نحوه استفاده از زیباتر در کد ویژوال استودیو

امروزه، هر شرکت فناوری تلاش میکند تا نرمافزار باکیفیت را سریع بسازد. به همین دلیل است که هر توسعه دهنده ای باید یاد بگیرد که چگونه کدهای تمیز و خوانا بنویسد.
اما زمانی که یک پروژه توسط چندین توسعهدهنده مدیریت میشود، تمرکز روی یکپارچگی بهویژه از نظر کد نوشته شده تغییر میکند.
حفظ سبک کد و قالب بندی ثابت در میان بسیاری از اعضای تیم و پروژه یک کار چالش برانگیز است. انجام آن به صورت دستی تقریبا غیرممکن است، اما اینجاست که Prettier وارد عمل می شود.
در این راهنما، نحوه نصب Prettier در Visual Studio Code و نحوه استفاده از آن برای فرمت کدها را یاد خواهید گرفت.
پیش نیازها
قبل از اینکه این راهنما را دنبال کنید، باید Visual Studio Code را دانلود و نصب کنید.
زیباتر چیست؟
Prettier یک فرمت کننده کد قدرتمند است که این فرآیند را از ابتدا تا انتها خودکار می کند. این به شما اطمینان می دهد که کد شما بدون هیچ گونه اقدام دستی به استانداردهای کدگذاری