یک سوئیچ Toggle در React به عنوان یک مؤلفه قابل استفاده مجدد ایجاد کنید

در این مقاله، یک کامپوننت ضامن React با الهام از iOS ایجاد می کنیم. این یک جزء کوچک و مستقل خواهد بود که می توانید در پروژه های آینده مجدداً از آن استفاده کنید. همانطور که پیش می رویم، ما همچنین یک برنامه آزمایشی ساده React می سازیم که از جزء سوئیچ تعویض سفارشی ما استفاده می کند.
اگرچه میتوانیم از کتابخانههای شخص ثالث برای این کار استفاده کنیم، اما ساختن کامپوننت از ابتدا به ما امکان میدهد تا نحوه عملکرد کدمان را بهتر درک کنیم و به ما امکان میدهد کامپوننت خود را به طور کامل سفارشی کنیم.
چک باکس به طور سنتی برای جمعآوری دادههای باینری استفاده میشود، مانند بله یا خیر، درست یا نادرست، فعال یا غیرفعال، روشن یا خاموش، و غیره. اگرچه برخی از طراحیهای رابط مدرن از فیلدهای فرم در هنگام ایجاد سوئیچهای جابهجایی اجتناب میکنند، در اینجا به آنها میپردازم. به دلیل دسترسی بیشتر آنها
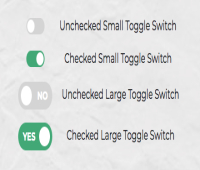
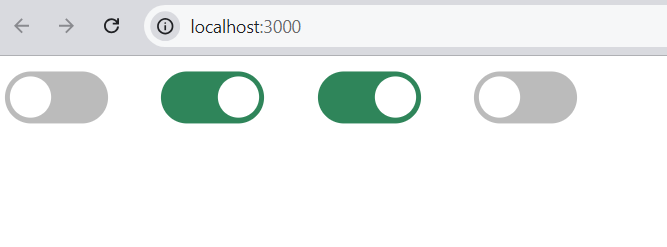
در اینجا یک اسکرین شات از کامپوننتی که می سازیم آمده است:

خوراکی های کلیدی
React Component Creation : یاد بگیرید که چگونه یک سوئیچ تعویض قابل سفارشی سازی React را از ابتدا بسازید.
اهمیت قابلیت دسترسی : چگونه اطمینان حاصل کنیم که اجزای شما برای همه کاربران، از جمله کسانی که از فناوری های کمکی استفاده می کنند، قابل دسترسی است.
استایل دهی با SCSS : از SCSS برای استایل انعطاف پذیر و قابل نگهداری اجزای React خود استفاده کنید.
قابلیت استفاده مجدد : یک جزء قابل استفاده مجدد ایجاد کنید که به راحتی در پروژه های مختلف ادغام شود.
مدیریت حالت : نحوه مدیریت مؤثر حالت در مؤلفههای React مبتنی بر کلاس و عملکرد را بدانید.
سفارشی سازی : گزینه های سفارشی سازی پویا سوئیچ جابجایی را با استفاده از لوازم جانبی بیاموزید.
مرحله 1 - ایجاد برنامه React
بیایید از Create React App استفاده کنیم تا به سرعت یک کامپوننت React سوئیچ را راهاندازی کنیم. اگر با Create React App آشنا نیستید، راهنمای شروع ما را تحلیل کنید.
create-react-app toggleswitchهنگامی که همه چیز نصب شد، به دایرکتوری تازه ایجاد شده تغییر دهید و سرور را با yarn start (یا در صورت تمایل npm start) راه اندازی کنید. با این کار سرور توسعه در http://localhost:3000 راه اندازی می شود.
سپس یک پوشه ToggleSwitch در پوشه src ایجاد کنید. این جایی است که ما جزء خود را می سازیم:
mkdir src/ToggleSwitchدر این فهرست، دو فایل ایجاد کنید: ToggleSwitch.js و ToggleSwitch.scss :
touch ToggleSwitch.js ToggleSwitch.scssدر نهایت App.js را به صورت زیر تغییر دهید:
import React from 'react'; import ToggleSwitch from './ToggleSwitch/ToggleSwitch' function App() { return ( <ToggleSwitch /> ); } export default App;مرحله 2 - نشانه گذاری
میتوانیم با تنظیم یک عنصر فرم ورودی چک باکس اولیه HTML برای کامپوننت React خود با آپشن های ضروری آن شروع کنیم.
<input type="checkbox" name="name" id="id" />سپس، یک تگ <div> محصور در اطراف آن و یک تگ <label> درست در زیر تگ <input> اضافه کنید تا یک برچسب ایجاد کنید که می گوید، Toggle Me!.
