کتابخانه های مستند برای کمک به شما در نوشتن اسناد خوب

مستندات خوب پروژه کلید موفقیت هر شرکت، استارت آپ یا پروژه فردی است. بدون مستندات، استفاده از پروژه شما برای توسعه دهندگان جدید یا دیگران بسیار سخت تر است.
در این مقاله، برخی از کتابخانههای مورد علاقهام را که میتوانید برای ساختن سایت اسناد خود استفاده کنید، مورد بحث قرار میدهم.
و اگر هنوز تجربه زیادی در ایجاد مستندات ندارید، نگران نباشید. چه یک سایت مستند ساده برای یک استارتاپ کوچک یا پروژه شخصی ساخته باشید یا یک سایت گسترده و پیچیده برای یک شرکت بزرگ، این کتابخانه ها برای شما مفید خواهند بود.
نکاتی برای نوشتن اسناد خوب
با این حال، قبل از اینکه وارد خود کتابخانه ها شویم، نکات مهمی وجود دارد که باید هنگام ساخت سایت های مستندسازی خود به خاطر داشته باشید.
مطمئن شوید که اسناد شما تمیز و به راحتی قابل تشخیص است.
اطمینان حاصل کنید که پوشه اسناد شما در مخزن مونو جدا است، حتی اگر از مخزن پلی یا مخزن جداگانه استفاده می کنید.
این مخزن جداگانه باید فقط حاوی فایل های markdown و mdx باشد. این به مشارکت کنندگان شما کمک می کند تا بتوانند به راحتی تشخیص دهند که کدام پوشه برای اسناد است.
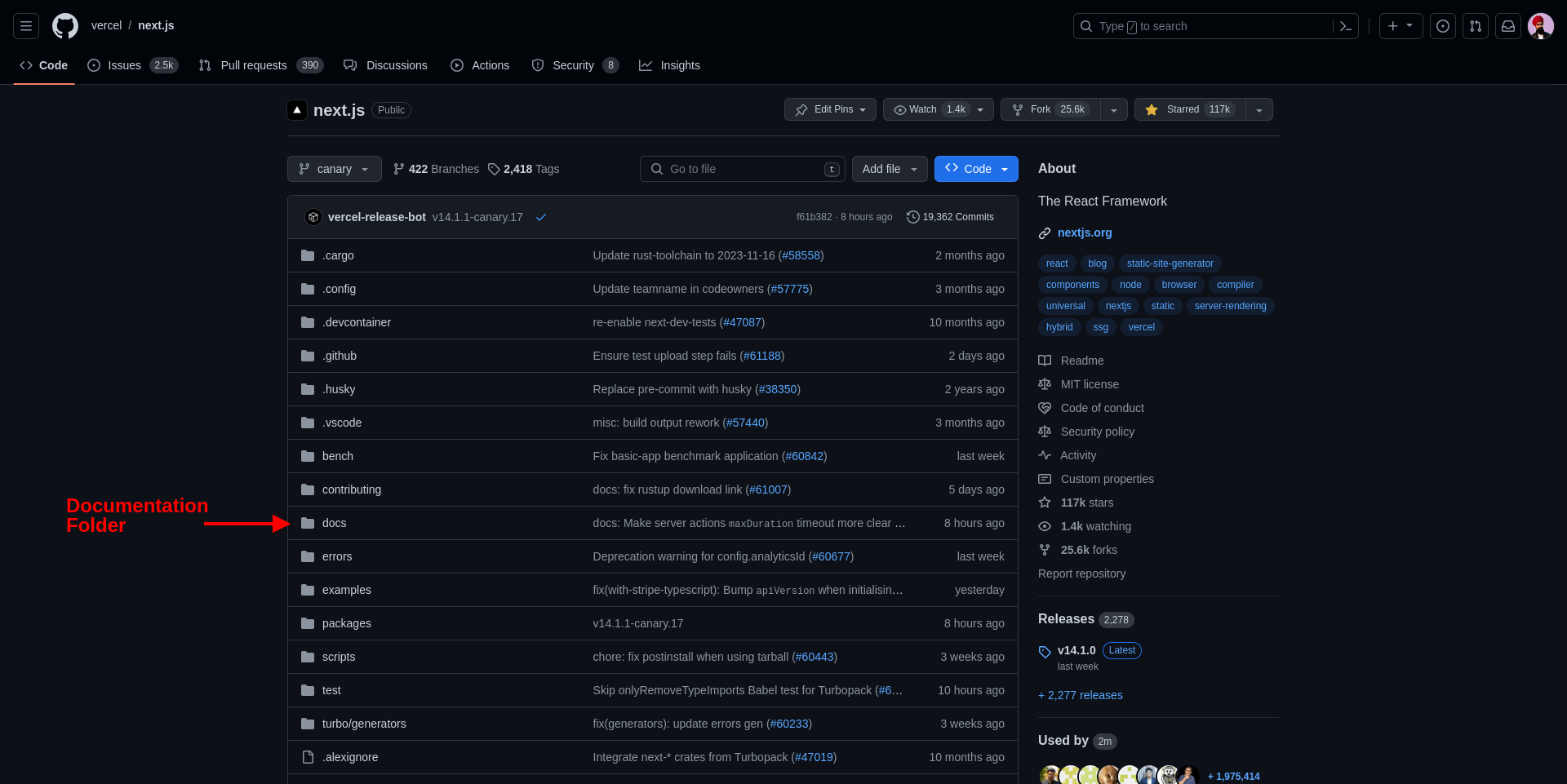
یک مثال عالی از اسناد تمیز Next.js است که دارای یک پوشه جداگانه برای اسناد است، همانطور که در زیر می بینید:
 به راحتی قابل تشخیص است و فقط شامل علامت گذاری است. " srcset="https://www.freecodecamp.org/news/content/images/size/w600/2024/01/nextjs-documentation.png 600w, https://www.freecodecamp.org/news/content/images/size/w1000/2024/01/nextjs-documentation.png 1000w, https://www.freecodecamp.org/news/content/images/size/w1600/2024/01/nextjs-documentation.png 1600w, https://www.freecodecamp.org/news/content/images/2024/01/nextjs-documentation.png 1920w" sizes="(min-width: 1200px) 1200px" width="1920" height="961" loading="lazy">
به راحتی قابل تشخیص است و فقط شامل علامت گذاری است. " srcset="https://www.freecodecamp.org/news/content/images/size/w600/2024/01/nextjs-documentation.png 600w, https://www.freecodecamp.org/news/content/images/size/w1000/2024/01/nextjs-documentation.png 1000w, https://www.freecodecamp.org/news/content/images/size/w1600/2024/01/nextjs-documentation.png 1600w, https://www.freecodecamp.org/news/content/images/2024/01/nextjs-documentation.png 1920w" sizes="(min-width: 1200px) 1200px" width="1920" height="961" loading="lazy">دستورالعمل های واضحی را در اسناد خود ارائه دهید.
