NET 8: Blazor Render Modes توضیح داده شده است

در مقاله قبلی، تغییرات آتی در حالتهای رندر Blazor .NET8 را به اختصار توضیح دادیم، که به شما امکان میدهد در هر صفحه Razor یا مؤلفه جداگانه مشخص کنید که آیا آن صفحه یا مؤلفه در سرور (WebSocket)، در کلاینت (WebAssembly) رندر شود یا خیر. ، یا در حالت خودکار (رندر تعاملی سمت سرور در اولین ویست و متعاقباً در مشتری).
با توجه به معرفی حالت های رندر با نسخه منتشر شده Blazor، بیایید نگاهی دقیق تر به گزینه های مختلف حالت رندر و نحوه استفاده از آنها در برنامه خود داشته باشیم.
Blazor Recap
Blazor یک چارچوب وب رایگان و منبع باز است که به توسعه دهندگان این امکان را می دهد تا برنامه های وب را با استفاده از C# و HTML ایجاد کنند. این توسط مایکروسافت در حال توسعه است و بخشی از اکوسیستم دات نت است. Blazor دو مدل میزبانی دارد: Blazor Server و Blazor WebAssembly. Blazor Server راهی برای ایجاد رابط های وب با استفاده از C# به جای جاوا اسکریپت ارائه می دهد. برنامههای Blazor Server روی سرور میزبانی میشوند و از ارتباطات بلادرنگ از طریق SignalR برای مدیریت بهروزرسانیهای رابط کاربری استفاده میکنند. از طرف دیگر، Blazor WebAssembly از WebAssembly برای انجام هر کاری در مرورگر استفاده می کند.
حالت های رندر Blazor
در NET 8، Blazor چندین پیشرفت را معرفی کرده است، از جمله توانایی انتخاب حالت رندر کامپوننت در زمان اجرا. این بدان معنی است که توسعه دهندگان اکنون می توانند تعامل مشتری را در هر مؤلفه یا صفحه اضافه کنند و محتوای HTML ایستا را با مؤلفه ها تولید کنند. علاوه بر این، Blazor در NET 8 احراز هویت، توانایی مسیریابی به یک عنصر نامگذاری شده و توانایی نظارت بر فعالیت مدار را بهبود بخشیده است.
ویژگی render-mode برای تعریف جایی که یک جزء در سطح ریشه باید رندر شود استفاده می شود. گزینه RenderMode نحوه رندر شدن کامپوننت را نشان می دهد. چندین گزینه RenderMode پشتیبانی می شود، از جمله Server، ServerPrerendered و Static. حالت سرور پس از برقراری ارتباط با مرورگر به صورت تعاملی ارائه می شود. حالت ServerPrendered ابتدا از قبل اجرا می شود و سپس به صورت تعاملی رندر می شود. حالت استاتیک به عنوان محتوای ثابت ارائه می شود.
هر مؤلفه در برنامه وب Blazor برای تعیین مدل میزبانی مورد استفاده، مکان رندر شدن و تعاملی بودن یا نبودن آن به حالت رندر خاصی متکی است. برای اعمال یک حالت رندر بر روی یک کامپوننت، از دستور @rendermode در نمونه کامپوننت یا در تعریف کامپوننت استفاده کنید.
سرور استاتیک و سرور تعاملی به عنوان حالت رندر سرور شناخته می شوند. WebAssembly تعاملی به عنوان Client Render Mode شناخته می شود. گزینه Auto از سرور شروع می شود، در حافظه پنهان ذخیره می شود و سپس در بازدیدهای بعدی روی کلاینت مجدداً نمایش داده می شود. این باعث صرفه جویی در پهنای باند و زمان بارگذاری سریعتر می شود.