<div class="toggle-switch"> <input type="checkbox" class="toggle-switch-checkbox" name="toggleSwitch" id="toggleSwitch" /> <label class="toggle-switch-label" for="toggleSwitch"> Toggle Me! </label> </div>با اضافه کردن همه چیز، باید چیزی شبیه به این دریافت کنید:

همچنین میتوانیم از شر متن برچسب خلاص شویم و از خود تگ <label> برای تحلیل یا برداشتن علامت کنترل ورودی چک باکس استفاده کنیم. برای این منظور، دو تگ <span> را در داخل تگ <label> اضافه کنید تا نگهدارنده سوئیچ و سوئیچ تغییر وضعیت ایجاد شود:
<div class="toggle-switch"> <input type="checkbox" class="toggle-switch-checkbox" name="toggleSwitch" id="toggleSwitch" /> <label class="toggle-switch-label" for="toggleSwitch"> <span class="toggle-switch-inner"></span> <span class="toggle-switch-switch"></span> </label> </div>مرحله 3 - تبدیل به یک React Component
اکنون که می دانیم چه چیزی باید وارد HTML شود، تنها کاری که باید انجام دهیم این است که HTML را به یک جزء React تبدیل کنیم. بیایید با یک جزء اساسی در اینجا شروع کنیم. ما این را به یک جزء کلاس تبدیل میکنیم، و سپس آن را به هوک تبدیل میکنیم، زیرا برای توسعهدهندگان جدید راحتتر است که از حالت استفاده کنند تا در هنگام ساخت دکمه سوئیچ React.
موارد زیر را به فایل src/ToggleSwitch/ToggleSwitch.js که در مرحله 1 ایجاد کردیم اضافه کنید.
import React, { Component } from "react"; class ToggleSwitch extends Component { render() { return ( <div className="toggle-switch"> <input type="checkbox" className="toggle-switch-checkbox" name="toggleSwitch" id="toggleSwitch" /> <label className="toggle-switch-label" htmlFor="toggleSwitch"> <span className="toggle-switch-inner" /> <span className="toggle-switch-switch" /> </label> </div> ); } } export default ToggleSwitch;در این مرحله، به دلیل تکرار شناسهها، امکان وجود چند لغزنده سوئیچ در یک نمای یا همان صفحه وجود ندارد. اگرچه میتوانیم از روش کامپوننتسازی React در اینجا استفاده کنیم، اما از props برای پر کردن پویا مقادیر استفاده میکنیم:
import React, { Component } from 'react'; class ToggleSwitch extends Component { render() { return ( <div className="toggle-switch"> <input type="checkbox" className="toggle-switch-checkbox" name={this.props.Name} id={this.props.Name} /> <label className="toggle-switch-label" htmlFor={this.props.Name}> <span className="toggle-switch-inner" /> <span className="toggle-switch-switch" /> </label> </div> ); } } export default ToggleSwitch;this.props.Name مقادیر id، name و for (توجه داشته باشید که htmlFor در React JS است) را به صورت پویا پر میکند، پس میتوانید مقادیر مختلف را به کامپوننت ارسال کنید و چندین نمونه در همان صفحه داشته باشید.
اگر متوجه شدید، تگ <span> تگ پایانی </span> ندارد. در عوض، در تگ شروع مانند <span /> بسته شده است که در JSX کاملاً خوب است .
میتوانید این مؤلفه را با بهروزرسانی App.js با کد زیر آزمایش کنید.
function App() { return ( <> <ToggleSwitch Name='newsletter' /> <ToggleSwitch Name='daily' /> <ToggleSwitch Name='weekly' /> <ToggleSwitch Name='monthly' /> </> ); }خروجی را در http://localhost:3000/ تحلیل کنید (احتمالاً با استفاده از ابزارهای توسعه دهنده مرورگر خود) و مطمئن شوید که همه چیز به درستی کار می کند.

مرحله 4 - یک ظاهر طراحی و SCSS
من اخیراً در مورد استایل کردن React Components نوشتم، جایی که روشهای مختلف امکانپذیر بودن را مقایسه کردم. در آن مقاله به این نتیجه رسیدم که SCSS بهترین روش است و این همان چیزی است که در اینجا استفاده خواهیم کرد.
برای اینکه SCSS با Create React App کار کند، باید بسته sass را نصب کنید.
توجه : قبلاً بسیاری از توسعه دهندگان از node-sass برای این کار استفاده می کردند. اما، کتابخانه node-sass اکنون منسوخ شده است و استفاده از sass یا sass-embedded توصیه می شود .
yarn add node-sassما همچنین باید فایل صحیح را به کامپوننت خود وارد کنیم:
// ToggleSwitch.js import React, { Component } from 'react'; import './ToggleSwitch.scss'; ...حالا برای استایل. این یک طرح کلی از چیزی است که ما برای استایل دکمه سوئیچ React خود به دنبال آن هستیم.
به طور پیش فرض، سوئیچ تنها 75 پیکسل عرض دارد و به صورت عمودی در یک بلوک درون خطی تراز شده است تا با متن همخوانی داشته باشد و مشکلی در چیدمان ایجاد نکند.
ما مطمئن خواهیم شد که کنترل قابل انتخاب نیست تا کاربران نتوانند آن را بکشند و رها کنند.
ورودی چک باکس اصلی را پنهان می کنیم.
هر دو شبه عناصر ::after و ::prefore باید استایل دهی شوند و به عناصر تبدیل شوند تا به DOM وارد شوند و به آنها استایل داده شود.
ما همچنین برخی از انتقالهای CSS را برای جلوههای متحرک جالب اضافه میکنیم.
