چگونه یک تصویر پاپ آپ در صفحه گسترده خود ایجاد کنید

در این مقاله، دو روش برای ایجاد افکت لایت باکس در صفحه گسترده به شما نشان می دهم. اولی باعث می شود که تصویر در یک منطقه بزرگ در صفحه نمایش داده شود. دومی یک پاپ آپ واقعی HTML در بالای صفحه خواهد بود.
اگر میخواهید با برگهای که من استفاده کردم دنبال کنید، میتوانید از اینجا به آن دسترسی داشته باشید. پیوند از شما می خواهد که یک کپی از صفحه گسترده و فایل Apps Script همراه آن ایجاد کنید.
لایت باکس تصویر چیست؟

یک لایت باکس تصویر همان چیزی است که وقتی ماوس را روی یک تصویر نگه میداریم یا روی آن کلیک میکنیم و در یک نسخه بزرگتر روی صفحه ظاهر میشود، آن را مینامیم.
این چیزی است که ما عادت کردهایم در وبسایتها ببینیم، و وقتی به خوبی انجام شود، جلوهای خوب و حرفهای به چیزها میدهد.
اما در صفحه گسترده چطور؟ 🤔
خوب، ما دو نسخه از یک راه حل داریم:
استفاده از توابع داخلی برای نمایش نسخه بزرگتر در یک سلول بزرگتر.
با استفاده از Apps Script برای ایجاد یک کادر بازشو در بالای صفحه گسترده ما.
به عنوان یک امتیاز برای راه حل اول، ما همچنین Apps Script اختیاری را برای نرمتر کردن کارها اضافه میکنیم. بیشتر در مورد آن در زیر 😉.
طبق معمول، در اینجا یک ویدیوی مقدماتی است که در آن کل فرآیند را مرور می کنم:
پاپ آپ تصویر با توابع داخلی
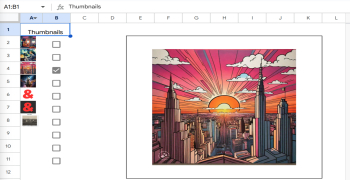
ابتدا به تصاویر در سلول ها نیاز داریم. از منوی بالا، Insert - Image - Insert image in cell این کار را انجام می دهد.

در مرحله بعد، ما باید چند سلول را با هم ادغام کنیم تا یک ظرف بزرگتر وجود داشته باشد که تصویر بزرگتر ما را بعد از مرحله بعدی نگه دارد.
میتوانید از یک سلول استفاده کنید و عرض و ارتفاع آن را تغییر دهید، اما در برگه مثال من، ناحیه "lightbox" ردیفها را با بقیه دادهها به اشتراک میگذارد، پس من نمیخواستم این کار را انجام دهم.

در ستون کنار تصاویر کوچک تصویر من، با انتخاب Data - Data validation - Criteria: Checkboxes از منوی بالا، چک باکس ها را قرار داده ام.
این به ما امکان میدهد انتخاب کنیم که کدام تصویر در قسمت لایتباکس ما ظاهر شود.

من محدوده A2:A11 به عنوان pics و محدوده B2:B11 به عنوان checkboxes نامگذاری کرده ام تا خوانایی آسان تر در تابعی که در ادامه خواهیم نوشت.

اکنون تنها یک تابع XLOOKUP() است که باید در محدوده لایت باکس خود قرار دهیم.
=XLOOKUP(TRUE,checkboxes,pics,"") تابعی است که چک را جستجو می کند و سپس تصویر مربوطه را نمایش می دهد. با قرار دادن آن در یک سلول بزرگ یا محدوده ای از سلول های ادغام شده، می توانیم هر تصویر کوچکی را که انتخاب می کنیم در ناحیه بزرگتر نمایش دهیم.

به یاد داشته باشید، تمام کاری که یک چک باکس انجام میدهد، ذخیره یک مقدار TRUE (علامتگذاری شده) یا FALSE (تیکنخورده) است.

⚠️هشدار⚠️
اگرچه این یک مشکل دارد. میدونی این چیه؟
XLOOKUP() قرار است هر چک باکسی را که ابتدا به آن برسد با مقدار TRUE برمی گرداند. پس ، اگر چندین تصویر را تحلیل کردهاید، فقط اولین تصویری را که به آن میرسد نمایش میدهد، نه آخرین موردی که روی آن کلیک شده است .
برای دور زدن این موضوع، بیایید یک کد بنویسیم.
بهبود اسکریپت برنامه ها
با انتخاب Extensions - Apps Script از منوی بالا، Apps Script را باز کنید.

