چگونه یک آزمون ساده جاوا اسکریپت بسازیم

آزمون ها سرگرم کننده هستند! آنها راه بسیار خوبی برای یادگیری موضوعات جدید هستند و به شما امکان می دهند مخاطبان خود را با چیزهای سرگرم کننده و سرگرم کننده درگیر کنید. از دیدگاه یک توسعه دهنده، "چگونه یک مسابقه جاوا اسکریپت بسازم؟" یکی از متداول ترین سوالاتی است که توسط افرادی که توسعه وب را یاد می گیرند و دلایل خوبی از آنها پرسیده می شود.
کدنویسی بازی مسابقه جاوا اسکریپت خود یک تمرین یادگیری فوق العاده است. این به شما می آموزد که چگونه با رویدادها برخورد کنید، DOM را دستکاری کنید، ورودی کاربر را مدیریت کنید و از حافظه محلی برای ردیابی امتیاز آنها استفاده کنید. هنگامی که یک آزمون ابتدایی آماده و اجرا می کنید، مجموعه کاملی از امکانات برای گفت ن قابلیت های پیشرفته تر، مانند صفحه بندی، وجود دارد.
در این آموزش، شما را با نحوه ساخت یک مسابقه در جاوا اسکریپت آشنا می کنم که بتوانید آن را با نیازهای خود تطبیق دهید و به سایت خود اضافه کنید. اگر میخواهید ببینید در نهایت به چه چیزی میرسیم، میتوانید به ادامه مطلب بروید و کد آزمون جاوا اسکریپت را ببینید.
برای دانش و چالشهای عمیقتر جاوا اسکریپت، کتاب رایگان ما: آموزش کدنویسی با جاوا اسکریپت را دریافت کنید.
خوراکی های کلیدی
ساخت یک ساختار آزمون : چگونه با استفاده از HTML، CSS و جاوا اسکریپت ساختار اصلی یک مسابقه را ایجاد کنیم.
ایجاد محتوای پویا : به صورت پویا سوالات و پاسخ های مسابقه را با جاوا اسکریپت ایجاد کنید.
ویژگی های پیشرفته جاوا اسکریپت : تجربه عملی با ویژگی های جاوا اسکریپت مانند مدیریت ورودی ها، دستکاری DOM، مدیریت رویدادها و غیره به دست آورید.
صفحه بندی : این آموزش شامل مراحل پیاده سازی صفحه بندی با جاوا اسکریپت برای بهبود تجربه کاربر است.
Styling : نحوه اعمال یک ظاهر طراحی ساده CSS در مسابقه برای اطمینان از تجربه کاربری ثابت.
مواردی که قبل از شروع باید از آنها آگاه بود
در اینجا چند نکته وجود دارد که قبل از شروع باید بدانید:
این یک آموزش جلویی است، به این معنی که هر کسی که می داند چگونه از طریق کد منبع یک صفحه نگاه کند، می تواند پاسخ ها را پیدا کند. برای آزمونهای جدی، دادهها باید از طریق قسمت پشتی مدیریت شوند، که خارج از محدوده این آموزش است.
کد موجود در این مقاله از نحو مدرن جاوا اسکریپت (ES6+) استفاده می کند، به این معنی که با هیچ نسخه ای از اینترنت اکسپلورر سازگار نخواهد بود. با این حال، در مرورگرهای مدرن، از جمله مایکروسافت اج، به خوبی کار خواهد کرد.
اگر نیاز به پشتیبانی از مرورگرهای قدیمی دارید، من یک آموزش آزمون جاوا اسکریپت سازگار با IE8 نوشته ام. یا اگر میخواهید در ES6 تجدید نظر کنید، این دوره آموزشی Darin Haener را در SitePoint Premium تحلیل کنید.
شما به آشنایی با HTML، CSS و جاوا اسکریپت نیاز دارید، اما هر خط کد به صورت جداگانه توضیح داده خواهد شد.
مرحله 1 - ساختار اصلی آزمون جاوا اسکریپت شما
در حالت ایدهآل، میخواهیم سؤالات و پاسخهای مسابقه در کد جاوا اسکریپت ما باشد و اسکریپت ما بهطور خودکار برنامه مسابقه را تولید کند. به این ترتیب، نیازی به نوشتن نشانهگذاریهای تکراری زیادی نخواهیم داشت و میتوانیم به راحتی سؤالات را اضافه و حذف کنیم.
