کتابخانه مؤلفه چیست؟ چه زمانی خود را بسازید و چه زمانی از دیگران استفاده کنید

اگر در پنج سال گذشته یک پروژه frontend ساخته اید، احتمالاً برخی از مؤلفه ها را نوشته اید، و حتی ممکن است از یک کتابخانه مؤلفه استفاده کنید.
مؤلفهها و کتابخانهها بخش مهمی از چشمانداز توسعه وب برای چندین دهه در حال حاضر بودهاند، و مانند همیشه مفید و مهم هستند.
اکنون، مواقعی پیش میآید که باید کتابخانه کامپوننت خود را بسازید، و زمانهایی که بهتر است از یک گزینه شخص ثالث استفاده کنید. در پایان این مقاله، مزایا و معایب هر رویکرد را میشناسید و میتوانید درخواست مناسبی برای پروژه بعدی خود داشته باشید.
فهرست مطالب:
یک قیاس: اگر آلبوم های موسیقی از پیش ضبط شده وجود نداشتند چه می شد؟
تفاوت بین یک کتابخانه مؤلفه و یک سیستم طراحی چیست؟
تاریخچه مختصری از کتابخانه های مؤلفه
چه چیزی یک کتابخانه مؤلفه خوب را می سازد؟
مزایای استفاده از کتابخانه کامپوننت چیست؟
معایب استفاده از کتابخانه مؤلفه های شخص ثالث چیست؟
اشکال مختلفی که یک کتابخانه مؤلفه می تواند بگیرد
کتابخانه های کلاس های کاربردی / راهنمای سبک CSS
کتابخانه های اجزای خارج از قفسه
کتابخانههای مؤلفههای قابل پاسسازی را کپی کنید
دیگر اخبار
چرا کتابخانه یک جزء وجود ندارد که بر همه آنها حکومت کند؟
آیا باید کتابخانه مؤلفه خود را بسازید؟
چه زمانی (و چرا) ساختن کتابخانه مؤلفه خود مفید است
یک قیاس: اگر آلبوم های موسیقی از پیش ضبط شده وجود نداشتند چه می شد؟
من یک طرفدار بزرگ موسیقی هستم. یکی از سرگرمی های مورد علاقه من این است که یک صفحه ضبط کنم و پشت سر هم به آن گوش دهم. یک آلبوم موسیقی در مفهوم ساده است: مجموعه ای از آهنگ های ضبط شده توسط یک هنرمند و مجموعه کامل و منسجمی از آهنگ ها در نظر گرفته می شود.
اما اگر موسیقی ضبط شده وجود نداشت چه؟ بهجای قرار دادن آهنگها روی نوار، سیدی یا mp3 (یا FLAC اگر تمایل دارید)، فقط در صورتی میتوانید به آلبوم گوش دهید که هنرمند آن را به صورت زنده برای شما پخش کند. شما باید به گروه بروید، از آنها بخواهید تجهیزات خود را تنظیم کنند و از آنها بخواهید که آلبوم را پشت سر هم اجرا کنند. آنها باید هر بار آن را به یک شکل بازی کنند تا مطمئن شوند که همه دقیقاً تجربه مشابهی دارند.
ترک ها شروع به نمایان شدن می کردند. این یک راه کارآمد برای اطمینان از اینکه هر کسی که به موسیقی گروه علاقه دارد می تواند به آن گوش دهد نیست. اگر تیلور سوئیفت آهنگ Fortnight خود را شخصا برای هر کسی که آن را در Spotify گوش میدهد پخش کند، 3179 سال طول میکشد. و این هیچ مسافرتی با هواپیما را به حساب نمی آورد. هنرمندان بی حوصله می شوند، شاید حتی بی دقتی، که منجر به تجربه ضعیف تری برای شنوندگانشان می شود.
پس چگونه این به توسعه وب مربوط می شود؟ هر بار که یک کنترل رابط کاربری ایجاد می کنید، باید از عملکرد، قوی و در دسترس بودن آن اطمینان حاصل کنید. اگر هر بار همان UI را بازنویسی کنید، خسته خواهید شد. اشتباهات از بین خواهند رفت و منجر به تجربه بدی برای کاربران نهایی شما خواهند شد.
چرا من این راهنما را می نویسم
من نزدیک به 10 سال است که یک توسعهدهنده وب بودهام و صدها مؤلفه نوشتهام، اغلب با الگوی رابط کاربری یکسان بارها. من از ده ها کتابخانه کامپوننت استفاده کرده ام و داشبوردهای مدیریت، کتابخانه های مؤلفه، برنامه های کاربردی موبایل، وبلاگ ها، پلاگین های Figma، افزونه های VSCode و موارد دیگر ساخته ام.
در این مقاله، نقش مؤلفهها و کتابخانهها در توسعه وب و اینکه آیا توسعهدهندگان باید خودشان را بنویسند، بحث خواهم کرد.