برای بهبود کیفیت اسناد، باید دستورالعملهای واضحی برای نویسندگان فنی بنویسید. مثلا،
چه چیزی جلویی در علامت گذاری فایل مورد نیاز است؟
کدام قراردادهای املایی صحیح هستند - برای مثال، جاوا اسکریپت (همگی با حروف کوچک) یا جاوا اسکریپت (با حروف مناسب) را می پذیرید؟ یا هر دو؟
قبل از اعمال درخواست کشش، چه دستوراتی برای قالببندی و پردهبندی لازم است؟
یک نکته حرفه ای برای سایت های مستندسازی ذکر منابع اضافی مانند آموزش ها، دوره ها و پیوندهای مقاله برای مشارکت کنندگان جدید است.
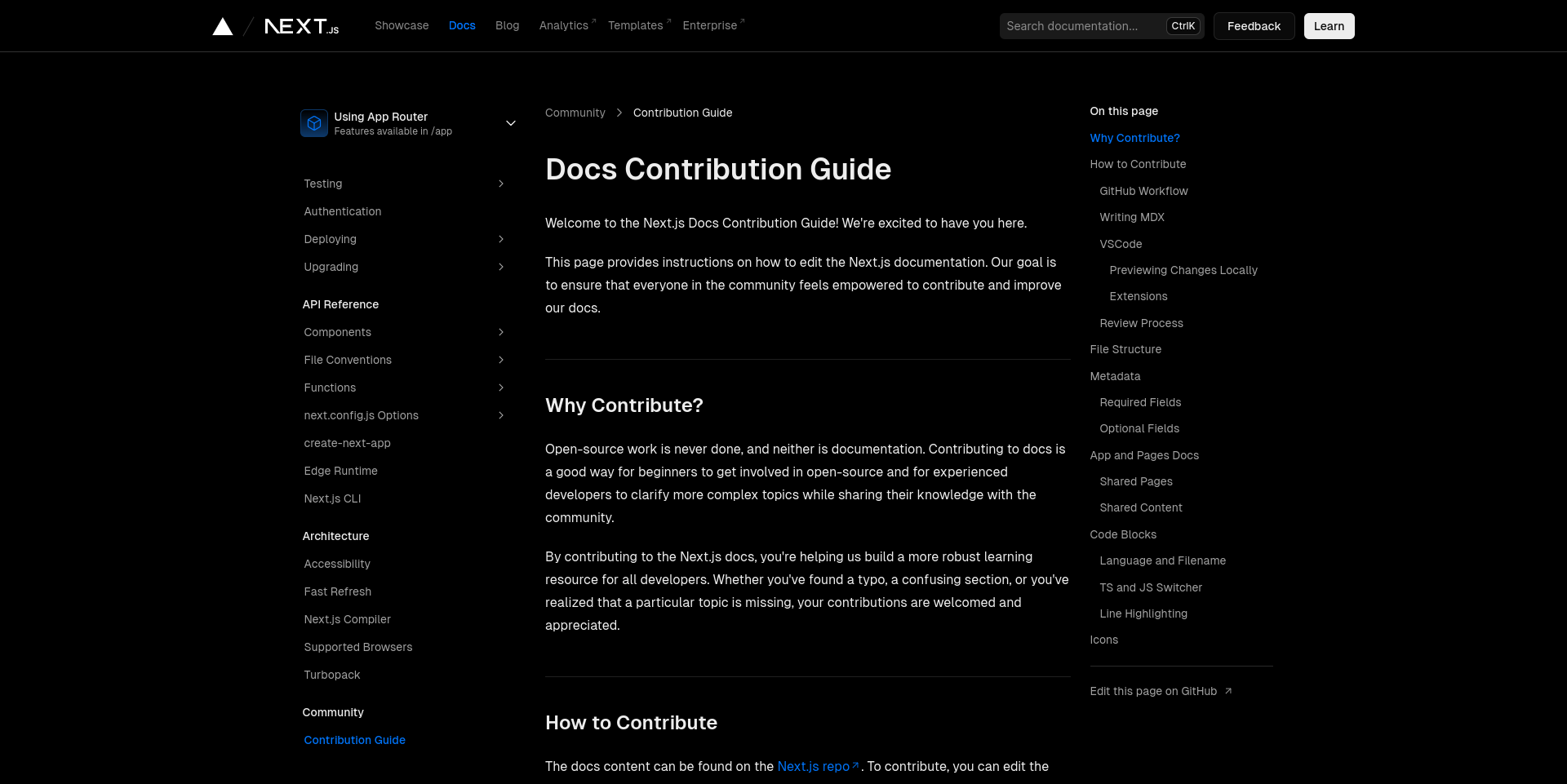
بهترین نمونه از دستورالعمل های واضح Next.js و مخزن عالی هستند. هر دو دستورالعمل روشنی برای مستندسازی دارند.

مشارکت را آسان کنید.
وقتی مشارکت کنندگان می خواهند در پروژه شما کمک کنند، بسیاری از آنها فقط می خواهند روی نوشتن تمرکز کنند. اکثر نویسندگان فنی یا مشارکت کنندگان مستندات زمانی برای نصب و راه اندازی پروژه شما به صورت محلی ندارند.
بسیاری از IDE های آنلاین این روزها در دسترس هستند و موارد بیشتری مانند GitHub Dev، VS Code Dev، Code Sandbox و GitLab در دسترس هستند.
امروزه، بسیاری از توسعه دهندگان و مشارکت کنندگان فایل مستندات را با استفاده از IDE داخلی GitHub یا سایر IDE های آنلاین به روز می کنند و بدون نصب مخزن شما به صورت محلی، درخواست های کششی ایجاد می کنند.
پس ، حداقل باید پروژه خود را طوری پیکربندی کنید که با یکی از IDE های آنلاین کار کند. این به صرفه جویی در زمان کمک می کند و بهره وری نویسنده و مشارکت کننده فنی را بهبود می بخشد.