در این مثال، ما پروژه خود را با استفاده از سه فایل کلیدی ساختار می دهیم:
یک فایل HTML برای رابط کاربری اصلی (UI).
یک فایل CSS برای یک ظاهر طراحی شده.
یک فایل جاوا اسکریپت برای مدیریت تمام عملکردهای تعاملی.
با این حال، اگر ترجیح می دهید، می توانید کد CSS و جاوا اسکریپت را نیز مستقیماً در فایل HTML به عنوان کد درون خطی قرار دهید.
هنگام یادگیری نحوه ساخت یک مسابقه در HTML و جاوا اسکریپت، مهم است که بدانید ساختار HTML چگونه با منطق جاوا اسکریپت تعامل دارد. پس ، به عنوان اولین قدم، بیایید ساختار HTML بازی مسابقه جاوا اسکریپت خود را تنظیم کنیم.
یک <div> برای برگزاری مسابقه.
یک <دکمه> برای ارسال پاسخ ها.
یک <div> برای نمایش نتایج.
در اینجا چگونه به نظر می رسد:
<div id="quiz"></div> <button id="submit">Submit Quiz</button> <div id="results"></div>این ساختار یک مثال ساده از نحوه ایجاد کد HTML آزمون است که به عنوان پایه ای برای قالب آزمون جاوا اسکریپت شما عمل می کند. اگر اکنون برنامه را اجرا کنید، فقط یک دکمه "ارسال امتحان" را مشاهده خواهید کرد.
مرحله 2 - متغیرهای جاوا اسکریپت را راه اندازی کنید
اکنون، میتوانیم از متد JavaScript document.getElementById برای انتخاب عناصر HTML بالا و ذخیره ارجاعات به آنها در کد مسابقه جاوا اسکریپت مانند زیر استفاده کنیم:
const quizContainer = document.getElementById('quiz'); const resultsContainer = document.getElementById('results'); const submitButton = document.getElementById('submit');مورد بعدی که برنامه مسابقه ما به آن نیاز دارد چند سوال برای نمایش است. ما از حروف اصلی شی جاوا اسکریپت برای نمایش سؤالات فردی و آرایه ای برای نگهداری همه سؤالاتی که برنامه مسابقه ما را تشکیل می دهند استفاده می کنیم. استفاده از یک آرایه تکرار سوالات را آسان می کند:
const myQuestions = [ { question: "Who invented JavaScript?", answers: { a: "Douglas Crockford", b: "Sheryl Sandberg", c: "Brendan Eich" }, correctAnswer: "c" }, { question: "Which one of these is a JavaScript package manager?", answers: { a: "Node.js", b: "TypeScript", c: "npm" }, correctAnswer: "c" }, { question: "Which tool can you use to ensure code quality?", answers: { a: "Angular", b: "jQuery", c: "RequireJS", d: "ESLint" }, correctAnswer: "d" } ];با خیال راحت هر تعداد سوال یا پاسخی که می خواهید مطرح کنید.
توجه : از آنجایی که این یک آرایه است، سوالات به ترتیبی که فهرست شده اند ظاهر می شوند. اگر میخواهید سؤالات را قبل از ارائه به کاربر به هر نحوی مرتب کنید، نکته سریع ما را در مورد مرتبسازی آرایهای از اشیاء در جاوا اسکریپت تحلیل کنید .
مرحله 3 - عملکرد Quiz را بسازید
اکنون که فهرست سوالات خود را داریم، می توانیم آنها را در صفحه نشان دهیم. برای آن، از تابعی به نام buildQuix() استفاده خواهیم کرد. بیایید خط به خط جاوا اسکریپت زیر را مرور کنیم تا ببینیم چگونه کار می کند:
function buildQuiz(){ // variable to store the HTML output const output = []; // for each question... myQuestions.forEach( (currentQuestion, questionNumber) => { // variable to store the list of possible answers const answers = []; // and for each available answer... for(letter in currentQuestion.answers){ // ...add an HTML radio button answers.push( `<label> <input type="radio" name="question${questionNumber}" value="${letter}"> ${letter} : ${currentQuestion.answers[letter]} </label>` ); } // add this question and its answers to the output output.push( `<div class="question"> ${currentQuestion.question} </div> <div class="answers"> ${answers.join('')} </div>` ); } ); // finally combine our output list into one string of HTML and put it on the page quizContainer.innerHTML = output.join(''); }ابتدا یک متغیر خروجی ایجاد می کنیم که شامل تمام خروجی های HTML، از جمله سوالات و گزینه های پاسخ باشد.