من همچنین خالق Component Odyssey هستم، دوره ای که به شما آموزش می دهد کتابخانه مؤلفه خود را بسازید که در هر چارچوب فرانت اند کار می کند.
کامپوننت چیست؟
هنگام ساخت رابط های کاربری، ما همه نشانه گذاری های HTML را هر بار از ابتدا نمی نویسیم. ما رابطهای کاربری خود را با استفاده از کامپوننتها مینویسیم – بلوکهای ساختمانی قابل استفاده مجدد که الگوهای رابط کاربری رایج را در بر میگیرند. نوشتن یک کامپوننت به شما امکان می دهد چندین بار از آن در یک پروژه یا حتی در پروژه های مستقل استفاده کنید.
در اینجا من یک کامپوننت شمارنده نوشته ام. من آن را یک بار نوشتم و در چندین مکان از صفحه استفاده کردم.
< body > < div class = "wrapper" > < counter-button > </ counter-button > < counter-button > </ counter-button > < counter-button > </ counter-button > </ div > < script type = "module" > import { LitElement, html } from 'lit' ; class CounterButton extends LitElement { constructor () { super (); this .count = 0 ; } static properties = { count : { type : Number } }; _increment() { this .count++; } render() { return html` < button @ click = ${ this ._increment} > Count: ${ this .count} </ button > ` ; } } customElements.define( 'counter-button' , CounterButton); </ script > </ body >
ما سازندگان آموزش دوست داریم شمارندههای نمایشی را طوری اجرا کنیم که انگار از مد افتادهاند – اما یک برنامه واقعی حاوی دهها الگوی رابط کاربری مختلف است که بهعنوان مؤلفه نوشته شدهاند.
در این مقاله، من قوانین CSS را گروه بندی می کنم که برای الگوهای UI خاصی در زیر چتر مؤلفه ها یک ظاهر طراحی می کنند. بسته به اینکه از چه کسی بپرسید، تعریف ممکن است مبهم شود.
کتابخانه مؤلفه چیست؟
همه اجزا مستقل نیستند. منطقی است که بسیاری از مؤلفه ها در یک بسته واحد به نام کتابخانه مؤلفه گروه بندی شوند.
اگر میخواهید سایت شما ظاهر یا احساس خاصی داشته باشد، میتوانید از کتابخانه مؤلفه استفاده کنید. کتابخانه های مؤلفه ای وجود دارد که:
قطعاتی را ارائه می دهد که به مشخصات طراحی پایبند هستند.
راه حل های متعددی را برای یک الگوی UI خاص ارائه دهید.
با یک زنجیره ابزار خاص کار کنید
اما آنها در شکل ها و اندازه های مختلف هستند. تعریفی که من برای تعریف یک کتابخانه کامپوننت استفاده می کنم به شرح زیر است:
کتابخانه کامپوننت مجموعه ای از اجزای قابل استفاده مجدد است که از نظر کاربرد یا ظاهر (یا هر دو) منسجم هستند. یک کتابخانه کامپوننت عالی به توسعهدهندگان کمک میکند تا به نیازهای رابط کاربری خود به نحو احسن دست یابند، در حالی که تجربهای مثال زدنی را برای کاربر نهایی ارائه میدهند.
تفاوت بین یک کتابخانه مؤلفه و یک سیستم طراحی چیست؟
من در مورد دستورالعملها و سیستمهای طراحی بعداً در این مقاله صحبت میکنم، پس لحظهای برای رفع ابهام آنها وقت میگذارم. میتواند دشوار باشد که ببینیم یکی کجا به پایان میرسد، یکی شروع میشود، یا یکی دیگر را زیرمجموعه میگیرد.
سیستم های طراحی
من یک سیستم طراحی را به عنوان مشخصاتی برای چگونگی ظاهر، احساس و رفتار اشیا می بینم. یک سیستم طراحی می تواند یک محصول، یک نام تجاری یا یک شرکت را در بر گیرد تا از ثبات در مجموعه تجربیات اطمینان حاصل کند. یک سیستم طراحی جامع همه چیز را از خانواده فونت، اندازه فونت و اندازه فاصله گرفته تا الگوهای UI و دستورالعمل های کپی دیکته می کند.
تعدادی از شناخته شده ترین سیستم های طراحی عبارتند از:
طراحی متریال (Google)
طراحی پایه (Uber)
سیستم طراحی رعد و برق (Salesforce)
در حالی که بسیاری از سیستمهای طراحی مختص شرکتها هستند، سیستمهای طراحی مانند طراحی متریال وجود دارند که تیمها در سرتاسر جهان از آن برای ایجاد محصولاتی با احساس آشنا استفاده میکنند. احتمالاً از تعداد انگشت شماری از محصولات استفاده کردهاید که از اصول طراحی متریال استفاده میکنند، اما مطمئناً آنها از مسائل اساسی قابلیت استفاده عاری نیستند .