تعریف شده پایبند است (مگر اینکه بخواهید آن را به صورت دستی داشته باشید).
Prettier نه تنها از تمام کتابخانه ها و چارچوب های جاوا اسکریپت مانند Angular، React، Vue و Svelte پشتیبانی می کند، بلکه با TypeScript نیز کار می کند.
به همین دلیل است که توسط بسیاری از افراد در زمینه فناوری در سراسر جهان استفاده می شود.
نحوه نصب Prettier در کد ویژوال استودیو
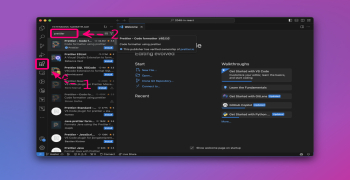
برای نصب Prettier در Visual Studio Code، باید:

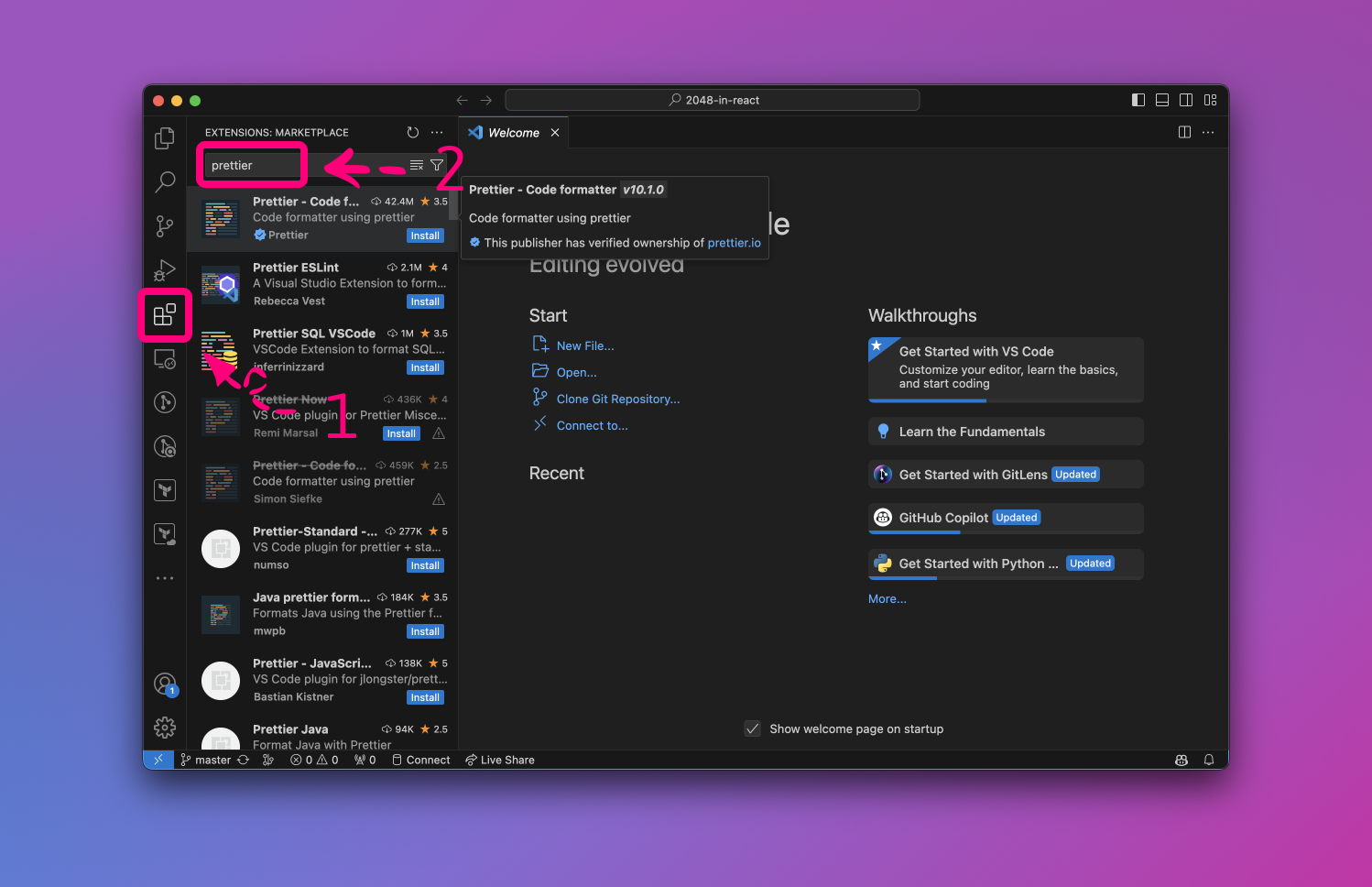
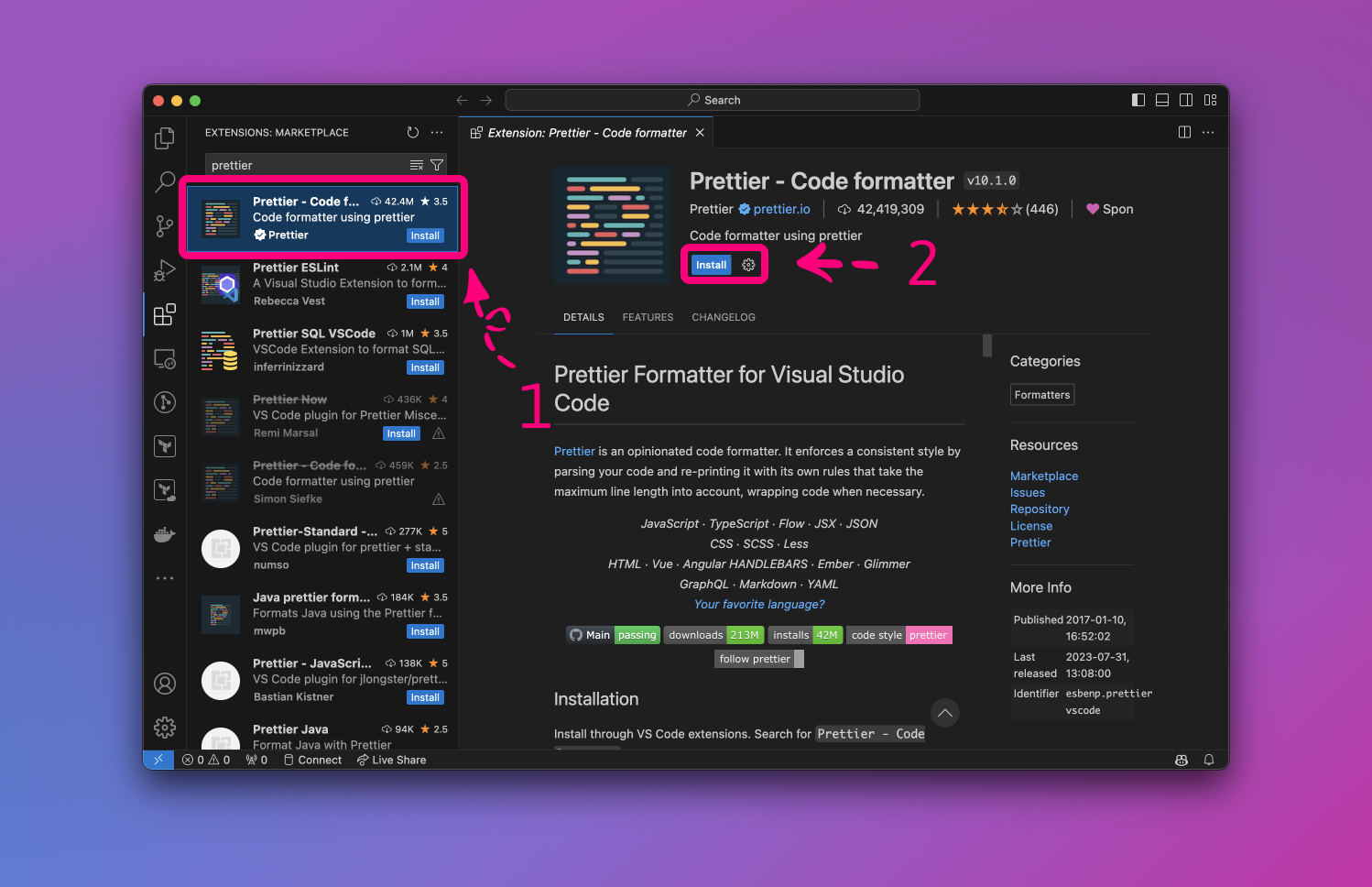
در بالای فهرست ، قالبکننده کد زیباتر را خواهید دید افزونه. باید آن را باز کنید و روی دکمه Install کلیک کنید:

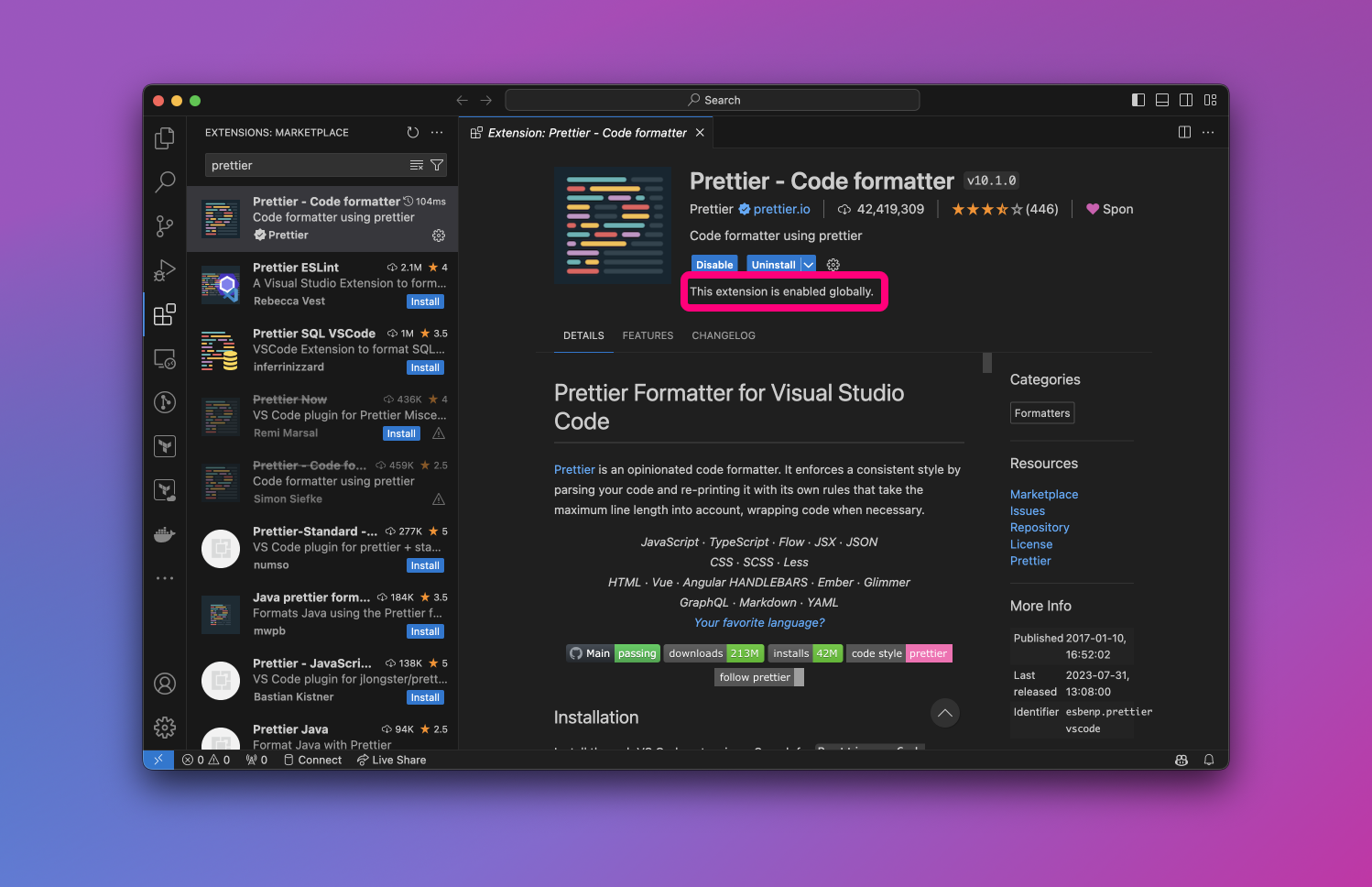
پس از نصب موفقیت آمیز، متنی را مشاهده می کنید که می گوید "این افزونه به صورت جهانی فعال است" :

چگونه زیباتر را در کد ویژوال استودیو فعال کنیم
وقتی افزونه Prettier شما نصب شد، باید کد ویژوال استودیو را پیکربندی کنید تا از مزایای آن استفاده کنید. می توانید در تب تنظیمات انجام دهید.