در مرحله بعد، می توانیم شروع به ساخت HTML برای هر سوال کنیم. ما باید هر سوال را به شکل زیر مرور کنیم:
myQuestions.forEach( (currentQuestion, questionNumber) => { // the code we want to run for each question goes here });برای اختصار، ما از یک تابع پیکان برای انجام عملیات خود در مورد هر سؤال استفاده می کنیم. از آنجا که این در یک حلقه forEach است، مقدار فعلی، شاخص (شماره موقعیت آیتم فعلی در آرایه) و خود آرایه را به عنوان پارامتر دریافت می کنیم. ما فقط به مقدار فعلی و شاخص نیاز داریم که برای اهداف خود، به ترتیب نامهای فعلی و questionNumber را میگذاریم.
حالا بیایید به کد داخل حلقه خود نگاه کنیم:
// we'll want to store the list of answer choices const answers = []; // and for each available answer... for(letter in currentQuestion.answers){ // ...add an html radio button answers.push( `<label> <input type="radio" name="question${questionNumber}" value="${letter}"> ${letter} : ${currentQuestion.answers[letter]} </label>` ); } // add this question and its answers to the output output.push( `<div class="question"> ${currentQuestion.question} </div> <div class="answers"> ${answers.join('')} </div>` );برای هر سوال، ما قصد داریم HTML صحیح را تولید کنیم. پس ، اولین قدم ما ایجاد یک آرایه برای نگهداری فهرست پاسخهای احتمالی است.
در مرحله بعد، از یک حلقه برای پر کردن پاسخ های احتمالی برای سؤال فعلی استفاده می کنیم. برای هر انتخاب، یک دکمه رادیویی HTML ایجاد می کنیم که آن را در عنصر <label> محصور می کنیم. این تضمین می کند که کاربران می توانند در هر نقطه از متن پاسخ کلیک کنند تا آن پاسخ را انتخاب کنند. اگر برچسب حذف می شد، کاربران باید روی دکمه رادیویی خود کلیک کنند، که چندان در دسترس نیست.
در اینجا، ما از الفبای الگو استفاده میکنیم، که رشتهای هستند اما قدرتمندتر. ما از ویژگی های زیر در قالب لفظی استفاده خواهیم کرد:
قابلیت های چند خطی
نیازی به استفاده از نقلقولهای فرار در نقلقول نیست، زیرا در قالبهای واقعی از بکتیک استفاده میشود.
درونیابی رشته اجازه می دهد تا عبارات جاوا اسکریپت را مستقیماً در رشته های خود جاسازی کنید: ${code_goes_here}.
وقتی فهرست دکمههای پاسخ را داشتیم، میتوانیم HTML سؤال و HTML پاسخ را در فهرست کلی خروجیها قرار دهیم.
توجه داشته باشید که ما از یک قالب تحت اللفظی و برخی عبارات تعبیه شده برای ایجاد سوال div و سپس ایجاد پاسخ div استفاده می کنیم. عبارت join فهرست پاسخهای ما را میگیرد و آنها را در یک رشته کنار هم قرار میدهد که میتوانیم در پاسخهای خود خروجی دهیم.
اکنون که HTML را برای هر سؤال ایجاد کردیم، میتوانیم همه آنها را به هم بپیوندیم و در صفحه نشان دهیم:
quizContainer.innerHTML = output.join('');اکنون، عملکرد buildQuiz ما کامل شده است و شما باید بتوانید برنامه مسابقه را اجرا کنید و سوالات نمایش داده شده را ببینید.

با این حال، ساختار کد شما مهم است. به دلیل چیزی به نام منطقه مرده زمانی، شما نمی توانید به آرایه سوالات خود قبل از تعریف آن اشاره کنید.
برای جمع بندی، این ساختار صحیح است:
// Functions function buildQuiz(){ ... } function showResults(){ ... } // Variables const quizContainer = document.getElementById('quiz'); const resultsContainer = document.getElementById('results'); const submitButton = document.getElementById('submit'); const myQuestions = [ ... ]; // Kick things off buildQuiz(); // Event listeners submitButton.addEventListener('click', showResults);مرحله 4 - نمایش نتایج آزمون
در این مرحله، ما میخواهیم تابع showResults خود را بسازیم تا روی پاسخها حلقه بزنیم، آنها را تحلیل کنیم و نتایج را نشان دهیم. این بخش مهمی از اجرای جاوا اسکریپت هر بازی مسابقه ای است، زیرا بازخورد فوری را بر اساس عملکرد کاربر به کاربر ارائه می دهد.