کتابخانه های اسناد مفید:
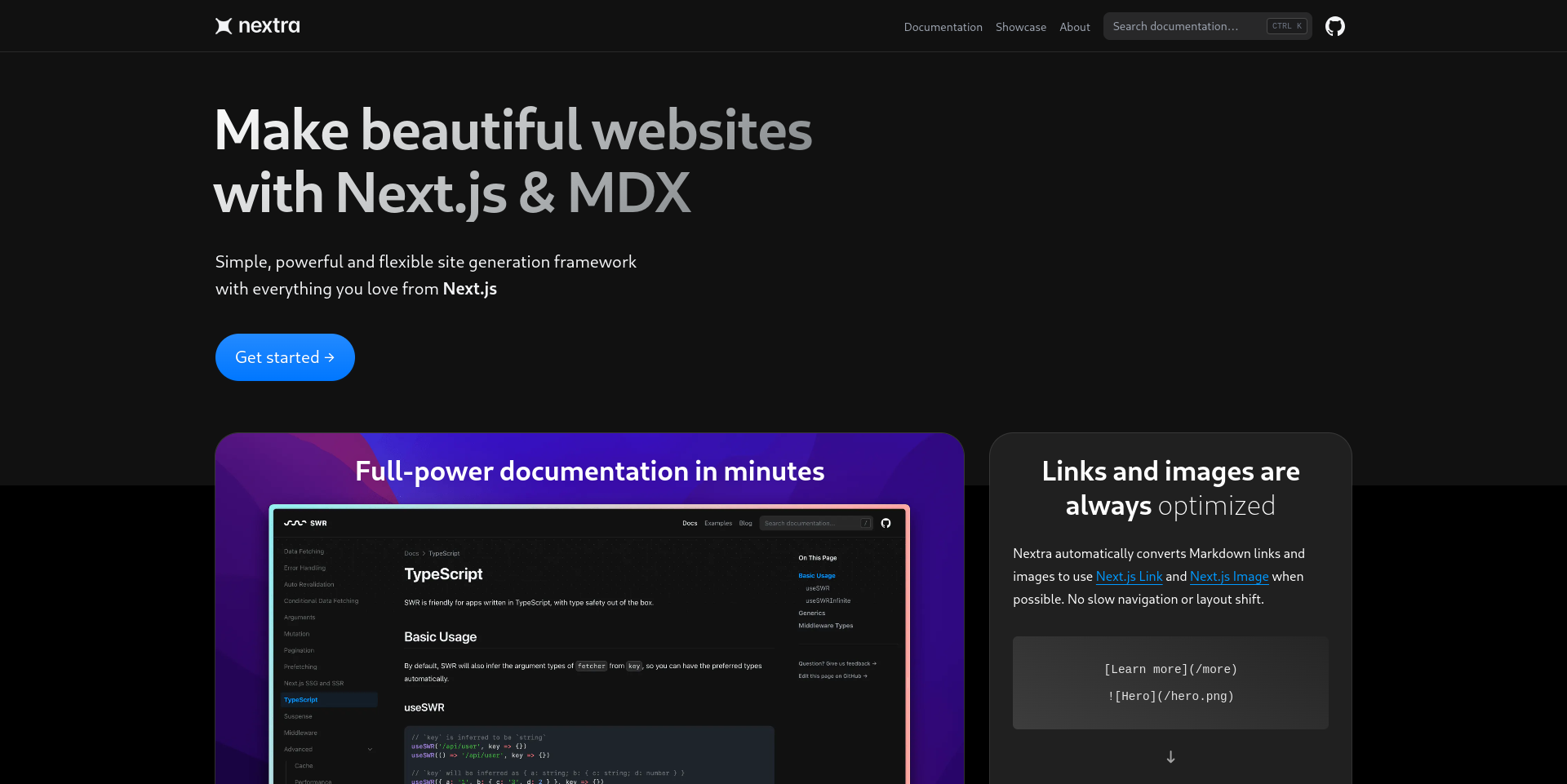
نکسترا

Nextra یک چارچوب تولید سایت منبع باز، ساده، قدرتمند و انعطاف پذیر است که بر روی Nextjs ساخته شده است. Nextra توسط توسعه دهندگان در Vercel ایجاد شده است.
Nextra به مدیریت محتوای شما با MDX کمک می کند. با Nextra، می توانید وب سایت های اسنادی کوچک و بزرگ بسازید.
Nextra دارای ویژگی های داخلی مختلفی است، مانند:
سازماندهی محتوا با مسیریابی سیستم فایل.
تغییر تم (طرح زمینه روشن به تاریک)
جستجوی داخلی
طرح بندی های متعدد
برجسته سازی نحو
چند زبان (بین المللی)
تم های سفارشی
Nextra همچنین به صرفه جویی در وقت و انرژی شما کمک می کند، زیرا می توانید مستقیماً بدون نوشتن یک خط کد روی اسناد خود کار کنید. همچنین لازم نیست پایه کد را حفظ کنید. این به شما امکان می دهد بر روی نوشتن مستندات تمرکز کنید.
منفی
سفارشی سازی های کمتری می توانید با Nextra انجام دهید
Nextra با ویژگی های محدودتری عرضه می شود
برای کسب اطلاعات بیشتر در مورد Nextra، می توانید آموزشی که در مورد آن نوشته ام را تحلیل کنید .
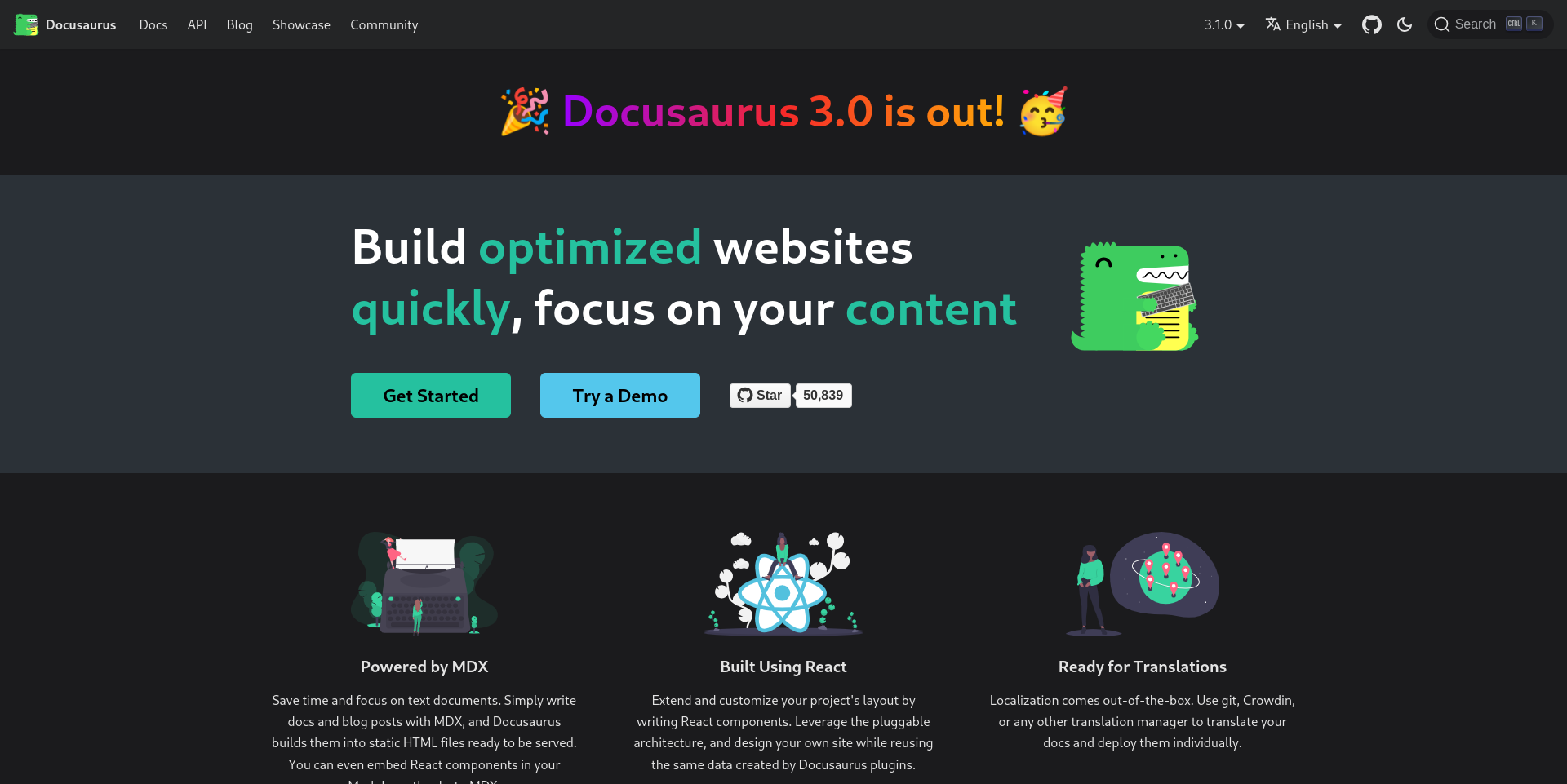
Docusaurus

Docusaurus یک مولد سایت استاتیک منبع باز است که توسط تیم متا ساخته و نگهداری می شود. Docusaurus به شما کمک می کند تا اسناد بزرگ و کوچک و وب سایت های وبلاگ خود را بنویسید و مدیریت کنید.
Docusaurus دارای ویژگی های داخلی مختلفی است، مانند:
پیکربندی آن آسان است
می توانید طرح، طراحی و ویژگی های سایت خود را با کامپوننت های React شخصی سازی کنید
می توانید محتوا را در Markdown و MDX بنویسید.
بومی سازی را به خوبی انجام می دهد
شما می توانید نسخه سازی را مدیریت کنید
دارای یک اکوسیستم پلاگین داخلی است
می توانید تم ها را سفارشی کرده و تغییر دهید
پشتیبانی خوب از API مشتری وجود دارد
دارای پشتیبانی TypeScript و JSDoc است
با Docusaurus می توانید هم وبلاگ و هم یک وب سایت مستندسازی ایجاد کنید.
Docusaurus یک کتابخانه با سابقه است که توسط بسیاری از شرکت ها استفاده می شود. و یکی از بهترین بخشهای Docusaurus این است که تعداد مشارکتکنندگان فعال بیشتری دارد، پس ابزار به خوبی نگهداری میشود.
منفی
سفارشی کردن و مدیریت یک وب سایت اسناد بزرگ با Docusaurus به دلیل گزینه های پیکربندی پیچیده Docusaurus می تواند دشوار باشد.
پیکربندی افزونه های وبلاگ Docusaurus به دلیل پیکربندی می تواند دردسر بزرگی باشد. در نهایت، Docusaurus نمی تواند از دسته بندی ها برای مقالات پشتیبانی کند.
