چگونه مشکلات کدنویسی را هنگام ساخت پروژه های خود اشکال زدایی کنید

آه، لذت کدنویسی! در اینجا هستید، در حال عبور از پروژه خود هستید، که ناگهان - بم! - شما به یک اشکال برخورد کردید. مثل برخورد با دیوار در پیچ و خم است.
اما نترسید، همکار کدنویس، زیرا من نقشه قابل اعتمادی را برای شما آوردهام تا در آبهای خیانتآمیز برنامهنویسی آلوده شوید. چه شما یک خودآموز باشید که قصد دارید آن شغل رویایی را در فناوری بدست آورید یا فقط برای سرگرمی سرهم بندی کنید، در اینجا نحوه تبدیل شدن به یک نینجا اشکال زدایی آمده است.
به دنبال خطاها در IDE خود بگردید
محیط توسعه یکپارچه شما (IDE) فقط یک ویرایشگر متن شیک نیست - این اولین خط دفاع شما در برابر اشکالات است.
برای مثال TypeScript مانند آن دوستی است که به چاله ای که می خواهید وارد آن شوید اشاره می کند - با مهارت خود در تحلیل تایپ کمک می کند تا خطاها را زودتر تشخیص دهید.
تصور کنید به طور تصادفی سعی می کنید یک عدد را به یک رشته اضافه کنید. TypeScript یک پرچم قرمز بزرگ را تکان می دهد، و شما را از یک لحظه بعد از دست گرفتن چهره نجات می دهد. این یکی از دلایل بسیاری است که ما TS را می پرستیم.
مثال : شما let age: number = 'twenty'; . TypeScript به این موضوع اخم می کند و به شما می گوید که «بیست» یک عدد نیست. مثل داشتن یک فرشته نگهبان برای کد شم است.
سعی کنید و منطقه را ایزوله کنید
قبل از اینکه شروع به کندن موهای خود کنید، سعی کنید کارآگاه بازی کنید و محل وقوع جرم را جدا کنید.
آیا باگ در کمین است، در قسمت جلویی پنهان می شود، در پایگاه داده توطئه می کند یا در زیرساخت سرد می شود؟
وقتی به صورت محلی کار می کنید، معمولاً یکی از سه مظنون اول است. و در اینجا یک نکته مهم وجود دارد: برگه شبکه در ابزارهای توسعه دهنده مرورگر شما مانند اسکنر پلیس شما است و به شما کمک می کند مکان تماس پریشان را مشخص کنید.
مثال : فرض کنید درخواستی را برای GET /users ارسال می کنید و وضعیت 500 را برمی گرداند. این سروری است که به شما او میگوید ، "رفیق، من مشکلاتی دارم." این یک مشکل باطن است. اما اگر تماس با وضعیت 200 برمیگردد و رابط کاربری شما همچنان با دادهها مخفیانه و جستجو را بازی میکند، پس باگ میزبان یک مهمانی در جلوی شم است. برگه شبکه فقط آدرس را به شما داد.
با محدود کردن محل مشکل خود، میتوانید تلاشهای اشکالزدایی خود را کارآمدتر متمرکز کنید. مثل این است که بدانید باید به قلعه، لانه اژدها یا جنگل تاریک حمله کنید. شکار مبارک!
به دنبال خطاها در کنسول مرورگر بگردید
کنسول مرورگر ذره بین شرلوک هلمز شما برای پروژه های وب است. این سرنخ هایی را که در دید ساده پنهان شده اند را کشف می کند. از سوی دیگر، تب کنسول مانند ردیابی جایی است که شرور در آن بوده است و به شما کمک میکند تا خطاهای کد مزاحم را شناسایی کنید.
