CSS Subgrid چیست؟ یک آموزش کاربردی

وقتی طراحان طرحبندیهایی را در ماکتهای خود ایجاد میکنند، همه چیز از جمله محتوا معمولاً کاملاً هماهنگ و یکدست به نظر میرسد.
اما در دنیای واقعی، محتوای تولید شده توسط کاربر بسیار متفاوت است. به عنوان مثال، یک کارت گواهی ممکن است یک جمله کوتاه داشته باشد، در حالی که دیگری دارای یک پاراگراف کامل باشد. این باعث می شود که حفظ یک تراز کامل چالش برانگیز باشد.
CSS Subgrid به راحتی می تواند این تناقضات طرح بندی وب را مدیریت کند. این اجازه می دهد تا عناصر تو در تو با شبکه والد خود هماهنگ شوند و بدون در نظر گرفتن محتوا، ظاهری ثابت را تضمین می کند.
در این آموزش، نحوه استفاده از CSS Subgrid را برای ایجاد یک بخش محصولات که انعطافپذیر باقی میماند و عالی به نظر میرسد را تحلیل خواهیم کرد. میتوانید حرکت کنید تا ببینید ما در اینجا چه خواهیم ساخت.
فهرست مطالب
چگونه یک بخش محصولات با Subgrid بسازیم
نحوه استفاده از Subgrid
محدودیت های CSS Grid
گفت ن نمایشگر Grid به ظرف به این معنی است که فقط کودکان مستقیم به شبکه تبدیل می شوند. اگر این کودکان مستقیم نیز بچه داشته باشند، آنها بخشی از شبکه اصلی نیستند - پس در جریان عادی خود نمایش داده می شوند.
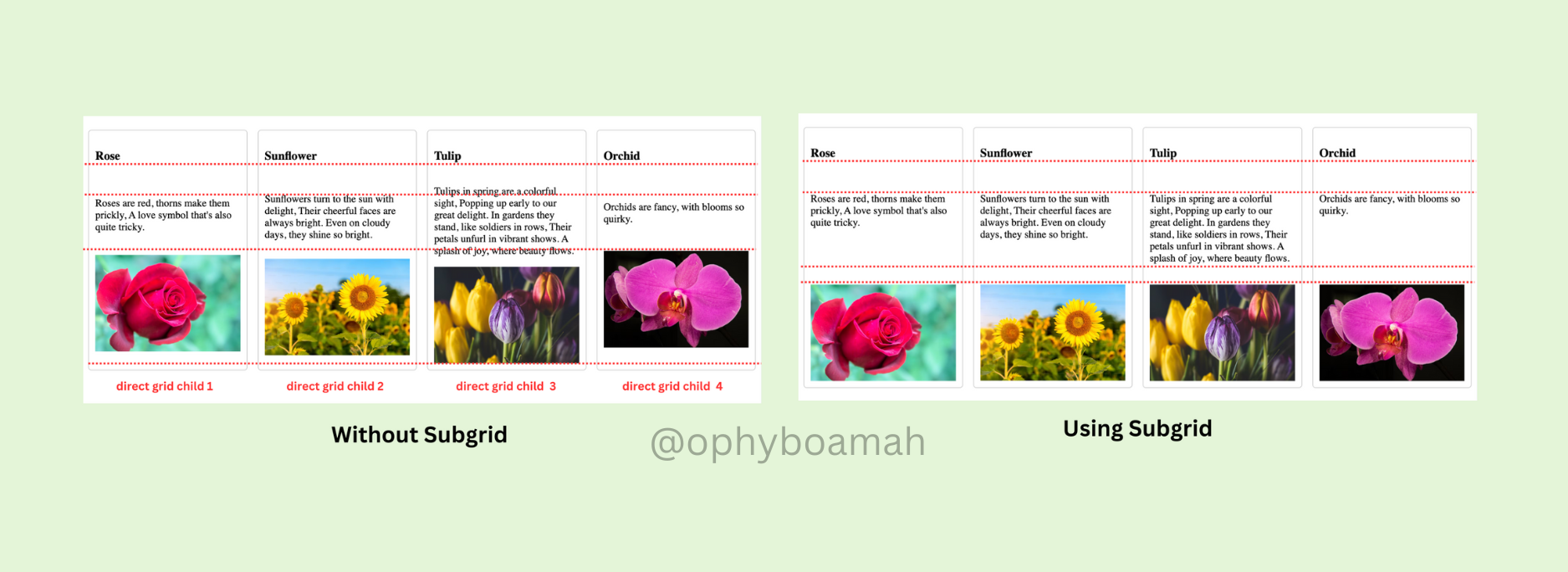
این مشکل ساز است زیرا بدون ارتباط مستقیم با یکدیگر، هر یک فضای مورد نیاز خود را اشغال می کند و به خواهر و برادر خود اهمیت نمی دهد. این منجر به محتوای نامناسب می شود که می توانید در سمت چپ تصویر زیر مشاهده کنید.