در اینجا این تابع است که در ادامه به طور مفصل به آن خواهیم پرداخت:
function showResults(){ // gather answer containers from our quiz const answerContainers = quizContainer.querySelectorAll('.answers'); // keep track of user's answers let numCorrect = 0; // for each question... myQuestions.forEach( (currentQuestion, questionNumber) => { // find selected answer const answerContainer = answerContainers[questionNumber]; const selector = `input[name=question${questionNumber}]:checked`; const userAnswer = (answerContainer.querySelector(selector) || {}).value; // if answer is correct if(userAnswer === currentQuestion.correctAnswer){ // add to the number of correct answers numCorrect++; // color the answers green answerContainers[questionNumber].style.color = 'lightgreen'; } // if answer is wrong or blank else{ // color the answers red answerContainers[questionNumber].style.color = 'red'; } }); // show number of correct answers out of total resultsContainer.innerHTML = `${numCorrect} out of ${myQuestions.length}`; }ابتدا، تمام محفظه های پاسخ را در HTML مسابقه خود انتخاب می کنیم. سپس، متغیرهایی برای پیگیری پاسخ فعلی کاربر و تعداد کل پاسخهای صحیح ایجاد میکنیم.
// gather answer containers from our quiz const answerContainers = quizContainer.querySelectorAll('.answers'); // keep track of user's answers let numCorrect = 0;اکنون میتوانیم هر سؤال را مرور کنیم و پاسخها را تحلیل کنیم.
ما از 3 مرحله برای آن استفاده خواهیم کرد:
پاسخ انتخاب شده را در HTML پیدا کنید.
در صورت درست بودن پاسخ چه اتفاقی می افتد را رسیدگی کنید.
اگر پاسخ اشتباه باشد، چه اتفاقی می افتد.
بیایید با دقت بیشتری به نحوه یافتن پاسخ انتخابی در HTML خود نگاه کنیم:
// find selected answer const answerContainer = answerContainers[questionNumber]; const selector = `input[name=question${questionNumber}]:checked`; const userAnswer = (answerContainer.querySelector(selector) || {}).value;ابتدا، ما مطمئن می شویم که در حال جستجوی درون ظرف پاسخ برای سؤال فعلی هستیم.
در خط بعدی، ما یک انتخابگر CSS را تعریف می کنیم که به ما امکان می دهد بفهمیم کدام دکمه رادیویی علامت زده شده است.
سپس از querySelector جاوا اسکریپت برای جستجوی انتخابگر CSS خود در answerContainer از قبل تعریف شده استفاده می کنیم. در اصل، این بدان معنی است که ما متوجه خواهیم شد که دکمه رادیویی کدام پاسخ تحلیل شده است.
در نهایت با استفاده از .value می توانیم مقدار آن پاسخ را بدست آوریم.
برخورد با ورودی ناقص کاربر
اگر کاربر پاسخی را خالی گذاشته باشد چه؟ در این مورد، استفاده از .value باعث خطا می شود زیرا نمی توانید مقدار چیزی را که وجود ندارد دریافت کنید. برای حل این مشکل، ||، که به معنای "یا" است، و {} که یک شی خالی است را اضافه کرده ایم. حال، بیانیه کلی می گوید:
یک مرجع به عنصر پاسخ انتخابی ما دریافت کنید، یا اگر وجود نداشت، از یک شی خالی استفاده کنید.
ارزش هر آنچه در عبارت اول بود را دریافت کنید.
در نتیجه، مقدار یا پاسخ کاربر خواهد بود یا تعریف نشده است، به این معنی که کاربر میتواند بدون خراب کردن برنامه مسابقه ما، از سؤالی بگذرد.
ارزیابی پاسخ ها و نمایش نتیجه
عبارات بعدی در حلقه تحلیل پاسخ به ما امکان می دهد پاسخ های صحیح و نادرست را تحلیل کنیم.
// if answer is correct if(userAnswer === currentQuestion.correctAnswer){ // add to the number of correct answers numCorrect++; // color the answers green answerContainers[questionNumber].style.color = 'lightgreen'; } // if answer is wrong or blank else{ // color the answers red answerContainers[questionNumber].style.color = 'red'; }اگر پاسخ کاربر با انتخاب صحیح مطابقت داشت، تعداد پاسخ های صحیح را یک عدد افزایش دهید و (در صورت تمایل) مجموعه انتخاب ها را سبز کنید. اگر پاسخ اشتباه یا خالی است، گزینه های پاسخ را قرمز رنگ کنید (دوباره، اختیاری).
