Flexbox در مقابل Grid در CSS – کدام را باید استفاده کنید؟

آیا تا به حال مشکلی با تکرار یک رابط کاربری خاص از طراحی Figma داشته اید؟ آیا نمایش عناصر در بخش های مختلف صفحه مرورگر خود برایتان مشکل است؟
یکی از دلایل اصلی شکاف بین طراحان رابط کاربری (UI) و توسعه دهندگان فرانت اند، مسئله داشتن یک طراحی رابط کاربری عالی است که ترجمه آن به ویژگی های واقعی دشوار است.
تقریباً همه توسعه دهندگان فرانت اند در طول سفر برنامه نویسی خود با ترس های مشابهی در نقاط خاصی مواجه شده اند. این مقاله به شما کمک میکند تا بفهمید نمایشگرهای CSS در رابطه با flexbox و طرحبندی شبکهای چگونه کار میکنند.
فهرست مطالب:
نحوه استفاده از طرح بندی Flex در CSS
نحوه استفاده از طرح بندی Grid در CSS
زمان استفاده از Flex
زمان استفاده از Grid
منشا CSS
اولین وب سایت ها نه تنها ثابت بودند، بلکه مبتنی بر متن نیز بودند. در سال های اولیه وب جهانی، صفحات وب به زبان های نشانه گذاری مانند XHTML و مانند آن نوشته می شدند.
این چیزی است که آنها به نظر می رسیدند:
با پیشرفت در فن آوری های مختلف، علاقه مندان به فناوری علاقه مند شدند تا با گفت ن برخی طراحی، وب سایت ها را دلپذیرتر نشان دهند. این منجر به توسعه Cascading Style Sheets شد که بیشتر با نام CSS شناخته می شود.
اگرچه CSS چندین تحول را پشت سر گذاشته است، اما مسئولیت زیبایی شناسی وب سایت ها را بر عهده دارد. یک وب سایت یا یک برنامه نرم افزاری را با متن و بدون طراحی تصور کنید.
سلام! این مقاله درباره تاریخ نیست، پس بیایید مستقیماً به تجارت بپردازیم.
بهعنوان یک توسعهدهنده نرمافزاری که در زمینه برنامههای کاربردی سمت مشتری (که اغلب به عنوان توسعه فرانتاند شناخته میشود)، با من موافق هستید که CSS آن دوست دوستداشتنی است که ساده و در عین حال پیچیده به نظر میرسد.
CSS میتواند شما را شبها بیدار نگه دارد در حالی که سعی میکنید بفهمید چرا صفحه شما مطابق انتظار نیست یا دلیل اینکه محتوای صفحه شما در صفحههای خاص قطع شده و همچنین پاسخگو نیست.
یکی از دلایلی که مبتدیان در توسعه نرمافزار اغلب فرانتاند را به سمت اصلی در بکاند رها میکنند، «استرس» ناشی از نوشتن کد CSS است، بهویژه در CSS وانیلی که در آن باید تقریباً هر قانون سبک را به صورت دستی وارد کنید. این به این دلیل است که CSS به سطحی از محاسبات آمیخته با توجه به حداقل جزئیات نیاز دارد.
یکی از جنبههای اصلی CSS که اغلب باعث سردرگمی میشود، طرحبندی CSS است – نوشتن قانون CSS برای صفحهآرایی میتواند به عنوان یک مبتدی کمی گیجکننده باشد.
در بخشهای بعدی، بر روی موارد زیر تمرکز خواهیم کرد:
شباهت بین نمایشگرهای فلکس و گرید.
چه زمانی باید از فلکس یا گرید استفاده کرد.
ساختار اصلی CSS
قبل از اینکه به طور مفصل در مورد نمایش CSS صحبت کنیم، اجازه دهید نگاهی کوتاه به ساختار CSS بیندازیم.
برای شروع، ساختار CSS یک مدل جعبه است. این بدان معنی است که هر صفحه وب مانند یک جعبه رفتار می شود، شبیه به داشتن یک پیتزا در جعبه پیتزا.
جعبه پیتزا در اینجا نشان دهنده صفحه مرورگر است در حالی که پیتزا محتوای وب سایت یا برنامه شما را نشان می دهد که می تواند متن، گرافیک یا چند رسانه ای باشد.
چیدمان CSS (فلکس و گرید)
اکنون که می دانید CSS چگونه محتوای هر صفحه وب یا برنامه را ساختار می دهد، یکی از جنبه های حیاتی CSS که باید از آن مطلع شوید، طرح بندی است که محور این مقاله است.
در معماری، هر ساختمانی ساختار خود را دارد. ساختار یک ساختمان تجاری ممکن است با ساختار یک ساختمان مسکونی متفاوت باشد. همین امر در مورد توسعه front-end نیز صدق می کند.