فعال کردن پشتیبانی از حالت های رندر تعاملی (سرور و مشتری)
هنگامی که در حال توسعه یک برنامه وب .Blazor هستید، به عنوان یک توسعه دهنده باید حالت های رندر تعاملی را تنظیم کنید. وقتی از الگوی پروژه ارائه شده شروع میکنید (با دادههای نمونه یا خالی، فرقی نمیکند)، الگو به طور خودکار پسوندهای زیر را در دسترس دارد:
دیگر اخبار
چگونه با استفاده از NGINX و CircleCI وب سرور خود را با یکپارچه سازی مداوم ایمن کنید
پسوندهای سازنده کامپوننت :
AddInteractiveServerComponents خدماتی را برای پشتیبانی از ارائه مولفه های Interactive Server اضافه می کند.
AddInteractiveWebAssemblyComponent s خدماتی را برای پشتیبانی از رندر کردن اجزای Interactive WebAssembly اضافه می کند.
MapRazorComponents مؤلفههای موجود را کشف میکند و مؤلفه ریشه را برای برنامه مشخص میکند (اولین مؤلفه بارگذاری شده)، که به طور پیشفرض مؤلفه App (App.razor) است.
پسوندهای سازنده کنوانسیون پایانی :
AddInteractiveServerRenderMode رندر تعاملی سمت سرور (SSR تعاملی) را برای برنامه پیکربندی می کند.
AddInteractiveWebAssemblyRenderMode حالت رندر Interactive WebAssembly را برای برنامه پیکربندی می کند.
پس از پیکربندی سرویسهای مؤلفه و نقاط پایانی در فایل برنامه برنامه، مؤلفههای جداگانه همچنان باید حالت رندر خود را اعلام کنند. میتوانید بگویید که یک بخش پیکربندی پروژه (در فایل Program.cs ) وجود دارد که در آن حالت رندر پروژه سراسری را مشخص کردهاید، پس از آن همچنان باید حالت رندر صفحه یا جزء را مشخص کنید.
استفاده از حالت رندر در یک برنامه نمونه
در حالی که بخش تئوری در راه نیست، اجازه دهید شما را از طریق یک مثال گام به گام در مورد نحوه آزمایش با حالت های مختلف رندر راهنمایی کنیم. ما از قالب پیشفرض برنامه وب سرور Blazor در ویژوال استودیو شروع میکنیم، پس از آن پروژه Blazor WebAssembly را اضافه میکنیم و گزینههای Render Mode را برای یک دکمه تعاملی نشان میدهیم.
مطمئن شوید که آخرین نسخه Visual Studio 2022 (17.8.x یا بالاتر) را به همراه NET 8 SDK نصب کرده اید.
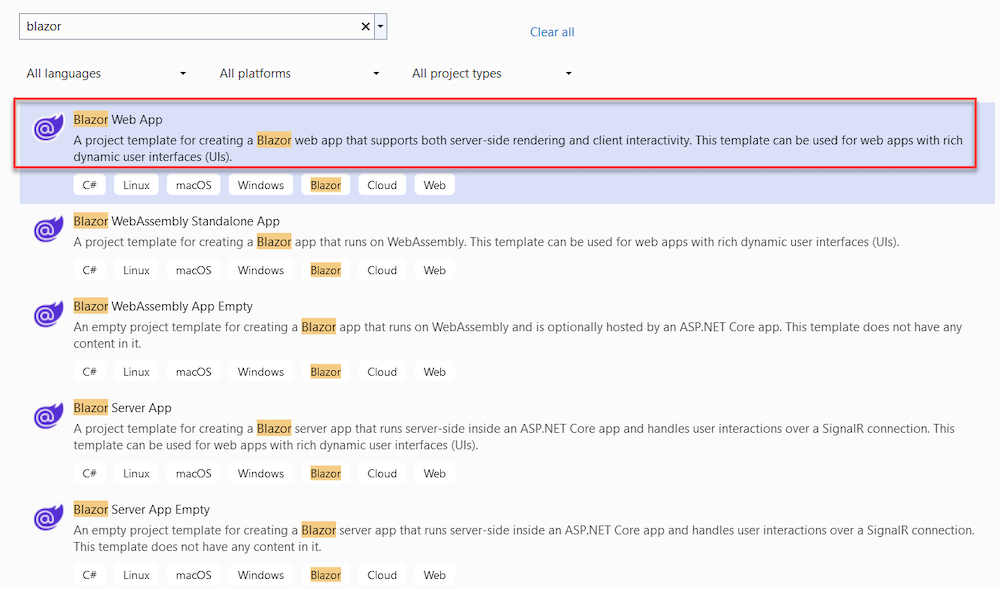
از Visual Studio، Create New Project را انتخاب کنید و Blazor را جستجو کنید. این چندین گزینه مختلف را برای انتخاب نشان می دهد.
