چگونه با Supabase Auth UI به سرعت Auth را به برنامه های Flutter خود اضافه کنید

در این مقاله، نحوه استفاده از بسته احراز هویت Supabase را برای گفت ن سریع و کارآمد قابلیت احراز هویت به برنامه های Flutter خود خواهید آموخت. ما کل فرآیند را طی خواهیم کرد، از راه اندازی یک پروژه Flutter تا پیکربندی ایمیل/رمز عبور، OAuth و جریان پیوند جادویی.
در پایان، شما یک سیستم احراز هویت کامل با موضوع، محلی سازی و پشتیبانی بومی خواهید داشت.
فهرست مطالب
روش های تایید هویت پشتیبانی شده
چگونه یک پروژه فلاتر راه اندازی کنیم
نحوه اتصال به پروژه Supabase
نحوه پیاده سازی Auth در برنامه Flutter
نحوه تنظیم ایمیل Supabase و احراز هویت ارائه دهنده OAuth
چگونه GitHub را به عنوان یک ارائه دهنده OAuth راه اندازی کنیم
چگونه Google را به عنوان یک ارائه دهنده OAuth راه اندازی کنیم
نحوه ورود کاربر با استفاده از بسته UI Auth
نحوه اضافه کردن Magic Link Auth
پشتیبانی Native Auth - چگونه با Google وارد شوید
چگونه رابط کاربری Supabase Auth خود را قالب بندی کنید
گزینه های طرح بندی انعطاف پذیر
پیش نیازها
این مقاله فرض می کند که شما دارید:
فلاتر نصب شده و آماده کار است
درک اولیه مفاهیم Backend-as-a-Service
درک اساسی از احراز هویت
یک IDE (محیط توسعهدهنده یکپارچه) یا یک ویرایشگر متن برای کار کردن
Supabase Auth UI چیست؟
Supabase Auth UI یک بسته Flutter با پشتیبانی از جامعه منبع باز است که ویجت های از پیش پیکربندی شده و دارای موضوع را برای ساده سازی فرآیند ایجاد فرم های احراز هویت ارائه می دهد.
دیگه چی؟ ترجمه آماده است
روش های تایید هویت پشتیبانی شده
رابط کاربری Supabase auth از روشهای احراز هویت زیر پشتیبانی میکند:
لینک های جادویی
ایمیل و رمز عبور احراز هویت
OAuth/Auth ورود به سیستم اجتماعی
با گوگل وارد شوید
با اپل وارد شوید
چگونه یک پروژه فلاتر راه اندازی کنیم
اولین چیزی که به آن نیاز دارید راه اندازی یک پروژه فلاتر است. ویرایشگر متن دلخواه خود را در مکانی که میخواهید پروژه Flutter را نگه دارید باز کنید، سپس ترمینال یکپارچه را باز کنید و flutter create auth_example اجرا کنید. با این کار یک پوشه به نام "auth_example" در همان مکان ایجاد می شود.
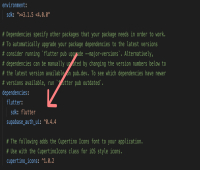
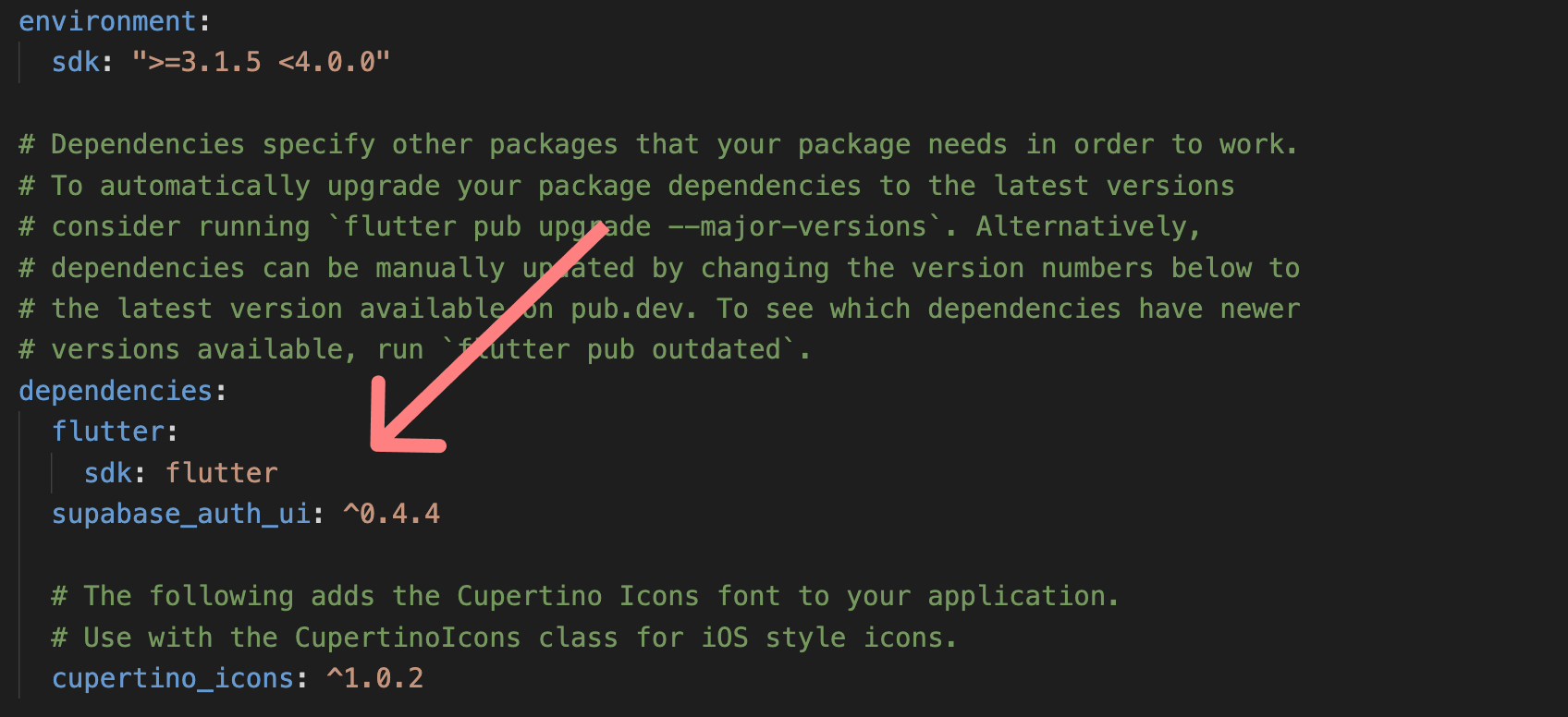
پوشه جدید ایجاد شده را باز کنید و موارد زیر را به عنوان بخشی از وابستگی ها در فایل pubspec.yaml قرار دهید: supabase_auth_ui: ^0.4.4 .

