نحوه ساخت اپلیکیشن چت بلادرنگ با Laravel Reverb

در مارس 2024، لاراول 11 منتشر شد . و با آن ابزار جدیدی در اکوسیستم لاراول وارد شد: Laravel Reverb .
Reverb یک بسته منبع باز جداگانه است که یک سرور WebSocket شخص اول برای برنامه های لاراول است. این به تسهیل ارتباط بلادرنگ بین مشتری و سرور کمک می کند.
قبل از این بسته جدید، لاراول پخش رویداد داشت، اما اساساً راهی برای راه اندازی یک سرور WebSocket خود میزبان نداشت. خوشبختانه، Reverb اکنون این گزینه را به ما می دهد.
Laravel Reverb چند ویژگی کلیدی دارد: به زبان PHP نوشته شده است، سریع است و مقیاس پذیر است. این به ویژه توسعه یافته است تا به صورت افقی مقیاس پذیر باشد.
Reverb اساساً به شما امکان می دهد یک برنامه را روی یک سرور واحد اجرا کنید - اما اگر برنامه شروع به رشد بیشتر از آن سرور کند، می توانید چندین سرور اضافی اضافه کنید. سپس آن سرورها می توانند با یکدیگر ارتباط برقرار کنند تا پیام ها را بین خود توزیع کنند.
در این مقاله یاد خواهید گرفت که چگونه با استفاده از Laravel Reverb یک برنامه چت بلادرنگ بسازید. این به شما امکان می دهد به راحتی ارتباطات WebSocket را بین باطن و فرانت اند خود پیاده سازی کنید.
برای یک فناوری frontend، می توانید از هر چیزی که می خواهید استفاده کنید - اما در این مورد ما از React.js با ابزار ساخت Vite.js استفاده خواهیم کرد.
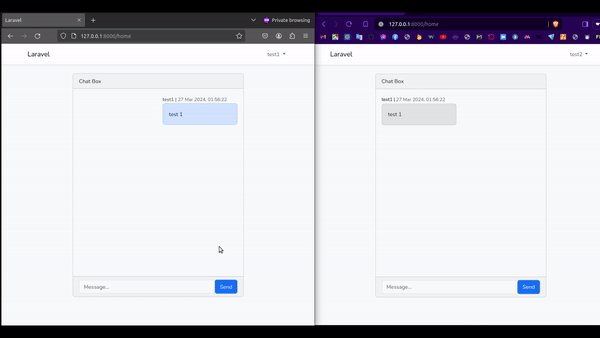
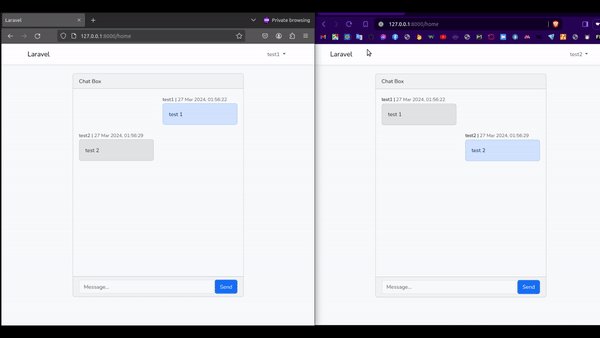
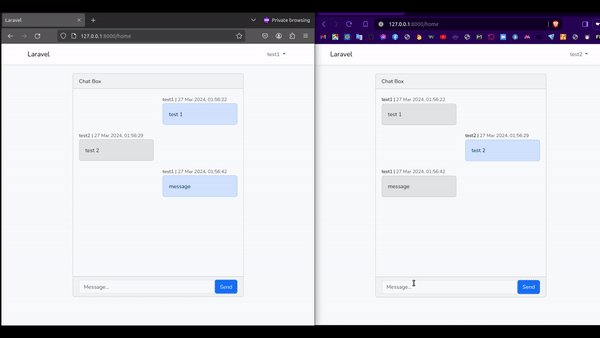
در پایان این مقاله، یک برنامه تمام پشته و بلادرنگ در دستگاه محلی خود خواهید داشت که به این صورت عمل می کند:

فهرست مطالب
نحوه راه اندازی یک رویداد لاراول
نحوه راه اندازی یک کار صف لاراول
نحوه راه اندازی کانال های WebSocket
نحوه سفارشی سازی نماهای لاراول
پیش نیازها
برای برنامه ای که در این مقاله می سازیم به ابزارهای زیر نیاز دارید:
PHP : نسخه 8.2 یا بالاتر (برای تحلیل نسخه php -v اجرا کنید)
آهنگساز ( composer اجرا کنید تا تحلیل کنید که وجود دارد)
Node.js : نسخه 20 یا بالاتر (برای تحلیل نسخه، node -v اجرا کنید)
MySQL : نسخه 5.7 یا بالاتر ( mysql --version برای تحلیل وجود آن اجرا کنید یا برای نصب آن اسناد را دنبال کنید)
مراحل کلی
مراحل اصلی در این مقاله به شرح زیر خواهد بود:
نصب لاراول 11.
