نحوه ادغام هوش مصنوعی در نرم افزار اداری: مطالعه موردی ONLYOFFICE Docs

از آنجایی که هوش مصنوعی ریشه های عمیقی در زندگی ما دارد و انجام بسیاری از کارها را برای ما آسان می کند، توسعه دهندگان نرم افزار، شرکت های فناوری اطلاعات و استارت آپ های بیشتری به دنبال راه هایی برای ادغام فناوری پیشرفته هوش مصنوعی در آن هستند. محصولات خود را برای عبور از رقبای خود.
بسیاری از پلتفرمهای مدرن CRM، مشتریان ایمیل، دستیاران شخصی، ویرایشگرهای ویدئو، برنامههای مدیریت پروژه و انواع دیگر ابزارهای نرمافزاری اکنون مجهز به دستیارهای هوش مصنوعی هستند که به کاربران خود اجازه میدهند سریعتر کار کنند و بهرهوری بیشتری داشته باشند.
نرم افزار آفیس نیز از این قاعده مستثنی نیست. ایده ادغام هوش مصنوعی در جریان کار اسناد الکترونیکی در چند سال گذشته ذهن توسعه دهندگان نرم افزار آفیس را به خود جلب کرده است و اکنون چندین نمونه ادغام جالب وجود دارد که به طور قابل توجهی نحوه کار افراد با فایل های آفیس را تغییر می دهد.
در این مقاله نگاهی به موفقترین نمونههای همزیستی بین هوش مصنوعی و نرمافزار آفیس خواهیم داشت و فرآیند ادغام دستیار هوش مصنوعی در بسته اداری را از طریق مثال ONLYOFFICE Docs، یک مجموعه آفیس منبع باز، تحلیل میکنیم.
هوش مصنوعی و نرم افزار آفیس: بهترین نمونه های یکپارچه سازی
بازار نرم افزارهای اداری بسیار رقابتی است و این یک واقعیت آشکار است که بزرگترین شرکت ها همیشه نسبت به سایر بازیگران برتری دارند. با این حال، حتی شرکتهای کوچک و توسعهدهندگان مستقل نیز میتوانند راهحلهای ظریفی ارائه دهند که قدرت هوش مصنوعی را به دنیای ویرایش اسناد و همکاری وارد میکند.
در اینجا یک مرور سریع از برخی از محبوب ترین بسته های اداری با دستیارهای هوش مصنوعی یکپارچه موجود در بازار آورده شده است:
مایکروسافت 365 . غول ردموند ابزار هوش مصنوعی خود را به نام Copilot در مارس 2023 ارائه کرد. این ابزار قدرت مدلهای زبان بزرگ (LLM) را ترکیب میکند و کار با برنامههای مایکروسافت 365 از جمله Teams، Outlook و Edge را برای کاربران آسانتر میکند. Copilot عمیقاً با اکوسیستم مایکروسافت ادغام شده است و به شما امکان می دهد محتوای متنی را در Word بنویسید و ویرایش کنید، روندها را تجزیه و تحلیل کنید و تصاویر جامع داده ها را در اکسل ایجاد کنید و بر اساس درخواست های خود در پاورپوینت ارائه های چشمگیری ایجاد کنید. Copilot برای Microsoft 365 با اشتراک پولی در دسترس است.
WPS Office رقیب مایکروسافت آفیس از چین، WPS Office، یک دستیار هوش مصنوعی به نام WPS AI دارد. این یک ابزار هوش مصنوعی مولد است که به کاربران امکان می دهد محتوای متنی تولید کنند، اسناد بزرگ را خلاصه کنند، داده ها را تجزیه و تحلیل کنند، خطوط کلی را از فایل های PDF استخراج کنند و پیش نویس جلسات را ایجاد کنند. WPS AI را می توان در اسناد متنی و فایل های PDF استفاده کرد و یک آزمایش رایگان با مجموعه ای از ویژگی های محدود ارائه می دهد. برای دسترسی به عملکرد کامل آن، باید یکی از نسخه های پولی را خریداری کنید.
