بهترین کتابخانه های نمودار React برای تجسم داده ها در سال ۲۰۲۳

تجسم داده ها به یک جنبه ضروری از برنامه های کاربردی مدرن تبدیل شده است، زیرا مشاغل و افراد برای تصمیم گیری های مبتنی بر داده به نمودارهای جذاب و آموزنده از نظر بصری متکی هستند. ظهور React، یک کتابخانه محبوب جاوا اسکریپت برای ساخت رابط های کاربری، منجر به افزایش تقاضا برای کتابخانه نمودار React شده است که هم قدرتمند است و هم به راحتی در برنامه ها ادغام می شود. در این مقاله، بهترین کتابخانههای نمودار React را برای تجسم دادهها در سال ۲۰۲۳ تحلیل میکنیم، و اطلاعاتی در مورد آپشن های کلیدی، مثالهای استفاده، و نکاتی برای انتخاب کتابخانه نمودار React مناسب برای پروژهتان ارائه میکنیم.
قدرت کتابخانه های نموداری React
کتابخانههای نمودار React به دلیل توانایی خود در ارائه ابزارهای تجسم داده قدرتمند برای توسعه دهندگان محبوبیت پیدا کردهاند، و ایجاد نمودارهای تعاملی و بصری جذاب را با طیف گستردهای از گزینههای موجود آسانتر میکنند، مانند:
نمودارهای مجدد
Chartjs
React-chartjs-2
پیروزی
Visx
نیوو
React-stockcharts
نمودار طراحی مورچه
توسعه دهندگان می توانند کتابخانه مناسبی را برای رفع نیازهای خاص خود بیابند.
زیبایی این کتابخانه های نموداری در تطبیق پذیری آنها نهفته است. آنها نیازهای مختلف نمودار را برآورده می کنند، از نمودارهای میله ای ساده، نمودارهای خطی، و نمودارهای دایره ای، تا تجسم داده های مالی پیچیده تر.
با گزینه های فراوان، انتخاب بهترین کتابخانه نمودار React برای پروژه شما می تواند چالش برانگیز باشد.
در این مقاله، برخی از بهترین کتابخانههای نمودار React را با تمرکز بر آپشن های متمایز، سازگاری و کاربرپسند بودن آنها تحلیل میکنیم.
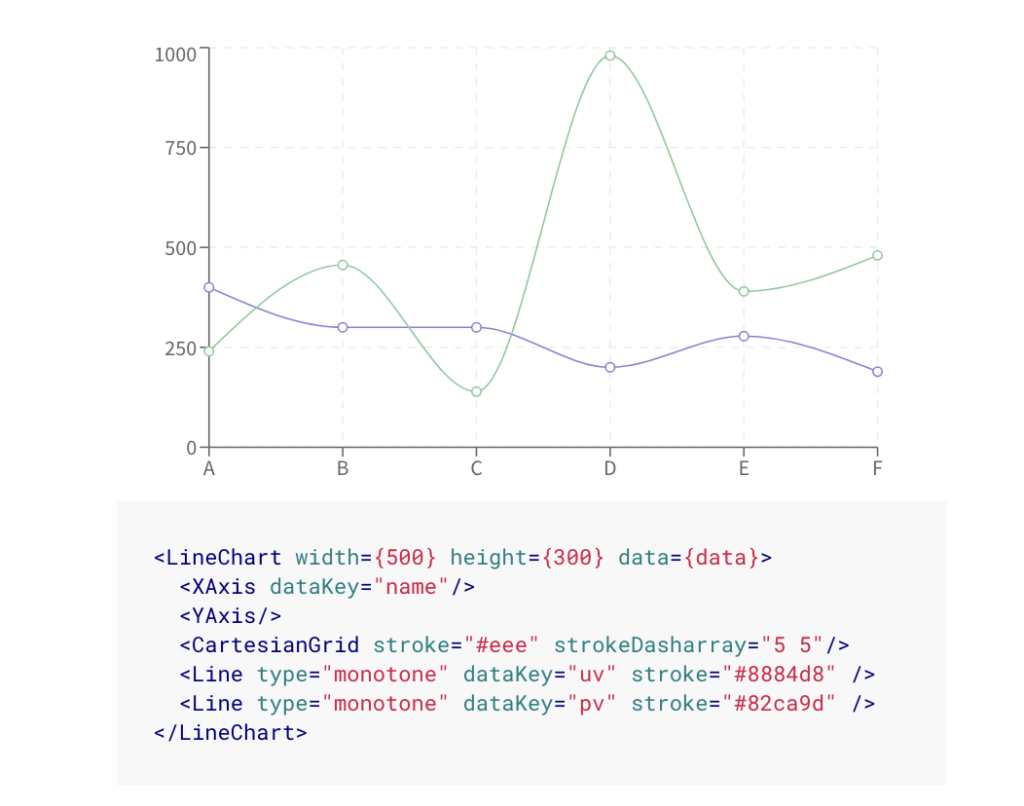
Recharts: A Popular Choice

Recharts بهعنوان یکی از محبوبترین کتابخانههای نمودار React شناخته میشود که دارای پایگاه کاربر و جامعه قابل توجهی است. Recharts که با در نظر گرفتن قابلیت استفاده مجدد و انعطافپذیری ساخته شده است، از اجزای React و SVG برای ارائه یک راهحل نموداری قدرتمند و در عین حال آسان برای توسعهدهندگان استفاده میکند.