و این همان چیزی است که در SCSS به نظر می رسد. موارد زیر را به src/ToggleSwitch/ToggleSwitch.scss اضافه کنید:
.toggle-switch { position: relative; width: 75px; display: inline-block; vertical-align: middle; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; text-align: left; &-checkbox { display: none; } &-label { display: block; overflow: hidden; cursor: pointer; border: 0 solid #bbb; border-radius: 20px; margin: 0; } &-inner { display: block; width: 200%; margin-left: -100%; transition: margin 0.3s ease-in 0s; &:before, &:after { display: block; float: left; width: 50%; height: 34px; padding: 0; line-height: 34px; font-size: 14px; color: white; font-weight: bold; box-sizing: border-box; } &:before { content: "Yes"; text-transform: uppercase; padding-left: 10px; background-color: #f90; color: #fff; } } &-disabled { background-color: #ddd; cursor: not-allowed; &:before { background-color: #ddd; cursor: not-allowed; } } &-inner:after { content: "No"; text-transform: uppercase; padding-right: 10px; background-color: #bbb; color: #fff; text-align: right; } &-switch { display: block; width: 24px; margin: 5px; background: #fff; position: absolute; top: 0; bottom: 0; right: 40px; border: 0 solid #bbb; border-radius: 20px; transition: all 0.3s ease-in 0s; } &-checkbox:checked + &-label { .toggle-switch-inner { margin-left: 0; } .toggle-switch-switch { right: 0px; } } }اکنون سرور را مجدداً در http://localhost:3000/ اجرا کنید، و چهار سوئیچ تغییر حالت زیبا را خواهید دید. سعی کنید آنها را تغییر دهید. همه آنها باید کار کنند

همچنین کمی زمان بگذارید تا کد بالا را مرور کنید. اگر چیزی وجود دارد که در مورد آن مطمئن نیستید، میتوانید با اسناد Sass مشورت کنید، یا در انجمن SitePoint سؤالی بپرسید.
برچسب های پویا
در حال حاضر، گزینه های جابجایی سخت کدگذاری شده اند:
.toggle-switch { ... &-inner { ... &:before { content: "Yes"; ... } } ... &-inner:after { content: "No"; ... } ... }برای انعطافپذیری بیشتر مؤلفه، میتوانیم با استفاده از آپشن های داده HTML5، اینها را به صورت پویا از کنترل بگیریم:
&:before { content: attr(data-yes); ... } &-inner:after { content: attr(data-no); ... }ما آپشن های داده را برای آزمایش سختکد میکنیم، اما در نسخه نهایی این را انعطافپذیرتر میکنیم:
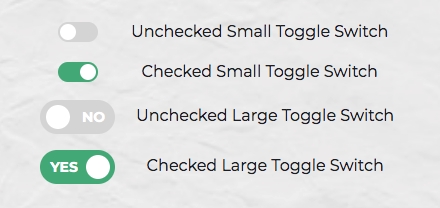
// ToggleSwitch.js class ToggleSwitch extends Component { render() { return ( <div className="toggle-switch"> ... <label className="toggle-switch-label" htmlFor={this.props.Name}> <span className="toggle-switch-inner" data-yes="Ja" data-no="Nein"/> <span className="toggle-switch-switch" /> </label> </div> ); } }اگر برنامه را اجرا کنید، باید چیزی شبیه به این را ببینید:

مرحله 6 - ایجاد یک نسخه کامپوننت کوچکتر
همچنین، استفاده از یک نسخه کوچکتر از مؤلفه سوئیچ React بدون متن برای صفحه نمایش های کوچکتر ایده خوبی خواهد بود. پس بیایید یک ظاهر طراحی شده برای آن را با حداقل اندازه ها اضافه کنیم و متن را حذف کنیم:
.toggle-switch { ... &.small-switch { width: 40px; .toggle-switch-inner { &:after, &:before { content: ""; height: 20px; line-height: 20px; } } .toggle-switch-switch { width: 16px; right: 20px; margin: 2px; } } }با توجه به پاسخگویی، باید اندازه کامل را تغییر دهیم، پس بیایید از تابع مقیاس CSS استفاده کنیم. در اینجا ما تمام عرض های پاسخگوی دستگاه های مبتنی بر بوت استرپ را پوشش داده ایم.
.toggle-switch { ... @media screen and (max-width: 991px) { transform: scale(0.9); } @media screen and (max-width: 767px) { transform: scale(0.825); } @media screen and (max-width: 575px) { transform: scale(0.75); } }میتوانید این تغییرات را با گفت ن کلاس سوئیچ کوچک به عنصر والد <div> در ToggleSwitch.js آزمایش کنید:
class ToggleSwitch extends Component { render() { return ( <div className="toggle-switch small-switch"> ... </div> ); } }به سرور توسعه دهنده بازگردید و تغییرات خود را آزمایش کنید. اگر می خواهید آنچه را که در برابر فایل SCSS تمام شده دارید تحلیل کنید، می توانید آن را در اینجا بیابید .