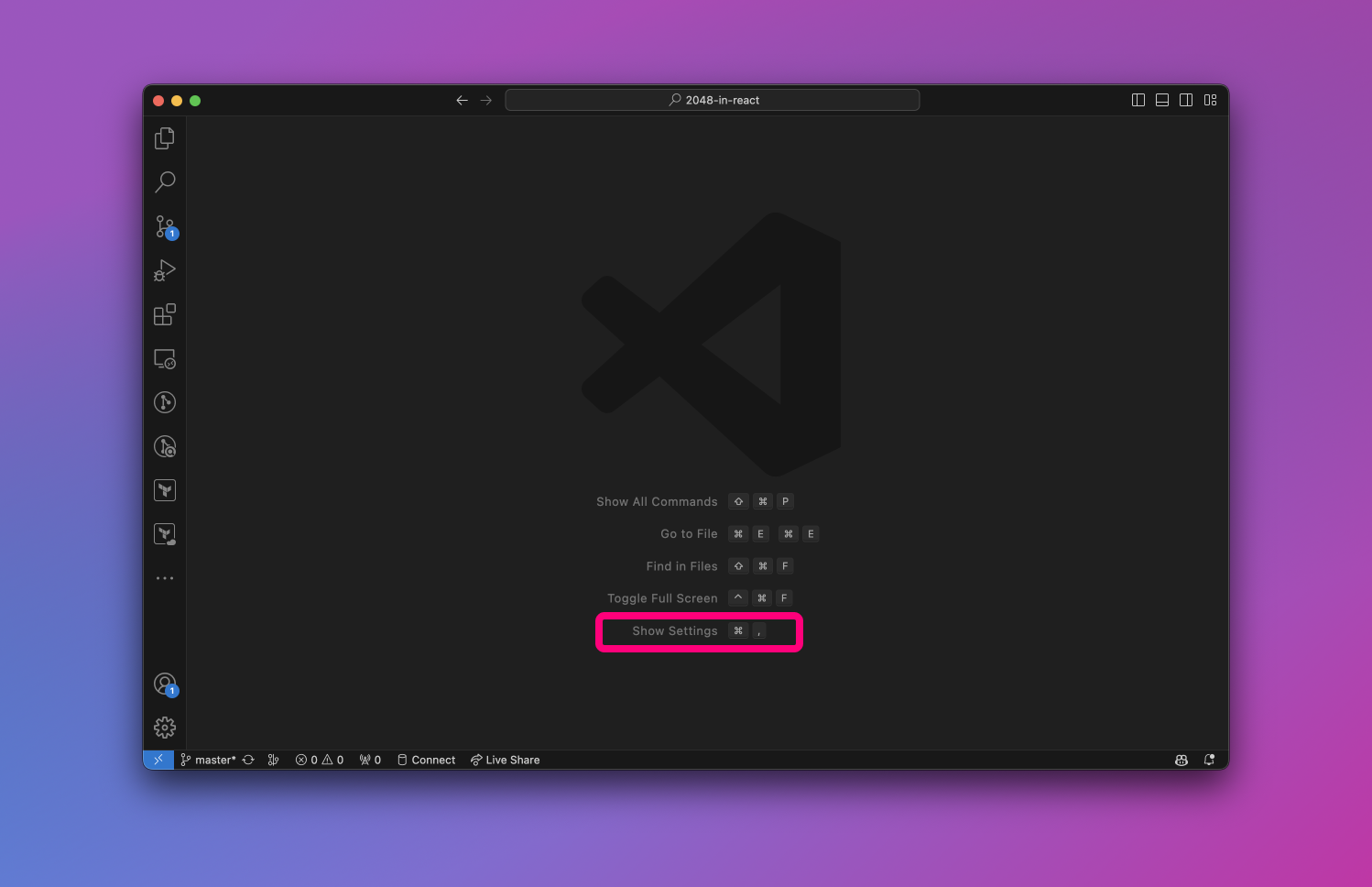
گره جانبی: برای باز کردن تب تنظیمات، میتوانید COMMAND + , در macOS یا CTRL + , در ویندوز و لینوکس استفاده کنید:

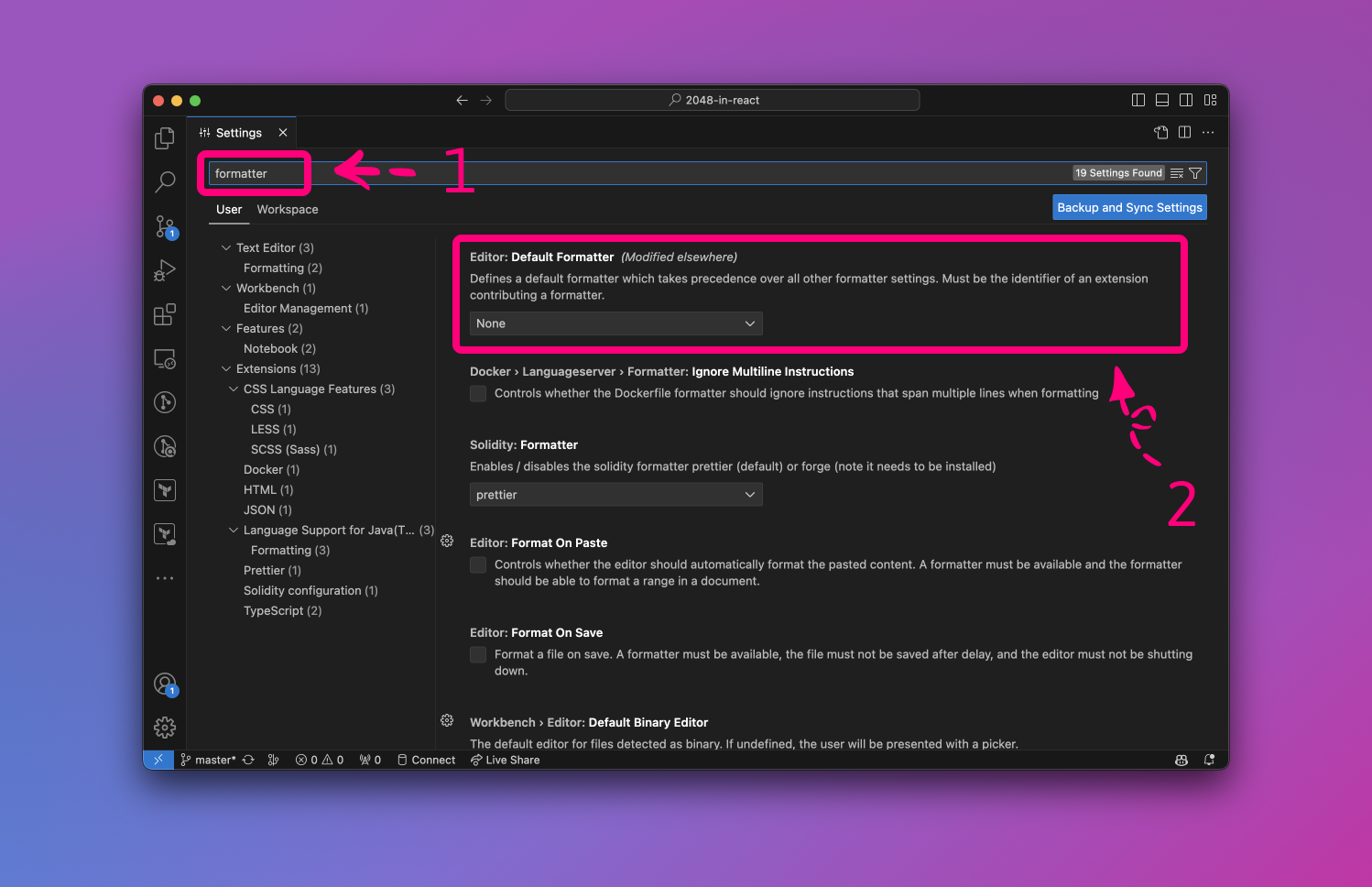
در بالای سربرگ تنظیمات یک کادر جستجو پیدا خواهید کرد. اکنون باید فرمتگر را تایپ کنید، و سپس Editor: Default Formatter در فهرست تنظیمات ظاهر می شود:

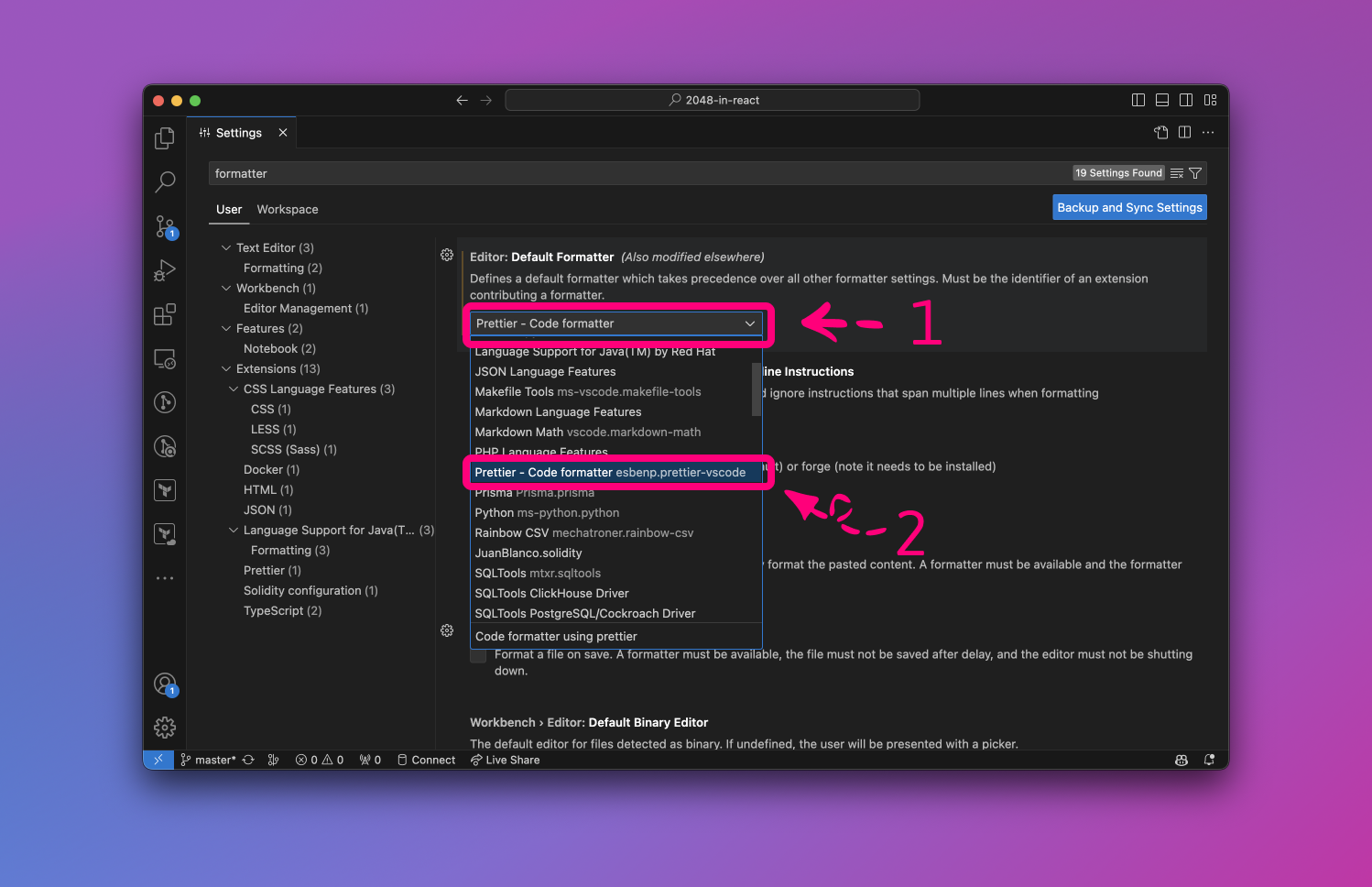
