مقدمه ای بر Bun JavaScript Runtime

Bun یک زمان اجرا جاوا اسکریپت رقیب Node.js و Deno است. در این مقاله نگاهی به Bun 1.0 می اندازیم و دلایلی که ممکن است شما را از مورد علاقه فعلی خود وسوسه کند.
نسخه اصلی این مقاله در اوایل سال ۲۰۲۳ منتشر شد. اکنون که نسخه ۱.۰ Bun ارائه شده است، تحلیل می کنیم که آیا این نقطه عطف تأثیری بر قهرمانان فعلی جاوا اسکریپت خواهد داشت یا خیر.
تاریخچه: جایی که Bun با Node و Deno مطابقت دارد
رایان دال Node.js را در سال ۲۰۰۹ منتشر کرد. این اولین زمان اجرای جاوا اسکریپت سمت سرور نبود، اما Node.js به سرعت شتاب بیشتری گرفت. نسخه ۲۰ در سال ۲۰۲۳ وارد بازار شد و Node.js بزرگترین اکوسیستم توسعه را با ۳.۲ میلیون ماژول دارد - تقریباً ۵۰۰ میلیارد بارگیری در هفته (طبق گزارش npmjs.com).
در سال ۲۰۲۰، رایان دال Deno را منتشر کرد - ریمیکسی از "noDe" - برای مدرن کردن توسعه جاوا اسکریپت و رسیدگی به مشکلات قدیمی با امنیت Node.js، سازگاری API، ابزار و مدیریت ماژول. استقبال مثبت بوده است، اگرچه Deno هنوز تسلط Node را به چالش نکشیده است.
در سال ۲۰۲۲، جارد سامنر به دنبال ناامیدی خود از سرعت Node.js هنگام توسعه پروژه Next.js، Bun را منتشر کرد.
Bun به جای موتور V8 مورد استفاده در Node.js، Deno و Chrome از موتور JavaScriptCore استفاده میکند که مرورگرهای WebKit مانند Safari را تقویت میکند.
Bun Runtime بر عملکرد و تجربه توسعه دهنده تمرکز دارد. هدف از بین بردن کندی و پیچیدگی بدون دور ریختن هر چیزی که در مورد جاوا اسکریپت عالی است است.
بیشتر بخوانید
Bun میتواند سریعتر از Node.js تکامل یابد - که باید (بیشتر) سازگار با جاوا اسکریپت و اکوسیستم npm موجود باقی بماند.
مانند Deno، Bun از جاوا اسکریپت و تایپ اسکریپت بدون نیاز به ترانسپایلر یا پیکربندی شخص ثالث پشتیبانی می کند.
Bun در حال تبدیل شدن به یک جایگزین برای Node.js، Deno، زمانهای اجرا بدون سرور، ساخت و ابزارهای تست است. میتواند جایگزین npm ، npx ، yarn ، کامپایلرهای TypeScript، dotenv، nodemon، pm2، Webpack، Babel و Jest شود تا یک جعبه ابزار همهجانبه برای توسعه برنامهها بر روی یک پلتفرم واحد فراهم کند.
زمان اجرا اولیه ثابت بود، اما به لطف مشارکتهای تقریباً ۳۰۰ توسعهدهنده، نسخه Bun نسخه ۱.۰ در سپتامبر ۲۰۲۳ ارائه شد. این به ناچار توسعهدهندگان بیشتری را وسوسه میکند تا به Bun مهاجرت کنند، جایی که میتوانند از مزایای شرح داده شده در زیر بهرهمند شوند.
اسم "بن" چیست؟
منشا نام "Bun" نامشخص است و لوگو کمکی نمی کند! این میتواند مربوط به غذا، خرگوشهای خرگوش کرکی، «بسته» یا شاید یک نام کوتاه و به یاد ماندنی باشد و دامنه bun.sh در دسترس بود.
فواید نان خوشمزه
Node.js و Deno از موتور جاوا اسکریپت V8 کروم استفاده می کنند. Bun موتور JavaScriptCore را انتخاب می کند که مرورگرهای WebKit مانند Safari را تقویت می کند. Bun خود به زبان Zig نوشته شده است - یک زبان برنامه نویسی سطح پایین با مدیریت حافظه دستی و نخ بومی برای مدیریت همزمانی. نتیجه یک زمان اجرا سبک با حافظه کمتر، زمان راهاندازی سریعتر و عملکردی است که میتواند در شرایط خاص (محکمارک) چهار برابر سریعتر از Node.js و Deno باشد.
