نحوه کدنویسی حالت تاریک برای Google Sheets با Apps Script و JavaScript

Google Sheets یک ابزار عالی برای کار و همکاری در صفحات گسترده است، اما از حالت تاریک پشتیبانی نمی کند.
در این مقاله، ما حالت تاریک خود را ایجاد می کنیم. یکی از راههای انجام این کار، انتخاب تمام سلولها و تغییر دستی رنگ پسزمینه و رنگ فونت آنه است. با این کار کار انجام میشود، اما میتوانیم فرآیند را خودکار کنیم و گزینههای سبک بیشتری را برای انتخاب اضافه کنیم.

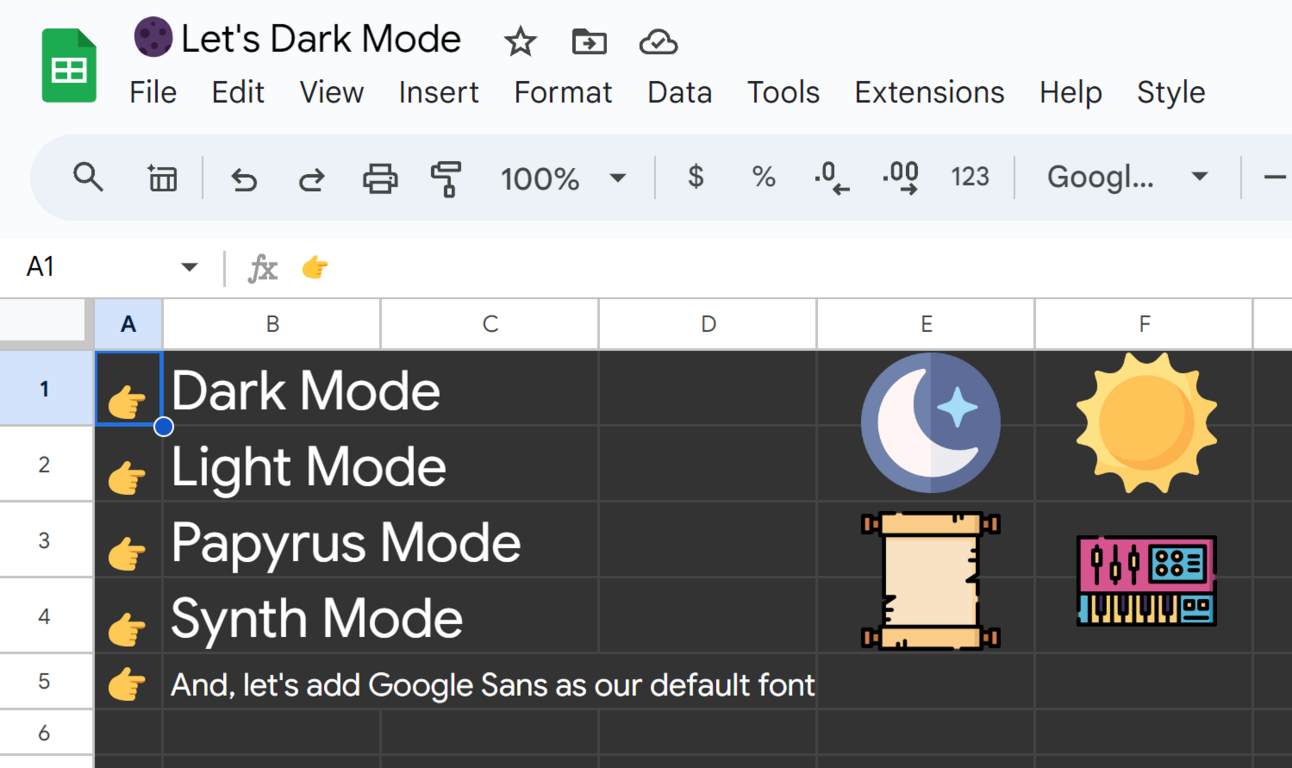
این چیزی است که ما می سازیم: انتخابگر سبک که دارای چهار سبک مختلف است که با یک منوی کشویی جدید یا با کلیک کردن روی نماد دکمه سفارشی فعال می شود.