گفت ن جریان احراز هویت به آن (داربست احراز هویت). لاراول با استفاده از Bootstrap با React/Vue یک نقطه شروع اولیه برای این کار فراهم می کند.
در حال نصب Reverb
کامپوننتهای React.js و شنیدن رویداد در فرانتاند.
نحوه نصب لاراول
برای شروع، Laravel 11 را با استفاده از دستور composer نصب کنید:
composer create-project laravel/laravel:^11.0 laravel-reverb-react-chat && cd laravel-reverb-react-chat/ در این مرحله، می توانید با اجرای دستور serve برنامه را تحلیل کنید:
php artisan serveنحوه ایجاد مدل و مهاجرت
با استفاده از این دستور می توانید یک مدل و یک مهاجرت برای پیام ها ایجاد کنید:
php artisan make:model -m Messageسپس باید مدل پیام را با کد زیر تنظیم کنید:
<?php namespace App\Models; use Illuminate\Database\Eloquent\Factories\HasFactory; use Illuminate\Database\Eloquent\Model; use Illuminate\Database\Eloquent\Relations\BelongsTo; class Message extends Model { use HasFactory; public $table = 'messages'; protected $fillable = ['id', 'user_id', 'text']; public function user(): BelongsTo { return $this->belongsTo(User::class, 'user_id'); } public function getTimeAttribute(): string { return date( "d MY, H:i:s", strtotime($this->attributes['created_at']) ); } } همانطور که می بینید، یک دسترسی getTimeAttribute() وجود دارد که مهر زمانی ایجاد پیام را به فرمت تاریخ و زمان قابل خواندن توسط انسان قالب بندی می کند. آن را در بالای هر پیام در کادر چت نشان می دهد.
سپس، مهاجرت را برای جدول پایگاه داده messages با این کد تنظیم کنید:
<?php use Illuminate\Database\Migrations\Migration; use Illuminate\Database\Schema\Blueprint; use Illuminate\Support\Facades\Schema; return new class extends Migration { public function up(): void { Schema::create('messages', function (Blueprint $table) { $table->id(); $table->foreignId('user_id')->constrained(); $table->text('text')->nullable(); $table->timestamps(); }); } public function down(): void { Schema::dropIfExists('messages'); } }; این انتقال یک جدول messages را در پایگاه داده ایجاد می کند. این جدول شامل ستونهایی برای یک کلید اصلی افزایشدهنده خودکار ( id )، یک کلید خارجی ( user_id ) است که به ستون id جدول users ارجاع میدهد، یک ستون text برای ذخیره محتوای پیام، و timestamps برای ردیابی خودکار زمانهای ایجاد و اصلاح هر رکورد
مهاجرت همچنین شامل یک روش بازگشتی ( down() ) برای رها کردن جدول messages در صورت نیاز است.
در این مقاله از پایگاه داده MySQL استفاده می کنیم، اما در صورت تمایل می توانید SQLite را به عنوان پیش فرض استفاده کنید. فقط مطمئن شوید که اعتبار پایگاه داده خود را در فایل .env به درستی تنظیم کرده اید:
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=database_name DB_USERNAME=username DB_PASSWORD=passwordپس از تنظیم متغیرهای محیط، کش را بهینه کنید:
php artisan optimize برای ایجاد مجدد جداول پایگاه داده و همچنین اضافه کردن جدول messages ، migrations را اجرا کنید:
php artisan migrate:freshنحوه گفت ن احراز هویت
اکنون، می توانید داربست احراز هویت را به برنامه خود اضافه کنید. می توانید از بسته UI لاراول برای وارد کردن برخی از فایل های دارایی استفاده کنید. ابتدا باید بسته مناسب را نصب کنید:
composer require laravel/uiسپس دارایی های مربوط به React را به برنامه وارد کنید:
php artisan ui react --auth ممکن است درخواست بازنویسی app/Http/Controllers/Controller.php باشد، و شما می توانید ادامه دهید و اجازه دهید:
The [Controller.php] file already exists. Do you want to replace it? (yes/no) [no] این کار تمام داربستهای احراز هویت کامپایلشده و نصبشده را انجام میدهد، از جمله مسیرها، کنترلکنندهها، نماها، پیکربندیهای vite و یک نمونه ساده مخصوص React.
