چگونه کد جاوا اسکریپت خود را با تنظیمات ابزار ساخت قدرتمند بهبود بخشید

من بیش از 6 سال است که یک توسعه دهنده frontend هستم و بیشتر با Javascript، TypeScript و React کار می کنم. وقتی وارد دنیای جلویی میشوید، تعداد کتابخانهها و ابزارهای ساخت موجود میتواند بسیار زیاد باشد – به خصوص که هر کدام گزینههای پیکربندی خاص خود را دارند.
در ابتدا این تنظیمات پیکربندی ممکن است به نوعی جادو به نظر برسند. اما هنگامی که شروع به درک هدف آنها می کنید، مشخص می شود که این پیکربندی ها منطقی هستند.
ابزارهایی مانند ESLint، Prettier، Git hooks و موارد دیگر می توانند به شما کمک کنند تا کد خود را به طور کارآمد و عاقلانه حفظ کنید. در این مقاله، ما به سراغ این ابزارهایی میرویم که کد شما را قابل نگهداری میکنند و میتوانند به شما در افزایش بهرهوری (و تیمتان) نیز کمک کنند.
پس بدون هیچ مقدمه ای، بیایید شروع کنیم.
فهرست مطالب:
به چه ابزارها و تنظیماتی نگاه می کنیم؟
چرا این کنوانسیون ها مفید هستند
قانون شماره 3: no-duplicate-imports و مرتب سازی واردات
Gitleaks: Remove Secrets Before Commits
تست های واحد را قبل از کامیت اجرا کنید
پیش نیازها
داشتن اطلاعاتی در مورد موضوعات زیر ممکن است به شما کمک کند تا از این مقاله بینش بیشتری کسب کنید. پس من به شدت توصیه می کنم که منابع زیر را مرور کنید (یا مطمئن شوید که با ابزارها/مفاهیم فهرست شده آشنا هستید):
مبانی ESLint
راه اندازی یک پروژه JS ساده با npm یا yarn
به چه ابزارها و تنظیماتی نگاه می کنیم؟
من بسیاری از مخازن را دیده ام که قراردادهای سختگیرانه خود را اجرا می کنند - و من کاملاً با آنها موافقم. یکی از این نمونه هایی که من پیدا کردم مخزن سزیوم و راهنماهای سبک آنها است.
با الهام گرفتن از مخازن مختلف دیگر، ما قصد داریم در این مقاله دستورالعمل های زیر را تحلیل کنیم تا به شما کمک کنیم تا تجربه توسعه دهنده بهتری داشته باشید:
هیچ بیانیه کنسولی وجود ندارد
بدون واردات و متغیرهای استفاده نشده
مرتب سازی اظهارات واردات
تحلیل کنید که آیا گذرواژهها، کلیدهای API یا اسرار قبل از commit فشار داده میشوند
قبل از فشار دادن به یک commit، تحلیل کنید که آیا هیچ آزمایشی با شکست مواجه شده است
چرا این کنوانسیون ها مفید هستند
به نظر من این قوانین مفید هستند زیرا بهره وری شما را به عنوان یک توسعه دهنده افزایش می دهند. آنها همچنین تیم های توسعه را به گونه ای تراز می کنند که همه از کنوانسیون ها / استانداردهای کدگذاری یکسانی پیروی کنند.
این کنوانسیون ها همچنین باعث شده است که در مورد نوشتن کد خوب و پیروی از استانداردهای کدنویسی هوشیار باشم. اکنون عادت من شده است که با این شرایط و استانداردها فکر کنم زیرا به عنوان مثال، واردات و دستورات کنسول استفاده نشده کد شما را بی جهت به هم می ریزد.
به نظر من مرتب سازی واردات آنها را خواناتر و مدیریت آسان تر می کند. من اکنون عادت دارم که واردات را در یک جزء React بر اساس موارد زیر تحلیل کنم:
واردات کتابخانه
واردات نسبی
من همچنین ابزارهایی را پیدا کرده ام که تحلیل می کنند آیا رمزهای عبور یا اسرار تحت فشار قرار می گیرند تا بسیار مفید باشند، زیرا ممکن است بعداً در تاریخچه commit ظاهر شوند.
اما مهمتر از همه، من دوست دارم قبل از انجام تعهد، یک قانون برای تحلیل اینکه آیا تستها شکست خوردهاند یا خیر، داشته باشم. من معتقدم که این یک استراتژی بسیار هوشمندانه است، زیرا در این مورد، شما از قبل برای هر گونه خرابی تست واحد تحلیل میکنید - پس میدانید که آیا چیزی نیاز به تعمیر دارد یا خیر. این همچنین از بارگذاری بیش از حد خطوط لوله CI که در مخازن راه دور اجرا می کنید جلوگیری می کند
نحوه تنظیم قراردادهای کدگذاری
قبل از اینکه بخواهیم این ابزارها را در پروژه خود بگنجانیم، میخواهم آنها را به موارد زیر دستهبندی کنم:
قوانین مبتنی بر ESLint
قلاب های گیت
بیایید ابتدا این دسته بندی ها را درک کنیم.
ESLint چیست؟
ESLint یک جاوا اسکریپت بسیار قابل تنظیم است که به شما کمک می کند مشکلات موجود در کد جاوا اسکریپت خود را شناسایی و برطرف کنید. هر پیکربندی از پلاگین ها تا قوانین و موارد دیگر در برابر کد شما تحلیل می شود و در صورت وجود شرط، مقدار را در برابر آن قانون اعمال می کند.
در اینجا می توانید درباره مفاهیم اصلی ESLint بیشتر بخوانید.
Git Hooks چیست؟
قلابهای Git یکی از آپشن های Git است که به Git کمک میکند تا به جریانهای کاری آن ضربه بزند تا بتوان برخی از اقدامات سفارشی را بر اساس رویدادهای خاص انجام داد. برای مثال، میتوانید اسکریپتی را اجرا کنید که برخی از تغییرات مرحلهای را قبل از انجام یک commit زیباسازی میکند.
چندین قلاب محلی Git در دسترس شم است. برخی از آنها در زیر آمده است:
applypatch-msg.sample pre-push.sample commit-msg.sample pre-rebase.sample post-update.sample prepare-commit-msg.sample pre-applypatch.sample update.sample pre-commit.sampleدر اینجا می توانید اطلاعات بیشتری در مورد قلاب های Git بخوانید.
اکنون که میدانیم چرا این قراردادها را به این دستهها تقسیم میکنیم، بیایید سفر خود را برای درک قوانین و ابزارهایی که میخواهید در مورد آنها یاد بگیرید و میتوانید در پروژههای خود استفاده کنید، شروع کنیم.
پروژه را راه اندازی کنید
برای نشان دادن تمام قوانین و ابزارهایی که در بالا توضیح دادیم، به یک پروژه جاوا اسکریپت ساده وانیلی نیاز داریم. من یک پروژه وانیلی JS را انتخاب کرده ام زیرا ایجاد یک پروژه Vite مبتنی بر React برای این راهنما بیش از حد است.
پس برای شروع ایجاد پروژه، ابتدا یک دایرکتوری به نام eslint-hook-examples با دستور زیر ایجاد کنید:
mkdir eslint-hook-examples cd eslint-hook-examplesدر داخل این پوشه دستور زیر را برای مقداردهی اولیه یک پروژه وانیلی JS اجرا کنید:
yarn initبه سوالی که در اعلان گفته شده پاسخ دهید و باید آماده باشید.
حالا بیایید داخل این پروژه یک فایل به نام index.js ایجاد کنیم و محتوای زیر را در آن قرار دهیم:
import { get, debounce } from "lodash"; import { throttle } from "lodash"; const num = 1; const x = 2; console.log({ num });من کد بالا را با در نظر گرفتن اینکه میخواهم قوانین ESLint و قلابهای Git مختلف را نشان دهم ایجاد کردهام.
اکنون باید ESLint را به پروژه خود اضافه کنید. با اجرای دستور زیر می توانید این کار را انجام دهید:
yarn add --dev eslint @eslint/js در مرحله بعد، باید یک فایل به نام eslint.config.js در دایرکتوری ریشه خود ایجاد کنید - یعنی جایی که فایل package.json خود را دارید. محتوای زیر را در این فایل قرار دهید:
import js from "@eslint/js"; export default [ js.configs.recommended, { rules: { "no-unused-vars": "warn", }, }, ]; ESLint روی فایلهای پیکربندی که در فایل eslint.config.js تنظیم کردهایم کار میکند. این فرمت از تنظیمات، پیکربندی فرمت فایل مسطح نامیده می شود. این در حال حاضر با نسخههای جدیدتر ESLint، بزرگتر از نسخه 9 پشتیبانی میشود. نسخههای زیر 9 از یک فایل نامگذاری فایل .eslintrc متفاوت استفاده میکنند که در داخل root dir پروژه قرار میگیرد.
در اینجا می توانید اطلاعات بیشتری در مورد پیکربندی فایل مسطح بخوانید.
محتوای بالا در فایل eslint.config.js تنظیمات توصیه شده برای جاوا اسکریپت را با کمک js.configs.recommended بارگیری می کند. همچنین شی دیگری را معرفی می کند که rules را که این تنظیمات فعال می کند را تعریف می کند.
در حال حاضر no-unused-vars را فعال می کند که روی یک مقدار warn تنظیم شده است. این مقدار warn به ESLint او میگوید که در حین پرده زدن، پیام هشدار را نشان دهد. همچنین اگر میخواهید لینتر این مورد را به عنوان خطا نشان دهد، میتوانید این مقدار را روی error تنظیم کنید.
import js from "@eslint/js"; export default [ js.configs.recommended, { rules: { "no-unused-vars": "error", }, }, ]; اجازه دهید به این تنظیمات چرخشی بدهیم و ESLinting خود را روی فایل index.js اجرا کنیم. برای انجام این کار، دستور زیر را اجرا کنید:
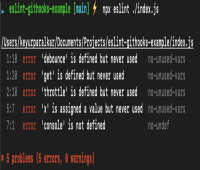
npx eslint ./index.js 
پس از اجرای لینتر، با مشکلات فوق مواجه خواهید شد. همه متغیرهای استفاده نشده ما تحت قانون no-unused-vars که در فایل eslint-config.js خود تنظیم کرده اید پرچم گذاری می شوند.
پس پرده زدن به این صورت است. اما آیا عالی نخواهد بود اگر بتوانید این پیغام های خطا را در خود IDE خود با یک خط خمیده زیر نام هر متغیری که استفاده نشده است دریافت کنید؟ خوب، بله - کاملاً ممکن است. در VS Code می توانید این کار را با گفت ن پسوند کد ESLint VS انجام دهید.
هنگامی که پسوند در کد VS شما نصب شد، میخواهید آن را به گونهای پیکربندی کنید که فایل پیکربندی که ایجاد کردهاید ( eslint.config.js ) را انتخاب کند.
برای پیکربندی برنامه گفت نی خود، گیف/مراحل زیر را دنبال کنید تا تنظیمات برنامه گفت نی را طی کنید.