 که یک شبکه نمونه با و بدون زیرشبکه را نشان می دهد" class="image--center mx-auto" width="1875" height="684" loading="lazy">
که یک شبکه نمونه با و بدون زیرشبکه را نشان می دهد" class="image--center mx-auto" width="1875" height="684" loading="lazy">
پروژه ای که ما می سازیم یک راه حل Subgrid را در چند خط کد CSS تحلیل می کند که به ما کمک می کند تراز دلخواه را که در سمت راست تصویر بالا مشاهده می شود، به دست آوریم.
چگونه یک بخش محصولات با Subgrid بسازیم
چیزی که قراره بسازیم
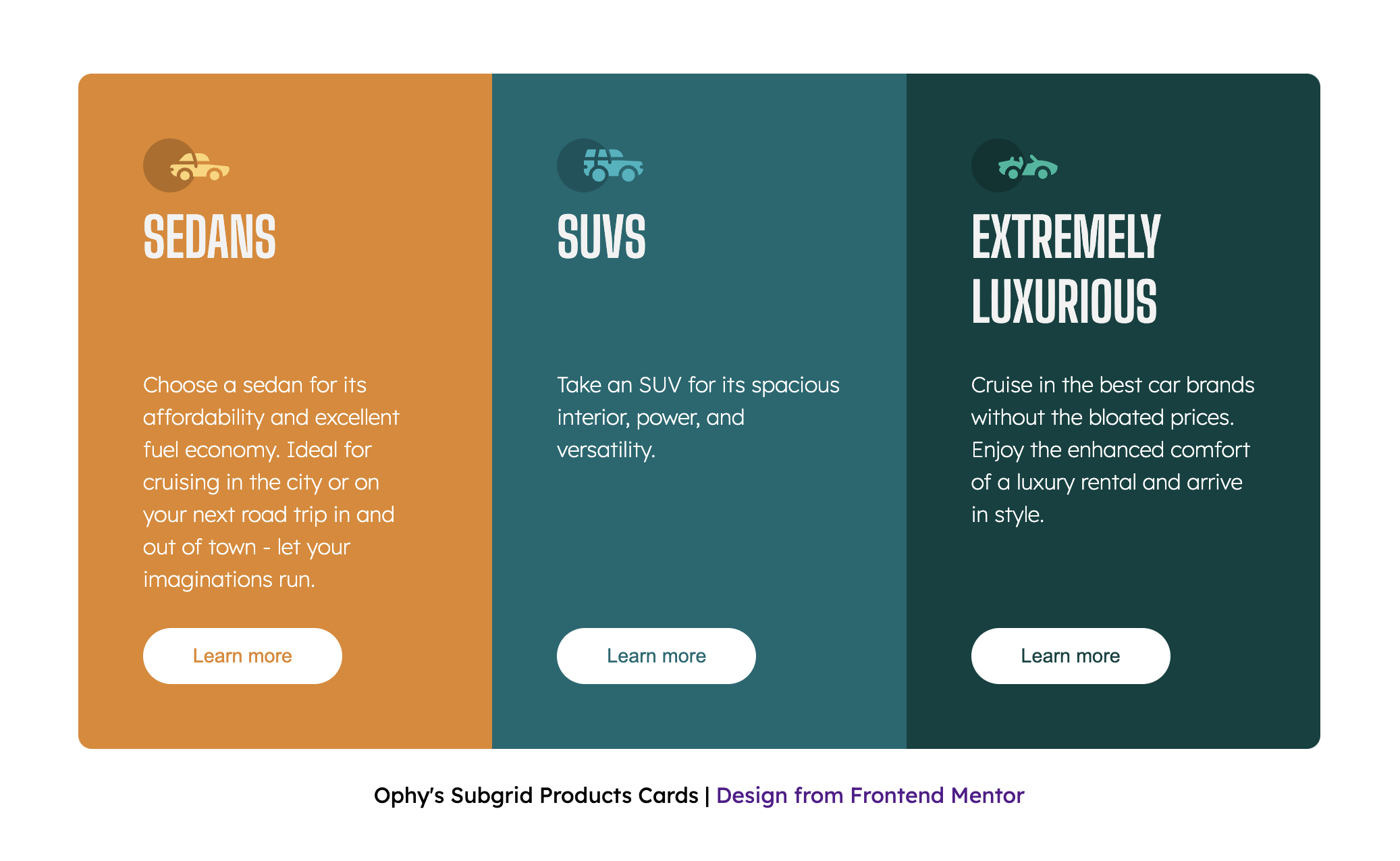
 از پروژه نهایی که در این آموزش ساخته می شود" class="image--center mx-auto" width="2074" height="1275" loading="lazy">
از پروژه نهایی که در این آموزش ساخته می شود" class="image--center mx-auto" width="2074" height="1275" loading="lazy">
پیش نیازها
دانش اولیه HTML و CSS (برای تجدید نظر در مورد نحوه کار شبکه CSS، مقاله قبلی من در مورد طرح بندی وب را تحلیل کنید)
یک IDE (ویرایشگر متن)
یک مرورگر وب
کد HTML:
در فایل index.html خود، ساختار اصلی پروژه را ایجاد می کنیم که شامل پیوند دادن فایل CSS و فونت های گوگل است - همه در تگ <head> . در تگ <body> ، یک محفظه اصلی برای قرار دادن همه کارت ها ایجاد می کنیم. در مرحله بعد، ما سه کارت جداگانه به عنوان مقاله ایجاد خواهیم کرد - هر کدام با یک نماد، عنوان، متن و دکمه.
<!DOCTYPE html > < html lang = "en" > < head > < meta charset = "UTF-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" > < link rel = "icon" type = "image/png" sizes = "32x32" href = "./images/favicon-32x32.png" > < link rel = "preconnect" href = "https://fonts.googleapis.com" > < link rel = "preconnect" href = "https://fonts.gstatic.com" crossorigin > < link href = "https://fonts.googleapis.com/css2?family=Inter:wght@100..900&family=Lexend+Deca:wght@100..900&display=swap" rel = "stylesheet" > < link href = "https://fonts.googleapis.com/css2?family=Big+Shoulders+Display:wght@100..900&family=Inter:wght@100..900&family=Lexend+Deca:wght@100..900&display=swap" rel = "stylesheet" > < link rel = "stylesheet" href = "style.css" > < title > Ophy's Subgrid Products Cards </ title > </ head > < body > < div class = "cards-container" > < article class = "sedans" > < img src = "./assets/icon-sedans.svg" alt = "an icon showing a sedan vehicle" > < h3 > Sedans </ h3 > < p > Choose a sedan for its affordability and excellent fuel economy. Ideal for cruising in the city or on your next road trip in and out of town - let your imaginations run. </ p > < button > Learn more </ button > </ article > < article class = "suvs" > < img src = "./assets/icon-suvs.svg" alt = "an icon showing an suv vehicle" > < h3 > SUVs </ h3 > < p > Take an SUV for its spacious interior, power, and versatility. </ p > < button > Learn more </ button > </ article > < article class = "luxury" > < img src = "./assets/icon-luxury.svg" alt = "an icon showing a luxury vehicle" > < h3 > Extremely Luxurious </ h3 > < p > Cruise in the best car brands without the bloated prices. Enjoy the enhanced comfort of a luxury rental and arrive in style. </ p > < button > Learn more </ button > </ article > </ div > < footer > Ophy's Subgrid Products Cards | < a href = "https://www.frontendmentor.io/" > Design from Frontend Mentor </ a > </ footer > </ body > </ html >کد CSS:
در فایل style.css خود، ابتدا سبک های جهانی و پایه خود را تنظیم می کنیم:
/* Global Resets */ * { margin : 0 ; padding : 0 ; box-sizing : border-box; } /* Root Variables */ :root { --primary-font : "Lexend Deca" , sans-serif; --secondary-font : "Big Shoulders Display" , sans-serif; --heading-color : #F2F2F2 ; --font-color : #FFF ; --sedans-background : #E28625 ; --suv-background : #006971 ; --luxury-background : #004140 ; --heading-font-size : 2.5rem ; --button-font-size : 0.9rem ; --default-padding : 1rem 0 ; } /* Base Styles */ html { font-size : 16px ; } body { font-family : var (--primary-font); margin : 0 auto; max-width : 920px ; } /* Heading Styles */ h3 { font-family : var (--secondary-font); color : var (--heading-color); font-size : var (--heading-font-size); } /* Paragraph Styles */ p { font-family : var (--primary-font); font-optical-sizing : auto; font-weight : 200 ; color : var (--font-color); padding : var (--default-padding); line-height : 1.5 ; } /* Footer */ footer { text-align : center; margin-top : 1.5rem ; a { text-decoration : none; } } در مرحله بعد، ظرف و دکمه کارت های اصلی را استایل می کنیم. توجه داشته باشید که ما به ترتیب با استفاده از grid-template-columns و grid-template-rows ستون ها و ردیف هایی را برای محفظه کارت ها مشخص کرده ایم.
/* Container */ .cards-container { display : grid; grid-template-columns : repeat (auto-fit, minmax( 300px , 1 fr)); grid-template-rows : repeat ( 4 , auto); min-height : 31.25rem ; margin-top : 10.688rem ; button { font-size : var (--button-font-size); background : var (--font-color); border : none; padding : 0.5rem 1.5rem ; border-radius : 25px ; width : 70% ; &:hover { cursor : pointer; background : none; color : var (--font-color); border : 1px solid var (--font-color); } }سپس سبکهای کلی کارت و همچنین سبکهای کارت فردی را ایجاد میکنیم.