مثال : برنامه React شما دادهها را واکشی نمیکند. نگاهی سریع به تب کنسول، یک خطای "تعریف نشده" و یک شماره خط را نشان می دهد. مشکل شما اینجاست ابتدایی، واتسون عزیزم!
console.log() به توابع مختلف اضافه کنید
آه، console.log() hule، عبارت چاپی که می تواند. وقتی شک دارید، آن را از سیستم خارج کنید. مثل این است که از طریق کد خود خرده نان را رها کنید تا ببینید شنل قرمزی قبل از اینکه با Big Bad Bug روبرو شود چقدر فاصله دارد.
مثال : مطمئن نیستید که آیا تابع شما داده های مورد انتظار را دریافت می کند؟ console.log('Data:', data) در شروع تابع. اطلاعاتی وجود ندارد؟ حالا می دانید مشکل از کجا شروع می شود.
از بلوکهای Try-Catch استفاده کنید
بلوکهای آزمایشی، شبکه ایمنی شما هستند، که به کد شما اجازه میدهند بدون خراب کردن برنامه، شاهکارهای جسورانه را انجام دهند. آنها به شما اجازه می دهند تا قبل از اینکه خطاها را خراب کنند، آنها را به خوبی کنترل کنید. آنها همچنین به شما اجازه می دهند پیام های خطای سفارشی خود را برای یک بلوک کد مشخص مشخص کنید و به شما در یافتن منطقه مشکل کمک می کند.
مثال : تماس API خود را در یک برنامه آزمایشی بپیچید. اگر تماس ناموفق باشد، بلوک catch خطا را دریافت میکند و به شما امکان میدهد آن را به صورت console.log یا پیامی دوستانه برای کاربر نمایش دهید.
یک بلوک try catch در JS چگونه به نظر می رسد:
function displayUsers() { try { const users = getUsers(); } catch (error) { console.log("oh crap"); } }Google را جستجو کنید یا از ChatGPT برای کمک به پیامهای خطا استفاده کنید
در یک پیام خطا گیر کرده اید؟ Google و ChatGPT کتابخانه و کتابدار شما هستند. فقط خطا را در نوار جستجو کپی و جایگذاری کنید و راه حل های زیادی را مشاهده کنید. مثل این است که از ذهن کندو بپرسید: کسی، جایی، قبلاً مشکل شما را داشته است.
مثال : دریافت "TypeError: "نقشه" ویژگی undefined را نمی توان خواند؟ یک جستجوی سریع نشان می دهد که ممکن است سعی کنید .map() در چیزی که یک آرایه نیست استفاده کنید. اوه!
اغلب تست کنید
مانترا "اوایل تست کنید، اغلب آزمایش کنید" باعث صرفه جویی در وقت شما می شود. با آزمایش تکههای کوچک کد در حین حرکت، باگها را زودتر تشخیص میدهید، زمانی که راحتتر از بین میروند. این مانند تمیز کردن در حین آشپزی است – تمیز کردن نهایی را بسیار آسان تر می کند.
مثال : فقط یک ویژگی جدید اضافه کردید؟ قبل از حرکت آن را امتحان کنید. آیا آن طور که پیش بینی می شود کار می کند؟ عالی! نه؟ زمانی که کد هنوز در ذهن شما تازه است، زمان رفع اشکال است.
یک رویکرد متفاوت را امتحان کنید
اگر با مشکلی سر خود را به دیوار میکوبید، شاید وقت آن رسیده که از آن بالا بروید. زیاد به کد خود وابسته نشوید. اگر به معنای راه حل تمیزتر و ظریف تر است، مایل به بازسازی یا حتی شروع از صفر باشید.
مثال : اگر کد شما بیشتر از یک کاسه اسپاگتی درهم پیچیده است، عقب نشینی و بازنگری در رویکردتان ممکن است مسیر ساده تر و کارآمدتری را نشان دهد.
اشکال زدایی بخشی از هنر، بخشی علم و کاملاً آزمایشی برای صبر است. اما با این استراتژیها در جعبه ابزار خود، با بهترین آنها اشکالات را از بین خواهید برد. کد نویسی مبارک، و باشد که شکار اشکال شما کوتاه و کد شما پاک باشد!