pubspec.yaml را با وابستگی نشان می دهد. وابستگی supabase_auth_ui با یک فلش صورتی برجسته شده است که نشان دهنده نسخه ^0.4.4 است. در ترمینال یکپارچه، cd auth_example را اجرا کنید تا به پوشه صحیح تغییر دهید و سپس flutter pub get را اجرا کنید تا وابستگی auth را به پروژه خود وارد کنید.
نحوه اتصال به پروژه Supabase
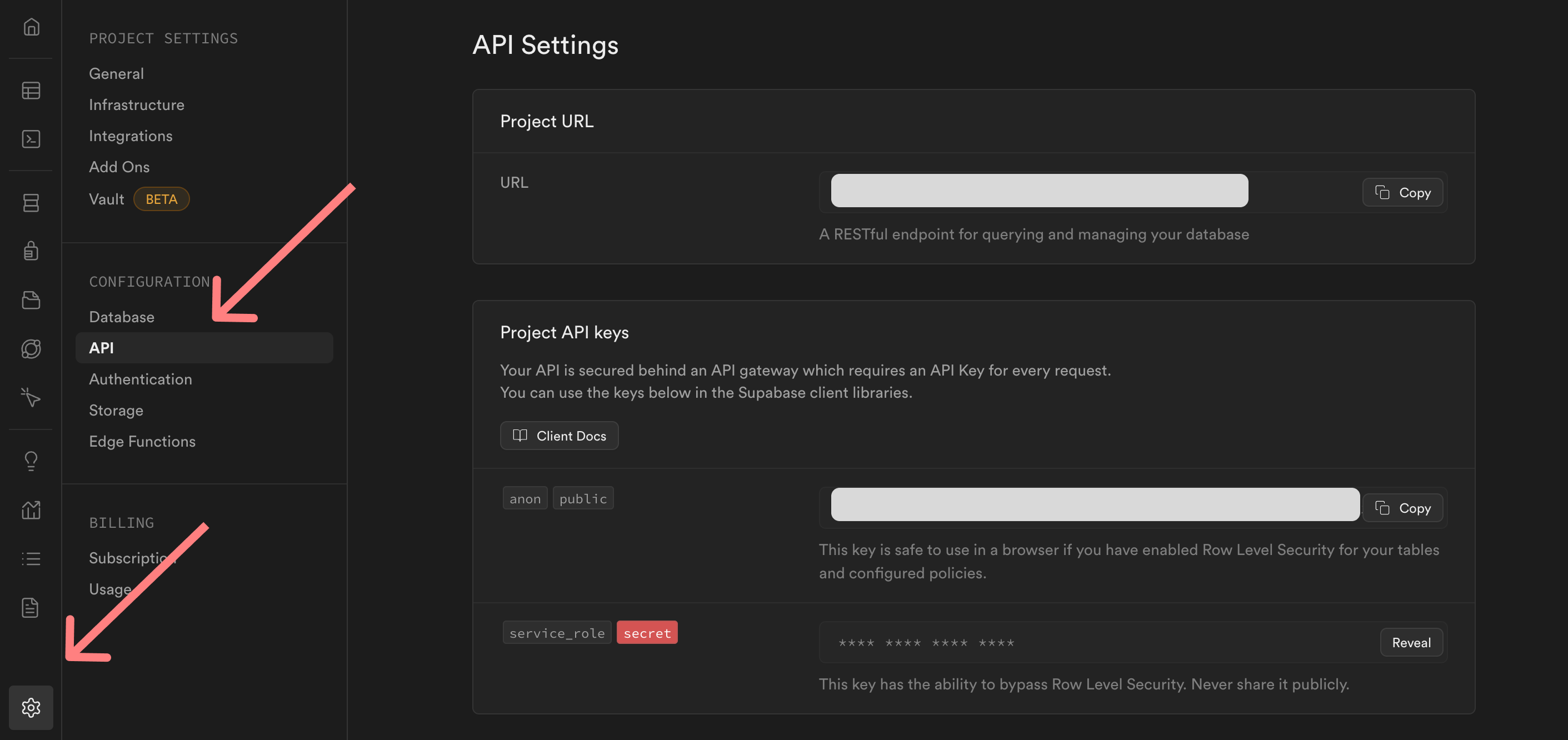
به داشبورد Supabase خود بروید یا اگر ندارید یک حساب ایجاد کنید . در داشبورد، به تنظیمات پروژه در پایین بروید و روی API در تنظیمات کلیک کنید. URL و کلید anon پروژه را مطابق تصویر زیر از سمت راست صفحه کپی کنید:

در برنامه Flutter خود، یک فایل .env در ریشه پوشه ایجاد کنید و موارد زیر را جایگذاری کنید و با مقادیری که در بالا کپی کردید جایگزین کنید:
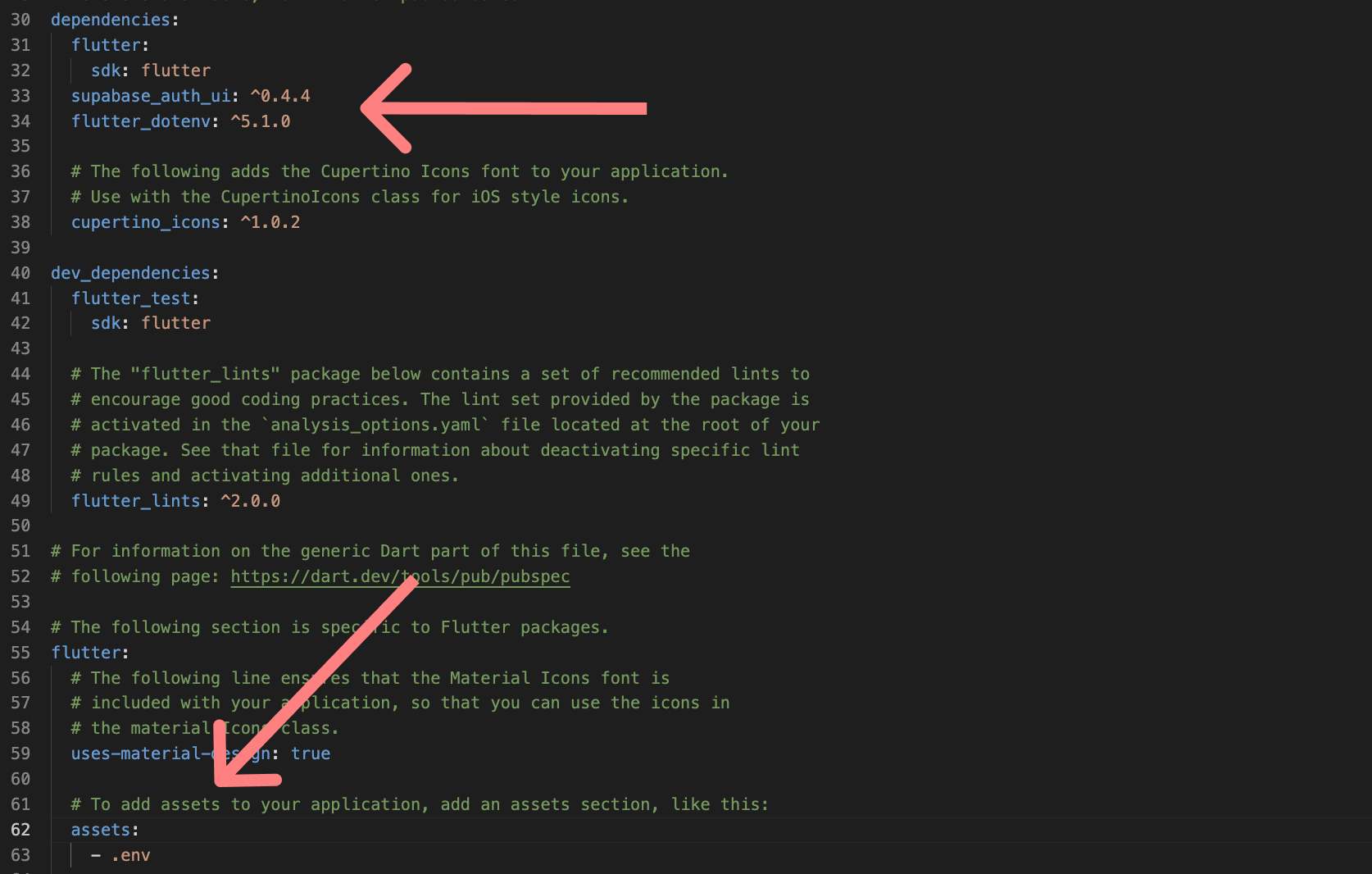
SUPABASE_URL=your_url SUPABASE_ANON_KEY=your_project_anon_key فایل محیط را به . فایل gitignore را از کنترل نسخه خارج کنید، سپس بسته flutter_dotenv را دقیقاً زیر وابستگی supabase_auth_ui به فهرست وابستگی ها اضافه کنید. در نهایت فایل .env را به عنوان مسیر زیر کلید دارایی ها در فایل pubspec.yaml اضافه کنید.

pubspec.yaml را برای پروژه Flutter نمایش می دهد. این فایل وابستگی هایی مانند flutter ، supabase_auth_ui و flutter_dotenv را فهرست می کند. دو پیکان صورتی به وابستگیهای supabase_auth_ui: ^0.4.4 و flutter_dotenv: ^5.1.0 اشاره میکنند. این فایل همچنین شامل بخشهایی برای dev_dependencies ، flutter_lints و assets میشود. در فایل main.dart ، تابع main را با کد زیر جایگزین کنید:
void main() async { await dotenv.load(fileName: ".env"); await Supabase.initialize( url: dotenv.env['SUPABASE_URL']!, anonKey: dotenv.env['SUPABASE_ANON_KEY']!); runApp( const MyApp(), ); } این فایل .env را بارگیری می کند و Supabase را مقداردهی اولیه می کند.
نحوه پیاده سازی Auth در برنامه Flutter
بقیه کد زیر تابع main را با کد زیر جایگزین کنید:
class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: 'Supabase Auth UI', theme: ThemeData( colorScheme: ColorScheme.fromSeed(seedColor: Colors.purple), ), initialRoute: '/', routes: { '/': (context) => const SplashScreen(), '/auth': (context) => AuthScreen(), '/home': (context) => HomeScreen(), }, ); } } یک فایل splash_screen.dart در پوشه lib ایجاد کنید و موارد زیر را در آن قرار دهید:
import 'package:auth_ui_example/auth_screen.dart'; import 'package:auth_ui_example/home_screen.dart'; import 'package:flutter/material.dart'; import 'package:supabase_auth_ui/supabase_auth_ui.dart'; final activeSession = Supabase.instance.client.auth.currentSession; class SplashScreen extends StatelessWidget { const SplashScreen({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return Scaffold( body: Center(child: activeSession == null ? AuthScreen() : HomeScreen()), ); } }بسته به اینکه کاربر جلسه فعالی داشته باشد یا خیر، کاربر را به صفحه دیگری هدایت می کند.
