چگونه به کامپوننت های واکنش نشان دهیم

شما فقط میتوانید برنامه React خود را از نظر بصری برای کاربران جذاب کنید و یک ظاهر طراحی کنید. این امر استایل را به یک جنبه اساسی در ساخت رابط های کاربری جذاب تبدیل می کند.
با معماری مبتنی بر کامپوننت React، گزینههای زیادی برای استایل کردن وجود دارد. اینها شامل CSS سنتی، رویکرد ابزار اول، راه حل های CSS-in-JS و موارد دیگر است.
در این مقاله، روشهای مختلفی برای استایلسازی کامپوننتهای React را تحلیل میکنیم. ما بهترین روشها را برای طراحی واکنشگرا و در دسترس تحلیل میکنیم و نگاهی به ملاحظات عملکرد خواهیم داشت تا شما را در انتخاب مؤثرترین روش طراحی برای پروژههایتان راهنمایی کنیم.
چگونه کامپوننت های واکنشی را با استایل درون خطی استایل کنیم
هر عنصر JSX دارای یک ویژگی style است که می توانید آن را به تگ آغازین آن اضافه کنید. این بدان معناست که میتوانید مانند HTML سنتی، یک استایل درون خطی را در یک جزء React به JSX اضافه کنید.
تفاوت اصلی این است که شما باید استایل های درون خطی را به عنوان آبجکت مشخص کنید. در این شی، کلیدها آپشن های CSS هستند که در camelCase نوشته شدهاند، و مقادیر رشتههای مربوط به مقادیر معتبر CSS هستند.
و از آنجایی که استایل ها باید یک شی باشند، اگر مستقیماً آنها را به عنصر منتقل می کنید، باید آنها را داخل دو بریس مجعد اضافه کنید:
<h1 style={{ textAlign: 'center', marginTop: '2rem', color: '#F43596' }}> Hello </h1> میتوانید همان استایلها را بهعنوان یک شی جداگانه تعریف کنید و آن را به ویژگی style منتقل کنید:
export default function Home() { const myStyles = { textAlign: 'center', marginTop: '2rem', color: '#F43596', }; return ( <main> <h1 style={myStyles}>Hello</h1> </main> ); } اگر می خواهید CSS شرطی را با استایل درون خطی در React مدیریت کنید، می توانید از ترکیبی از useState hook و عملگر سه تایی استفاده کنید:
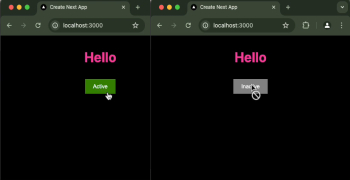
'use client'; import { useState } from 'react'; const ConditionalInlineStyling = () => { const [isActive, setIsActive] = useState(false); const buttonStyle = { margin: '0 auto', backgroundColor: isActive ? 'green' : 'gray', cursor: isActive ? 'pointer' : 'not-allowed', color: 'white', padding: '0.6rem 1.2rem', border: 'none', }; return ( <div style={{ textAlign: 'center', marginTop: '2rem' }}> <button style={buttonStyle}> {isActive ? 'Active' : 'Inactive'} </button> </div> ); }; export default ConditionalInlineStyling; 
مزیت استفاده از استایل درون خطی این است که سریع است و به یک عنصر محدود می شود، در حالی که نقطه ضعف آن این است که ویژگی های آن محدود است، زیرا نمی توانید مستقیماً کلاس های شبه و شبه عناصر را مدیریت کنید.
نحوه استفاده از CSS Stylesheets در React
استفاده از شیوه نامه های خارجی یک رویکرد سبک رایج در React است زیرا ساده است.
تنها کاری که باید انجام دهید این است که یک فایل CSS ایجاد کنید، استایل های خود را در آن تعریف کنید، و سپس شیوه نامه را در کامپوننت React خود وارد کنید.
