واحدهای CSS – زمان استفاده از rem، em، px و موارد دیگر

واحدهای CSS به شما امکان اندازه گیری و تعیین مقادیر مختلف ویژگی را می دهند. شما از آنها برای تغییر آپشن های CSS مانند حاشیهها، بالشتکها، ارتفاع و عرض استفاده میکنید تا با دستگاههایی در همه اندازههای صفحه سازگار شوند.
واحدهای CSS دو نوع اساسی دارند:
واحدهای مطلق
واحدهای نسبی
واحدهای مطلق ثابت هستند و به اندازه عنصر والد یا درگاه دید بستگی ندارند. نمونه هایی از واحدهای مطلق پیکسل (px)، نقاط (pt) و سانتی متر (سانتی متر) هستند.
از سوی دیگر، واحدهای نسبی انعطافپذیر هستند – و همانطور که از نام آن پیداست، نسبت به اندازه عنصر والد، اندازه درگاه دید، یا اندازه فونت عنصر ریشه هستند.
از آنجایی که تعدادی از انواع واحدهای CSS وجود دارد، ممکن است در تصمیم گیری برای استفاده از کدام واحد برای یک اندازه گیری خاص مشکل داشته باشید. این مقاله بهترین موارد استفاده را برای هر یک از این واحدها نشان خواهد داد. ما در اینجا روی اصلی ترین و پرکاربردترین واحدهای CSS تمرکز میکنیم: rem ، em ، vh ، vw ، % و واحد مطلق بسیار آشنا - px .
فهرست مطالب:
رم ( rem )
واحد rem در CSS مخفف "root em " است. این یک واحد اندازه گیری نسبی است که نسبت به اندازه فونت عنصر ریشه است. یک rem برابر با اندازه فونت عنصر ریشه است. عنصر ریشه در بسیاری از مرورگرها به طور پیش فرض 16px است، پس 1rem برابر با 16px است.
بیایید به یک مثال نگاه کنیم تا ببینیم چگونه می توانید از rem استفاده کنید:
<div class="container"> <h1>Best Practices for CSS units</h1> <p>This is a paragraph with font size set to 2rem</p> </div> html { font-size: 16px; } .container { margin: 20px; padding: 20px; border: 1px solid #ddd; } h1 { font-size: 2rem; color: #0077cc; } p { font-size: 1rem; color: #0077cc; } عنصر h1 روی 2rem تنظیم شده است که به این معنی است که دو برابر عنصر ریشه، عنصر html است. 2 x 16px = 32، پس عنصر h1 32px است.
در اینجا عنصر ریشه در 16px است:

سپس در تصویر زیر، عنصر ریشه روی 20px تنظیم شده است، پس 2rem از عنصر h1 2 x 20px است و متن h1 را 40px می کند.

در ویرایشگر کد خود، همانطور که اندازه فونت پایه را در انتخابگر HTML فایل CSS تغییر میدهید، میتوانید ببینید که چگونه اندازههای فونت تعریفشده در واحدهای rem نیز به همان اندازه تنظیم میشوند.
با استفاده از واحدهای rem ، می توانید به راحتی اندازه فونت عناصر بدنه را متناسب با اندازه فونت HTML تغییر دهید.
ایده خوبی است که از rem برای تنظیم اندازه فونت استفاده کنید، زیرا برای تطبیق با ترجیحات مرورگر کاربر طراحی شده است. این به دسترسی کمک می کند. همچنین برای مقیاس بندی مداوم خوب است، زیرا تغییر اندازه فونت HTML بر عناصر دارای واحدهای rem تأثیر می گذارد.
استفاده از rem یا em برای padding یا margin نیز مزایایی را از نظر ارائه یک طراحی مقیاس پذیر و قابل نگهداری ارائه می دهد. هنگامی که اندازه فونت را در سطح بالا تغییر می دهید، تمام مقادیر rem به طور خودکار به روز می شوند و با توجه به اندازه جلوی پایه تنظیم می شوند. بسته به اینکه بخواهید عنصر نسبت به عنصر ریشه یا والد باشد، باید rem یا em برای حاشیه یا padding استفاده شود.
