7 راه آسان برای سریعتر ساختن وب سایت مجنتو 2

Magento 2 یک پلت فرم تجارت الکترونیک محبوب است. یکی از گلایه هایی که می شنوم این است که کند است. صاحبان سایت می توانند با صفحات کاتالوگ کند و تسویه حساب های پاسخگو مواجه شوند. دلایل عملکرد ضعیف از پیکربندی نادرست تا تعداد زیاد افزونه های شخص ثالث متفاوت است. در این مقاله، من هفت نکته کاربردی برای اطمینان از اینکه فروشگاه آنلاین Magento 2 شما میتواند سریعتر کار کند، ارائه میدهم.
1. از Varnish به عنوان یک برنامه ذخیره سازی استفاده کنید
Varnish یک پروکسی HTTP است که می تواند محتوا را کش کند. می توانید آن را در مقابل یک وب سرور نصب کنید و عملکرد سایت را افزایش دهید. (از اینجا می توانید به وب سایت Varnish مراجعه کنید.
Magento 2 دارای پشتیبانی داخلی برای Varnish است. برای روشن کردن آن، باید دو کار را انجام دهید:
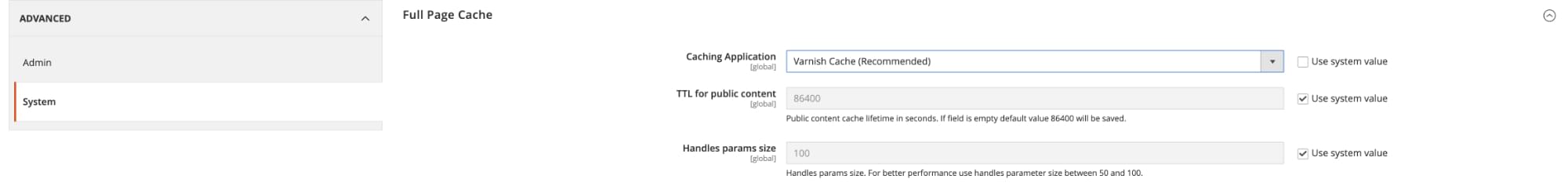
به منوی پنل مدیریت > Stores > Configuration > Advanced > System > Full Page Cache بروید و Caching Application را روی Varnish Cache قرار دهید.

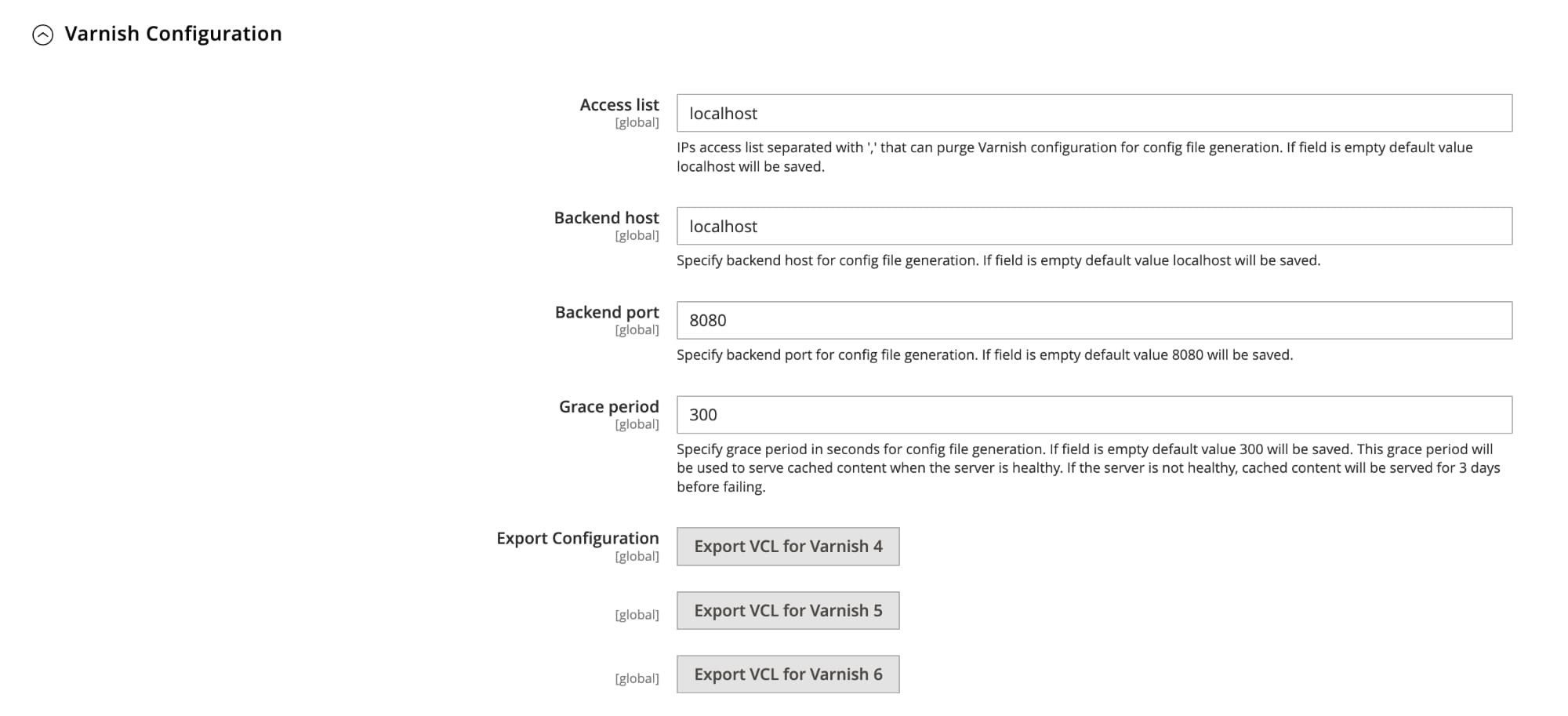
سپس تب Varnish Configuration را گسترش دهید و یک فایل VCL را صادر کنید.