اکنون، منوی کشویی را باز کرده و Prettier - Code formatter را از فهرست انتخاب کنید:

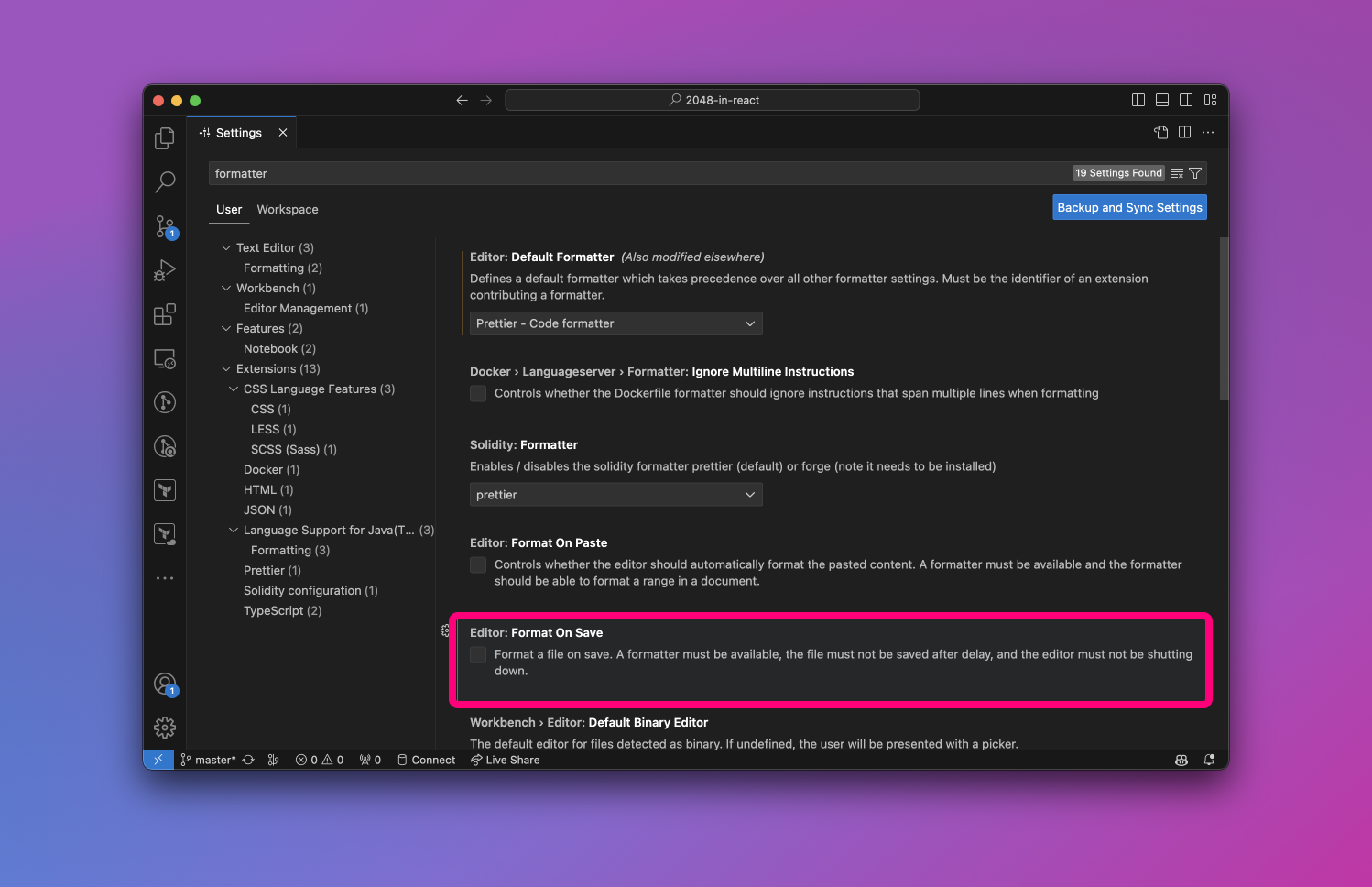
اکنون، Prettier فرمتکننده کد پیشفرض شما است، اما ممکن است بخواهید کد ویژوال استودیو را فعال کنید تا هنگام ذخیره فایلها، کد را بهطور خودکار قالببندی کند.
در صورت تمایل کافی است کادر را در قسمت Format On Save علامت بزنید:

نحوه قالب بندی کد با زیباتر در کد ویژوال استودیو
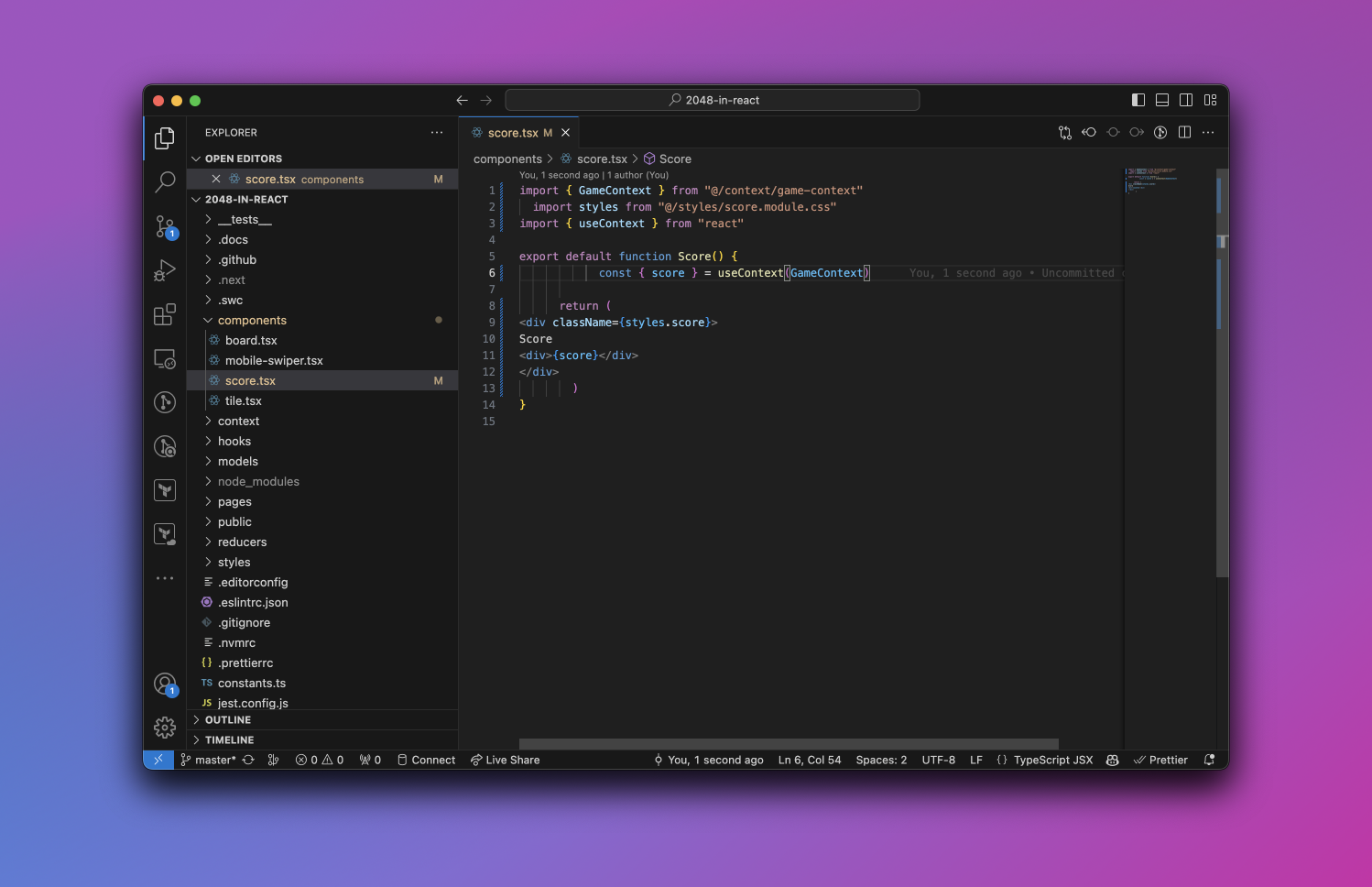