مرحله 6 - قالب بندی در SCSS
از آنجایی که میتوانیم از متغیرها در SCSS استفاده کنیم، اضافه کردن پشتیبانی برای چندین تم رنگی آسانتر است. شما می توانید در مورد این موضوع در “ Sss Theming: The Never Ending Story ” بیشتر بخوانید. ما در اینجا از چند تم رنگی استفاده می کنیم و همه رنگ های خام را به متغیر تغییر می دهیم. سه خط اول مجموعه ای از رنگ های قابل تنظیم هستند که به ما کمک می کند کنترل کوچک خود را موضوع بندی کنیم:
// Colors $label-colour: #bbb; $disabled-colour: #ddd; $toggle-colour: #2F855A; $white: #fff; // Styles .toggle-switch { ... &-label { ... border: 0 solid $label-colour; } &-inner { ... &:before { ... background-color: $toggle-colour; color: $white; } } &-disabled { background-color: $disabled-colour; cursor: not-allowed; &:before { background-color: $disabled-colour; cursor: not-allowed; } } &-inner:after { ... background-color: $label-colour; color: $white; } &-switch { ... background: $white; border: 0 solid $label-colour; } ... } 
و این با یک ظاهر طراحی شده است. حالا بیایید کمی تعامل اضافه کنیم.
مرحله 7 - تعاملات و جاوا اسکریپت
لطفاً توجه داشته باشید که بخش زیر فقط حاوی کدهای آزمایشی برای توضیح مفاهیم است. شما نباید جزء ToggleSwitch واقعی خود را در این بخش به روز کنید.
مؤلفه اصلی ما یک مؤلفه گنگ (یا مؤلفه ارائه) خواهد بود که وضعیت آن توسط مؤلفه یا ظرف والد، مانند فرم، کنترل می شود. منظور ما از کنترل شده چیست؟ خوب، ابتدا به یک نسخه کنترل نشده نگاه می کنیم:
import React from 'react'; const ToggleSwitch = () => ( <div> <input type="checkbox" className="toggle-switch-checkbox" /> </div> ); export default ToggleSwitch;هنگامی که کاربران با ورودی چک باکس بالا تعامل برقرار می کنند، بدون اینکه ما نیازی به نوشتن جاوا اسکریپت داشته باشیم، بین حالت علامت زده و علامت نخورده به دلخواه خود جابه جا می شود. عناصر ورودی HTML می توانند وضعیت داخلی خود را با به روز رسانی مستقیم DOM مدیریت کنند.
با این حال، در React، توصیه میشود از اجزای کنترلشده استفاده کنیم، همانطور که در مثال زیر نشان داده شده است:
import React from 'react'; const ToggleSwitch = ({checked}) => ( <div> <input type="checkbox" className="toggle-switch-checkbox" checked={checked} /> </div> ); export default ToggleSwitch;در اینجا، React وضعیت ورودی چک باکس را کنترل می کند. تمام تعاملات با این ورودی باید از طریق DOM مجازی انجام شود. اگر سعی کنید با مؤلفه همانطور که هست تعامل کنید، هیچ اتفاقی نمی افتد، زیرا ما هیچ کد جاوا اسکریپتی تعریف نکرده ایم که بتواند مقدار پروپ تحلیل شده ای را که در حال ارسال آن هستیم تغییر دهد.
برای رفع این مشکل، میتوانیم یک onChange prop ارسال کنیم - تابعی که هر زمان که چک باکس کلیک میشود فراخوانی میشود:
import React from 'react'; const ToggleSwitch = ({checked, onChange}) => ( <div> <input type="checkbox" className="toggle-switch-checkbox" checked={checked} onChange={e => onChange(e.target.checked)} /> </div> ); export default ToggleSwitch;اکنون، ورودی چک باکس تعاملی است. کاربران می توانند مانند قبل کامپوننت "روشن" و "خاموش" را تغییر دهند. تنها تفاوت در اینجا این است که حالت توسط React کنترل می شود، برخلاف نسخه کنترل نشده قبلی. این به ما این امکان را می دهد که در هر زمان از طریق جاوا اسکریپت به راحتی به وضعیت کامپوننت خود دسترسی پیدا کنیم. همچنین می توانیم به راحتی مقدار اولیه را هنگام اعلام کامپوننت تعریف کنیم.
حال، بیایید ببینیم چگونه می توانیم از این در مولفه ToggleSwitch استفاده کنیم. در زیر یک مثال ساده مبتنی بر کلاس آورده شده است:
import React, { Component } from 'react'; class Form extends Component { state = { checked : false } onChange = newValue => { this.setState({ checked: newValue }); } render() { return ( <ToggleSwitch id="toggleSwitch" checked={this.checked} onChange={this.onChange} /> ); } } export default Form;حالا بیایید کامپوننت مبتنی بر کلاس را با استفاده از هوک ها به یک جزء کاربردی تبدیل کنیم:
import React, { useState } from 'react'; export default function Form() { let [checked, setChecked] = useState(false); return ( <ToggleSwitch id="toggleSwitch" checked={checked} onChange={setChecked} /> ) }همانطور که می بینید، با استفاده از اجزای کاربردی و روش ایجاد قلاب، تعداد خطوط را به شدت کاهش دادیم.
اگر قلابهای React برای شما جدید هستند، « React Hooks: How to Get Started and Build Yoursel ».
مرحله 8 - نهایی کردن مؤلفه ToggleSwitch
اکنون، بیایید به مؤلفه ToggleSwitch خود برگردیم. ما به وسایل زیر نیاز داریم:
id (لازم) : این شناسه ای است که به کنترل ورودی چک باکس ارسال می شود. بدون آن، مؤلفه ارائه نمی شود.