روی پسوند VSCode کلیک کنید
بر روی پسوند ESLint کلیک کنید
سپس در زیر نام برنامه گفت نی، روی نماد چرخ دنده ⚙️ کلیک کنید.
در مرحله بعد، از منوی کشویی روی تنظیمات افزونه کلیک کنید
در نهایت روی settings.json کلیک کنید.
داخل فایل settings.json کد زیر را در پایین فایل اضافه کنید:
"eslint.options": { "overrideConfigFile": "./eslint.config.js" },این اطمینان حاصل می کند که پسوند فایل پیکربندی را که در محل اصلی پروژه ایجاد کرده اید، انتخاب می کند.
نکتهای که سریع باید به آن توجه کرد این است که همه قوانین را میتوان برای warn تنظیم کرد تا VSCode بتواند در صورت رعایت قانون، خطوط هشدار بدهد.
در اینجا این است که چگونه پسوند پیکربندی شده در یک فایل به نظر می رسد:

بیایید اکنون به اولین قانون خود بپردازیم: قانون no unused variable .
قانون شماره 1: no-unused-vars

این یکی از آن قوانین ESLint است که به شما اجازه نمی دهد متغیرهای استفاده نشده را در پایگاه کد خود نگه دارید. در اینجا می توانید اطلاعات بیشتری در مورد این قانون بخوانید.
برای تنظیم این قانون در پایگاه کد خود، آن را در بخش rules فایل eslint.config.js اضافه خواهید کرد:
export default [ { rules: { "no-unused-vars": "error", }, }, ];ما قبلاً در بخش تنظیم پروژه به این قانون نگاه کردیم. اما بازدید مجدد آن ضرری ندارد.
💡 توجه: این قانون قبلاً در js.configs.recommended وجود دارد که شامل تمام قوانین ESLint توصیه شده است.
در عمل، این قانون متغیرهای استفاده نشده شما را مانند زیر برجسته می کند:

قانون شماره 2: no-console

به نظر من این قانون بسیار مفید است زیرا لاگ های غیر ضروری که مهم نیستند نباید در پایگاه کد وجود داشته باشند. ما معمولاً فقط این گزارشها را برای اهداف اشکالزدایی اضافه میکنیم.
این می تواند خطرناک باشد زیرا اگر با داده های شخصی سروکار دارید، عبارات console.log می توانند داده های شخصی حساس کاربران شما را در کنسول مرورگر نشان دهند. پس باید مراقب آن باشید.
به عنوان مثال، این احتمال وجود دارد که فراموش کنید یک عبارت کنسول را حذف کنید. بعداً وقتی ممیزیها اتفاق میافتد، همان چیز شما را گاز میگیرد.
من می دانم که این گزارش ها در حالت توسعه مفید هستند. پس در مواردی که گزارشها وابسته به محیط هستند، بهتر است این عبارات console.log را با یک پوشش سفارشی بپیچید که به شما کمک میکند تا گزارشها را بر اساس محیط فعال/غیرفعال کنید.
پس برای جلوگیری از این همه دردسر، ESLint قانون عدم کنسول را دارد. این قانون هر زمان که دستور کنسول را در پایه کد شما بیابد، پرده ایجاد می کند.
برای پیکربندی این قانون، باید همان کاری را که قبلا انجام دادیم انجام دهید:
export default [ { rules: { "no-unused-vars": "error", "no-console": "error", // <---- Add rule here }, }, ];در عمل، این قانون پایگاه کد شما را مانند زیر پر می کند:

قانون شماره 3: no-duplicate-imports و مرتب سازی واردات

چیزی که من در مورد این قانون دوست دارم این است که به شما کمک می کند تا واردات خود را فوق العاده خوانا نگه دارید. آیا فایل کامپوننت بزرگ React را دیدهاید که تمام واردات خود را داشته باشد و بههم ریخته به نظر برسد؟ آره جالب نیست
حتی ممکن است واردات متفاوتی داشته باشید که از یک کتابخانه هستند. این نوع روشهای وارد کردن لیبها میتواند آشفته و سخت باشد. اینجاست که قانون No-duplicate-imports ESLint و eslint-plugin-simple-import-sort پلاگین ESLint وارد عمل می شوند.
no-duplicate-imports یک قانون ESLint است که بیان می کند که تمام واردات از یک ماژول واحد را می توان در یک دستور import واحد گروه بندی کرد.
به مثال زیر توجه کنید:
import { get, set } from 'lodash'; import { zip } from 'lodash'; // <----- error as per the no-duplicate-imports import React from 'react';همانطور که می بینید، واردات در دو خط اول متعلق به یک ماژول است - یعنی کتابخانه Lodash. اگر این قانون رعایت شود، کد به شکل زیر خواهد بود:
import { get, set, zip } from 'lodash'; import React from 'react';ESLint هیچ قانونی ندارد که به شما در مرتب کردن وارداتتان کمک کند. در این مورد، می توانید از افزونه های مختلف مبتنی بر جامعه در awesome-eslint کمک بگیرید.
awesome-eslint مخزنی از تنظیمات ESLint، پلاگین ها، تجزیه کننده ها، فرمت کننده ها و غیره است. من این افزونه به نام eslint-plugin-simple-import-sort را پیدا کردم که به شما کمک می کند تا واردات خود را بر اساس حروف الفبا مرتب کنید، ابتدا واردات کتابخانه و سپس واردات نسبی.
در اینجا یک نمونه از مخزن واقعی افزونه آورده شده است:
import React from "react"; import Button from "../Button"; import styles from "./styles.css"; import type { User } from "../../types"; import { getUser } from "../../api"; import PropTypes from "prop-types"; import classnames from "classnames"; import { truncate, formatNumber } from "../../utils";⬇️
import classnames from "classnames"; import PropTypes from "prop-types"; import React from "react"; import { getUser } from "../../api"; import type { User } from "../../types"; import { formatNumber, truncate } from "../../utils"; import Button from "../Button"; import styles from "./styles.css";همچنین میتوانید ترتیب مرتبسازی این افزونه را به چیزی متفاوت تنظیم کنید که میتوانید در اینجا اطلاعات بیشتری درباره آن بخوانید.
بیایید این قوانین و افزونه ها را در پروژه خود بگنجانیم. ابتدا قانون no-duplicate-imports در پیکربندی خود اضافه می کنید:
export default [ { rules: { "no-duplicate-imports": "error", // <---- HERE "no-unused-vars": "error", "no-console": "error", }, }, ]; این بسیار شبیه به قوانینی است که قبلاً پیکربندی کردیم. مقدار قانون را error قرار دادیم.
در مرحله بعد، با پیکربندی پلاگین eslint-plugin-simple-import-sort در پروژه خود شروع کنید. ابتدا با دستور زیر این افزونه را نصب کنید:
yarn add --dev eslint-plugin-simple-import-sort پس از نصب، مطمئن شوید که این افزونه با گفت ن آن به فایل eslint.config.js مانند زیر فعال است:
import simpleImportSort from "eslint-plugin-simple-import-sort"; export default [ { plugins: { "simple-import-sort": simpleImportSort, // <--- add plugin }, rules: { "no-duplicate-imports": "error", "no-unused-vars": "error", "no-console": "error", "simple-import-sort/imports": "error", // <--- refer the rule of the plugin }, }, ]; در این کد ابتدا افزونه را به صورت simpleImportSort وارد می کنیم. سپس در آرایه اکسپورت شده، درست بالای ویژگی rules ، ویژگی plugins را اضافه می کنیم. این ویژگی شامل تمام پلاگینهایی است که میخواهیم آنها را فعال کنیم به این صورت که کلید فضای نام افزونه و مقدار شیء افزونه است.
در کد بالا، simple-import-sort فضای نام افزونه است و مقدار آن شی پلاگین است که simpleImportSort است.
حال برای استفاده از قوانینی که در داخل افزونه ها وجود دارد، تنها کاری که باید انجام دهید این است که به فضای نام افزونه و سپس نام قانون به عنوان کلید و مقدار به عنوان error مراجعه کنید - در مورد ما در قسمت قوانین.
در پیکربندی خود، ما به قوانین imports فضای پلاگین simple-import-sort به عنوان simple-import-sort/imports اشاره می کنیم.
هنگامی که این قانون را به پیکربندی اضافه کردید، می توانید آن را در عمل به صورت زیر مشاهده کنید:

همچنین میتوانید با فعال کردن codeActionsOnSave در تنظیمات افزونه ESLint VSCode، این مرتبسازی واردات را هنگام ذخیره کد خود پیکربندی کنید:
{ "[typescriptreact]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[typescript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "workbench.sideBar.location": "right", "diffEditor.ignoreTrimWhitespace": false, "workbench.colorTheme": "Default Dark+", "editor.stickyScroll.enabled": true, "prettier.useTabs": true, "editor.formatOnSave": true, "window.zoomLevel": 1, "eslint.options": { "overrideConfigFile": "./eslint.config.js" }, "eslint.format.enable": true, "editor.codeActionsOnSave": { //< ------ Add this property "source.fixAll.eslint": "explicit" } }اکنون که قوانین و پلاگین های ESLint را متوجه شدید و اضافه کرده اید، بیایید اکنون قلاب های Git را درک کرده و پیاده سازی کنیم.
نحوه راه اندازی Git Hooks

قلابهای Git چیزی جز آپشن های Git در استروئیدها نیستند. تمام جزئیات و منشاء یا قلابهای Git خارج از محدوده این مقاله هستند، پس توصیه میکنم بیشتر در مورد آنها اینجا بخوانید.
کتابخانه های زیادی وجود دارد که به شما در مدیریت قلاب های Git کمک می کند. من در اینجا از هاسکی استفاده خواهم کرد. برای نصب هاسکی در پایگاه کد خود، دستورات زیر را اجرا کنید:
yarn add --dev husky # Add pinst ONLY if your package is not private yarn add --dev pinstپس از نصب، مطمئن شوید که با انجام کارهای زیر آن را مقداردهی اولیه کنید:
npx husky init این اطمینان حاصل می کند که پوشه .husky که از اسکریپت precommit تشکیل شده است را ایجاد می کند. همچنین اسکریپت آماده را داخل فایل package.json اضافه می کند.
اکنون که هاسکی را در پروژه خود پیکربندی کردهاید، اولین ویژگی هوک پیشفرض خود را پیادهسازی میکنیم.
Gitleaks: Remove Secrets Before Commits

Gitleaks ابزاری است که پایگاه کد شما را برای هر کلید API، راز یا رمز عبور تجزیه و تحلیل می کند. با توجه به مخزن:
Gitleaks یک ابزار SAST برای شناسایی و جلوگیری از اسرار رمزگذاری شده مانند رمزهای عبور، کلیدهای API و نشانهها در مخازن Git است. "
حالا بیایید Gitleaks را با کمک قلابهای precommit با Husky در پروژه خود پیادهسازی کنیم.
ابتدا Gitleaks را با دستور زیر نصب کنید:
brew install gitleaks پس از نصب، با ویرایش فایل اسکریپت precommit که در داخل پوشه .husky وجود دارد، شروع کنید.
هدف ما در اینجا این است که تحلیل کنیم تمام فایلهایی که مرحلهبندی میشوند توسط ابزار Gitleaks قبل از انجام commit تجزیه و تحلیل میشوند. قلاب precommit بهترین گزینه است که در آن می توانید اسکریپت های مختلف را قبل از انجام هر گونه commit اجرا کنید.
Gitleaks قبلاً یک نمونه در قلاب precommit پایتون دارد. تحلیل می کند که آیا قلاب Gitleaks فعال است یا خیر. اگر فعال باشد، تابع protect Gitleaks را روی فایل های مرحله بندی شده اجرا می کند. شما می توانید آن کد را در اینجا پیدا کنید.
من این اسکریپت را با کمک ChatGPT به اسکریپت bash تبدیل کردم. این هم نتیجه ای که به من داد:
#!/bin/bash # Helper script to be used as a pre-commit hook. gitleaksEnabled() { # Determine if the pre-commit hook for gitleaks is enabled. local out out=$(git config --bool hooks.gitleaks) if [ "$out" == "false" ]; then return 1 fi return 0 } # Check if gitleaks is installed if ! command -v gitleaks &> /dev/null; then echo 'Error: gitleaks is not installed on your system.' echo 'Please install gitleaks to use this pre-commit hook.' exit 1 fi if gitleaksEnabled; then gitleaks protect -v --staged exitCode=$? if [ $exitCode -eq 1 ]; then echo 'Warning: gitleaks has detected sensitive information in your changes. To disable the gitleaks precommit hook run the following command: git config hooks.gitleaks false ' exit 1 fi else echo 'gitleaks precommit disabled (enable with `git config hooks.gitleaks true`)' fi در این اسکریپت همچنین از ChatGPT خواستم که یک ویژگی اضافی برای تحلیل اینکه آیا Gitleaks در سیستم نصب شده است یا خیر اضافه کند. اگر اینطور نیست، قلاب precommit اجرای خود را با کد خروج 1 متوقف می کند.
اکنون برای امتحان کردن هوک precommit خود، ابتدا باید تغییرات را مرحله بندی کنید:
git add .سپس تغییرات را به صورت زیر انجام دهید:
git commit -m 'feat: added gitleaks precommit hook' این قلاب precommit را که شما تعریف کرده اید اجرا می کند. به شکل زیر خواهد بود:

تست های واحد را قبل از کامیت اجرا کنید

یکی دیگر از کاربردهای عملی قلاب های Git اجرای تست های واحد بر روی فایل های مرحله بندی شده است. این مفید است زیرا تحلیل به صورت محلی انجام می شود و به مخزن راه دور منتقل نمی شود.
در حالی که اجرای تست واحد روی CI مشکلی ندارد، اجرای آزمایش بر روی فایلهای مرحلهای و مرتبط میتواند در زمان صرفهجویی کند. این به CI اجازه می دهد تا قبل از ادغام commit در شاخه انتشار، روی اجرای مجموعه تست واحد کامل تمرکز کند.
پس در زیر جریان استفاده از قلاب precommit است که آزمایشهای واحد را روی فایلهای مرحلهای اجرا میکند:
فایل های مرحله بندی شده ای را که پسوند فایل *.test.js/ts دارند پیدا کنید
این تست های مرحله ای را به همراه کد مربوط به آنها اجرا کنید
اگر در حین تست خطا یا خطای تست وجود داشت، از قلاب precommit خارج شوید (تا commit اتفاق نیفتد).
مرحله 1: فایل های مرحله بندی شده را پیدا کنید
اولین قدم این است که همه نام فایل هایی را که با پسوند *.test.js مرحله بندی شده اند، پیدا کنید. برای انجام این کار، می توانید از دستور git diff استفاده کنید:
git diff --cached --name-only --diff-filter=ACM | grep '\\.test\\.js$' git diff به شما کمک می کند تفاوت بین تغییرات اصلاح شده و فایل فعلی را پیدا کنید. می توانید اطلاعات بیشتری در مورد git diff و گزینه های آن در اینجا بخوانید.
سپس با استفاده از نماد pipe ، خروجی دستور git diff قبلی را با کمکgrep فیلتر می کنیم. ما به grep می گوییم که تمام نام فایل هایی که با پسوند .test.js ختم می شوند را پیدا کند.
مرحله 2: تست واحد را روی فایل های مرحله بندی شده اجرا کنید
اکنون برای اجرای تست واحد، مطمئن شوید که Jest را در پروژه خود نصب کرده اید. برای اجرای تست واحد بر روی فایل های مرحله بندی شده و فایل های مربوط به آن، دستور زیر را اجرا کنید:
yarn run test --coverage --bail --findRelatedTests <staged-files-ending-with-.test.js> دستور فوق با گزینه --findRelatedTests تست را روی فایل های مرحله ای فعلی و فایل های مربوط به آن اجرا می کند. همچنین یک گزارش پوشش با گزینه --coverage ارائه می دهد و در صورت مشاهده هرگونه شکست با گزینه --bail ، آزمایشات را قطع می کند.
اکنون قسمت اصلی دستور بالا یعنی شما باید فایل هایی را که با پسوند .test.js مرحله بندی شده اند ارائه دهید. برای انجام این کار، از دستور مرحله 1 استفاده کنید. از آنجایی که از یک اسکریپت bash استفاده می کنید، خروجی مرحله 1 را در یک متغیر ذخیره کنید و آن را به دستور واحد تست ارسال کنید:
# List the staged *.test.js files stagedTestFiles=$(git diff --cached --name-only --diff-filter=ACM | grep '\\.test\\.js$') yarn run test --coverage --bail --findRelatedTests $stagedTestFiles شما دستورات بالا را در اسکریپت precommit خود اضافه خواهید کرد. اسکریپت قلاب پیش از انجام نهایی به شکل زیر خواهد بود:
#!/bin/bash # Helper script to be used as a pre-commit hook. gitleaksEnabled() { # Determine if the pre-commit hook for gitleaks is enabled. local out out=$(git config --bool hooks.gitleaks) if [ "$out" == "false" ]; then return 1 fi return 0 } # For ============================= UNIT TESTING ============================= # List the staged *.test.js files stagedTestFiles=$(git diff --cached --name-only --diff-filter=ACM | grep '\\.test\\.js$') if [ -n "$stagedTestFiles" ]; then echo "Staged *.test.js files:" yarn run test --coverage --bail --findRelatedTests $stagedTestFiles else echo "No *.test.js files are staged." fi # Check if gitleaks is installed if ! command -v gitleaks &> /dev/null; then echo 'Error: gitleaks is not installed on your system.' echo 'Please install gitleaks to use this pre-commit hook.' exit 1 fi # For ============================= CHECKING SECRETS ============================= if gitleaksEnabled; then gitleaks protect -v --staged exitCode=$? if [ $exitCode -eq 1 ]; then echo 'Warning: gitleaks has detected sensitive information in your changes. To disable the gitleaks precommit hook run the following command: git config hooks.gitleaks false ' exit 1 fi else echo 'gitleaks precommit disabled (enable with `git config hooks.gitleaks true`)' fi برای آزمایش قلاب precommit در آزمون واحد، یک نمونه فایل آزمایشی ایجاد کردم: index.test.js :
const sum = 1 + 2; describe("test suite", () => { it("check sum suit", () => { expect(sum).toBe(3); }); }); در اینجا نحوه تولید قلاب precommit در هنگام قبولی و شکست تست، خروجی است.
توجه: در اینجا سعی کردم به طور هدفمند خطا را در فایل index.test.js ایجاد کنم.
برای دیدن خروجی دستور زیر را اجرا کنید:
git commit -m 'test commit' 

خلاصه
به طور خلاصه، آنچه در این مقاله در مورد آن آموختید، در اینجا آمده است:
ESLint چیست و چگونه می توانید آن را با قوانین و افزونه ها پیکربندی کنید
ما همچنین افزونه ESLint VSCode را تحلیل کردیم و آن را برای استفاده از فایل پیکربندی مسطح موجود خود پیکربندی کردیم.
ما در مورد قلاب های Git و نحوه استفاده از هاسکی برای مدیریت قلاب ها یاد گرفتیم.
ما تحلیل کردیم که چگونه می توانید اسرار را حذف کنید و قبل از هر تعهدی تست واحد انجام دهید.
من در هنگام نوشتن این راهنما چیزهای زیادی یاد گرفتم و امیدوارم که شما از آن بهره زیادی برده باشید!
کد نهایی را می توانید در اینجا پیدا کنید.
با تشکر فراوان برای خواندن مقاله من! می توانید من را در توییتر ، گیت هاب و لینکدین دنبال کنید.






ارسال نظر