نحوه مدیریت آپلود فایل در NestJS با مولتر

آپلود فایل ها در بسیاری از برنامه ها یک نیاز مهم است. با استفاده از Multer، میتوانید یک ویژگی آپلود فایل NestJS را به روشی آسان و ساده تنظیم کنید.
در این راهنما، مراحل ایجاد منبع اختصاصی برای آپلود فایل را طی می کنیم تا اطمینان حاصل شود که برنامه شما می تواند به راحتی فایل های کاربر را مدیریت کند. شما برنامه خود را به گونه ای پیکربندی می کنید که فایل ها را به صورت ایمن و یکپارچه مدیریت کند.
پیش نیازها
این یک راهنمای عملی است. برای پیگیری، باید موارد زیر را داشته باشید:
Node.js (نسخه 14 و بالاتر)
مدیر بسته گره
درک اولیه Node.js و NestJS
یک ویرایشگر کد، مانند VS Code
NestJS CLI. برای نصب CLI می توانید از دستور npm install -g @nestjs/cli استفاده کنید.
نحوه راه اندازی پروژه
یک پروژه جدید NestJS ایجاد کنید:
$ nest new file-upload-exampleسپس به دایرکتوری پروژه خود بروید و اجرا کنید:
$ cd file-upload-example بعد، بسته multer را نصب کنید - میان افزاری که آپلود فایل شما را مدیریت می کند:
$ npm install @nestjs/platform-express multer در نهایت بسته های @types/express و @types/multer را نصب کنید:
$ npm install -save-dev @types/express @types/multerبا راه اندازی پروژه و نصب وابستگی ها، بیایید منبعی را برای ویژگی آپلود فایل ایجاد کنیم.
نحوه ایجاد منبع برای آپلود فایل
با استفاده از NestJS CLI، منبعی را برای مدیریت آپلود فایل ایجاد کنید:
nest generate resource file-upload این دستور یک منبع file-upload در دایرکتوری src ایجاد می کند: ماژول، کنترلر و سرویس، برای مدیریت آپلود فایل.
file-upload.module.ts منطق آپلود فایل را سازماندهی می کند، file-upload.controller.ts درخواست های ارسال فایل دریافتی را مدیریت می کند و file-upload.service.ts عملیات آپلود فایل را مدیریت می کند. با منبع ایجاد شده، اجازه دهید ماژول، سرویس و کنترلر را پیکربندی کنیم.
نحوه پیکربندی منبع آپلود فایل
در این بخش فایلهای file-upload.module.ts ، file-upload.controller.ts و file-upload.service.ts را پیکربندی میکنیم.
پیکربندی ماژول:
import { Module } from '@nestjs/common' ; import { FileUploadService } from './file-upload.service' ; import { FileUploadController } from './file-upload.controller' ; import { MulterModule } from '@nestjs/platform-express' ; import { diskStorage } from 'multer' ; @Module({ imports : [ MulterModule.register({ storage : diskStorage({ destination : './uploads' , filename : ( req, file, cb ) => { const filename = ` ${ Date .now()} - ${file.originalname} ` ; cb( null , filename); }, }), }), ], controllers : [FileUploadController], providers : [FileUploadService], }) export class FileUploadModule {} در بالا فایل file-upload.module.ts وجود دارد، جایی که ما MulterModule برای تعیین مقصد آپلود و نحوه نامگذاری فایل پیکربندی کردیم.
پیکربندی کنترلر:
import { Controller, Post, UseInterceptors, UploadedFile, } from '@nestjs/common' ; import { FileInterceptor } from '@nestjs/platform-express' ; import { FileUploadService } from './file-upload.service' ; @Controller( 'file-upload' ) export class FileUploadController { constructor (private readonly fileUploadService: FileUploadService) {} @Post( 'upload' ) @UseInterceptors(FileInterceptor( 'file' )) uploadFile(@UploadedFile() file: Express.Multer.File) { return this .fileUploadService.handleFileUpload(file); } } آیا فایل file-upload.controller.ts در بالا است، یک مسیر POST برای مدیریت بارگذاری فایل ایجاد شده است. مسیر به آپلود فایل گوش می دهد و فایل را برای پردازش به سرویس ارسال می کند
پیکربندی سرویس:
import { Injectable } from '@nestjs/common' ; @Injectable() export class FileUploadService { handleFileUpload(file: Express.Multer.File) { return { message : 'File uploaded successfully' , filePath : file.path }; } }این سرویس فایل را پردازش می کند و یک پاسخ با مسیر فایل برمی گرداند.
اکنون که ماژول، سرویس و کنترلر پیکربندی شده است، اکنون میتوانیم اعتبارسنجی برای تحلیل اندازه و نوع فایل اضافه کنیم.
import { BadRequestException, Injectable } from '@nestjs/common' ; @Injectable() export class FileUploadService { handleFileUpload(file: Express.Multer.File) { if (!file) { throw new BadRequestException( 'no file uploaded' ); } // validate file type const allowedMimeTypes = [ 'image/jpeg' , 'image/png' , 'application/pdf' ]; if (!allowedMimeTypes.includes(file.mimetype)) { throw new BadRequestException( 'invalid file type' ); } // validate file size (eg, max 5mb) const maxSize = 5 * 1024 * 1024 ; if (file.size > maxSize) { throw new BadRequestException( 'file is too large!' ); } return { message : 'File uploaded successfully' , filePath : file.path }; } }ما تنظیمات لازم را برای آزمایش آپلود فایل انجام داده ایم.
نحوه تست آپلود فایل
تست بخش مهمی از آپشن های ساختمان است، در این بخش ویژگی آپلود فایل را با استفاده از Postman آزمایش میکنیم، اما میتوانید از هر ابزار مشابهی برای آزمایش نقطه پایانی آپلود فایل استفاده کنید. بیایید API خود را در عمل ببینیم!
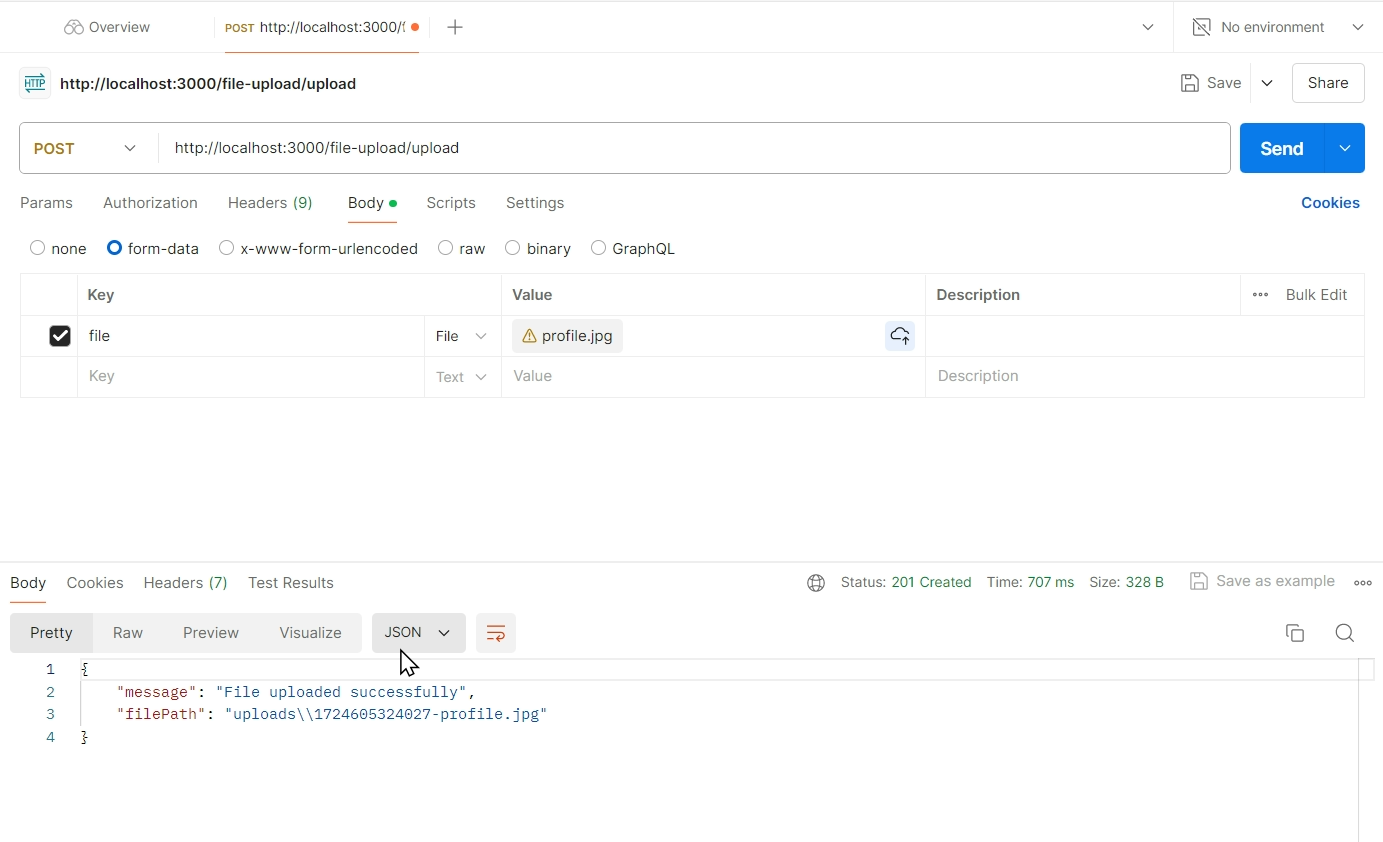
یک فایل تصویری با نقطه پایانی /file-upload/upload ارسال کنید:

پس از ارسال درخواست، پاسخ خود را تحلیل کنید تا مطمئن شوید فایل با موفقیت آپلود شده است. و برای تایید بیشتر آپلود، فایل-upload-example را تحلیل کنید و دایرکتوری آپلودهایی را خواهید دید که قبلاً با فایلی که آپلود کرده اید ایجاد شده است.
نتیجه گیری
اکنون به شما تبریک می گویم که با موفقیت یک ویژگی آپلود فایل را با Multer و NestJS راه اندازی کردید. ماژول، کنترلکننده و سرویس را برای مدیریت ایمن فایلها پیکربندی کردید و نقطه پایانی را آزمایش کردید.
باید بدانید که اینها مراحل اساسی و ضروری برای آپلود فایل ها هستند. شما می توانید با ایجاد ویژگی های پیچیده تر مانند مدیریت بارگذاری فایل های متعدد، ذخیره سازی در سرویس های ابری و غیره به این موارد اضافه کنید.
من از کار بر روی این نسخه ی نمایشی بسیار لذت بردم و امیدوارم برای شما نیز مفید باشد. برای راحتی شما، مخزن پروژه در Github در دسترس است. شما همچنین می توانید با من در توییتر ارتباط برقرار کنید. من دوست دارم از شما بشنوم.





ارسال نظر