JavaScript Fetch API برای مبتدیان – توضیح داده شده با نمونه کد

Fetch API یک تابع جاوا اسکریپت است که می توانید از آن برای ارسال درخواست به هر URL API وب و دریافت پاسخ استفاده کنید.
در این مقاله، من به شما نشان میدهم که چگونه با استفاده از JavaScript Fetch API، درخواستهای HTTP را به APIهای خارجی ارسال کنید. شما می خواهید یاد بگیرید که چگونه با استفاده از Fetch API درخواست های GET، POST، PUT/PATCH و DELETE ایجاد کنید.
برای استفاده حداکثری از این مقاله، باید درک خوبی از وعده های جاوا اسکریپت داشته باشید. اگر به تجدید نظر نیاز دارید، میتوانید مقاله JavaScript Promises را بخوانید.
نحوه استفاده از Async/Await با Fetch API
نمونه های کد را اجرا کنید
بیا شروع کنیم!
Fetch API چگونه کار می کند
برای ارسال درخواستی مشابه فرم HTML، فقط باید URL را که میخواهید دادهها را به آن بفرستید به عنوان آرگومان به تابع fetch() ارسال کنید:
fetch('<Your URL>', {}) تابع fetch() دو پارامتر را می پذیرد:
URL برای ارسال درخواست (این یک پارامتر ضروری است).
گزینه هایی برای تنظیم در درخواست می توانید روش درخواست را در اینجا تنظیم کنید (این یک پارامتر اختیاری است).
در زیر هود، تابع fetch() یک Promise برمی گرداند، پس باید متدهای .then() و .catch() را اضافه کنید.
هنگامی که درخواست پاسخی را برمی گرداند، متد then() فراخوانی می شود. اگر درخواست یک خطا برگرداند، متد catch() اجرا می شود:
fetch('<Your URL>', {}) .then(response => { // Handle Fetch response here. }) .catch(error => { // If there's an error, handle it here }) در داخل متدهای .then() و .catch() یک تابع callback ارسال می کنید تا زمانی که متدهای مربوطه فراخوانی می شوند اجرا شود.
متد .catch() را می توان از Fetch API حذف کرد. فقط زمانی استفاده میشود که Fetch نتواند درخواستی به API ارسال کند، مانند عدم اتصال به شبکه یا یافت نشدن URL.
نحوه ارسال درخواست GET با استفاده از Fetch API
درخواست GET یک درخواست HTTP است که برای درخواست داده های خاص از یک API، مانند زمانی که نیاز دارید، استفاده می شود
در مثال زیر، یک URL ساختگی واقع در https://jsonplaceholder.typicode.com را برای درخواست کاربر ثبت شده در سایت ضربه می زنیم:
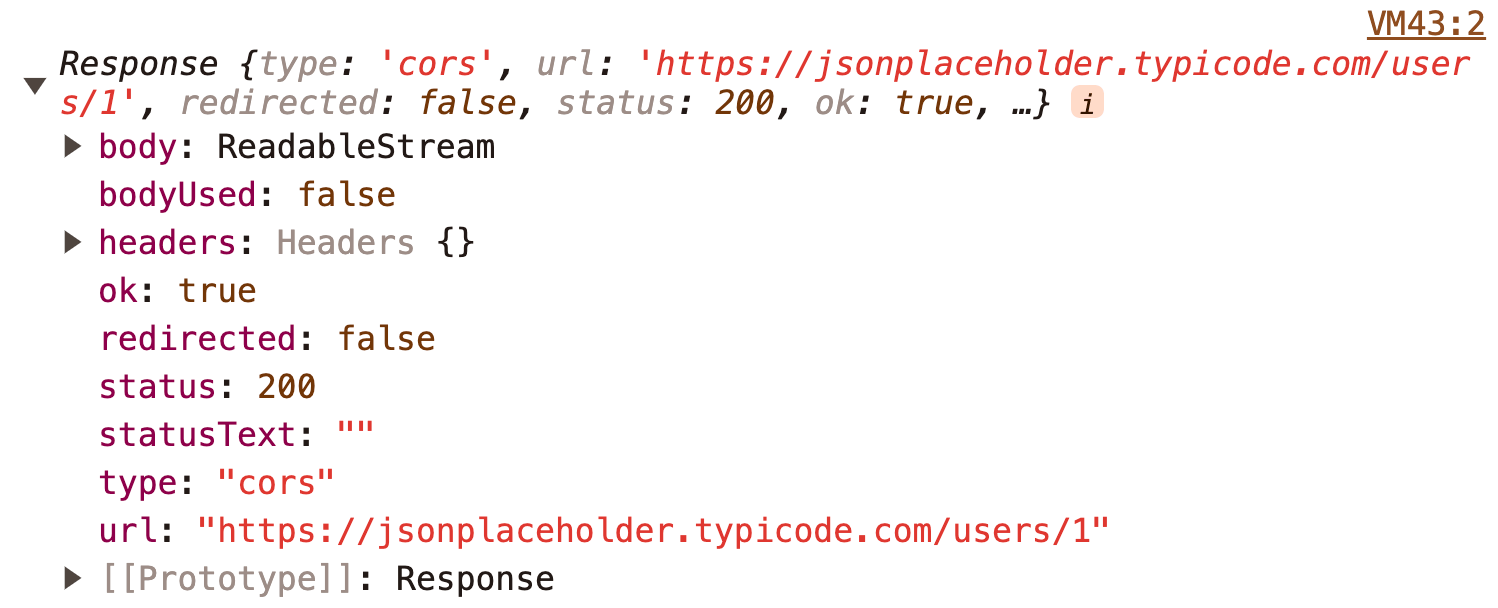
fetch('https://jsonplaceholder.typicode.com/users/1') .then(response => console.log(response)) .catch(error => console.log(error));کد بالا پاسخ زیر را خواهد داد:

در اینجا، می توانید ببینید که ویژگی body حاوی ReadableStream است. برای استفاده از ReadableStream در برنامه جاوا اسکریپت، باید آن را به فراخوانی متد json() تبدیل کنیم:
fetch('https://jsonplaceholder.typicode.com/users/1') .then(response => response.json()) .then(data => console.log(data)) متد json() ReadableStream به یک شی جاوا اسکریپت تبدیل می کند. متغیر data بالا به صورت زیر چاپ می شود:
{ "id": 1, "name": "Leanne Graham", "username": "Bret", "email": "Sincere@april.biz", "address": { "street": "Kulas Light", "suite": "Apt. 556", "city": "Gwenborough", "zipcode": "92998-3874", "geo": { "lat": "-37.3159", "lng": "81.1496" } }, "phone": "1-770-736-8031 x56442", "website": "hildegard.org", "company": { "name": "Romaguera-Crona", "catchPhrase": "Multi-layered client-server neural-net", "bs": "harness real-time e-markets" } } اکنون که شی data را دارید، می توانید از این مقدار به هر شکلی که می خواهید استفاده کنید. به عنوان مثال، اگر می خواهید نام کاربری و ایمیل را در HTML نمایش دهید، نحوه انجام این کار به این صورت است:
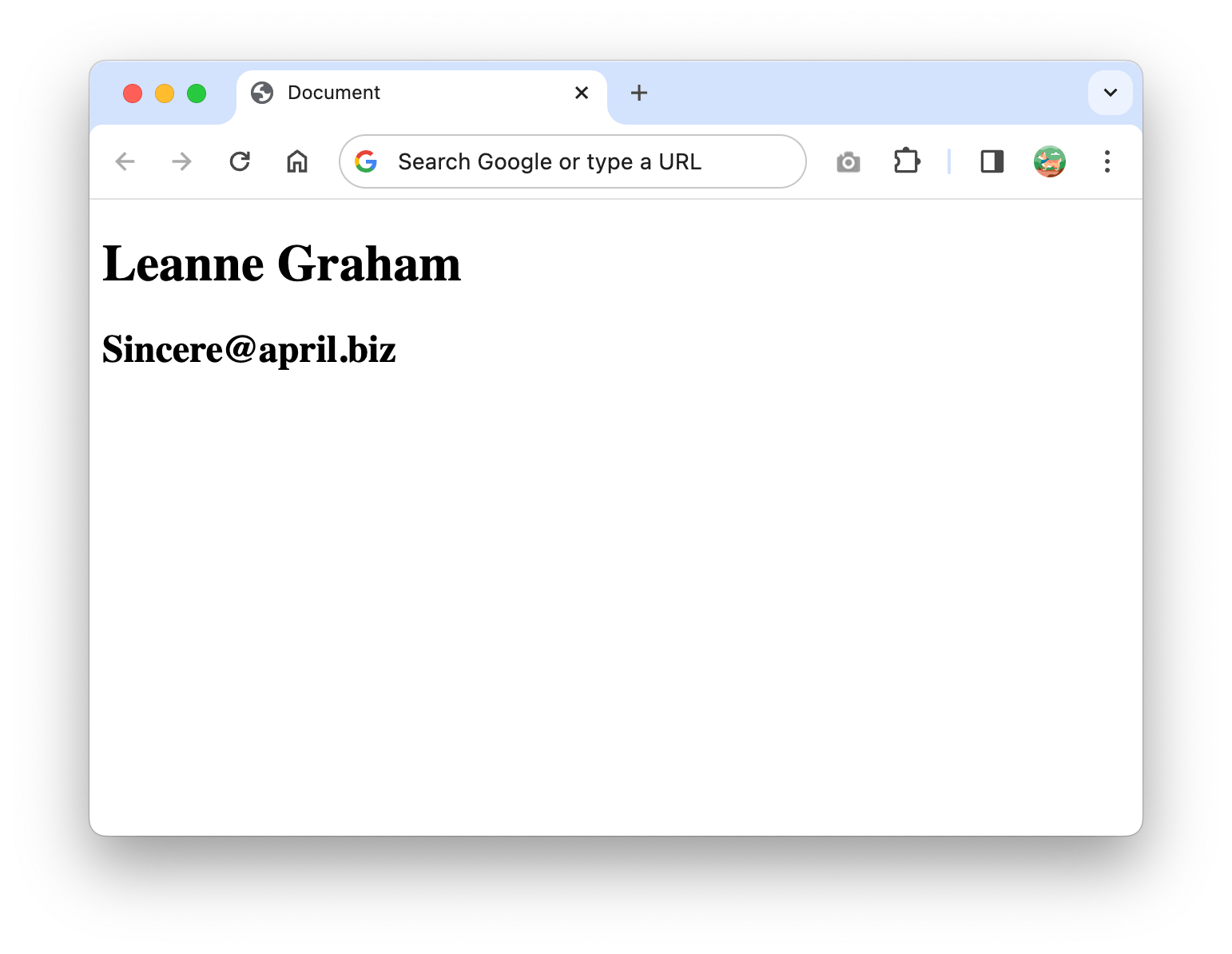
<body> <h1 id='user-name'>Waiting for data</h1> <h2 id='user-email'>Waiting for data</h1> <script> fetch('https://jsonplaceholder.typicode.com/users/1') .then(response => response.json()) .then(data => { document.querySelector('#user-name').textContent = data.name document.querySelector('#user-email').textContent = data.email }) </script> </body>در کد بالا، Fetch API به محض بارگذاری سند HTML توسط مرورگر اجرا می شود.
پس از پردازش response در یک شی data ، جاوا اسکریپت متن عناصر <h1> و <h2> بالا را تغییر می دهد تا name و email کاربر را منعکس کند.
اگر کد بالا را اجرا کنید، خروجی زیر را دریافت خواهید کرد:

و اینگونه است که با استفاده از Fetch یک درخواست GET ارسال می کنید و داده های برگشتی را در HTML نمایش می دهید.
توجه داشته باشید که بسته به درخواستی که درخواست می کنید، یک API ممکن است نوع متفاوتی از داده ها را برگرداند.