Em ( em )
مشابه rem ، em یک واحد نسبی اندازه گیری است. اما برخلاف rem ، em نسبت به اندازه فونت عنصر والد یا اندازه فونت نزدیکترین والد با اندازه فونت تعریف شده است.
بیایید به یک مثال نگاه کنیم:
<div class="container"> <p>This is a paragraph with the font size set to 2em</p> </div> body { font-size: 20px; } .container { margin: 20px; padding: 20px; border: 1px solid #ddd; } p { font-size: 2em; color: #0077cc; } عنصر p روی 2em تنظیم شده است که به این معنی است که اندازه فونت آن 2 برابر عنصر والد است. 2 x 20 40px است پس عنصر p 40px است.

بیایید به مثال دیگری نگاه کنیم:
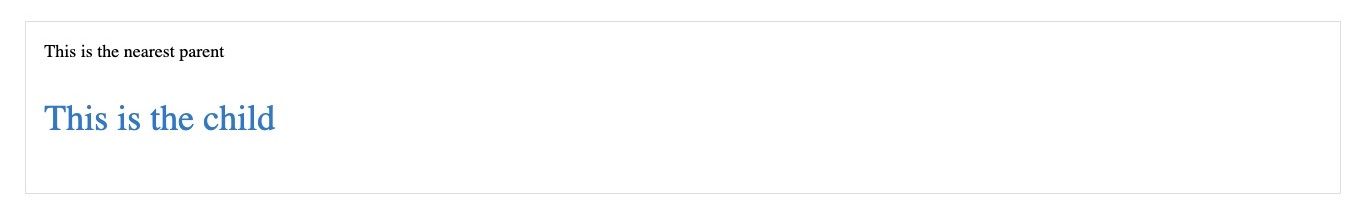
<div class="parent-element"> This is the nearest parent <div class="child-element"> <p>This is the child</p> </div> </div> .parent-element { font-size: 20px; margin: 20px; padding: 20px; border: 1px solid #ddd; } p { font-size: 2em; color: #0077cc; } در اینجا، اندازه قلم child-element 2 برابر parent element تنظیم شده است. این آن را 40px (2 × 20) می کند.

اگر میخواهید یک عنصر را به گونهای تنظیم کنید که با والد سازگار باشد، em مسیر درستی برای ورود به آن است. em برای ایجاد طرحهای مقیاسپذیر و پاسخگو خوب هستند.
توصیه می شود em برای تنظیم حاشیه و padding استفاده کنید. هنگامی که از em برای حاشیه و padding استفاده می کنید، آنها با توجه به اندازه فونت عنصر والد تنظیم می شوند. این یک طراحی ثابت ایجاد می کند، به خصوص زمانی که کاربران اندازه فونت پیش فرض مرورگر خود را تنظیم می کنند. وقتی حاشیه یا بالشتک را با em تنظیم میکنید، طرحبندیها نیز انعطافپذیرتر و سازگارتر میشوند و عناصر میتوانند به نسبت مقیاس شوند.
em همچنین برای درخواست های رسانه ای برای افزایش پاسخگویی و سازگاری مهم است.
درصدها ( % )
درصدها واحدهای نسبی هستند که یک عنصر را نسبت به اندازه والد عنصر نمایش می دهند. آنها به عنوان درصدی از بلوک حاوی خود عمل می کنند و همیشه نسبت به نزدیکترین والدین خود هستند.