Recharts به گونه ای طراحی شده است که بسیار قابل تنظیم باشد و به توسعه دهندگان این امکان را می دهد تا نمودارهایی متناسب با نیازهای خود ایجاد کنند.
ویژگی های کلیدی
Recharts طیف وسیعی از ویژگی های کلیدی را ارائه می دهد، از جمله اجزای سبک وزن، پشتیبانی SVG بومی و سفارشی سازی ساده. این کتابخانه نمودار طیف گسترده ای از کامپوننت ها مانند خط، نوار و پای را ارائه می دهد که می توانند به راحتی در برنامه های React ادغام شوند.
Recharts از عملکردهای React و SVG به طور مؤثر استفاده می کند و فرآیند ایجاد اجزای نمودار پاسخگو را ساده می کند که به محبوبیت گسترده آن کمک می کند.
مثال های استفاده
توسعه دهندگان می توانند از اجزای Recharts برای تولید طیف متنوعی از نمودارها مانند نمودارهای خطی، میله ای و دایره ای استفاده کنند. با اجزای قابل تنظیم و پاسخگو، ادغام این انواع نمودار در برنامه های React به یک فرآیند یکپارچه تبدیل می شود.
محبوبیت Recharts ناشی از تمرکز آن بر ارائه یک راه حل ساده و قابل انطباق برای تجسم داده ها است که مجموعه وسیعی از نیازهای پروژه را برآورده می کند.
Nivo: نمودارهای خلاقانه و قابل تنظیم

Nivo به دلیل ارائه راه حل های نموداری خلاقانه و قابل تنظیم برای توسعه دهندگان React شهرت به دست آورده است. Nivo با وب سایت بصری جذاب و مستندات جامع خود، ورود و شروع استفاده از طیف گسترده ای از سبک ها و طرح های نمودار را برای توسعه دهندگان آسان می کند.
ویژگی های کلیدی
ویژگی های کلیدی Nivo عبارتند از:
پشتیبانی از نمودارهای SVG، HTML و Canvas
انواع نمودارها و انیمیشن ها
تمرکز بر سفارشی سازی، به توسعه دهندگان اجازه می دهد تا تصاویر منحصر به فرد و جذاب را ایجاد کنند
این امر Nivo را از سایر کتابخانه های نمودار React متمایز می کند.
Nivo با توجه به انتخاب گسترده ای از گزینه های نمودار و اسناد تعاملی، به عنوان یک انتخاب قانع کننده برای توسعه دهندگانی است که هدفشان تولید نمودارهای بصری جذاب و تعاملی است.
مثال های استفاده
اجزای Nivo را می توان برای ایجاد طیف گسترده ای از تجسم داده ها، مانند نمودارهای میله ای، نمودارهای دایره ای، نمودارهای پراکنده، نمودارهای برآمدگی ناحیه، نمودارهای خطی، نمودارهای نقشه درختی و غیره استفاده کرد.
