نحو و قالب بندی Markdown با طعم GitHub را بیاموزید – با مثال

Markdown یک روش سبک وزن، منبع باز، خوانا و آسان برای قالب بندی متن است که می توانید از آن به عنوان متن ساده در هر IDE یا ویرایشگری استفاده کنید.
هنگام نوشتن در GitHub، می توانید از دستور Markdown و عناصر HTML برای گسترش عملکرد Markdown استفاده کنید. میتوانید از دستور Markdown در همه جا در GitHub استفاده کنید، مانند فایل README، ویکی، نظرات، درخواستهای کششی و هنگام ایجاد مشکلات.
برای هر توسعه دهنده نرم افزار، یادگیری نشانه گذاری یک گام اساسی در مسیر شغلی شما است.
برای بهبود آپشن های اساسی Markdown، GitHub برخی از قابلیتهای سفارشی را اضافه کرد و Markdown با طعم GitHub را ایجاد کرد. با این کار می توانید به راحتی با ذکر مراجع، موضوع و روابط عمومی و گفت ن ایموجی با سایر کاربران در درخواست ها و مسائل مربوط به کشش تعامل داشته باشید.
این آموزش اصول اولیه GitHub-Flavored Markdown را به شما می آموزد تا بتوانید از آن در پروژه های خود استفاده کنید.
تمام کدها در مخزن GitHub موجود است.
نحو Markdown با طعم GitHub
دستور GitHub Flavored Markdown به دو بخش تقسیم می شود.
در ادامه هر یک را به تفصیل تحلیل خواهیم کرد.
نحو قالب بندی پایه
نحو قالب بندی اولیه برای همه اعمال می شود. این شامل موارد اساسی مانند سرفصل ها، کدها، تصاویر، نقل قول ها، پیوندها و غیره است – چیزهایی که برای نوشتن باید بدانید.
استایل دادن به متن
توجه داشته باشید که نمونه کدها بیشتر از مستندات GitHub می آیند.
سرفصل ها
برای ایجاد عنوان می توانید از نماد # استفاده کنید. یک # یک عنوان H1 ایجاد می کند، دو یک عنوان H2 ایجاد می کند، و به همین ترتیب، مانند این:
# A first-level heading ## A second-level heading ### A third-level heading #### A four-level heading ##### A five-level heading ###### A six-level headingپاراگراف ها
برای ایجاد پاراگراف، می توانید از یک خط خالی برای جدا کردن یک یا چند خط متن یا پاراگراف استفاده کنید.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam est odio, commodo id diam sed, pulvinar sagittis tortor. Nam vestibulum purus eros. Sed congue, mi id pretium auctor, nibh augue iaculis arcu, eu tristique quam dolor at erat. Quisque vel odio condimentum, mollis sem vitae, porta diam. Praesent ligula elit, condimentum eget ex sed, commodo sollicitudin sapien. Proin volutpat faucibus nulla. Nullam eros sem, ultricies gravida nunc nec, dapibus posuere nisl. Nunc lacinia elementum turpis in pharetra. Aenean eu neque eros.نظرات
نظرات تقریباً در هر زبان برنامه نویسی موجود است. آنها به توسعه دهندگان کمک می کنند یادداشت بنویسند و اطلاعات اضافی را به کد خود اضافه کنند و به توسعه دهندگان دیگر کمک می کنند تا بفهمند چه اتفاقی می افتد و کد چگونه کار می کند.
برای گفت ن یادداشت ها و اطلاعات اضافی در Markdown، از نحو زیر استفاده کنید: <!--- Wrap text ---> .
در اینجا یک مثال است:
<!-- This content will not appear in the rendered Markdown -->استایل دادن به متن
برای بهبود خوانایی و بیان واضح تر نظر خود، می توانید سبک های اساسی مانند پررنگ، ایتالیک، خط خطی، زیرنویس یا بالانویس را در متن خود اعمال کنید.
برای Bold می توانید از نحو زیر استفاده کنید: **your text**
برای حروف کج ، می توانید از نحو زیر استفاده کنید: *your text* or _your text_.
برای خط خطی ، می توانید از نحو زیر استفاده کنید: ~~your text~~
برای زیرنویس ، میتوانید از نحو زیر استفاده کنید: The subscript <sub> text </sub> is here.
برای بالانویس ، میتوانید از نحو زیر استفاده کنید: The superscript <sup> text </sup> is here.
