نحوه استقرار دستی یک پروژه React و TypeScript در Netlify

در این آموزش، من به شما یاد می دهم که چگونه به صورت دستی یک پروژه React و TypeScript را با Vite در Netlify اجرا کنید. من چند مرحله سریع و ساده را به شما نشان خواهم داد تا نسخه های زنده پروژه های خود را راه اندازی و اجرا کنید.
برای همراهی با این آموزش، چند پیش نیاز وجود دارد:
یک پروژه موجود React و TypeScript با Vite که میخواهید اجرا کنید.
ویرایشگر Visual Studio Code (VSCode) یا هر ویرایشگر کد دیگری مانند Sublime.
به صورت اختیاری، می توانید به جای ترمینال داخلی ویرایشگر کد خود از خط فرمان/ترمینال استفاده کنید.
بیایید با استقرار خود ادامه دهیم!
انتظار چه چیزی
شما پروژه خود را به صورت دستی در Netlify مستقر خواهید کرد، نام سایت خود را در پلتفرم تغییر می دهید و می توانید نسخه زنده پروژه خود را داشته باشید.
نحوه استقرار پروژه React و TypeScript خود
1. پروژه موجود خود را در VSCode باز کنید
پروژه خود را در ویرایشگر کد مورد نظر خود باز کنید.
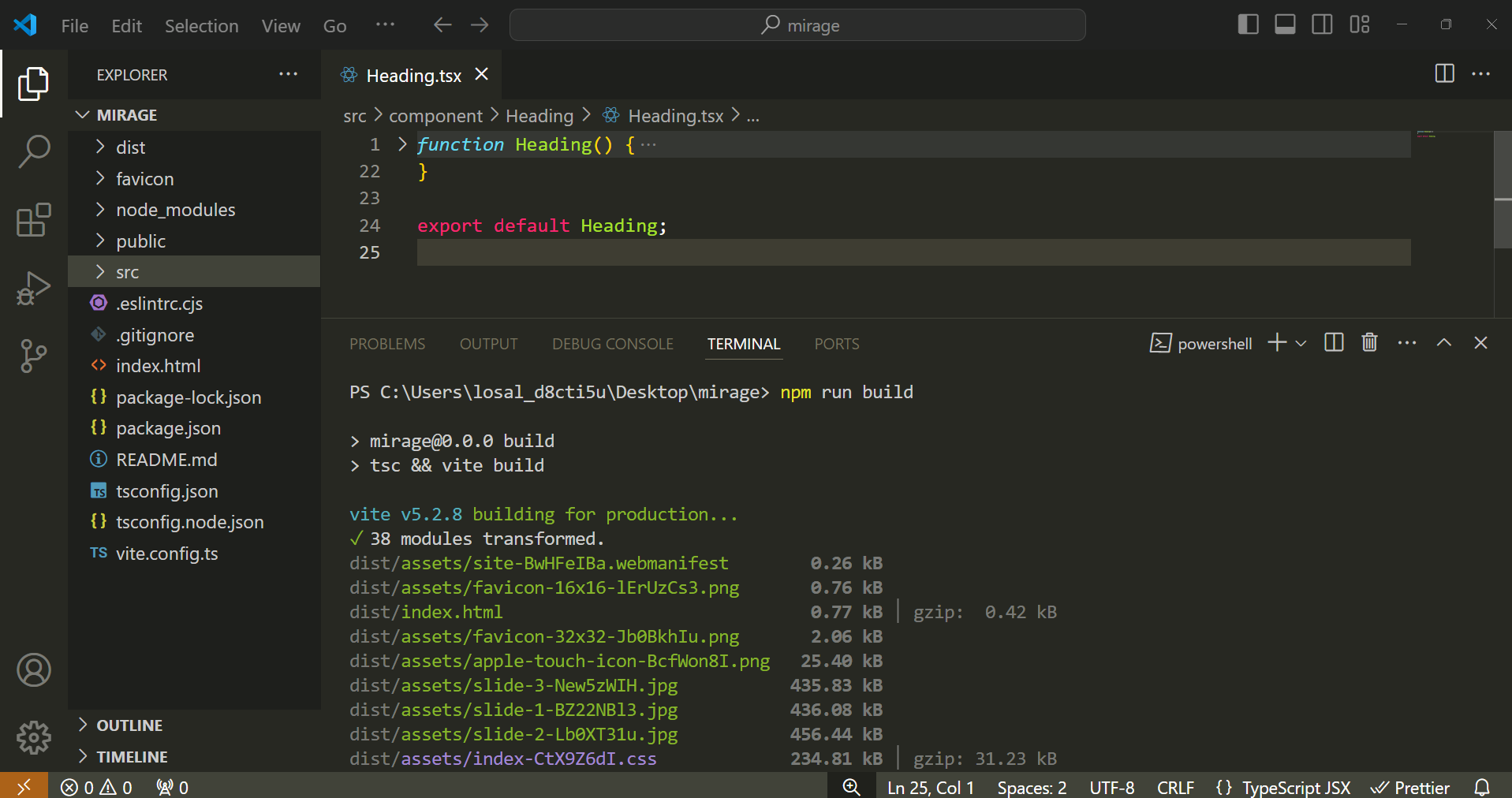
2. پروژه را بسازید
ترمینال را در VSCode باز کنید و از کد زیر برای ساخت پروژه خود استفاده کنید:
npm run buildاین باید یک پوشه dist در فهرست اصلی شما ایجاد کند که در آن نسخه کوچکسازی شده پروژههای شما ایجاد و ذخیره میشود.

3. پوشه Dist خود را در Netlify بکشید و رها کنید
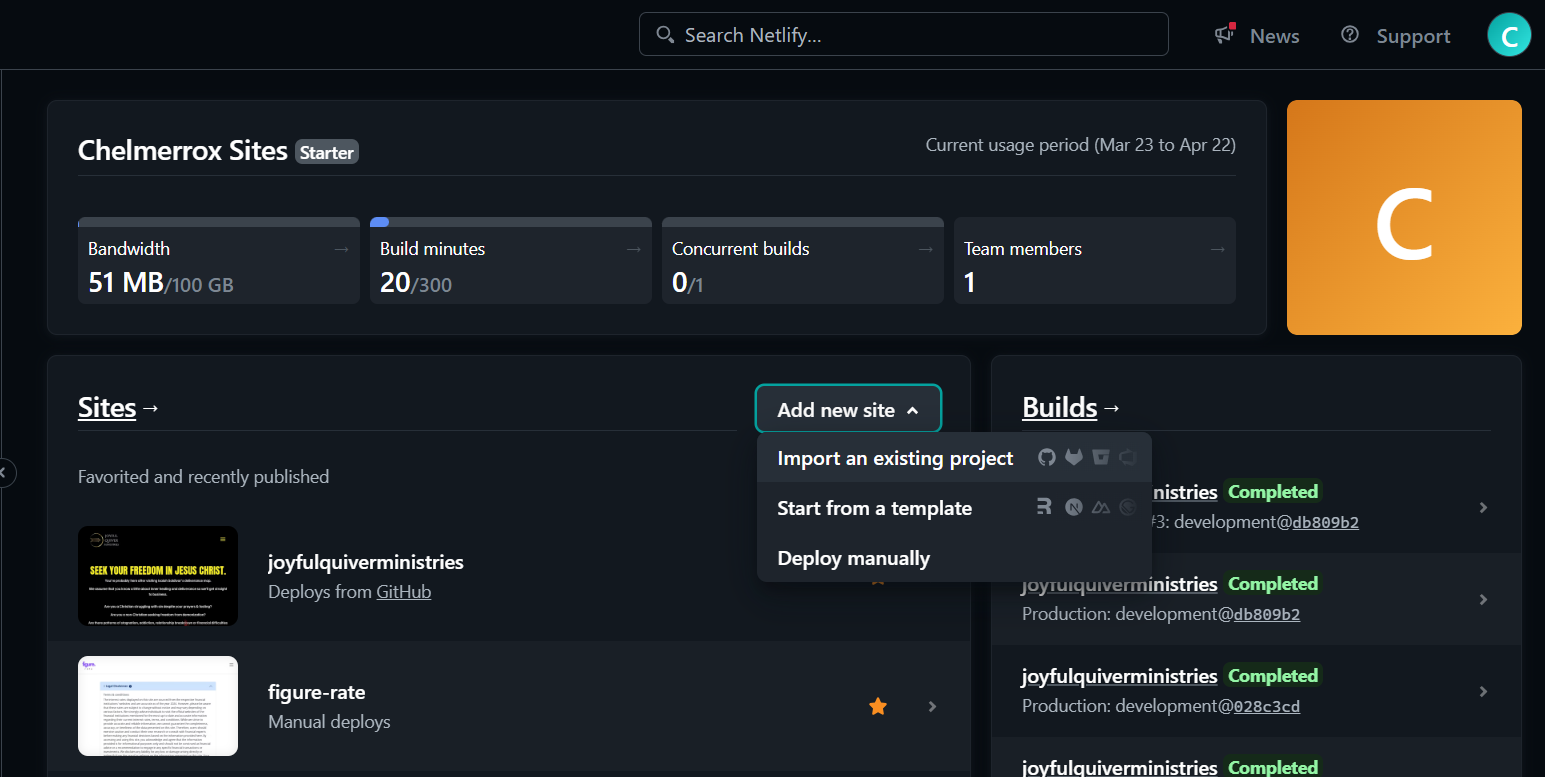