Nivo با تأکید بر قابلیتهای سفارشیسازی و انیمیشن، توسعهدهندگان را قادر میسازد تا تصاویری از دادهها ایجاد کنند که نه تنها اطلاعات را به طور مؤثر منتقل میکند، بلکه کاربران را با ماهیت پویا و تعاملی خود مجذوب خود میکند.
پیروزی: انعطاف پذیری بین پلت فرمی
Victory یک کتابخانه نمودار همه کاره React است که به دلیل انعطاف پذیری بین پلتفرمی خود متمایز است. Victory با پشتیبانی از React و React Native، یک API ثابت و انواع نمودارها را برای توسعهدهندگان فراهم میکند که آن را به گزینهای محبوب برای پروژههایی تبدیل میکند که نیاز به استقرار در چندین پلتفرم دارند.
ویژگی های کلیدی
ویژگی های کلیدی Victory شامل سازگاری بین پلتفرم ها، نمودارهای قابل تنظیم و پشتیبانی از طیف گسترده ای از انواع نمودار است. تمرکز آن بر ارائه یک API ثابت در هر دو React و React Native به توسعه دهندگان این امکان را می دهد تا نمودارهایی ایجاد کنند که به راحتی در پلتفرم های مختلف ادغام شوند، نیاز به تکرار کد را کاهش داده و فرآیند توسعه را ساده می کنند.
مثال های استفاده
مؤلفه های Victory می توانند برای ایجاد تجسم های مختلف داده استفاده شوند، مانند:
نمودارهای خطی
نمودار میله
نمودارهای دایره ای
قطعات پراکنده
سازگاری بین پلتفرم Victory و تنوع گسترده گزینههای نمودار، آن را به یک راهحل مفید برای توسعهدهندگانی تبدیل میکند که هدفشان طراحی تجسم دادههای پاسخگو و سازگار برای استقرار در پلتفرمهای مختلف است.
React-vis: اجزای کاربر پسند
React-vis یک کتابخانه نمودار React کاربر پسند است که انواع مختلفی از نمودارهای رایج و اجزای آسان برای استفاده را ارائه می دهد. React-vis که توسط Uber توسعه یافته است، به دلیل نمودارهای بصری دلپذیر و مستندات جامع خود شناخته شده است، که به توسعه دهندگان اجازه می دهد تا به سرعت از کتابخانه استفاده کنند و شروع به استفاده از آن کنند.
ویژگی های کلیدی
آپشن های کلیدی React-vis شامل طیف گستردهای از انواع نمودار، طراحی واکنشگرا و سفارشیسازی آسان است. React-vis با تمرکز بر کاربرپسندی، راه حلی در دسترس را برای ایجاد تصاویر بصری جذاب و تعاملی داده در اختیار توسعه دهندگان قرار می دهد.
طیف انواع نمودار آن گزینه های مختلفی را پوشش می دهد، مانند:
نقشه های حرارتی
نمودارهای پراکنده
نمودارهای کانتور
نقشه های حرارتی شش ضلعی
نمودار پای و دونات
آفتاب زدگی
نمودارهای رادار
مختصات موازی
نقشه های درختی
همه این نمودارهای تجسم داده برای تجسم داده ها در دسترس هستند.
