نحوه ساخت یک برنامه تجارت الکترونیک Vue با استفاده از MSW

ساختن یک اپلیکیشن تجارت الکترونیک میتواند کاری زمانبر باشد، اما با ابزارهای مناسب، بسیار قابل مدیریتتر میشود. در این راهنما، نحوه ایجاد یک برنامه تجارت الکترونیکی قوی Vue.js را با استفاده از Mock Service Worker (MSW) برای شبیه سازی تعاملات باطن تحلیل خواهیم کرد.
چه یک توسعهدهنده با تجربه باشید و چه تازه شروع به کار کردهاید، این آموزش گام به گام به شما کمک میکند تا اصول ادغام MSW را در پروژه Vue خود درک کنید، و به شما امکان میدهد بدون تکیه بر یک باطن واقعی، برنامهتان را بهطور مؤثرتری بسازید و آزمایش کنید.
بیایید غواصی کنیم و چشم انداز تجارت الکترونیک شما را زنده کنیم!
فهرست مطالب
چگونه یک برنامه تجارت الکترونیک Vue راه اندازی کنیم
شروع کار با برنامه تجارت الکترونیک Vue
چگونه با استفاده از Vue 3 یک اپلیکیشن تجارت الکترونیک بسازیم
در این مقاله، روند ساخت یک اپلیکیشن تجارت الکترونیک را از ابتدا با استفاده از Vue.js و قدرت MSW مرور خواهیم کرد. برای تمسخر تماس های API.
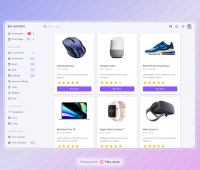
قبل از شروع پروژه، اجازه دهید مروری بر صفحات تجارت الکترونیکی که قرار است برای اپلیکیشن بسازیم داشته باشیم. عمدتاً دو صفحه خواهد داشت:
صفحه فروشگاه.
صفحه جزئیات محصول
صفحه فروشگاه : در این صفحه تمامی محصولات فروشگاه نمایش داده می شود.

صفحه جزئیات محصول : این صفحه تمام جزئیات مربوط به محصول را نمایش می دهد.

قبل از ساختن یک برنامه تجارت الکترونیک، اجازه دهید برخی از اصول اولیه را در مورد سرور ساختگی روشن کنیم.
سرور ساختگی چیست؟
یک سرور ساختگی به سادگی با ارائه پاسخ های از پیش تعریف شده برای یک درخواست API، یک سرور واقعی را تقلید می کند. یک سرور ساختگی برای آزمایش و توسعه مفید است زیرا می تواند موارد آزمایشی مختلف را بدون به خطر انداختن یکپارچگی داده های واقعی ایجاد کند. میتوانید یک سرور ساختگی را برای بازگرداندن پاسخها، پیامهای خطا و زمانبندی مشخص پیکربندی کنید.
ابزار/کتابخانههای مختلفی وجود دارد که میتوانید از آنها برای راهاندازی یک سرور ساختگی استفاده کنید. در این مقاله از MSW (Mock Service Worker) برای راه اندازی سرور ساختگی استفاده می کنیم. شما می توانید در مورد MSW از اسناد رسمی آن اطلاعات بیشتری کسب کنید.
اکنون، بیایید یک سرور ساختگی (با استفاده از MSW) برای برنامه تجارت الکترونیک Vue خود راه اندازی کنیم.
چگونه یک برنامه تجارت الکترونیک Vue راه اندازی کنیم
برای برنامه تجارت الکترونیکی خود، به دو نقطه پایانی API نیاز داریم. در زیر شرح مختصری از نقاط پایانی API آورده شده است.
/api/apps/ecommerce/products : با این کار دادههای همه محصولاتی که در فروشگاه داریم واکشی میشود.
/api/apps/ecommerce/product/:id : جزئیات محصول یک محصول خاص را با شناسه آن واکشی می کند.