کتابخانه های مؤلفه
در مورد کتابخانه های مؤلفه، آنها ممکن است اجرای کد یک سیستم طراحی باشند یا نباشند. اگر برای شرکتی با سیستم طراحی کار می کنید، احتمالاً کتابخانه مؤلفه مربوطه (در صورت وجود) کاملاً با آن یکپارچه شده است.
به عنوان مثال، Google's Material Web یک پیاده سازی اجزای وب از طراحی متریال است. Base Web و Lightning Web Components نیز منبع باز هستند.
تاریخچه مختصری از کتابخانه های مؤلفه
مفهوم اجزای UI (یا ویجت ها) برای مدت طولانی مطرح بوده است. اگر میخواهید واسطهای کاربری قدیمی یک موزه را ببینید، کمی پاپ کورن بگیرید و این ویدیوی 2 ساعته از "همه ویجتها" را از 1974 تا 1990 تماشا کنید.
از اوایل دهه 2000، ما شروع به دیدن کتابخانههای مؤلفهای کردیم که برای کمک به توسعهدهندگان برای ساخت وب ساخته شدهاند.
چشم انداز مرورگر وب در آن زمان با آنچه اکنون می بینیم قابل تشخیص نبود. نسخه های اینترنت اکسپلورر به طور کامل از مشخصات منحرف شدند، که به خصوص با توجه به سهم بازار عظیمی که IE در آن روز داشت، مشکل ساز بود. اینترنت اکسپلورر 6 به دلیل دردسرساز بودن برای توسعه معروف بود . این عمدتا به دلیل اجرای نادرست مدل جعبه و عدم پشتیبانی از CSS2 بود.
💡 TIL، اینترنت اکسپلورر از « حالت عجیب و غریب » پشتیبانی میکند که به توسعهدهندگان اجازه میدهد HTML و CSS غیراستاندارد بنویسند تا مرورگرهای قدیمیتری را که از استانداردها پشتیبانی نمیکنند راضی کنند.
خوشبختانه، زمانی که توسعه وب را به طور جدی شروع کردم، بسیاری از این مسائل برطرف شد. در این مرحله، هنوز تعداد انگشت شماری از کتابخانه ها وجود داشتند که نوشتن رابط های پیچیده با پشتیبانی از مرورگرهای متقابل را کمی آسان تر می کردند.
jQuery UI ، اولین کتابخانه مؤلفه ای که استفاده کردم، از آکاردئون ها و سایر ویجت ها پشتیبانی می کرد. اما مرورگر به طور مداوم در حال تکامل است و ما اکنون یک روش بومی برای پیاده سازی این الگوی آکاردئونی با استفاده از details و عناصر summary داریم که در سال 2020 در همه مرورگرها موجود است.
با استفاده از این عناصر، می توانید تا حد زیادی در ایجاد آکاردئون های تعاملی بدون جاوا اسکریپت پیش بروید.
این را با سال 2009 مقایسه کنید، قبل از اینکه این عناصر در هر مرورگری پیاده سازی شوند. برای شروع کار به کمی JS نیاز داشت. اگر می خواهید ببینید که چگونه برنامه نویسان وب ۱۵ سال پیش آکاردئون ها را پیاده سازی می کردند، به کد منبع jQuery UI v1.7 و CTRL+F "آکاردئون" نگاهی بیندازید.
در طول چند دهه بعد، قابلیت های وب رشد کرد. دستگاه های قدرتمندتر به معنای مرورگرهای قدرتمندتر بود. مرورگرهای قدرتمندتر به معنی جاه طلبی برنامه های وب بود.
توسعهدهندگان با ایجاد ابزارهایی برای کمک به ما در ساخت این برنامهها پاسخ دادند و به ما اجازه دادند تا با استفاده از بلوکهای سازنده رابط کاربری ایجاد کنیم – یعنی یک مدل مؤلفه. ما شاهد گسترش این چارچوب های مبتنی بر مولفه بودیم. من در حال صحبت با Angular، React و Vue هستم. و هر کدام دارای اکوسیستم غنی از کتابخانه های اجزای خود هستند.
یک استدلال منطقی وجود دارد که تصحیح بیش از حد انجام شده است و این که چشم انداز جلویی اکنون با ابزارهایی که برای نیازهای بیشتر مردم بیش از حد قدرتمند هستند، بیش از حد اشباع شده است. .. اما اجازه دهید به آنجا نرویم.
چه چیزی یک کتابخانه کامپوننت خوب را می سازد؟
چالش ایجاد یک کتابخانه کامپوننت این است که آنها یک معامله یکباره نیستند. بسیاری از محبوبترین کتابخانهها سالهاست که وجود داشتهاند و انبوهی از تحقیقات، بازخورد استفاده و مشارکت داشتهاند تا آنها را به جایی که الان هستند برسانند.