مانند Deno، Bun از جاوا اسکریپت و تایپ اسکریپت بدون نیاز به ترانسپایلر یا پیکربندی شخص ثالث پشتیبانی می کند. همچنین از فایلهای jsx. و tsx. برای تبدیل نشانهگذاری HTML به جاوا اسکریپت بومی پشتیبانی میکند. پشتیبانی آزمایشی برای اجرای فایلهای Wasm کامپایلشده WebAssembly در دسترس است.
در داخل، Bun از ماژولهای ES استفاده میکند، await سطح بالا پشتیبانی میکند، CommonJS را ترجمه میکند و الگوریتم وضوح node_modules Node را پیادهسازی میکند. Bun ماژولها را در ~/.bun/install/cache/ و از پیوندهای سخت برای کپی کردن آنها در دایرکتوری node_modules پروژه استفاده میکند. پس همه پروژههای روی سیستم شما به یک نمونه واحد از همان کتابخانه ارجاع میدهند که نیازهای فضای دیسک را کاهش میدهد و عملکرد نصب را بهبود میبخشد. (توجه داشته باشید که نصبهای macOS نسخههای محلی را برای سرعت حفظ میکنند.)
Bun از Node's package.json ، دستورات معادل npm و bux پشتیبانی میکند - گزینهای مانند npx برای نصب خودکار و اجرای بستهها در یک دستور. مثلا:
bunx cowsay "Hello, world!" bun init پروژههای خالی را مانند npm init داربستبندی میکند، اما میتوانید یک پروژه جدید را با bun create <template> <destination> قالببندی کنید، جایی که <template> یک بسته رسمی، یک مخزن Github یا یک بسته محلی است. به عنوان مثال، برای ایجاد یک پروژه Next.js جدید:
bun create next ./myappBun شامل یک باندلر برای وارد کردن همه وابستگی ها به یک فایل است و می تواند Bun، Node.js و جاوا اسکریپت سمت کلاینت را هدف قرار دهد. این امر نیاز به استفاده از ابزارهایی مانند esbuild یا Rollup را کاهش می دهد:
bun build ./index.ts —outdir ./outاکثر گزینههای رابط خط فرمان از طریق یک API جاوا اسکریپت در دسترس هستند، پس میتوان اسکریپتهای ساخت پیچیدهای را بدون اجرای کار اختصاصی ایجاد کرد. در اینجا یک ساخت مشابه با دستور بالا وجود دارد:
await Bun . build ( { entrypoints : [ './index.ts' ] , outdir : './out' , } ) Bun دارای یک تست اجرا کننده استاندارد مانند Deno و Node.js 20 است. Running bun test اسکریپت هایی با نام های زیر را اجرا می کند:
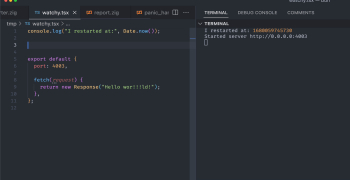
*.test. { js | jsx | ts | tsx } *_test. { js | jsx | ts | tsx } *.spec. { js | jsx | ts | tsx } *_spec. { js | jsx | ts | tsx } نیازی به ابزارهای نودمون مانند نیست، زیرا bun دارای یک پرچم —watch است که اسکریپت ها را مجدداً راه اندازی می کند یا زمانی که یک فایل وابستگی را تغییر می دهید آزمایش می کند. راه اندازی مجدد آنقدر سریع است که با هر بار زدن کلید، امکان بارگذاری مجدد زنده وجود دارد. (اینکه آیا این عملی است و باعث حواس پرتی نیست، بحث دیگری است!)
بارگذاری مجدد زنده زیبا نیست! ( هشدار: محتوای سوسو می زند! ) GIF متحرک اصلی را مشاهده کنید.
حالت —hot مشابهی در دسترس است، که در آن Bun تغییرات و ماژولهای بارگذاری مجدد نرم را تماشا میکند. همه فایلها دوباره ارزیابی میشوند، اما وضعیت جهانی باقی میماند.
متغیرهای محیطی موجود در فایلهای project .env به طور خودکار بارگیری و تجزیه میشوند و در برنامههای Bun در دسترس قرار میگیرند، پس نیازی به استفاده از بستههایی مانند dotenv نیست.
Bun و همچنین Bun API های خود برای شبکه، دسترسی به فایل، پردازش های فرزند و غیره، پشتیبانی می کند:
APIهای وب مانند fetch ، URL ، blob ، WebSocket ، JSON ، setTimeout و رویدادها.