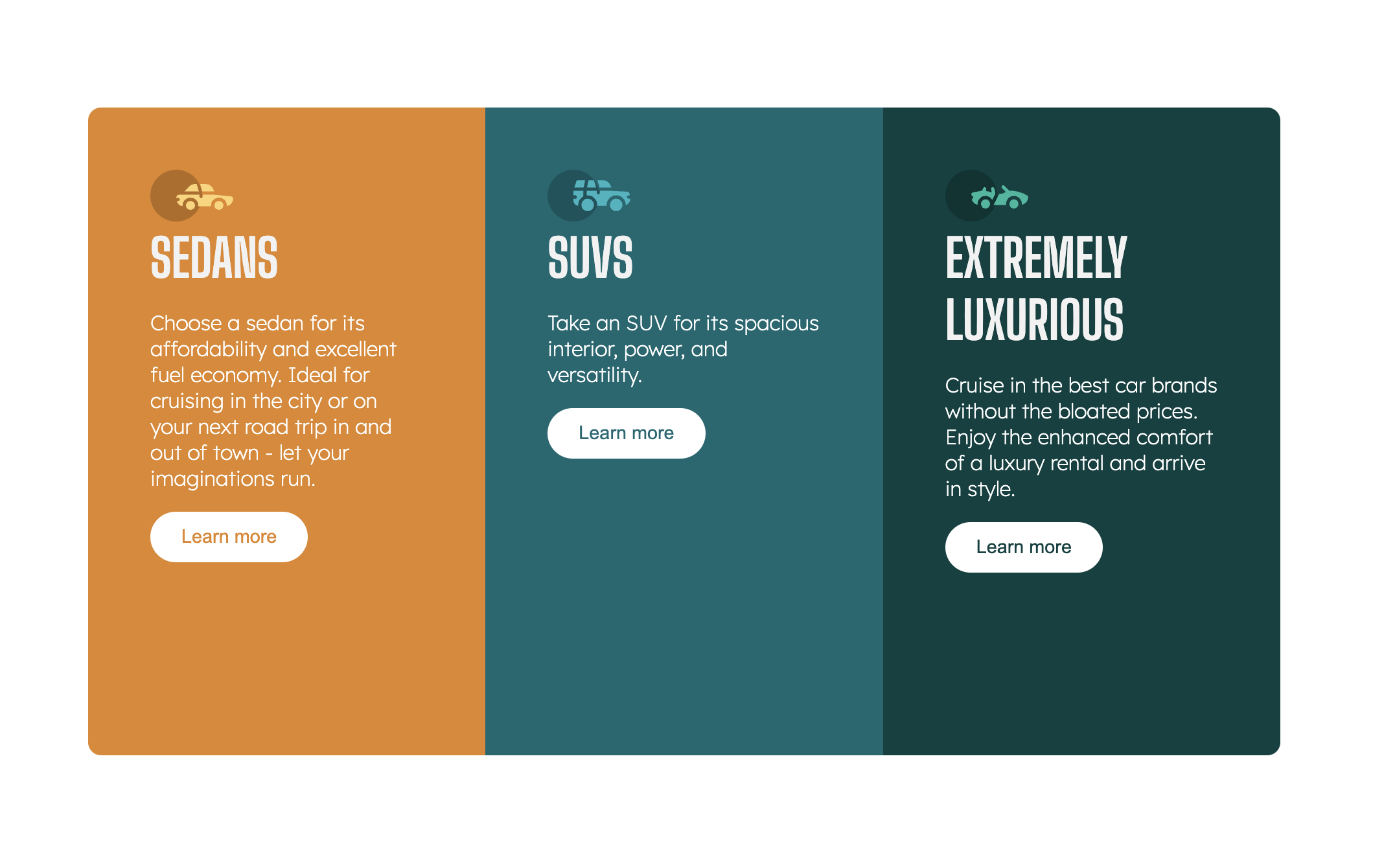
/* All */ .suvs , .sedans , .luxury { padding : 3rem ; h3 { font-size : var (--heading-font-size); text-transform : uppercase; } } /* Sedans */ .sedans { background-color : var (--sedans-background); border-radius : 10px 0 0 10px ; button { color : var (--sedans-background); } } /* SUV */ .suvs { background-color : var (--suv-background); button { color : var (--suv-background); } } /* Luxury */ .luxury { background-color : var (--luxury-background); border-radius : 0 10px 10px 0 ; button { color : var (--luxury-background); } }تصویر زیر نتیجه پس از اجرای کد شروع بالا خواهد بود. کارتها بهعنوان ستونهای شبکهای ایجاد شدهاند، اما ردیفهای درون کارتهای جداگانه به دلیل تفاوت در طول محتوا به درستی همتراز نیستند.
 از کارت های محصولات بدون Subgrid" class="image--center mx-auto" width="2136" height="1340" loading="lazy">
از کارت های محصولات بدون Subgrid" class="image--center mx-auto" width="2136" height="1340" loading="lazy">
Subgrid چگونه کار می کند؟
نمایشگر بالا تا زمانی که رفع نشود برای طراحان و ذینفعان کابوس خواهد بود. در گذشته، برای رفع این مشکل، توسعهدهندگان نیاز داشتند که این کارتها را به شبکههای تودرتو تبدیل کنند. اما این کد در نهایت کثیف و نگهداری آن دشوار خواهد شد.
زیرشبکه CSS به یک آیتم گرید اجازه میدهد به جای تعریف کردن شبکهی خود، مسیرهای شبکه (ردیفها یا ستونها) شبکه اصلی خود را به ارث ببرد. این به ویژه برای حفظ تراز ثابت بین شبکه های تودرتو و شبکه های اصلی آنها مفید است.
در پروژه ما، به جای تعریف یک ردیف برای نمادها، عنوانها، متن و دکمهها، میتوانیم آنها را از شبکه والد خود (محفظه کارت) به ارث ببریم.