هدف برنامه در انتخاب یک طرح بندی برای برنامه بسیار زیاد است. به عنوان مثال، یک وب سایت تجارت الکترونیکی برای چیدمان و نمایش مناسب محصولات خود، طرح شبکه ای را انتخاب می کند.
طرحبندی هر وبسایت یا برنامه تعیین میکند که محتوای صفحه چگونه مرتب شود: یا در پشتههایی از ردیفها و ستونها یا فقط ستونهایی در اندازههای مختلف صفحه.
همچنین شایان ذکر است که می توانید از بیش از یک نمایشگر در یک صفحه وب خاص استفاده کنید. این بدان معنی است که شما می توانید یک div خاص را به عنوان یک شبکه و یک div دیگر را به عنوان یک فلکس باکس نمایش دهید. همه چیز به محتوای هر div و نحوه ظاهر شدن آنها خلاصه می شود.
دو روش برای طراحی طرح بندی محتوای یک صفحه وب در CSS وجود دارد:
فلکس
توری
نحوه استفاده از طرح بندی Flex در CSS
طرح انعطاف پذیر از روشی برای چیدمان محتوای وب در ردیف (محور اصلی) یا ستون (محور عمود بر) استفاده می کند. این نشان می دهد که طرح یک بعدی است. محور اصلی می تواند به ترتیب معکوس، از راست به چپ حرکت کند.
جهت انعطاف پذیری را می توان به صورت زیر تنظیم کرد:
ردیف
ردیف معکوس
ستون
ستون- معکوس
استفاده از flexbox صفحه یا محتوا را به قسمت های مساوی تقسیم نمی کند. شایان ذکر است که flexbox به تقسیم محتوا به ستون های مساوی در سراسر سطر یا چیدن ستون ها در یک تراز فکر نمی کند. در عوض، محتوا را گسترش می دهد یا کوچک می کند تا فضای صفحه نمایش موجود را در بر بگیرد.
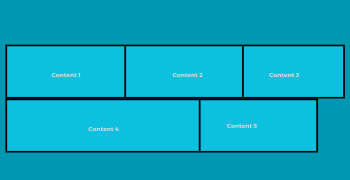
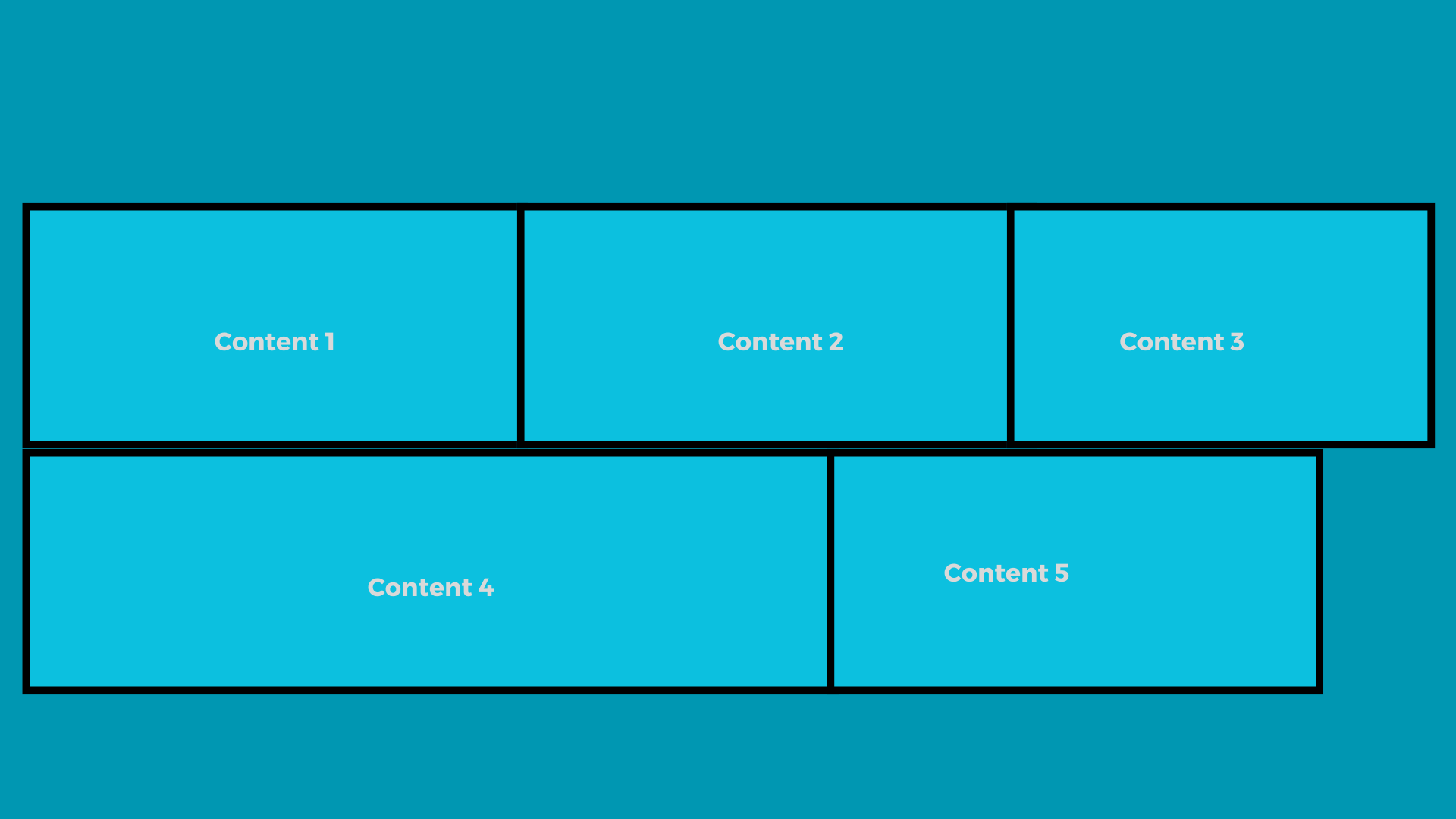
در زیر نموداری از نمایشگر انعطاف پذیر با استفاده از ردیف ها مشاهده می شود:

نحوه تنظیم نمایشگر روی فلکس
برای ایجاد یک طرح انعطاف پذیر:
به عنصر والد یک قانون سبک نمایش انعطاف پذیر بدهید
برای جلوه بهتر، کمی حاشیه و بالشتک به عناصر کودکان بدهید
در صورت نیاز جهت فلکس را مشخص کنید
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> Setting Display to Flex</title> <style> .fl{ display: flex; flex-wrap: wrap; } .ex { flex-direction:row; flex: 1 0 100px; margin: 5px; padding: 10px; background-color: #0000FF; border: 1px solid #ffff; /* I added a border all round each column for better visibility and separation of the columns */ } </style> </head> <body> <div