پرسشهای رسانهای در مقابل پرسشهای کانتینر – کدام را باید استفاده کنید و چه زمانی؟

با تکامل وب، ابزارها و ایده های جدیدی با هدف آسان کردن زندگی ما به عنوان توسعه دهندگان وب منتشر می شوند. این بدان معنی است که ما باید انتخاب کنیم که آیا به روش های قدیمی پایبند باشیم یا آنها را به طور کامل برای چیزهای جدید براق کنار بگذاریم. اما آیا این همیشه یک راه حل یا-یا را می طلبد؟
هنگامی که در موقعیت هایی مانند این، رویکرد ایده آل این است که هر دو مفهوم را درک کنید - نقاط قوت و ضعف آنها را مقایسه و مقایسه کنید و سپس در مورد مناسب ترین کاربرد آنها تصمیم بگیرید. این دقیقاً همان کاری است که این مقاله با پرس و جوهای رسانه CSS و پرس و جوهای کانتینر انجام می دهد.
فهرست مطالب
طراحی وب سایت واکنش گرا و درونی
مقایسه زندگی واقعی و تفاوت های کلیدی
از کدام و چه زمانی استفاده کنید؟
طراحی وب سایت واکنش گرا و درونی
قبل از سال 2010، توسعه دهندگان وب می توانستند با ایجاد وب سایت هایی که عمدتاً روی دسکتاپ کار می کردند، کنار بیایند. این تا زمانی بود که اتان مارکوت مفهوم طراحی وب پاسخگو (RWD) را معرفی کرد. توسط MDN به عنوان راهی برای طراحی وب چند دستگاهی تعریف شده است. این منجر به پذیرش پرس و جوهای رسانه ای به عنوان جزئی از RWD شد.
اما اخیراً تغییری به سمت آنچه که Jen Simmons به عنوان طراحی وب درونی تعریف میکند - نیاز به ایجاد مؤلفههای آگاه از زمینه ایجاد شده است. و پرس و جوهای کانتینر این را ممکن می کند.
پرسش های رسانه ای چیست؟
پرس و جوهای رسانه قوانینی برای اعمال سبک های مشخص شده به یک عنصر در صورت وجود شرایط خاص هستند. آنها معمولاً برای اطمینان از پاسخگویی وبسایتها در دستگاههای مختلف با پرس و جو در عرض درگاه استفاده میشوند.
پرس و جوهای رسانه با یک قاعده رسانه @ که با یک شرط در داخل پرانتز و یک عبارت در داخل پرانتز مشخص می شود که در صورت رعایت شرط مشخص شده اعمال می شود. پس ، اگر میخواهیم رنگ پسزمینه یک div را بر اساس عرض نمای یک دستگاه تغییر دهیم، به این صورت ممکن است این کار را انجام دهیم:
/* Mobile */ @media (max-width: 480px) { .mysite { background-color: red; } }در کد نمونه بالا، ما از <div> با کلاس mysite درخواست میکنیم که اگر نمای پورت به حداکثر عرض 480 پیکسل برسد، رنگ پسزمینه قرمز داده شود.
نکته : حداکثر عرض برای فرض کردن یک طراحی دسکتاپ اول استفاده میشود و هرچه پایین میرویم، هدف کوچکتر است. اگر طراحی اول برای موبایل بود، از عرض حداقل برای هدف قرار دادن صفحه نمایش های بزرگتر هنگام بالا رفتن استفاده می کردیم.
پرس و جوهای کانتینر چیست؟
پرس و جوهای کانتینر قوانینی برای اعمال سبک های مشخص شده بر روی یک عنصر بر اساس اندازه کانتینر اصلی آن عنصر هستند. آنها پاسخی به یک سوال طولانی مدت توسط توسعه دهندگان وب هستند که می خواستند توانایی پاسخگویی به تغییرات درون یک کانتینر منفرد در صفحه را به جای کل نمای درگاه داشته باشند.