در اینجا یک مثال است:
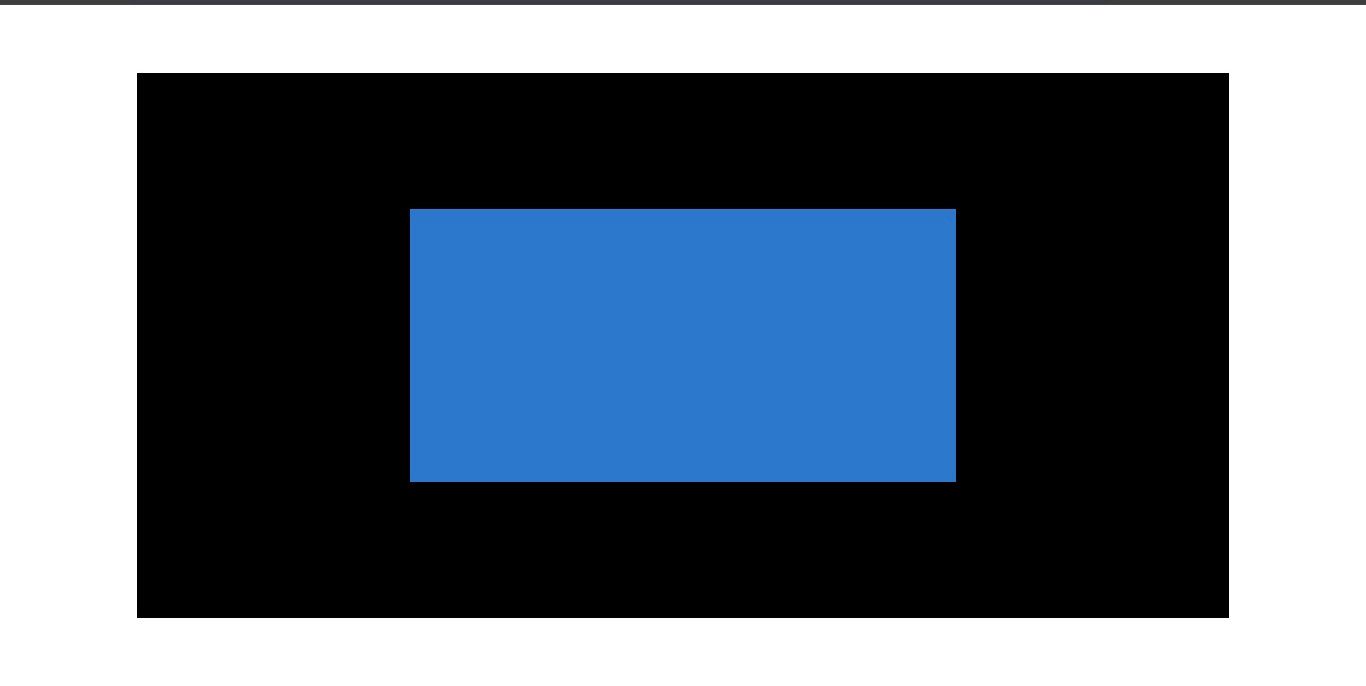
<div class="container"> <div class="box"></div> </div> .container { width: 80%; height: 80%; margin: auto; position: absolute; top: 0; bottom: 0; left: 0; right: 0; display: flex; align-items: center; justify-content: center; background-color: #000000; } .box { width: 50%; height: 50%; background-color: #0077cc; } در اینجا، عنصر جعبه 50% عرض و ارتفاع ظرف اصلی است، پس نیمی از ظرف را اشغال می کند.
ظرف از نظر عرض و ارتفاع 80% از نمای دید را تشکیل می دهد. اگر سعی کنید اندازه مرورگر را تغییر دهید، متوجه می شوید که درصد حفظ شده است. به طور مشابه، جعبه داخل ظرف 50% از ظرف از نظر عرض و ارتفاع است.

وقتی می خواهید یک عنصر مقدار مشخصی از بلوک حاوی را اشغال کند، باید درصدها را انتخاب کنید.
درصد را می توان برای تعیین موقعیت عناصر نسبت به عنصر حاوی آنها استفاده کرد. این هنگام ایجاد طرحبندیهایی که عناصر باید بر اساس درصدی از والد قرار گیرند، مفید است.