این فایل را به مدیر سیستم یا یک تیم پشتیبانی میزبانی ارسال کنید. آنها از آن فایل برای پیکربندی Varnish Daemon استفاده خواهند کرد.
2. Cache Warmer را نصب کنید
مجنتو 2 کش کامل صفحه (FPC) را برای داشتن زمان پاسخگویی سرور پایین پیاده سازی می کند. FPC به گونه ای کار می کند که درخواست اول کند و تمام درخواست های بعدی سریع هستند.
گرم کننده کش یک اسکریپت (یا پسوند) است که اولین درخواست ها را انجام می دهد. حافظه نهان را پر می کند تا کاربران بتوانند از زمان کم تا اولین بایت (TTFB) لذت ببرند.
می توانید یک گرم کننده کش را به عنوان یک ماژول Magento 2 نصب کنید. موارد تجاری و رایگان موجود است.
یا می توانید یک اسکریپت ساده PHP ایجاد کنید. همه دسته ها و فهرست ی با محبوب ترین صفحات را گرم می کند:
ini_set ( 'memory_limit' , '12000M' ) ; use Magento \ Framework \ App \ Bootstrap ; require __DIR__ . '/app/bootstrap.php' ; $params = $_SERVER ; $bootstrap = Bootstrap :: create ( BP , $params ) ; $obj = $bootstrap -> getObjectManager ( ) ; $state = $obj -> get ( 'Magento\Framework\App\State' ) ; $state -> setAreaCode ( 'frontend' ) ; $categories = $obj -> create ( 'Magento\Catalog\Model\ResourceModel\Category\Collection' ) ; $categories -> addIsActiveFilter ( ) -> joinUrlRewrite ( ) ; foreach ( $categories as $cat ) { $st = microtime ( true ) ; $dd = file_get_contents_ssl ( $cat -> getUrl ( ) ) ; $fn = microtime ( true ) ; if ( ( $fn - $st ) > 0.9 ) echo $cat -> getUrl ( ) . " : time: " . ( $fn - $st ) . "\n" ; sleep ( 3 ) ; } $open = fopen ( "1000-popular-pages.csv" , "r" ) ; while ( ( $data = fgetcsv ( $open , 4000 , "," ) ) !== FALSE ) { if ( filter_var ( $data [ 0 ] , FILTER_VALIDATE_URL ) !== FALSE && strpos ( $data [ 0 ] , ".pdf" ) === FALSE && strpos ( $data [ 0 ] , "/blog/" ) === FALSE ) { $st = microtime ( true ) ; $dd = file_get_contents_ssl ( $data [ 0 ] ) ; $fn = microtime ( true ) ; if ( ( $fn - $st ) > 0.9 ) echo $data [ 0 ] . " : time: " . ( $fn - $st ) . "\n" ; sleep ( 3 ) ; } } fclose ( $open ) function file_get_contents_ssl ( $url ) { $ch = curl_init ( ) ; curl_setopt ( $ch , CURLOPT_SSL_VERIFYPEER , FALSE ) ; curl_setopt ( $ch , CURLOPT_SSL_VERIFYHOST , FALSE ) ; curl_setopt ( $ch , CURLOPT_HEADER , false ) ; curl_setopt ( $ch , CURLOPT_FOLLOWLOCATION , true ) ; curl_setopt ( $ch , CURLOPT_URL , $url ) ; curl_setopt ( $ch , CURLOPT_REFERER , $url ) ; curl_setopt ( $ch , CURLOPT_RETURNTRANSFER , TRUE ) ; curl_setopt ( $ch , CURLOPT_CONNECTTIMEOUT , 3000 ) ; curl_setopt ( $ch , CURLOPT_TIMEOUT , 10000 ) ; $result = curl_exec ( $ch ) ; if ( $result === FALSE ) $result = curl_error ( $ch ) ; curl_close ( $ch ) ; return $result ; }فهرست صفحات محبوبی که می توانید از Google Analytics صادر کنید.