ما از داشبورد مدیریت رایگان Vue استفاده میکنیم که آپشن های ضروری مانند:
قطعات به زیبایی ساخته شده است
قابلیت واردات خودکار
چیدمان از پیش ساخته شده و غیره.
این ویژگیها توسعه اپلیکیشن تجارت الکترونیک Vue را آسانتر و سریعتر میکند.
شروع کار با برنامه تجارت الکترونیک Vue
تم های Vue.js زیادی وجود دارد که می توانید برای ایجاد یک برنامه تجارت الکترونیک در نظر بگیرید.
در اینجا، ما از Materio Vue.js استفاده خواهیم کرد قالب رایگان ادمین ابتدا به مخزن GitHub بروید.
برای شبیه سازی آن، به سادگی ترمینال خود را باز کنید. به دایرکتوری که می خواهید پروژه را کلون کنید بروید و دستور زیر را اجرا کنید:
git clone <https://github.com/themeselection/materio-vuetify-vuejs-admin-template-free.git>پروژه را در IDE مورد علاقه خود باز کنید و دستور زیر را در ترمینال اجرا کنید تا تمام وابستگی ها نصب شوند.
ما از مدیر بسته pnpm همانطور که توسط داشبوردی استفاده می کنیم استفاده خواهیم کرد. با این حال، شما آزاد هستید که از مدیر بسته دلخواه خود مانند npm یا yarn استفاده کنید.
pnpm install # npm install # yarnبعد، MSW را در فهرست پروژه خود نصب کنید:
pnpm add -D msw@latest # npm install msw@latest --save-dev # yarn install -D msw@latestتم را با استفاده از دستور زیر اجرا کنید:
pnpm run dev # npm run dev # yarn run devدر مرحله بعد، MSW را با استفاده از دستور زیر مقداردهی اولیه کنید. با اجرای این دستور یک فایل mockServiceWorker.js در یک فهرست عمومی ایجاد می شود.
npx msw init public برای مدیریت تمام نقاط پایانی API و داده های جعلی، یک پوشه جدید به نام Fake-server در دایرکتوری افزونه ها ایجاد کنید. ما سرور ساختگی خود را در این دایرکتوری سرور جعلی راه اندازی می کنیم. یک فایل index.ts ایجاد کنید و کد زیر را برای ثبت MSW قرار دهید.
// file: src/plugins/fake-server/index.ts import { setupWorker } from 'msw/browser' const worker = setupWorker() export default function () { const workerUrl = `${import.meta.env.BASE_URL ?? '/'}mockServiceWorker.js` worker.start({ serviceWorker: { url: workerUrl, }, onUnhandledRequest: 'bypass', }) } تبریک می گویم، شما اکنون با موفقیت MSW در پروژه راه اندازی کرده اید. اکنون میتوانیم شروع به ساخت یک اپلیکیشن تجارت الکترونیکی کنیم.
چگونه با استفاده از Vue 3 یک اپلیکیشن تجارت الکترونیک بسازیم
در دایرکتوری سرور جعلی ، یک دایرکتوری handlers برای نگهداری از handlers ایجاد کنید. در دایرکتوری handlers ، یک دایرکتوری تجارت الکترونیک برای کنترل کننده های برنامه تجارت الکترونیک ایجاد کنید. سپس، یک فایل db.ts در داخل تجارت الکترونیک ایجاد کنید تا داده های جعلی را ذخیره کنید.