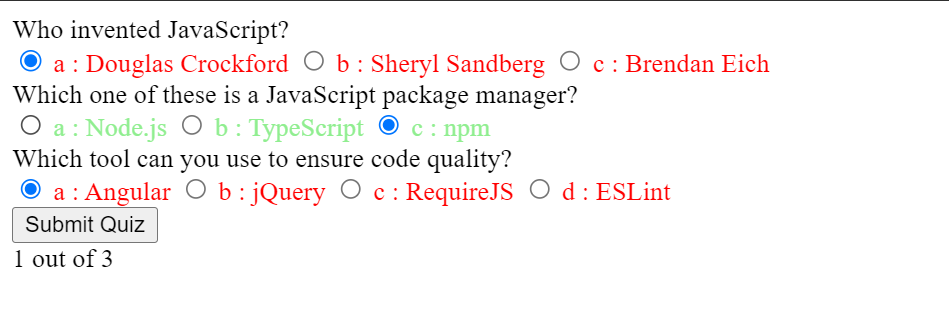
هنگامی که حلقه تحلیل پاسخ به پایان رسید، می توانیم نشان دهیم که کاربر چند سوال را درست پاسخ داده است:
// show number of correct answers out of total resultsContainer.innerHTML = `${numCorrect} out of ${myQuestions.length}`;و اکنون ما یک مسابقه جاوا اسکریپت کار داریم!
اگر مایل هستید، می توانید کل مسابقه را در یک IIFE (بیان تابع بلافاصله فراخوانی شده) بپیچید، که تابعی است که به محض تعریف اجرا می شود. این کار متغیرهای شما را از محدوده جهانی دور نگه میدارد و اطمینان حاصل میکند که برنامه مسابقه شما با سایر اسکریپتهای در حال اجرا در صفحه تداخلی ندارد.
(function(){ // put the rest of your code here })();حالا شما آماده اید! به راحتی می توانید سوالات و پاسخ ها را اضافه یا حذف کنید و هر طور که دوست دارید به مسابقه سبک دهید.
حالا اگر برنامه را اجرا می کنید، می توانید پاسخ ها را انتخاب کنید و برای دریافت نتایج، آزمون ارسال کنید.

مرحله 5 - اضافه کردن سبک ها
از آنجایی که اکنون ما یک مسابقه کاری داریم، بیایید با اضافه کردن چند سبک، آن را کاربرپسندتر کنیم. با این حال، من وارد جزئیات هر سبک نمی شوم. می توانید مستقیماً کد زیر را در فایل styles.css کپی کنید.
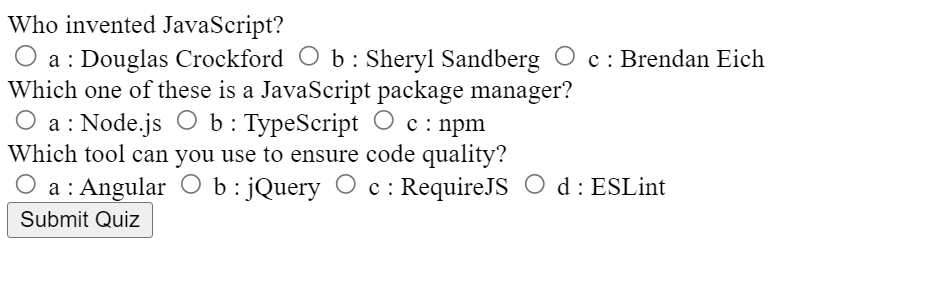
@import url(https://fonts.googleapis.com/css?family=Work+Sans:300,600); body{ font-size: 20px; font-family: 'Work Sans', sans-serif; color: #333; font-weight: 300; text-align: center; background-color: #f8f6f0; } h1{ font-weight: 300; margin: 0px; padding: 10px; font-size: 20px; background-color: #444; color: #fff; } .question{ font-size: 30px; margin-bottom: 10px; } .answers { margin-bottom: 20px; text-align: left; display: inline-block; } .answers label{ display: block; margin-bottom: 10px; } button{ font-family: 'Work Sans', sans-serif; font-size: 22px; background-color: #279; color: #fff; border: 0px; border-radius: 3px; padding: 20px; cursor: pointer; margin-bottom: 20px; } button:hover{ background-color: #38a; } .slide{ position: absolute; left: 0px; top: 0px; width: 100%; z-index: 1; opacity: 0; transition: opacity 0.5s; } .active-slide{ opacity: 1; z-index: 2; } .quiz-container{ position: relative; height: 200px; margin-top: 40px; }در این مرحله، آزمون شما ممکن است به این شکل باشد (با اندکی سبک):
همانطور که در تصاویر بالا مشاهده می کنید، سوالات مسابقه یکی پس از دیگری مرتب شده اند. برای انتخاب پاسخ هایمان باید به پایین اسکرول کنیم. اگرچه این سه سوال خوب به نظر می رسد، ممکن است وقتی تعداد سوالات افزایش می یابد، برای پاسخ دادن به آنها دچار مشکل شوید. پس ، ما باید راهی برای نشان دادن تنها یک سوال در هر زمان از طریق صفحه بندی پیدا کنیم.