اکنون یک فایل جدید در پوشه lib به نام home_screen.dart ایجاد کنید و موارد زیر را در آن قرار دهید:
import 'package:flutter/material.dart'; import 'package:supabase_auth_ui/supabase_auth_ui.dart'; final supabase = Supabase.instance.client; final activeSession = supabase.auth.currentSession; class HomeScreen extends StatefulWidget { const HomeScreen({super.key}); @override State<HomeScreen> createState() => _HomeScreenState(); } class _HomeScreenState extends State<HomeScreen> { @override void initState() { super.initState(); if (activeSession == null) { Navigator.pushNamed(context, '/auth'); } } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: const Text('Home')), body: Center( child: Column( mainAxisSize: MainAxisSize.min, children: [ Text( 'You are home - ${activeSession?.user.id}', style: const TextStyle(fontWeight: FontWeight.bold, fontSize: 18), ), const SizedBox(height: 24.0), ElevatedButton( onPressed: () async { await supabase.auth.signOut(); Navigator.pushNamed(context, '/'); }, child: const Text('Sign out'), ), ], ), ), ); } }این یک کلاس ویجت حالت دار ایجاد می کند که جلسه فعال را تحلیل می کند و در صورت عدم وجود جلسه فعال به صفحه احراز هویت هدایت می شود. همچنین مقداری متن و دکمه ای را نمایش می دهد که به کاربر اجازه می دهد از برنامه خارج شود.
در نهایت، auth_screen.dart در پوشه lib ایجاد کنید و موارد زیر را در آن قرار دهید:
import 'package:flutter/material.dart'; import 'package:supabase_auth_ui/supabase_auth_ui.dart'; class AuthScreen extends StatelessWidget { const AuthScreen({super.key}); @override Widget build(BuildContext context) { return Scaffold( body: ListView( padding: const EdgeInsets.fromLTRB(24.0, 96.0, 24.0, 24.0), children: [ Column( children: [ const Text( 'Supabase Auth UI', style: TextStyle( fontWeight: FontWeight.bold, fontSize: 18, ), ), const SizedBox(height: 24.0), SupaEmailAuth( redirectTo: kIsWeb ? null : "myapptest://com.example.auth_ui_example", onSignInComplete: (res) => Navigator.pushNamed(context, '/home'), onSignUpComplete: (res) => Navigator.pushNamed(context, '/home'), onError: (error) => SnackBar(content: Text(error.toString())), ), SupaSocialsAuth( socialProviders: const [ OAuthProvider.google, OAuthProvider.github, ], redirectUrl: kIsWeb ? null : "myapptest://com.example.auth_ui_example", onSuccess: (session) => Navigator.pushNamed( context, '/home', ), onError: (error) => SnackBar( content: Text( error.toString(), ), ), ), ], ), ], ), ); } } این چند متن و ویجتهای ویژه از بسته supabase_auth_ui را نشان میدهد که فرم ثبتنام/ورود و برخی از گزینههای ورود به سیستم اجتماعی را نشان میدهد.