ساختار پوشه شما باید به شکل زیر باشد:
. └── fake-server/ └── handlers/ └── ecommerce/ └── db.tsمن برخی از داده های جعلی برای نمایش محصولات تولید کرده ام. بیایید این داده های جعلی را در db.ts قرار دهیم:
// file: src/plugins/fake-server/handlers/ecommerce/db.ts import product5 from '@images/eCommerce/1.png' import product3 from '@images/eCommerce/11.png' import product6 from '@images/eCommerce/18.png' import product1 from '@images/eCommerce/27.png' import product4 from '@images/eCommerce/5.png' import product2 from '@images/eCommerce/7.png' export const db = { products: [ { id: 1, productName: 'Gaming Mouse', category: 'Electronics', price: '$999', image: product1, rating: 5, productDescription: 'A mouse specifically designed for gamers.', }, { id: 2, productName: 'Google Home', category: 'Electronics', price: '$25.50', image: product2, rating: 4, productDescription: 'A Smart speaker with Google Assistant.', }, { id: 3, productName: 'INZCOU Running Shoes', category: 'Shoes', price: '$36.98', image: product3, rating: 5, productDescription: 'Lightweight Tennis Shoes Non Slip Gym Workout Shoes', }, { id: 4, productName: 'MacBook Pro 16', category: 'Electronics', price: '$2648.95', image: product4, rating: 5, productDescription: 'Laptop M2 Pro chip with 12‑core CPU and 19‑core GPU', }, { id: 5, productName: 'Apple Watch Series 7', category: 'Office', price: '$799', image: product5, rating: 5, productDescription: 'Starlight Aluminum Case with Starlight Sport Band.', }, { id: 6, productName: 'Meta Quest 2', category: 'Office', price: '$299', image: product6, rating: 5, productDescription: 'Advanced All-In-One Virtual Reality Headset', }, ], }همانطور که در این ساختار برنامه بحث شد، ما باید دو نقطه پایانی را تعریف کنیم. یک فایل index.ts در کنترلر تجارت الکترونیک خود ایجاد کنید و نقاط پایانی خود را در آن تعریف کنید:
// file: src/plugins/fake-server/handlers/ecommerce/index.ts import { HttpResponse, http } from 'msw' import { db } from './db' export const handlerEcommerce = [ http.get('/api/ecommerce/products', () => { const products = db.products return HttpResponse.json(products, { status: 200 }) }), http.get('/api/ecommerce/products/:id', ({ params }) => { const id = Number(params.id) const product = db.products.find(item => item.id === id) if (!product) return HttpResponse.error() return HttpResponse.json(product, { status: 200 }) }), ]کنترل کننده را در فایل index.ts در فهرست سرور جعلی ثبت کنید. فایل index.ts به روز شده باید به شکل زیر باشد:
// file: src/plugins/fake-server/index.ts import { setupWorker } from 'msw/browser' import { handlerEcommerce } from './handlers/ecommerce' const worker = setupWorker(...handlerEcommerce) export default function () { const workerUrl = `${import.meta.env.BASE_URL ?? '/'}mockServiceWorker.js` worker.start({ serviceWorker: { url: workerUrl, }, onUnhandledRequest: 'bypass', }) }راه اندازی سرور ساختگی تکمیل شده است. هر زمان که یک تماس API با نقطه پایانی خود برقرار میکنید، MSW درخواست HTTP را با استفاده از سرویسکار رهگیری میکند و پاسخ از پیش تعریفشدهای را از کنترلکنندهها ارائه میدهد.
تبریک میگم شما با موفقیت سرور ساختگی رو راه اندازی کردید👍.🏻
نحوه ساخت رابط کاربری
بیایید به بخش رابط کاربری اپلیکیشن تجارت الکترونیک برویم. دایرکتوری برنامه ها را در فهرست صفحات ایجاد کنید. در داخل برنامه ها ، دایرکتوری جدیدی به نام تجارت الکترونیک ایجاد کنید. ما برنامه تجارت الکترونیک را در این فهرست قرار می دهیم.
