Speedy Web Compiler چیست؟ SWC با مثال توضیح داده شده است

در چشم انداز در حال توسعه توسعه جاوا اسکریپت، نیاز به ابزار کارآمد و قدرتمند به طور فزاینده ای اهمیت یافته است.
توسعهدهندگان برای تغییر کد، بهینهسازی عملکرد و اطمینان از سازگاری در محیطهای مختلف، به ابزارهایی مانند کامپایلر و باندلر متکی هستند.

این ابزارها برای برنامههای جاوا اسکریپت مدرن ضروری هستند و توسعهدهندگان را قادر میسازند تا کدهای تمیز و قابل نگهداری بنویسند و در عین حال از جدیدترین آپشن های زبان استفاده کنند.
این مقاله به شما کمک میکند تا بفهمید Speedy Web Compiler (SWC) چیست و چگونه به بهینهسازی عملکرد برنامههای وب شما کمک میکند.
فهرست مطالب
مقدمه ای بر Speedy Web Compiler
مزایای استفاده از کامپایلر وب سریع
چگونه کامپایلر وب سریع را در پروژه خود راه اندازی کنید
Speedy Web Compiler چیست؟
اول، اجازه دهید آن را تجزیه کنم.
SWC مخفف Speedy Web Compiler است و در صورت شکست:
سریع - این بدان معنی است که سریع است! SWC کد جاوا اسکریپت را پردازش و تبدیل می کند و استفاده از آن را در پروژه های بزرگ کارآمد می کند.
وب - همه چیز در مورد توسعه وب است. این برنامه بر بهبود نحوه مدیریت جاوا اسکریپت (زبان وب) با آن تمرکز دارد.
کامپایلر - کدی را می گیرد که به یک شکل نوشته شده و آن را به شکل دیگری تبدیل می کند که می تواند بهتر توسط رایانه ها درک یا استفاده شود.
پیشینه SWC
kdy1 ، یک توسعه دهنده و نگهدارنده Next.js کره جنوبی، SWC را به عنوان ابزاری سریعتر برای مدیریت کد جاوا اسکریپت ایجاد کرد.
انگیزه نیاز به سرعت و کارایی بود، زیرا پروژه های وب بزرگتر و پیچیده تر می شوند.
SWC با داشتن وبسایتها و برنامههای متعدد بسته به جاوا اسکریپت به توسعهدهندگان کمک میکند در زمان صرفهجویی کرده و کارآمدتر کار کنند.
دیگر اخبار
بیشتر بخوانید
مجلس نمایندگان آمریکا لایحه اصلاح شده ای را برای ممنوعیت تیک تاک یا فروش اجباری تصویب کرد
تدارکات دردناک است، بنابراین Pivot می خواهد آن را ساده کند
چگونه Speedy Web Compiler کار می کند
SWC از Rust استفاده می کند، زبان برنامه نویسی که به دلیل سرعت و ایمنی شناخته شده است.
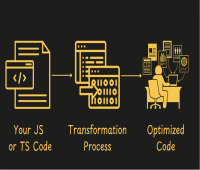
SWC با گرفتن کد جاوا اسکریپت یا تایپ اسکریپت شما و تبدیل آن به نسخه ای که می تواند به طور موثر در محیط های مختلف اجرا شود کار می کند.
درک چگونگی دستیابی SWC به این امر مستلزم تحلیل مراحل اصلی آن است: تجزیه، تبدیل، و تولید کد.
SWC چگونه کد را تجزیه می کند؟
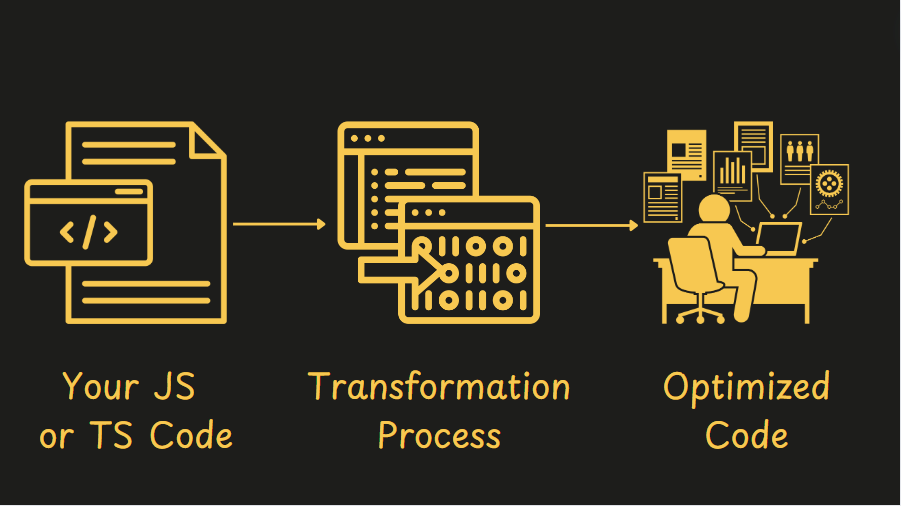
اولین مرحله در فرآیند کامپایل تجزیه است.