تنظیم عرض و ارتفاع بر حسب درصد همچنین به عناصر اجازه می دهد تا نسبت به عنصر حاوی خود مقیاس شوند.
ارتفاع درگاه دید ( vh )
vh یک واحد نسبی اندازه گیری است که نمایانگر ناحیه ارتفاع قابل مشاهده پنجره مرورگر است.
در اینجا مثالی از نحوه کار آن آورده شده است:
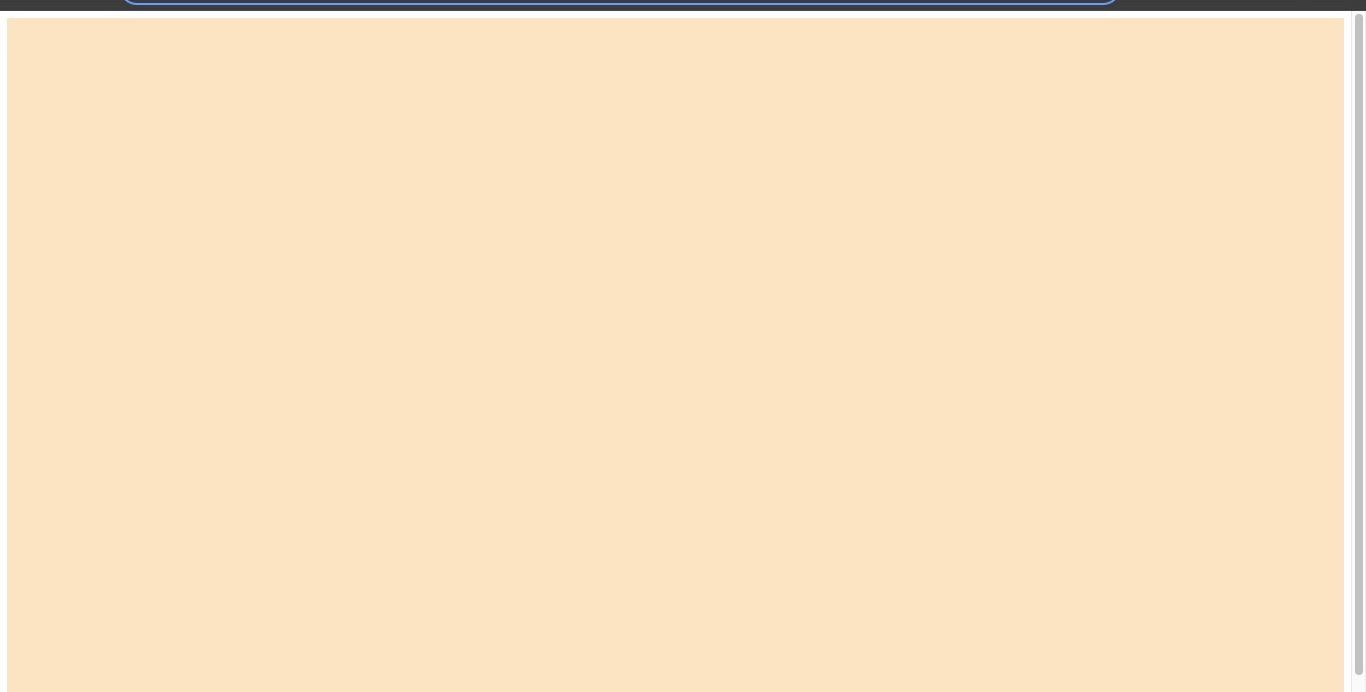
<div class="viewport-height"> .viewport-height { height: 100vh; background-color: bisque; } این قطعه کد مجموعه عنصر viewport-height t0 100vh را نشان میدهد، پس تمام ارتفاع درگاه دید را پوشش میدهد.

