-

React Hooks – نحوه استفاده از قلاب useState و useEffect در پروژه خود
React Hooks – نحوه استفاده از قلاب useState و useEffect در پروژه خود
خبرکاو:قلاب ها به اجزای تابع اجازه می دهند تا به حالت و سایر ویژگی های React مانند روش های چرخه حیات دسترسی داشته باشند. این ویژگی های هوک به نسخه 16.8 React ...
جدیدترین اخبار
-

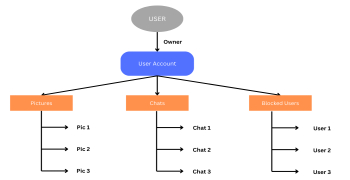
نحوه پیاده سازی کنترل دسترسی مبتنی بر رابطه (ReBAC)
نحوه پیاده سازی کنترل دسترسی مبتنی بر رابطه (ReBAC)
خبرکاو :در عصر دیجیتال امروز، مدیریت اینکه چه کسی میتواند به چه منابعی دسترسی داشته باشد، مهمتر از همیشه است. اینجاست که ...
-

آموزش SVG Toggle Button – نحوه مدیریت حالت تاریک با CSS و جاوا اسکریپت
آموزش SVG Toggle Button – نحوه مدیریت حالت تاریک با CSS و جاوا اسکریپت
خبرکاو :چگونه می توان حالت تاریک را در CSS و جاوا اسکریپت تشخیص داد؟ چگونه می توانید به صورت دستی آن را با یک دکمه ...
-

نحوه ایجاد یک CRUD API – NodeJS و پروژه Express برای مبتدیان
نحوه ایجاد یک CRUD API – NodeJS و پروژه Express برای مبتدیان
خبرکاو :API یک فناوری است که ارتباط بین برنامه های نرم افزاری را در اینترنت تقویت می کند. API مخفف Application Programming Interface است ...
-

پلاگین های ChatGPT برای موفقیت در بازاریابی
پلاگین های ChatGPT برای موفقیت در بازاریابی
خبرکاو : در این مقاله، به دنیای پلاگین های ChatGPT می پردازیم. ما بحث خواهیم کرد که چگونه ادغام این افزونه ها در ...
-

با Three.js یک گالری هنری سه بعدی بسازید
با Three.js یک گالری هنری سه بعدی بسازید
خبرکاو : تجربه های وب سه بعدی می توانند رابط های کاربری جذاب و تعاملی را ارائه دهند. و یکی از بهترین کتابخانه های جاوا اسکریپت برای ...
-

نحوه راه اندازی کتابخانه تست واکنش با Next.js – راهنمای گام به گام
نحوه راه اندازی کتابخانه تست واکنش با Next.js – راهنمای گام به گام
خبرکاو :در این راهنما، نحوه راه اندازی React Testing Library را در Next.js خواهید آموخت. ما همچنین در مورد اینکه چرا باید همیشه برنامه های React خود ...
-

نحوه ایجاد فهرست موجودی با استفاده از React useReducer، Axios و JSON Server
نحوه ایجاد فهرست موجودی با استفاده از React useReducer، Axios و JSON Server
خبرکاو :وقتی نوبت به توسعه وب میرسد، نادیده گرفتن React.js سخت است. این یکی از کتابخانه های رابط کاربری پیشرو برای یک ...
-

نحوه ایجاد یک کامپوننت دکمه تعاملی در Figma
نحوه ایجاد یک کامپوننت دکمه تعاملی در Figma
خبرکاو :طراحان همیشه به دنبال ابزارهایی هستند که به تسهیل گردش کار و ایجاد راه حل های نوآورانه برای کاربرانشان کمک کند. ...
-

سازگاری بین مرورگرها چیست؟ چگونه وب سایت هایی بسازیم که در همه جا کار کنند
سازگاری بین مرورگرها چیست؟ چگونه وب سایت هایی بسازیم که در همه جا کار کنند
خبرکاو :هنگام ساختن برای وب، توسعه دید تونل آسان است و فقط برای خودتان بسازید. ممکن است نیازهای متنوع مخاطبان خود را نادیده بگیرید و ...
-

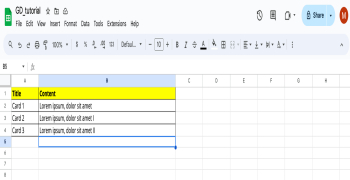
چگونه با Google Sheets و React یک CMS پایه بسازیم
چگونه با Google Sheets و React یک CMS پایه بسازیم
خبرکاو :در چشم انداز دیجیتال امروزی، ایجاد یک سیستم مدیریت محتوا (CMS) که هم مقرون به صرفه باشد و هم نگهداری آن آسان باشد، می تواند دشوار ...
-

نحوه استفاده از فرم های HTML – مبانی فرم HTML
نحوه استفاده از فرم های HTML – مبانی فرم HTML
خبرکاو : فرم های HTML برای دریافت اطلاعات از کاربران استفاده می شود. آنها به طور گسترده در صفحات وب یا برنامه ها برای نظرسنجی یا فرآیندهای ...
-

مقدمه ای بر هوش مصنوعی Mistral
مقدمه ای بر هوش مصنوعی Mistral
خبرکاو : Mistral AI بازیگر جدیدی در زمینه هوش مصنوعی است. به عنوان یک رقیب قوی منبع باز ChatGPT (که منبع بسته است) تبلیغ می شود. ...
-

راهنمای نهایی برای انتخاب بهترین وب سایت ساز React
راهنمای نهایی برای انتخاب بهترین وب سایت ساز React
خبرکاو :انتخاب سازنده وب سایت React مناسب می تواند روند توسعه شما را ساده کند یا آن را از بین ببرد. این مقایسه ...
-

بررسی قدرت خلاقانه فیلترهای CSS و ترکیب
بررسی قدرت خلاقانه فیلترهای CSS و ترکیب
خبرکاو : در این مقاله، فیلترهای CSS و حالتهای ترکیبی را تحلیل میکنیم که طیف وسیعی از امکانات خلاقانه را ...