مثال های استفاده
مولفه های React-vis را می توان برای ایجاد تجسم های مختلف داده استفاده کرد، مانند:
نمودارهای خطی، مساحتی و میله ای
نقشه های حرارتی
نمودارهای پراکنده
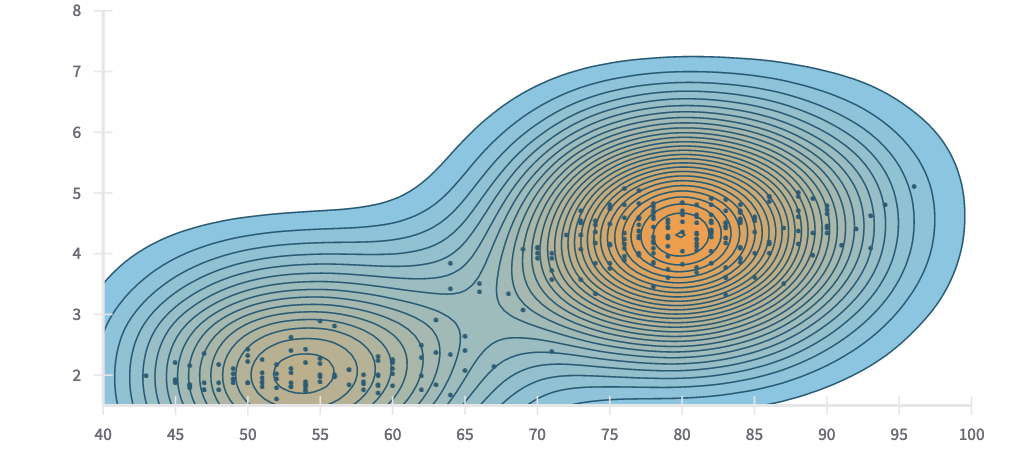
نمودارهای کانتور
نمودارهای شش ضلعی  که توسط React-vis ایجاد شده است" class="wp-image-281096" srcset="https://uploads.sitepoint.com/wp-content/uploads/2023/09/1695906972Screenshot-2023-09-28-at-14.15.54.png 1012w, https://uploads.sitepoint.com/wp-content/uploads/2023/09/1695906972Screenshot-2023-09-28-at-14.15.54-300x138.png 300w, https://uploads.sitepoint.com/wp-content/uploads/2023/09/1695906972Screenshot-2023-09-28-at-14.15.54-768x354.png 768w" sizes="(max-width: 1012px) 100vw, 1012px">
که توسط React-vis ایجاد شده است" class="wp-image-281096" srcset="https://uploads.sitepoint.com/wp-content/uploads/2023/09/1695906972Screenshot-2023-09-28-at-14.15.54.png 1012w, https://uploads.sitepoint.com/wp-content/uploads/2023/09/1695906972Screenshot-2023-09-28-at-14.15.54-300x138.png 300w, https://uploads.sitepoint.com/wp-content/uploads/2023/09/1695906972Screenshot-2023-09-28-at-14.15.54-768x354.png 768w" sizes="(max-width: 1012px) 100vw, 1012px">
رویکرد کاربر محور و تنوع انواع نمودار ارائه شده توسط React-vis، آن را به گزینه ای جذاب برای توسعه دهندگانی تبدیل می کند که می خواهند تصاویر تعاملی و جذاب داده را بدون دردسر زیاد ایجاد کنند.
React-vis، یک کتابخانه رسم نمودار واکنش، آسان برای استفاده است و طیف گسترده ای از انواع نمودارها را ارائه می دهد
Visx: راه حل قدرتمند Airbnb
Visx که توسط Airbnb توسعه یافته است، یک کتابخانه نمودار قدرتمند React است که بهترین های هر دو جهان را با ادغام مزایای React و D3.js ترکیب می کند. این ترکیب توسعه دهندگان را قادر می سازد تا از قدرت D3.js برای دستکاری و محاسبه داده ها استفاده کنند و در عین حال از معماری مبتنی بر مؤلفه React برای رندر استفاده کنند.
ویژگی های کلیدی
ویژگی های کلیدی Visx شامل اجزای گرافیکی سطح پایین، قابلیت استفاده مجدد آسان و طراحی ماژولار است. Visx با ارائه مجموعهای از مولفههای تجسم سطح پایین، به توسعهدهندگان اجازه میدهد تا نمودارهای سفارشی و بسیار رسا ایجاد کنند و در عین حال از معماری مبتنی بر مؤلفه React بهرهمند شوند.
این رویکرد درجه بالایی از انعطافپذیری و سفارشیسازی را فراهم میکند، و Visx را به یک انتخاب جذاب برای توسعهدهندگانی تبدیل میکند که به کنترل بیشتری بر روی تجسم دادههای خود نیاز دارند.
مثال های استفاده
با Visx، توسعهدهندگان میتوانند انواع تجسم دادههای سفارشی مانند نمودارهای خطی با محورهای سفارشی، نمودارهای میلهای تعاملی با برچسبهای سفارشی و نمودارهای نواری انباشته با رنگهای سفارشی ایجاد کنند.