APIهای سازگاری Node.js مانند console ، assert ، dns ، http ، path ، stream ، و util و همچنین موارد جهانی از جمله __dirname و __filename . Bun ادعا می کند که ۹۰٪ از API های پرکاربرد به طور کامل پیاده سازی شده اند، اگرچه باید آن هایی را که مختص پروژه خود هستند دوباره تحلیل کنید.
در نهایت، Bun یک کلاینت SQLite3 بومی دارد - bun:sqlite - که می تواند تعداد وابستگی های مورد نیاز در برخی پروژه ها را کاهش دهد.
نصب Bun
Bun به عنوان یک باینری منفرد در دسترس است که می توانید آن را روی Linux، macOS و Windows WSL با استفاده از curl نصب کنید:
curl -fsSL https://bun.sh/install | bashمی توان آن را از طریق مدیر بسته Node نصب کرد:
npm install -g bunیا از طریق Brew در macOS:
brew tap oven-sh/bun brew install bunیا از طریق Docker:
docker pull oven/bun docker run --rm --init --ulimit memlock = -1:-1 oven/bunپس از نصب، می توانید Bun را با استفاده از:
bun upgrade یا می توانید Bun را با حذف دایرکتوری باینری و کش ~/.bun حذف کنید:
rm -rf ~/.bun سپس فایل پیکربندی پوسته خود را به روز کنید ( .bashrc ، .zshrc ، یا مشابه) تا ارجاعات ~/.bun/bin را از متغیر $PATH حذف کنید.
استفاده از Bun
Bun قابل اعتماد است اگر از ابتدای پروژه خود از آن استفاده کنید. سرعت بهتر از Node.js است، اگرچه بعید است که شاهد افزایش عملکرد قابل توجهی باشید، مگر اینکه برنامه شما کارهای فشرده خاصی مانند پردازش سنگین SQLite یا پیامرسانی WebSocket را انجام دهد.
سازگاری Node.js برای پروژه های کوچکتر و ساده تر خوب است، و من با موفقیت برخی از اسکریپت ها را با استفاده از bun start بدون ایجاد تغییرات راه اندازی کردم. برنامههای پیچیدهتر با پیامهای خطای مبهم ایجاد شده در اعماق سلسله مراتب node_modules شکست خوردند.
Bun vs Deno در مقابل Node.js
Deno بسیاری از اشکالات Node را برطرف کرد، اما توسعه دهندگان لزوماً مجبور به تغییر آن نبودند:
Deno از ماژول های شخص ثالث Node پشتیبانی نمی کند.
مهاجرت از Node.js به Deno نیاز به یادگیری تکنیک های جدید داشت.
در حالی که Deno تجربه توسعه بهتری را ارائه کرد، Node.js به اندازه کافی خوب بود.
Deno اکنون گزینه های سازگاری Node.js را اضافه کرده است. این سادهترین راه برای ترغیب توسعهدهندگان به انتقال به Deno بود، اما در این بین، Node.js برخی از آپشن های Deno، از جمله ماژولهای ES، اجراکننده آزمایشی بومی و حالت —watch را به کار گرفته است.
Bun رویکرد متفاوتی را در پیش گرفته است و هدف آن این است که موتوری سریع و سازگار با Node با پیشرفتهای Deno باشد. نشانه ها امیدوار کننده هستند، اما هنوز وجود ندارد:
عملکرد عالی است، اما تعداد کمی از توسعه دهندگان از سرعت Node.js شکایت دارند.
سازگاری خوب است، اما پشتیبانی از همه ماژولهای Node.js در یک موتور جاوا اسکریپت متفاوت خواهد بود. آیا JavaScriptCore با سرمایه گذاری بسیار کمتر می تواند با پیشرفت های V8 همگام شود؟
Bun این پتانسیل را دارد که جایگزین مجموعه ابزار شما شود، اما هنوز طیف کامل موجود در Deno را ارائه نکرده است.
سازگاری Bun با Node.js
سازگاری Node.js به طور کلی برای پروژه های کوچکتر و ساده تر خوب است. ممکن است بتوانید برخی از اسکریپت ها را با استفاده از bun start به جای npm start بدون ایجاد هیچ تغییری راه اندازی کنید.