Google Workspace . شرکت گوگل یک دستیار مجهز به هوش مصنوعی برای اپلیکیشن های بهره وری خود به نام Gemini دارد. این ابزار در اسناد، برگهها و اسلایدها تعبیه شده است که به شما امکان میدهد انواع مختلف محتوا بنویسید و تصاویر را در اسناد متنی تولید کنید، جداول و فرمولها را در صفحات گسترده ایجاد کنید، و اسلایدهای جدید با تصاویر و محتوا در ارائهها تولید کنید. Gemini برای Google Workspace به عنوان یک افزونه پولی در دسترس است. جالب اینجاست که Google Workspace Marketplace دستیارهای هوش مصنوعی مختلفی را ارائه میکند که توسط توسعهدهندگان شخص ثالث برای Docs، Sheets و Slides توسعه یافتهاند، اما شما باید آنها را با مسئولیت خود امتحان کنید.
Zoho WorkDrive . این پلتفرم و فضای ذخیرهسازی محتوای آنلاین دارای ویژگی یکپارچهسازی IA به نام Zia است. این یک دستیار نوشتاری مبتنی بر هوش مصنوعی است که در برخی از محصولات Zoho از جمله Zoho Writer موجود است. با استفاده از Zia می توانید محتوای خود را از نظر غلط املایی و دستوری تحلیل کنید و خوانایی آن را بهبود ببخشید. هدف اصلی این ابزار کمک به شما در نوشتن مختصر و واضح است. ضیا همچنین می تواند محتوا و تصاویر جدید تولید کند. این به صورت رایگان در دسترس نیست.
با در نظر گرفتن همه چیز، نتیجه زیر مشهود به نظر می رسد: محبوب ترین مجموعه های اداری گزینه های عالی یکپارچه سازی هوش مصنوعی را ارائه می دهند اما تقریباً همه آنها پولی هستند.
اکنون بیایید پرونده ONLYOFFICE Docs را تحلیل کنیم، یک بسته آفیس منبع باز، که قابلیتهای هوش مصنوعی قوی را بر اساس ChatGPT ارائه میکند و نحوه عملکرد این ادغام را کشف میکنیم.
ONLYOFFICE Docs و AI: مروری کوتاه
ONLYOFFICE Docs یک مجموعه آفیس منبع باز و رایگان برای اسناد متنی، صفحات گسترده، ارائه ها، فرم های قابل پر کردن و فایل های PDF است. این مجموعه دارای یک نسخه خود میزبان برای استقرار محلی و یک نسخه مبتنی بر ابر برای شروع سریع است. همچنین یک کلاینت دسکتاپ برای لینوکس، ویندوز و macOS و برنامه های موبایل برای اندروید و iOS وجود دارد. کد منبع مجموعه ONLYOFFICE در GitHub موجود است.
ONLYOFFICE Docs دارای یک API باز است که امکان ادغام ویرایشگرها را با خدمات شخص ثالث فراهم می کند. چنین ادغام هایی از طریق پلاگین ها، افزونه های ویژه ای که قابلیت ها و ویژگی های جدیدی را به ارمغان می آورند، کار می کنند. در میان دهها افزونه آماده برای مجموعه ONLYOFFICE، میتوانید آنهایی را بیابید که قدرت هوش مصنوعی را فعال میکنند. به طور دقیق تر، اینها افزونه های ChatGPT و Zhipu Copilot هستند.

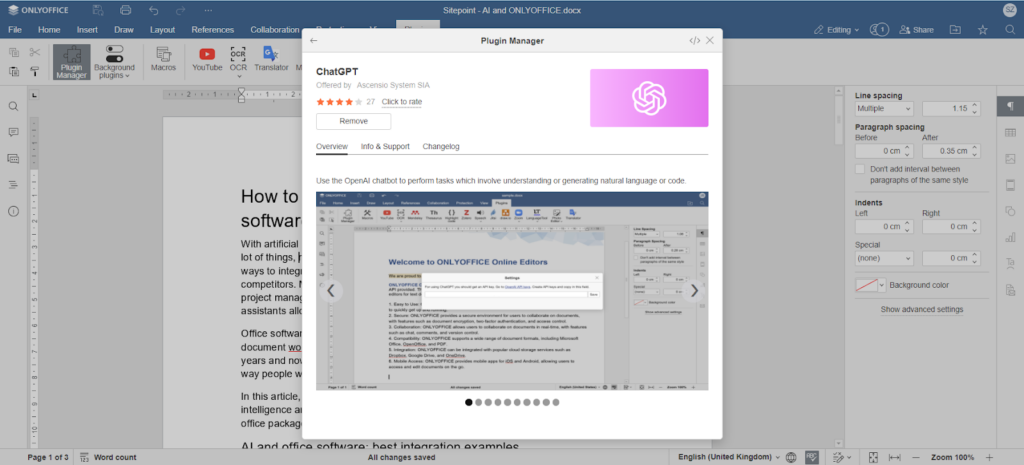
هر دو ChatGPT و Zhipu Copilot در رابط ویرایشگر ONLYOFFICE از طریق پلاگین های جداگانه قابل دسترسی هستند که می توانند با چند کلیک از طریق مدیر پلاگین نصب و حذف شوند. این افزونه ها به طور رسمی توسط تیم ONLYOFFICE توسعه یافته و نگهداری می شوند. مانند سایر پلاگین ها، آنها به صورت رایگان در دسترس هستند.