سناریوی زندگی واقعی
بیایید سناریوی زندگی واقعی را در نظر بگیریم. من یک برنامه React، Node، Postgres دارم که کاربران را در مرورگر نمایش می دهد. تا آنجا که من می دانم، کد باید کار کند، اما من کاربرانی را که در قسمت جلویی نمایش داده می شوند، نمی بینم.
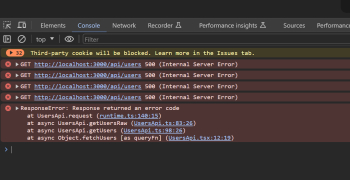
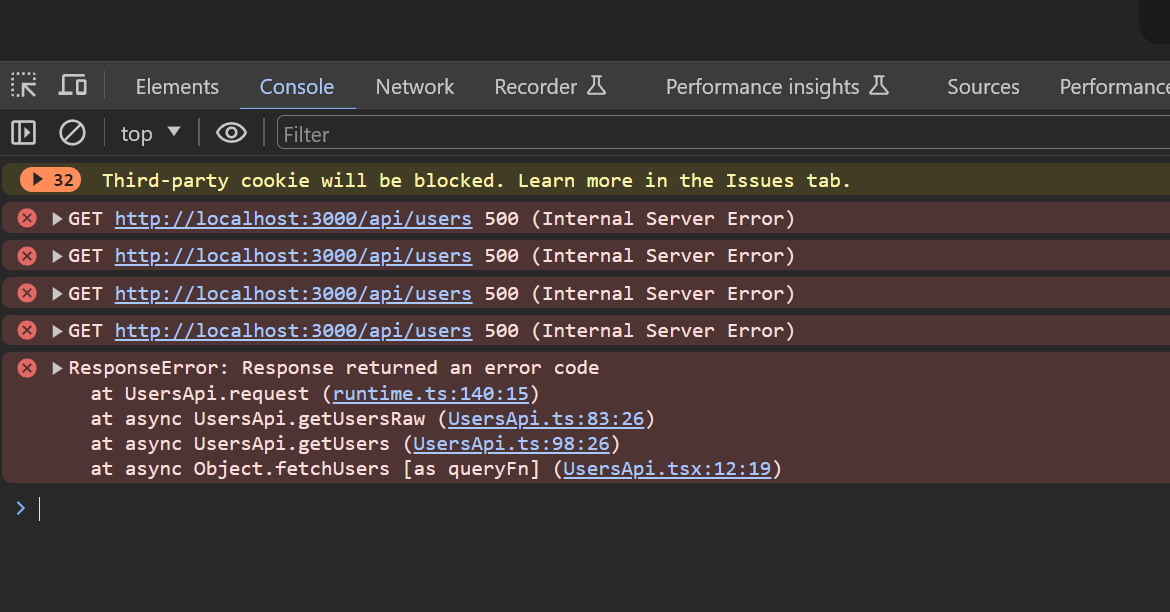
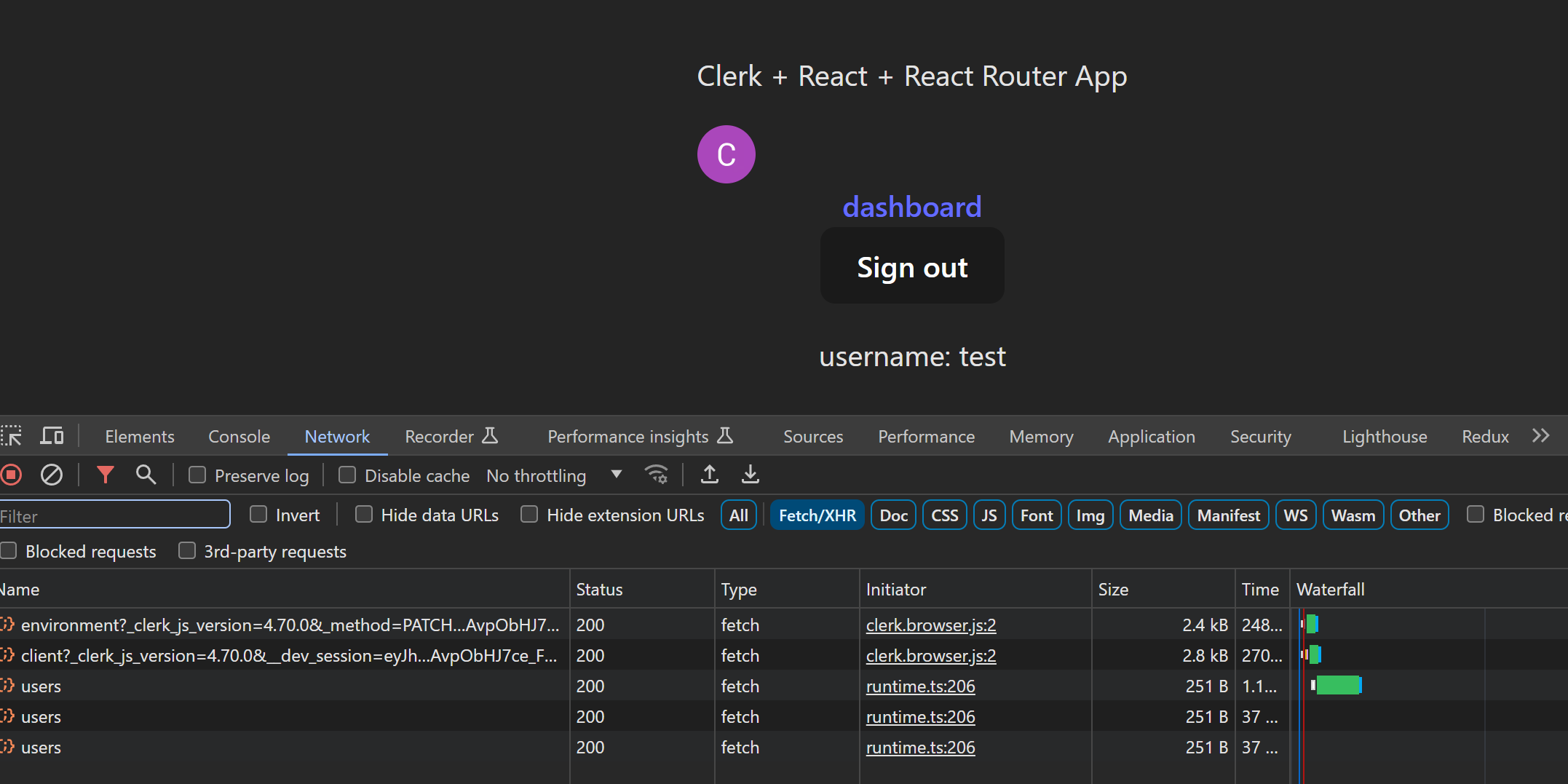
مرحله 1 - کنسول را تحلیل کنید
بیایید به کنسول ابزار توسعه کروم نگاه کنیم و ببینیم چه خبر است.

آه، طرح در حماسه "چرا این چیز کار نمی کند؟" غلیظ می شود. بیایید به درامای که در کنسول شما می گذرد شیرجه بزنیم و خرده نان هایی را که دوست بداخلاقمان، حشره، پشت سر گذاشته، بشکنیم.
اول از همه، ما سرنخ اصلی خود را داریم: GET http://localhost:3000/api/users 500 (Internal Server Error) . این خط در داستان کارآگاهی ما معادل فریاد در شب است. این به ما او میگوید که باطن ما دچار مشکل است، احتمالاً به یک پرس و جوی SQL شرور یا یک منطق سرکش در مسیر API ما گره خورده است.
فریاد کمک سرور بلند و واضح است: "خطای سرور داخلی". حرکت کلاسیک توسط باطن، واقعا.