برنامه سرور Blazor را به عنوان الگو انتخاب کنید. روی Next کلیک کنید 
یک نام برای پروژه خود ارائه دهید، به عنوان مثال BlazorRenderModes
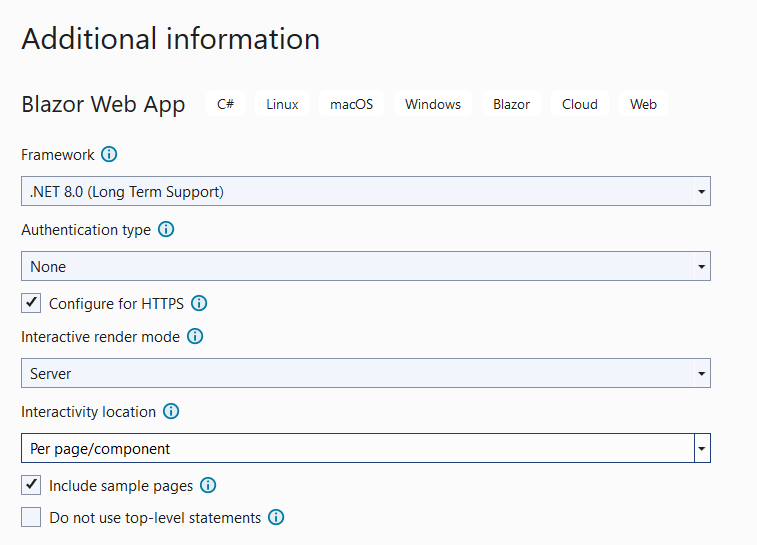
در صفحه اطلاعات اضافی ، تنظیمات زیر را ارائه دهید:
چارچوب: NET 8.0 (پشتیبانی طولانی مدت)
نوع احراز هویت: ندارد
پیکربندی برای HTTPS: انتخاب شده است
حالت رندر تعاملی: سرور
موقعیت تعاملی: در هر صفحه / جزء  که در مقاله نشان داده شده است” srcset=”https://uploads.sitepoint.com/wp-content/uploads/2024/01/1705675237BlazorAdditionalInformation.png 757w, https://uploads.sitepoint.com/wp-content/uploads/2024/01/1705675237BlazorAdditionalInformation-300×216.png 300w” sizes=”(max-width: 757px) 100vw, 757px”>
که در مقاله نشان داده شده است” srcset=”https://uploads.sitepoint.com/wp-content/uploads/2024/01/1705675237BlazorAdditionalInformation.png 757w, https://uploads.sitepoint.com/wp-content/uploads/2024/01/1705675237BlazorAdditionalInformation-300×216.png 300w” sizes=”(max-width: 757px) 100vw, 757px”>
توجه: همانطور که می بینید، جادوگر پروژه برای Blazor از قبل با گزینه های Render Mode به روز شده است .