## Bold **your text** ## italics *your text* _your text_ ## strikethrough ~~your text~~ ## subscript The subscript <sub> text </sub> is here. ## superscript The subscript <sup> text </sup> is here.نقل قول ها
بلوک نقل قول یا نقل قول یک جمله یا پاراگراف است که به خواننده اجازه می دهد بداند که شما از کسی نقل قول می کنید. برای ایجاد یک بلوک نقل قول در Markdown، می توانید از نماد > استفاده کنید.
> Text that is a quoteکد
فایلهای Markdown از دو نوع نمونه کد پشتیبانی میکنند: درون خطی و بلوک کد .
برای گفت ن یک بلوک کد در یک فایل Markdown، از نحو زیر استفاده کنید: ``` your code ``` .
برای گفت ن کد درون خطی به فایل Markdown، از نحو زیر استفاده کنید: `your code` .
## Code Block ``` // ES5 syntax var multiply = function(x, y) { return x * y; }; // ES6 arrow function var multiply = (x, y) => { return x * y; }; // Or even simpler var multiply = (x, y) => x * y; ``` ## Inline code JavaScript provides three different value comparison operations: strict equality using `===`, loose equality using `==`, and the `Object.is()` method.برای پشتیبانی از برجستهسازی کد در یک بلوک کد، میتوانید پس از بکتیکهای سهگانه خود یک شناسه زبان اختیاری اضافه کنید (مانند جاوا اسکریپت در مثال زیر):
## Code Block ```javascript // ES5 syntax var multiply = function(x, y) { return x * y; }; // ES6 arrow function var multiply = (x, y) => { return x * y; }; // Or even simpler var multiply = (x, y) => x * y; ```پیوندها
یک فایل نشانه گذاری لینک ها را به دو دسته تقسیم می کند: درون خطی و نسبی .
لینک های درون خطی
برای ایجاد یک پیوند درون خطی در یک فایل Markdown، متن پیوند را در پرانتز [ ] و بلافاصله URL داخل پرانتز ( ) قرار دهید.
This site was built using [GitHub Pages](https://pages.github.com/).پیوندهای نسبی
پیوندهای نسبی مشابه پیوندهای درون خطی تعریف می شوند اما در بخش [] تغییر می کنند: بخش [] حاوی مسیر فایل در مخزن شما است.
شما از پیوندهای نسبی برای پیوند دادن دو فایل استفاده می کنید: به عنوان مثال، برای پیوند دادن فایل CONTRIBUTING به فایل README.
[Contribution guidelines](docs/CONTRIBUTING.md) پیوندهای نسبی که با / شروع می شوند نسبت به ریشه مخزن خواهند بود. می توانید از همه عملوندهای پیوند نسبی مانند ./ و ../. :
[Contribution guidelines](../docs/CONTRIBUTING.md)تصاویر
برای گفت ن یک تصویر در یک فایل علامت گذاری، یک ! و سپس متن جایگزین را در [] بپیچید. سپس پیوند تصویر را با پرانتز () بپیچید.
فهرست ها
فهرست به ثبت اطلاعات ضروری به ترتیب کمک می کند، که می تواند برای خواننده حیاتی باشد و درک و یافتن اطلاعات را برای افراد آسان می کند.
فایل های Markdown از سه نوع فهرست پشتیبانی می کنند:
فهرست مرتبشده
فهرست نامرتب
فهرست وظیفه یا فهرست کار
فهرست مرتبشده
نوع اول یک فهرست مرتب شده است. برای ایجاد یک فهرست مرتب شده، با اعداد و سپس نقطه شروع کنید.
1. one 2. two 3. three 4. fourفهرست نامرتب
نوع دوم یک فهرست نامرتب است. برای ایجاد یک فهرست نامرتب، از - ، + یا * استفاده کنید (بسته به ترجیح شما - همه آنها به عنوان یک فهرست نامرتب ارائه می شوند):
* First item * Second item * Third item * Fourth item - First item - Second item - Third item - Fourth item + First item + Second item + Third item + Fourth itemفهرست وظیفه یا فهرست کار
نوع سوم فهرست وظایف است. برای ایجاد یک فهرست کار، آیتم های فهرست با خط فاصله شروع می شوند، به دنبال آن یک فاصله و به دنبال آن براکت های مربع [] . می توانید از x در براکت [x] برای علامت گذاری یک کار به عنوان کامل استفاده کنید.