با خواندن و تجزیه و تحلیل کد برای درک ساختار آن شروع می شود.
این شبیه به گرفتن یک جمله پیچیده و شکستن آن به اجزای دستوری آن است - فاعل، فعل، مفعول و غیره.
 به شکل گیری درخت نحو انتزاعی" class="image--center mx-auto" width="891" height="499" loading="lazy">
به شکل گیری درخت نحو انتزاعی" class="image--center mx-auto" width="891" height="499" loading="lazy">
از نظر فنی، SWC کد شما را به یک درخت نحو انتزاعی (AST) تبدیل می کند.
AST یک نمایش درخت مانند از کد منبع است، که در آن هر گره در درخت مربوط به ساختاری است که در کد وجود دارد، مانند عبارات، عبارات، و توابع.
این ساختار درختی به SWC اجازه می دهد تا منطق کد را به روشی کارآمد و مقیاس پذیر پردازش و درک کند.
چگونه SWC کد را تغییر می دهد؟
پس از ایجاد AST، SWC به مرحله تبدیل می رود.
اینجاست که جادو اتفاق می افتد - SWC بر اساس محیط هدف، بهینه سازی ها و تغییرات مختلفی را در کد اعمال می کند.
برای مثال، اگر مرورگرهای قدیمیتری را هدف قرار میدهید که از آپشن های جاوا اسکریپت مدرن پشتیبانی نمیکنند، SWC کد ES6+ شما را به یک نسخه سازگار با عقب تبدیل میکند.

در طول این مرحله، SWC همچنین تبدیل TypeScript را مدیریت می کند. این سینتکس خاص TypeScript مانند انواع و رابط ها را حذف می کند و کد را به جاوا اسکریپت خالص تبدیل می کند که توسط هر موتور جاوا اسکریپت اجرا می شود.
SWC می تواند تغییرات سفارشی را بر اساس پلاگین ها یا پیکربندی های خاص اعمال کند و آن را بسیار متنوع می کند.
چگونه SWC کد بهینه شده را تولید می کند؟
پس از تکمیل تبدیل ها، SWC به مرحله نهایی ادامه می دهد: تولید کد.
در این مرحله SWC AST تبدیل شده را می گیرد و آن را دوباره به کد اجرایی تبدیل می کند.
در مقابل، این فرآیند فقط معکوس کردن فرآیند تجزیه نیست.
SWC برای تولید کدی که هم از نظر عملکرد صحیح و هم برای عملکرد بهینه شده باشد، مراقبت ویژه ای می کند.
 که «نسل کد بهینه شده» را روی پسزمینه سیاه میخواند." class="image--center mx-auto" width="886" height="496" loading="lazy">
که «نسل کد بهینه شده» را روی پسزمینه سیاه میخواند." class="image--center mx-auto" width="886" height="496" loading="lazy">
به عنوان مثال، SWC ممکن است کد مرده را حذف کند (کدی که هرگز اجرا نخواهد شد) یا توابع خاصی را برای کاهش هزینه های اضافی در داخل قرار دهد.
هدف تولید کدی است که تا حد امکان تمیز و کارآمد باشد و از اجرای سریع و مطمئن آن در محیط های تولید اطمینان حاصل کند.
مزایای استفاده از کامپایلر وب سریع
عملکرد
یکی از مهمترین مزایای استفاده از SWC سرعت فوق العاده آن است. SWC با استفاده از Rust به این سرعت استثنایی دست می یابد.