بیایید نگاهی به یکی از مؤلفههای React که من ایجاد کردم بیاندازیم:

همانطور که می بینید، این کد کاملاً نامناسب است، نقطه ویرگول را از دست می دهد و خواندن آن بسیار دشوار است. کد می تواند به روشی بهتر فرمت شود، درست است؟ اینجا جایی است که Prettier وارد بازی می شود.
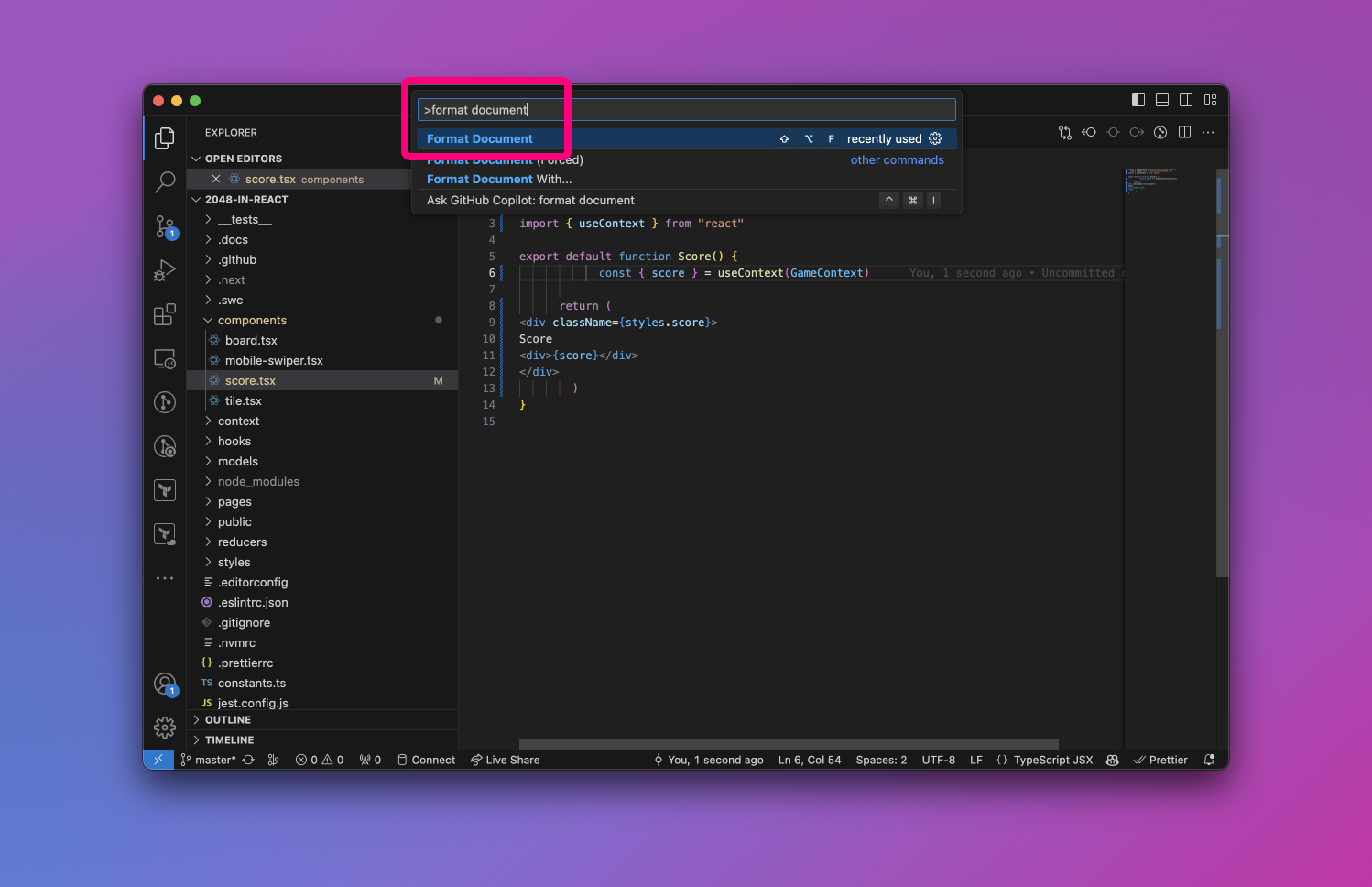
برای قالببندی کد، باید پالت فرمان را باز کنیم - میتوانید COMMAND + SHIFT + P در macOS یا CTRL + SHIFT + P در ویندوز و لینوکس استفاده کنید.