نحوه استفاده از Subgrid
برای ایجاد یک subgrid ، کلمه کلیدی را به عنوان یک مقدار به یک grid-template-columns یا یک grid-template-rows یک شبکه تودرتو اختصاص دهید.
برای پیاده سازی این مورد در پروژه خود، ابتدا عنصر مقاله را به یک ظرف شبکه تبدیل می کنیم تا فرزندان آن را در یک شبکه ساختاریافته قرار دهیم. در مرحله بعد، به grid-template-rows مقدار subgrid داده می شود. این ساختار ردیف را از شبکه ظرف کارت به ارث می برد.
تنظیم grid-row به span 4 اساساً به این معنی است که عنصر باید فضایی را اشغال کند که 4 ردیف از شبکه اصلی را پوشش دهد.
article { display : grid; grid-template-rows : subgrid; grid-row : span 4 ; }کد اختیاری
کد زیر برای تعیین موقعیت عناصر با grid-row در این پروژه ضروری نیست زیرا ما از Subgrid به درستی استفاده می کنیم. اما ممکن است برای چیدمانهای پیچیدهتر مفید باشد، زمانی که بخواهید کنترل واضحی بر روی قرارگیری هر عنصر در شبکه داشته باشید.
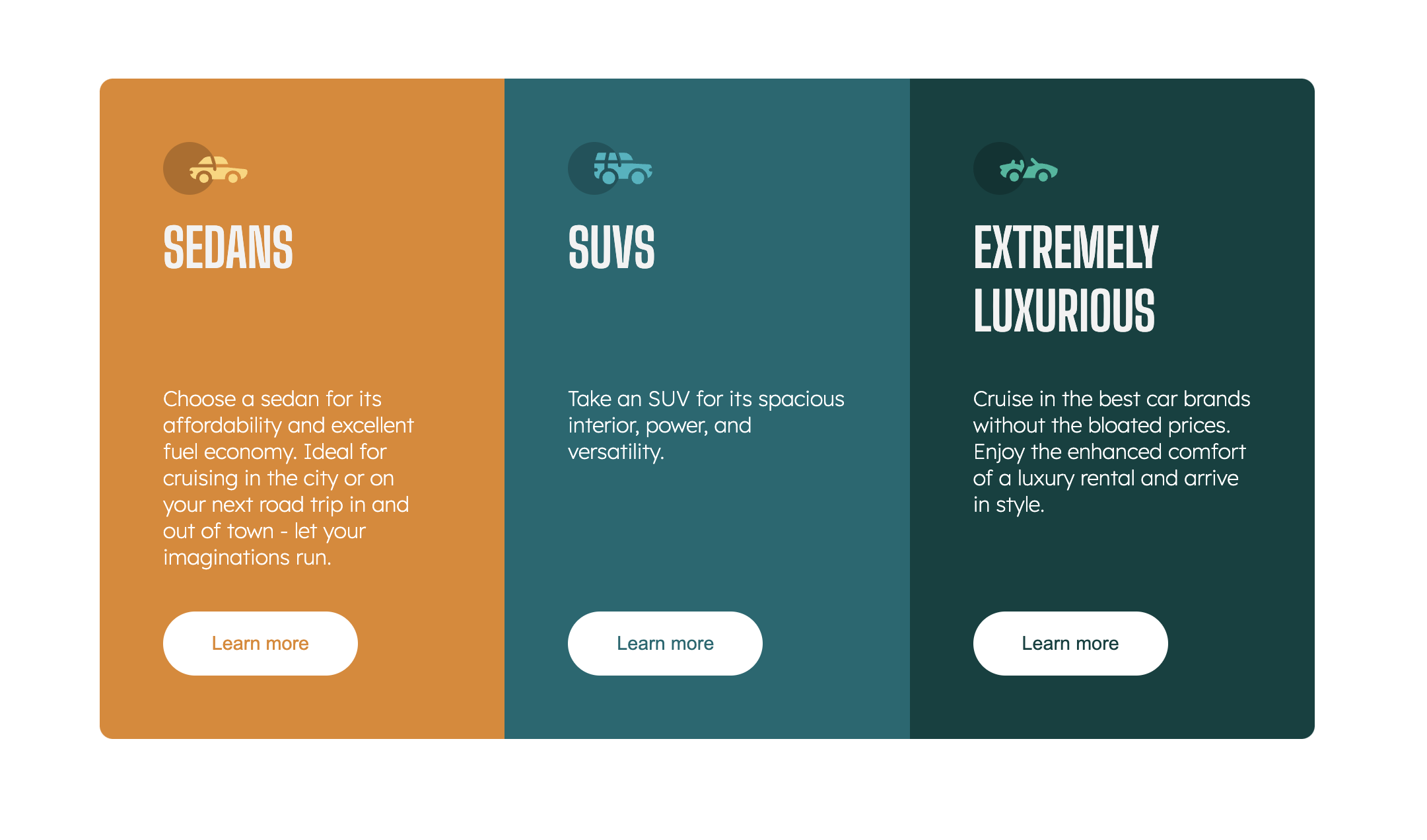
img { grid-row : 1 / 2 ; } h3 { grid-row : 2 / 3 ; } p { grid-row : 3 / 4 ; } button { grid-row : 4 / 5 ; } هنگامی که subgrid اعمال می شود، کارت های ما باید کاملاً مطابق با تصویر زیر باشند. این