پشتیبانی از Bun:
ماژول ها و API های داخلی Node.js مانند fs ، path ، http ، console ، assert و غیره
متغیرها و اشیاء جهانی مانند __dirname و process
الگوریتم وضوح ماژول Node.js برای مکان یابی فایل ها در node_modules
Bun 1.0 ادعا می کند که «تقریباً هر برنامه Node.js را در طبیعت اجرا می کند» . من هنوز به طور کامل متقاعد نشده ام. برنامههای پیچیده میتوانند با پیامهای خطای مبهم که در عمق ماژولهای شخص ثالث شما ایجاد میشوند، شکست بخورند.
ماژول ES و سازگاری CommonJS
Bun از هر دو سیستم ماژول ESM و CommonJS با await سطح بالا پشتیبانی می کند. ESM چندین سال طول کشید تا به Node.js رسید و اکوسیستم هنوز تحت سلطه CommonJS است. با Bun، نیازی به پسوند فایل خاص ( .js ، .cjs ، .mjs ) یا "type": "module" در package.json نیست. در هر فایلی می توانید import یا require() به جای یکدیگر استفاده کنید!
در داخل، Bun همه ماژول ها را به CommonJS ترجمه می کند و الگوریتم وضوح node_modules Node را پیاده سازی می کند. این که آیا این همانطور که پیش بینی می شود کار می کند یا نه موضوع دیگری است:
ماژولهای ES6 به منظور حل و فصل واردات بیشتر قبل از اجرای کد، از قبل تجزیه شدهاند. واردات پویا امکان پذیر است، اما تنها باید به عنوان آخرین راه حل در نظر گرفته شود.
ماژول های CommonJS در هنگام اجرای کد، وابستگی ها را بر اساس تقاضا بارگذاری می کنند. واردات پویا مشکل کمتری دارد.
دستور اجرا میتواند در برخی از برنامهها حیاتی باشد و به همین دلیل است که Node.js شما را به EMS یا CommonJS در یک فایل محدود میکند.
API های وب
Bun دارای پشتیبانی داخلی برای APIهای استاندارد وب موجود در مرورگرها، مانند fetch ، Request ، Response ، URL ، blob ، WebSocket ، JSON ، setTimeout و ReadableStream است. Deno این APIها را به زمان اجرا سرور خود معرفی کرد و کدنویسی وب را بطور قابل توجهی سازگارتر می کند. Node.js در حال پیشرفت است اما ویژگی هایی مانند fetch اخیراً در نسخه ۱۸ ارائه شده است.
Bun API
Bun با APIهای استاندارد بسیار بهینه شده برای عملیات رایج مانند خواندن فایل، نوشتن فایل، سرویس دهی HTTP، پرس و جوی SQLite و هش رمز عبور ارائه می شود.
WebSocket ها در کنار HTTP بدون نیاز به ماژول شخص ثالث مانند ws پشتیبانی می شوند:
Bun . serve ( { port : 8000 , fetch ( request ) { return new Response ( 'Hello from the Bun server!' ) ; } , websocket : { open ( ws ) { ... } , message ( ws , data ) { ... } , close ( ws , code , reason ) { ... } , } } ) ;پشتیبانی TypeScript و JSX
مانند Deno، Bun یک ترانسپایلر جاوا اسکریپت در زمان اجرا دارد. می توانید فایل های جاوا اسکریپت، تایپ اسکریپت، JSX یا TSX را بدون وابستگی شخص ثالث اجرا کنید. مثلا:
bun index.ts bun index.jsx bun index.tsxمدیریت بسته
میتوانید مستقیماً از Bun به عنوان جایگزین npm در هر پروژه Node.js استفاده کنید. مثلا:
bun install bun add < package > [ --dev | --production | --peer ] bun remove < package > bun update < package > Bun ماژولها را در ~/.bun/install/cache/ و از پیوندهای سخت برای کپی کردن آنها در دایرکتوری node_modules پروژه استفاده میکند. پس همه پروژه های روی سیستم شما به یک نمونه واحد از همان کتابخانه ارجاع می دهند. این امر فضای دیسک را کاهش می دهد و عملکرد نصب را تا ۳۰ برابر بهبود می بخشد.
بارگذاری مجدد زنده
نیازی به ابزارهای nodemon مانند نیست، زیرا فایل اجرایی bun دارای یک پرچم -watch برای راهاندازی مجدد اسکریپتها یا آزمایشهایی است که در هنگام تغییر یک فایل انجام میدهید.