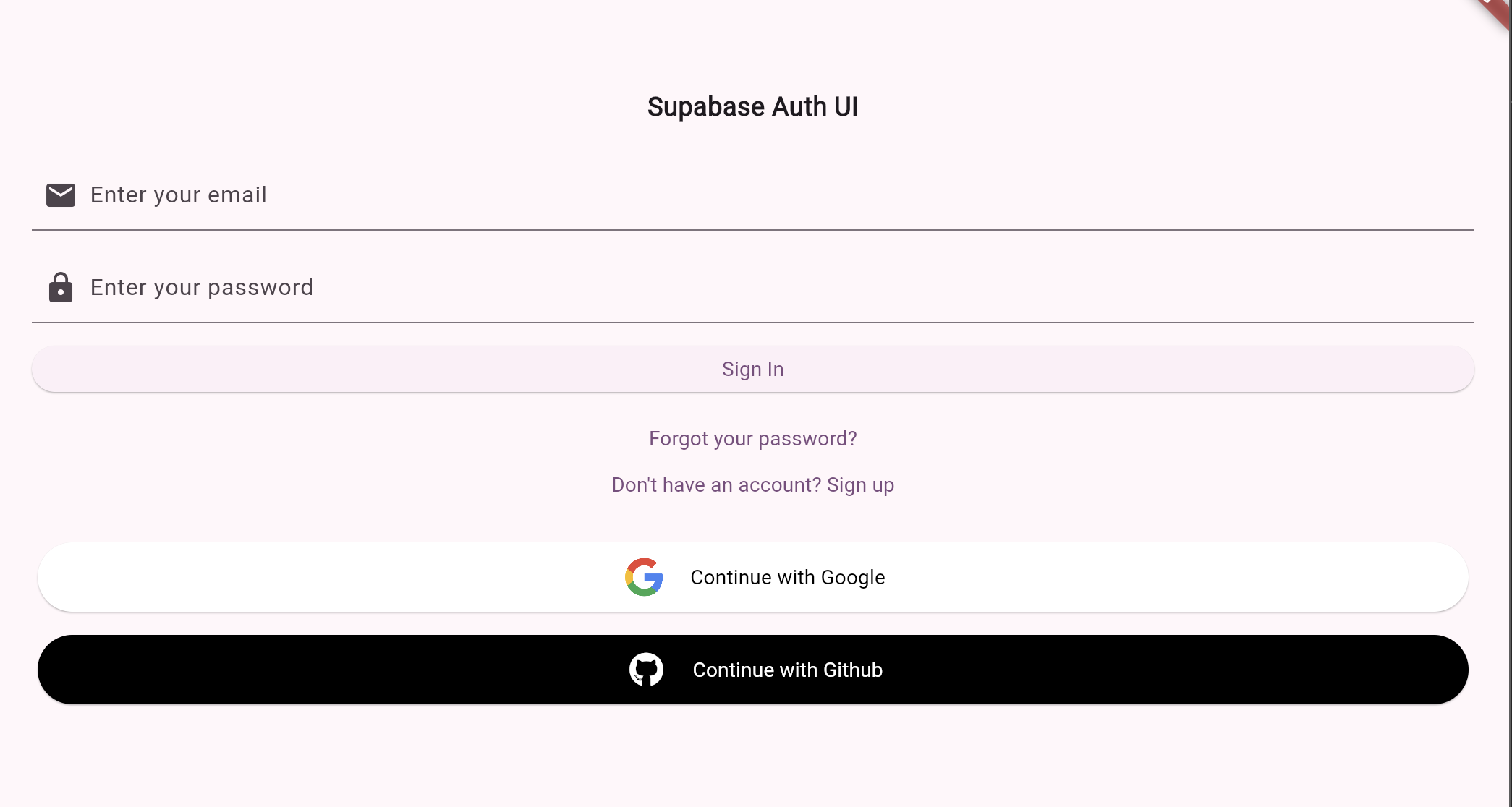
در ترمینال یکپارچه، flutter run برای شروع برنامه اجرا کنید. چندین پلتفرم برای اجرا در اختیار شما قرار می دهد، پس فقط کروم را برای این مورد انتخاب کنید. شما باید این رابط کاربری زیبا را خارج از جعبه ببینید 🎉:

با نگاهی دقیق تر به کد موجود در فایل auth screen، خواهید دید که ما از ویجت های SupaEmailAuth و SupaSocialsAuth برای رسیدن به این هدف استفاده می کنیم. ویجت احراز هویت ایمیل یک تماس برگشتی دریافت میکند و به آن او میگوید در صورت شکست و موفقیت در عملیات احراز هویت چه کاری انجام دهد. ویجت ورود به سیستم اجتماعی نیز به همین ترتیب است، به علاوه فهرست ی از ارائه دهندگان OAuth که می خواهید در برنامه خود استفاده کنید.
نحوه تنظیم ایمیل Supabase و احراز هویت ارائه دهنده OAuth
برای اینکه رابط کاربری Supabase auth هم در موبایل و هم در وب به درستی کار کند، باید پیوندهای عمیق و URL سایت را تنظیم کنید.
در بخش احراز هویت > تنظیمات URL، " http://localhost:3000/ " را به عنوان URL سایت اضافه کنید.
سپس در قسمت "redirect URLs" "YOUR_SCHEME://YOUR_HOSTNAME" را به عنوان مقدار اضافه کنید، جایی که YOUR_SCHEME یک شناسه منحصر به فرد است که شما برای برنامه خود تصمیم می گیرید و YOUR_HOSTNAME نام بسته در فایل build.gradle شما به عنوان شناسه برنامه در android > src > build است. .gradle. چیزی شبیه به این: "myapptest://com.example.auth_ui_example".
با رفتن به فایل AndroidManifest در android > src > main > AndroidManifest.xml، پیکربندی اندروید را کامل کنید و این کد را در زیر <intent-filter> موجود، بالای تگ بسته شدن </activity> اضافه کنید:
<intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="myapptest" android:host="com.example.auth_ui_example" /> </intent-filter> پیکربندی iOS را با چسباندن کد زیر در پایین فایل info.plist ، درست بالای تگ بسته شدن </dict> ، در زیر ios > Runner > info.plist تکمیل کنید:
<key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>Editor</string> <key>CFBundleURLSchemes</key> <array> <!-- Add your custom URL scheme here --> <string>myapptest</string> </array> </dict> </array>این راهاندازی را در وب و موبایل کامل میکند.