در Netlify در قسمت Team Overview، روی دکمه Add New Site کلیک کنید. باید سه گزینه داشته باشد:
گزینه سوم را برای استقرار دستی انتخاب کنید.

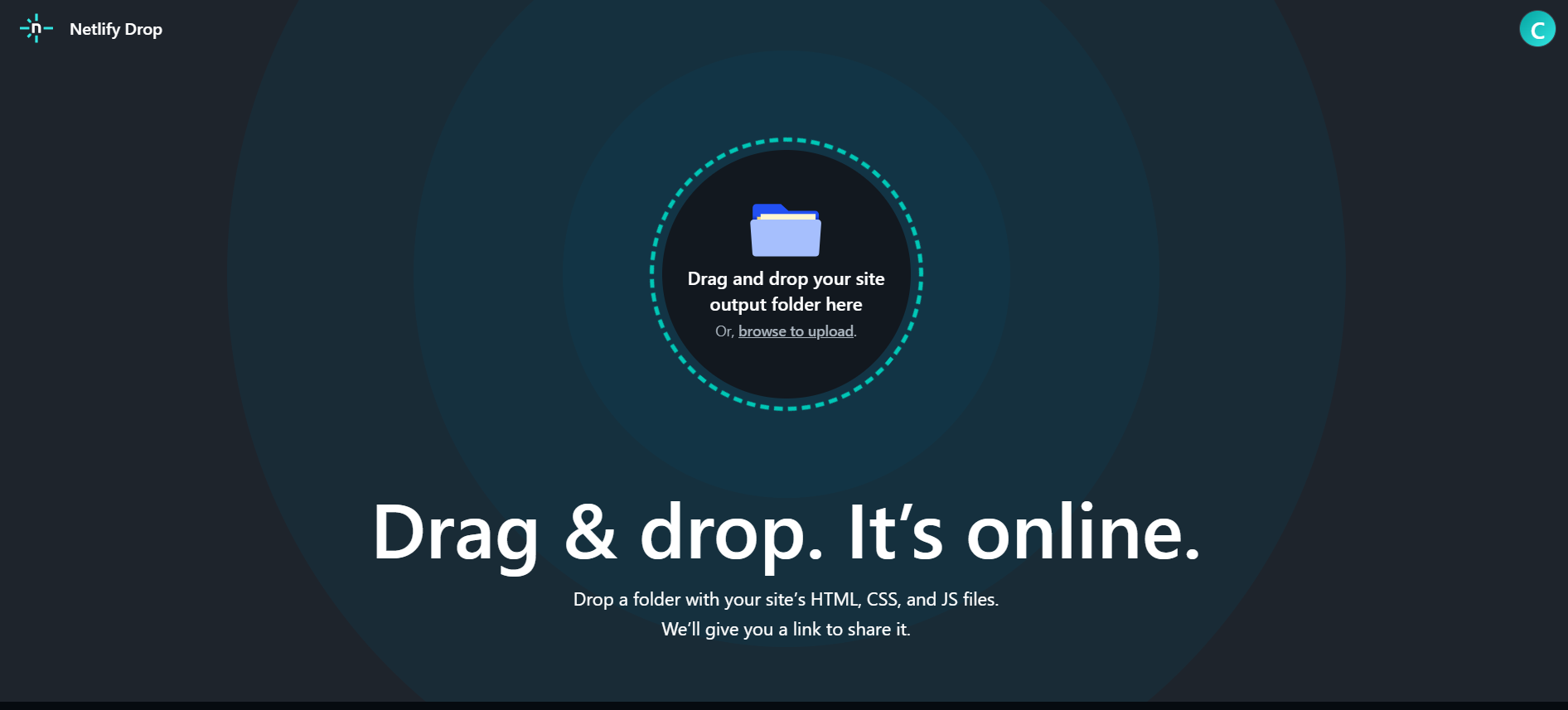
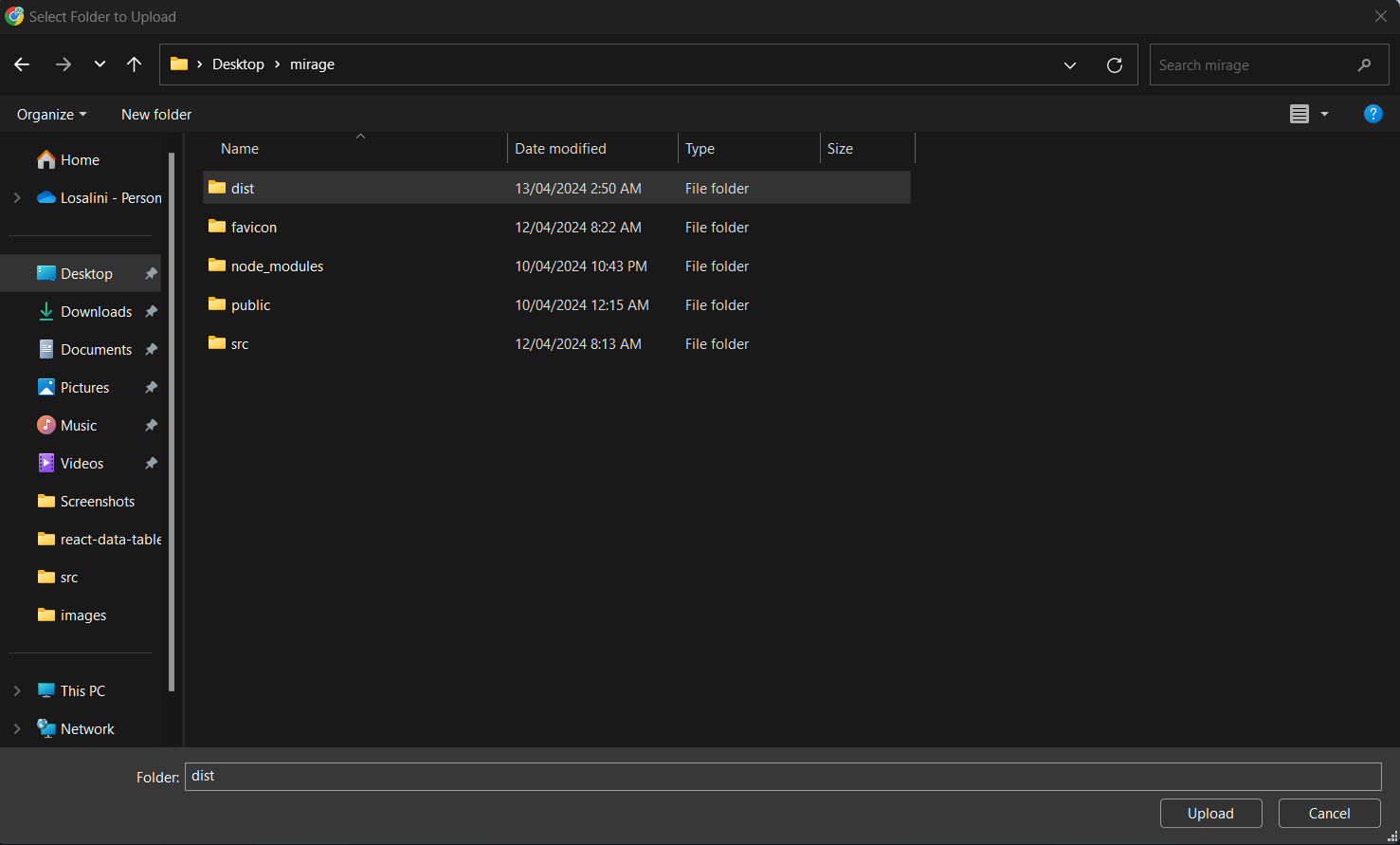
باید شما را به صفحه ای که در تصویر زیر مشاهده می کنید هدایت کند:

روی صفحه کلیک کنید و به مسیر فایل پروژه خود بروید.
پوشه dist را که قبلاً در پروژه شما ایجاد شده بود در Netlify آپلود کنید.

چند ثانیه یا چند دقیقه طول می کشد تا پروژه شما مستقر شود.
