چگونه از CDN ها برای بهبود عملکرد در پروژه های فرانت اند خود استفاده کنید

در توسعه وب، استایل نقش مهمی در ارائه بصری برنامه های کاربردی وب دارد. طبق یک مطالعه توسط Adobe، 59٪ از کاربران یک وب سایت با طراحی زیبا را به جای یک طراحی ساده و ساده انتخاب می کنند. پس طرحهایی که به شیوهای جذاب از نظر بصری ساخته میشوند، باعث جذب کاربران به مصرف محتوای یک وبسایت میشوند.
در زمانهای اخیر، افزایش مداوم ابزارهای طراحی ظاهر شده است که میتوانید از آنها برای افزایش جذابیت بصری وبسایتهای خود استفاده کنید. چنین ابزارهایی شامل چارچوبهای CSS، کتابخانههای انیمیشن، کتابخانههای آیکون و کتابخانههای تایپوگرافی است. این ابزارها انعطاف پذیری سفارشی سازی، پاسخگویی و سازگاری را ارائه می دهند.
یک چیز عالی در مورد این ابزارهای یک ظاهر طراحی این است که جلوه های سبک را در یک فایل قرار می دهند که می توانید از طریق یک شبکه تحویل محتوا (CDN) به آن دسترسی داشته باشید.
در این مقاله، ما به طور گسترده به CDN ها، نحوه عملکرد آنها، روش های میزبانی مختلف آنها، تفاوت های بین آنها، مزایا و معایب آنها و بهترین موارد استفاده از روش ها برای پروژه شما خواهیم پرداخت.
بیایید مستقیم در آن شیرجه بزنیم!
آنچه را پوشش خواهیم داد:
CDN چیست؟
CDN یا شبکه تحویل محتوا، سیستمی از سرورهای توزیع شده است که محتوای وب (مانند تصاویر، شیوه نامه ها، اسکریپت ها و سایر منابع) را به طور قابل اعتماد و کارآمد به کاربران ارائه می دهد.
CDN چگونه کار می کند؟
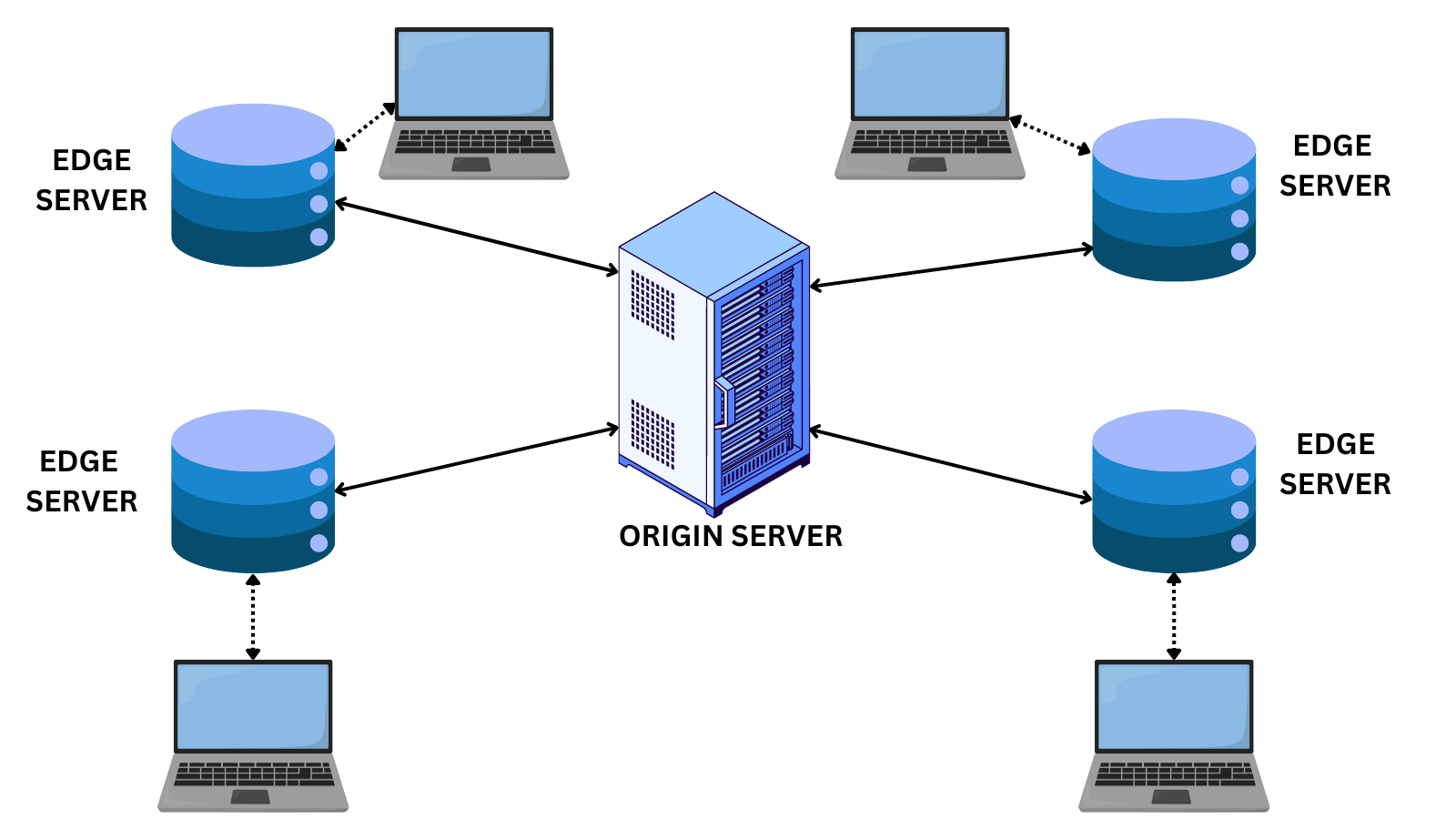
عملکرد اصلی یک CDN این است که هم محتوای وب استاتیک و هم پویا را در حافظه پنهان نگه می دارد و به کاربران ارائه می دهد. با استفاده از موارد زیر به این امر دست می یابد:
Origin Server : این سرور اصلی است که تمام محتوا در ابتدا میزبانی می شود.