ترکیب قدرتمند React و D3.js، توسعه دهندگان را برای ایجاد تجسم داده های پیچیده و بسیار قابل تنظیم، تجهیز می کند و طیف گسترده ای از نیازهای پروژه react را برآورده می کند.
BizCharts: رویکرد کسب و کار محور علی بابا
BizCharts، ایجاد شده توسط Alibaba، یک کتابخانه نمودار React است که به طور خاص برای برنامه های تجاری طراحی شده است. تمرکز آن بر ارائه طیف گستردهای از انواع نمودار و گزینههای سفارشیسازی، آن را به یک انتخاب محبوب برای توسعهدهندگانی تبدیل میکند که روی پروژههایی کار میکنند که به نمودارهای بصری جذاب و آموزنده نیاز دارند.
ویژگی های کلیدی
BizCharts تمرکز بر نمودارهای G2 و React، مجموعه ای بزرگ از نمودارها و سفارشی سازی آسان را ارائه می دهد. BizCharts با ارائه طیف گسترده ای از انواع نمودار و ویژگی های سفارشی سازی، توسعه دهندگان را قادر می سازد تا نمودارهای بصری جذاب و آموزنده ای ایجاد کنند که نیازهای مختلف کسب و کار را برآورده می کند.
ادغام یکپارچه آن با نمودارهای G2 و React تضمین می کند که توسعه دهندگان به یک راه حل نموداری قدرتمند و همه کاره دسترسی دارند.
مثال های استفاده
اجزای BizCharts را می توان برای ایجاد نمودارهای تجاری پیچیده و تجسم داده های تعاملی، مانند نمایش و پنهان کردن محور، نمایش و پنهان کردن خطوط شبکه محور، و ایجاد انواع نمودارها مانند نمودارهای خطی، میله ای و دایره ای استفاده کرد.
تاکید بر طیف وسیعی از انواع نمودارها و گزینههای قابل تنظیم، BizCharts را به گزینهای عالی برای توسعهدهندگانی که برنامههای تجاری ایجاد میکنند، تبدیل میکند که به تجسم دادههای جذاب و آموزنده بصری نیاز دارند.
Apache Echarts: تطبیق پذیری منبع باز
Apache Echarts یک کتابخانه نمودار منبع باز همه کاره است که از طیف گسترده ای از انواع نمودارها پشتیبانی می کند و گزینه های سفارشی سازی گسترده ای را ارائه می دهد. این برنامه توسعه دهندگان را قادر می سازد تا نمودارهای بصری جذاب و تعاملی را به آسانی ایجاد کنند، و آن را به انتخابی ایده آل برای کسانی که به دنبال راه حل تجسم داده قدرتمند و انعطاف پذیر هستند تبدیل می کند.
ویژگی های کلیدی
آپشن های کلیدی Apache Echarts شامل پشتیبانی از انواع نمودار، طراحی واکنشگرا و مجموعهای غنی از گزینههای سفارشیسازی است. Apache Echarts با پشتیبانی از انواع نمودارهای مختلف، از جمله خط، میله، پای، پراکندگی و موارد دیگر، به توسعه دهندگان این امکان را می دهد تا تجسم داده های جذاب و آموزنده ای را ایجاد کنند که طیف وسیعی از نیازهای پروژه را برآورده می کند.
طراحی واکنشگرا آن تضمین می کند که نمودارها می توانند به راحتی در هر دستگاهی مشاهده شوند و تجربه کاربری یکپارچه را در سراسر پلتفرم ها فراهم می کند.
مثال های استفاده
اجزای Apache Echarts را می توان برای ایجاد انواع تجسم داده های تعاملی استفاده کرد، مانند:
نمودارهای خطی
نمودارهای دایره ای
نمودارهای رادار
نمودار میله
قطعات پراکنده
نقشه های حرارتی
نقشه های درختی
نمودارهای سانکی
توطئه های جعبه
نمودارهای قطبی
نمودارهای اندازه گیری
نمودارهای قیفی
ابرهای کلمه
طیف گسترده ای از انواع نمودارها و گزینه های سفارشی سازی آن، Apache Echarts را به گزینه ای محبوب برای توسعه دهندگانی تبدیل می کند که به دنبال ایجاد تصاویر بصری جذاب و آموزنده به راحتی هستند.