در این مرحله، شما فقط یک قدم با آماده شدن برنامه فاصله دارید.
توجه: مطمئن شوید که Node.js (با npm ) نسخه 20 یا بالاتر را نصب کرده اید. با اجرای دستور node -v می توانید آن را تحلیل کنید. در غیر این صورت، فقط پیش بروید و آن را با استفاده از صفحه رسمی نصب کنید.
npm install && npm run buildدستور بالا بسته های NPM را نصب می کند و دارایی های frontend می سازد. اکنون می توانید برنامه لاراول را راه اندازی کنید و نمونه برنامه کاملاً آماده خود را تحلیل کنید:
php artisan optimize && php artisan serve 
همچنین مهم است که توجه داشته باشید که می توانید به جای استفاده از build هر بار که در حال ایجاد تغییرات در فایل های frontend هستید، به طور جداگانه دستور dev را اجرا کنید:
npm run dev جزئیات را در فایل package.json در قسمت scripts مشاهده کنید.
نحوه تنظیم مسیرها
در این برنامه چت بلادرنگ، باید چند مسیر داشته باشید:
home برای صفحه اصلی (از قبل باید اضافه شود)
message برای گفت ن پیام جدید
messages برای دریافت تمام پیام های موجود
این نوع مسیرها را در فایل web.php خواهید داشت:
<?php use Illuminate\Support\Facades\Auth; use Illuminate\Support\Facades\Route; use App\Http\Controllers\HomeController; Route::get('/', function () { return view('welcome'); }); Auth::routes(); Route::get('/home', [HomeController::class, 'index']) ->name('home'); Route::get('/messages', [HomeController::class, 'messages']) ->name('messages'); Route::post('/message', [HomeController::class, 'message']) ->name('message');پس از تنظیم آن مسیرها، بیایید از مزایای Laravel Events و Queue Jobs استفاده کنیم.
نحوه راه اندازی یک رویداد لاراول
برای گوش دادن به یک رویداد خاص باید یک رویداد GotMessage ایجاد کنید:
php artisan make:event GotMessage رویدادهای لاراول یک پیادهسازی الگوی مشاهدهگر ساده را ارائه میکنند، که به شما امکان میدهد مشترک شوید و به رویدادهای مختلفی که در برنامه شما رخ میدهد گوش دهید. کلاسهای رویداد معمولاً در فهرست app/Events ذخیره میشوند. ( اسناد )
یک کانال WebSocket خصوصی به روش broadcastOn برای همه کاربران احراز هویت شده برای دریافت پیام ها در زمان واقعی راه اندازی کنید. در این مورد، آن را "channel_for_everyone" می نامیم، اما می توانید بسته به کاربر آن را پویا کنید، مانند "App.Models.User.{$this->message['user_id']}" .
<?php namespace App\Events; use Illuminate\Broadcasting\InteractsWithSockets; use Illuminate\Broadcasting\PrivateChannel; use Illuminate\Contracts\Broadcasting\ShouldBroadcast; use Illuminate\Foundation\Events\Dispatchable; use Illuminate\Queue\SerializesModels; class GotMessage implements ShouldBroadcast { use Dispatchable, InteractsWithSockets, SerializesModels; public function __construct(public array $message) { // } public function broadcastOn(): array { // $this->message is available here return [ new PrivateChannel("channel_for_everyone"), ]; } } همانطور که می بینید، یک ویژگی عمومی $massage به عنوان آرگومان سازنده وجود دارد، پس می توانید اطلاعات پیام را در قسمت جلویی دریافت کنید.
ما قبلاً از نام کانال در فایل کانالها استفاده کردهایم، و از آن در قسمت جلویی نیز برای بهروزرسانی پیامهای بلادرنگ استفاده میکنیم.
فراموش نکنید که رابط ShouldBroadcast را در کلاس رویداد پیاده سازی کنید.
