خبرکاو - جستجوگر هوشمند اخبار و مطالب
سرخط خبر ها

آغاز اکران بسته فیلم کوتاه پرسونا در هنرو تجربه/تماشاگر حق دارد فیلمهای متفاوت ببیند
خبرکاو :به گزارش خبرگزاری خبرآنلاین و به نقل از روابطعمومی گروه سینمایی هنر و تجربه، بسته فیلم پرسونا شامل ۶ فیلم کوتاه «آپولو» به کارگردانی فرزاد رنجبر، «آخرین شیهه اسبی که خواب پروانه شدن دیده بود» به کارگردانی مهدیه محمدی، «خودکشی ...
جديدترين اخبار
-

بر سرخاک و چالش های فرونشست زمین در شب محیط زیستی بخارا
بر سرخاک و چالش های فرونشست زمین در شب محیط زیستی بخارا
خبرکاو:به گزارش خبرگزاری خبرآنلاین، شامگاه ۲۶ آذرماه، جمعی از اساتید دانشگاه گرد هم آمدند تا مستند «بر سر خاک» را که دغدغه فرونشست زمین و بحران آب را بررسی میکند، تماشا کنند. این مستند که سه سال پیش جایزه ویژه هیأت داوران جشنواره سینماحقیقت را کسب کرده بود، پیشتر مورد تحسین فیلمسازان و هنرمندان سرشناس ...
-

ببینید| ملانیا ترامپ زندگی پشتصحنه سیاست/ تریلر فیلم 40 میلیون دلاری بانوی اول منتشر شد
ببینید| ملانیا ترامپ زندگی پشتصحنه سیاست/ تریلر فیلم 40 میلیون دلاری بانوی اول منتشر شد
خبرکاو:به گزارش خبرگزاری خبرآنلاین، تریلر مستند «ملانیا» صحنههایی از زندگی بانوی اول آمریکا را در روزهای منتهی به تحلیف ریاستجمهوری دونالد ترامپ به نمایش میگذارد؛ از حضور او و رئیسجمهور در مراسم تحلیف، ایستادن کنار هم در مارا-لاگو، تا پشتصحنهها با حضور ترامپ و پدر ملانیا. در تریلر، ملانیا در لباس سفید و مشکی مراسم ...
-

هارد اکسترنال به پایان راه رسید؟/ تحول بزرگ در ارسال فیلم؛ همهچیز اینترنتی شد
هارد اکسترنال به پایان راه رسید؟/ تحول بزرگ در ارسال فیلم؛ همهچیز اینترنتی شد
خبرکاو:به گزارش خبرگزاری خبرآنلاین به نقل از روابط عمومی موسسه سینماشهر، محمدرضا پونکی مدیر فناوری اطلاعات این موسسه در خصوص روند توسعه سامانه «شناسا» گفت: این سامانه با هدف تسهیل فرآیند ارسال فیلم به سینماها طراحیشده و اگرچه حذف کامل هارد فیزیکی همچنان نیازمند فراهم شدن زیرساختهای لازم است، اما «شناسا» توانست امسال، بهویژه در ...
-

ناگفتههای دخترِ محمود دولتآبادی در مورد پدر
ناگفتههای دخترِ محمود دولتآبادی در مورد پدر
خبرکاو:به گزارش خبرگزاری خبرآنلاین به نقل از کانال تلگرامی «خانه فرهنگ و هنر یک اتفاق ساده»، سینماتک این خانه فرهنگ و هنر روز پنجشنبه ۲۷ آذرماه ۱۴۰۴ طی ویژهبرنامهای اقدام به نمایش مستند «جغد، باغ و مرد نویسنده» ساخته سارا دولتآبادی در مورد پدرش محمود دولتآبادی خواهد کرد. پنل گفتوگو این نمایشِ فیلم، با حضور محمود دولتآبادی، سارا ...
-