Docusaurus با قابلیت جستجو همراه نیست. برای فعال کردن عملکرد جستجو، باید به یک سرویس شخص ثالث وابسته باشید. تأیید عملکرد جستجوی شخص ثالث گاهی اوقات کار آسانی نیست.
لوم

Lume یک مولد سایت استاتیک منبع باز سریع و انعطاف پذیر بر اساس Deno است. با Lume می توانید سایت های مستندسازی، نمونه کارها، وب سایت شرکت یا وبلاگ بسازید.
Lume دارای ویژگی های داخلی مختلفی است، مانند:
پردازنده ها
پشتیبانی از افزونه ها
چندین فرمت فایل مانند markdown ، yaml ، JavaScript ، typescript ، jsx و nunjucks ، و گسترش آن با سایر ویژگیها آسان است.
پشتیبانی از جستجوی داخلی و صفحه بندی
از چندین موتور قالب (JSX، Preact، MDX، Remark و غیره) پشتیبانی می کند.
امکان ایجاد روابط بین دو صفحه
میتوانید چیزهای زیادی را با Lume شخصیسازی کنید که تا زمانی که آن را امتحان نکنید، حتی نتوانید تصور کنید.
منفی
شروع با Lume کار آسانی نیست. این یک منحنی یادگیری تندتر است، و ممکن است مدتی طول بکشد تا تجربه کافی برای استفاده موثر از آن به دست آورید - پس Lume برای مبتدیان بهترین نیست.
برای فعال کردن قابلیت جستجو در وب سایت خود به یک سرویس شخص ثالث نیاز دارید.
از آنجایی که امکان سفارشی سازی بسیار زیاد وجود دارد، گاهی اوقات ممکن است در مورد آنچه انتخاب کرده اید سردرگم شوید.
با این حال، Lume به شما کنترل و قدرت بیشتری بر روی سایت اسناد خود می دهد، پس اگر مایلید برای یادگیری آن وقت بگذارید، فکر می کنم از آن لذت خواهید برد. میتوانید آموزش عمیق من در freeCodeCamp را بخوانید تا درباره Lume بیشتر بدانید .
Docsify.js

Docsify یک تولید کننده اسناد منبع باز، ساده و سبک است. این بهشت برای توسعه دهندگان با پس زمینه C، Rust و C++ است. شما می توانید بدون داشتن هیچ دانشی از جاوا اسکریپت یا React.js استفاده از Docsify را شروع کنید.
Docsify دارای تعدادی ویژگی داخلی است، مانند:
این ساده و سبک است
سفارشی کردن و پیکربندی آن آسان است
شما می توانید Docsify را به صورت کاربردی با API افزونه داخلی گسترش دهید
این دارای چندین تم پشتیبانی می کند
پشتیبانی از شکلک وجود دارد
از رندر سمت سرور پشتیبانی می کند
در Docsify، می توانید بدون نگرانی در مورد حفظ پایگاه کد، روی نوشتن اسناد تمرکز کنید.
شما می توانید سایت اسناد خود را در عرض چند دقیقه راه اندازی کنید. شما می توانید وب سایت Docsify را با یک کلیک روی صفحات GitHub مستقر کنید.