نحوه راه اندازی یک کار صف لاراول
اکنون زمان ایجاد کار SendMessage برای ارسال پیام است:
php artisan make:job SendMessage لاراول به شما این امکان را می دهد که به راحتی مشاغل در صف ایجاد کنید که ممکن است در پس زمینه پردازش شوند. با انتقال وظایف زمان بر به صف، برنامه شما می تواند به درخواست های وب با سرعتی خیره کننده پاسخ دهد و تجربه کاربری بهتری را به مشتریان خود ارائه دهد. ( اسناد )
<?php namespace App\Jobs; use App\Events\GotMessage; use App\Models\Message; use Illuminate\Bus\Queueable; use Illuminate\Contracts\Queue\ShouldQueue; use Illuminate\Foundation\Bus\Dispatchable; use Illuminate\Queue\InteractsWithQueue; use Illuminate\Queue\SerializesModels; class SendMessage implements ShouldQueue { use Dispatchable, InteractsWithQueue, Queueable, SerializesModels; public function __construct(public Message $message) { // } public function handle(): void { GotMessage::dispatch([ 'id' => $this->message->id, 'user_id' => $this->message->user_id, 'text' => $this->message->text, 'time' => $this->message->time, ]); } }
کار صف SendMessage.php مسئول ارسال رویداد GotMessage با اطلاعات مربوط به یک پیام تازه ارسال شده است. پس از ساخت، یک شیء Message دریافت می کند که نشان دهنده پیامی است که باید ارسال شود.
در متد handle() خود، رویداد GotMessage را با جزئیاتی مانند شناسه پیام، شناسه کاربر، متن و مهر زمانی ارسال میکند. این کار به گونه ای طراحی شده است که برای پردازش ناهمزمان در صف قرار می گیرد و امکان مدیریت کارآمد وظایف ارسال پیام در پس زمینه را فراهم می کند.
همانطور که می بینید، یک ویژگی عمومی $massage به عنوان آرگومان سازنده وجود دارد که از آن برای پیوست کردن اطلاعات پیام به کار صف استفاده می کنیم.
نحوه نوشتن متدهای کنترلر
برای مسیرهای تعریف شده، در اینجا روش های کنترل کننده مناسب وجود دارد:
<?php namespace App\Http\Controllers; use App\Jobs\SendMessage; use App\Models\Message; use App\Models\User; use Illuminate\Http\JsonResponse; use Illuminate\Http\Request; class HomeController extends Controller { public function __construct() { $this->middleware('auth'); } public function index() { $user = User::where('id', auth()->id())->select([ 'id', 'name', 'email', ])->first(); return view('home', [ 'user' => $user, ]); } public function messages(): JsonResponse { $messages = Message::with('user')->get()->append('time'); return response()->json($messages); } public function message(Request $request): JsonResponse { $message = Message::create([ 'user_id' => auth()->id(), 'text' => $request->get('text'), ]); SendMessage::dispatch($message); return response()->json([ 'success' => true, 'message' => "Message created and job dispatched.", ]); } } در روش home ، داده های وارد شده کاربر را با استفاده از مدل User از پایگاه داده دریافت کرده و به نمای تیغه ارسال می کنیم.
در روش messages ، همه پیامها را از پایگاه داده با استفاده از مدل Message بازیابی میکنیم، دادههای ارتباط user را به آن پیوست میکنیم، فیلد time (دسترس) را به هر آیتم اضافه میکنیم و همه آنها را به view ارسال میکنیم.
در روش message ، با استفاده از مدل Message یک پیام جدید در جدول پایگاه داده ایجاد می شود و کار صف SendMessage ارسال می شود.
نحوه نصب Laravel Reverb
اکنون به مهم ترین لحظه رسیده ایم: زمان نصب Reverb در برنامه لاراول است.
آن چنان آسان. تمام تنظیمات بسته بندی و پیکربندی لازم را می توان با استفاده از این دستور انجام داد:
php artisan install:broadcastingاز شما می خواهد که Laravel Reverb را نصب کنید و همچنین وابستگی های Node مورد نیاز برای پخش را نصب و بسازید. برای ادامه کافیست اینتر را فشار دهید.
پس از اجرای دستور، مطمئن شوید که به طور خودکار متغیرهای محیطی خاص reverb را به فایل .env اضافه کرده اید، مانند:
BROADCAST_CONNECTION=reverb ### REVERB_APP_ID=795051 REVERB_APP_KEY=s3w3thzezulgp5g0e5bs REVERB_APP_SECRET=gncsnk3rzpvczdakl6pz REVERB_HOST="localhost" REVERB_PORT=8080 REVERB_SCHEME=http VITE_REVERB_APP_KEY="${REVERB_APP_KEY}" VITE_REVERB_HOST="${REVERB_HOST}" VITE_REVERB_PORT="${REVERB_PORT}" VITE_REVERB_SCHEME="${REVERB_SCHEME}" همچنین دو فایل پیکربندی جدید در دایرکتوری config خواهید داشت:
reverb.php
broadcasting.php
نحوه راه اندازی کانال های WebSocket
در نهایت، باید یک کانال در فایل channels.php اضافه کنید. پس از نصب Reverb باید از قبل ایجاد شود.
