چگونه با استفاده از HTML، CSS و جاوا اسکریپت یک ابزار انتخاب رنگ ایجاد کنیم

آیا تا به حال خواسته اید ابزارهای تعاملی خود را فقط با استفاده از HTML، CSS و جاوا اسکریپت ایجاد کنید؟ در این مقاله، ما یک پروژه جالب و ساده ایجاد خواهیم کرد: ابزار انتخاب رنگ.
این ابزار کوچک و مفید به کاربران اجازه می دهد هر رنگی را که دوست دارند انتخاب کنند و فورا مقادیر HEX و RGB آن را ببینند.
پس ، ویرایشگر کد مورد علاقه خود را بگیرید و بیایید شروع کنیم!
مرحله 1: پروژه خود را تنظیم کنید
ایجاد یک پوشه جدید : با ایجاد یک پوشه جدید در رایانه خود برای این پروژه شروع کنید. می توانید نام آن را color-picker-tool بگذارید.
ایجاد فایل : در داخل پوشه، سه فایل ایجاد کنید:
index.html
styles.css
script.js

مرحله 2: ساختار HTML را بسازید
فایل index.html را در ویرایشگر کد خود باز کنید.
گفت ن ساختار پایه HTML : کد زیر را به index.html اضافه کنید: یا SHIFT+! سپس Enter فشار دهید تا ساختار Emmet را تنظیم کنید، سپس عنوان سند را به "Color Picker Tool".
فایل های styles.css و script.js خود را نیز پیوند دهید.
<!DOCTYPE html > < html lang = "en" > < head > < meta charset = "UTF-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1.0" > < title > Color Picker Tool </ title > < link rel = "stylesheet" href = "styles.css" > </ head > < body > < script src = "script.js" > </ script > </ body > </ html >توضیح:
<!DOCTYPE html> : به مرورگر می گوید که سند یک سند HTML5 است.
<html lang="en"> : عنصر اصلی سند HTML با زبان انگلیسی تنظیم شده است.
<head> : حاوی متا اطلاعات در مورد سند، مانند مجموعه کاراکترها و عنوان.
<title> : عنوان صفحه وب را که در برگه مرورگر ظاهر می شود را تنظیم می کند.
<link rel="stylesheet" href="styles.css"> : پیوندهایی به فایل CSS که به صفحه استایل می دهد.
<body> : حاوی محتوای صفحه وب است.
<script src="script.js"></script> : پیوندهایی به فایل جاوا اسکریپت که تعاملی را به صفحه اضافه می کند.
محتوای بدن را اضافه کنید:
< div class = "color-picker" > < input type = "color" id = "colorInput" value = "#ff0000" > < div class = "color-info" > < p > HEX: < span id = "hexValue" > #ff0000 </ span > </ p > < p > RGB: < span id = "rgbValue" > rgb(255, 0, 0) </ span > </ p > </ div > </ div >توضیح:
<div class="color-picker"> : ظرفی برای عناصر انتخابگر رنگ.
<input type="color" id="colorInput" value="#ff0000"> : یک عنصر ورودی که به کاربران امکان انتخاب رنگ را می دهد. ویژگی value رنگ پیش فرض را تعیین می کند.
<div class="color-info"> : ظرفی برای نمایش اطلاعات رنگ.
<p>HEX: <span id="hexValue">#ff0000</span></p> : مقدار HEX رنگ انتخاب شده را نمایش می دهد.
<p>RGB: <span id="rgbValue">rgb(255, 0, 0)</span></p> : مقدار RGB رنگ انتخاب شده را نمایش می دهد.
در اینجا چیزی است که خواهیم داشت:

مرحله 3: با CSS استایل کنید
فایل styles.css را در ویرایشگر کد خود باز کنید.
گفت ن سبک های CSS : کد زیر را کپی کرده و در styles.css قرار دهید:
body { font-family : Arial, sans-serif; display : flex; justify-content : center; align-items : center; height : 100vh ; margin : 0 ; background-color : #f0f0f0 ; } .color-picker { background-color : #fff ; padding : 20px ; border-radius : 8px ; box-shadow : 0 4px 8px rgba ( 0 , 0 , 0 , 0.1 ); text-align : center; } .color-info { margin-top : 20px ; } p { margin : 5px 0 ; font-size : 16px ; }توضیح:
body : به بدنه صفحه استایل می دهد. محتوا را به صورت عمودی و افقی متمرکز می کند و پس زمینه خاکستری روشن را تنظیم می کند.
font-family: Arial, sans-serif; : فونت متن صفحه را تنظیم می کند.
display: flex; : از Flexbox برای چیدمان صفحه استفاده می کند.
justify-content: center; و align-items: center; : محتوا را در مرکز قرار می دهد.
height: 100vh; : ارتفاع را روی 100% ارتفاع درگاه دید تنظیم می کند.
margin: 0; : حاشیه پیش فرض را حذف می کند.
background-color: #f0f0f0; : رنگ پس زمینه صفحه را تنظیم می کند.
دیگر اخبار
متا در حال برنامه ریزی برای معرفی ده ها شخصیت ربات چت – از جمله یک مورد علاقه Futurama است
.color-picker : ظرف انتخابگر رنگ را با پسزمینه سفید، بالشتک، گوشههای گرد و سایهای برای ظاهری کارتی طراحی میکند.
.color-info : یک حاشیه در بالا اضافه می کند تا آن را از ورودی رنگ جدا کند.
p : پاراگراف ها را در اطلاعات رنگ، تنظیم حاشیه و اندازه قلم استایل می دهد.
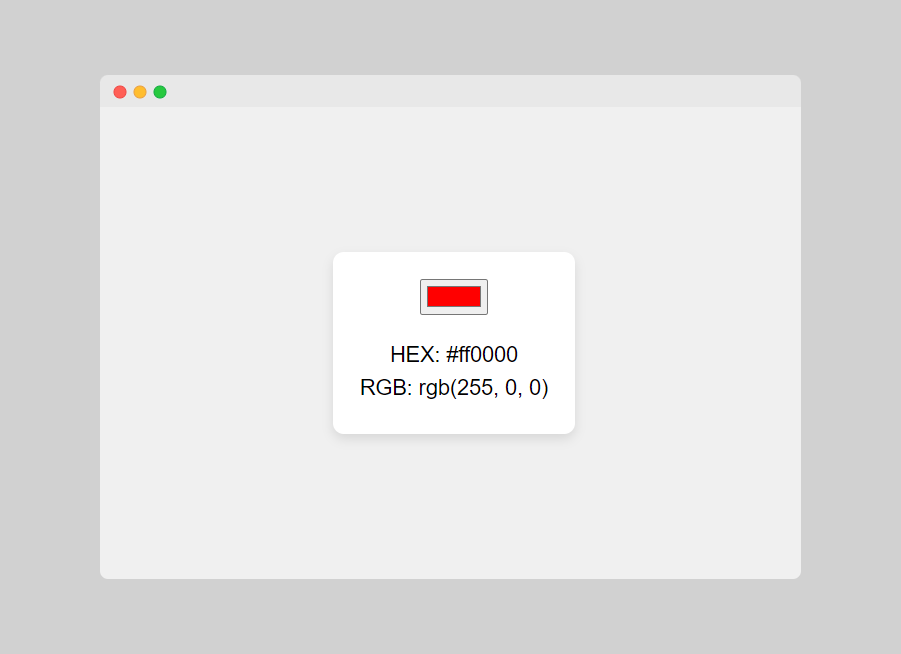
در اینجا چیزی است که خواهیم داشت:

در این مرحله، میتوانیم رنگی را انتخاب کنیم، اما کدهای رنگی نمایش داده نمیشوند. برای نمایش کدهای رنگی، باید مقداری جاوا اسکریپت اضافه کنیم.
مرحله 4: قابلیت جاوا اسکریپت را اضافه کنید
فایل script.js را در ویرایشگر کد خود باز کنید.
گفت ن کد جاوا اسکریپت : کد زیر را به script.js اضافه کنید:
document .getElementById( 'colorInput' ).addEventListener( 'input' , function ( ) { const color = this .value; document .getElementById( 'hexValue' ).textContent = color; document .getElementById( 'rgbValue' ).textContent = hexToRgb(color); }); function hexToRgb ( hex ) { const r = parseInt (hex.slice( 1 , 3 ), 16 ); const g = parseInt (hex.slice( 3 , 5 ), 16 ); const b = parseInt (hex.slice( 5 , 7 ), 16 ); return `rgb( ${r} , ${g} , ${b} )` ; }توضیح:
document.getElementById('colorInput') : عنصر ورودی رنگ را با ID آن انتخاب می کند.
.addEventListener('input', function() {...}) : شنونده رویدادی را اضافه می کند که هر زمان که کاربر رنگ جدیدی را انتخاب کند فعال می شود.
const color = this.value; : مقدار فعلی ورودی رنگ را که با فرمت HEX است را دریافت می کند.
document.getElementById('hexValue').textContent = color; : محتوای متنی نمایشگر مقدار HEX را با رنگ انتخاب شده به روز می کند.
document.getElementById('rgbValue').textContent = hexToRgb(color); : رنگ HEX را به RGB تبدیل می کند و نمایش مقدار RGB را به روز می کند.
function hexToRgb(hex) {...} : تابعی که رشته رنگی HEX را به رشته RGB تبدیل می کند.
parseInt(hex.slice(1, 3), 16) : دو کاراکتر اول رنگ HEX (بعد از # ) را به یک عدد اعشاری تبدیل می کند که نشان دهنده مولفه قرمز است.
parseInt(hex.slice(3, 5), 16) : دو کاراکتر بعدی را به مولفه سبز تبدیل می کند.
parseInt(hex.slice(5, 7), 16) : دو کاراکتر آخر را به جزء آبی تبدیل می کند.
return rgb(${r}، ${g}، ${b}) ; : رنگ RGB را به صورت رشته ای برمی گرداند.
مرحله 5: ابزار Color Picker خود را تست کنید
پروژه را در یک مرورگر باز کنید : فایل index.html را در یک مرورگر وب باز کنید تا ابزار انتخاب رنگ خود را مشاهده کنید.
تعامل با ابزار : از ورودی رنگ برای انتخاب رنگ های مختلف استفاده کنید. با انتخاب رنگ های جدید، مقادیر HEX و RGB باید به طور خودکار به روز شوند.
افکار نهایی
تبریک می گویم! شما با موفقیت یک ابزار انتخاب رنگ با استفاده از HTML، CSS و جاوا اسکریپت ایجاد کردید.
این پروژه یک راه عالی برای تمرین کار با ورودی کاربر و دستکاری DOM است. میتوانید این ابزار را با گفت ن آپشن های ی مانند کپی کردن مقادیر رنگ در کلیپبورد یا ذخیره رنگهای دلخواه بیشتر کنید.
از آزمایش و یادگیری لذت ببرید!





ارسال نظر