و اگر میخواهید در عوض آن را همراهی کنید، این کلیپ ویدیویی است:
نحوه ایجاد حالت تاریک در Apps Script
ما چهار تابع، یکی برای هر حالت سبک ایجاد می کنیم. هر یک از توابع ما موارد زیر را انجام خواهد داد:
بیایید نحوه ایجاد یک تابع darkMode در Apps Script را مرور کنیم. ما هر تابع را با کلمه کلیدی function تعریف می کنیم و به دنبال آن هر چیزی که نام آن را می گذاریم.
زیرا توابع هیچ آرگومان نمی گیرند (آنها فقط بدون نیاز به اطلاعات بیشتر از ما اجرا می شوند). یعنی پرانتزهای باز و بسته داریم که داخل آنها چیزی وجود ندارد و به دنبال آن یک پرانتز مجعد باز وجود دارد.
تمام کد ما برای تابع بین پرانتزهای فرفری تابع darkMode قرار می گیرد:
function darkMode() { SpreadsheetApp.getActive().getRange('A1:Z') .setBackground("#333333") .setFontColor("white") .setFontFamily("Google Sans") .setBorder(false,false,false,false,true, true,"#444444",SpreadsheetApp.BorderStyle.SOLID) } برای انتخاب تمام سلول ها، از متدهای داخلی کلاس SpreadsheetApp استفاده کردیم: getActive() و getRange() . اینها برگه فعال و همچنین یک محدوده مشخص را انتخاب می کنند.
بیشتر بخوانید
روزیاتو: ۱۳ فیلم کمتر دیده شده اما باکیفیت در ژانر سرقت؛ از House of Games تا The Lookout
در مورد ما، A1:Z به عنوان محدوده وصل میکنیم، اما در صورت تمایل میتوانید این را بیشتر گسترش دهید. برای مثال، A1:AZ ، ستونهای AA:AZ را اضافه میکند و سپس استایل ما را روی آنها اعمال میکند.
چهار خطی که در ادامه میآیند، صرفاً پسوندهای نماد نقطهای هستند که میگویند چه سبکهایی باید اعمال شوند. در صورت تمایل میتوانید این را در یک خط بنویسید، اما تمرین خوبی است که خطها را شکسته کنید تا کد به راحتی خوانده شود.