class="fl"> <div class="ex">Content 1</div> <div class="ex">Content 2</div> <div class="ex">Content 3</div> <div class="ex">Content 4</div> <div class="ex">Content 5</div> </div> </body> </html> کد بالا با انتخاب کانتینر والد و تخصیص طرح بندی flex به بدنه استایل می دهد. سپس جهت عنصر child با استفاده از قانون flex-direction روی row قرار می گیرد.
نحوه استفاده از طرح بندی Grid در CSS
از سوی دیگر، طرح شبکه ای، یک صفحه وب را به 12 ستون مساوی تقسیم می کند. این ستون ها را می توان بیشتر به سطرها و ستون های دلخواه تقسیم کرد.
کل صفحه (100٪) تقسیم شده به 12، حدود 3.33٪ در هر ستون را نشان می دهد. صفحه را میتوان با استفاده از تعداد ستونها در مضرب 2 استایلبندی کرد. یعنی: 2،4،6،8،10 و 12 که هر عدد تعداد ستونها یا عرضی را که انتظار داریم که عنصر اشغال کند را مشخص میکند.

نحوه تنظیم نمایشگر روی Grid
صفحه نمایش عنصر والد را روی شبکه تنظیم کنید
با استفاده از ویژگی grid-template، بعد (یعنی ردیف یا ستون) شبکه را مشخص کنید
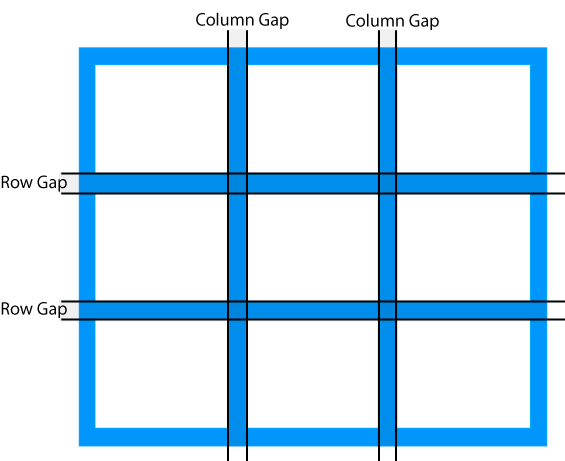
مقداری فاصله (حاشیه، بالشتک، شکاف ردیف و غیره) به عنصر فرزند بدهید تا شبکه بیشتر قابل مشاهده باشد.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Setting Display to Grid</title> <style> .fl{ display: grid; grid-template-columns: repeat(3, 1fr); /* This would display the children elements in three equal columns with equal width */ gap: 5px; /* To set a gap between thegrid items */ } .gr { padding: 20px; background-color: #0000FF; border: 1px solid #ffff; /* I added a border all round each column for better visibility and separation of the columns */ } </style> </head> <body> <div class="gr"> <div class="gr">Content 1</div> <div class="gr">Content 2</div> <div class="gr">Content 3</div> <div class="gr">Content 4</div> <div class="gr">Content 5</div> </div> </body> </html>شباهت های Flex و Grid
هر دو طرحبندی واکنشگرا هستند : صرف نظر از طرحبندی که تصمیم میگیرید برای برنامه خود استفاده کنید، مشروط بر اینکه ویژگیها را به درستی استایل کنید، هر دو نوع طرحبندی به اندازههای مختلف صفحه نمایش پاسخگو هستند.