سرورهای لبه : اینها سرورهایی هستند که در مکانهای جغرافیایی مختلف توزیع شدهاند تا محتوای وب را به کاربران نزدیکتر ارائه دهند.
ذخیره سازی : این روشی برای ذخیره محتوا در سرورهای لبه برای کاهش درخواست های مکرر به سرور مبدا است.
مسیریابی DNS : این مکانیسمی است که کاربران را بر اساس موقعیت مکانی آنها به نزدیکترین سرورهای لبه هدایت می کند.

زمانی که کاربر روی پیوند CDN کلیک می کند این اتفاق می افتد:
اگر برای اولین بار سعی کنید به منبع دسترسی پیدا کنید، درخواست به سرور مبدا برخورد می کند.
سرور مبدا منبع را به عنوان پاسخ برای کاربر ارسال می کند و همچنین یک کپی را به سرور لبه ای که از لحاظ جغرافیایی نزدیک به کاربر قرار دارد ارسال می کند.
سرور لبه کپی را ذخیره می کند.
هنگامی که کاربر می خواهد دوباره به منابع دسترسی پیدا کند، سرور لبه (نه سرور اصلی) کپی ذخیره شده را ارسال می کند.
قیاس دنیای واقعی برای توضیح CDN ها
برای توضیح بیشتر اینکه چگونه CDN کار می کند، من یک قیاس برای روشن تر کردن آن ارائه می کنم. تصور کنید که یک حساب کاربری در بانکی دارید که دفتر مرکزی آن در نیویورک است (سرور مبدا).
شما انتظار ندارید مشتریانی که دور از نیویورک زندگی می کنند هر زمان که با مشکلاتی مواجه می شوند به سمت دفتر مرکزی حرکت کنند. در عوض، بانک شعبهها (سرورهای لبه) را در مکانهای مختلف فراهم میکند تا نیازهای مشتریان خود را برآورده کند. مشتریان به راحتی می توانند به هر شعبه نزدیک به آنها مراجعه کنند و مسائل یا معاملات خود را مرتب کنند.
شعبه ها اطلاعات حساب هر مشتری و گزارش تراکنش ها (داده های کش شده) را دارند. هر شعبه آن بانک خدمات یکسانی را ارائه می دهد و می تواند رضایت مشتریان خود را بدون توجه به فاصله آنها از دفتر مرکزی جلب کند.