نحوه تنظیم رنگ و فونت
متوجه خواهید شد که ما از setBackground(#333333) و setFontColor("white") در کد استفاده کردیم. این به این دلیل است که میتوانیم از رنگهای نماد CSS در قالب هگز یا با استفاده از نام رنگ استفاده کنیم.
با استفاده از setFontFamily("Google Sans") ، نام خانوادگی فونت را در داخل نقل قول به آن دادیم. به عنوان یک محصول Google، می توانید از هر یک از فونت های Google و همچنین فونت Google Sans خود گوگل استفاده کنید، همانطور که من متوجه شدم این پروژه را ساخته ام.
نحوه تنظیم مرز
تابع setBorder(false,false,false,false,true, true,"#444444",SpreadsheetApp.BorderStyle.SOLID) شما اجازه می دهد مقادیر true یا false را برای حاشیه های بالا، چپ، پایین، راست، عمودی یا افقی وارد کنید. به این ترتیب، به دنبال رنگ و سبک.
برای تنظیم سبک، باید یک ویژگی Enum داخلی – BorderStyle – را فراخوانی کنیم تا سبک حاشیه را تغییر دهیم.
برای اینکه بتوانیم هر یک از سبک هایی را که می سازیم از صفحه گسترده واقعی انتخاب کنیم، به یک منو نیاز داریم.
برای اضافه کردن منو، یک تابع جدید به نام onOpen() ایجاد می کنیم که به محض باز شدن صفحه گسترده اجرا می شود و سپس متدهای داخلی از getUi() برای ساخت منوی سفارشی ما اجرا می شود.
میتوانیم منو را با .createMenu() ایجاد کنیم و سپس هر یک از توابع خود را با تابع addItem() به منو اضافه کنیم.
این هم کد:
function onOpen(){ SpreadsheetApp.getUi() .createMenu('Style') .addItem("Dark","darkMode") .addItem("Papyrus","papyrusMode") .addItem("Light","lightMode") .addItem("Synth","synthMode") .addToUi(); }Google Apps Script بهطور خودکار با برنامههای Google Workspace (مانند Google Sheets) یکپارچه میشود، پس عملکردهایی که در کد اضافه کردهایم، قابلیتها را در کاربرگنگار Google شما در دسترس قرار میدهند.
نحوه اضافه کردن دکمه های آیکون
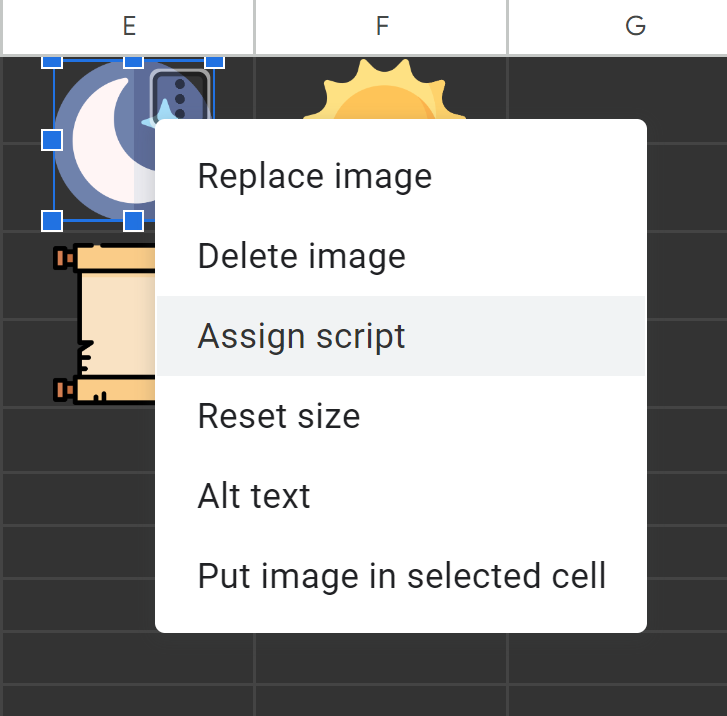
به عنوان یک امتیاز، من چهار تصویر آیکون را به برگه اضافه کردم و با انتخاب Assign script میتوانیم این نمادها را به عنوان دکمههایی برای فعال کردن هر یک از چهار سبکی که ساختهایم عمل کنیم:

وقتی نام تابع را در کادر محاورهای Assign script تایپ میکنید، مطمئن شوید که از پرانتز استفاده نمیکنید. شما فقط باید نام خود تابع را وارد کنید:

و یکنوع بازی شبیه لوتو! ما خودمان یک انتخابگر سبک داریم. میتوانید اینها را اضافه یا ویرایش کنید تا هر تعداد ترکیبی ایجاد کنید که بتوانید به راحتی آنها را در Google Sheet خود روشن یا خاموش کنید!

نتیجه
این مقاله نشان میدهد که چگونه میتوانید با استفاده از Apps Script و JavaScript، کدهای تاریک و سایر حالتهای پسزمینه را برای Google Sheets خود ایجاد کنید.
امیدوارم این برای شما مفید بوده باشد!
منابع بیشتر😄
▶ تمام آموزش های ویدیویی و راهنماهای من را در YouTube پیدا کنید: https://www.youtube.com/@eamonncottrell?sub_confirmation=1
▶ با من در LinkedIn ارتباط برقرار کنید، جایی که من نکات روزانه را به اشتراک میگذارم: https://www.linkedin.com/in/eamonncottrell/





ارسال نظر