من متوجه شده ام که یک کتابخانه کامپوننت خوب اغلب دارای ویژگی های زیر است:
مشکلات توسعه دهندگان هدف خود را درک می کند و آن مشکلات را به خوبی حل می کند
مستندات عالی داره
تجربه خوبی را برای کاربر نهایی تضمین می کند
قوی است و به حالتها و دستگاههای ورودی مناسب پاسخ میدهد.
از طرف دیگر، راهی برای تشخیص خوب نبودن یک کتابخانه مؤلفه این است که دسترسی را در نظر نگیرد، API ناسازگاری داشته باشد، نظارت کمی داشته باشد یا هیچ مستندی نداشته باشد.
مزایای استفاده از کتابخانه کامپوننت چیست؟
ما می دانیم که یک کتابخانه مؤلفه خوب چگونه به نظر می رسد – پس بیایید ببینیم چگونه می توان زندگی شما و کاربرانتان را کمی بهتر کند.
کتابخانه های مؤلفه در زمان شما صرفه جویی می کنند
اگر در پروژه ای با ضرب الاجل محدود هستید، مهم است که کارآمد باشید. اما کارایی نباید به قیمت ایجاد یک تجربه وب قوی باشد. استفاده از کتابخانه کامپوننت به شما امکان می دهد زمان کمتری را صرف اختراع مجدد چرخ کنید و زمان بیشتری را صرف تمرکز بر جزئیات دقیق کنید.
کتابخانه های مؤلفه شما و کاربرانتان را شادتر می کنند
ما با کارهای تکراری انگیزه نداریم. ما از چالشهای فنی لذت میبریم و نوشتن مکرر اجزای یکسان چالش جالبی نیست. قبلاً در مورد اینکه چه اتفاقی میافتد وقتی خسته میشویم و اجازه میدهیم اشتباهات از بین بروند، صحبت کردهایم.
اگر میخواهید یک کامپوننت محاورهای را از ابتدا پیادهسازی کنید، باید:
تله فوکوس را به درستی مدیریت کنید
بقیه صفحه را بی اثر کنید
اطمینان حاصل کنید که با فناوری های کمکی کار می کند
به خاطر سپردن و پیاده سازی موارد بالا نیاز به کار دارد، اما نتیجه اشتباه گرفتن آن می تواند رابط کاربری شما را به معنای واقعی کلمه غیرقابل استفاده کند. اگر فوکوس را اشتباه مدیریت کنید، چنین است.
با استفاده از کتابخانه مؤلفه ای که با در نظر گرفتن کاربران نهایی ساخته شده است، می توانید از خطر معرفی تجربیات شکسته جلوگیری کنید، در حالی که زمان کمتری را برای بازسازی همان مؤلفه ها صرف کنید.
کتابخانههای مؤلفه منجر به تجربههای ثابت میشوند
اگر برای شرکتی با چندین برنامه وب متفاوت کار می کنید، آنها به طور کلی از مجموعه ای از دستورالعمل ها پیروی می کنند. این دستورالعملها ممکن است پالت رنگ مورد استفاده، اندازه تایپوگرافی یا نحوه ظاهر و رفتار عناصر UI را تعیین کنند.
اما اگر کامپوننتها را دوباره مینویسید، احتمال انحراف برنامهتان از راهنمای سبک را افزایش میدهید. با داشتن یک کتابخانه کامپوننت، میتوانید راحتتر رابط کاربری مؤلفه خود را مطابق با دستورالعملهای برند تحلیل کنید تا در هر کجا که استفاده میشوند، عالی به نظر برسند.
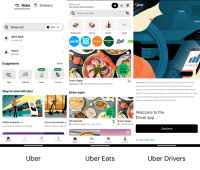
Uber چندین برنامه مختلف دارد که عناصر رابط کاربری یکسانی دارند. تقریباً مطمئن هستم که آنها از کتابخانه مؤلفههای یکسانی در این برنامهها استفاده میکنند. به این ترتیب هر برنامه جدید عملاً تضمین می شود که دستورالعمل های برند را رعایت کند.
 که چقدر از نظر ظاهری شبیه یکدیگر هستند” width=”2000″ height=”1620″ loading=”lazy”>
که چقدر از نظر ظاهری شبیه یکدیگر هستند” width=”2000″ height=”1620″ loading=”lazy”>
معایب استفاده از کتابخانه مؤلفه های شخص ثالث چیست؟
مزایایی که در بالا ذکر کردم صرف نظر از اینکه از کتابخانه مؤلفه خود استفاده میکنید یا شخص ثالث. اگر شما یا تیمتان تصمیم گرفته اید که نمی خواهند کتابخانه ای بسازند و در عوض به شخص ثالثی تکیه می کنند، ارزش آن را دارد که به موارد زیر توجه کنید.