3. جاوا اسکریپت را به پایین صفحه منتقل کنید
انتقال جاوا اسکریپت به پایین صفحه، اولین معیار سرعت رنگ محتوا را بهبود می بخشد.
Magento 2.4+ دارای تنظیمات مدیریتی ویژه برای آن است. می توانید خط فرمان را اجرا کنید:
php bin/magento config:set dev/js/move_script_to_bottom 1سپس کش را پاک کنید:
php bin/magento cache:flushحالا مجنتو جاوا اسکریپت را به پایین منتقل می کند.
4. تبدیل تصاویر به فرمت WebP
تصاویر WebP نسبت به JPEG و PNG فضای دیسک کمتری را اشغال می کنند. اگر بتوانیم تصاویر یک سایت را به WebP تبدیل کنیم، می توانیم وزن صفحه را کاهش دهیم و عملکرد را بهبود ببخشیم.
با استفاده از یک ابزار خط فرمان ویژه cwebp می توانید یک تصویر را به WebP تبدیل کنید:
cwebp -q 80 image.png image.webp سوئیچ -q محدوده کیفیت را تعیین می کند. (در مورد ما 80 است. )
چندین ماژول Magento 2 وجود دارد که می تواند این تبدیل را انجام دهد. Adobe Commerce Marketplace مکانی عالی برای یافتن این افزونه ها است.
5. HTML Minification را روشن کنید
کوچک سازی HTML به کاهش وزن صفحه و بهبود سرعت کمک می کند.
Magento 2.4+ می تواند HTML را بدون ماژول اضافی کوچک کند.
برای روشن کردن آن باید دستور زیر را اجرا کنید:
php bin/magento config:set dev/template/minify_html 1سپس باید دوباره کامپایل کنید تا در واقع قالب های کوچک شده ایجاد کنید:
php bin/magento deploy:mode:set production6. فشرده سازی و ادغام جاوا اسکریپت و CSS
فشرده سازی و ادغام فایل های JS و CSS به کاهش وزن صفحه کمک می کند. همچنین درخواست های HTTP را کاهش می دهد و سایت را سریعتر می کند.
برای فعال کردن ادغام و فشرده سازی، دستورات زیر را اجرا کنید:
php bin/magento config:set dev/js/merge_files 1 php bin/magento config:set dev/css/merge_css_files 1 php bin/magento config:set dev/js/minify_files 1 php bin/magento config:set dev/css/minify_files 1سپس دوباره کامپایل کنید:
php bin/magento deploy:mode:set productionو باید کار کند.
7. کش نتایج جستجو ElasticSearch
Magento 2.4+ از موتور ElasticSearch برای نمایه سازی و مدیریت فهرست استفاده می کند.
برای سرعت بخشیدن به عملکرد ElasticSearch با کاتالوگ های بزرگتر، می توانید نتایج پرس و جو را در حافظه پنهان ذخیره کنید.
فایل vendor/elasticsearch/elasticsearch/src/Elasticsearch/Connections/Connection.php باز کنید و موارد زیر را در اطراف خط 365 اضافه کنید:
@@ - 365 , 6 + 365 , 9 @@ class Connection implements ConnectionInterface $params ) ; + if ( strpos ( $uri , 'search' ) !== FALSE ) { + $params [ 'request_cache' ] = 'true' ; + } $uri .= '?' . http_build_query ( $params ) ; }مکانیزم داخلی کش پرس و جو ElasticSearch را روشن می کند.
نتیجه
در این مقاله، من هفت راه برای افزایش سرعت وب سایت Magento 2 ارائه کرده ام:
از Varnish به عنوان کش کامل صفحه استفاده کنید
یک گرم کننده کش راه اندازی کنید
بارگذاری جاوا اسکریپت را به تعویق بیندازید
تبدیل تمام تصاویر به WebP
کوچک سازی HTML را روشن کنید
فشرده سازی و ادغام فایل های JS و CSS
کش نتایج جستجو ElasticSearch
این مراحل زمان پاسخ سرور و Core Web Vitals را بهبود می بخشد.
اگر سوال یا نظری دارید، دریغ نکنید!






ارسال نظر