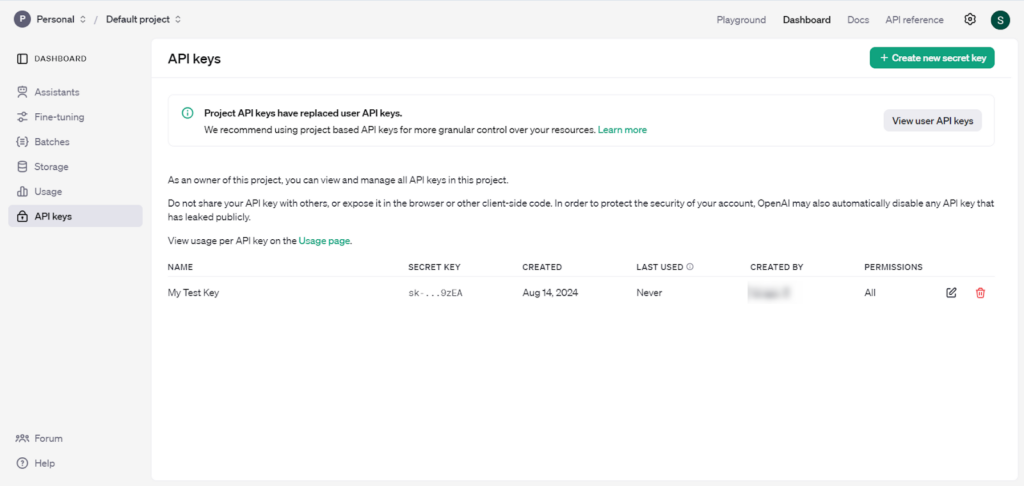
برای اینکه این افزونه ها کار کنند، باید یک کلید API ارائه شده توسط پلتفرم مربوطه را مشخص کنید. وقتی صحبت از ChatGPT می شود، می توانید یک کلید API معتبر در تنظیمات حساب OpenAI خود پیدا کنید.

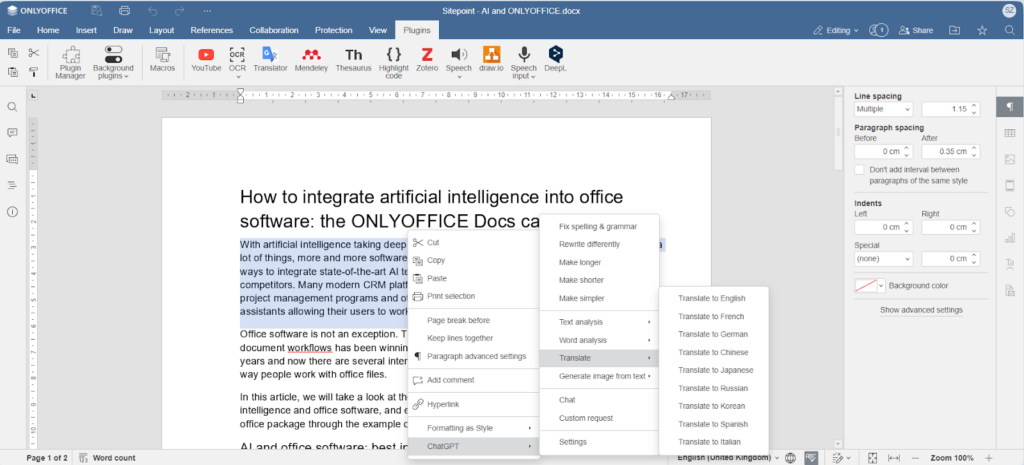
هنگامی که یک کلید API معتبر را در افزونه ChatGPT وارد میکنید و آن را از طریق تب Plugins فعال میکنید، از طریق منوی زمینه به آپشن های زیر دسترسی خواهید داشت که کار با متون را آسانتر میکند*:
تولید محتوای متنی بر اساس درخواست شما؛
ایجاد تصاویر در رزولوشن های مختلف؛
ترجمه به چندین زبان از جمله انگلیسی، اسپانیایی، ایتالیایی، چینی، آلمانی، فرانسوی و غیره.