قفل فروشنده
با انتخاب یک کتابخانه کامپوننت، شریکی را انتخاب میکنید که تأثیر زیادی بر نحوه نوشتن کد ظاهری شما و نحوه ظاهر و رفتار رابطهای شما خواهد داشت.
اولی تاثیر زیادی روی شما خواهد داشت و دومی تاثیر زیادی روی کاربران نهایی شما خواهد داشت. استفاده از کتابخانه کامپوننت شما را در استانداردهای آن کتابخانه مؤلفه قفل می کند.
این کتابخانه میتواند تغییرات گستردهای را در یک نسخه اصلی ایجاد کند که میتواند به زمان توسعه اختصاصی نیاز داشته باشد، و آزمایشهای زیادی برای اطمینان از اینکه هیچ رگرسیون جدی معرفی نشده است.
چند سال پیش من از React Admin برای ساخت یک داشبورد مدیریت پیچیده برای یک بخش داخلی استفاده کردم. این کتابخانه مجموعهای از مؤلفهها را ارائه میدهد که به طور خاص به واکشی و نمایش دادههای پیچیده اختصاص یافته است.
از آنجایی که برنامه ما در آن زمان به شدت به React Admin متکی بود، ارتقا بین نسخه های اصلی چالش برانگیز بود، به خصوص که بسیاری از ابزارهای داخلی مورد استفاده توسط React Admin با دیگران جایگزین شده بودند. سطح تغییر بسیار بزرگ بود، و ما زمان زیادی را صرف ارتقاء و علامت گذاری مسائلی کردیم که متوجه شدیم.
من فکر نمیکنم که ساخت راهحل خودمان در درازمدت باعث صرفهجویی در زمان ما شود، اما این نوع قفل کردن فروشنده ارزش تحلیل دارد، به خصوص قبل از استفاده از ابزار.
کد نفخ
همانطور که شوکه کننده است، کتابخانه هایی با اجزای زیاد معمولا با استفاده از کدهای زیادی نوشته می شوند. کدی که هنگام نصب وابستگی ها دانلود می کنید و کدهایی که برای کاربران نهایی خود ارسال می کنید.
ابزار مدرن انجام بهینهسازیهای بستهای مانند تکان دادن درخت برای حذف کدهای استفاده نشده را آسانتر میکند، اما هیچ تضمینی وجود ندارد که همه کدهایی را که کاربران به آن نیاز ندارند حذف کنید.
ممکن است از همه بستههای جداگانهای که وارد میکنند آگاه نباشید، مگر اینکه در کتابخانههایی که استفاده میکنید عمیقاً جستجو کنید. ممکن است با صدها وابستگی غیرضروری مواجه شوید. افراد جامعه e18e سخت تلاش کرده اند تا این مشکل را آشکار کنند و در عین حال آن را نیز برطرف کنند .
بسیاری از این مشکلات را می توان در مورد راه اندازی کتابخانه کامپوننت خود نیز بیان کرد. بزرگترین تفاوت این است که شما بر کتابخانه اجزای خود نظارت دارید. شما می توانید تعریف کنید که چگونه مشکلات خاص شما را حل می کند و بر بهبود کاستی های آن کنترل دارید.
اشکال مختلفی که یک کتابخانه مؤلفه می تواند بگیرد
پیشنهاد اولیه برای شبکه جهانی وب ابزاری برای بهبود ارتباط بین محققان در سرن بود. این پیشنهاد نحوه اشتراک گذاری اسناد و پیوند دادن آنها را با استفاده از فرامتن مشخص می کرد.
این سنگ بنای وب است و ما همچنان از تگ فروتن <a> برای پیوند بین سایر اسناد HTML در سراسر وب استفاده می کنیم.
اما دامنه وب در چند دهه اخیر افزایش یافته است و مرورگرهایی که ما برای پیمایش در وب استفاده می کنیم به جانوران خود تبدیل شده اند. مرورگرهای امروزی می توانند اشکال قدرتمند بیان خلاق و اجرای نرم افزارهای بومی مانند را فعال کنند.
صدها راه حل مختلف وجود دارد، برخی از آنها با هدف کلی، برخی دیگر فوق العاده خاص، اما یافتن ابزار مناسب برای پروژه بعدی شما نیاز به یک فرآیند تصمیم گیری پیچیده دارد که ممکن است به شکل زیر باشد:
 که باید از آنها استفاده کنید. زمینه نمودار در زیر تحلیل شده است” width=”1536″ height=”2784″ loading=”lazy”>
که باید از آنها استفاده کنید. زمینه نمودار در زیر تحلیل شده است” width=”1536″ height=”2784″ loading=”lazy”>
این فهرست جامعی از همه موارد استفاده یا انواع کتابخانه مؤلفه نیست، اما نشان میدهد که چگونه کتابخانههای مؤلفه از نظر موارد زیر متفاوت هستند:
فن آوری های درگیر
سطوح انتزاعی که ارائه می دهند.