توزیع شعب در مکانهای مختلف به کاهش ترافیک کمک میکند که اگر بانک تنها دفتر مرکزی را به عنوان تنها گزینه میداشت، باعث تأخیر میشد. با تماس با خدمات مشتریان بانک در مورد یک مشکل، به احتمال زیاد به نزدیکترین شعبه بانک به خود هدایت می شوید (DNS Routing)!
چرا CDN ها مهم هستند؟
دلایل زیادی وجود دارد که چرا CDN ها امروزه بسیاری از وب سایت ها از CDN استفاده می کنند. برخی از مزایای کلیدی عبارتند از:
بهبود عملکرد وب سایت: CDN ها می توانند فایل ها را فشرده کرده و تصاویر را به طور خودکار بهینه سازی کنند، که به افزایش سرعت بارگذاری کمک می کند**.**
ذخیره سازی کارآمد منابع: با CDN ها، منابع استایل به درستی ذخیره و مدیریت می شوند. منابع همچنین در فایل هایی که با انواع محتوای آنها مطابقت دارند ذخیره می شوند**.**
بهینه سازی بهتر برای موتورهای جستجو (SEO): استفاده از CDN ها به طور مستقیم زمان بارگذاری را افزایش می دهد که به نوبه خود بر رتبه بندی موتورهای جستجو تأثیر می گذارد. گوگل سرعت سایت را معیاری کلیدی می داند که به صفحات وب اجازه می دهد در موتورهای جستجو بالاتر نشان داده شوند**.**
تجربه کاربری بهتر: کاربران وبسایتهای سریعتر و واکنشگراتر را به وبسایتهای کند و بدون پاسخ ترجیح میدهند. با تجربه کاربری بهتر، یک وب سایت مطمئناً تعامل بیشتر و نرخ پرش پایین تری دریافت می کند**.**
روش های مختلف استفاده از CDN
سه راه برای دسترسی به منابع CDN در پروژه وجود دارد:
میزبانی از راه دور
میزبانی محلی
هاست هیبریدی
CDN میزبانی از راه دور
پیوندهای CDN از راه دور به توسعه دهندگان این امکان را می دهد که به منابع یک ظاهر طراحی شده از یک سرور شخص ثالث با پیوند دادن به CDN در فایل های HTML خود از طریق link یا تگ script دسترسی داشته باشند.
به عنوان مثال، بوت استرپ دارای دو پیوند CDN اصلی است – یکی برای شیوه نامه CSS و دیگری برای جاوا اسکریپت (کنش متقابل پویا مانند بازشوها، پاپ-اورها و غیره را مدیریت می کند).
برای استفاده از شیوه نامه بوت استرپ در پروژه خود، باید این خط را اضافه کنید - https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css
و برای جاوا اسکریپت: https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js
چگونه پیوندهای CDN راه دور را پیدا کنیم
بهترین راه برای شناسایی پیوندهای CDN راه دور ابزار استایل مورد نظر خود این است که از سایت اسناد رسمی آنها بازدید کرده و پیوندهای مستقیم را در آنجا جستجو کنید.