در این مثال، تایپیکد API یک شی را پس میفرستد، اما زمانی که بیش از یک واحد داده درخواست میکنید، ممکن است یک آرایه نیز دریافت کنید.
اگر به URL در https://jsonplaceholder.typcode.com/users دسترسی پیدا کنید، خواهید دید که API با آرایه ای از اشیاء پاسخ می دهد.
برای مدیریت آرایه ای از اشیا، می توانید روی آرایه تکرار کنید و داده ها را در HTML به صورت زیر نشان دهید:
// exampleبرای مدیریت صحیح باید نوع داده ای را که توسط API برگردانده شده است بدانید.
نحوه ارسال درخواست POST با استفاده از Fetch API
اگر می خواهید به جای درخواست GET یک درخواست POST ارسال کنید، باید آرگومان دوم را هنگام فراخوانی تابع، که شی گزینه است، تعریف کنید.
در داخل شی option، یک ویژگی method را به صورت زیر تعریف کنید:
fetch('https://jsonplaceholder.typicode.com/users', { method: 'POST', // Set method here }) .then(response => response.json()) .then(data => console.log(data))هنگامی که یک متد POST را ارسال می کنید، باید هدر درخواست و ویژگی های بدنه را تنظیم کنید تا از روند روان اطمینان حاصل کنید.
برای هدر، باید ویژگی Content-Type را اضافه کنید و آن را روی application/json تنظیم کنید.
دادههایی که میخواهید ارسال کنید باید در داخل ویژگی body با فرمت JSON قرار داده شوند. مثال زیر را ببینید:
fetch('https://jsonplaceholder.typicode.com/users', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ name: 'Nathan Sebhastian', email: 'ns@mail.com' }), }).then(response => response.json()) .then(data => console.log(data)) در مثال بالا، ما یک درخواست POST برای ایجاد یک کاربر جدید ارسال کردیم. در ویژگی body ، یک شی جاوا اسکریپت معمولی با فراخوانی متد JSON.stringify() به یک رشته JSON تبدیل شد.
JSON یکی از فرمت هایی است که رایانه ها برای برقراری ارتباط با یکدیگر در اینترنت از آن استفاده می کنند.
پاسخ API typicode.com به صورت زیر خواهد بود:
{ "name": "Nathan Sebhastian", "email": "ns@mail.com", "id": 11 }این بدان معناست که ما با موفقیت یک کاربر جدید ایجاد کردیم. از آنجایی که typicode.com یک API جعلی است، کاربر واقعاً اضافه نخواهد شد، اما طوری وانمود میکند که انگار همینطور است.
نحوه ارسال درخواست PUT
درخواست PUT برای ایجاد یک منبع جدید یا به روز رسانی منبع موجود استفاده می شود.
به عنوان مثال، اگر می خواهید name کاربری و داده های email موجود را به روز کنید. برای انجام این کار می توانید از درخواست PUT استفاده کنید:
fetch('https://jsonplaceholder.typicode.com/users/1', { method: 'PUT', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ name: 'Nathan Sebhastian', email: 'nathan@mail.com' }), }).then(response => response.json()) .then(data => console.log(data))درخواست بالا پاسخ زیر را دریافت خواهد کرد:
{ "name": "Nathan Sebhastian", "email": "nathan@mail.com", "id": 1 } از آنجایی که داده های کاربر با مقدار id 1 از قبل وجود دارد، درخواست PUT در بالا آن داده ها را به روز می کند.
بعد، اجازه دهید به درخواست PATCH نگاه کنیم.
نحوه ارسال درخواست پچ
درخواست PATCH زمانی ارسال می شود که شما نیاز به به روز رسانی درخواست موجود دارید.
به عنوان مثال، اگر می خواهید name و داده های username را از یک کاربر موجود تغییر دهید.