تجزیه و تحلیل کلمات؛
استخراج کلمات کلیدی؛
خلاصه سازی متن؛
دستکاری متن؛
تصحیح غلط های املایی و دستوری؛
ارتباط با ربات چت.
افزونه Zhipu Copilot آپشن های کمک نوشتن مشابهی را در ONLYOFFICE Docs ارائه میکند و برای کاربران چینی زبان طراحی شده است زیرا مبتنی بر یک پایگاه دانش محلی است.
در ONLYOFFICE Docs، میتوانید با سرویس ChatGPT نه تنها در اسناد متنی، بلکه در صفحات گسترده و ارائهها نیز تعامل داشته باشید، پس میتوانید کارهای مختلفی مانند تجزیه و تحلیل دادهها و یافتن اطلاعات برای اسلایدهای خود را انجام دهید.
اکنون که میدانید هنگام کار بر روی فایلهای آفیس، ChatGPT و Zhipu Copilot چه کاری میتوانند برای شما انجام دهند، بیایید نگاهی عمیقتر به افزونه ChatGPT بیندازیم تا ببینیم چگونه کار میکند و کد منبع آن شامل چه عناصر کلیدی است.
توجه: توسعه دهندگان ONLYOFFICE هیچ مسئولیتی در قبال صحت یا قابل اعتماد بودن اطلاعات ارائه شده توسط ChatGPT و ZhiPu Copilot ندارند.
ساختار پلاگین ChatGPT
افزونه ChatGPT از پنج فهرست تشکیل شده است که فایل های HTML به طور جداگانه در فهرست اصلی ذخیره می شوند. در اینجا یک مرور سریع از هر فایل با نمونه کد آورده شده است:
1. index.html : از آنجایی که افزونه به عنوان یک افزونه پس زمینه عمل می کند، نیازی به رابط کاربری ندارد. فایل index.html به همه اسکریپت ها، فایل های کد و شیوه نامه ها ارجاع می دهد و اطمینان حاصل می کند که هنگام فعال شدن افزونه از آنها استفاده می شود.
<head> <meta charset="UTF-8" /> <title>OpenAI</title> <script type="text/javascript" src="https://onlyoffice.github.io/sdkjs-plugins/v1/plugins.js"></script> <script type="text/javascript" src="https://onlyoffice.github.io/sdkjs-plugins/v1/plugins-ui.js"></script> <link rel="stylesheet" href="https://onlyoffice.github.io/sdkjs-plugins/v1/plugins.css"> <script type="text/javascript" src="scripts/desktop.js"></script> <script type="text/javascript"> if (!/MSIE \d|Trident.*rv:/.test(navigator.userAgent)) { document.write("<script type='text\/javascript' src='vendor\/GPT-3-Encoder\/encoder.js'><\/script>"); document.write("<script type='text\/javascript' src='scripts\/code.js'><\/script>"); } else { document.write("<script type='text\/javascript' src='scripts\/code_ie.js'><\/script>"); } </script> </head>داخل تگ <head> فایل index.html کد کنید
2. chat.html : این فایل ساختار HTML را برای جعبه گفتگو تعریف می کند که با انتخاب گزینه چت در افزونه ChatGPT ظاهر می شود.
3. سایر فایلهای HTML : فهرست اصلی حاوی فایلهای HTML اضافی برای پیامهای خطا و گزارشهای مختلف است. این فایلها برای رسیدگی به شرایطی مانند توکنهای ناکافی یا درخواستهای نامعتبر طراحی شدهاند تا مطمئن شوند که افزونه به سناریوهای مختلف پاسخ مناسبی میدهد.
نمای کلی دایرکتوری منابع
دایرکتوری منابع در درجه اول شامل دو جزء است: سبک های CSS و تصاویر برای حالت های مختلف.