.box { width: 50vw; height: 30vh; background-color: antiquewhite; }بیایید کمی آن را تغییر دهیم:
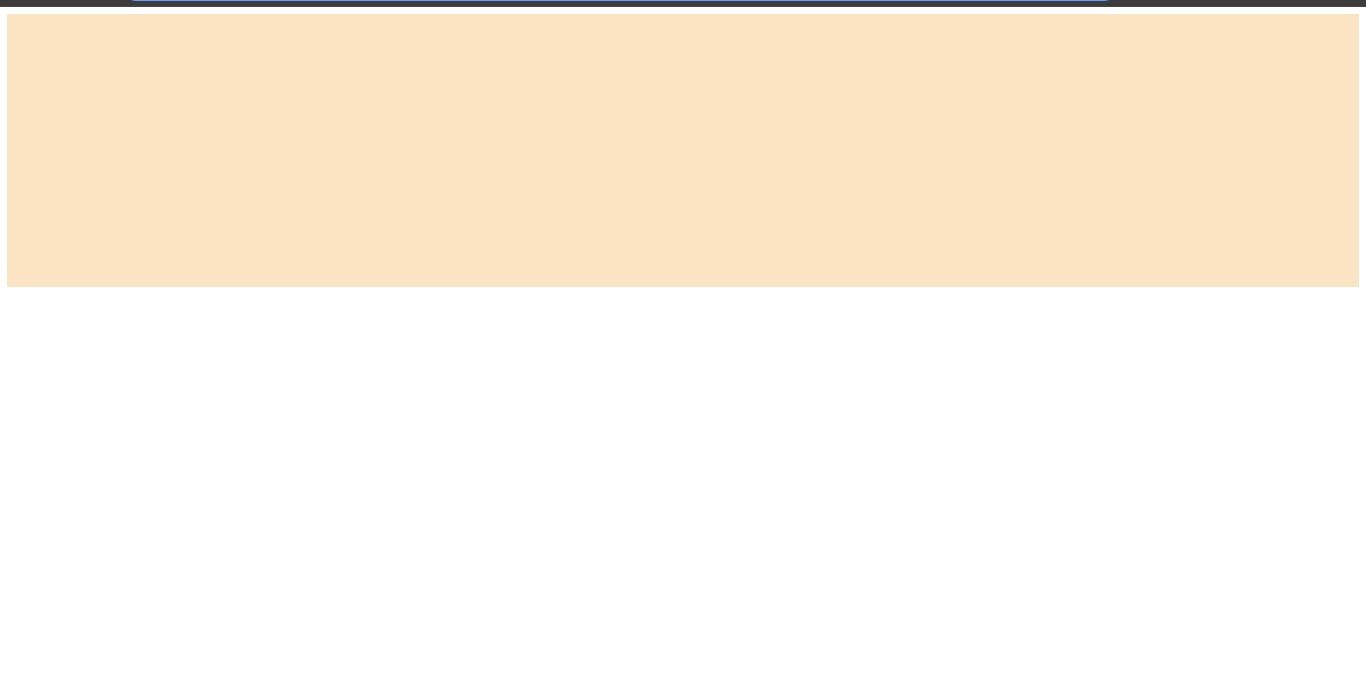
<div class="relative-height"></div> .relative-height { height: 40vh; background-color: bisque; } در مثال بالا، عنصر relative-height روی 40vh تنظیم شده است، پس آن کسری از ارتفاع دید را پوشش می دهد.

استفاده از vh برای ارتفاع به عناصر اجازه می دهد تا ارتفاع تنظیم شده درگاه دید را حفظ کنند. این به ویژه زمانی مفید است که بخواهید یک عنصر درصد مشخصی از ارتفاع صفحه را اشغال کند.
vh همچنین می تواند برای تنظیم اندازه فونت هایی که به ارتفاع viewport پاسخ می دهند استفاده شود. این برای تایپوگرافی پاسخگو مفید است. هنگامی که نمی خواهید یک عنصر نسبت به والد باشد، می توانید از vh استفاده کنید.
به دلیل تنوع در مرورگرها، ممکن است در نحوه تفسیر دستگاه ها از واحد vh ناسازگاری وجود داشته باشد، پس مطمئن شوید که برای جلوگیری از بروز مشکلات از آن با احتیاط استفاده می کنید.