- [x] #739 - [ ] https://github.com/octo-org/octo-repo/issues/740 - [ ] Add delight to the experience when all tasks are complete :tada:ذکر افراد و تیم ها
 را در علامت گذاری ذکر کنید" srcset="https://www.freecodecamp.org/news/content/images/size/w600/2024/04/username-in-github.png 600w, https://www.freecodecamp.org/news/content/images/2024/04/username-in-github.png 816w" width="816" height="317" loading="lazy">
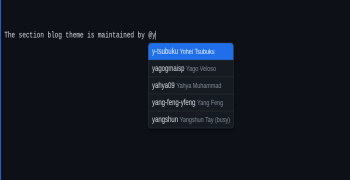
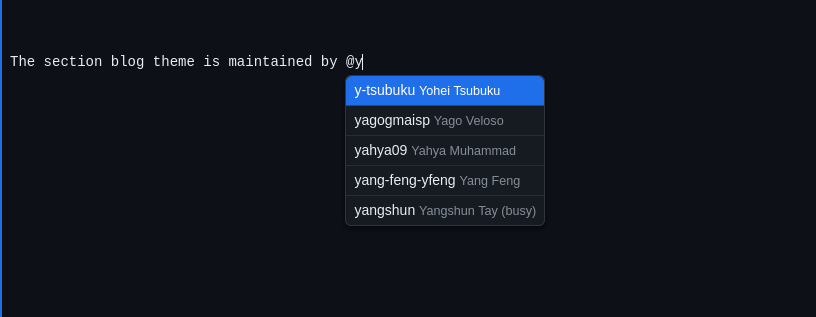
را در علامت گذاری ذکر کنید" srcset="https://www.freecodecamp.org/news/content/images/size/w600/2024/04/username-in-github.png 600w, https://www.freecodecamp.org/news/content/images/2024/04/username-in-github.png 816w" width="816" height="317" loading="lazy"> برای ذکر یک شخص یا تیم در یک فایل علامت گذاری GitHub، @ را تایپ کرده و نام کاربری یا نام کاربری تیم را بنویسید.
## person or individual username @officialrajdeepsingh, check out the following change. ## Team or company The section blog theme is maintained by @frontendwebارجاع به مسائل و درخواست های کششی

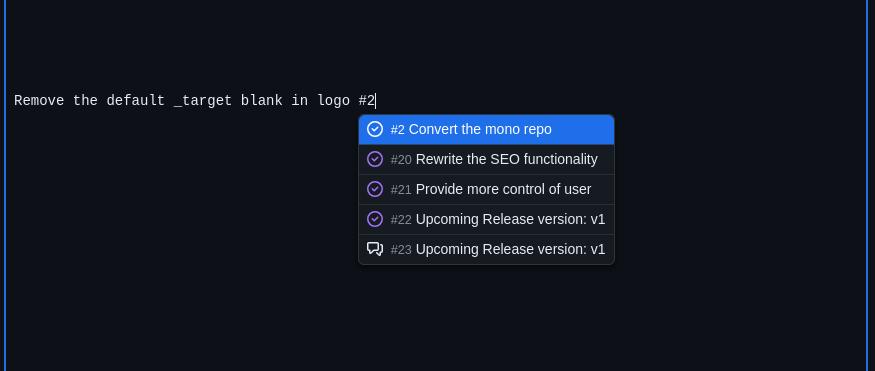
برای ذکر مشکلات و درخواستهای کشش در یک فایل علامتگذاری GitHub، یک # تایپ کنید، سپس شماره یا عنوان شماره یا درخواست را تایپ کنید. سپس یکی از زبانه ها یا اینتر را فشار دهید تا نتیجه هایلایت شده تکمیل شود.
Remove the default _target blank in logo #93استفاده از ایموجی

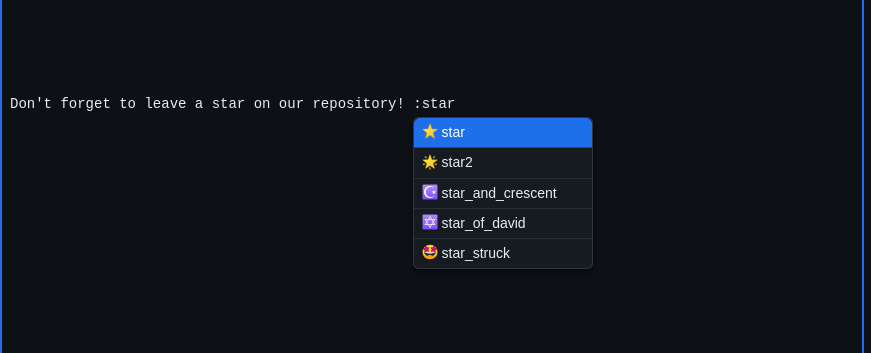
برای گفت ن ایموجی به نوشته خود، کد ایموجی را بین دو دونقطه تایپ کنید. اگر فقط : را تایپ کنید، فهرست ی از ایموجی های پیشنهادی در GitHub ظاهر می شود.