1. دایرکتوری فرعی CSS : شامل styles.css و custom.css است. هر دو شیوه نامه CSS را برای اجزای مختلف در سراسر افزونه اعمال می کنند.
2. فهرست راهنمای تصویر : جزء دوم شامل موارد زیر است:
نور حاوی تصاویر بهینه شده برای ویرایشگرهای با مضمون نور است.
تیره شامل تصاویر بهینه شده برای ویرایشگرهای با مضمون تاریک است.
نمادها شامل آیکونهایی در نسبتها و اندازههای مختلف برای تنظیمات و تمهای مختلف نمایش است.
این منابع ذکر شده در بالا تضمین میکنند که افزونه ChatGPT در تمها و وضوحهای ویرایشگر مختلف به خوبی عمل میکند.
نمای کلی دایرکتوری اسکریپت ها
فایل code.js حاوی منطق اصلی پلاگین است که عملکردهای مختلفی را که توسط OpenAI API طراحی شده است، یکپارچه می کند. بیایید این فایل را با جزئیات بیشتری مرور کنیم:
1. راه اندازی و راه اندازی :
این افزونه متغیرها، از جمله کلید API، تنظیمات مدل و عناصر UI را مقداردهی اولیه می کند.
روش checkApiKey کلید OpenAI API را از حافظه محلی بازیابی می کند.
function checkApiKey() { ApiKey = localStorage.getItem('OpenAIApiKey') || ''; if (!ApiKey.length) { bHasKey = false; } else { bHasKey = true; } };یک قطعه کد از متد ()checkApiKey
2. تولید منوی زمینه :
متد getContextMenuItems() به صورت پویا آیتم های منوی زمینه را بر اساس نوع انتخاب در سند تولید می کند (مثلاً انتخاب متن، تصاویر، اشکال، لینک ها و غیره).
اگر کلید API وجود داشته باشد، گزینههای اضافی مانند تصحیح املا و دستور زبان، بازنویسی متن، ترجمه و تولید تصویر به منوی زمینه افزونه اضافه میشوند.
این روش همچنین شامل یک منطق برای تحلیل وجود تصاویر در سند و گزینه ای برای ایجاد تغییرات تصویر است.
function getContextMenuItems(options) { link = null; checkApiKey(); let settings = { guid: window.Asc.plugin.guid, items: [ { id : 'ChatGPT', text : generateText('ChatGPT'), items : [] } ] };یک قطعه کد از متد ()getContextMenuItems
3. مدیریت رویداد :
این افزونه کنترل کننده های رویداد را برای اقدامات منوی زمینه پیوست می کند. به عنوان مثال، رویداد onContextMenuShow() نمایش منوی زمینه سفارشی را فعال می کند و تحلیل های اضافی مانند بازیابی کلمه فعلی را انجام می دهد.
کنترل کننده رویداد onSettings() یک دیالوگ مودال تنظیمات را با کلیک روی آیتم منوی تنظیمات و موارد دیگر باز می کند.
4. روش های سودمند :
متدهای کمکی مانند ()genereText برای ترجمه متن، showError() برای نمایش خطا و isEmpyText() برای اعتبارسنجی متن نیز در فایل code.js گنجانده شده است.
متد ()createSettings یک محفظه رابط کاربری ایجاد می کند که اطلاعات نشانه و دکمه تنظیمات را نمایش می دهد.
function createSettings(text, tokens, type, isNoBlockedAction) { let url; let settings = { model : model, max_tokens : maxLen - tokens.length }; if (settings.max_tokens < 100) { console.error(new Error('This request is too big!')); return; }یک قطعه کد از متد ()createSettings
فایل بعدی chat.js است. منطق جعبه گفتگو را مدیریت می کند که می تواند با کلیک راست در هر نقطه از سند مقداردهی اولیه شود. این در ترکیب با فایل chat.html کار می کند تا اطمینان حاصل شود که ساختار و عملکرد جعبه گفتگو به درستی اجرا می شود.