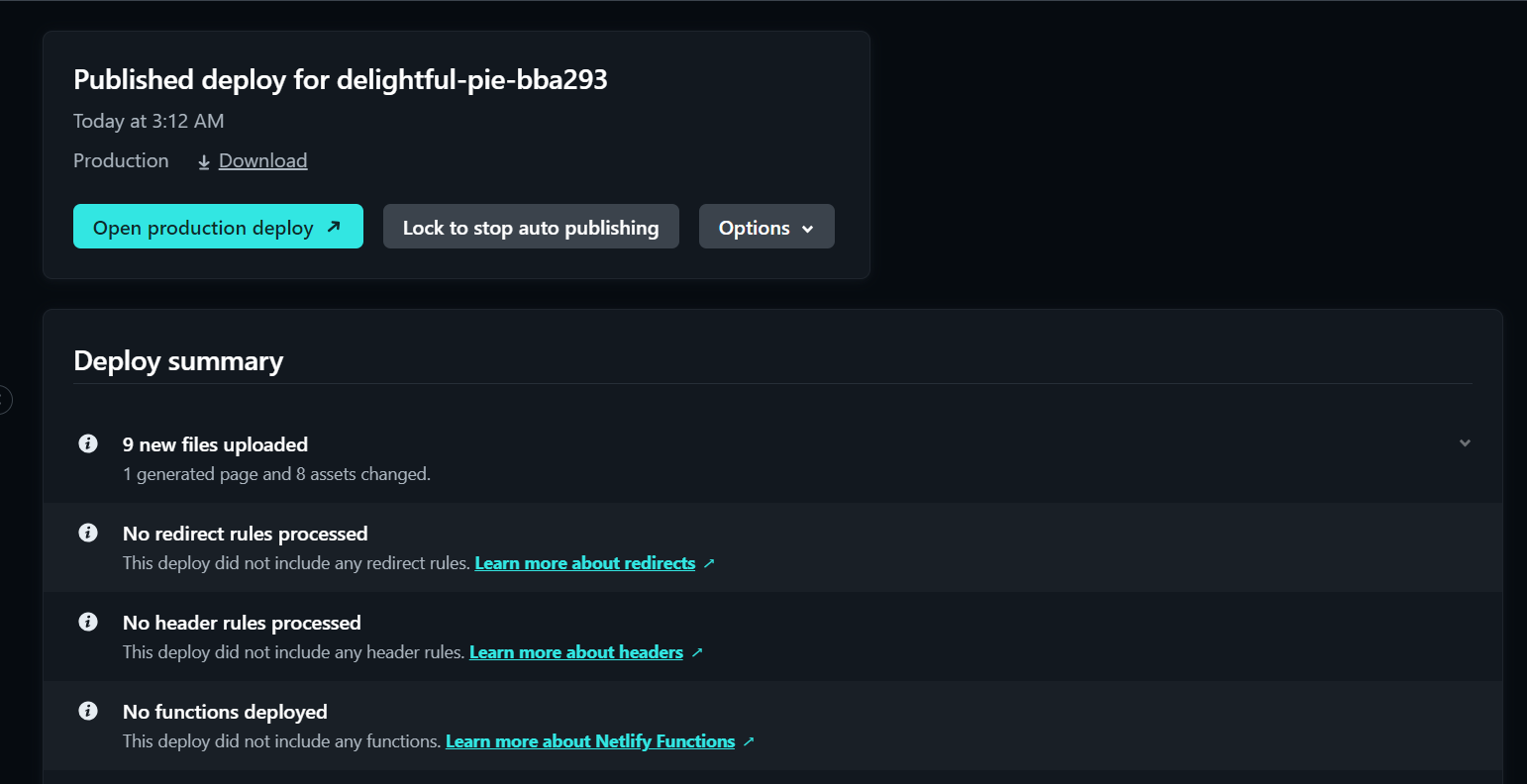
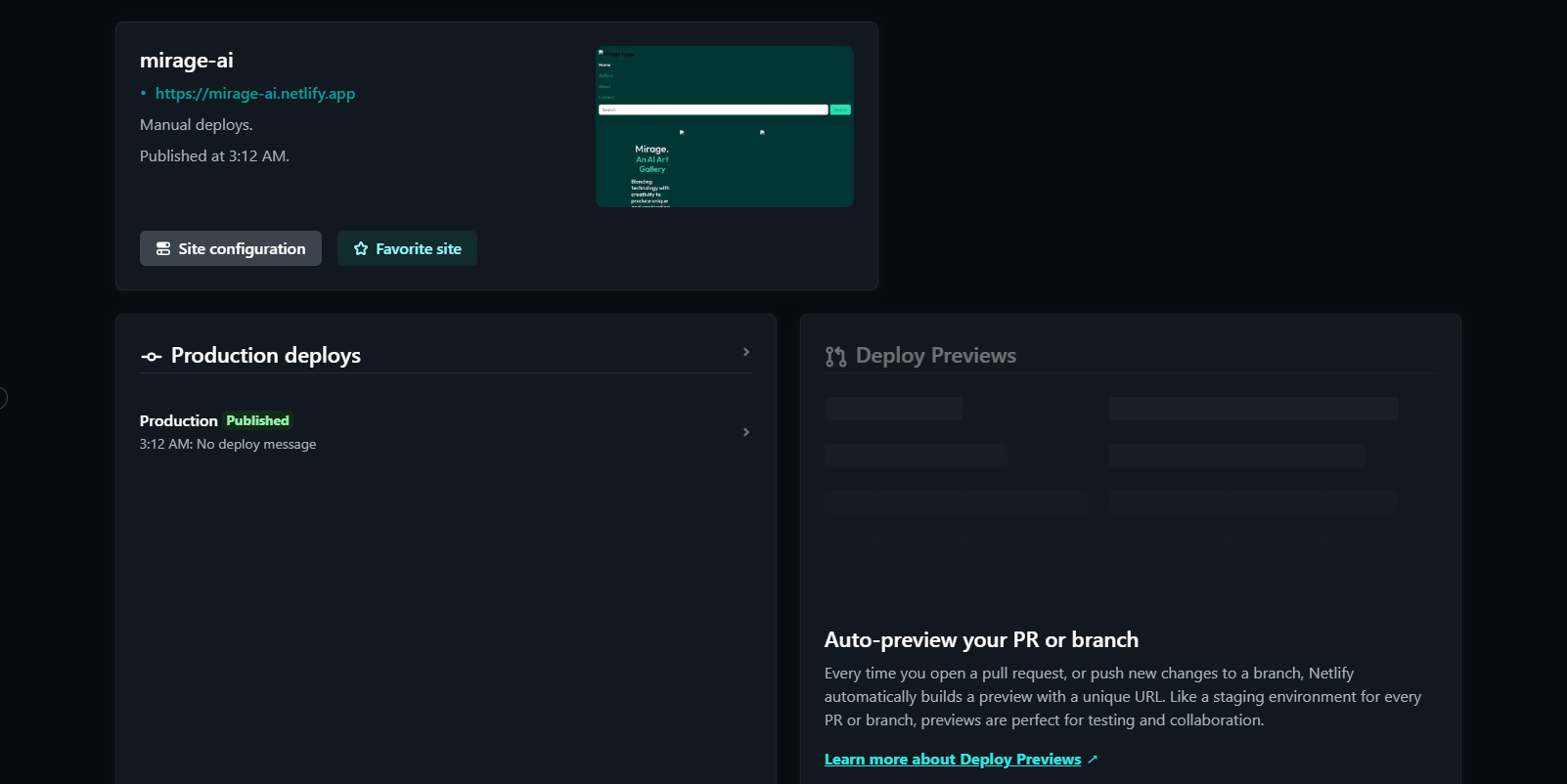
پس از موفقیت آمیز بودن استقرار، صفحه ای شبیه به صفحه زیر مشاهده خواهید کرد. بهطور پیشفرض، یک نام زیر دامنهای که بهطور تصادفی تولید میشود به URL سایت شما میدهد. به عنوان مثال، در مورد من، آن delightful-pie-bba293 است.

نام سایت شما زیر دامنه دامنه نتلیفای است.
https://<your-site-name>.netlify.app4. نام سایت خود را تغییر دهید
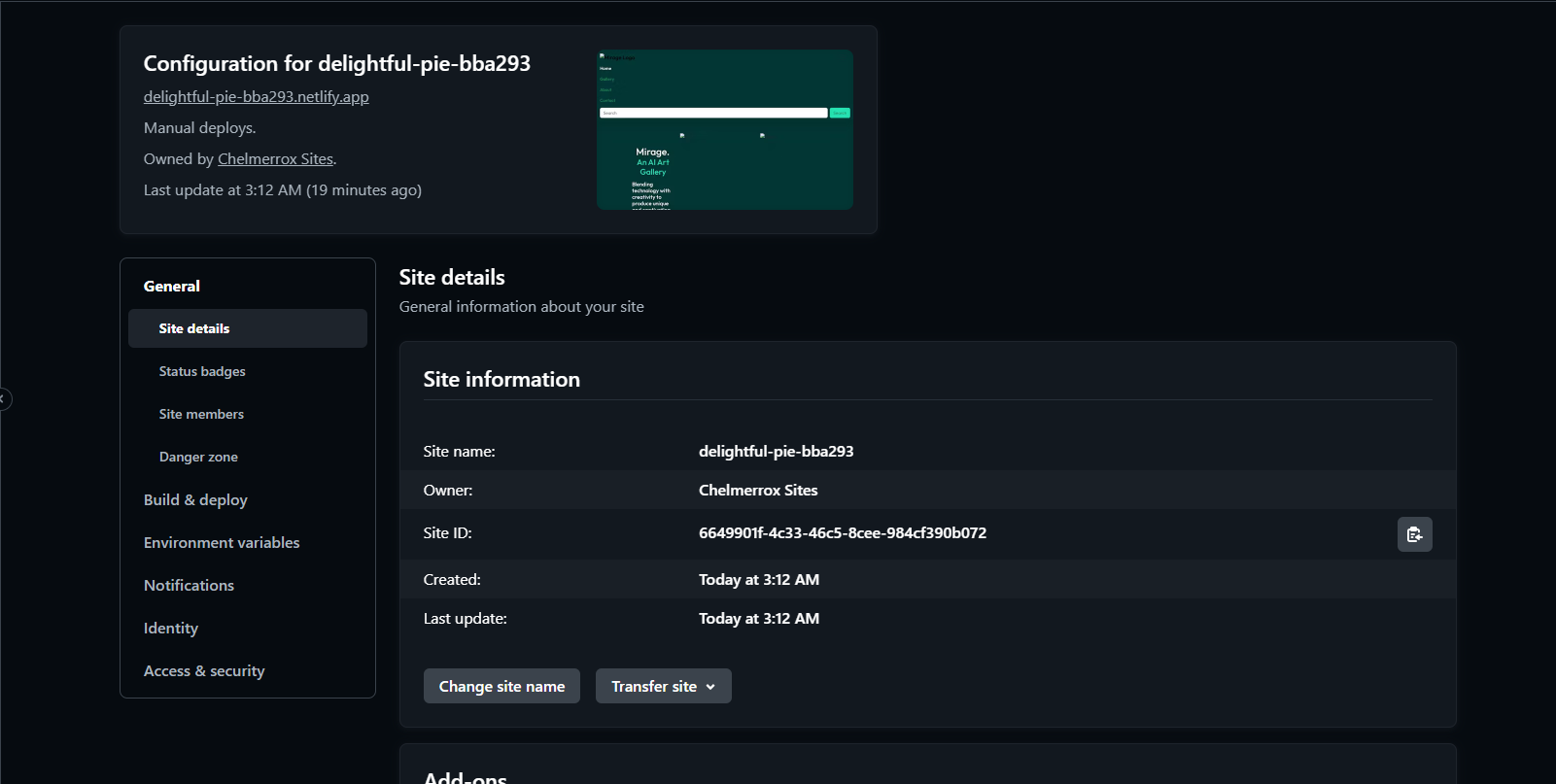