.header { container: mysite / inline-size; } @container mysite (min-width: 600px) { .maincard { grid-template-column: 1fr 1fr; } .item { background-color: green; } }همانطور که در کد بالا مشاهده می کنید، ابتدا ظرفی را تعریف می کنیم که قصد داریم در فرزندان آن تغییراتی ایجاد کنیم. در مورد ما، میخواهیم تغییراتی در عنصر با کلاس آیتم، در ظرف هدر ایجاد کنیم. می توانید این کار را با دادن یک نام (اختیاری) و تایپ ظرف انجام دهید.
در مرحله بعد، با استفاده از قانون @container، شرط(ها) را تحلیل می کنیم و در صورت وجود برخی از سبک ها را اعمال می کنیم. برای حداقل عرض 600 پیکسل، رنگ سبز را به عنوان رنگ پس زمینه و دو ستون شبکه می خواهیم.
نکته : شما یک کانتینر را برای ایجاد تغییرات مستقیم در آن کانتینر تعریف نمی کنید - بلکه برای فرزندان آن. این بدان معناست که اگر بخواهیم در خود کانتینر هدر تغییراتی ایجاد کنیم، باید آن را در ظرف دیگری تودرتو قرار دهیم: به عنوان مثال ظرف A و پرس و جو A برای تأثیرگذاری روی فرزند - هدر آن.
پرس و جوهای رسانه و پرس و جوهای کانتینر چگونه با هم مقایسه می شوند؟
اکنون، با درک نحوه عملکرد هر دو، بیایید آنها را در زندگی واقعی ببینیم. CodePen زیر چهار عنصر را در یک طرح نشان می دهد. دو مورد اول با پرس و جوهای کانتینر استایل دهی شده اند در حالی که دو مورد پایین با پرس و جوهای رسانه ای استایل دهی شده اند. شما می توانید اندازه نمای را تغییر دهید تا ببینید عناصر چگونه پاسخ می دهند.
Pen MQ vs CQ (از MS) اثر Ophy Boamah ( @ophyboamah ) را در CodePen ببینید.
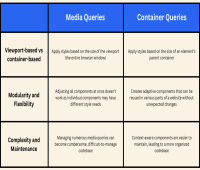
تفاوت های کلیدی بین پرس و جوهای رسانه و پرس و جوهای کانتینر

مبتنی بر Viewport در مقابل کانتینر مبتنی بر
پرسوجوهای رسانه، سبکهایی را بر اساس اندازه درگاه دید (کل پنجره مرورگر) اعمال میکنند. این بدان معنی است که چیدمان با توجه به اندازه کلی صفحه تغییر می کند و آن را برای تنظیم طرح ها برای دستگاه های مختلف مانند تلفن های همراه، تبلت ها و دسکتاپ ها مناسب می کند.
از سوی دیگر، کوئریهای Container، سبکهایی را بر اساس اندازه عنصر ظرفی که در آن قرار میگیرند، اعمال میکنند. این به اجزای جداگانه اجازه می دهد تا ظاهر خود را بر اساس اندازه خود به جای اندازه نمایش تطبیق دهند و آنها را بسیار انعطاف پذیر و قابل استفاده مجدد در بخش های مختلف صفحه وب می کند.
ماژولار بودن و انعطاف پذیری
از آنجایی که پرس و جوهای رسانه به اندازه درگاه دید بستگی دارند، می توانند برای ایجاد مؤلفه های واقعاً ماژولار مؤثر نباشند. تنظیم سبک ها برای یک قسمت از صفحه ممکن است به طور ناخواسته روی دیگران تأثیر بگذارد، به خصوص در طرح بندی های پیچیده. بعلاوه، ممکن است در سناریوهایی که اجزاء نیاز به تطبیق مستقل در یک طرح بزرگتر دارند، کوتاه بیایند. این می تواند منجر به CSS با قابلیت نگهداری کمتر شود.
در مقابل، پرس و جوهای کانتینر با اجازه دادن به تعریف سبک ها بر اساس اندازه کانتینر، ماژولار بودن و انعطاف پذیری را ارتقا می دهند. این بدان معناست که شما می توانید اجزایی ایجاد کنید که خودکفا و سازگار هستند و می توانند در بخش های مختلف یک وب سایت بدون تغییرات غیرمنتظره مجددا استفاده شوند و قابلیت استفاده مجدد آنها را افزایش دهید.