function createMessage(text, type) { let chat = document.getElementById('chat'); let message = type ? document.createElement('div') : document.getElementById('loading'); let textMes = document.createElement('span'); textMes.classList.add('form-control', 'span_message'); textMes.innerText = text; chat.scrollTop = chat.scrollHeight; if (type) { message.classList.add('user_message'); chat.appendChild(message); sendMessage(text); } else { message.id = ''; message.innerText = ''; } message.appendChild(textMes); };قطعه کد متد createMessage() از فایل chat.js
حالا چند کلمه در مورد فایل settings.js . بخش تنظیمات افزونه را مدیریت می کند. اینجاست که کاربران کلیدهای API خود را وارد می کنند. این فایل همچنین کلید API وارد شده توسط کاربر را تایید می کند.
function createError(error) { document.getElementById('err_message').innerText = errMessage; console.error(error.message || errMessage); }; function createLoader() { if (!window.Asc.plugin.theme) window.Asc.plugin.theme = {type: 'light'}; $('#loader-container').removeClass( "hidden" ); loader && (loader.remove ? loader.remove() : $('#loader-container')[0].removeChild(loader)); loader = showLoader($('#loader-container')[0], loadMessage); };کدهای متد ()createError و createLoader() از فایل settings.js
همچنین برخی فایلهای .js دیگر در فهرست اسکریپتها وجود دارند که عمدتاً شامل جاوا اسکریپت برای درخواستهای خطا هستند (همانطور که قبلاً در بخش HTML ذکر شد). علاوه بر این، برخی از فایلها حاوی محرکهای جاوا اسکریپت برای محیطهای مختلفی هستند که ممکن است از افزونه استفاده شود (نسخه دسکتاپ، نسخه ابری و غیره).
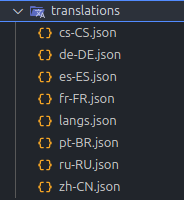
دایرکتوری ترجمه ها
این فهرست شامل فایل های ترجمه برای زبان های مختلف است که هر کدام با یک فایل json . با استفاده از متد ()onTranslate ، افزونه این دایرکتوری را تحلیل می کند، فایل مربوط به زبان سیستم را شناسایی می کند و متن ترجمه شده لازم را بازیابی می کند.
این مکانیسم تضمین میکند که افزونه میتواند به صورت پویا با زبانهای مختلف سازگار شود و تجربهای محلی و کاربرپسند ارائه دهد.

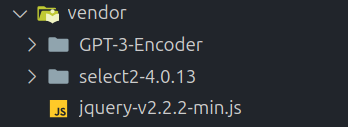
دایرکتوری فروشنده و مجوزها
دایرکتوری فروشنده کد و فایل های منبع کتابخانه های شخص ثالث مورد استفاده در افزونه را در خود جای می دهد. این دایرکتوری تضمین میکند که تمام وابستگیهای خارجی بهخوبی سازماندهی شده و به راحتی قابل دسترسی هستند.

این دایرکتوری دارای سه جزء است:
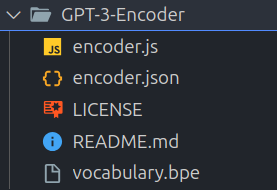
1. OpenAI (Chat GPT BPE Encoder Scripts) : این اسکریپت ها برای رمزگذاری و رمزگشایی متن بازگردانده شده توسط موتور GPT ضروری هستند.

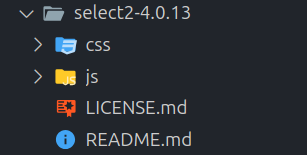
2. Select2 Library Scripts : این یک کتابخانه قدرتمند است که رابط کاربری افزونه را با ارائه کادرهای انتخابی قابل تنظیم بهبود می بخشد و استفاده از افزونه را آسان تر می کند.

3. jQuery Base File : jQuery پیمایش و دستکاری اسناد HTML، مدیریت رویداد و انیمیشن را ساده می کند و رابط کاربری را پویاتر و پاسخگوتر می کند.
این یک نمای کلی از افزونه ChatGPT بود که توسط توسعه دهندگان ONLYOFFICE برای مجموعه اداری آنها ایجاد شده است. اگر میخواهید کد افزونه و روشهایی که استفاده میکند را با جزئیات تحلیل کنید، میتوانید در این صفحه GitHub غارت کنید.
با استفاده از همان اصول و API ONLYOFFICE، میتوانید یک پلاگین برای هر دستیار نوشتاری مبتنی بر هوش مصنوعی دیگر بسازید و از قابلیتهای آن در رابط یک مجموعه اداری استفاده کنید.






ارسال نظر