چک شده (لازم) : این حالت فعلی را حفظ می کند که یک مقدار بولی خواهد بود.
onChange (الزامی) : این تابع زمانی فراخوانی می شود که کنترل کننده رویداد onChange ورودی فعال شود.
name (اختیاری) : این متن برچسب ورودی چک باکس خواهد بود، اما معمولاً از آن استفاده نمی کنیم.
small (اختیاری) : این مقدار بولی Toggle Switch را در حالت کوچک بدون رندر کردن متن ارائه می کند.
optionLabels (اختیاری) : اگر از نسخه کوچک کنترل استفاده نمی کنید، ممکن است لازم باشد آن را به عنوان آرایه ای از دو مقدار که متن را برای True و False نشان می دهد به سوییچ Toggle ارسال کنید. به عنوان مثال Text={["Yes", "No"]} خواهد بود.
غیرفعال (اختیاری) : این به طور مستقیم به <input type=”checkbox” /> ارسال می شود.
هنگامی که از نسخه کوچک استفاده نمی شود، متن optionLabels زیر به عنوان پیش فرض استفاده می شود:
// Set optionLabels for rendering. ToggleSwitch.defaultProps = { optionLabels: ["Yes", "No"], };از آنجایی که بیشتر برنامه ها باید توسط کاربر تنظیم شوند، و ما نمی توانیم از مقادیر دلخواه استفاده کنیم، همیشه بهتر است در صورت عدم ارسال پروپ های مورد نیاز، رندر را متوقف کنیم. این کار را می توان با استفاده از یک دستور if یا یک دستور JavaScript ساده انجام داد. اپراتور سه تایی با استفاده از ? : یا اتصال کوتاه &&:
{this.props.id ? ( <!-- display the control --> ) : null}همانطور که برنامه ما رشد می کند، می توانیم با تحلیل تایپ بسیاری از اشکالات را پیدا کنیم. React دارای برخی قابلیتهای داخلی تحلیل نوع است. برای اجرای تحلیل نوع بر روی props برای یک جزء، میتوانید ویژگی propTypes را اختصاص دهید. ما میتوانیم فهرست فوق را با استفاده از کتابخانه PropType React، یک کتابخانه جداگانه که طیفی از اعتبارسنجیها را صادر میکند و میتوان برای اطمینان از معتبر بودن دادههای دریافتی مورد استفاده قرار داد، اعمال کنیم.
شما می توانید آن را به این صورت نصب کنید:
yarn add prop-typesسپس، کتابخانه PropTypes را با استفاده از:
// ToggleSwitch.js import PropTypes from "prop-types";ما PropType ها را به صورت زیر تعریف می کنیم:
ToggleSwitch.propTypes = { id: PropTypes.string.isRequired, checked: PropTypes.bool.isRequired, onChange: PropTypes.func.isRequired, name: PropTypes.string, optionLabels: PropTypes.array, small: PropTypes.bool, disabled: PropTypes.bool };در توضیح:
PropTypes.string.isRequired : این یک مقدار رشته است و لازم و اجباری است.
PropTypes.string : این یک مقدار رشته است، اما اجباری نیست.
PropTypes.func : این prop تابعی را به عنوان یک مقدار می گیرد، اما اجباری نیست.
PropTypes.bool : این یک مقدار بولی است، اما اجباری نیست.
PropTypes.array : این یک مقدار آرایه است، اما اجباری نیست.
اکنون، میتوانیم با مؤلفه ToggleSwitch ادامه دهیم. محتوای src/ToggleSwitch/ToggleSwitch.js را با موارد زیر جایگزین کنید:
import React from "react"; import PropTypes from "prop-types"; import './ToggleSwitch.scss'; /* Toggle Switch Component Note: id, checked and onChange are required for ToggleSwitch component to function. The props name, small, disabled and optionLabels are optional. Usage: <ToggleSwitch id="id" checked={value} onChange={checked => setValue(checked)}} /> */ const ToggleSwitch = ({ id, name, checked, onChange, optionLabels, small, disabled }) => { return ( <div className={"toggle-switch" + (small ? " small-switch" : "")}> <input type="checkbox" name={name} className="toggle-switch-checkbox" id={id} checked={checked} onChange={e => onChange(e.target.checked)} disabled={disabled} /> {id ? ( <label className="toggle-switch-label" htmlFor={id}> <span className={ disabled ? "toggle-switch-inner