اما شما شیوه نامه را با استفاده از کلمه کلیدی import وارد می کنید و سپس مسیر نسبی شیوه نامه را مشخص می کنید، نه با تگ link همانطور که در HTML انجام می دهید.
import 'relative-path-to-css-file.css' من استایل درون خطی مولفه ConditionalInlineStyling را به یک فایل CSS جداگانه منتقل کرده و آن را به صفحه ای مانند زیر وارد کرده ام:
'use client'; import { useState } from 'react'; import '@/styles/styles.css'; // Import the CSS file const ConditionalStyledComponent = () => { const [isActive, setIsActive] = useState(false); return ( <div className="container"> <button className={`button ${isActive ? 'button-active' : 'button-inactive'}`} > {isActive ? 'Active' : 'Inactive'} </button> </div> ); }; export default ConditionalStyledComponent;همه چیز هنوز خوب کار می کند:

مزیت استفاده از شیوه نامه های سنتی برای استایل دادن به کامپوننت های React این است که شروع کردن با آن آسان است و تنها منحنی یادگیری نحوه وارد کردن آن به یک کامپوننت است.
نحوه استفاده از ماژولهای CSS برای استایلسازی خاص کامپوننت
ماژولهای CSS راهحلی قدرتمند برای نوشتن استایلهای خاص جزء در React ارائه میدهند. آنها به شما اجازه میدهند تا سبکها را به اجزای جداگانه محدود کنید، در نتیجه به شما امکان میدهند از نامگذاری تضادها و سادهسازی نگهداری سبک اجتناب کنید.
اگر از Next JS یا هر فریم ورک محبوب React دیگری استفاده میکنید، برای شروع استفاده از ماژولهای CSS به هیچ مرحله اضافی نیاز ندارید.
برای استفاده از ماژول های CSS در React، یک فایل با پسوند .module.css ایجاد کنید. برای مثال styles.module.css . سپس باید فایل را با کلمه کلیدی import و نامی که میخواهید وارد کنید، به عنوان مثال، styles یا classes ، و سپس مسیر نسبی فایل ماژولهای CSS:
import styles from 'relative-path-to-css-modules-file.module.css';نامی که انتخاب میکنید اکنون یک شی است، کلیدها کلاسهای موجود در فایل ماژولهای CSS و مقادیر آپشن های مربوطه در کلاس هستند.
برای استفاده از یک کلاس از فایل ماژولهای CSS، نام وارد کردن انتخابی ( style یا classes ) را به نام کلاس محدود میکنید. به عنوان مثال <div className={styles.container}> .
من تمام استایلهای مؤلفه ConditionalInlineStyling را به یک فایل ماژولهای CSS که styles.module.css مینامم، منتقل کردهام. در اینجا نحوه وارد کردن و استفاده از آن آمده است:
'use client'; import { useState } from 'react'; import styles from '@/styles/styles.module.css'; // Import the CSS modules file const ConditionalStyledComponent = () => { const [isActive, setIsActive] = useState(false); return ( <div className={styles.container}> <button className={`${styles.button} ${ isActive ? styles.buttonActive : styles.buttonInactive }`} > {isActive ? 'Active' : 'Inactive'} </button> </div> ); }; export default ConditionalStyledComponent;Tailwind CSS و Utility-First Styling در React
Tailwind CSS اولین فریم ورک CSS است که استایلسازی را مستقیماً در نشانهگذاری شما تسریع میکند.
Tailwind این کار را با ارائه مجموعه ای جامع از کلاس های کاربردی از پیش تعریف شده انجام می دهد. به جای نوشتن CSS سفارشی و وارد کردن آنها، کلاس ها را روی عناصر JSX یا HTML خود اعمال می کنید و نیاز به CSS سفارشی را به حداقل می رساند.
میتوانید پس از اجرای npx create-next-app@latest Tailwind را به استارتر Next JS با انتخاب Tailwind در دستورات اضافه کنید و همه چیز برای شما تنظیم میشود.

