نکته سریع: چگونه افکت ها و الگوهای گرادیان را به متن اضافه کنیم

در این نکته سریع، ما نشان خواهیم داد که گفت ن افکتها و الگوهای گرادیان به متن در یک صفحه وب چقدر آسان است.
راهی که ما به این امر دست خواهیم یافت این است که متن را شفاف کنیم، یک تزئین پسزمینه روی متن از طریق ویژگی background-image قرار دهیم، و آن تزئین پسزمینه را به کاراکترهای متن با background-clip برش دهیم.
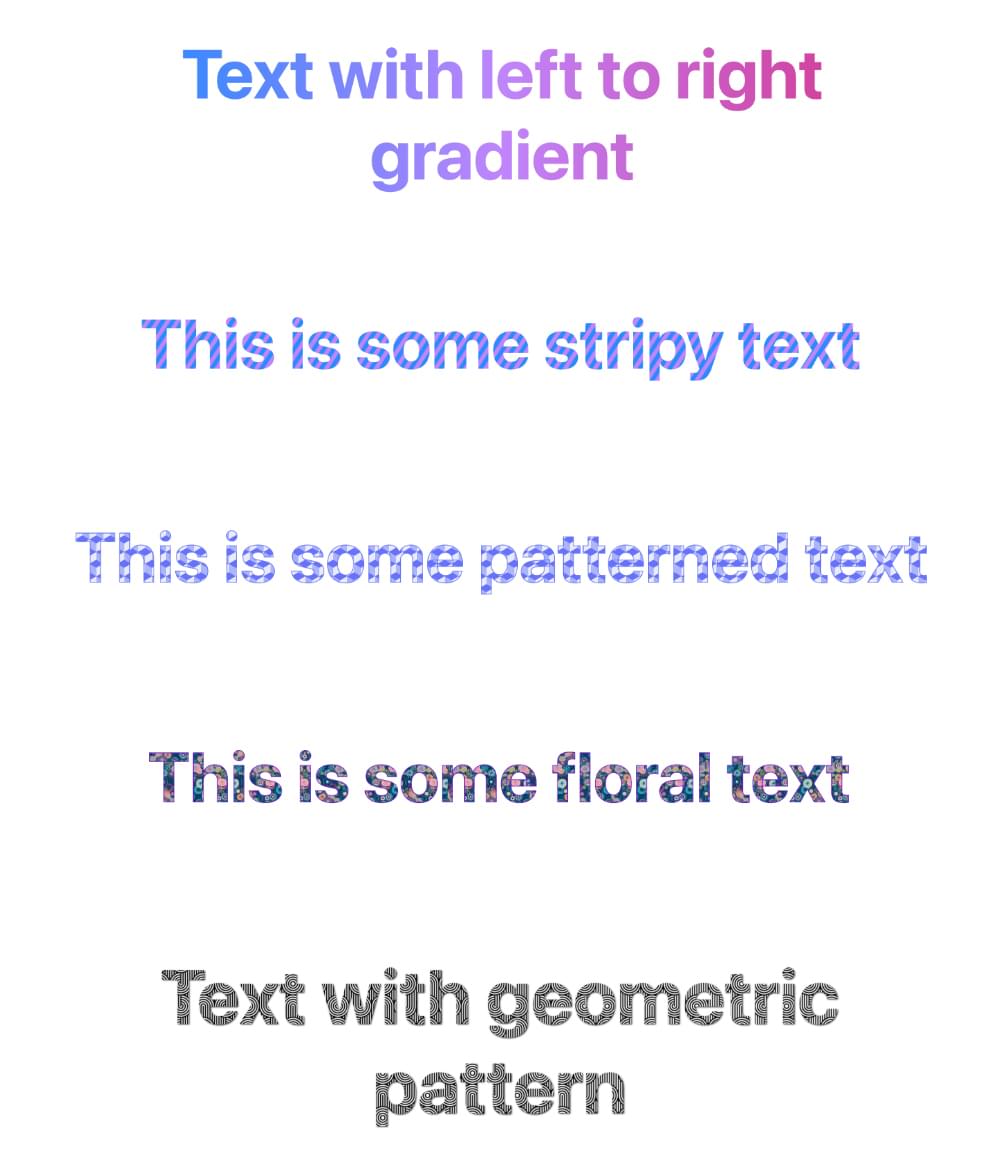
برخی از نمونههایی از آنچه میتوانیم ایجاد کنیم در تصویر زیر آمده است.
 از متن گرادیان، متن راه راه، و متن طرح دار" loading="lazy">
از متن گرادیان، متن راه راه، و متن طرح دار" loading="lazy">
متن شفاف و پس زمینه-کلیپ
برای ایجاد افکتی که به دنبال آن هستیم، ابتدا رنگ عنصر را روی transparent تنظیم می کنیم. در کد زیر، یک عنوان <h1> را طراحی می کنیم:
h1 { color : transparent ; }البته، انجام این کار به این معنی است که متن نامرئی خواهد بود، پس به خودی خود کافی نیست.
گام بعدی اعمال background-clip: text است، که هر رنگ پسزمینه یا افکتی را که روی عنصر قرار میدهیم، فقط به کاراکترهای واقعی متن، به جای پر کردن تمام کادر آن، بریزد:
h1 { color : transparent ; background-clip : text ; }حالا ما آماده ایم تا جادو کنیم. متن ما شفاف است و هر افکت پسزمینهای که روی آن اعمال میکنیم در خود متن بریده میشود.
تنظیم گرادیان پسزمینه روی متن
بیایید ابتدا یک افکت گرادیان را روی متن عنوان خود تنظیم کنیم:
h1 { color : transparent ; background-clip : text ; background-image : linear-gradient ( to right , #218bff , #c084fc , #db2777 ) ; }در اینجا، ما یک گرادیان از چپ به راست تنظیم کردهایم که متن عنوان را پوشش میدهد. قلم زیر نتیجه را نشان می دهد.
بی نهایت تنوع وجود دارد که می توانیم امتحان کنیم، مانند رنگ های مختلف، تغییر جهت گرادیان، ایجاد الگوهای گرادیان و غیره.
بیایید مثال دیگری را امتحان کنیم، این بار یک الگوی راه راه ایجاد کنیم:
h1 { color : transparent ; background-clip : text ; background-image : repeating-linear-gradient ( -57 deg , #218bff , #218bff 3 px , #c084fc 3 px , #c084fc 6 px ) ; }قلم زیر نتیجه را نشان می دهد.
در اینجا مثال دیگری با استفاده از یک الگوی دقیق تر آورده شده است. من همچنین text-stroke اضافه کرده ام تا حروف را کمی بیشتر تعریف کنم.
مقاله Gradients CSS: A Syntax Crash Course را تحلیل کنید تا نمونه های عملی بیشتری از کارهایی که می توانیم با گرادیان های CSS انجام دهیم را بیاموزید.
تنظیم تصویر پس زمینه روی متن
به غیر از افکتهای گرادیان، میتوانیم از ویژگی background-image نیز برای اعمال تصاویر واقعی بر روی متن استفاده کنیم. این می تواند هر تصویری باشد، اما بیایید تصویری را امتحان کنیم که حاوی یک الگوی تکرار شونده است. در اینجا تصویری است که ما استفاده خواهیم کرد.