toggle-switch-disabled" : "toggle-switch-inner" } data-yes={optionLabels[0]} data-no={optionLabels[1]} /> <span className={ disabled ? "toggle-switch-switch toggle-switch-disabled" : "toggle-switch-switch" } /> </label> ) : null} </div> ); } // Set optionLabels for rendering. ToggleSwitch.defaultProps = { optionLabels: ["Yes", "No"], }; ToggleSwitch.propTypes = { id: PropTypes.string.isRequired, checked: PropTypes.bool.isRequired, onChange: PropTypes.func.isRequired, name: PropTypes.string, optionLabels: PropTypes.array, small: PropTypes.bool, disabled: PropTypes.bool }; export default ToggleSwitch;در نهایت، برای آزمایش کامپوننت، App.js را با کد زیر به روز کرد:
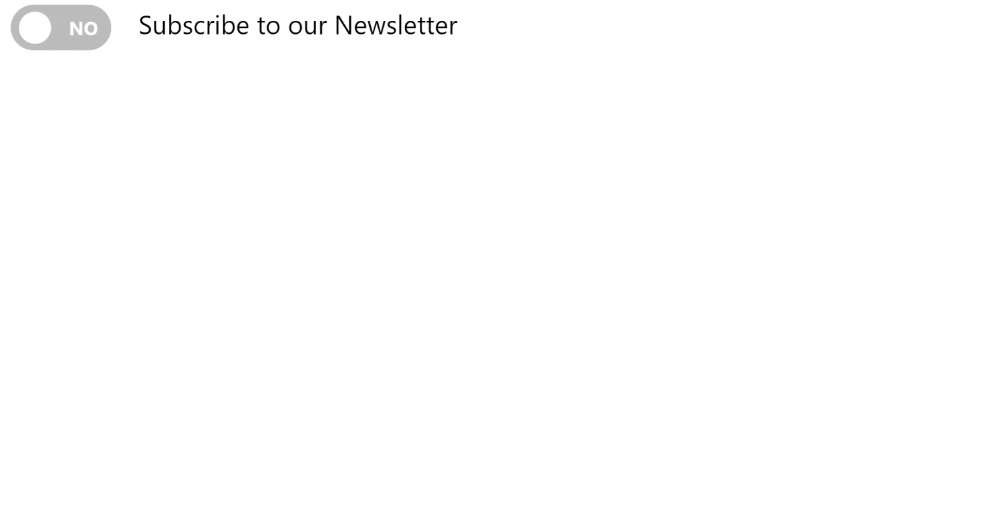
import React, { useState } from 'react'; import ToggleSwitch from './ToggleSwitch/ToggleSwitch' function App() { let [newsletter, setNewsletter] = useState(false); const onNewsletterChange = (checked) => { setNewsletter(checked); } return ( <> <ToggleSwitch id="newsletter" checked={ newsletter } onChange={ onNewsletterChange } /> <label htmlFor="newsletter">Subscribe to our Newsletter</label> </> ); } export default App;اکنون، وقتی به http://localhost:3000/ می روید، باید ضامن کار را ببینید.

مرحله 9 - در دسترس کردن صفحه کلید کامپوننت
مرحله آخر این است که صفحه کلید جزء ما را در دسترس قرار دهیم. برای انجام این کار، ابتدا برچسب را مانند زیر تغییر دهید:
// ToggleSwitch.js <label className="toggle-switch-label" htmlFor={id} tabIndex={ disabled ? -1 : 1 } onKeyDown={ e => handleKeyPress(e) }> ... </label>همانطور که می بینید، ما یک ویژگی tabIndex اضافه کرده ایم که بسته به اینکه جزء در حال حاضر غیرفعال باشد، آن را روی 1 (قابل فوکوس) یا -1 (غیرقابل تمرکز) تنظیم می کنیم.
ما همچنین یک تابع handleKeyPress را برای مقابله با دریافت ورودی صفحه کلید اعلام کرده ایم:
function handleKeyPress(e){ if (e.keyCode !== 32) return; e.preventDefault(); onChange(!checked) }این تحلیل می کند که آیا کلید فشار داده شده، نوار فاصله است یا خیر. اگر چنین است، از عملکرد پیشفرض مرورگر جلوگیری میکند (در این مورد صفحه را اسکرول کنید) و وضعیت مؤلفه را تغییر میدهد.
و این اساسا تمام چیزی است که شما نیاز دارید. این مؤلفه اکنون با صفحه کلید قابل دسترسی است.
با این حال، یک مشکل جزئی وجود دارد. اگر روی مؤلفه ToggleSwitch کلیک کنید، یک طرح کلی از کل مؤلفه دریافت خواهید کرد که احتمالاً مورد نظر نیست. برای مبارزه با این، میتوانیم چیزها را کمی تغییر دهیم تا مطمئن شویم که وقتی روی صفحهکلید فوکوس میشود، یک طرح کلی دریافت میکند، اما وقتی روی آن کلیک میشود نه:
// ToggleSwitch.js <span className={ disabled ? "toggle-switch-inner toggle-switch-disabled" : "toggle-switch-inner" } data-yes={optionLabels[0]} data-no={optionLabels[1]} tabIndex={-1} /> <span className={ disabled ? "toggle-switch-switch toggle-switch-disabled" : "toggle-switch-switch" } tabIndex={-1} />در اینجا، ما یک ویژگی tabIndex را به هر دو عنصر <span> داخلی اضافه کردهایم تا مطمئن شویم که آنها نمیتوانند فوکوس را دریافت کنند.
سپس، فایل ToggleSwitch.scss را با کد زیر بهروزرسانی کنید تا زمانی که عنصر <span> درونی ToggleSwitch روی صفحهکلید متمرکز است، اما زمانی که روی آن کلیک میشود، یک سبک اعمال شود.
$focus-color: #ff0; .toggle-switch { ... &-label { ... &:focus { outline: none; > span { box-shadow: 0 0 2px 5px $focus-color; } } > span:focus { outline: none; } } ... }در اینجا می توانید اطلاعات بیشتری در مورد این تکنیک بخوانید. این کمی هک است و باید به نفع استفاده از :focus-visible کنار گذاشته شود، به محض اینکه پشتیبانی گسترده مرورگر را به دست آورد.