عرض درگاه دید ( vw )
vw شبیه vh است اما vw به عرض پنجره مرورگر اشاره دارد. برای تنظیم عناصر بر اساس محور افقی پنجره مرورگر استفاده می شود.
در اینجا یک مثال است:
<body> <div class="box"></div> </body> در اینجا، box به عنوان 50vw از عرض کلی درگاه نمایش مشخص شده است. با کوچک شدن و افزایش مرورگر، مراقب باشید که چگونه کادر برای حفظ عرض مشخص شده تنظیم می شود.

vw مخصوصاً زمانی مفید و تشویق میشود که میخواهید یک عنصر پهنای مشخصی از viewport را بگیرد. vw همچنین برای اندازه فونت در جستجوی رسانه برای تایپوگرافی پاسخگو استفاده می شود.
ch
ch یک واحد نسبی است که بر اساس عرض کاراکترها مقیاس می شود. 1ch برابر با عرض کاراکتر "0" در فونت فعلی است.
<div> <p>Some text specified with ch unit</p> </div> body { font-family: 'Courier New', monospace; margin: 0; } p { font-size: 2ch; line-height: 1.5; } اندازه قلم متن داخل عنصر <p> دو برابر عرض کاراکتر "0" در فونت فعلی تنظیم شده است.
ch به ویژه برای تعریف حداکثر طول کاراکتر در یک خط مفید است. اندازه ای را نسبت به عرض کاراکترها فراهم می کند و آن را انعطاف پذیر، سازگار می کند و خوانایی را افزایش می دهد. این به شما امکان می دهد حداکثر عرض را برای ظروف متن بر اساس عرض کاراکترها تنظیم کنید.
پیکسل ( px )
px یک واحد اندازه گیری مطلق است که برای تعیین طول و اندازه استفاده می شود. px یک واحد ثابت است و برای طراحی واکنشگرا باید به مقدار کم و با احتیاط استفاده شود.
<div class="container"> <p>This element has a fixed size using px units.</p> </div> .container { width: 300px; padding: 20px; background-color: #f0f0f0; } p { font-size: 16px; color: #333; } در این قطعه، اندازه متن <p> یک اندازه مشخص باقی می ماند. در 16px ثابت می ماند و بدون توجه به تغییر اندازه مرورگر تغییر نمی کند.
وقتی اندازه مرورگر را تغییر میدهید، مشاهده میکنید که کانتینر مطابق نمایپورت مقیاس نمیشود، و همچنین مقیاس متن بر اساس ظرف، مقیاس نمیشود.
دلیل اصلی اینکه چرا استفاده از px همیشه برای طراحی واکنشگرا توصیه نمی شود در ماهیت ثابت آن نهفته است. برخلاف واحدهای نسبی، مانند درصد، em ، rem ، و واحدهای دید ( vw ، vh )، px بر اساس ترجیحات کاربر یا اندازه درگاه دید تنظیم نمیشود.
px زمانی مفید است که بخواهید اندازه ثابتی از یک عنصر، مانند اندازه حاشیه یا اندازه تصویر را مشخص کنید.
یک مثال:
img { width: 200px; height: 150px; }نتیجه
اینها واحدهای پرکاربرد در CSS هستند، پس مهم است که با زمان استفاده از آنها آشنا باشید.
برای تنظیم اندازه فونت، معمولاً از rem یا ch استفاده می کنید. برای عرض، اغلب درصدها توصیه می شود. همچنین می توانید از vw و ch استفاده کنید. برای ارتفاع، % ، rem یا vh استفاده کنید.
برای padding یا margin، معمولاً بسته به نیازهای خاص خود rem یا em استفاده می کنید.
هر زمان که در مورد بهترین واحدها برای تنظیم اندازهگیری یا طول نیاز به راهنمایی داشتید، به راحتی به این مقاله مراجعه کنید.
با تشکر برای خواندن!






ارسال نظر