ابتدا تنظیم چیدمان عنصر والد : در استایل دادن به طرحبندی انعطافپذیر یا شبکهای، عنصر والد همانی است که دقیقاً چیدمان مورد نظر را طراحی میکند.
زمان استفاده از Flex
CSS flex به دلیل توانایی سفارش آن (ردیف معکوس، ستونی-معکوس) محبوب است، که توسعه دهنده را قادر می سازد تا بدون نیاز به تغییر محتوای HTML به صورت دستی، مطالب را مرتب کند. موارد استفاده متعددی از CSS flex وجود دارد، مانند:
ایجاد چیدمان های تک بعدی: برای صفحات وب یا بخش هایی با یک طرح بندی واحد، بهتر است از flex استفاده کنید زیرا به چیدمان مناسب محتوا کمک می کند.
تراز و توزیع محتوا : به لطف توجیه محتوا، align-self و سایر ویژگیها، تراز و توزیع محتوا با استفاده از flex آسان میشود.
نمایش ستونها در ارتفاعهای مساوی : با استفاده از ویژگی align-items و تنظیم آن روی مقدار stretch ، یعنی: align-items:stretch ، CSS flex تضمین میکند که ستونهای داخل یک flexbox دارای ارتفاع مساوی هستند.
این بدان معناست که اگر ستون بالاتری وجود داشته باشد، ستونهای دیگر کشیده میشوند تا با بالاترین ستون روبرو شوند. شما می توانید از CSS flex برای نمایش ستون های خود در ارتفاع مساوی صرف نظر از ارتفاع محتوا استفاده کنید.
زمان استفاده از Grid
چیدمان شبکه ای رایج ترین مورد استفاده توسط توسعه دهندگان فرانت اند است زیرا به شما امکان می دهد عناصر را در بخش های مختلف صفحه مرورگر قرار دهید و در عین حال تراز مناسب را حفظ کنید. می توانید از طرح بندی شبکه استفاده کنید زمانی که:
ایجاد یک طراحی پاسخگو: اغلب اوقات، رابط های کاربری به گونه ای توسعه می یابند که با هر صفحه ای که در آن نمایش داده می شوند، سازگار باشند. در چنین مواردی، چیدمان شبکه ای بهترین گزینه برای شماست، زیرا فضا را برای انعطاف پذیری و تغییر اندازه عنصر می دهد.
کنترل فضای سفید: بر خلاف صفحه نمایش انعطاف پذیر که مقداری فضای سفید را در نهایت باقی می گذارد، شبکه CSS با توزیع مساوی عناصر در طول ردیف و همچنین بر اساس فضای ستون اختصاص داده شده، فضای سفید را کنترل می کند.
سازگاری در طرحبندی طراحی: شبکه CSS یک الگوی ثابت در ساختار یک صفحه وب ارائه میکند. این ترتیب عناصر، ویرایش بعدی صفحه را آسان تر می کند.
نتیجه
یکی از نکاتی که هنگام طراحی یک صفحه بسیار مفید است این است که از کدام حالت نمایش استفاده کنید.
هنگامی که این مشکل حل شد، بخشهای مختلف صفحه میتوانند با در نظر گرفتن آنچه که کل بدن در خود نگه میدارد، همین روند را دنبال کنند.
اگرچه توصیه ای نیست، اما رویه های اخیر باعث شده است که توسعه دهندگان بیشتر از فلکس باکس از گرید استفاده کنند. در هر صورت، مطمئن شوید که کد نمایشگرهای مربوطه را با هم مخلوط نکنید تا با خطا مواجه نشوید.
کد نویسی مبارک!






ارسال نظر