برای تنظیم اعتبار ایمیل، در داشبورد Supabase، به authentication > providers بروید و به دنبال ایمیل بگردید. مطمئن شوید که فعال است. این همه برای تنظیم ایمیل است.
چگونه GitHub را به عنوان یک ارائه دهنده OAuth راه اندازی کنیم
برای فعال کردن GitHub به عنوان یک ارائه دهنده احراز هویت، فهرست ارائه دهندگان را به پایین اسکرول کنید تا به GitHub برسید. منوی کشویی را باز کنید، آن را فعال کنید و URL بازگشت به تماس را کپی کنید. سپس این مراحل را دنبال کنید:
یک برنامه OAuth جدید در اینجا ایجاد کنید، اطلاعات مورد نیاز را پر کنید و URL کپی شده را در قسمت URL مجوز اضافه کنید.
URL صفحه اصلی را به عنوان " http://localhost:3000/ " اضافه کنید.
شناسه مشتری را از GitHub کپی کنید و آن را به تنظیمات ارائه دهنده Supabase GitHub اضافه کنید.
یک راز جدید ایجاد کنید و آن را در قسمت مخفی مشتری در تنظیمات ارائه دهنده Supabase GitHub قرار دهید.
آن را ذخیره کنید و راه اندازی GitHub به عنوان یک ارائه دهنده تمام شده است.
چگونه Google را به عنوان یک ارائه دهنده OAuth راه اندازی کنیم
به داشبورد Supabase برگردید و ارائه دهنده Google را فعال کنید. URL برگشت به تماس را کپی کنید، سپس این مراحل را دنبال کنید:
یک پروژه ابری جدید گوگل ایجاد کنید.
به Credentials بروید، روی دکمه create credentials کلیک کنید و سپس OAuth Client ID را انتخاب کنید.
ادامه دهید و صفحه رضایت را برای کاربران خارجی پیکربندی کنید.
به اعتبارنامه ها برگردید، روی ایجاد اعتبار کلیک کنید و برنامه وب را در قسمت نوع برنامه انتخاب کنید.
URL بازگشت به تماس را از تنظیمات Supabase کپی کنید، آن را در قسمت URL های مجاز قرار دهید و بقیه را همانطور که هست بگذارید و ذخیره کنید.
صفحه ای با شناسه مشتری و مخفی ظاهر می شود. آنها را کپی کنید و در قسمتهای مربوطه در تنظیمات ارائهدهنده Google Supabase جایگذاری کنید.
آن را ذخیره کنید و راه اندازی Google به عنوان یک ارائه دهنده تمام شده است.
نحوه ورود کاربر با استفاده از بسته UI Auth
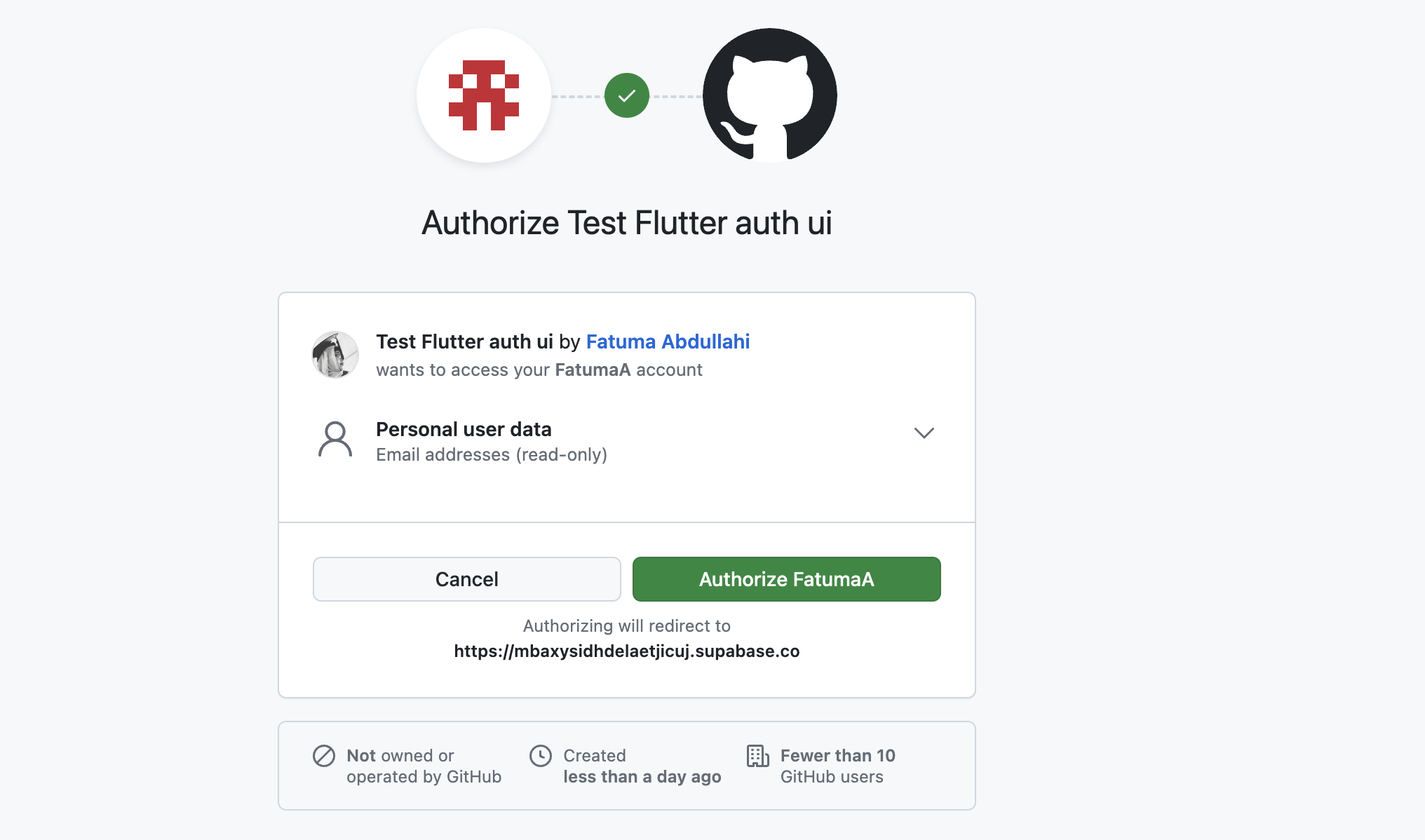
برای آزمایش اینکه auth تا کنون کار می کند، به برنامه خود بازگردید، flutter run -d chrome --web-port=3000 در پنجره ترمینال یکپارچه اجرا کنید و روی یکی از دکمه های ورود به سیستم اجتماعی کلیک کنید.