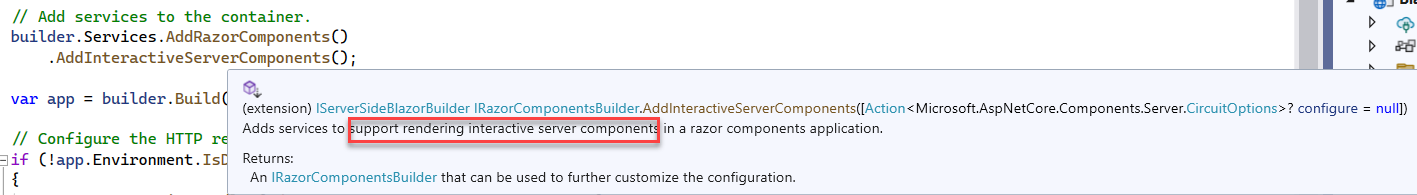
از داخل پروژه، فایل Program.cs را باز کنید و موارد زیر را تحلیل کنید:
builder . Services . AddRazorComponents ( ) . AddInteractiveServerComponents ( ) .

این موضوع آنچه را که قبلاً در افزونههای Component Builder توضیح دادیم، روشن میکند، جایی که برنامه سرور Blazor ما اکنون آماده استفاده از حالت رندر سرور تعاملی است.
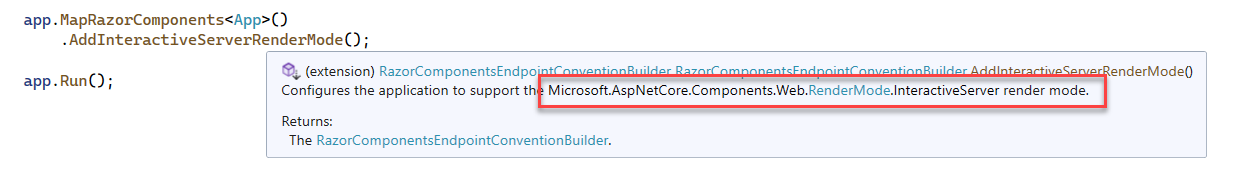
کمی پایین تر در همان فایل Program.cs ، موارد زیر را پیدا می کنید:
app . MapRazorComponents ( ) . AddInteractiveServerRenderMode ( ) ;

این موضوع آنچه را که قبلاً در MapRazorComponent توضیح دادیم، روشن میکند، جایی که برنامه سرور Blazor ما اکنون آماده استفاده از حالت رندر سرور تعاملی است.
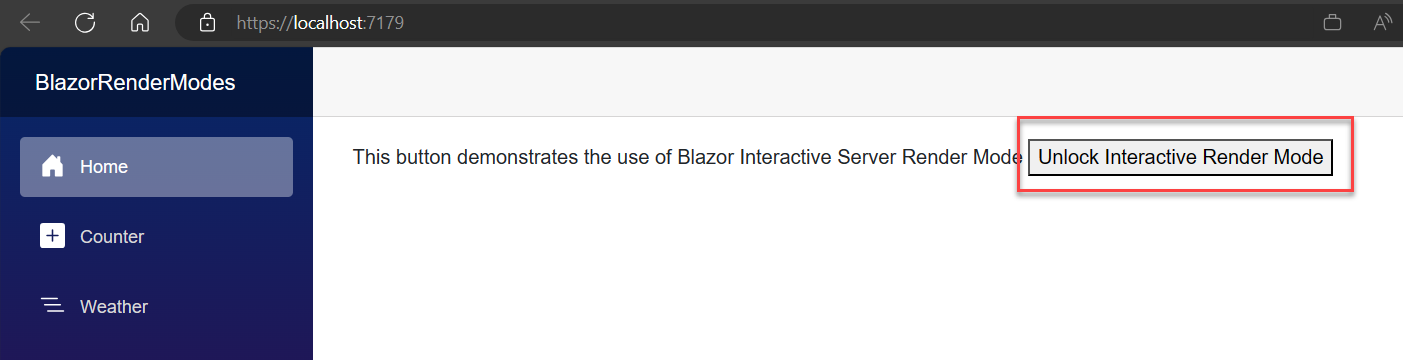
برای گفت ن یک مؤلفه تعاملی به برنامه ما، اجازه دهید مقداری کد نمونه را به صفحه Home.razor اضافه کنیم.