ساختار پوشه باید به شکل زیر باشد:
. └── pages/ └── apps/ └── ecommerceصفحه اول صفحه فهرست محصولات است. یک فهرست جدید از محصولات در تجارت الکترونیک ایجاد کنید. یک فایل index.vue در فهرست محصولات ایجاد کنید و قطعه کد زیر را قرار دهید:
// file: src/pages/apps/ecommerce/products/index.vue <script setup lang="ts"> const router = useRouter() const { data: products } = await useFetch('/api/ecommerce/products').json() </script> <template> <div> <div class="d-flex flex-wrap gap-6 justify-center"> <template v-for="(product, index) in products" :key="index" > <VCard width="300"> <VImg :src="product.image" cover /> <VCardItem> <VCardTitle>{{ product.productName }}</VCardTitle> <VCardSubtitle>Price: {{ product.price }}</VCardSubtitle> </VCardItem> <VCardText> <p class="mb-0"> {{ product.productDescription }} </p> <VRating :model-value="product.rating" readonly density="compact" class="my-3" /> <VBtn block @click="() => router.push({ path: `/apps/ecommerce/products/${product.id}` })" > Buy Now </VBtn> </VCardText> </VCard> </template> </div> </div> </template> در این صفحه فهرست محصول، یک تماس API با نقطه پایانی '/api/ecommerce/products' برقرار کردیم. این نقطه پایانی آرایه همه محصولات را برمی گرداند. ما از این داده ها برای نمایش محصولات در صفحه استفاده خواهیم کرد.
صفحه دوم در این برنامه صفحه نمایش محصول است. در این صفحه تمام جزئیات محصول را نمایش خواهیم داد. برای انجام این کار، یک فایل جدید [id].vue در فهرست محصولات ایجاد کنید. در زیر کد صفحه جزئیات محصول آمده است.
توجه داشته باشید که من از Lorem ipsum برای عمومی نگه داشتن آن استفاده کرده ام. می توانید آن را با توضیحات دلخواه جایگزین کنید.
// file: src/pages/apps/ecommerce/products/[id].vue <script setup lang="ts"> const route = useRoute() const router = useRouter() const { data: product } = await useFetch(`/api/ecommerce/products/${route.params.id}`).json() const quantity = ref(0) </script> <template> <VCard class="pa-10"> <VRow> <VCol md="4" cols="12" > <div class="py-10 bg-background d-flex justify-center"> <VImg :src="product.image" width="auto" max-height="40vh" /> </div> </VCol> <VCol md="8" cols="12" > <div> <div class="text-h3 mb-4"> {{ product.productName }} </div> <div class="text-h4 mb-4"> {{ product.price }} </div> <div> <p> {{ product.productDescription }} Lorem ipsum dolor, sit amet consectetur adipisicing elit. Dolor eum quam dolore ratione aspernatur nobis. Assumenda dicta voluptatibus reiciendis repudiandae? </p> <VRating :model-value="product.rating" readonly density="compact" class="mb-2 d-block" /> <VList> <VListItem> <template #prepend> <VIcon icon="ri-circle-fill" size="10" /> </template> Lorem ipsum, dolor sit amet consectetur adipisicing elit. Culpa, deserunt! </VListItem> <VListItem> <template #prepend> <VIcon icon="ri-circle-fill" size="10" /> </template> Lorem ipsum, dolor sit amet consectetur adipisicing elit. Culpa, deserunt! </VListItem> <VListItem> <template #prepend> <VIcon icon="ri-circle-fill" size="10" /> </template> Lorem ipsum, dolor sit amet consectetur adipisicing elit. Culpa, deserunt! </VListItem> <VListItem> <template #prepend> <VIcon icon="ri-circle-fill" size="10" /> </template> Lorem ipsum, dolor sit amet consectetur adipisicing elit. Culpa, deserunt! </VListItem> </VList> <VBtn prepend-icon="ri-shopping-cart-line" class="text-center" size="large" @click="quantity += 1" > Add to Cart </VBtn> </div> </div> </VCol> </VRow> </VCard> <div class="text-center"> <VBtn class="my-6 text-center" @click="() => router.push({ path: '/apps/ecommerce/products' })" > Continue Shopping </VBtn> </div> </template> در این صفحه، یک درخواست API به نقطه پایانی API دوم خود ارائه کردیم: /api/ecommerce/products/:id . این نقطه پایانی جزئیات محصول مربوط به شناسه محصول معین را برمی گرداند. ما از این داده ها در صفحه خود برای نمایش جزئیات محصول استفاده خواهیم کرد.