مشکلاتی که حل می کنند
بیایید نگاهی به برخی از رایج ترین انواع کتابخانه مؤلفه بیندازیم.
💡 یک یادداشت جانبی سریع: اگر علاقه مند به ساخت کتابخانه مؤلفه وب خود هستید، دوره آموزشی من Component Odyssey را تحلیل کنید. شما یاد خواهید گرفت که چگونه یک کتابخانه مؤلفه بسازید و منتشر کنید که در هر چارچوب ظاهری کار می کند.
کتابخانه های کلاس ابزار / راهنمای سبک CSS
برای من، بوت استرپ اولین چیزی است که به ذهنم می رسد. در آن روزگار، اگر میخواستید به سایت خود رنگی سریع بدهید، پیوند CDN را به فایل CSS بوت استرپ رها میکردید و بلافاصله آن ظاهر Bootstrap را دریافت میکردید. در اواسط دهه 2010 همه جا بود.
 از وب بوت استرپ، در حدود سال 2013″ width=”2784″ height=”1640″ loading=”lazy”>
از وب بوت استرپ، در حدود سال 2013″ width=”2784″ height=”1640″ loading=”lazy”>
دامنه فنی این نوع ابزارها از
یک فایل CSS واحد ( Pico )
به
یک زنجیره ابزار برای تولید کلاس های CSS بر اساس پیکربندی شما ( Tailwind )
دهها ابزار دیگر، مانند Open Props ، جایی در این بین قرار میگیرند.
کتابخانه های اجزای خارج از قفسه
اگر در حال ساختن یک برنامه وب تعاملی هستید، ممکن است بخواهید مجموعهای از اجزایی را انتخاب کنید که عالی به نظر میرسند و عملکرد خوبی دارند. بسیاری از این کتابخانههای مؤلفهای وجود دارند که همه چیز و موارد دیگر را در اختیار شما میگذارند.
صرف نظر از اینکه برنامه خود را با چه فریم ورکی می نویسید، احتمالاً مجموعه ای از اجزای عالی برای استفاده شما وجود دارد.
یکی دیگر از کتابخانههای مؤلفهی عالی، Shoelace است که دهها مؤلفه کاملاً تعاملی و کاملاً سبک را ارائه میدهد.
چیزی که کتابخانههایی مانند Shoelace را بسیار جالب میکند این است که با استفاده از اجزای وب، روش داخلی مرورگر برای نوشتن اجزا، ساخته شدهاند. ساختن رابطهای کاربری خود با ابزارهایی مانند Shoelace به شما این مزیت را میدهد که بتوانید از آنها در فریمورکهای ظاهری مختلف استفاده کنید. این چیزی است که در گذشته کمی در مورد آن صحبت کرده ام.
در اینجا همان مولفه Shoelace در Vue و React استفاده می شود:

اجزای سبک نشده
بسته به مشخصات پروژه شما، ممکن است این امکان را نداشته باشید که از یک ابزار خارج از قفسه استفاده کنید. مشخصات طراحی شما ممکن است بسیار خاص باشد.
من تیم ها را دیده ام که در اولین نشانه اصطکاک، اجزا را به کار می برند. و در یکی از موارد انتخاب کننده داده دستی، به تجربه کاربری بدتری منجر شد. در نگاهی به گذشته، استفاده از یک کتابخانه مؤلفههای سبکنشده به تیم انعطافپذیری ظاهری میدهد، در حالی که اطمینان میدهد که رفتار پیچیده مرتبط با زمان درست است.
به همین دلیل است که میتوانید به کتابخانهای دسترسی پیدا کنید که اجزای کاملاً نامتعارف را با قلابهای سبک انعطافپذیر ارائه میدهد. اگر کتابخانه خوبی باشد، از تمام آن تعاملات پیچیده نیز مراقبت خواهد کرد. این بهترین وضعیت هر دو جهان است.
اگر میخواهید از قلابهای استایلی که مرورگر ارائه میکند فراتر بروید، به راحتی یک چک باکس را بهم میزنید، مگر اینکه با طیف وسیعی از دستگاهها و حالتهای ورودی تست کنید.
Radix یک نمونه محبوب از یک کتابخانه است، اما با استفاده از React ساخته شده است.
نمونههای دیگر کتابخانههای مؤلفهای مانند این Lion و HeadlessUI هستند.
کتابخانه های مؤلفه قابل کپی کردن
برخی از توسعه دهندگان ممکن است بهترین های هر دو جهان را بخواهند. آنها ممکن است بخواهند یک مؤلفه ساخته شده توسط یک کتابخانه شخص ثالث قابل اعتماد، در حالی که کنترل کاملی بر نشانه گذاری، سبک ها و عملکرد داشته باشند.
کتابخانههایی مانند ShadCN این نوع جریان کار را با اجازه دادن به توسعهدهندگان اجازه میدهند تا تعریف مؤلفه را در پروژههای خود کپی و جایگذاری کنند و عملاً به آنها اجازه میدهند مالک مؤلفه باشند.