حالت —hot مشابهی در دسترس است، که در آن Bun تغییرات و ماژولهای بارگذاری مجدد نرم را تماشا میکند. همه فایلها دوباره ارزیابی میشوند، اما وضعیت جهانی باقی میماند.
آزمایش کردن
Bun یک bun:test runner سازگار با Jest با پشتیبانی از تست عکس فوری، تمسخر و پوشش کد ارائه می دهد. مثلا:
import { test , expect } from "bun:test" ; test ( '2 + 2' , ( ) => { expect ( 2 + 2 ) . toBe ( 4 ) ; } ) ; مهاجرت از Jest یا Vitest ساده است، زیرا واردات از @jest/globals یا vitest به صورت داخلی دوباره به bun:test نگاشت میشوند. نیازی به تغییر کد نیست.
اجرای bun test اسکریپت هایی به نام های زیر را اجرا می کند:
*.test.{js|jsx|ts|tsx} *_test.{js|jsx|ts|tsx} *.spec.{js|jsx|ts|tsx} *_spec.{js|jsx|ts|tsx}بسته بندی اسکریپت
Bun یک باندلر و مینی فایری جاوا اسکریپت و TypeScript است که می تواند کدهای مرورگر، Node.js و دیگر پلتفرم ها را هدف قرار دهد. این برنامه از esbuild الهام گرفته شده است و یک API پلاگین سازگار ارائه می دهد:
Bun . build ( { entrypoints : [ 'index.js' ] , outdir : 'build' } ) ;بنچمارکها نشان میدهند که Bun میتواند دو برابر سریعتر از esbuild کامپایلشده Go با صرفهجویی در کوچکسازی مشابه باشد.
برخلاف esbuild، Bun از بستهبندی CSS پشتیبانی نمیکند، اما با توجه به وجود یک API پلاگین جهانی، احتمالاً به دست میآید…
Universal Plugin API
API افزونه Bun جهانی است: هم برای باندلر و هم برای زمان اجرا کار می کند. شما می توانید پلاگین هایی را برای رهگیری واردات و انجام منطق بارگذاری سفارشی تعریف کنید. این مثال واردات فایل های .yaml را پیاده سازی می کند:
import { plugin } from "bun" ; plugin ( { name : 'YAML' , async setup ( build ) { const { load } = await import ( 'js-yaml' ) ; const { readFileSync } = await import ( 'fs' ) ; build . onLoad ( { filter : / \.(yaml|yml)$ / } , ( args ) => { const text = readFileSync ( args . path , 'utf8' ) ; const exports = load ( text ) as Record < string , any > ; return { exports , loader : 'object' } ; } ) ; } , } ) ;سرعت راه اندازی و اجرا
استفاده از bun run <script> به جای npm run <script> معمولاً یک برنامه را ۱۵۰ میلی ثانیه سریعتر راه اندازی می کند. این ممکن است یک پیشرفت کوچک باشد، اما ۴ برابر سریعتر از Node.js است و زمانی که دستورات زیادی را اجرا می کنید و اسکریپت های ساختنی را اجرا می کنید، قابل توجه است. بهبود عملکرد هنگام استفاده از TypeScript بیشتر خواهد بود، زیرا هیچ مرحله انتقال وجود ندارد.
Bun همچنین ادعاهای عملکرد Node.js زیر را ارائه می کند:
۵ برابر سریعتر از npx
10 برابر سریعتر در خواندن فایل (با استفاده از Bun.read() )
3 برابر سریعتر در نوشتن فایل (با استفاده از Bun.write() )
4 برابر سریعتر در ارائه درخواست های HTTP (با استفاده از Bun.serve()
4 برابر سریعتر در پرس و جوهای SQLite (با استفاده از bun:sqlite )
13 برابر سریعتر از Jest هنگام آزمایش
۸ برابر سریعتر از Vitest هنگام آزمایش
برای باندلینگ، Bun عبارت است از:
تقریبا دو برابر سریعتر از esbuild
150 برابر سریعتر از بسته ۲
۱۸۰ برابر سریعتر از Rollup with Terser
220 برابر سریعتر از Webpack
بعید است که در هر پروژه شاهد چنین دستاوردهایی باشید، اما Bun باید تجربه توسعه شما را بهبود بخشد.
نسخه آزمایشی ویندوز
بیلد بومی Bun به زودی برای ویندوز در دسترس خواهد بود. این بسیار آزمایشی است و فقط از زمان اجرا جاوا اسکریپت بدون بهینه سازی عملکرد پشتیبانی می کند. آپشن های ی مانند مدیر بسته، اجراکننده آزمایشی و بستهکننده تا زمانی که پایدار نباشند غیرفعال شدهاند.