مهمترین چیز در مورد Docsify این است که برای کار با Docsify یا هر ابزار یا پیکربندی دیگری به دانش قبلی نیاز ندارید.
منفی
Docsify دارای ویژگی های کمتری است، اما گزینه های سفارشی سازی در دسترس هستند.
Docsify فقط چند تم و افزونه در اینترنت دارد.
اکثر تم هایی که در اینترنت پیدا می کنید از نظر رابط کاربری قدیمی هستند.
برای کسب اطلاعات بیشتر در مورد Docsify، آموزش عمیق من در freeCodeCamp را بخوانید .
مارکداک
 به عنوان سند" srcset="https://www.freecodecamp.org/news/content/images/size/w600/2024/01/markdoc.png 600w, https://www.freecodecamp.org/news/content/images/size/w1000/2024/01/markdoc.png 1000w, https://www.freecodecamp.org/news/content/images/size/w1600/2024/01/markdoc.png 1600w, https://www.freecodecamp.org/news/content/images/2024/01/markdoc.png 1920w" sizes="(min-width: 720px) 720px" width="1920" height="961" loading="lazy">
به عنوان سند" srcset="https://www.freecodecamp.org/news/content/images/size/w600/2024/01/markdoc.png 600w, https://www.freecodecamp.org/news/content/images/size/w1000/2024/01/markdoc.png 1000w, https://www.freecodecamp.org/news/content/images/size/w1600/2024/01/markdoc.png 1600w, https://www.freecodecamp.org/news/content/images/2024/01/markdoc.png 1920w" sizes="(min-width: 720px) 720px" width="1920" height="961" loading="lazy">Markdoc یک چارچوب متن باز، قدرتمند و انعطاف پذیر مبتنی بر Markdown است. Markdoc توسط تیم Stripe ساخته و نگهداری می شود. با Markdoc، می توانید وبلاگ های شخصی و سایت های مستندسازی خود را توسعه دهید.
Markdoc دارای چندین ویژگی داخلی است، مانند:
سبک وزن است
اعتبار سنجی نحوی داخلی وجود دارد
پشتیبانی از جزئی دارد
می توانید Markdoc را با توابع سفارشی گسترش دهید
از برچسب ها پشتیبانی می کند
می توانید سبک ها را با حاشیه نویسی سفارشی کنید
از متغیرها و ویژگی ها پشتیبانی می کند
Markdoc برنامه نویس و نویسنده پسند است. می توانید اسناد تعاملی و سایت های محتوای ثابت را با استفاده از HTML خالص، Next.js و React.js بسازید.
منفی
برای کار با makdoc باید کل کد وب سایت را از ابتدا بنویسید.
Markdoc برای توسعه دهندگان مبتدی نیست. هنگام کار با Markdoc باید برخی از مفاهیم پیشرفته جاوا اسکریپت و React را بدانید.
لایه محتوا

Contentlayer یک SDK محتوای منبع باز است که محتوای شما را به دادههای JSON ایمن تأیید و تبدیل میکند تا بتوانید به راحتی از آن با چارچوبهای موجود خود مانند Next.js استفاده کنید.
بهترین بخش در مورد Contentlayer این است که می توانید یک طرحواره ایمن برای وبلاگ و اسناد خود بسازید.
Contentlayer مشابه Markdoc کار می کند - باید مستندات را بنویسید و پایه کد را حفظ کنید.
ویژگی های مفید زیادی وجود دارد، اما در اینجا چند مورد وجود دارد:
این چارچوب آگنوستیک است
بسیار سریع ساخته شده است
تجزیه محتوای سایت شما را آسان تر می کند
میتوانید از جاوا اسکریپت/تایپ اسکریپت استفاده کنید – بدون نیاز به زبان پرس و جو جدید
دارای محتوای خودکار و اعتبارسنجی مقدماتی است
منفی
Contentlayer از تعداد محدودی فریمورک پشتیبانی می کند.
برای کسب اطلاعات بیشتر در مورد Contentlayer ، آموزش عمیق من را در Medium بخوانید .
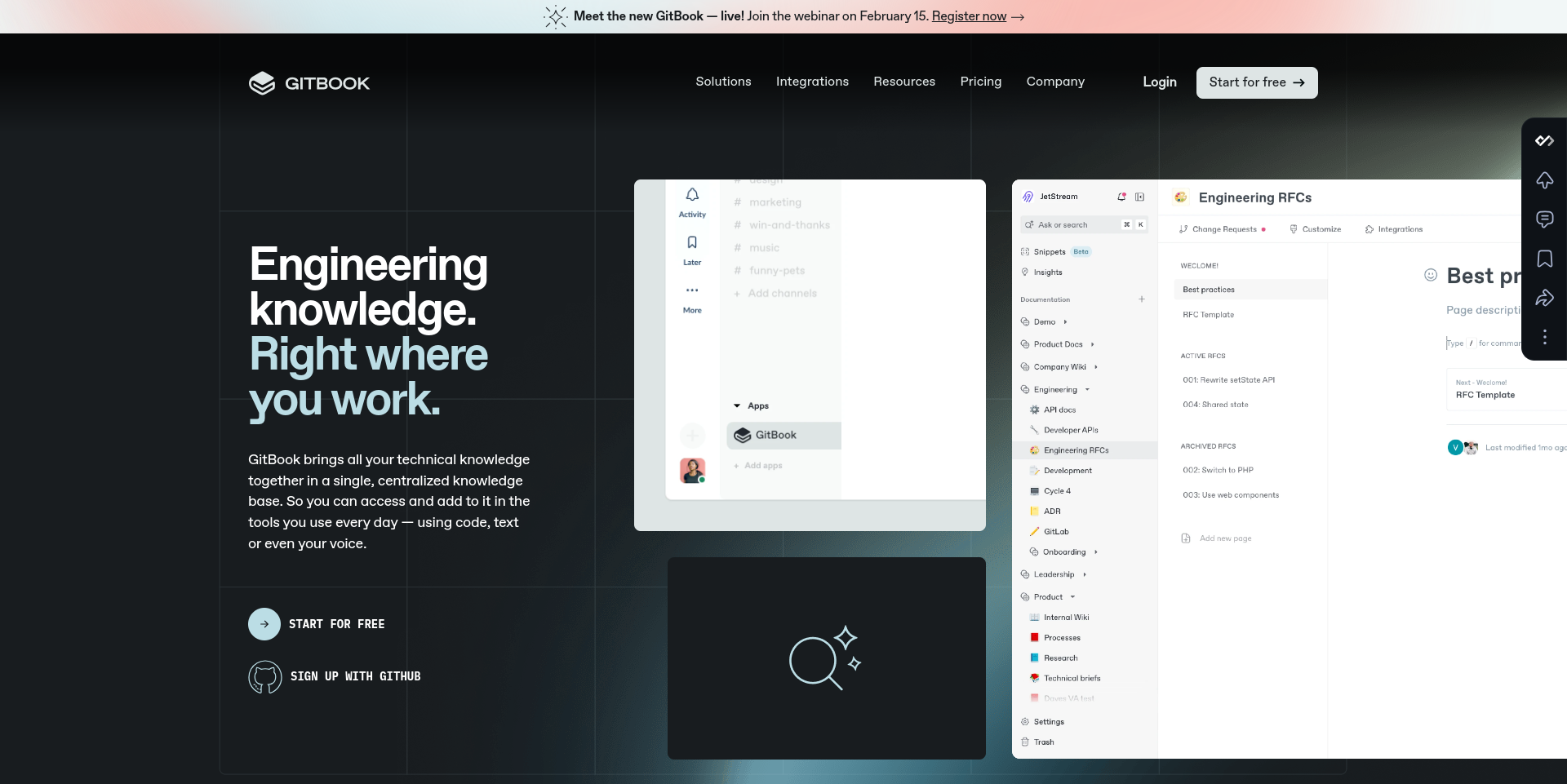
گیت بوک

گیت بوک است منبع باز نیست، اما با برنامه های رایگان و پولی همراه است. Gitbook برای مدیریت اسناد ساخته و طراحی شده است. حتی می توانید API و وب سایت اسناد خدمات خود را با Gitbook توسعه دهید.