برای آن، شما نیاز دارید:
راهی برای نشان دادن و پنهان کردن سوالات.
دکمه هایی برای حرکت در مسابقه.
پس ، بیایید تنظیماتی را در کد خود انجام دهیم، با HTML شروع کنیم:
<div class="quiz-container"> <div id="quiz"></div> </div> <button id="previous">Previous Question</button> <button id="next">Next Question</button> <button id="submit">Submit Quiz</button> <div id="results"></div>بیشتر این نشانهگذاری مانند قبل است، اما اکنون دکمههای ناوبری و یک محفظه مسابقه اضافه کردهایم. ظرف مسابقه به ما کمک می کند تا سوالات را به عنوان لایه هایی قرار دهیم که بتوانیم آنها را نشان دهیم و پنهان کنیم.
در مرحله بعد، در داخل تابع buildQuiz، باید یک عنصر <div> را با اسلاید کلاس اضافه کنیم تا محفظههای پرسش و پاسخی را که به تازگی ایجاد کردهایم نگهداری کنیم:
output.push( `<div class="slide"> <div class="question"> ${currentQuestion.question} </div> <div class="answers"> ${answers.join("")} </div> </div>` );در مرحله بعد، میتوانیم از موقعیتیابی CSS برای قرار دادن اسلایدها به صورت لایه روی هم استفاده کنیم. در این مثال، متوجه خواهید شد که ما از شاخصهای z و انتقال کدورت استفاده میکنیم تا به اسلایدهایمان اجازه دهیم داخل و خارج شوند. این CSS ممکن است شبیه به آن باشد:
.slide{ position: absolute; left: 0px; top: 0px; width: 100%; z-index: 1; opacity: 0; transition: opacity 0.5s; } .active-slide{ opacity: 1; z-index: 2; } .quiz-container{ position: relative; height: 200px; margin-top: 40px; }اکنون مقداری جاوا اسکریپت اضافه می کنیم تا صفحه بندی کار کند. مانند قبل، ترتیب مهم است، پس ساختار اصلاح شده کد ما این است:
// Functions // New functions go here // Variables // Same code as before // Kick things off buildQuiz(); // Pagination // New code here // Show the first slide showSlide(currentSlide); // Event listeners // New event listeners hereمیتوانیم با برخی از متغیرها شروع کنیم تا ارجاعات به دکمههای ناوبری را ذخیره کنیم و اسلایدی را که در آن هستیم پیگیری کنیم. همانطور که در بالا نشان داده شده است، این موارد را پس از فراخوانی به buildQuiz() اضافه کنید:
// Pagination const previousButton = document.getElementById("previous"); const nextButton = document.getElementById("next"); const slides = document.querySelectorAll(".slide"); let currentSlide = 0;سپس یک تابع برای نمایش اسلاید می نویسیم. این را در زیر توابع موجود (buildQuiz و showResults) اضافه کنید:
function showSlide(n) { slides[currentSlide].classList.remove('active-slide'); slides[n].classList.add('active-slide'); currentSlide = n; if(currentSlide === 0){ previousButton.style.display = 'none'; } else{ previousButton.style.display = 'inline-block'; } if(currentSlide === slides.length-1){ nextButton.style.display = 'none'; submitButton.style.display = 'inline-block'; } else{ nextButton.style.display = 'inline-block'; submitButton.style.display = 'none'; } }در اینجا کاری است که سه خط اول انجام می دهند:
اسلاید فعلی را با حذف کلاس فعال اسلاید پنهان کنید.