این منجر به طراحیهای تطبیقیتر میشود که در آن اجزا میتوانند چیدمان و ظاهر خود را تنظیم کنند، که در سیستمهای طراحی مدرن و مبتنی بر جزء مفید است.
پیچیدگی و تعمیر و نگهداری
در پروژه های بزرگ، مدیریت پرس و جوهای رسانه ای متعدد می تواند دست و پا گیر شود. با افزایش تعداد نقاط شکست و موارد خاص، CSS می تواند پیچیده و نگهداری آن سخت تر شود. با گذشت زمان، این می تواند منجر به ایجاد یک پایگاه کد متورم و دشوار شود.
پرس و جوهای کانتینری می توانند نگهداری CSS را در پروژه های بزرگ ساده کنند. با نگه داشتن سبکها برای اجزای خاص و آگاه به زمینه، CSS سازمانیافتهتر و ماژولارتر باقی میماند. این امر پیچیدگی مدیریت نقاط شکست جهانی را کاهش میدهد و نگهداری آن را آسانتر میکند و منجر به ایجاد یک پایگاه کد سازمانیافتهتر میشود.
کدام را باید استفاده کنید و چه زمانی؟

همه چیزهایی که در بخش های قبلی مورد بحث قرار گرفتیم برای کمک به شما در تصمیم گیری آگاهانه است. پس از مشاهده نحوه مقایسه و تضاد این دو مفهوم، اکنون عوامل زیر را در نظر بگیرید:
درک و راحتی
هر مفهوم را چقدر خوب درک می کنید؟ پرس و جوهای کانتینر نسبتاً جدید هستند، اما اگر وقت خود را صرف مطالعه و آزمایش با آنها کنید، درست مانند پرس و جوهای رسانه ای، منحنی یادگیری ترسناک نیست. پس در تولید از چیزی که درک میکنید و با آن راحتتر هستید استفاده کنید تا زندگی خود را آسانتر کنید.
الزامات و پیچیدگی پروژه
رویکرد طراحی شما چیست و پروژه شما چقدر پیچیده است؟ زیرا گاهی اوقات رویکرد طراحی برای پروژه شما تعیین می کند که کدام یک از اینها به بهترین وجه با نیازهای شما مطابقت دارد. همچنین، هر چه پیچیدهتر باشد، حفظ کدتان سختتر میشود و میخواهید از چیزی استفاده کنید که بتوانید مدیریت کنید.
روندهای آینده و همکاری
آینده طراحی واکنشگرا بیشتر و بیشتر ذاتی به نظر می رسد. ما به تدریج در حال تغییر به سمت پاسخگویی مؤلفه بر اساس تغییرات در محتوای فردی آنها هستیم و جستجوهای کانتینر در اینجا به بهترین وجه می درخشند.
اما به نظر نمی رسد که درخواست های رسانه ای به این زودی ها به جایی برسند، پس می توانید از آنها برای دستیابی به پاسخگویی عالی در بسیاری از دستگاه های مختلف استفاده کنید.
نتیجه
پتانسیل پرس و جوهای کانتینر برای ایجاد اجزای قابل استفاده مجدد در CSS هیجان انگیز است – اما ممکن است هنوز آماده جایگزینی کامل پرس و جوهای رسانه ای برای پاسخگو بودن صفحات وب نباشد.
در حال حاضر، بهترین شرط ما این است که از آنها با هم استفاده کنیم، و جایی که هر کدام منطقی تر است. و شما می توانید با آزمایش بیشتر برای درونی کردن مزایا و معایب هر یک، مطمئن شوید که تماس درستی را برقرار می کنید.
در اینجا چند منبع مفید آورده شده است:
freeCodeCamp در پرسش های رسانه ای
نحوه استفاده از پرسش های رسانه ای و پرس و جوهای کانتینر






ارسال نظر