هنگامی که ایموجی مورد نظر خود را پیدا کردید، Tab یا Enter را فشار دهید تا نتیجه برجسته شده را انتخاب کنید.
Don't forget to leave a star on our repository! :star:پانویسها و منابع
برای گفت ن یک مرجع پاورقی، با استفاده از نحو زیر، یک caret و یک شناسه در داخل پرانتز ([^1]) اضافه کنید:
Here's a simple footnote,[^1] and here's a longer one.[^bignote] [^1]: This is the first footnote. [^bignote]: Here's one with multiple paragraphs and code.هشدارها
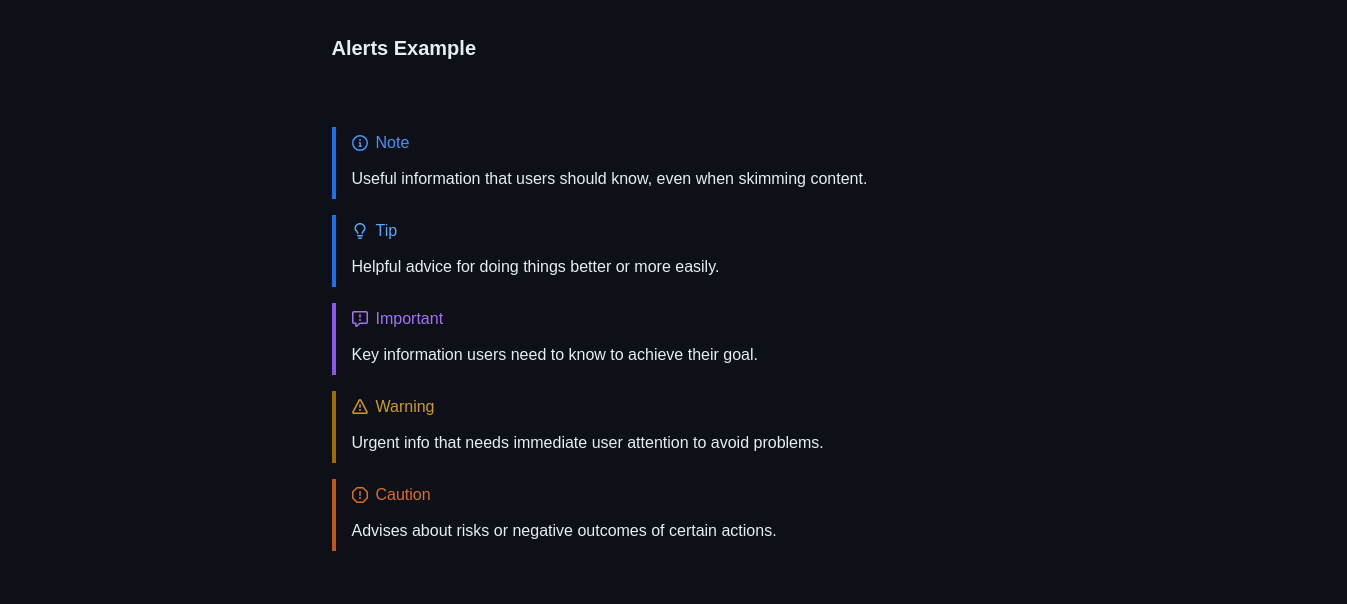
هشدارها یک پسوند Markdown بر اساس نحو نقل قول بلوک هستند که می توانید برای تأکید بر اطلاعات مهم از آنها استفاده کنید.
GitHub Flavored Markdown از پنج نوع هشدار پشتیبانی می کند: [!NOTE] ، [!TIP] ، [!IMPORTANT] ، [!WARNING] و [!CAUTION] . می توانید از هر یک از آنها استفاده کنید:
> [!NOTE] > Useful information that users should know, even when skimming content. > [!TIP] > Helpful advice for doing things better or more easily. > [!IMPORTANT] > Key information users need to know to achieve their goal. > [!WARNING] > Urgent info that needs immediate user attention to avoid problems. > [!CAUTION] > Advises about risks or negative outcomes of certain actions.نحو Alert در مرورگر به این صورت است:
 گفت ن مثال هشدار در علامت گذاری" srcset="https://www.freecodecamp.org/news/content/images/size/w600/2024/04/alert.png 600w, https://www.freecodecamp.org/news/content/images/size/w1000/2024/04/alert.png 1000w, https://www.freecodecamp.org/news/content/images/2024/04/alert.png 1347w" sizes="(min-width: 1200px) 1200px" width="1347" height="604" loading="lazy">
گفت ن مثال هشدار در علامت گذاری" srcset="https://www.freecodecamp.org/news/content/images/size/w600/2024/04/alert.png 600w, https://www.freecodecamp.org/news/content/images/size/w1000/2024/04/alert.png 1000w, https://www.freecodecamp.org/news/content/images/2024/04/alert.png 1347w" sizes="(min-width: 1200px) 1200px" width="1347" height="604" loading="lazy">نحو قالب بندی پیشرفته
این بخش نحو قالببندی پیشرفته شامل موارد استفاده پیشرفته، مانند اضافه کردن نمودارها و جداول، بخشهای جمعشده، عبارات ریاضی و موارد دیگر است.