@page "/" < PageTitle > Home < / PageTitle > This button demonstrates the use of Blazor Interactive Server Render Mode < button @onclick = "Unlocked" > Unlock Interactive Render Mode < / button > < span > @unlockmessage < / span > @code { string unlockmessage = "" ; void Unlocked ( ) { unlockmessage = "Interactive Render Mode Unlocked" ; } }
نحو @page مسیر Blazor به یک صفحه، در این مورد صفحه اصلی است. به دنبال آن زبان HTML ساده است که مقداری متن، یک دکمه و یک عنصر متنی را در شیء HTML "<span>" نشان می دهد.
1بخش code @ شامل زبان سی شارپ است، درست مانند یک صفحه وب سنتی ASP.NET، که وقتی کاربر روی دکمه کلیک میکند، یک پیام متنی نشان میدهد.
کد را ذخیره کنید و برنامه را اجرا کنید . 
اگر روی دکمه کلیک کنید، ممکن است تعجب کنید که هیچ اتفاقی نمی افتد. همانطور که همه چیز خوب به نظر می رسد. با این حال، به یاد داشته باشید که ما پروژه Blazor خود را برای حالت رندر سرور تعاملی مشخص کردهایم، به این معنی که برای تعاملی کردن عنصر دکمه، باید بهروزرسانی جزئی را انجام دهیم.
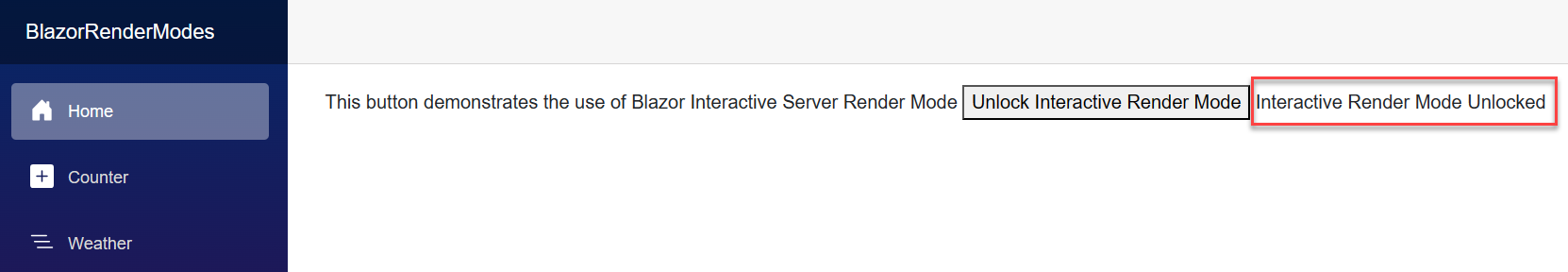
به کد بازگردید و فایل Home.razor را به روز کنید و در خط دوم، درست زیر خط @page ، موارد زیر را اضافه کنید:
@rendermode InteractiveServer
وقتی دوباره برنامه را اجرا کردید و روی دکمه کلیک کنید پیام متنی به خوبی ظاهر می شود! کارت عالی بود! 