create-next-app در حال درخواست فعال کردن Tailwind CSSیا می توانید Tailwind را با اجرای دستورات زیر به پروژه موجود اضافه کنید:
$ npm install tailwindcss $ npx tailwindcss init سپس باید پیکربندی را بر اساس نیاز خود انجام دهید. پس از آن، مطمئن شوید که دستورالعمل های زیر را در فایل globals.css خود دارید:
@tailwind base; @tailwind components; @tailwind utilities; من مولفه ConditionalInlineStyling را بازنویسی کرده ام تا به شما نشان دهم استفاده از Tailwind CSS چگونه به نظر می رسد:
'use client'; import { useState } from 'react'; const ConditionalStyledComponent = () => { const [isActive, setIsActive] = useState(true); return ( <div className="text-center mt-8"> <button className={`px-4 py-2 ${ isActive ? 'bg-green-600 text-white cursor-pointer' : 'bg-gray-500 text-white cursor-not-allowed' }`} > {isActive ? 'Active' : 'Inactive'} </button> </div> ); }; export default ConditionalStyledComponent; 
Tailwind CSS عالی است زیرا منحنی یادگیری تند ندارد و بهترین گزینه برای نمونه سازی سریع است. دیگر فریم ورکهای کاربردی اول Bootstrap، Bulma و Chakra UI هستند.
نحوه استایل دادن به برنامه های React با CSS-in-JS
CSS-in-JS یک رویکرد سبک است که در آن CSS با جاوا اسکریپت نوشته می شود و به شما امکان می دهد اجزای خود را با استفاده از نحو جاوا اسکریپت استایل دهید.
این روش روشی پویاتر و مدولارتر برای مدیریت سبکها ارائه میدهد و مدیریت تمها، سبکهای محدودهدار و شبه کلاسها و شبه عناصر را آسانتر میکند.
styled-components محبوب ترین کتابخانه CSS-in-JS است. دیگران Emotion و styled-jss هستند.
برای استفاده از styled-components، ابتدا باید آن را با نصب NPM یا هر بسته مدیر دیگری به پروژه خود اضافه کنید:
npm install styled-components سپس باید styled از styled-components وارد کنید:
import styled from 'styled-components' برای تعریف استایل برای یک عنصر یا یک کامپوننت کامل، باید یک کامپوننت تعریف کنید و آن را به styled.element-name اختصاص دهید، سپس استایل هایی را که می خواهید در بکتیک ها تعریف کنید.
به عنوان مثال، نحو زیر برای یک جزء Button استایل هایی ایجاد می کند که می توانید مستقیماً از آن استفاده کنید:
const Button = styled.button ` /* CSS styles go here */ `;در اینجا نحوه بازنویسی کامپوننت برای استفاده از styled-components آمده است:
'use client'; import { useState } from 'react'; import styled from 'styled-components'; const Button = styled.button` background-color: ${(props) => (props.isActive ? 'green' : 'gray')}; color: white; padding: 0.6rem 1.2rem; border: none; cursor: ${(props) => (props.isActive ? 'pointer' : 'not-allowed')}; transition: background-color 0.3s; `; const Container = styled.div` display: flex; justify-content: center; align-items: center; `; const ConditionalStyledComponent = () => { const [isActive, setIsActive] = useState(false); return ( <Container> <Button isActive={isActive}> {isActive ? 'Active' : 'Inactive'} </Button> </Container> ); }; export default ConditionalStyledComponent; برای استفاده از کلاسهای کاذب با مولفههای styled، از علامت & برای نمایش مولفه فعلی استفاده کنید، سپس کلاس شبه را مشخص کنید، برای مثال :hover .