تابع داخلی را در ویرایشگر کد باز شده حذف کنید. ما از ابتدا با یک تابع onEdit شروع می کنیم:
function onEdit(e) {ما باید محدوده ای را که در حال حاضر در حال ویرایش آن هستیم، بگیریم.
var range = e.rangeسپس چک باکس ها محدوده.
var checkboxes = SpreadsheetApp.getActive().getRangeByName("checkboxes")سپس باید تحلیل کنیم که آیا آنچه را که به تازگی ویرایش کردیم در آن محدوده چک باکس قرار دارد یا خیر.
if (range.getColumn() == 2 && range.getRow() >= 2 && range.getRow() <= 10)اگر چک باکس بود، پس میخواهیم تیک تمام چکباکسها را برداریم و علامتی را که اخیراً علامت زدهایم دوباره علامت بزنید.
// Uncheck all other checkboxes in the range checkboxes.uncheck(); // Check the edited cell range.check();اکنون هنگام اجرای کد کمی تاخیر وجود دارد. پس از کلیک بر روی یک چک باکس، همه آنها درست قبل از اینکه موردی که علامت زده اید دوباره تحلیل شود پاک می شوند.
در اینجا کد کامل به نظر می رسد:
function onEdit(e) { var range = e.range; var checkboxes = SpreadsheetApp.getActive().getRangeByName("checkboxes") // Check if the edited cell is a checkbox in the desired range if (range.getColumn() == 2 && range.getRow() >= 2 && range.getRow() <= 10) { // Uncheck all other checkboxes in the range checkboxes.uncheck(); // Check the edited cell range.check(); } }یک جعبه پاپ آپ واقعی با HTML

خوب، همه چیز خوب و شیک است. با این حال در مورد چیز واقعی چطور؟
این به Apps Script بیشتری نیاز دارد، اما به لطف روش داخلی howModalDialog قابل انجام است.
این اساسا یک پنجره بازشو است که می تواند HTML را در خود نگه دارد. و از آنجایی که اینترنت با HTML ساخته شده است، تنها کاری که باید انجام دهیم این است که از کمی برای وصل کردن یک تصویر استفاده کنیم.
این روش نیاز به یک تصویر زنده در اینترنت در جایی دارد. پس ، ما نمی توانیم به تصویری که در برگه خود تعبیه کرده ایم ارجاع دهیم و از آن در HTML که قصد داریم بنویسیم استفاده کنیم.
عجیبه، میدونم
بیایید URL تصویری را پیدا کنیم که بتوانیم از آن استفاده کنیم. من عقابی را از بیچپش گرفتهام.
ما این را در یک متغیر نگه می داریم.
var imageURL = "https://images.unsplash.com/photo-1715002383611-63488b956401?q=80&w=1887&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D"سپس باید HTML خود را بسازیم. در مورد ما، تنها چیزی که میخواهیم یک عنصر است، پس نگران ساختن یک صفحه کامل و درست معنایی نخواهیم بود (اگرچه مطمئناً میتوانیم)
متغیر دیگری این عنصر img را نگه می دارد:
var html = '<img src="' + imageURL + '" style="max-width: 100%; max-height: 100%;">';ما به Class Ui در Apps Script دسترسی داریم که در آن میتوانیم «... آپشن های ی مانند منوها، دیالوگها و نوارهای جانبی را اضافه کنیم».
var ui = SpreadsheetApp.getUi(); و در نهایت، با فراخوانی متد showModalDialog() میتوانیم HTML را از متغیر html خود با استفاده از Class HtmlService تولید کنیم.
ui.showModalDialog(HtmlService.createHtmlOutput(html).setWidth(700).setHeight(1000), 'Eagle 🦅');آخرین لمس این است که یک نسخه کوچک از تصویر عقاب خود را به صفحه گسترده خود اضافه کنیم تا در بالای سلول های ما قرار گیرد (اگر در خود سلول جاسازی شده باشد این بیت بعدی کار نخواهد کرد).
هنگامی که در برگه ما قرار گرفت، می توانیم روی سه نقطه سیاه در گوشه بالا سمت راست کلیک کرده و یک اسکریپت را مستقیماً به تصویر اختصاص دهیم.

ما نام اسکریپت خود را displayImagePopup گذاشتیم، پس این چیزی است که وارد می کنیم. هنگام تایپ آن در فرم اسکریپت تصویر، حتما پرانتز را کنار بگذارید.

اکنون، هر زمان که روی تصویر کوچک عقاب کلیک می کنیم، یک کادر بازشو با تصویر کامل باز می شود.
در اینجا کد کامل به نظر می رسد:
function displayImagePopup() { // Get the active sheet var sheet = SpreadsheetApp.getActiveSheet(); var imageURL = "https://images.unsplash.com/photo-1715002383611-63488b956401?q=80&w=1887&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D" // Create an HTML string for the popup var html = '<img src="' + imageURL + '" style="max-width: 100%; max-height: 100%;">'; // Show the dialog var ui = SpreadsheetApp.getUi(); ui.showModalDialog(HtmlService.createHtmlOutput(html).setWidth(700).setHeight(1000), 'Eagle 🦅'); }خیلی ممنونم!
امیدوارم این برای شما مفید بوده باشد.
برای کسب مهارت در صفحات گسترده ، کانال یوتیوب و خبرنامه رایگان من را تحلیل کنید!






ارسال نظر