بیایید مسیرهایی را برای برنامه تجارت الکترونیک اضافه کنیم. همه مسیرها در فایل src/plugins/router/routes.ts قرار دارند. در فایل، مسیرهای برنامه تجارت الکترونیک را اضافه کنید.
// file: src/plugins/router/routes.ts { path: '/apps/ecommerce/products', component: () => import('@/pages/apps/ecommerce/products/index.vue'), }, { name: 'apps-ecommerce-products-id', path: '/apps/ecommerce/products/:id', component: () => import('@/pages/apps/ecommerce/products/[id].vue'), }, اکنون، بیایید یک برنامه تجارت الکترونیک را به منوی ناوبری خود اضافه کنیم. ما همه آیتم ها و گروه های منو را در اجزای NavItems.vue فهرست می کنیم. ما از یک جزء VerticalNavGroup برای گفت ن یک گروه nav و یک جزء VerticleNavLink برای گفت ن یک آیتم nav استفاده خواهیم کرد. برای گفت ن یک برنامه تجارت الکترونیک در منوی پیمایش، کد زیر را در بخش Apps & Pages اضافه کنید.
//file: src/layouts/components/NavItems.vue <VerticalNavGroup :item="{ title: 'e-commerce', icon: 'ri-shopping-cart-line', }" > <VerticalNavLink :item="{ title: 'Shop', to: '/apps/ecommerce/products', }" /> <VerticalNavLink :item="{ title: 'Product', to: { name: 'apps-ecommerce-products-id', params: { id: 1 } }, }" /> </VerticalNavGroup>تبریک میگوییم، شما یک برنامه تجارت الکترونیک Vue با استفاده از Vue.js و MSW ساختهاید. برای مشاهده برنامه تجارت الکترونیکی که ما به تازگی ساخته ایم، می توانید از سرور توسعه دهنده بازدید کنید.
نتیجه
در این مقاله، یک برنامه تجارت الکترونیک با استفاده از Vue.js و MSW برای تمسخر تماسهای API ساختید. ما دو صفحه اصلی ایجاد کردیم: صفحه فروشگاه برای نمایش محصولات و صفحه جزئیات محصول برای نمایش اطلاعات محصول.
راه اندازی سرور ساختگی به ما کمک کرد تا یک محیط توسعه واقع بینانه را بدون ساختن یک Backend واقعی ایجاد کنیم. در پایان این راهنما، شما یک نمونه اولیه اپلیکیشن تجارت الکترونیکی دارید. این راه اندازی یک پایه قوی برای سفارشی سازی و توسعه بیشتر فراهم می کند.
برای اجرای کامل برنامه تجارت الکترونیک ساخته شده در این مقاله، لطفاً به این مخزن GitHub مراجعه کنید: https://github.com/themeselection/e-commerce-app .
امیدوارم این مقاله برای همه شما مفید باشد. در صورتی که میخواهید یک برنامه تجارت الکترونیک کامل ایجاد کنید، میتوانید از قالب مدیریت از پیش ساخته شده Vuejs استفاده کنید زیرا مؤلفهها و آپشن های زیادی را ارائه میدهد که میتواند در ایجاد یک برنامه تجارت الکترونیک حرفهای مفید باشد.
من این مقاله را با کمک Jayendrasinh Solanki آماده کرده ام. او متخصص VueJS با بیش از 7 سال تجربه است. BTW، او توسط ایوان تو خالق Vue دنبال می شود! عالی نیست؟
برخی از راهنماهای مفید برای توسعه محصول تجارت الکترونیک:
چگونه یک پلتفرم تجارت الکترونیک قابل استفاده مجدد (freecodecamp.org) ایجاد کنیم .
نحوه ایجاد یک وب سایت تجارت الکترونیک با استفاده از WooCommerce (freecodecamp.org) .





ارسال نظر