Git Book دارای آپشن های داخلی مختلفی است، مانند:
راه حل بدون کد دارد
به راحتی می توانید آن را با سایر برنامه ها ادغام کنید
می توانید تم را با یک کلیک سفارشی و تغییر دهید
استفاده از آن برای همکاری با تیم خود آسان است
این یک ویرایشگر قدرتمند مبتنی بر بلوک دارد
میتوانید کد نسخه آزمایشی خود را با کد سندباکس IDE جاسازی کنید
دارای پشتیبانی جستجوی داخلی است
دارای سئو داخلی، نقشه سایت و پشتیبانی از کش و CDN است
Gitbook با یک راه حل بدون کد ارائه می شود - برای ایجاد یک سایت مستندسازی باید یک خط کد بنویسید. Gitbook حس مدرنی را برای ایجاد اسناد بدون نوشتن کد به شما ارائه می دهد.
می توانید Gitbook را با سرویس های دیگری مانند GitHub ادغام کنید. و نیازی به نگرانی در مورد استقرار Gitbook ندارید - این همه کار سخت را برای شما انجام می دهد. با یک کلیک، می توانید روی نوشتن و طراحی یا تغییر تم ها در اسناد خود در Gitbook تمرکز کنید.
منفی
بسیاری از ویژگیها مانند سفارشیسازی تم و مدیریت تیم با طرح پولی ارائه میشوند.
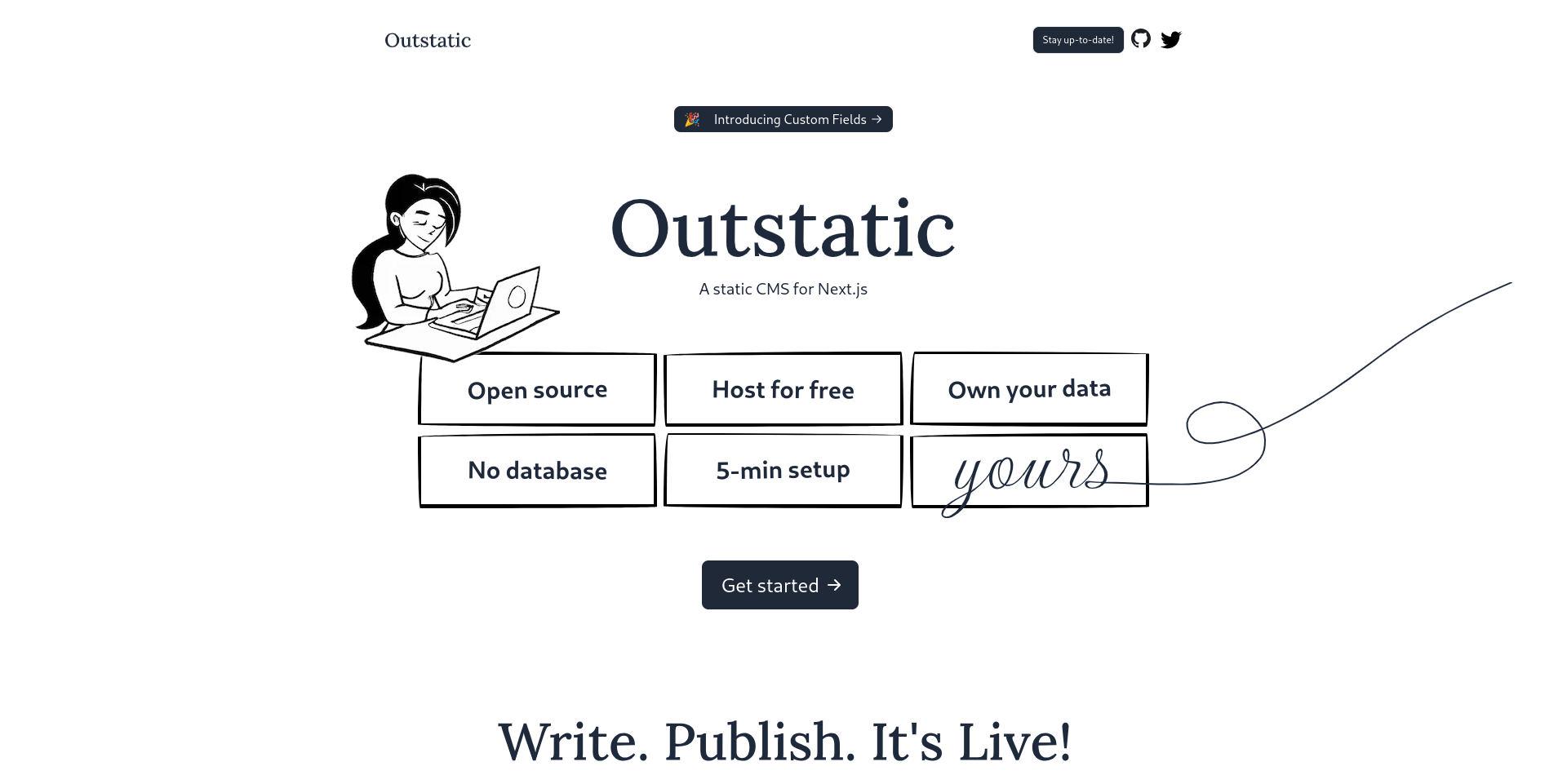
CMS غیر ساکن

Outstatic CMS یک CMS استاتیک منبع باز مبتنی بر Next.js است که به شما کمک می کند محتوای خود را با کمک GitHub مدیریت کنید.