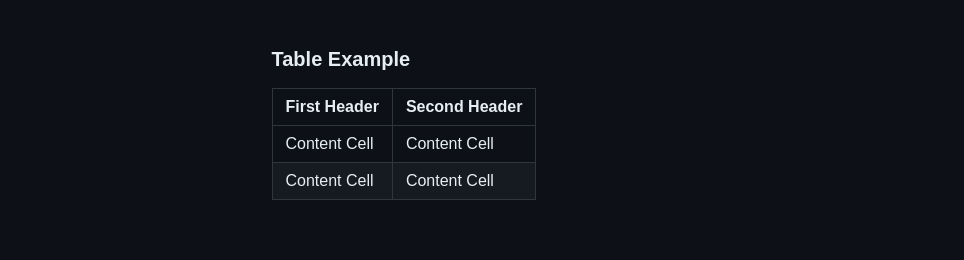
ایجاد جدول
برای ایجاد جداول در Markdown می توانید از لوله های | و خط تیره - . خط تیره برای ایجاد هدر ستون استفاده می شود، در حالی که از لوله ها برای جداسازی ستون ها استفاده می شود.
| First Header | Second Header | | ------------- | ------------- | | Content Cell | Content Cell | | Content Cell | Content Cell |جدول در مرورگر به شکل زیر است:

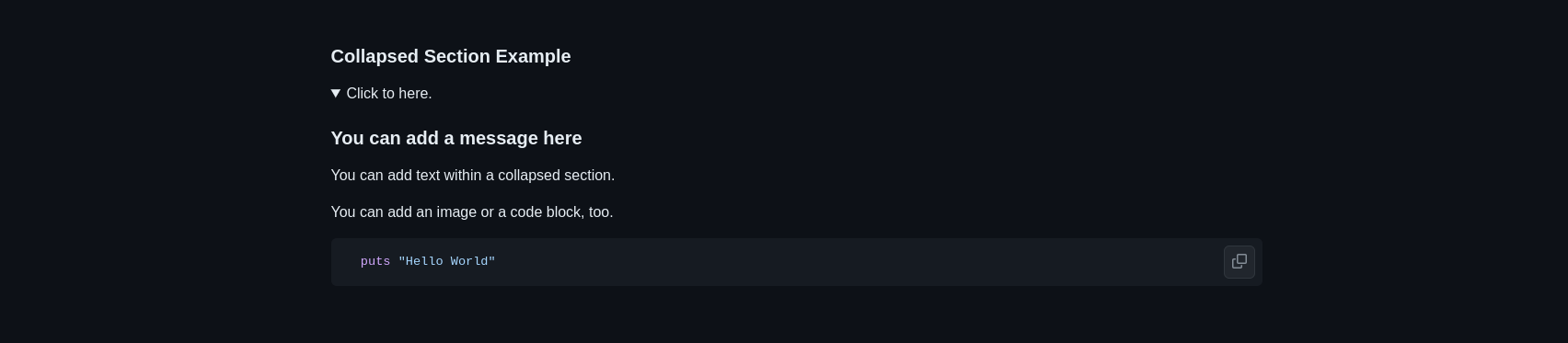
ایجاد یک بخش کوچک شده
برای ایجاد یک بخش جمع شده در یک فایل نشانه گذاری، می توانید از تگ <details> استفاده کنید. این تگ یک عنصر HTML است که می توانید به راحتی از آن برای گسترش عملکرد GitHub Flavored Markdown استفاده کنید. در اینجا نحوه کار آن آمده است:
<details> <summary>Click to here. </summary> ### You can add a message here You can add text within a collapsed section. You can add an image or a code block, too. ```ruby puts "Hello World" ``` </details>نحو جمع شده در مرورگر به صورت زیر است:

ایجاد نمودارها
برای گفت ن نمودارها به فایل Markdown، از بکتیک های سه گانه استفاده کنید و آنها را داخل بکتیک های چهارگانه قرار دهید. سپس بگویید از کدام شناسه (Mermaid، GeoJSON، TopJSON، ASCII STL) برای نمودار استفاده کرده اید.