مزایای CDN راه دور:
استفاده آسان: نیازی به دانلود، مدیریت یا آپلود فایل ها با پیوندهای CDN ندارید. تنها کاری که باید انجام دهید این است که یک خط کد را در فایل HTML خود وارد کنید و شما آماده هستید **!**
ذخیره سازی جهانی: هر زمان که از وب سایتی بازدید می کنید که از پیوندهای CDN استفاده می کند، منابع را هنگام بارگیری صفحه بارگیری می کند و سپس آن را در کش مرورگر شما ذخیره می کند. در بازدیدهای بعدی از همان وبسایت یا سایتهای دیگری که از CDN یکسان استفاده میکنند، از حافظه پنهان واکشی میشود و این منابع را سریعتر نمایش میدهد. این یکی از بزرگترین مزایای استفاده از پیوندهای CDN است، زیرا زمان بارگذاری وب سایت را بهبود می بخشد**.**
تحویل جهانی بهینه: CDN ها برای ارائه محتوا به کاربران در سراسر جهان با ارائه فایل ها از سرورهای لبه نزدیک به کاربران ساخته شده اند. این به کاهش زمان لازم برای انتقال داده ها در یک شبکه کمک می کند که به عنوان تأخیر نیز شناخته می شود، و عملکرد را برای کاربران بین المللی افزایش می دهد**.**
کاهش بار سرور: به دلیل واکشی CDN داده ها از یک منبع خارجی، بار روی سرور شما کاهش می یابد که برای وب سایت های پربازدید مفید است**.**
بهروزرسانیهای بیدرنگ: شرکتهایی که دارای پیوندهای CDN هستند، رفع اشکال دورهای، وصلههای امنیتی و بهروزرسانی ویژگیها را انجام میدهند که میتواند برای پروژه شما مفید باشد. این بهروزرسانیها به محض انتشار منعکس میشوند**.**
معایب CDN راه دور:
محدودیتهای سفارشیسازی: اجزای استایل در CDNهای راه دور استاندارد و بدون تغییر هستند. برای اصلاح آنها، باید سبک های خاصی را در فایل محلی خود نادیده بگیرید که می تواند پیچیدگی هایی را ایجاد کند**.**
بدون کنترل بر روی به روز رسانی ها: هنگامی که به روز رسانی خودکار انجام می شود، می تواند باعث ایجاد مشکل در برنامه های وب شما شود. اگر تغییراتی که ارائه می شود شامل تغییرات شدید باشد، می تواند روی طرح یا رفتار وب سایت شما تأثیر زیادی بگذارد**.**
وابستگی به در دسترس بودن شخص ثالث: اگر سرویس CDN با مشکلاتی مانند خرابی یا کندی مواجه شود، میتواند منجر به سبکهای شکسته شود، پس بر عملکرد سایت شما تأثیر منفی میگذارد**.**
نگرانی های حفظ حریم خصوصی و امنیت: پیوندهایی که به یک منبع خارجی ارجاع می دهند می توانند نگرانی های امنیتی جدی ایجاد کنند، زیرا می توانند برای ردیابی کاربران و دریافت اطلاعات حیاتی استفاده شوند. مهم است که فقط منابع پیوند CDN قابل اعتماد را در پروژه وب خود بگنجانید تا از نقضها جلوگیری شود**.**
CDN میزبانی شده محلی
اینها منابع CDN هستند که از یک CDN راه دور دانلود شده و در پوشه پروژه شما ذخیره شده یا در یک سرور محلی میزبانی می شوند. این رویکرد به شما اجازه می دهد تا کنترل کاملی بر منابع داشته باشید.
نحوه میزبانی منابع CDN به صورت محلی:
میزبانی محلی ساده و آسان است. تنها کاری که باید انجام دهید این است:
با پیمایش به URL پیوند CDN (به عنوان مثال، https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css ) به منبع دسترسی پیدا کنید.
کد موجود در URL را کپی کنید.
یک فایل با پسوند فایل مناسب (.css، .js) در پوشه پروژه خود ایجاد کنید.
جایگذاری و ذخیره کنید.
به فایل موجود در سند HTML خود ارجاع دهید.
اگر این مراحل را دنبال کنید، باید بتوانید منبع CDN را بومی سازی کنید و به استایل آن به صورت محلی دسترسی داشته باشید.
مزایای CDN میزبان محلی:
کنترل کامل بر روی فایلها: با منابعی که در پوشه/سرور پروژه شما قرار دارند، شما کنترل کامل فایلهای خود را دارید زیرا هیچ قطع، تغییر یا بهروزرسانی غیرمنتظرهای که ممکن است سایت شما را خراب کند، وجود نخواهد داشت**.**
در دسترس بودن آفلاین: میزبانی محلی تضمین می کند که منابع استایل شما همیشه در دسترس است، به خصوص برای کاربرانی که شبکه کم یا بدون شبکه دارند. این برای ساخت برنامه های کاربردی وب پیشرفته (PWA) عالی است .