اعتراض نیکی کریمی به هوش مصنوعی: این من نیستم
اعتراض نیکی کریمی به هوش مصنوعی: این من نیستم
خبرکاو:به گزارش خبرگزاری خبرآنلاین، در آستانه نمایش نسخه مرمتشده فیلم «سارا» ساخته زندهیاد داریوش مهرجویی، نیکی کریمی با انتشار مطلبی در صفحه شخصی خود، نسبت به تغییرات اعمالشده در پوستر این فیلم واکنش نشان داد و تأکید کرد تصویری که در پوستر جدید دیده میشود، با چهره واقعی او همخوانی ندارد.این بازیگر با انتقاد از دستکاری ...
-

شروع کار با ابزارهای CLI در Foundation 6
شروع کار با ابزارهای CLI در Foundation 6
خبرکاو: نسخه جدید Foundation 6 راهها و ابزارهای زیادی برای استفاده از آن در اختیار شما قرار میدهد. میتوانید فایلهای استاتیک را دانلود کنید، یا از Yeti Launch، یک برنامه دسکتاپ مخصوص مک (به زودی نسخه ویندوز آن نیز منتشر خواهد شد) استفاده کنید. یکی از ویژگیهای کمتر شناختهشده، مجموعهای از ابزارهای خط فرمان است ...
-

نامزدهای ۳ بخش از «سینماحقیقت۱۹» معرفی شدند
نامزدهای ۳ بخش از «سینماحقیقت۱۹» معرفی شدند
خبرکاو:به گزارش خبرگزاری خبرآنلاین و به نقل از ستاد خبری جشنواره «سینماحقیقت»، نامزدهای ۳ بخش از نوزدهمین جشنواره بینالمللی فیلم مستند ایران «سینماحقیقت»، معرفی شدند.نامزدهای بخش شهید آوینیمرتضی پایهشناس برای فیلم «آبراه کوچکی در میان هور»سیدمصطفی موسویتبار برای فیلم «ایستاده در کنار تیمز»علیمحمد صادقی برای فیلم «برای ابراهیم، مردی با دوربین فیلمبرداری»محمدمهدی خالقی و وحید فرجی ...
-

از «پایتخت 7» تا «وحشی»؛ سریالهایی شانس دریافت تندیس حافظ را دارند
از «پایتخت 7» تا «وحشی»؛ سریالهایی شانس دریافت تندیس حافظ را دارند
خبرکاو:به گزارش خبرگزاری خبرآنلاین، داوری بیست و چهارمین رویداد سینمایی و تلویزیونی دنیای تصویر (تندیس حافظ) را آرش خیروی، خسرو دهقان، جواد طوسی، سید آریا قریشی، محمدرضا لطفی، آریان گل صورت ، امید معلم، آذر معماریان، امیررضا نوری پرتو، کسرا ولایی و امیر هوشنگ هاشمیان انجام دادهاند.نامزدهای این بخش عبارتند از: “بخش تلویزیون” بهترین خواننده تیتراژ ...
-

سه مستندساز بینالمللی داوران بخش غزه جشنواره سینما حقیقت
سه مستندساز بینالمللی داوران بخش غزه جشنواره سینما حقیقت
خبرکاو:به گزارش خبرگزاری خبرآنلاین به نقل از ستاد خبری جشنواره سینماحقیقت، اشرف البولکینی مجری، برنامهساز، کارگردان و مدیر رسانه از کشور مصر، خولیو پرس دل کامپو مستندساز از کشور اسپانیا، مهدیه سادات محور تهیه کننده و کارگردان از کشور ایران هیات داوران بخش رقابتی غزه نوزدهمین جشنواره بینالمللی فیلم مستند ایران «سینماحقیقت» هستند.نوزدهمین جشنواره بین ...
-

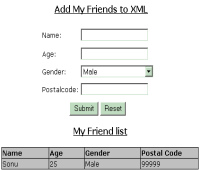
ذخیره و نمایش دادهها با استفاده از ASP و XML/XSL
ذخیره و نمایش دادهها با استفاده از ASP و XML/XSL
خبرکاو:نکات کلیدی این مقاله راهنمای مفصلی در مورد نحوه استفاده از فرم ASP برای افزودن داده به یک فایل XML، بازیابی دادهها و نمایش آنها در قالب جدول ارائه میدهد. دادهها شامل نام، سن، جنسیت و کد پستی کاربر هستند. نویسنده پیشنهاد میکند که برای درک و مدیریت آسانتر، صفحه ASP را به دو بخش ...
-