همترازی به این دلیل اتفاق میافتد که عناصر فرزند در هر کارت (مانند عناوین، پاراگرافها و دکمهها) اکنون ساختار شبکهای مشابهی دارند که از والدین به ارث رسیده است. آنها از یکدیگر "آگاه" هستند و به طور خودکار موقعیت خود را تنظیم می کنند تا هماهنگ باشند.
 از کارت های محصولات که با استفاده از زیرشبکه تراز شده اند" class="image--center mx-auto" width="2161" height="1272" loading="lazy">
از کارت های محصولات که با استفاده از زیرشبکه تراز شده اند" class="image--center mx-auto" width="2161" height="1272" loading="lazy">
برای مثال، حتی اگر عناوین سدانها و خودروهای شاسیبلند کوتاهتر باشند، شبکه تضمین میکند که پاراگرافها و دکمههای آنها از همان ردیفها شروع میشوند و در همه کارتها یکنواختی حفظ میشود. این منجر به چیدمان تمیزتر و سازماندهی شدهتر میشود، جایی که هر عنصر بدون در نظر گرفتن طول محتوا در یک راستا قرار میگیرد.
زیرشبکه در مرورگر DevTools
در هر مرورگر مدرن، روی صفحه وب پروژه کلیک راست کرده و از فهرست گزینهها گزینه inspect را انتخاب کنید. یا از میانبر (command + option + I در مک یا control + shift + I در ویندوز) برای باز کردن تب Elements DevTools استفاده کنید.
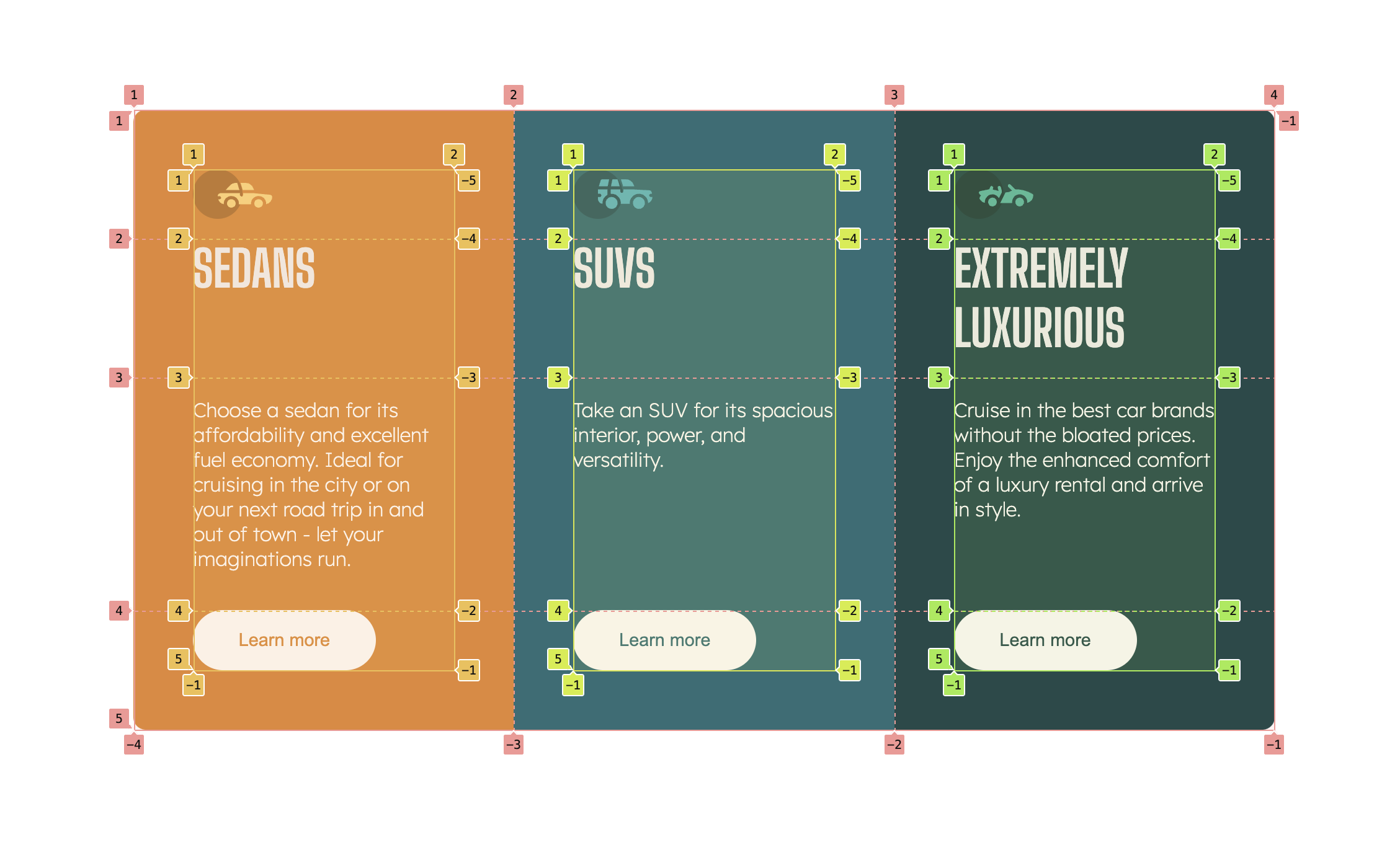