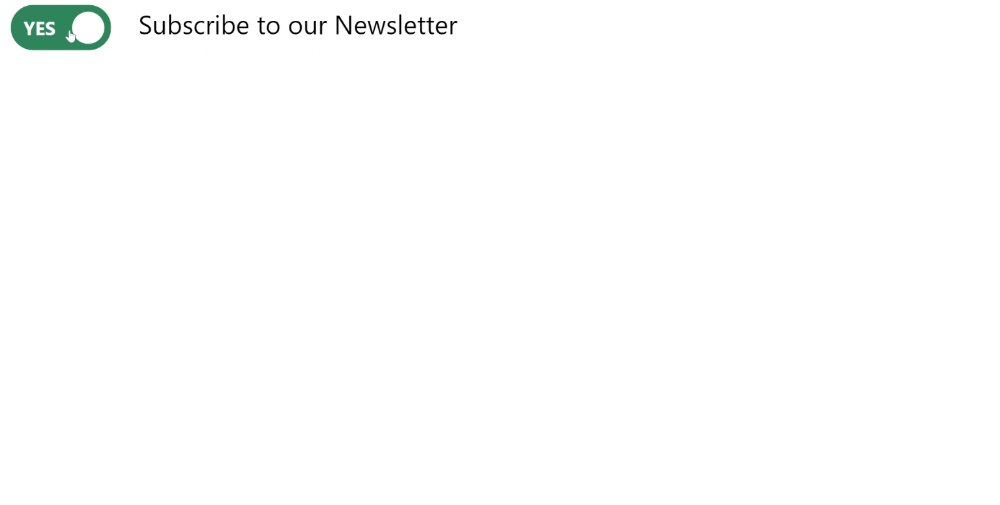
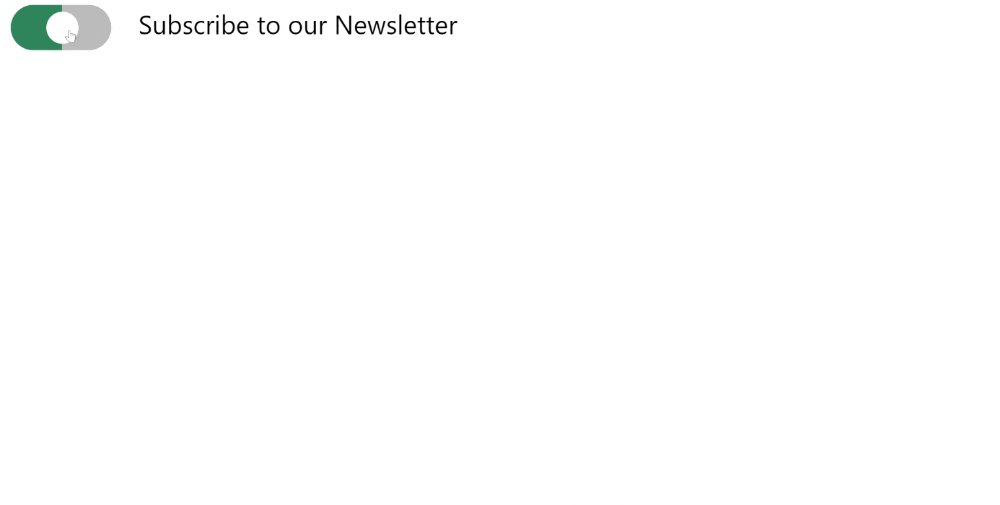
هنگامی که برنامه را اجرا می کنید، باید بتوانید با استفاده از نوار فاصله، کامپوننت را تغییر دهید.
 به صفحه کلید" class="wp-image-481281">
به صفحه کلید" class="wp-image-481281">یک مثال کامل تر
برای تکمیل، میخواهم نمونه کاملتری از استفاده از مؤلفه ToggleSwitch در CodeSandbox زیر را نشان دهم.
این نسخه نمایشی از چندین مؤلفه ToggleSwitch در همان صفحه استفاده می کند. وضعیت سه ضامن آخر به حالت اولی بستگی دارد. به این معنی که قبل از اینکه بتوانید انتخاب خود را برای دریافت کدام ایمیل اصلاح کنید، باید ایمیل های بازاریابی را بپذیرید.
خلاصه
در این مقاله، من نشان دادهام که چگونه با استفاده از React یک کامپوننت تعویضکننده React با قابلیت استفاده مجدد و الهام گرفته از iOS ایجاد کنید. ما به استایل کردن کامپوننت با SCSS نگاه کردیم، آن را به یک مؤلفه کنترلشده تبدیل کردیم، آن را با گذاشتن پایهها سفارشیسازی کردیم و آن را با صفحهکلید در دسترس قرار دادیم.
میتوانید کد کامل مولفه تعویض React را در مخزن GitHub ما پیدا کنید.
سوالات متداول در مورد نحوه ایجاد سوئیچ Toggle در React به عنوان یک مؤلفه قابل استفاده مجدد
چگونه می توانم ظاهر سوئیچ React Toggle خود را سفارشی کنم؟
سفارشی کردن ظاهر سوئیچ تعویض React شما کاملاً ساده است. شما می توانید ویژگی های CSS را مطابق با نیازهای طراحی خود تغییر دهید. به عنوان مثال، می توانید رنگ پس زمینه، رنگ حاشیه، اندازه و شکل سوئیچ را تغییر دهید. همچنین می توانید انیمیشن ها یا انتقال ها را برای تجربه کاربری تعاملی تر اضافه کنید. به خاطر داشته باشید که تغییرات خود را با طراحی کلی برنامه خود سازگار نگه دارید تا تجربه کاربری یکپارچه داشته باشید.