Outstatic cms دارای چندین ویژگی داخلی است، مانند:
یک گزینه تکمیل هوش مصنوعی وجود دارد
شما می توانید محتوای خود را با فیلدهای سفارشی مدیریت کنید
راه اندازی آن سریع و آسان است
شما نیازی به پایگاه داده ندارید
این یک ویرایشگر محتوای مدرن است
با استفاده از Outstatic CMS، می توانید به راحتی محتوا را با استفاده از داشبورد و ویرایشگر منتشر، به روز رسانی و حذف کنید. اگر نمیدانید چگونه از Markdown و برخی که به ابزارهای گرامر وابسته هستند، مانند Grammarly، Turnitin، Quillbot و غیره استفاده کنید، مفید است.
Outstatic CMS فقط با Next.js و GitHub کار می کند. Outstatic مستقیماً با استفاده از Github API محتوا را در مخزن GitHub شما ایجاد می کند.
منفی
برای ساخت و آزمایش از ابتدا باید طراحی کد وب سایت را بنویسید.
Outstatic CMS به صورت آفلاین کار نمی کند.
برای کسب اطلاعات بیشتر در مورد آن ، آموزش عمیق من در مورد Medium را بخوانید .
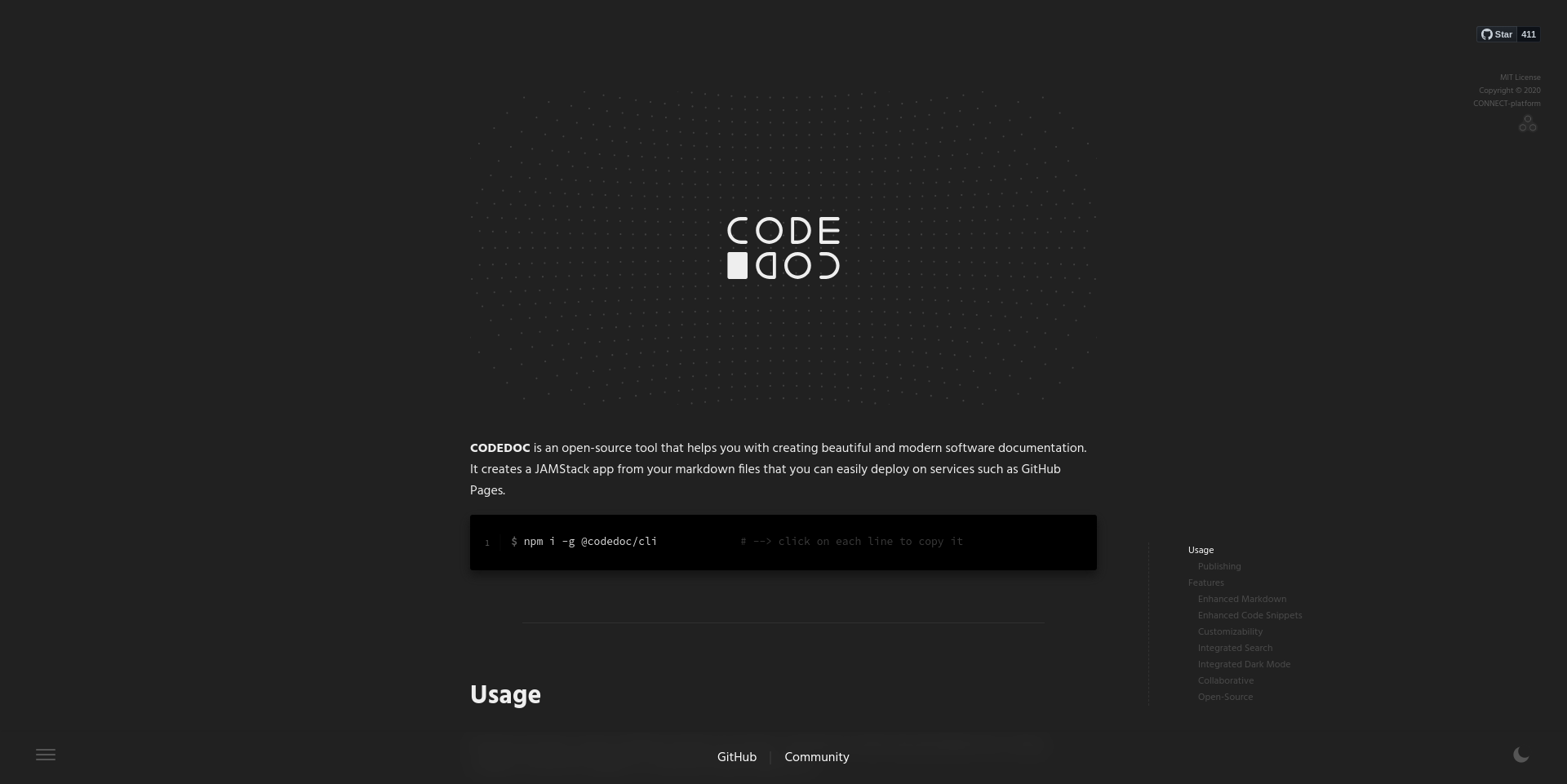
سند کد

Code Doc یک ابزار تولید اسناد منبع باز، ساده، سبک و با پیکربندی آسان است که به ایجاد وب سایت های مستند نرم افزاری زیبا و مدرن در عرض چند دقیقه کمک می کند.
Code Doc دارای چندین ویژگی داخلی است، مانند:
این ساده و سبک است
سفارشی کردن و پیکربندی آن آسان است
این یک تجربه علامت گذاری و بلوک کد پیشرفته دارد
دارای جستجوی یکپارچه و حالت تاریک است
میتوانید عملکرد را با کد کد پلاگین API گسترش دهید
شما می توانید اجزای سفارشی خود را بسازید
با کد doc، به جای نوشتن و حفظ پایگاه کد خود، بر نوشتن مستندات خود تمرکز می کنید. اما Code Doc به راحتی قابل سفارشی سازی و پیکربندی است. برای استفاده از آن نیازی به دانش قبلی ندارید.
مهمترین چیز در مورد Code Doc این است که ویژگی های رابط کاربری مدرن تری نسبت به Docsify دارد.
منفی
یک پروژه Code Doc یا مخزن نمی تواند به طور فعال توسط توسعه دهنده آن نگهداری شود.