سفارشی سازی: نیازی به نادیده گرفتن نیست، زیرا استایل شما را می توان از داخل فایل های پروژه تغییر داد**.**
امنیت: با بومی سازی منابع CDN، خطر حملات احتمالی شخص ثالث به پروژه خود را به حداقل ممکن کاهش می دهید**.**
معایب CDN میزبان محلی:
بدون ذخیره جهانی: هنگامی که منابع به صورت محلی میزبانی می شوند، هیچ مزیتی از کش جهانی وجود ندارد. این باعث کاهش زمان بارگیری برای بازدیدکنندگانی که برای اولین بار میآیند**.**
افزایش بار سرور: با وجود فایل های محلی، بار روی سرور به خصوص با افزایش ترافیک افزایش می یابد. این رویکرد باری را بر دوش سرور وارد میکند و ظرفیت آن باید در نظر گرفته شود**.**
بهروزرسانیهای دستی: در حالی که میزبانی محلی به شما امکان کنترل بهروزرسانیها را میدهد، باید در صورت لزوم بهروزرسانیها را بهصورت دستی دنبال کنید و در شیوهنامههای خود اعمال کنید. همچنین، از دست رفتن بهروزرسانیهای امنیتی میتواند سایت شما را آسیبپذیر کند**.**
تأثیر عملکرد منطقه ای: اگر سرور شما در یک منطقه خاص قرار دارد، کاربران از مکان های دور ممکن است با زمان بارگذاری کندتر مواجه شوند زیرا محتوا باید مسافت های بیشتری را طی کند**.**
CDN میزبان هیبریدی
این رویکرد شامل ترکیبی از استفاده از پیوند راه دور و میزبانی محلی منابع CDN است. یک رویکرد ترکیبی - که شامل استفاده از CDN های راه دور برای کتابخانه های اصلی و میزبانی محلی برای شیوه نامه های سفارشی است - ممکن است تعادل کاملی بین عملکرد و کنترل ایجاد کند.
بهترین رویکرد برای استفاده
تصمیم بین میزبانی از راه دور و محلی منابع استایل CDN شما به عواملی مانند نیازهای عملکرد پروژه، پایگاه کاربر و امنیت بستگی دارد. انتخاب شما باید به مناسب بودن رویکرد پروژه شما بستگی داشته باشد و باید سطوح عملکرد را بالا ببرد.
بهترین موارد استفاده برای CDN راه دور:
پایگاه کاربر جهانی: اگر قرار است وب سایت شما توسط یک مخاطب بزرگ و توزیع شده در سطح جهانی قابل دسترسی باشد، استفاده از گزینه راه دور به دلیل عملکرد و مزیت ذخیره سازی آن بهترین کار را خواهد داشت**.**
یکپارچه سازی سریع: در شرایطی که می خواهید یک پروژه را در کوتاه ترین زمان توسعه و اجرا کنید، استفاده از پیوند CDN راه دور سریع و آسان است**.**
وب سایت کم ترافیک: پروژه های کوچک مانند سایت های نمونه کار و وبلاگ ها بهتر است با استفاده از پیوند CDN راه دور ارائه شوند تا به سرور فشار وارد نشود. همچنین منجر به اجرای آسانتر می شود**.**
بهترین موارد استفاده برای CDN میزبان محلی:
نیازهای امنیتی بالا: برای برنامه هایی که به دلیل حساسیت عملیات خود به امنیت شدید نیاز دارند، میزبانی منابع CDN به صورت محلی خطرات و آسیب پذیری های شخص ثالث را کاهش می دهد.
برنامه های آفلاین: برای برنامه های وب که به صورت آفلاین کار می کنند، بومی سازی منابع استایل بهترین گزینه خواهد بود.
الزامات سفارشی سازی: اگر می خواهید نسخه های استایل مناسب خود را ایجاد کنید، میزبانی محلی آنها بهترین گزینه است.
نتیجه گیری
در این راهنما، شما آموخته اید که CDN چیست، چگونه می توانید CDN خود را شیلنگ کنید، و برخی از مزایا، معایب و بهترین موارد استفاده برای هر روی کرد.
CDN های راه دور سرعت، راحتی و کاهش بار سرور را فراهم می کنند، در حالی که میزبانی محلی گزینه های کنترل، امنیت و سفارشی سازی بیشتری را ارائه می دهد.
در نهایت، بهترین رویکرد به موارد استفاده خاص، مخاطبان و اولویتهای شما بستگی دارد.
برای پستها و مقالات بیشتر مرتبط با فرانتاند، میتوانید در لینکدین یا ایکس با من ارتباط برقرار کنید.
در قسمت بعدی می بینمت!






ارسال نظر