React-stockcharts: Financial Data Visualization
React-stockcharts یک کتابخانه تخصصی نمودار React است که برای تسهیل تجسم داده های مالی طراحی شده است. تمرکز آن بر روی ارائه ابزارها و اجزای خاص برای نمودارهای سهام، آن را به یک انتخاب ایده آل برای توسعه دهندگانی که روی پروژه هایی کار می کنند که به نمودارهای مالی جذاب و آموزنده بصری نیاز دارند تبدیل می کند.
ویژگی های کلیدی
ویژگی های کلیدی React-stockcharts شامل پشتیبانی از انواع نمودارهای مالی مختلف، ابزارهای تعاملی و اجزای قابل تنظیم است. با ارائه طیف گسترده ای از ابزارها و مؤلفه های طراحی شده به طور خاص برای نمودارهای سهام، React-stockcharts توسعه دهندگان را قادر می سازد تا نمودارهای مالی جذاب و آموزنده ای را ایجاد کنند که نیازهای تجسم داده های مالی مختلف را برآورده می کند.
مثال های استفاده
مولفههای React-stockcharts را میتوان برای ایجاد انواع تجسمهای دادههای مالی، مانند نمودارهای کندل استیک، نمودارهای حجمی، و شاخصهای فنی مورد استفاده قرار داد که آنها را به انتخابی عالی برای کسانی که به دنبال پیادهسازی نمودارهای سهام واکنش هستند تبدیل میکند.
React-stockcharts، با تأکید بر ارائه ابزارها و مؤلفههای متناسب با تجسم دادههای مالی، یک انتخاب عالی برای توسعهدهندگانی است که در پروژههایی که به نمودارهای سهام بصری دلپذیر و آموزنده نیاز دارند، انتخاب میشود.
نمودار طراحی مورچه: تجربه کاربر مهم است
Ant Design Charts یک کتابخانه نمودار React متمرکز بر کاربر است که ارائه می دهد:
نمودارهای پیش فرض با کیفیت بالا
تاکید بر تجربه کاربر
طیف گسترده ای از انواع نمودار
گزینه های سفارشی سازی
نمودار مورچه طراحی همراه با تمرکز آن بر ارائه یک تجربه کاربری یکپارچه، یک انتخاب ایده آل برای توسعه دهندگانی است که به دنبال ایجاد تجسم داده های بصری جذاب و آموزنده هستند.
ویژگی های کلیدی
آپشن های کلیدی نمودار طراحی مورچه شامل طیف گستردهای از انواع نمودار، طراحی واکنشگرا و تمرکز بر تجربه کاربر است. Ant Design Charts با ارائه مجموعه ای جامع از اجزا برای تجسم داده ها، توسعه دهندگان را قادر می سازد تا نمودارهای بصری جذاب و آموزنده ای ایجاد کنند که نیازهای پروژه های مختلف را برآورده می کند.
تاکید آن بر تجربه کاربر تضمین می کند که نمودارها به راحتی قابل درک و تعامل هستند و تجربه یکپارچه را برای کاربران نهایی فراهم می کنند.
مثال های استفاده
اجزای نمودارهای طراحی مورچه را می توان برای ایجاد انواع تجسم داده ها استفاده کرد، مانند:
نمودارهای خطی
نمودار میله
نمودارهای دایره ای
نمودارهای منطقه
نمودارهای پراکنده
نمودارهای رادار
نمودارهای قیفی
نمودارهای اندازه گیری
نمودارهای نقشه حرارتی
نمودارهای نقشه درختی
نمودارهای آبشار
نمودارهای طراحی مورچه با تمرکز بر تجربه کاربر و نمودارهای پیش فرض سطح بالا، به عنوان یک انتخاب عالی برای توسعه دهندگانی ظاهر می شود که قصد دارند تجسم داده ها از نظر بصری همهجانبه و آموزنده را با سهولت ایجاد کنند.