با گفت ن کلاس فعال اسلاید، اسلاید جدید را نمایش دهید.
شماره اسلاید فعلی را به روز کنید.
خطوط بعدی منطق جاوا اسکریپت زیر را معرفی می کند:
اگر در اسلاید اول هستیم، دکمه Previous Slide را مخفی کنید. در غیر این صورت، دکمه را نشان دهید.
اگر در آخرین اسلاید هستیم، دکمه Next Slide را مخفی کرده و دکمه Submit را نشان دهید. در غیر این صورت، دکمه اسلاید بعدی را نشان داده و دکمه ارسال را مخفی کنید.
بعد از اینکه تابع خود را نوشتیم، می توانیم بلافاصله showSlide(0) را برای نمایش اسلاید اول فراخوانی کنیم. این باید بعد از کد صفحه بندی بیاید:
// Pagination ... showSlide(currentSlide);بعد می توانیم توابعی بنویسیم تا دکمه های ناوبری کار کنند. اینها در زیر تابع showSlide قرار می گیرند:
function showNextSlide() { showSlide(currentSlide + 1); } function showPreviousSlide() { showSlide(currentSlide - 1); }در اینجا، ما از عملکرد showSlide خود استفاده می کنیم تا به دکمه های پیمایش اجازه دهیم اسلاید قبلی و اسلاید بعدی را نشان دهند.
در نهایت، ما باید دکمه های ناوبری را به این عملکردها متصل کنیم. این در انتهای کد آمده است:
// Event listeners ... previousButton.addEventListener("click", showPreviousSlide); nextButton.addEventListener("click", showNextSlide);اکنون مسابقه شما دارای ناوبری در حال کار است!
بعد چه می شود؟
اکنون که یک برنامه امتحانی اساسی جاوا اسکریپت دارید، زمان آن رسیده که خلاق باشید و آزمایش کنید.
در اینجا چند پیشنهاد وجود دارد که می توانید امتحان کنید:
راه های مختلفی را برای پاسخ دادن به یک پاسخ صحیح یا یک پاسخ اشتباه امتحان کنید.
استایل مسابقه را زیبا بسازید.
یک نوار پیشرفت اضافه کنید.
به کاربران اجازه دهید پاسخها را قبل از ارسال تحلیل کنند.
پس از ارسال به کاربران خلاصه ای از پاسخ های خود را ارائه دهید.
پیمایش را بهروزرسانی کنید تا کاربران به هر شماره سؤالی بپرند.
برای هر سطح از نتایج پیام های سفارشی ایجاد کنید. به عنوان مثال، اگر فردی امتیاز 8/10 یا بالاتر را کسب کرد، او را یک نینجا مسابقه نامید.
دکمه ای برای اشتراک گذاری نتایج در رسانه های اجتماعی اضافه کنید.
با استفاده از LocalStorage امتیازهای بالای خود را ذخیره کنید.
یک تایمر شمارش معکوس اضافه کنید تا ببینید آیا افراد می توانند ساعت را شکست دهند یا خیر.
مفاهیم این مقاله را برای کاربردهای دیگر، مانند برآوردگر قیمت پروژه، یا مسابقه اجتماعی «شما کدام شخصیت هستید» به کار ببرید.
سوالات متداول در مورد نحوه ساخت یک آزمون ساده جاوا اسکریپت
چگونه می توانم سوالات بیشتری را به آزمون جاوا اسکریپت اضافه کنم؟
گفت ن سوالات بیشتر به آزمون جاوا اسکریپت یک فرآیند ساده است. شما باید اشیاء بیشتری را به آرایه سوالات در کد جاوا اسکریپت خود اضافه کنید. هر شی نشان دهنده یک سوال است و دارای دو ویژگی است: متن (خود سوال) و پاسخ ها (آرایه ای از پاسخ های ممکن). در اینجا مثالی از نحوه اضافه کردن یک سوال جدید آورده شده است:
questions.push({ text: 'What is the capital of France?', responses: [ { text: 'Paris', correct: true }, { text: 'London', correct: false }, { text: 'Berlin', correct: false }, { text: 'Madrid', correct: false } ] });در این مثال، ما یک سوال در مورد پایتخت فرانسه با چهار پاسخ ممکن اضافه می کنیم. پاسخ صحیح با "درست: درست" مشخص شده است.