اکنون، بازیگران حامی ما با ResponseError: Response returned an error code . این فاش بزرگ است. مشکل فقط این نیست که یک سرور روز بدی داشته باشد - این یک ResponseError است که توسط UsersApi.request آشکار شده است و حتی به ما می گوید که خط خطا کجاست (UserApi.ts:83).
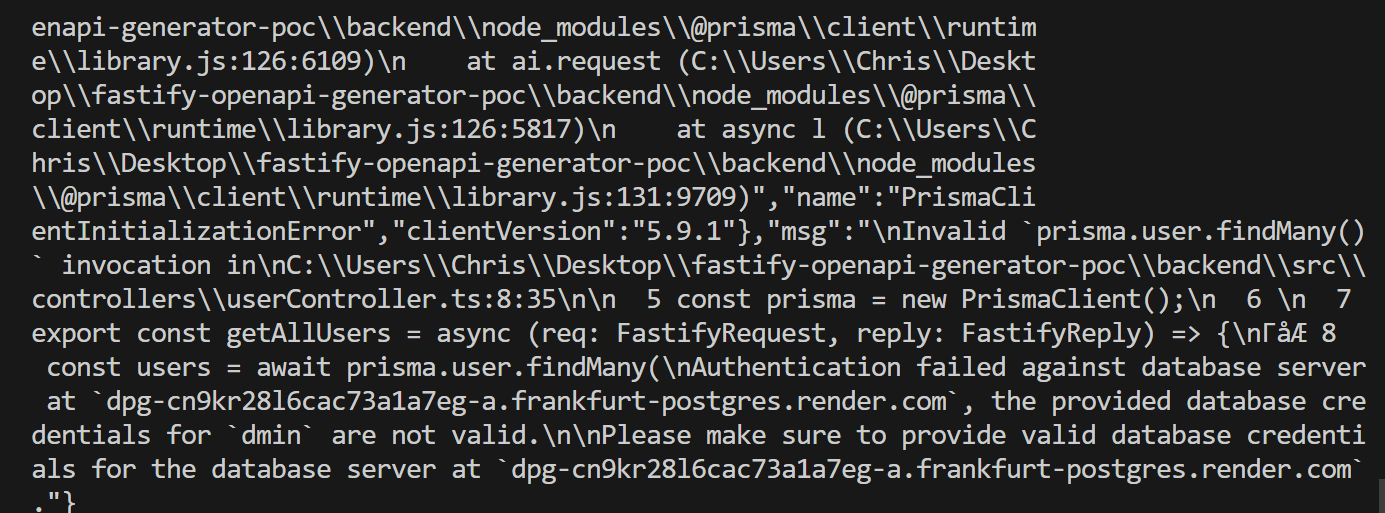
مرحله 2 - پایانه باطن را تحلیل کنید
سفر ما برای تحلیل این اشکال ما را به باطن آورده است، جایی که با این مورد استقبال میشویم:

اگر این را می بینید و اولین غریزه شما فرار و پنهان شدن است، نگران نباشید - این هم مال من بود. اما نترس! سرنخ های زیادی وجود دارد که ما را به این موضوع راهنمایی می کند.
هنگامی که یک خطای Backend رخ می دهد، این همان چیزی است که به عنوان ردیابی پشته شناخته می شود - اساساً تمام خطاها، اطلاعات، شماره خطوط و غیره که کامپایلر در یک بلوک بزرگ متن با آن مواجه می شود. با تشکر از کامپایلر!