GitHub از نمودارها با استفاده از چهار نحو پشتیبانی می کند: mermaid، geoJSON، topoJSON و ASCII STL.
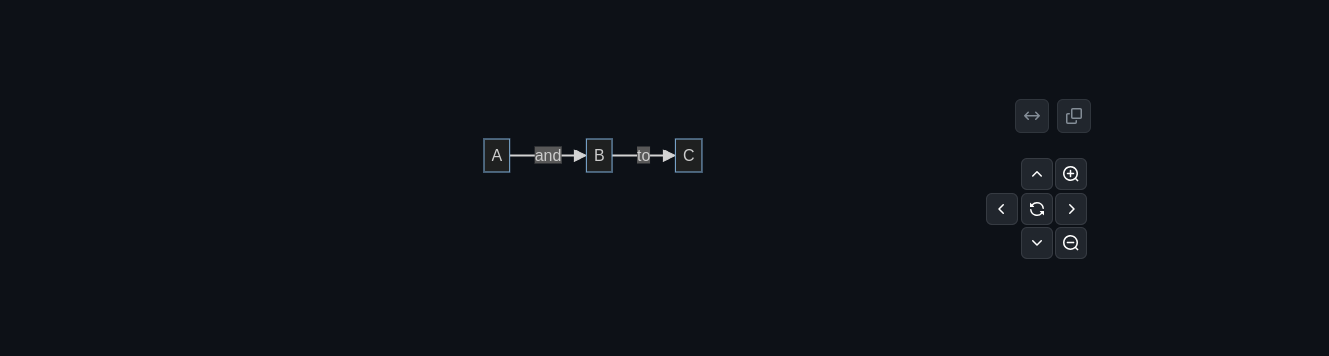
پری دریایی
Mermaid یک ابزار الهام گرفته از Markdown است که متن را به نمودار تبدیل می کند. می توانید نمودارهای جریان، نمودارهای دنباله ای، نمودارهای دایره ای و موارد دیگر را با Mermaid ایجاد کنید.
Markdown با طعم GitHub قابلیت استفاده از Mermaid را با Markdown گسترش داده است.
شما می توانید نمودارهای جریان، نمودارهای توالی، نمودارهای دایره ای و غیره را در Markdown ایجاد کنید. GitHub بقیه آن را اداره می کند. پس چگونه نمودارها را روی صفحه نمایش می دهید؟
```mermaid graph LR; A -- and --> B -- to --> C ```نحو پری دریایی در مرورگر به این صورت است.

GeoJSON و TopoJSON
می توانید از GeoJSON یا TopoJSON برای گفت ن یک نقشه تعاملی به مخزن GitHub در یک فایل README یا GitHub Wiki استفاده کنید.
می توانید از دستور بلوک کد برای اضافه کردن یک نقشه تعاملی استفاده کنید.
GeoJSON می تواند با تعیین مختصات یک نقشه ایجاد کند. برای گفت ن یک نقشه تعاملی، از نحو زیر استفاده کنید: ```geojson your code ```
TopoJSON می تواند با تعیین مختصات و شکل ها یک نقشه ایجاد کند. برای گفت ن یک نقشه تعاملی، از نحو زیر استفاده کنید: ```topojson your code ```
مثال با استفاده از GeoJSON:
```geojson { "type": "FeatureCollection", "features": [ { "type": "Feature", "id": 1, "properties": { "ID": 0 }, "geometry": { "type": "Polygon", "coordinates": [ [ [-90,35], [-90,30], [-85,30], [-85,35], [-90,35] ] ] } } ] } ```نمونه ای از TopJSON:
```topojson { "type": "Topology", "transform": { "scale": [0.0005000500050005, 0.00010001000100010001], "translate": [100, 0] }, "objects": { "example": { "type": "GeometryCollection", "geometries": [ { "type": "Point", "properties": {"prop0": "value0"}, "coordinates": [4000, 5000] }, { "type": "LineString", "properties": {"prop0": "value0", "prop1": 0}, "arcs": [0] }, { "type": "Polygon", "properties": {"prop0": "value0", "prop1": {"this": "that"} }, "arcs": [[1]] } ] } }, "arcs": [[[4000, 0], [1999, 9999], [2000, -9999], [2000, 9999]],[[0, 0], [0, 9999], [2000, 0], [0, -9999], [-2000, 0]]] } ```ASCII STL
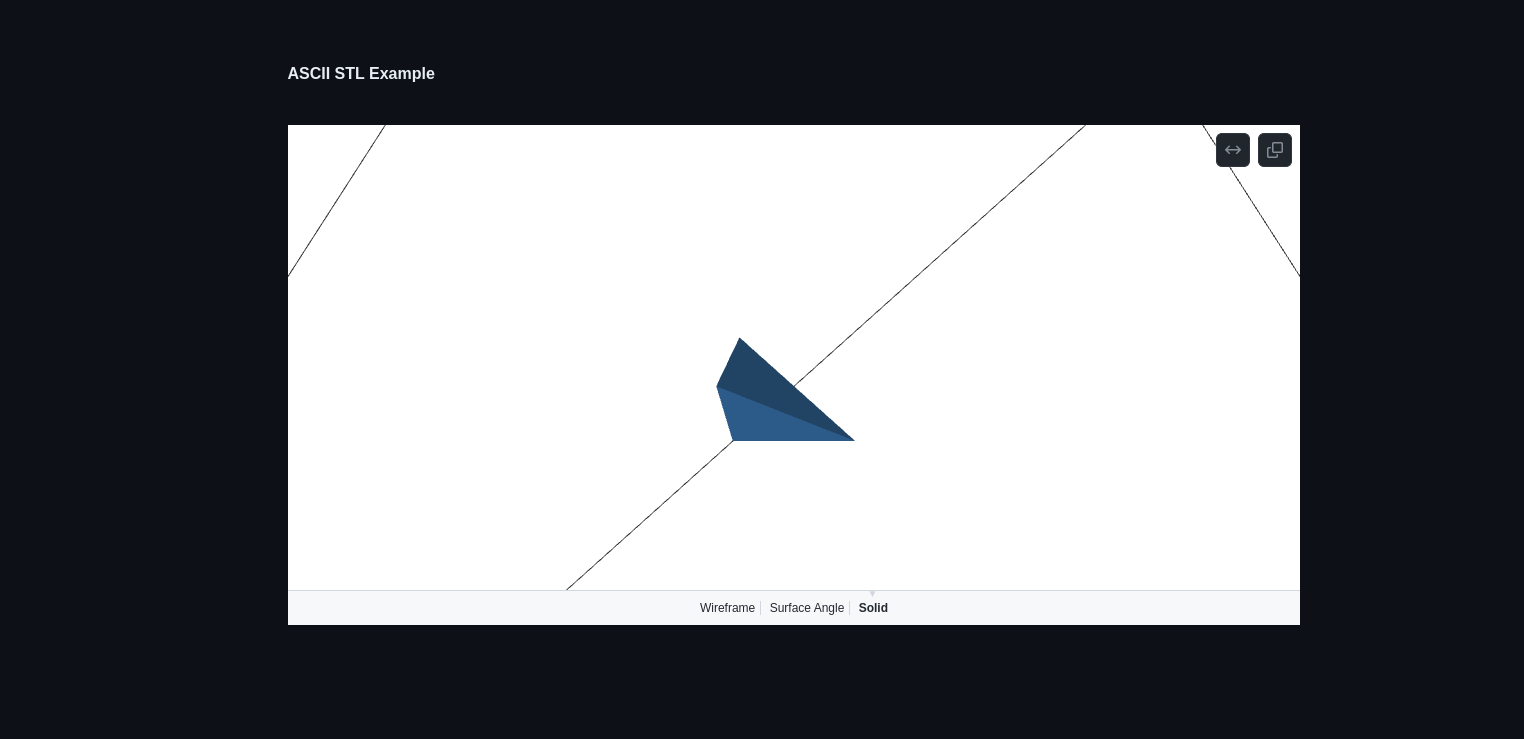
GitHub Flavored Markdown از نحو STL پشتیبانی می کند. دستور STL به شما امکان می دهد مدل های سه بعدی تعاملی را در علامت گذاری اضافه کنید. می توانید از نحو زیر استفاده کنید: ```stl your code.```
```stl solid cube_corner facet normal 0.0 -1.0 0.0 outer loop vertex 0.0 0.0 0.0 vertex 1.0 0.0 0.0 vertex 0.0 0.0 1.0 endloop endfacet facet normal 0.0 0.0 -1.0 outer loop vertex 0.0 0.0 0.0 vertex 0.0 1.0 0.0 vertex 1.0 0.0 0.0 endloop endfacet facet normal -1.0 0.0 0.0 outer loop vertex 0.0 0.0 0.0 vertex 0.0 0.0 1.0 vertex 0.0 1.0 0.0 endloop endfacet facet normal 0.577 0.577 0.577 outer loop vertex 1.0 0.0 0.0 vertex 0.0 1.0 0.0 vertex 0.0 0.0 1.0 endloop endfacet endsolid ```نحو STL در مرورگر به صورت زیر است:

عبارات ریاضی
می توانید عبارات ریاضی مانند معادلات، اصطلاحات، فرمول ها و غیره را به یک فایل علامت گذاری GitHub اضافه کنید. GitHub از LaTeX فرمت شده در Markdown استفاده می کند. دو راه برای اضافه کردن این عبارات وجود دارد:
نوشتن عبارات ریاضی درون خطی
نوشتن عبارات ریاضی به عنوان بلوک های کد
نوشتن عبارات ریاضی درون خطی
یک عبارت ریاضی درون خطی با $ شروع می شود و با $ ختم می شود.