باید با پنجرهای روبرو شوید که از شما میخواهد مجوزها را تأیید کنید، پس از آن برنامه شما را به سیستم وارد میکند. ورود از طریق ایمیل/رمز عبور نیز باید کار کند.

اکنون از برنامه خارج شوید و سعی کنید به صورت دستی به صفحه اصلی بروید. شما را به صفحه تایید هدایت می کند.
نحوه اضافه کردن Magic Link Auth
اگر فقط میخواهید با استفاده از پیوند جادویی به یک کاربر وارد شوید، محتوای فایل auth_screen را با این جایگزین کنید:
import 'package:flutter/foundation.dart'; import 'package:flutter/material.dart'; import 'package:supabase_auth_ui/supabase_auth_ui.dart'; class AuthScreen extends StatelessWidget { const AuthScreen({super.key}); @override Widget build(BuildContext context) { return Scaffold( body: ListView( padding: const EdgeInsets.fromLTRB(24.0, 96.0, 24.0, 24.0), children: [ Column( children: [ const Text( 'Supabase Auth UI', style: TextStyle( fontWeight: FontWeight.bold, fontSize: 18, ), ), const SizedBox(height: 24.0), SupaMagicAuth( redirectUrl: kIsWeb ? null : "myapptest://com.example.auth_ui_example", onSuccess: (session) => Navigator.pushNamed(context, '/home'), ), ], ), ], ), ); } }برنامه را اجرا کنید و باید این را ببینید:

وارد شوید و باید یک ایمیل دریافت کنید و به برنامه هدایت شوید.
پشتیبانی Native Auth – چگونه با Google وارد شوید
برای گفت ن ورود به سیستم بومی با پشتیبانی Google در Android، Web و iOS، باید چند پیکربندی دیگر اضافه کنید.
به پروژه ابری گوگل خود برگردید و یک اعتبارنامه جدید ایجاد کنید. شناسه مشتری OAuth را انتخاب کنید. از منوی کشویی نوع برنامه روی اندروید کلیک کنید.
بعد، نام بسته را اضافه کنید. می توانید این را در فایل AndroidManifest.xml در android > src > main > AndroidManifest.xml یا در فایل build.gradle به عنوان applicationID در android > src > build.gradle پیدا کنید.
برای ایجاد اثر انگشت گواهی SHA1، کد زیر را در یک پنجره ترمینال قرار دهید.
keytool -list -v \ -alias androiddebugkey -keystore ~/.android/debug.keystoreهنگامی که از شما خواسته شد رمز عبور را وارد کنید، "android" را وارد کنید. گواهی SHA-1 ایجاد شده را کپی کنید و آن را در فیلد مربوطه در شناسه مشتری OAuth خود که در بالا تنظیم شده است جایگذاری کنید و پروژه را ایجاد کنید. پاپ آپ را با شناسه کلاینت اندروید ببندید.
به عقب برگردید و یک شناسه مشتری OAuth جدید ایجاد کنید، اما این بار آن را به عنوان یک برنامه iOS تنظیم کنید. همان مقدار نام بسته قبلی را به آن بدهید و آن را ایجاد کنید. پاپ آپ را مانند قبل ببندید.
در برنامه Flutter خود، کد زیر را در بالای طرح URL سفارشی که قبلاً در فایل info.plist اضافه کردهاید، قرار دهید. قسمت اول را با قسمت اول شناسه کلاینت iOS که در بالا ایجاد کردید منهای قسمت apps.google... جایگزین کنید.
<string>com.googleusercontent.apps.FIRST_PART_OF_IOS_CLIENT_ID_MINUS_apps.googleusercontent.com_PART</string> <!-- Leave rest untouched --> <!-- Add your custom URL scheme here --> <string>myapptest</string> در فایل auth_screen ، ویجت SupaSocialsAuth را با این جایگزین کنید:
SupaSocialsAuth( redirectUrl: kIsWeb ? null : "myapptest://com.example.auth_ui_example", nativeGoogleAuthConfig: NativeGoogleAuthConfig( iosClientId: dotenv.env['IOS_CLIENT_ID']!, webClientId: dotenv.env['WEB_CLIENT_ID']!), socialProviders: const [ OAuthProvider.google, OAuthProvider.github, ], onSuccess: (session) => Navigator.pushNamed( context, '/home', ), onError: (error) => SnackBar( content: Text( error.toString(), ), ), ), راز iOS و سرویس گیرنده وب را از Google cloud به فایل .env خود اضافه کنید و آماده آزمایش هستید.
شبیه ساز اندروید یا iOS را راه اندازی کنید. سپس به پروژه Flutter خود برگردید، flutter run در ترمینال یکپارچه خود اجرا کنید. چیزی شبیه به این باید نشان داده شود:

روی نماد گوگل کلیک کنید و باید وارد شوید.
چگونه رابط کاربری Supabase Auth خود را قالب بندی کنید
اکنون که تأیید کردید که بسته واقعاً کار می کند، نوبت به بخش سرگرم کننده می رسد. Supabase auth UI به شما امکان می دهد ظاهر و چیدمان ویجت ها را سفارشی کنید.