در حال حاضر، کاربران ویندوز میتوانند Bun را روی زیرسیستم ویندوز برای لینوکس نصب کنند – که اگر کار سنگین جاوا اسکریپت انجام میدهید بهترین گزینه باقی میماند.
خلاصه: آیا باید از بان گاز بگیری؟
Bun یک زمان اجرا جاوا اسکریپت کامل است، اما Node.js قهرمان پروژههای حیاتی یا برنامههای قدیمی است. باید سعی کنید برنامه خود را با استفاده از bun start اجرا کنید، اما هرچه پایگاه کد شما بزرگتر باشد، شانس کمتری برای اجرا بدون تغییر خواهد داشت.
Deno احتمالاً گزینه بهتری نسبت به Bun برای پروژه های جدید است، از آنجایی که بالغ تر و کامل تر است.
Bun عالی است و به طور فعال در حال توسعه است، اما جدید است. زمان اجرا پایدار است، اما تعداد کمی در این مرحله روی آینده بلندمدت آن شرط بندی می کنند. همانطور که گفته شد، Bun ایده های جالبی دارد که امیدوارم هر دو تیم Node.js و Deno در نظر بگیرند (API های CLI و .env بارگذاری شده خودکار لطفا!)
در یک یادداشت جانبی، من نام Bun را دوست دارم، اما جستجو برای منابع ممکن است دشوار باشد. ChatGPT این بیانیه جسورانه را بیان می کند که «هیچ زمان اجرای جاوا اسکریپت شناخته شده ای به نام «Bun» وجود ندارد. تا آنجا که من اطلاع دارم، چنین فناوری در اکوسیستم جاوا اسکریپت وجود ندارد. این ممکن است به این دلیل باشد که دادههای پس از سال ۲۰۲۱ محدود است، اگرچه برخی سؤالات پاسخ Bun و عذرخواهی برای اشتباه را نشان میدهند!
من گمان میکنم که به سمت عصر جاوا اسکریپت سمت سرور همشکلی پیش میرویم، جایی که توسعهدهندگان ماژول تلاش میکنند کدی بنویسند که با تمام زمانهای اجرا سازگار باشد: Node.js، Deno، Bun، بدون سرور، لبه، embedded و غیره. ممکن است در نهایت به نقطهای برسیم که زمانهای اجرا جاوا اسکریپت به همان روشی که مرورگرهای امروزی هستند قابل تعویض باشند.
با توجه به تغییرات جزئی از ۰.۸، نقطه عطف نسخه ۱.۰ Bun ممکن است از نظر فنی بی معنی باشد. تفاوت روانی بیشتر است: بون کامل تر و قابل استفاده تر است . توسعه دهندگان بیشتری زمان اجرا و مجموعه ابزار را برای پروژه های خود در نظر خواهند گرفت.
دنو در ابتدا به سمت (خوب) خود رفت اما مجبور شد عقب نشینی کند. برای بسیاری از توسعه دهندگان Node.js بسیار رادیکال و بسیار ناسازگار بود. تغییر از Node.js به Deno در اواسط پروژه هنوز چیزی نیست که شما باید بدون پذیرش عواقب آن فکر کنید.
Bun از همان ابتدا سازگاری و سرعت را ارائه کرده است - با توجه به استفاده از موتور جاوا اسکریپت متفاوت، دستاورد قابل توجهی است. این که آیا به چیزی نزدیک به ۱۰۰٪ سازگاری Node.js دست می یابد یا خیر، هنوز مشخص نیست، اما می توانید آن را به عنوان جایگزینی برای برخی از ابزارهای خود در پروژه های قدیمی در نظر بگیرید.
ادعاهای سرعت Bun قابل توجه است، اما تعداد کمی از عملکرد Node.js خام شکایت دارند، به خصوص زمانی که با هر نسخه بهبود می یابد. برخی از فریمورکها کند هستند، اما این اغلب به دلیل نفخ است و نه نقص ذاتی زمان اجرا.
در حال حاضر، Node.js قهرمان بلامنازع جاوا اسکریپت است. تعداد کمی برای انتخاب Node.js اخراج خواهند شد، اما Bun از برخی از اشتباهات Deno اجتناب کرده و به سرعت در حال تبدیل شدن به یک گزینه جذاب است.





ارسال نظر