چگونه می توانم ترتیب سوالات را در آزمون تصادفی کنم؟
تصادفی کردن ترتیب سوالات می تواند مسابقه شما را چالش برانگیزتر و سرگرم کننده تر کند. شما می توانید با استفاده از متد sort() همراه با تابع Math.random() به این هدف برسید. در اینجا نحوه انجام این کار آمده است:
questions.sort( function() { return 0.5 - Math.random(); } );این کد هر بار که صفحه بارگذاری می شود به صورت تصادفی آرایه سوالات را مرتب می کند.
چگونه می توانم یک تایمر به مسابقه اضافه کنم؟
اضافه کردن یک تایمر می تواند مسابقه شما را هیجان انگیزتر کند. با استفاده از تابع setInterval() جاوا اسکریپت می توانید به راحتی یک تایمر به مسابقه اضافه کنید. در اینجا یک مثال ساده آورده شده است:
var timeLeft = 30; var timer = setInterval(function() { timeLeft--; document.getElementById('timer').textContent = timeLeft; if (timeLeft <= 0) { clearInterval(timer); alert('Time is up!'); } }, 1000);در این مثال، مسابقه 30 ثانیه طول خواهد کشید. تایمر هر ثانیه به روز می شود و وقتی زمان تمام شد، یک هشدار نشان داده می شود.
چگونه می توانم پاسخ صحیح را در صورتی که کاربر اشتباه می کند نشان دهم؟
با تغییر تابع checkAnswer() می توانید پاسخ صحیح را نشان دهید. می توانید یک عبارت else به دستور if اضافه کنید که تحلیل می کند که آیا پاسخ صحیح است یا خیر. در اینجا نحوه انجام آن آمده است:
function checkAnswer(question, response) { if (question.responses[response].correct) { score++; } else { alert('The correct answer is: ' + question.responses.find(r => r.correct).text); } }در این مثال، اگر پاسخ کاربر نادرست باشد، یک هشدار با پاسخ صحیح نشان داده می شود.
چگونه می توانم تصاویر را به سوالات اضافه کنم؟
شما می توانید با گفت ن ویژگی "image" به اشیاء سوال، تصاویر را به سوالات خود اضافه کنید. سپس می توانید از این ویژگی برای نمایش تصویر در HTML خود استفاده کنید. در اینجا یک مثال است:
questions.push({ text: 'What is this animal?', image: 'elephant.jpg', responses: [ { text: 'Elephant', correct: true }, { text: 'Lion', correct: false }, { text: 'Tiger', correct: false }, { text: 'Bear', correct: false } ] });در HTML خود می توانید تصویر را به صورت زیر نمایش دهید:
<img src="" id="questionImage">و در جاوا اسکریپت خود، می توانید ویژگی src تصویر را هنگام نمایش یک سوال جدید به روز کنید:
document.getElementById('questionImage').src = question.image;در این مثال، با نمایش سوال، تصویر یک فیل نمایش داده می شود.
چگونه می توانم چندین پاسخ صحیح را در یک آزمون جاوا اسکریپت مدیریت کنم؟
مدیریت چند پاسخ صحیح شامل اجازه دادن به کاربر برای انتخاب بیش از یک پاسخ و تحلیل صحیح بودن هر یک از پاسخ های انتخاب شده است. به عنوان مثال، در اینجا نحوه به روز رسانی تابع showResults () بالا برای رسیدگی به چندین پاسخ صحیح است.
function showResults() { const answerContainers = quizContainer.querySelectorAll('.answers'); let numCorrect = 0; myQuestions.forEach((currentQuestion, questionNumber) => { const answerContainer = answerContainers[questionNumber]; const selector = `input[name=question${questionNumber}]:checked`; const userAnswers = Array.from(answerContainer.querySelectorAll(selector)).map(input => input.value); if (userAnswers.sort().toString() === currentQuestion.correctAnswers.sort().toString()) { numCorrect++; answerContainers[questionNumber].style.color = 'lightgreen'; } else { answerContainers[questionNumber].style.color = 'red'; } }); resultsContainer.innerHTML = `${numCorrect} out of ${myQuestions.length}`; }آیا نگهداری از یک فایل جاوا اسکریپت و یک فایل CSS ضروری است؟
نگهداری از فایل های جاوا اسکریپت و CSS جداگانه الزامی نیست. با این حال، به طور کلی بهترین روش در نظر گرفته می شود زیرا خوانایی و قابلیت نگهداری کد شما را بهبود می بخشد.





ارسال نظر