در اینجا نحوه انجام من این است:
'use client'; import styled from 'styled-components'; const Button = styled.button` background-color: green; color: white; padding: 0.6rem 1.2rem; border: none; transition: background-color 0.3s; &:hover { background-color: crimson; cursor: pointer; } `; const Container = styled.div` display: flex; justify-content: center; align-items: center; margin-top: 2rem; `; const Hover = () => { return ( <Container> <Button>Hover me</Button> </Container> ); }; export default Hover; 
بهترین روش ها برای طراحی پاسخگو و در دسترس
در هر جایی که لازم است از واحدهای پاسخگو استفاده کنید
استفاده از واحدهای پاسخگو مانند درصد ( % )، em ، rem ، و واحدهای نمای ( vw و vh ) به جای واحدهای ثابت مانند px به شما کمک می کند تا به طور روان با اندازه های مختلف صفحه سازگار شود.
مقادیر درصد به عناصر اجازه می دهد تا نسبت به ظرف خود مقیاس شوند و ایجاد طرح بندی سیال را آسان تر می کند.
واحدهایی مانند em و rem بر اساس اندازه فونت هستند و اطمینان می دهند که عناصر متناسب با اندازه متن مقیاس می شوند. این به ویژه برای تایپوگرافی پاسخگو مفید است، جایی که واحدهای نسبی اجازه می دهند متن بر اساس تنظیمات و تنظیمات کاربر مقیاس شود.
واحدهای نما ( vw و vh ) نسبت به اندازه نما هستند، و آنها را برای ایجاد عناصری که با پنجره مرورگر مقیاس می شوند، ایده آل می کند.
از Media Queries برای طراحی پاسخگو استفاده کنید
پرسشهای رسانهای برای طراحی واکنشگرا اساسی هستند، زیرا به شما امکان میدهند سبکهای مختلف را بر اساس اندازه صفحه نمایش دستگاه اعمال کنید.
با استفاده از پرسشهای رسانهای، میتوانید برای تنظیم طرحبندی، اندازه فونت و سایر سبکها، نقاط شکست در عرض و ارتفاع صفحهنمایش خاص ایجاد کنید.
مانند CSS سنتی، کتابخانههای CSS-in-JS مانند styled-components و Emotion از پرسوجوهای رسانهای در سینتکس خود پشتیبانی میکنند و به شما این امکان را میدهند که سبکهای واکنشگرا را مستقیماً در فایلهای جاوا اسکریپت خود تعریف کنید.
از Flexbox و Grid استفاده کنید
الگوریتمهای CSS Grid و Flexbox طراحی واکنشگرا را متحول کردند. اگر از آنها استفاده نمی کنید، یک ویژگی جالب CSS را از دست خواهید داد.
CSS Grid به شما امکان می دهد طرح بندی های پیچیده مبتنی بر شبکه ایجاد کنید که به طور خودکار با اندازه های مختلف صفحه تنظیم می شوند. این باعث می شود که به راحتی مناطقی از طرح خود را که باید گسترش یا منقبض شوند، تعریف کنید.
بیشتر بخوانید
بازیگر «کت چرمی» و «زخم کاری» امسال با یک فیلم شاعرانه در جشنواره است/ داستان دختری که بالغ می شود
Flexbox یک مدل جعبه انعطاف پذیر ارائه می دهد که می تواند موارد را به صورت پویا تنظیم و اندازه آن را تغییر دهد.
با شبکه CSS و Flexbox، میتوانید نوارهای پیمایش پاسخگو، طرحبندی فرمها و سایر اجزای رابط کاربری ایجاد کنید که با تغییر اندازه صفحه توسط کاربر به خوبی تنظیم میشوند.
از کنتراست رنگ کافی برای خوانایی و دسترسی استفاده کنید
تضاد رنگ بین متن و پسزمینه برای خوانایی و دسترسی بسیار مهم است. کنتراست بالا خوانایی را بهبود می بخشد و تضمین می کند که محتوا برای مخاطبان وسیع تری قابل دسترسی است.
تجزیه و تحلیل تضاد رنگ به صورت بصری کار آسانی نیست، به همین دلیل ابزارهایی مانند WebAIM Color Contrast Checke r وجود دارد که به شما کمک می کند تا تحلیل کنید که انتخاب های رنگی شما مطابق با نسبت کنتراست لازم هستند.