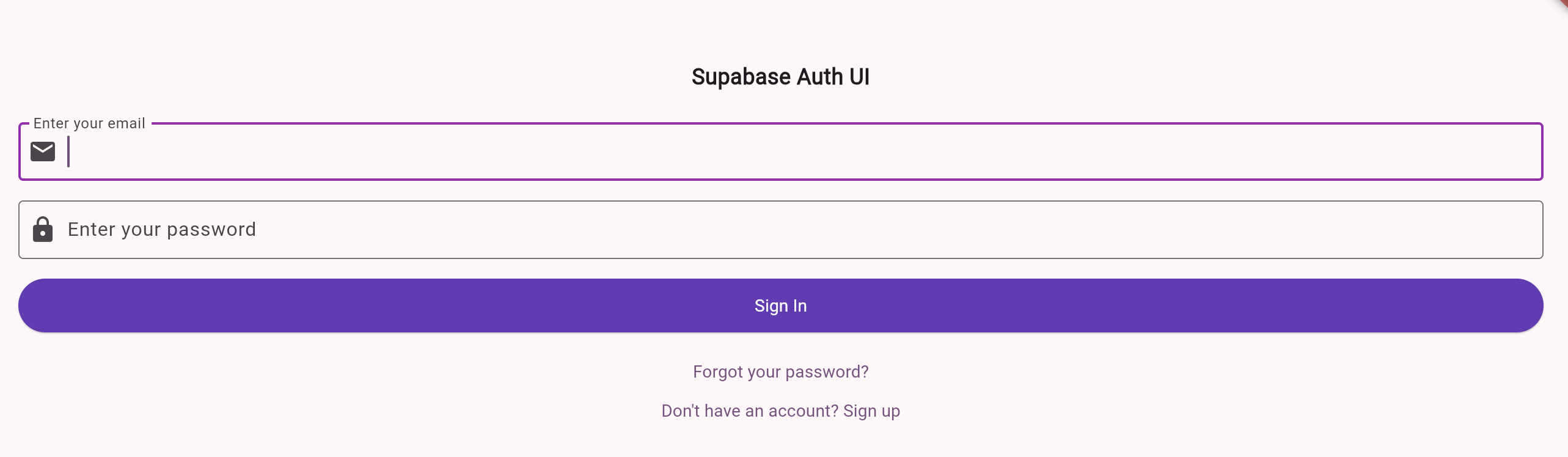
در main.dart ، ویجت ThemeData را در MaterialApp با موارد زیر جایگزین کنید:
ThemeData( colorScheme: ColorScheme.fromSeed(seedColor: Colors.purple), inputDecorationTheme: const InputDecorationTheme( border: OutlineInputBorder(), focusedBorder: OutlineInputBorder( borderSide: BorderSide(color: Colors.purple, width: 2.0), ), ), elevatedButtonTheme: ElevatedButtonThemeData( style: ElevatedButton.styleFrom( backgroundColor: Colors.deepPurple, foregroundColor: Colors.white, ), ), ),توجه داشته باشید که فرم ثبت نام چگونه به تغییرات موضوع پاسخ می دهد:

گزینه های طرح بندی انعطاف پذیر
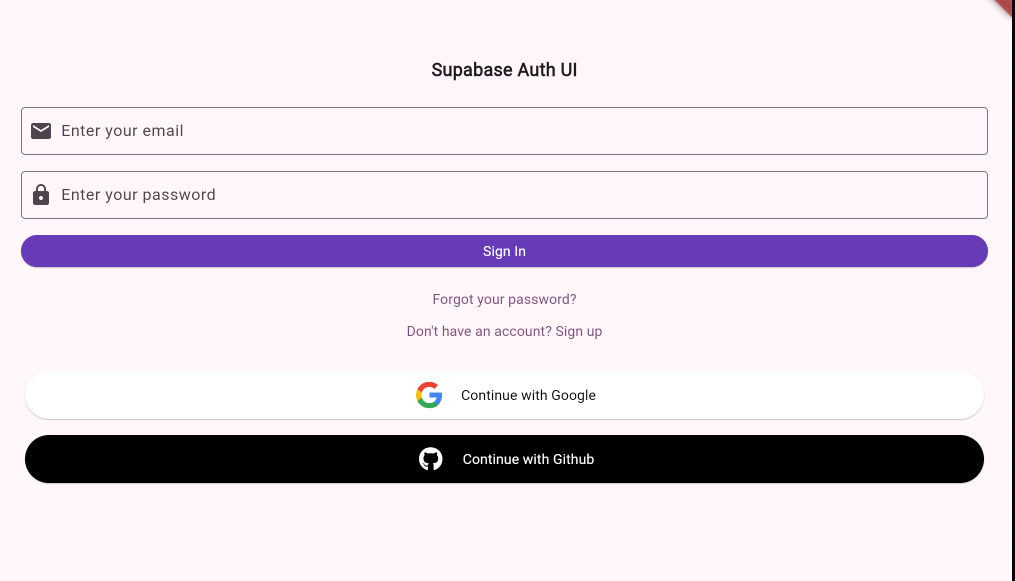
Supabase auth UI به شما امکان می دهد دکمه های ورود به سیستم اجتماعی را به صورت عمودی و افقی چیدمان کنید. برای مشاهده عملکرد، خط زیر را در ویجت SupaSocialsAuth اضافه کنید: socialButtonVariant: SocialButtonVariant.icon, . طرح باید از این شکل باشد:

به این:

بومی سازی و ترجمه آماده است
Supabase auth UI آماده ترجمه است و می توانید برچسب ها را به هر زبانی که می خواهید تغییر دهید.
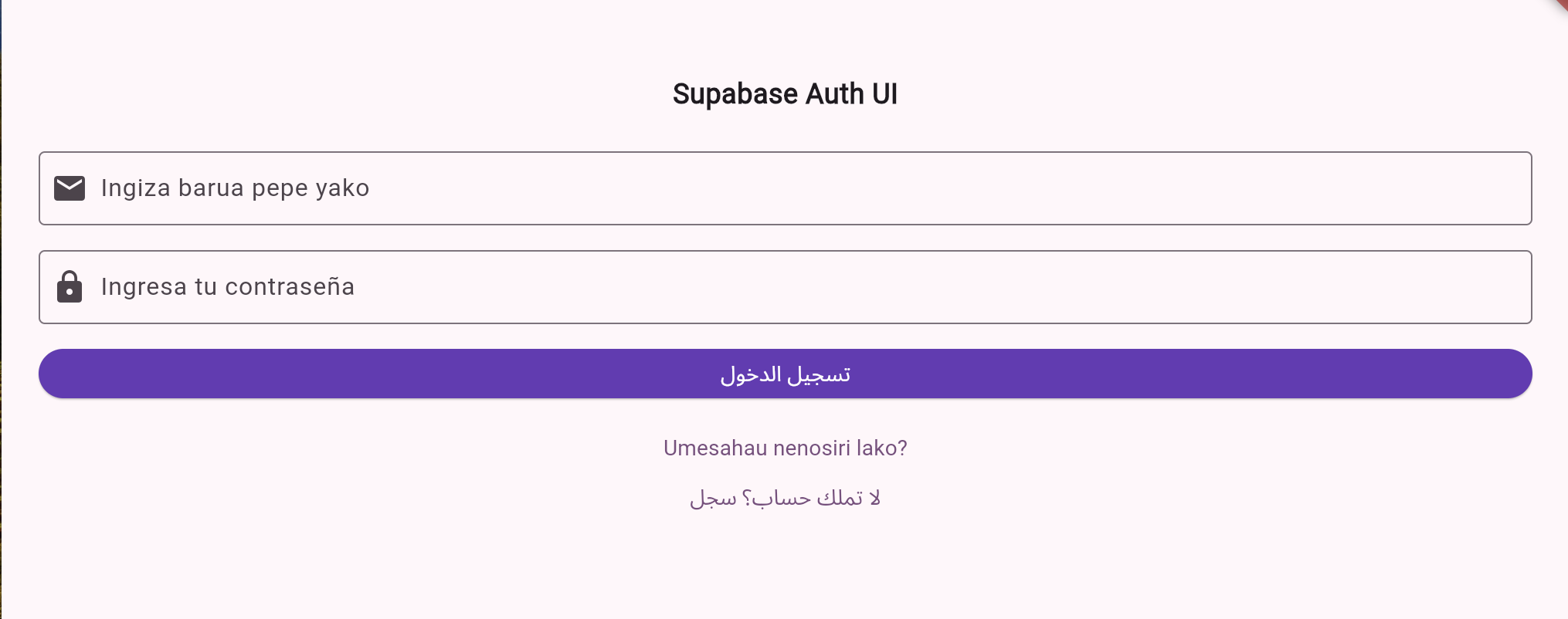
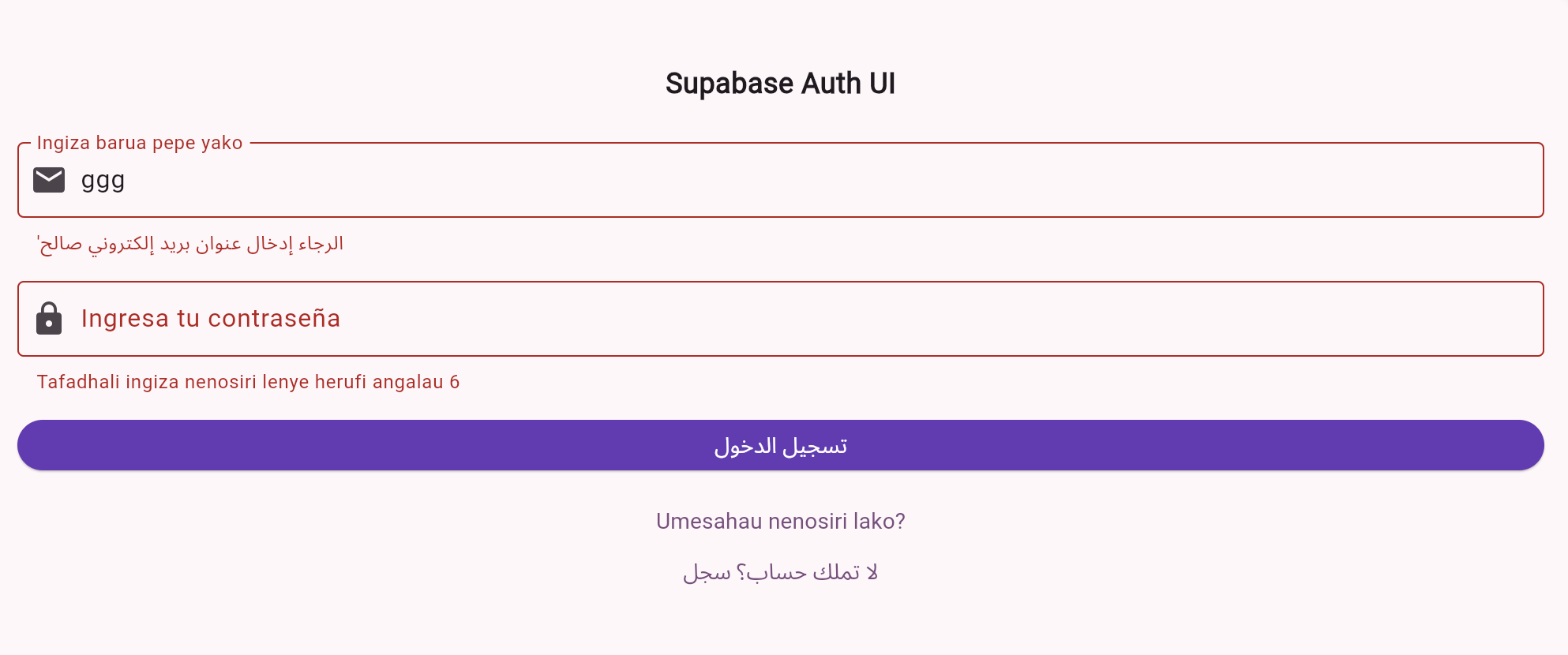
کد زیر را در auth_screen جایگزین کنید:
import 'package:flutter/material.dart'; import 'package:flutter_dotenv/flutter_dotenv.dart'; import 'package:supabase_auth_ui/supabase_auth_ui.dart'; class AuthScreen extends StatelessWidget { const AuthScreen({super.key}); @override Widget build(BuildContext context) { return Scaffold( body: ListView( padding: const EdgeInsets.fromLTRB(24.0, 96.0, 24.0, 24.0), children: [ Column( children: [ const Text( 'Supabase Auth UI', style: TextStyle( fontWeight: FontWeight.bold, fontSize: 