روی پیکربندی سایت که در نوار کناری سمت چپ است کلیک کنید.
در اطلاعات سایت در قسمت جزئیات سایت، روی دکمه تغییر نام سایت کلیک کنید.

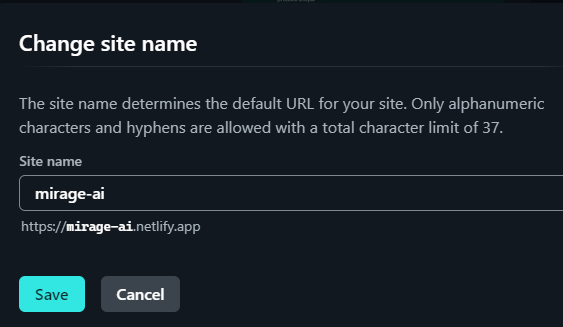
این باید به شما یک پاپ آپ برای تغییر نام سایتتان بدهد.
نام سایت خود را به هر چیزی که دوست دارید تغییر دهید:

به نمای کلی سایت برگردید، جایی که می توانید URL سایت خود را پیدا کنید. آدرس سایت شما درست در زیر نام پروژه شما یافت می شود.

برای مشاهده سایت خود روی URL کلیک کنید!

نتیجه
اکنون، شما نسخه های زنده پروژه های خود را دارید و می توانید آنها را به صورت دستی در Netlify مستقر کنید.
مراحل دیگری برای گفت ن دامنه سفارشی وجود دارد، اما ما در این آموزش آن را پوشش نمی دهیم.
این همچنین ارجاع پروژه های خود را در رزومه، سایت نمونه کارها یا هر جای دیگری آسان تر می کند.
با تشکر از قدرت بخشیدن به این مقاله و کدنویسی شاد!
 منابع اضافی:
منابع اضافی:
این مقاله یک نسخه خلاصه شده از این ویدئو است. اگر ترجیح می دهید تماشا کنید و دنبال کنید، پس این ویدیویی است که باید تماشا کنید.
بسیاری از پلتفرمهای دیگر مانند Cloudflare ، Heroku یا Vercel برای پیادهسازی پروژههای خود وجود دارند. به عنوان مثال، این ویدیو به شما نشان می دهد که چگونه پروژه های خود را بر روی Vercel مستقر کنید.
 با من وصل شوید!
با من وصل شوید!
اگر کار من را دوست دارید و می خواهید برای اطلاعات بیشتر به روز باشید، من را در X و LinkedIn دنبال کنید.







ارسال نظر