چرا کتابخانه یک جزء وجود ندارد که بر همه آنها حکومت کند؟
در این مرحله، احتمالاً واضح است که چرا چنین کتابخانه واحدی وجود ندارد. ما نگاهی غیر جامع به گروههای مختلف کتابخانههای مؤلفه انداختهایم.
با این حال، جنبشی برای معرفی " سیستم طراحی جهانی " وجود دارد، مفهومی که توسط برد فراست رهبری می شود.
در این اطلاعیه، براد بیان میکند که در صدها پروژهای که او بخشی از آنها بوده است، بسیاری از کنترلهای UI در این پروژههای مختلف به طور مشابه رفتار میکنند (یا باید رفتار کنند) – اما توسعهدهندگان در هر پروژه واحدی یکسان را دوباره اجرا میکنند.
این منجر به اتلاف وقت و تلاش زیادی و ناهماهنگی بین پروژه ها شده است. این همچنین به کتابخانه های مؤلفه موجود در آنجا گسترش می یابد. خواهید دید که رفتار صفحه کلید برای یک جعبه ترکیبی در React Aria با رفتار ترکیبی در ShadCN متفاوت است.
براد فراست یک سیستم طراحی جهانی را به عنوان مجموعهای از اجزای وب پیشنهاد میکند که باید تقریباً توسط هر پروژه فرانتاندی قابل پذیرش باشد تا از یک پایه عملکرد برای کنترلهایی که هنوز در HTML موجود نیستند اطمینان حاصل شود.
بحثهایی در Open UI در جریان است تا ببینیم چگونه میتواند در چند سال آینده شکل بگیرد.
آیا باید کتابخانه مؤلفه خود را بسازید؟
این مقاله عمیقاً به کتابخانه های مؤلفه پرداخته است. و با تمام این زمینهها، به ناچار از خود میپرسید، وقتی به صفحه خالی HTML پروژه بزرگ بعدی خود خیره میشوید، آیا باید کتابخانه مؤلفه خود را بسازید یا از کتابخانه موجود استفاده کنید.
اولین فکر من این است: فکر نمی کنم شما باید کتابخانه خود را بسازید.
من معمولاً ترجیح می دهم یک کتابخانه آزمایش شده در نبرد را انتخاب کنم. به خصوص یکی که دارای:
در هزاران پروژه استفاده شده است
یک جامعه قوی، در Discord یا GitHub
مستندات عالی
تمرکز قوی بر دسترسی
با نقاط قوت چارچوب انتخاب شده کار کرد
مهمتر از همه اینها استفاده از کتابخانه مؤلفهای است که در ساخت مؤلفههای قابل دسترس مراقبت میکند.
به عنوان مثال یک جعبه ترکیبی را در نظر بگیرید. این یک ورودی جستجو و یک منوی انتخابی است که در یکی ترکیب شده اند. اگر خودتان ساخته اید، ممکن است ظاهر خوبی داشته باشید و با ماوس خود کار کنید. اما شما همچنین باید در نظر بگیرید:
پشتیبانی از مرورگر متقابل
رفتار برگه و تمرکز
پشتیبانی از صفحه خوان
مدیریت وضعیت ها برای بارگیری ناهمگام نتایج جستجو
کانر راجرز، که کار بسیار خوبی در فضای کامپوننت وب + وب انجام می دهد، با تجربیات خود در ساخت یک جعبه ترکیبی قابل دسترس، ناامیدی های بی شماری را به اشتراک گذاشته است. در اینجا یکی از این توییت هایی است که او به اشتراک گذاشته است .
پشتیبانی از صفحهخوان بسیار پیچیده است و ارزش فهرست نقطهای خاص خود را دارد. برای پشتیبانی از صفحهخوانها، باید موارد زیر را نیز کنترل کنید:
مناطق زنده
کنترل های تعاملی
موارد انتخاب شده
پشتیبانی بین صفحه خوان های مختلف
به عنوان نکته جانبی، من فقط به Voiceover دسترسی دارم، به این معنی که آزمایش این الگوهای پیچیده رابط کاربری با استفاده از صفحهخوانهای مختلف برای من دشوار است. مانند مرورگرها، بین خوانندگان صفحه نمایش تفاوت هایی وجود دارد. در این مقاله، آیا ما زندگی می کنیم؟ ، اسکات اوهارا توضیح می دهد که چگونه بین تفاوت ها با نحوه برخورد آنها با مناطق زنده تفاوت وجود دارد.
این بدان معناست که انتخاب کتابخانه مؤلفهای که میتوانید به آن اعتماد کنید، با در نظر گرفتن قابلیت دسترسی توسعه یافته است، به شما بستگی دارد. به همین دلیل است که انتخاب کتابخانه مؤلفهای که جامعه قوی داشته باشد نیز مهم است.