کاری که ما در اینجا انجام می دهیم این است که به دنبال کلمات کلیدی، فایل های قابل تشخیص یا هر چیزی که توسط انسان قابل خواندن است می گردیم. چیزی متوجه شدید؟ بیایید عمیق تر شیرجه بزنیم:

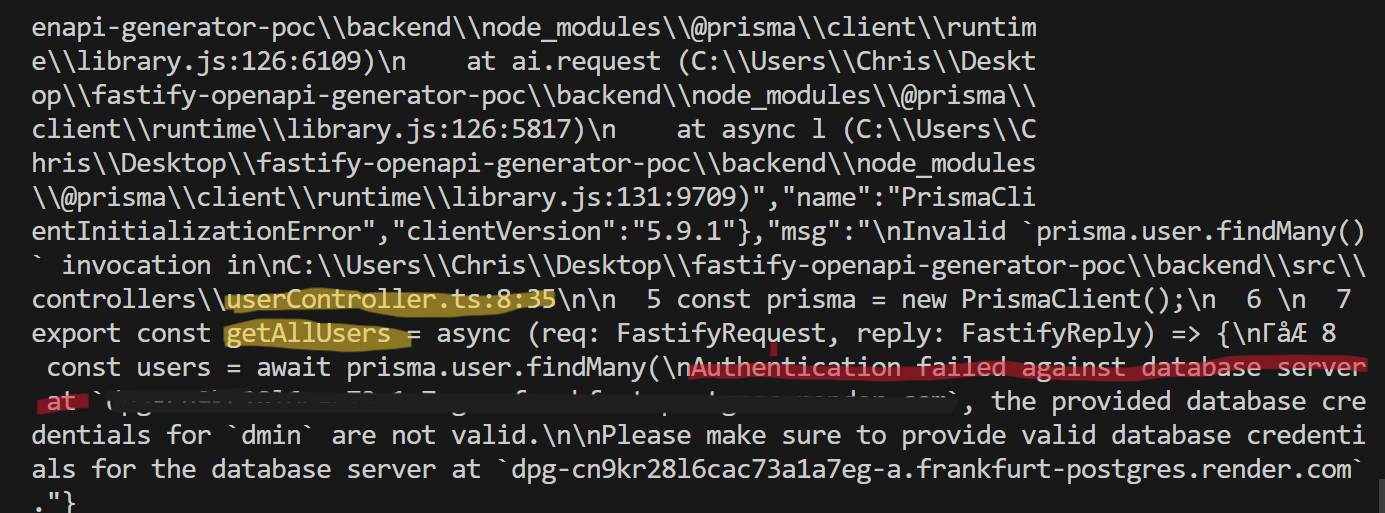
قسمت های برجسته شده با رنگ زرد نشان می دهد که خطا در userController.ts ، به ویژه در تابع getAllUsers() وجود دارد. اگر بیشتر مطالعه کنیم، قسمت های برجسته شده با رنگ قرمز ما را به پیام خطا نشان می دهد :
Authentication failed against database server at `dpg-cn9kr28l6cac73a1a7eg-a.frankfurt-postgres.render.com`, the provided database credentials for `dmin` are not valid.\n\nPlease make sure to provide valid database credentials for the database serverهورای! اکنون خطا را می دانیم. ما در رشته اتصال پایگاه داده خود "admin" را اشتباه نوشته ایم، به این معنی که اتصال انجام نشد. دوه! پس از رفع این مشکل، خطا برطرف می شود:

مرحله 3: رفع مشکل را تأیید کنید
اکنون یک اصلاح اضافه کردهایم، میتوانیم با تحلیل مرورگر تأیید کنیم که آیا همه چیز کار میکند یا خیر. در این مورد، تحلیل UI برای تأیید کافی است، اما برای جریانهای پیچیدهتر میتوانید دریافت کنید که API کد وضعیت صحیح را برمیگرداند (در این مورد، 200).
نتیجه
امیدوارم این مقاله تا حدودی روشن کند که چگونه می توانید پروژه های خود را اشکال زدایی کنید.
اگر به دنبال اطلاعات بیشتر درباره اشکالزدایی و ساخت پروژههای واقعی در سطح صنعت هستید، میتوانید توسط YouTube تحلیل کنید که در آن ما برنامههای پشته کامل را با استفاده از React، Node و برخی فناوریهای جالب دیگر میسازیم و مستقر میکنیم. امیدوارم آنجا ببینمت!






ارسال نظر