توسعه دهندگان می توانند در هنگام کامپایل کدهای خود برای پروژه های بزرگ یا پایگاه های کد، انتظار بهبود عملکرد قابل توجهی داشته باشند.
 داخل پنجره مرورگر وب، با خطوط حرکتی که سرعت را نشان می دهد. متن زیر «زمان بارگذاری سریعتر» است. " class="image--center mx-auto" width="893" height="498" loading="lazy">
داخل پنجره مرورگر وب، با خطوط حرکتی که سرعت را نشان می دهد. متن زیر «زمان بارگذاری سریعتر» است. " class="image--center mx-auto" width="893" height="498" loading="lazy">
این سرعت زمان ساخت را تا حد زیادی کاهش می دهد و کارایی و پاسخگویی فرآیند توسعه را افزایش می دهد. آنقدر سریع است که ممکن است فکر کنید برای یک جلسه دیر شده است!
خروجی بهینه شده
SWC کد شما را کامپایل می کند و با حذف کد مرده، توابع درون خطی و کاهش اندازه خروجی تضمین می کند که خروجی برای عملکرد در محیط تولید بسیار بهینه شده است.
این امر استفاده از SWC را مقرون به صرفه می کند و شما را از هزینه های اضافی در طول تولید صرفه جویی می کند.
نتیجه یک کد ساده تر، سریع تر و کارآمدتر است که می تواند زمان بارگذاری و عملکرد در برنامه های وب را افزایش دهد.
سازگاری
SWC به طور کامل با کتابخانه ها و چارچوب های جاوا اسکریپت مدرن سازگار است.
لازم نیست نگران استفاده از ES6+ یا TypeScript باشید. این باعث می شود SWC یک انتخاب همه کاره برای پروژه های شما باشد.
نحوه راه اندازی کامپایلر وب سریع
نصب و راه اندازی
برای نصب SWC در پروژه جاوا اسکریپت یا TypeScript خود، مراحل زیر را دنبال کنید:
پروژه خود را راه اندازی کنید: اگر قبلاً این کار را نکرده اید، با مقداردهی اولیه یک پروژه جدید شروع کنید. در ترمینال خود، اجرا کنید:
npm init -y npm install -D @swc/cli @swc/core ایجاد یک فایل جاوا اسکریپت: یک فایل src/index.js با مقداری کد ایجاد کنید:
const greet = ( name ) => { return `Hello, ${name} !` ; }; console .log(greet( "World" )); npx swc src/index.js -o dist/index.js "use strict" ; var greet = function ( name ) { return "Hello, " + name + "!" ; }; console .log(greet( "World" ));این کد ES5 ترجمه شده تولید شده توسط SWC است، مناسب برای محیط هایی که نیاز به سازگاری با نسخه های قدیمی جاوا اسکریپت دارند.
ادغام SWC در چارچوب های محبوب
اگر از Next.js، Deno، Vite، Remix، Parcel یا Turbopack استفاده می کنید، SWC قبلاً یکپارچه شده است.
 که عبارتند از: Deno، Vite، Next.js، Remix، Turbopack و یک جعبه مقوایی باز." class="image--center mx-auto" width="896" height="498" loading="lazy">
که عبارتند از: Deno، Vite، Next.js، Remix، Turbopack و یک جعبه مقوایی باز." class="image--center mx-auto" width="896" height="498" loading="lazy">
بهبودهای قابل توجهی در Next.js، یک چارچوب محبوب React، از نسخه 12 انجام شد (منبع: Next.js 12: SDK برای وب )
نتیجه گیری
در قلمرو دائماً در حال تغییر توسعه جاوا اسکریپت، داشتن ابزارهای صحیح می تواند تفاوت چشمگیری ایجاد کند.
SWC، کامپایلر وب سریع ، خود را به عنوان یک راه حل قوی برای تبدیل و بهینه سازی کد جاوا اسکریپت و تایپ اسکریپت متمایز می کند.
سرعت چشمگیر آن، به دلیل پیاده سازی مبتنی بر Rust، همراه با مدیریت کارآمد آن در تبدیل کد و بهینه سازی، آن را به عنوان یک ابزار قدرتمند برای توسعه وب مدرن قرار می دهد.
اگر مایلید در تماس باشید:






ارسال نظر