شما باید بتوانید:
اشکالات و مشکلاتی که دیگران برای یک کتابخانه معین پرچم گذاری کرده اند را ببینید
بهبودها و تغییرات را در کتابخانه پیشنهاد دهید (یا حتی مشارکت کنید).
در مورد ایده ها با اعضای جامعه بحث کنید و با اعضای فعال جامعه یا حتی خود نگهبانان روابط کاری ایجاد کنید
در نهایت، و نه کم اهمیت، یک کتابخانه کامپوننت عالی بسیار بیشتر از زیبایی شناسی اجزای خود را در نظر می گیرد. برای یک کتابخانه مؤلفه طراحی شده برای وب، بهتر است سعی کنید:
به دستورالعملهای دسترسی به محتوای وب (WCAG) پایبند باشید
اطمینان حاصل کنید که اجزا در حالت های ورودی مختلف (لمسی، صفحه کلید، صفحه خوان) کار می کنند.
اطمینان حاصل کنید که قطعات برای افرادی که نیازهای اضافی دارند، مانند کسانی که با اختلالات دهلیزی، اختلالات بینایی یا دست شکسته زندگی می کنند، قابل استفاده هستند.
چه زمانی (و چرا) ساختن کتابخانه مؤلفه خود مفید است
اگر من شما را از ساختن یک کتابخانه کامپوننت نترسانم، اجازه دهید با خودم مخالفت کنم و توضیح بدهم که چرا ساختن کتابخانه شما می تواند واقعاً چیز خوبی باشد.
اگر برای ساختن یک کتابخانه کامپوننت وقت بگذارید و دقت و توجه داشته باشید، خود را توسعهدهندهای خواهید یافت که پلتفرم مرورگر، بهترین شیوههای دسترسی، روشهای آزمایش و موارد دیگر را بهتر درک میکند.
اما این فقط به همین جا ختم نمی شود: دلایل بسیار خوبی برای ایجاد کتابخانه شخصی شما وجود دارد.
برای شروع، میتوانید چیزی متناسب با نیازهای خود بسازید، و از مقداری نفخ که ممکن است از یک کتابخانه مؤلفههای خارج از قفسه دریافت کنید، اجتناب کنید. این به شما و تیم شما بستگی دارد که کاربران نهایی خود را درک کنید و می توانید چیزی خاص برای آنها بسازید.
شما همچنین این فرصت را دارید که با رویکردهای جدید آزمایش کنید. اگر مشکلی دارید، ممکن است کتابخانه مؤلفهای برای رفع این نیاز وجود نداشته باشد. این می تواند یک کتابخانه مؤلفه باشد که:
داده ها را به روشی خاص تجسم می کند
هویت بصری متمایز و منحصر به فردی دارد
بر روی یک چارچوب جدید ساخته شده است
این به شما این فرصت را می دهد که چیزی متناسب با نیاز خود بسازید. پس از آن شما این فرصت را دارید که با تغییر نیازهایتان، یا با درک بهتر فضای مشکل، چیزها را تغییر داده و اصلاح کنید.
نکته مهم این است که با انجام این کار در مورد وب اطلاعات بیشتری کسب خواهید کرد. اگر اولین باری است که یک کتابخانه مؤلفه ایجاد میکنید، میتواند فرصتی باشد برای غوطهور شدن بیشتر در مشخصات مرورگر HTML یا دانش دسترسی به وبتان . این تواناییهای شما را بهعنوان یک توسعهدهنده وب بهبود میبخشد، که در آینده به خوبی در هر پروژه ظاهری به شما خدمت خواهد کرد. حتی می تواند به شما کمک کند شغل بعدی خود را پیدا کنید.
پس اینکه آیا باید یک کتابخانه مؤلفه بسازید به اهداف نهایی شما بستگی دارد. سوالاتی مانند:
آیا می خواهم مرورگر را بهتر درک کنم؟
آیا می خواهم سریع چیزی بسازم؟
آیا می خواهم آن را برای هر چه بیشتر کاربران قابل استفاده کنم؟
آیا کتابخانه هایی وجود دارند که مشکل فعلی من را حل کنند؟
بسته به پاسخ های شما، می توانید تماس مناسبی برای پروژه خود برقرار کنید.
با تشکر برای خواندن!
از اینکه با من در مورد کتابخانه های مؤلفه یاد گرفتید متشکرم. اگر علاقه مند به ساخت کتابخانه اجزای وب خود هستید، دوره آموزشی من Component Odyssey را تحلیل کنید. شما یاد خواهید گرفت که چگونه یک کتابخانه مؤلفه بسازید و منتشر کنید که در هر چارچوب ظاهری کار می کند.
💡 می خواهم برای تصحیح و ارائه بازخورد به استپ باند ( ماستودون ، بلوسکی ) فریاد ویژه ای بدهم.






ارسال نظر