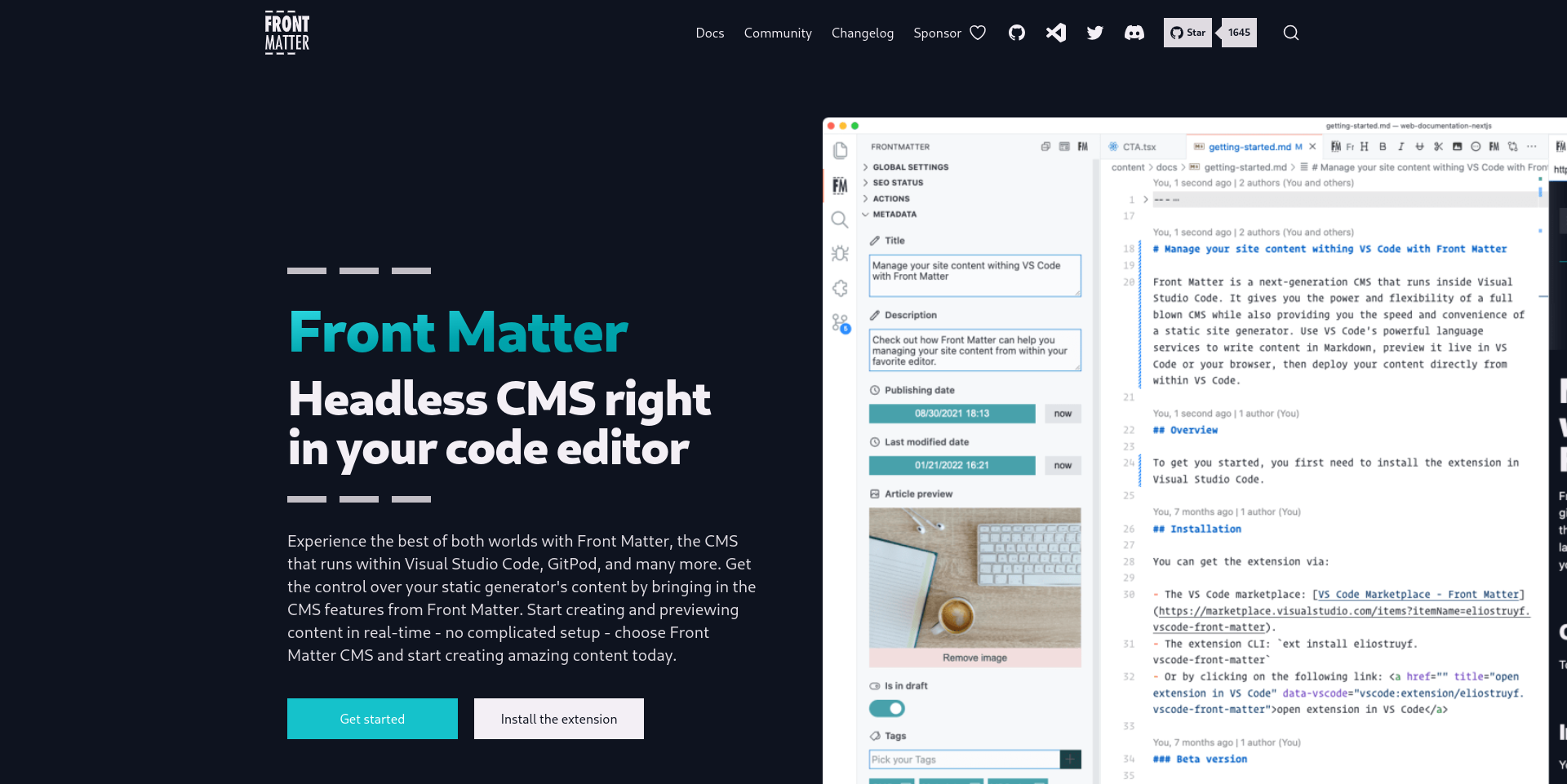
موضوع جلو

Front Matter یک CMS بدون سر است که در کد ویژوال استودیو شما وجود دارد. ماده جلویی به نویسندگان فنی و کدنویسان کمک می کند.
Front Matter cms دارای چندین ویژگی داخلی است، مانند:
این یکپارچه با هر مولد سایت ایستا کار می کند
کاملاً قابل تنظیم است
این ویژگی ها / مزایای یک CMS را به کد VS شما می آورد
شما یک پیش نمایش کامل سایت/صفحه در VS Code دریافت می کنید
میتوانید محتوا، رسانه، قطعهها و دادههای خود را با VS Code مدیریت کنید
می توانید ابرداده خود را ویرایش کنید
این ابزار در داخل VS Code کار می کند و به شما امکان می دهد اسناد را در VS Code خود ویرایش، بنویسید، به روز کنید و بدون نیاز به ترک ویرایشگر خود حذف کنید. می توانید اسناد خود را با استفاده از Markdown و VS Code بنویسید.
شما همچنین می توانید ابرداده خود را ویرایش کنید (موضوع اصلی مانند عنوان، توضیحات، برچسب، تاریخ و غیره) و وضعیت SEO را در VS Code تحلیل کنید.
بهترین بخش، ادغام Front Matter با ابزارها یا کتابخانه های دیگر، مانند Nextra، Docusaurus، Lume و Docsify است تا تجربه نوشتن توسعه دهنده را با استفاده از VS Code افزایش دهد.
منفی
شما نمی توانید از Front Matter CMS با IDE های دیگر مانند Vim، Neovim، Atom، Sublime Text، JetBrains IDE و غیره استفاده کنید.
Front Matter CMS برای همه مفید نیست. Front Matter CMS Only توسعه دهندگان نرم افزار را هدف قرار می دهد که آن را بسیار مفید می دانند.
برای کسب اطلاعات بیشتر در مورد Front Matter CMS ، آموزش عمیق من در مورد Medium را بخوانید .
نتیجه
بدون مستندات، محصول یا خدمات شما هرگز موفق نخواهد بود. زمان مساوی را روی یک پایه کد و همچنین روی مستندات صرف کنید.
برای مستندات سریع و کوتاه مدت، من Git Book، nextra و Docusaurus را توصیه کردم. اگر وقت و تیم دارید، از Outstatic CMS، لایه محتوا و Mark doc استفاده کنید. در نهایت، شما جاوا اسکریپت و reactjs را نمی دانید. می توانید با Git Book و Docsify بروید.
من کتابخانه Code Doc را به دلیل نگهداری غیر فعال توسط توسعه دهنده آن توصیه نمی کنم. من مطمئن نیستم که کد doc توسط توسعه دهنده آن رها شده است یا نه.
شما می توانید من را به عنوان یک توسعه دهنده مستقل با Upwork و به روز رسانی های دیگر استخدام کنید. من را در توییتر (X) و متوسط دنبال کنید.






ارسال نظر