در اینجا نمونه ای از ارسال درخواست PATCH به typicode.com آمده است:
fetch('https://jsonplaceholder.typicode.com/users/1', { method: 'PATCH', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ name: 'Nathan Sebhastian', username: 'nsebhastian' }), }).then(response => response.json()) .then(data => console.log(data))درخواست بالا پاسخ زیر را خواهد داد:
{ "id": 1, "name": "Nathan Sebhastian", "username": "nsebhastian", "email": "Sincere@april.biz", // ... the rest of user data } در بالا، می توانید ببینید که مقادیر name و username با استفاده از متن درخواست PATCH به روز می شوند.
نحوه ارسال درخواست حذف
درخواست DELETE زمانی استفاده می شود که می خواهید درخواست کنید یک منبع به طور دائم از سرور حذف شود.
برای اجرای یک درخواست DELETE با Fetch، فقط باید URL را برای منبع حذف و method: 'DELETE' را به صورت زیر مشخص کنید:
fetch('https://jsonplaceholder.typicode.com/users/1', { method: 'DELETE', }).then(response => response.json()) .then(data => console.log(data))درخواست بالا یک داده کاربر را که دارای مقدار شناسه 1 است حذف می کند.
API ممکن است با پیامی برای تأیید حذف منبع پاسخ دهد. اما از آنجایی که typicode.com یک API ساختگی است، یک شی جاوا اسکریپت خالی {} را ارسال می کند.
نحوه استفاده از Async/Await با Fetch API
از آنجایی که Fetch یک شی Promise را برمی گرداند، به این معنی است که شما همچنین می توانید از دستور async / await برای جایگزینی متدهای .then() و .catch() استفاده کنید.
در اینجا نمونه ای از ارسال درخواست GET با استفاده از Fetch در syntax async/wait آورده شده است:
try { const response = await fetch('https://jsonplaceholder.typicode.com/users/1'); const json = await response.json(); console.log(json); } catch (error) { console.log(error); } مدیریت یک پاسخ Fetch با استفاده از async / await تمیزتر به نظر می رسد زیرا شما مجبور نیستید از .then() و .catch() callbacks استفاده کنید.
اگر به تجدید نظر در async/await نیاز دارید، می توانید مقاله JavaScript Async/Await من را بخوانید.
مثال کد را اجرا کنید
من همچنین یک وب سایت نمونه ایجاد کرده ام که به شما نشان می دهد چگونه این 5 پروتکل درخواست HTTP را در https://nathansebhastian.github.io/js-fetch-api/ اجرا کنید.
بیشتر بخوانید
بشر در آستانه فناوری آینده؛ دانشمندان اولین کیوبیتهای پایدار را در دمای اتاق تولید کردند
آن را تحلیل کنید و شی data برگشتی را مطالعه کنید. برای اینکه بدانید چه درخواستهای API را میتوانید به یک API خاص ارسال کنید، باید به مستندات آن پروژه API نگاه کنید.
خلاصه
Fetch API به شما امکان می دهد با استفاده از روش های درخواست استاندارد مانند GET، POST، PUT، PATCH و DELETE به API ها دسترسی داشته باشید و درخواست شبکه را انجام دهید.
Fetch API یک وعده را برمی گرداند، پس باید فراخوانی تابع را با متدهای .then() و .catch() زنجیره بزنید یا از دستور async/await استفاده کنید.
و Fetch API اینگونه کار می کند! اگر از این مقاله لذت بردید، ممکن است بخواهید کتاب Beginning Modern JavaScript من را تحلیل کنید تا مهارت جاوا اسکریپت خود را ارتقا دهید:
این کتاب به گونه ای طراحی شده است که برای مبتدیان آسان و برای هرکسی که به دنبال یادگیری جاوا اسکریپت است در دسترس باشد. این یک راهنمای ملایم گام به گام ارائه می دهد که به شما کمک می کند تا نحوه استفاده از جاوا اسکریپت برای ایجاد یک برنامه وب پویا را درک کنید.
قول من این است: در واقع احساس خواهید کرد که میدانید با جاوا اسکریپت چه میکنید.
شما را در مقالات دیگر می بینیم!







ارسال نظر