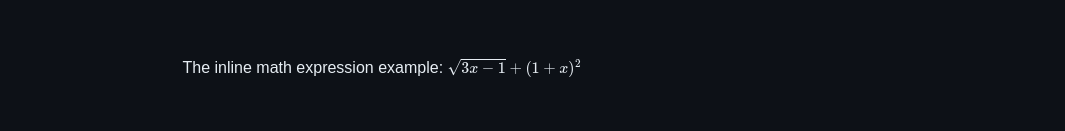
Inline math expression example: $\sqrt{3x-1}+(1+x)^2$سینتکس ریاضی درون خطی در مرورگر به این صورت است:

نوشتن عبارات ریاضی به عنوان بلوک های کد
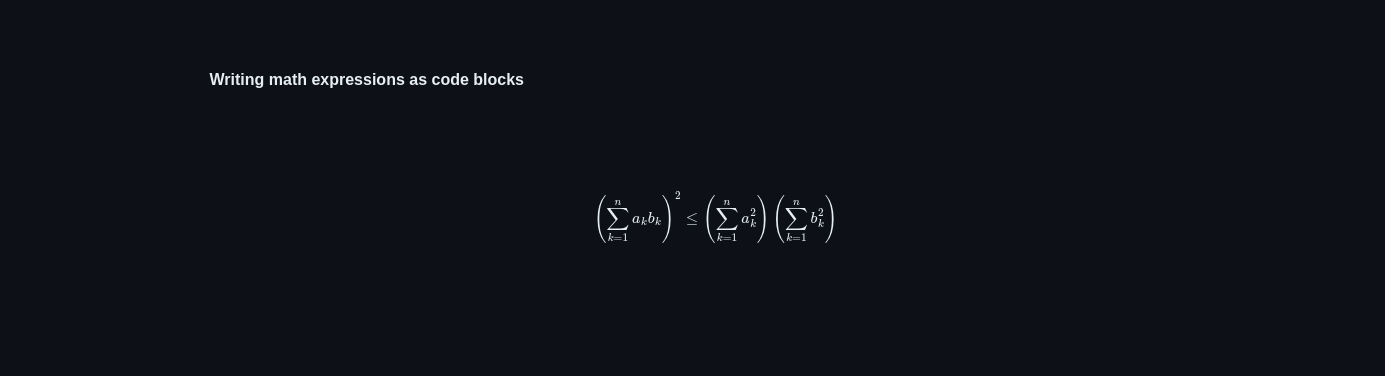
برای گفت ن بلوک کد یک عبارت ریاضی به فایل Markdown، از بلوک کد ```math استفاده کنید و آن را داخل بکتیک های ``` قرار دهید تا عبارت به صورت بلوک نمایش داده شود.
برای گفت ن بلوک کد یک عبارت ریاضی به فایل Markdown، از بلوک کد ریاضی ```` استفاده کنید و آن را درون بکتیک های سه گانه قرار دهید تا عبارت به عنوان یک بلوک نمایش داده شود.
```math \left( \sum_{k=1}^n a_k b_k \right)^2 \leq \left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right) ```نحو بلوک کد ریاضی در مرورگر به صورت زیر است:

نتیجه
دستور Markdown در GitHub و سایر سرورهای Git مرکزی مانند GitLab، Gitea و غیره به خوبی کار می کند.
ابزارهای مختلف علامت گذاری خود را متفاوت نام گذاری می کنند. به عنوان مثال، GitHub عملکرد markdown را به روش خود گسترش می دهد و GitHub Flavored Markdown را ایجاد می کند. GitLab همچنین قابلیت markdown را گسترش داده و یک نشانه گذاری با طعم GitLab ایجاد و ایجاد می کند.
نحو Markdown عمدتاً در هر سرویس Git یکسان است. اما هشدارها، نمودارها و چند ویژگی دیگر فقط در GitHub Flavored Markdown کار می کنند.
ارجاع
اسناد GitHub – شروع سریع برای نوشتن در GitHub
اسناد GitHub – نحو اولیه






ارسال نظر