ما می توانیم تصویر الگو را به عنوان پس زمینه مانند زیر اعمال کنیم:
h1 { color : transparent ; background-clip : text ; background-image : url ( pattern.jpg ) ; background-size : contain ; } من background-size: contain اضافه کردهام تا تصویر پسزمینه به خوبی در متن قرار بگیرد. (شما می توانید در مورد این ویژگی و سایر ویژگی های اندازه در نحوه استفاده از CSS پس زمینه اندازه و موقعیت پس زمینه بیشتر بخوانید. ویژگی های اندازه گیری مختلفی وجود دارد که به شما کمک می کند تقریباً هر کاری را با تصاویر پس زمینه انجام دهید!)
نتیجه در قلم زیر نشان داده شده است.
فقط برای سرگرمی، در اینجا یک مثال دیگر با یک تصویر پس زمینه متفاوت است. در این یکی، به جای text-stroke filter: drop-shadow() برای بهبود متن استفاده کرده ام.
پشتیبانی مرورگر
پشتیبانی مرورگر از color: transparent و background-clip: text برای مدت طولانی قوی بوده است، اما پیشوندهای فروشنده هنوز در برخی از مرورگرها مورد نیاز است. در قلم های بالا متوجه خواهید شد که ما در واقع از پیشوند فروشنده -webkit- برای Edge و Chrome استفاده کرده ایم:
-webkit-background-clip : text ; background-clip : text ;اگر نسخههای نمایشی را در Edge و Chrome بدون پیشوند فروشنده مشاهده کنید، اثر شکست میخورد.
ملاحظات دسترسی
همیشه خوب است به این نکته توجه داشته باشیم که اگر یک ویژگی CSS که استفاده می کنیم توسط هیچ مرورگری پشتیبانی نشود، چه اتفاقی می افتد. به عنوان مثال، اگر رنگ متن را روی transparent تنظیم کنیم اما مرورگر background-clip: text; ، کاربر آن مرورگر نمی تواند متن ما را بخواند. (پسزمینه به جای محدود شدن به کاراکترهای متن، کل کادر متن را پر میکند.)
برای محافظت در برابر این، میتوانیم افکتهای فانتزی خود را در یک بلوک @supports قرار دهیم که پشتیبانی از background-clip آزمایش میکند:
@supports ( background-clip : text ) or ( -webkit-background-clip : text ) { h1 { } } برای مرورگرهایی که از background-clip پشتیبانی نمیکنند، میتوانیم رنگ سیاه پیشفرض را برای متن بگذاریم یا رنگ دیگری را تنظیم کنیم.
همچنین به یاد داشته باشید که افکتهایی که در اینجا با آنها بازی کردهایم ممکن است خواندن متن را سختتر کند، پس به این موضوع توجه داشته باشید و زیادهروی نکنید - مخصوصاً در مورد تصاویر پسزمینه. همچنین مطمئن شوید که متن به وضوح در برابر هر رنگ پسزمینه روی عناصر والد قابل خواندن است.
نتیجه
در این مقاله، دو روش ساده برای بهبود ظاهر متن در یک صفحه وب را تحلیل کرده ایم. ما میتوانیم چنین افکتهایی را روی تمام متنهای یک صفحه اعمال کنیم، اما تقریباً مطمئناً این کار بیش از حد عظیم است و احتمالاً بازدیدکنندگان سایت را به جای تحت تأثیر قرار دادن آنها آزار میدهد.
دیگر اخبار
آمازون می تواند الکسا پلاس را در سال جاری راه اندازی کند – اما احتمالاً برای شما هزینه خواهد داشت
اینها اثراتی هستند که باید در حد اعتدال و با احتیاط استفاده شوند. اگر عاقلانه از این تکنیک استفاده کنید، می توان از آن برای گفت ن کمی لذت به صفحات وب خود استفاده کرد.






ارسال نظر