«خون بس» نماینده فیلمنامهنویسی ایران در جشنواره فیلم یوتا
«خون بس» نماینده فیلمنامهنویسی ایران در جشنواره فیلم یوتا
خبرکاو:به گزارش خبرگزاری خبرآنلاین به نقل از مشاور رسانهای، فیلمنامه کوتاه «خون بس» Blood Enough نوشته سعید قاسمی، فیلمساز و فیلمنامهنویس ایرانی، فیلمنامه منتخب شانزدهمین دوره جشنواره بینالمللی فیلم یوتا در آمریکا شد. جشنواره فیلم Utah در سال ۲۰۱۰ تأسیس شد. این رویداد بینالمللی و مستقل با هدف «الهام، خلاقیت و نوآوری» هر سال میزبان فیلمسازان، ...
-

این فیلم شبیه فیلمهای مرسوم درباره مادران شهدا نیست
این فیلم شبیه فیلمهای مرسوم درباره مادران شهدا نیست
خبرکاو: به گزارش خبرگزاری خبرآنلاین ایسنا، کارگردان «خیال آمدن تو»، از مستندهای حاضر در بخش شهید آوینی نوزدهمین جشنواره «سینماحقیقت»، درباره این اثر و ویژگیهای آن توضیحاتی را ارایه داد. سیامک میثاقی که در بخش شهید آوینی نوزدهمین جشنواره «سینماحقیقت» حاضر است، با اشاره به اینکه این اثر شبیه به مستندهای مرسوم در ...
-

انتشار نخستین پوستر رسمی فیلم سینمایی «ما»/ خستهایم ولی هستیم
انتشار نخستین پوستر رسمی فیلم سینمایی «ما»/ خستهایم ولی هستیم
خبرکاو: به گزارش خبرگزاری خبرآنلاین به نقل از ایرنا، فیلم سینمایی «ما» در نوروز ۱۴۰۴ به کارگردانی حسین وادیزاده تولید خود را آغاز کرد و مدتی است پس از مراحل پستولید در مسیر جشنوارههای بینالمللی قرار گرفته است.عطا عمرانی، نازنین صلحجو، روناک پوریادگار، نوید گودرزی، بهنام داوری، شبیر پرستار، یاسمن مرآتی، عارفه معماریان، کورش ...
-

تفاهمنامهای سینمایی میان ایران و قزاقستان
تفاهمنامهای سینمایی میان ایران و قزاقستان
خبرکاو:به گزارش خبرگزاری خبرآنلاین به نقل از ادارهکل روابط عمومی سازمان سینمایی، این سند که در حضور رؤسای جمهور امضا شد، بخشی از بسته جدید همکاریهای تهران–آستانه است که در امتداد بیش از سه دهه روابط دیپلماتیک و دیدارهای متعدد سطح عالی میان دو کشور، با هدف توسعه همکاریهای اقتصادی، تجاری و فرهنگی به اجرا ...
-

پسری که بعد از فوت مادر، باید به شیوه پدر تربیت شود/ «خو» بهترین فیلم بخش استعدادهای آسیایی جشنواره باکو شد
پسری که بعد از فوت مادر، باید به شیوه پدر تربیت شود/ «خو» بهترین فیلم بخش استعدادهای آسیایی جشنواره باکو شد
خبرکاو:به گزارش خبرگزاری خبرآنلاین به نقل از مشاور رسانهای پروژه، فیلم کوتاه «خو» به نویسندگی و کارگردانی محمدرضا نورمندیپور و تهیهکنندگی محمدرضا نورمندیپور و لیلا حقانی، موفق به کسب جایزه بهترین فیلم بخش مسابقه استعدادهای آسیایی شانزدهمین دوره جشنواره باکو در کشور آذربایجان، شد. جشنواره بینالمللی فیلم باکو، در سال ۲۰۰۴ و توسط مرکز فیلمسازان جوان ...
-