نکاتی برای انتخاب کتابخانه نمودار واکنش مناسب
هنگام انتخاب یک کتابخانه نمودار React برای پروژه خود، باید جنبه هایی مانند مشخصات پروژه، گزینه های سازگاری و کاربرپسند بودن کتابخانه را بسنجید. هر کتابخانه نقاط قوت و ضعف خود را دارد و بهترین انتخاب به نیازهای خاص پروژه شما بستگی دارد. به عنوان مثال، اگر به تجسم داده های مالی پیچیده نیاز دارید، یک کتابخانه تخصصی مانند React-stockcharts ممکن است بهترین مناسب باشد.
در نظر گرفتن منحنی یادگیری مرتبط با هر کتابخانه نیز بسیار مهم است. برخی از کتابخانهها، مانند Recharts و Nivo، به دلیل سهولت استفاده و مستندات جامع شناخته شدهاند، که آنها را به انتخابی جذاب برای توسعهدهندگانی که تازه به تجسم دادهها دست یافتهاند، تبدیل میکند. از سوی دیگر، کتابخانههایی مانند Visx و Apache Echarts گزینههای سفارشیسازی بیشتر و آپشن های پیشرفتهتر را ارائه میکنند، اما ممکن است به زمان بیشتری برای تسلط نیاز داشته باشند.
با سنجیدن کامل نیازهای پروژه خود و توانایی های هر کتابخانه، می توانید تصمیمی کاملاً آگاهانه برای انتخاب مناسب ترین کتابخانه نمودار React بگیرید.
خلاصه
در نتیجه، کتابخانههای نمودار React راهحلی قدرتمند برای توسعهدهندگانی ارائه میدهند که به دنبال ایجاد تجسم دادههای جذاب و آموزنده در برنامههای خود هستند. با گستره وسیعی از گزینههای موجود، از جمله کتابخانههای محبوب مانند Recharts، Nivo، Victory، React-vis، Visx، BizCharts، Apache Echarts، React-stockcharts و Ant Design Charts، توسعهدهندگان میتوانند کتابخانه مناسبی را برای رفع نیازهای خاص خود بیابند. با در نظر گرفتن عواملی مانند الزامات پروژه، گزینه های سفارشی سازی و سهولت استفاده، می توانید کتابخانه نمودار React مناسب را برای ایجاد نمودارهای جذاب و آموزنده که تجربه کاربر را بهبود می بخشد و تصمیم گیری مبتنی بر داده را هدایت می کند، انتخاب کنید.
پرسشهای متداول درباره کتابخانههای نمودار React
Recharts محبوب ترین کتابخانه نمودار برای React است و اجزای مختلفی را برای ایجاد تجسم های پیچیده و تعاملی ارائه می دهد. از انواع مختلف نمودارها مانند خط، نوار، ناحیه، پای و پراکندگی پشتیبانی می کند.
ReGraph یک جعبه ابزار برای تجسم داده های نمودار در React است که اجزای کاملا واکنش پذیر و قابل تنظیم را ارائه می دهد که می توانند در برنامه ها جاسازی شوند. میتوانید از ابزارها برای فشار دادن دادهها به دو مؤلفه تجسم استفاده کنید: نمودار و نوار زمانی که بهطور خودکار بهروزرسانی میشوند.
هنگام انتخاب یک کتابخانه نمودار React، نیازهای پروژه، گزینه های سفارشی سازی و سهولت استفاده را بسنجید تا بهترین تناسب را تعیین کنید. برای تصمیم گیری آگاهانه برای پروژه خود، نقاط قوت و ضعف هر کتابخانه را ارزیابی کنید. ویژگی هایی را که برای شما مهم هستند، مانند توانایی ایجاد نمودارهای تعاملی، امکان سفارشی کردن ظاهر و احساس نمودارها و سهولت استفاده از کتابخانه در نظر بگیرید.
بله، یک کتابخانه تخصصی نمودار React برای تجسم داده های مالی وجود دارد - React-stockcharts. ابزارها و اجزای مختلفی را برای ایجاد نمودارهای مالی جذاب و آموزنده ارائه می دهد.





ارسال نظر