function getStaticPaths() { const blogEntries = await getCollection('blog'); return blogEntries.map(entry => ({ params: { slug: entry.slug }, props: { entry }, })); } const { entry } = Astro.props; const { Content } = await entry.render(); --- <h1>{entry.data.title}</h1> <Content /> در کد بالا، ما از getStaticPaths() استفاده می کنیم. (ما این روش را در آموزش دوم این مجموعه به عنوان راهی برای پاسخگویی به مسیرهای پویا توضیح دادیم.) سپس برای گرفتن entry به Astro.props تکیه می کنیم، که یک شی است که حاوی فراداده مربوط به ورودی است، id ، یک slug و یک متد render() . این متد مسئول رندر کردن ورودی Markdown به HTML در قالب Astro است و این کار را با ایجاد یک کامپوننت <Conte nt /> انجام می دهد. چیزی که در این مورد شگفت انگیز است این است که تنها کاری که اکنون باید انجام دهیم این است که مولفه <Content /> را به قالب خود اضافه کنیم و می توانیم محتوای Markdown را که در HTML ارائه شده است ببینیم.
آیا میخواهید درباره Astro، چارچوب مدرن همهکاره برای ساختن وبسایتهای سریعتر و متمرکز بر محتوا، اطلاعات بیشتری کسب کنید؟ Unleashing the Power of Astro را که اکنون در SitePoint Premium موجود است، تحلیل کنید.






ارسال نظر