18, ), ), const SizedBox(height: 24.0), SupaEmailAuth( redirectTo: kIsWeb ? null : "myapptest://com.example.auth_ui_example", localization: const SupaEmailAuthLocalization( enterEmail: "Ingiza barua pepe yako", validEmailError: "'الرجاء إدخال عنوان بريد إلكتروني صالح", enterPassword: "Ingresa tu contraseña", passwordLengthError: 'Tafadhali ingiza nenosiri lenye herufi angalau 6', signIn: 'تسجيل الدخول', signUp: 'Registrarse', forgotPassword: 'Umesahau nenosiri lako?', dontHaveAccount: 'لا تملك حساب؟ سجل', haveAccount: '¿Ya tienes una cuenta? Inicia sesión', sendPasswordReset: 'Tuma barua pepe ya kurekebisha nenosiri', backToSignIn: 'العودة إلى تسجيل الدخول', unexpectedError: 'Se produjo un error inesperado'), onSignInComplete: (e) => Navigator.pushNamed(context, '/home'), onSignUpComplete: (e) => Navigator.pushNamed(context, '/home'), onError: (error) => SnackBar(content: Text(error.toString())), ), ], ), ], ), ); } } صفحه نمایش اکنون به سواحیلی، عربی و اسپانیایی ترجمه شده است. flutter run -d chrome --web-port=3000 اجرا کنید و باید این را ببینید:

یک ایمیل اشتباه تایپ کنید و دکمه ورود به سیستم را فشار دهید تا پیام های خطا فعال شود. اکنون برنامه شما باید یک چند زبانه باشد، همانطور که در زیر نشان داده شده است:

خلاصه
Supabase auth UI بستهای است که شروع به کار با گفت ن جریانهای احراز هویت در برنامههای flutter را بسیار آسان میکند. ویجت های قابل تنظیم و آماده ترجمه را خارج از جعبه فراهم می کند.
منبع باز است و همیشه به دنبال مشارکت های بیشتر است. به یاد داشته باشید که یک ستاره در مخزن بگذارید.
منابع
در اینجا چند لینک وجود دارد که ممکن است مفید باشد:
اسناد Supabase در پیوند عمیق بومی
اسناد واسط کاربری Supabase Flutter






ارسال نظر