ملاحظات عملکرد برای Styling React Components
از سبک های درون خطی برای اجزای بزرگ خودداری کنید
راحتی که با استفاده از استایل های درون خطی به وجود می آید می تواند شما را فریب دهد تا از آن در همه جا استفاده کنید.
سبک های درون خطی بیش از حد می تواند منجر به مشکلات عملکرد شود زیرا در هر رندر دوباره محاسبه می شوند. این به طور بالقوه باعث تجدید و رنگ آمیزی های غیر ضروری می شود.
در کامپوننتهای بزرگ، استفاده از کلاسهای CSS یا کتابخانههای CSS-in-JS را در نظر بگیرید که نام کلاسهای ثابت را تولید میکنند، که کارآمدتر و مدیریت کردن آن برای مرورگر آسانتر است.
بهینه سازی و بهینه سازی فایل های CSS
از آنجایی که فایل های CSS بزرگ می توانند زمان بارگذاری برنامه شما را افزایش دهند، باید CSS خود را با حذف سبک های استفاده نشده و فشرده سازی اندازه فایل به حداقل برسانید.
ابزارهایی مانند CSS Nano و PurgeCSS به شما امکان می دهند فایل های CSS را فشرده و به حداقل برسانید. این ابزارها قوانین غیر ضروری CSS را حذف می کنند، اندازه کلی را کاهش می دهند و زمان بارگذاری را بهبود می بخشند. علاوه بر این، CSS خود را به فایلهای کوچکتر و مختص جزئی تقسیم کنید که میتوانند بنا به درخواست بارگیری شوند.
از CSS-in-JS با احتیاط استفاده کنید
هنگامی که یک کامپوننت رندر میشود، کتابخانههای CSS-in-JS سبکهایی را تولید و تزریق میکنند، که در صورت استفاده بیش از حد ممکن است پرهزینه شود. برای کاهش این امر، تا حد امکان از سبک های ایستا استفاده کنید و از استفاده بیش از حد از سبک های پویا که به props یا حالت متکی هستند خودداری کنید. همچنین، برای کارآمد نگه داشتن استایلها، از کمک CSS یا تابع استایل استفاده کنید.
از انتخابگرهای ساده و کارآمد استفاده کنید
انتخابگرهای عمیق تو در تو یا انتخابگرهای بیش از حد عمومی می توانند موتور رندر مرورگر را کند کنند. انتخابگرهای ساده و کارآمدی را هدف قرار دهید که عناصر یا کلاسهای خاصی را هدف قرار میدهند. این عمل زمانی را که مرورگر برای تطبیق عناصر با سبک ها صرف می کند، کاهش می دهد.
نتیجه
React نسبت به روش استایلی که شما استفاده می کنید ناشناس است. به همین دلیل است که طیف وسیعی از روش های یک ظاهر طراحی شده را برای نیازهای مختلف ارائه می دهد. هر رویکرد مزایای منحصر به فردی را برای ایجاد طرح های پاسخگو و در دسترس ارائه می دهد.
انتخاب روش استایل مناسب باید با نیازهای پروژه و ترجیحات شخصی شما هماهنگ باشد. با نگاه کردن به نقاط قوت هر روش، میتوانید اپلیکیشنهای کارآمد، قابل نگهداری، و از نظر بصری جذاب ایجاد کنید که به یک پایگاه کاربری متنوع در چندین دستگاه خدمت میکنند.
React و Next JS را یاد بگیرید
آیا می خواهید به React مسلط شوید تا بتوانید شروع به ساخت برنامه های کاربردی در دنیای واقعی کنید؟ سپس امروز به دوره React و Next JS من در Udemy بپیوندید! من با ساختن یک بازی هیجان انگیز 2048 از پایه و با انیمیشن های خیره کننده به شما React را با کدنویسی عملی آموزش می دهم!







ارسال نظر