آیا می توانم از کامپوننت واکنش دکمه سوئیچ با کامپوننت های کاربردی استفاده کنم؟
بله، میتوانید از سوئیچ تعویض React با اجزای کاربردی استفاده کنید. فرآیند مشابه استفاده از آن با اجزای کلاس است. شما فقط باید کامپوننت سوئیچ را در کامپوننت عملکردی خود وارد کرده و از آن استفاده کنید. همچنین می توانید از قلاب هایی مانند useState برای مدیریت وضعیت سوئیچ استفاده کنید.
چگونه می توانم کامپوننت Switch Button React را در دسترس قرار دهم؟
دسترسی یک جنبه حیاتی در توسعه وب است. برای دسترسی به سوئیچ تعویض React خود، می توانید از ویژگی های ARIA (Accessible Rich Internet Applications) استفاده کنید. به عنوان مثال، شما می توانید از ویژگی "aria-checked" برای نشان دادن وضعیت سوئیچ استفاده کنید. همچنین میتوانید پشتیبانی از صفحهکلید را اضافه کنید تا به کاربران اجازه دهید با استفاده از صفحهکلید سوئیچ را تغییر دهند.
چگونه می توانم مؤلفه سوئیچ React خود را آزمایش کنم؟
تست بخشی ضروری از فرآیند توسعه است. میتوانید از کتابخانههای آزمایشی مانند Jest و React Testing Library برای آزمایش مؤلفه سوئیچ react خود استفاده کنید. میتوانید آزمایشهایی بنویسید تا تحلیل کنید که آیا سوئیچ هنگام کلیک کردن به درستی جابجا میشود و رندر میشود یا خیر.
آیا می توانم از سوئیچ React Toggle با Redux استفاده کنم؟
بله، میتوانید از سوئیچ تعویض React با Redux استفاده کنید. با استفاده از اکشن ها و کاهش دهنده های Redux می توانید وضعیت سوئیچ را مدیریت کنید. اگر وضعیت سوئیچ باید در چندین مؤلفه به اشتراک گذاشته شود یا بر وضعیت جهانی برنامه شما تأثیر بگذارد، می تواند به ویژه مفید باشد.
چگونه می توانم یک برچسب به سوئیچ React Toggle خود اضافه کنم؟
گفت ن یک برچسب به سوئیچ جابجایی React میتواند قابلیت استفاده آن را بهبود بخشد. می توانید با قرار دادن مولفه سوئیچ واکنش در یک عنصر "برچسب" یک برچسب اضافه کنید. همچنین می توانید از ویژگی "htmlFor" برای مرتبط کردن برچسب با سوئیچ استفاده کنید.
چگونه می توانم خطاهای موجود در مؤلفه سوئیچ React Toggle خود را مدیریت کنم؟
مدیریت خطا بخش مهمی از هر جزء است. در مؤلفه سوئیچ تعویض React خود، میتوانید از بلوکهای try-catch برای مدیریت خطاها استفاده کنید. همچنین میتوانید از مرزهای خطا استفاده کنید، یک ویژگی React که خطاها را در مؤلفهها میگیرد و کنترل میکند.
آیا می توانم از سوئیچ React Toggle در یک فرم استفاده کنم؟
بله، می توانید از سوئیچ تعویض React در یک فرم استفاده کنید. شما می توانید وضعیت سوئیچ را در حالت فرم مدیریت کنید. شما همچنین می توانید ارسال فرم را مدیریت کنید و از وضعیت سوئیچ برای انجام برخی اقدامات استفاده کنید.
چگونه می توانم سوئیچ React Toggle خود را متحرک کنم؟
متحرک کردن سوئیچ تعویض React شما می تواند تجربه کاربر را بهبود بخشد. شما می توانید از انتقال یا انیمیشن های CSS برای متحرک سازی سوئیچ استفاده کنید، یا می توانید از کتابخانه هایی مانند React Spring برای انیمیشن های پیچیده تر استفاده کنید.
آیا می توانم از سوئیچ React Toggle با TypeScript استفاده کنم؟
بله، میتوانید از سوئیچ تعویض React با TypeScript استفاده کنید. شما فقط نیاز به تعریف انواع props و وضعیت سوئیچ دارید. این می تواند به شما کمک کند که خطاها را در طول توسعه پیدا کنید و کد شما را قوی تر و قابل نگهداری تر کند.
چگونه می توانم عملکرد کلیدهای سوئیچ را بهینه کنم؟
برای جلوگیری از رندرهای غیرضروری، میتوانید عملکرد سوئیچ جابجایی React خود را با استفاده از عملکرد یادداشت React بهینه کنید.
چگونه می توانم مدیریت حالت را برای سوئیچ های چندگانه در یک فرم مدیریت کنم؟
میتوانید با استفاده از یک شی برای ذخیره وضعیت هر سوئیچ، وضعیت سوئیچهای چندگانه را در یک فرم واحد مدیریت کنید. این به شما امکان می دهد تا به راحتی به وضعیت هر سوئیچ دسترسی داشته باشید و مدیریت فرم شما کارآمدتر شود.






ارسال نظر