 از یک زیرشبکه بازرسی شده در Chrome DevTools" class="image--center mx-auto" width="2257" height="1371" loading="lazy">
از یک زیرشبکه بازرسی شده در Chrome DevTools" class="image--center mx-auto" width="2257" height="1371" loading="lazy">
همانطور که در تصویر بالا می بینید، دقیقاً همانطور که برای grid داریم، Subgrid نیز دارای یک نشان است. برای بازرسی یا اشکال زدایی یک زیرشبکه، آن را تغییر دهید. پوششی را تغییر میدهد که ستونها، ردیفها و شمارههای آنها را در بالای عنصر در viewport نشان میدهد.
نتیجه گیری
Subgrid یک ابزار مفید برای تراز کردن طرحبندیها است – کاری که در گذشته باید به صورت دستی انجام میدادید. اکنون، شبکههای تودرتو میتوانند آپشن های ی مانند ردیفها و ستونها را از شبکههای اصلی خود به ارث ببرند. این قابلیتهای CSS Grid را برای ایجاد طرحهای منسجم و کاملاً هماهنگ گسترش میدهد.
اگر تا به حال وسوسه شدید که یک حلقه بی پایان از شبکه های CSS ایجاد کنید تا طرحی با محتوایی با اندازه های متفاوت به دست آورید تا کاملاً تراز شود - در عوض، به زیرشبکه CSS برسید تا کد خود را تمیزتر و مدیریت کنید.
در اینجا چند منبع مفید آورده شده است:
زیرشبکه CSS را یاد بگیرید





ارسال نظر