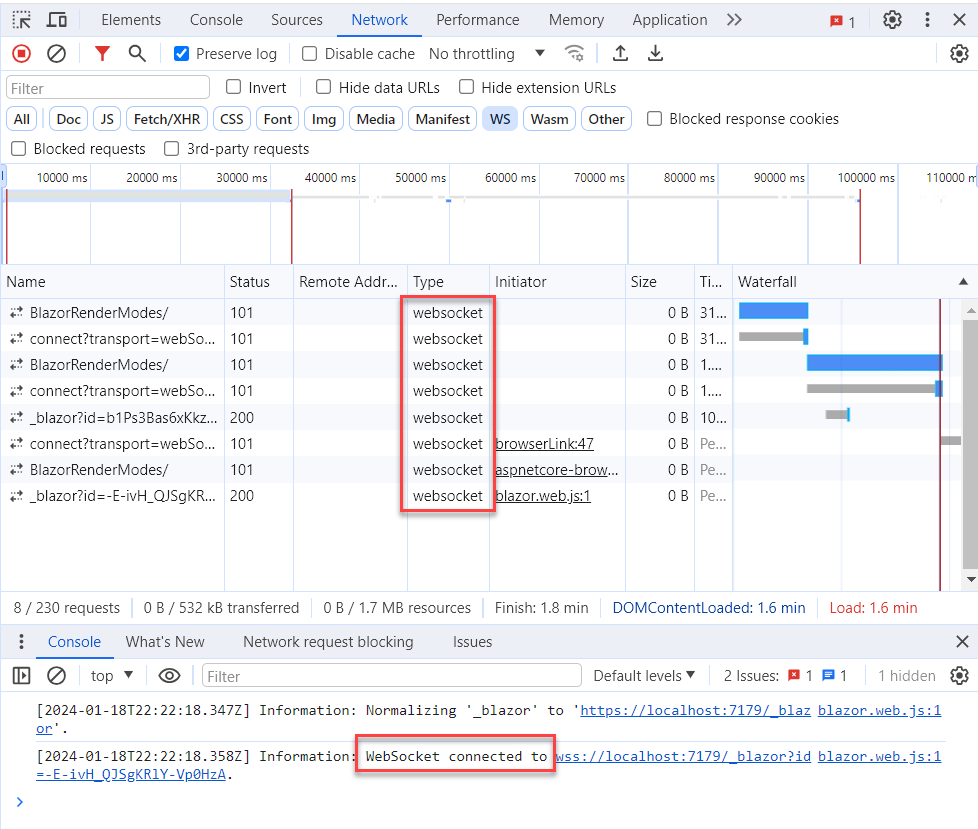
باز کردن ابزارهای تشخیص مرورگر (بازرسی) و تحلیل شبکه همچنین به ما نشان میدهد که این یک اتصال وب سوکت فعال است. 
اکنون، به یاد داشته باشید، حالت رندر را می توان در هر صفحه یا هر جزء مشخص کرد. (اگر میپرسید کامپوننت Blazor چیست، به بخشی از یک صفحه وب فکر کنید، مانند یک دکمه، یک فرم، یک شبکه و… که میتواند به عنوان یک آیتم جداگانه بارگذاری شود). برای نشان دادن نحوه اعمال این مورد بر روی یک جزء، فایل Home.razor خود را به صورت زیر به روز کنید:
@page "/" @ * @rendermode InteractiveServer * @
که در آن @* *@ به معنای "نظر دادن" است.
سپس، جدول آب و هوا را به طرح صفحه اصلی، که از نظر فنی یک صفحه جداگانه Weather.razor است، به عنوان یک شی با استفاده از نحو کد به روز شده اضافه کنید:
< span > @unlockmessage < / span > < Weather @rendermode = InteractiveServer / > @code { string unlockmessage = "" ;
مانند قبل، اکنون صفحه را با استفاده از رندر سمت سرور استاتیک سنتی بارگذاری می کنیم، اما مشخص می کنیم که از حالت رندر سرور تعاملی برای مؤلفه Weather استفاده کنیم.
برنامه را ذخیره کرده و دوباره اجرا کنید . خواهید دید که دکمه قبلی با کلیک کردن روی آن دیگر کاری انجام نمی دهد، اما اطلاعات آب و هوا به خوبی بارگیری می شود.
در مقالهای پیش رو، از این نمونه وب اپلیکیشن Blazor استفاده مجدد خواهیم کرد و InteractiveWebAssembly را برای رندر سمت کلاینت معرفی خواهیم کرد.
خلاصه
به طور خلاصه، حالت رندر جدید Blazor .NET8 به توسعهدهندگان انعطافپذیری و کنترل بیشتری بر نحوه رندر کردن اجزای آنها ارائه میدهد که به بهبود عملکرد و تعامل در برنامههای وب آنها اجازه میدهد.






ارسال نظر