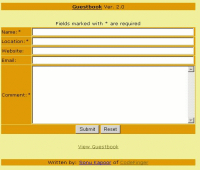
ایجاد دفتر مهمان (Guest Book) در ASP.NET
ایجاد دفتر مهمان (Guest Book) در ASP.NET
خبرکاو:اخیراً داشتم روی وبسایتم کار میکردم و تصمیم گرفتم یک دفترچه مهمان (guestbook) راهاندازی کنم. شروع به جستجو در وب کردم تا بهترین دفترچه مهمان را برای وبسایتم پیدا کنم، اما وقتی هیچ کدام پیدا نشد، با خودم فکر کردم «من یک توسعهدهنده هستم، چرا خودم یک دفترچه مهمان درست نکنم؟» ایجاد یک guestbook بسیار ...
-

یادمان آرش کوردسالی و شهرام میراباقدم در سینماحقیقت؛ یادآوری دردناک فقدان
یادمان آرش کوردسالی و شهرام میراباقدم در سینماحقیقت؛ یادآوری دردناک فقدان
خبرکاو:به گزارش خبرگزاری خبرآنلاین به نقل از ستاد خبری جشنواره سینماحقیقت، یادمان آرش کوردسالی و شهرام میراباقدم با اجرای شهنام صفاجو در دومین روز نوزدهمین جشنواره سینماحقیقت برگزار شد.محمد حمیدیمقدم، دبیر نوزدهمین دوره جشنواره سینماحقیقت، در این مراسم با تسلیت به خانوادههای این دو هنرمند، گفت: سال سختی را پشت سر گذاشتیم و عزیزانی را از ...
-

بخش عکس «سینماحقیقت» آغاز به کار کرد
بخش عکس «سینماحقیقت» آغاز به کار کرد
خبرکاو:به گزارش خبرگزاری خبرآنلاین به نقل از ستاد خبری جشنواره «سینماحقیقت»، بخش عکس مستند نوزدهمین جشنواره «سینماحقیقت» با حضور محمدمهدی عسگرپور، محمد حمیدیمقدم، مهرداد زاهدیان، مهدی آشنا و جمعی از هنرمندان و علاقهمندان در روز دوم جشنواره برابر با ۲۰ آذر در خانه هنرمندان ایران آغاز به کار کرد.مهدی سروری مدیر اجرایی بخش عکس نوزدهمین دوره ...
-

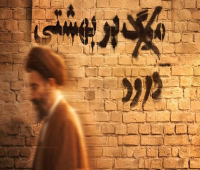
«عبای سوخته»؛ روایت کمتر شنیده شده از شهید بهشتی
«عبای سوخته»؛ روایت کمتر شنیده شده از شهید بهشتی
خبرکاو:به گزارش خبرگزاری خبرآنلاین به نقل از ایسنا، مهدی فارسی -کارگردان مستند «عبای سوخته»- که فیلمش در نوزدهمین جشنواره بینالمللی سینماحقیقت به نمایش درآمده است از تمرکز این فیلم بر نقش و دیدگاههای سیاسی شهید سیدمحمد حسینی بهشتی در مقاطع حساس تاریخ انقلاب گفت.او با اشاره به محتوای مستندش گفت: سعی کردیم سه مقطع مهم ...
-

گوگل در حال آزمایش مرور کلی مقالات با استفاده از هوش مصنوعی در صفحات گوگل نیوز نشریات منتخب است.
گوگل در حال آزمایش مرور کلی مقالات با استفاده از هوش مصنوعی در صفحات گوگل نیوز نشریات منتخب است.
خبرکاو:غول جستجو روز چهارشنبه اعلام کرد که گوگل به عنوان بخشی از یک برنامه آزمایشی جدید، در حال آزمایش مرور کلی مقالات با استفاده از هوش مصنوعی در صفحات گوگل نیوز نشریات شرکتکننده است. ناشران خبری که در این برنامه آزمایشی شرکت میکنند شامل اشپیگل، ال پایس، فولها، اینفوبائه، کومپاس، گاردین، تایمز آو ایندیا، واشنگتن ...