اکنون باید Format Document را پیدا کنید. با خیال راحت از کادر جستجو استفاده کنید:

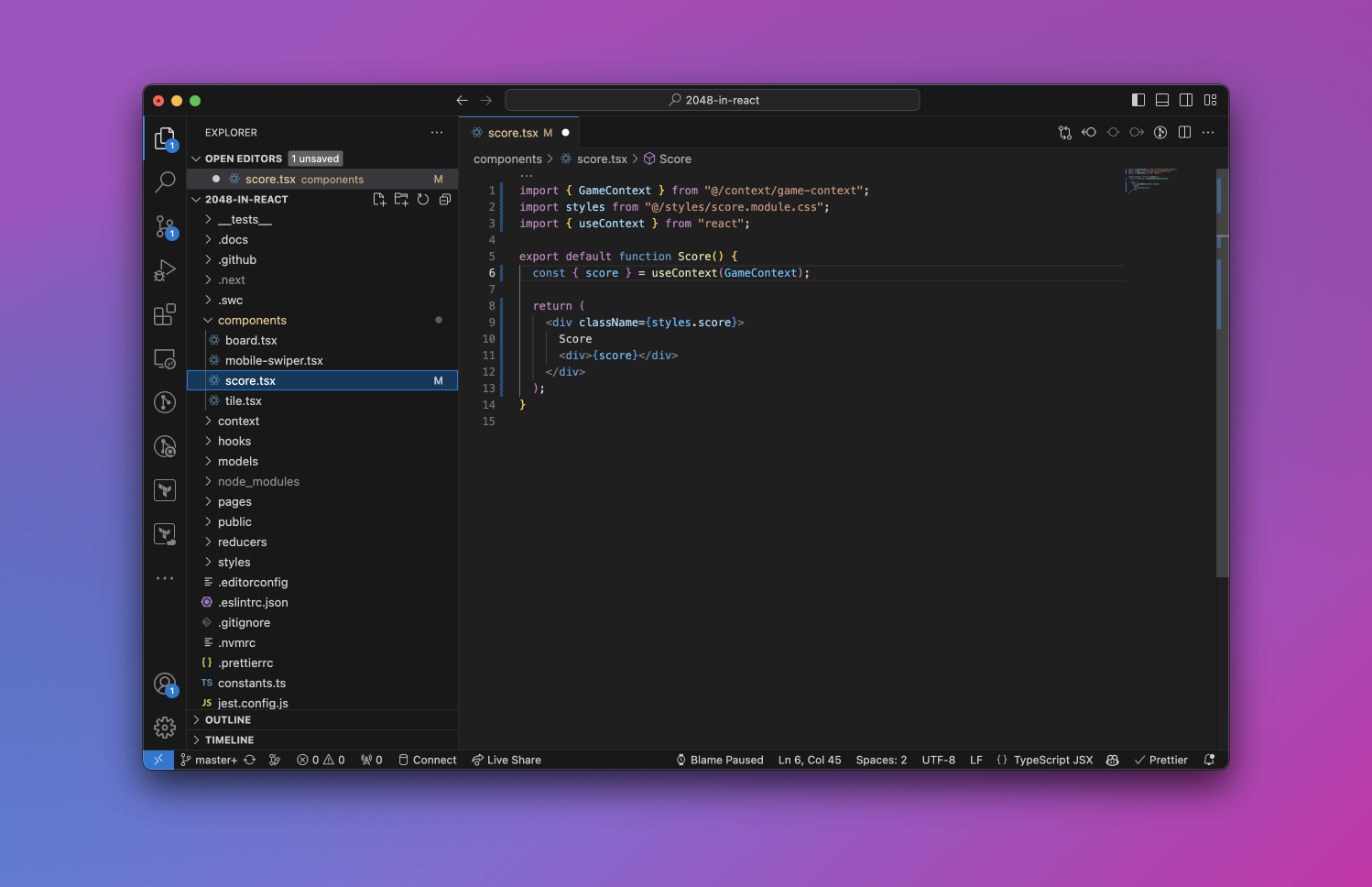
پس از اجرای Format Document کد شما مرتب و تمیز می شود:

نتیجه
ادغام Prettier در Visual Studio Code یک تغییر بازی برای توسعه دهندگانی است که در تلاش برای حفظ یک پایگاه کد ثابت و با کیفیت هستند.
با خودکار کردن فرآیند قالببندی، شما نه تنها به استانداردهای کدنویسی پایبند هستید، بلکه مشکلی را که با قالببندی دستی کد ایجاد میشود، کاهش میدهید. به همین دلیل است که هر توسعهدهندهای باید از Prettier برای اطمینان از ثبات در پایگاه کد خود استفاده کند.
امیدوارم این مقاله به شما کمک زیادی کرده باشد. اگر آن را در رسانه های اجتماعی خود به اشتراک بگذارید، برای من یک دنیا مهم است.
اگر سوالی دارید می توانید در توییتر با من تماس بگیرید.
React را یاد بگیرید
به دنبال یک دوره عملی برای یادگیری React هستید؟
🚀 به دوره آموزشی React 18 من در Udemy بپیوندید .
این دوره شامل:
🎥 5.5 ساعت ویدیوی درخواستی
📱 دسترسی به موبایل و تلویزیون
🗓️ دسترسی تمام عمر
🎓 گواهی پایان کار
برای ثبت نام روی زیر کلیک کنید







ارسال نظر