<?php use Illuminate\Support\Facades\Broadcast; Broadcast::channel('channel_for_everyone', function ($user) { return true; });شما فقط یک کانال خواهید داشت. می توانید نام کانال را تغییر دهید و آن را پویا کنید - این به شما بستگی دارد. در بسته شدن کانال، ما همیشه true را برمیگردانیم، اما میتوانید بعداً آن را تغییر دهید تا محدودیتهایی در مورد اشتراک کانال ایجاد کنید.
یک بار دیگر کش ها را بهینه کنید:
php artisan optimizeنحوه سفارشی سازی نماهای لاراول
اکنون قسمت پشتی شما باید در این مرحله آماده باشد، پس می توانید به قسمت جلویی بروید.
قبل از کار بر روی موارد React، باید نماهای Laravel *.blade.php را تنظیم کنید. در نمای home blade، حتماً root div را با شناسه main داشته باشید تا همه اجزای React را در آنجا رندر کنید.
@extends('layouts.app') @section('content') <div class="container"> <div id="main" data-user="{{ json_encode($user) }}"></div> </div> @endsection div با شناسه main یک ویژگی داده برای نگهداری $user info ارسال شده از روش home controller دریافت می کند.
من کل محتوای resources/views/welcome.blade.php را اینجا قرار نمی دهم، اما شما فقط می توانید تغییرات کوچک زیر را در آن ایجاد کنید:
url('/dashboard') با url('/home') جایگزین کنید.
جایگزینی Dashboard با Home
بخش های main و footer را حذف کنید.
بیایید روی جبهه کار کنیم
در Reverb، پخش رویداد توسط یک درایور پخش سمت سرور انجام می شود که رویدادهای Laravel شما را پخش می کند تا قسمت جلویی بتواند آنها را در مشتری مرورگر دریافت کند.
در قسمت جلو، Laravel Echo این کار را در زیر کاپوت انجام می دهد. پژواک کتابخانه جاوا اسکریپت که اشتراک در کانال ها و گوش دادن به رویدادهای پخش شده توسط درایور پخش سمت سرور را بدون دردسر می کند.
میتوانید تنظیمات پیکربندی WebSocket را با Echo در فایل rources/js/echo.js بیابید، اما برای این پروژه نیازی به انجام کاری در آنجا ندارید.
بیایید چند کامپوننت React ایجاد کنیم تا یک پروژه بازسازی شده و خواناتر داشته باشیم.
یک کامپوننت Main.jsx در پوشه components جدید ایجاد کنید:
import React from 'react'; import ReactDOM from 'react-dom/client'; import '../../css/app.css'; import ChatBox from "./ChatBox.jsx"; if (document.getElementById('main')) { const rootUrl = "http://127.0.0.1:8000"; ReactDOM.createRoot(document.getElementById('main')).render( <React.StrictMode> <ChatBox rootUrl={rootUrl} /> </React.StrictMode> ); } در اینجا تحلیل میکنیم که آیا عنصری با شناسه 'main' وجود دارد یا خیر. اگر وجود داشته باشد، با رندر کردن برنامه React ادامه میدهد.
همانطور که می بینید، یک جزء ChatBox وجود دارد. به زودی در مورد آن بیشتر خواهیم آموخت.
فایل resources/js/components/Example.jsx را حذف کرده و جزء Main.jsx را در app.js وارد کنید:
import './bootstrap'; import './components/Main.jsx'; فایلهای Message.jsx و MessageInput.jsx را ایجاد کنید تا بتوانید از آنها در بخش ChatBox استفاده کنید.
مؤلفه Message آرگومان های userId و message (فیلدها) را برای نمایش هر پیام در کادر چت دریافت می کند.
import React from "react"; const Message = ({ userId, message }) => { return ( <div className={`row ${ userId === message.user_id ? "justify-content-end" : "" }`}> <div className="col-md-6"> <small className="text-muted"> <strong>{message.user.name} | </strong> </small> <small className="text-muted float-right"> {message.time} </small> <div className={`alert alert-${ userId === message.user_id ? "primary" : "secondary" }`} role="alert"> {message.text} </div> </div> </div> ); }; export default Message; مؤلفه Message.jsx پیامهای فردی را در رابط چت ارائه میکند. userId و message را دریافت میکند. بر اساس اینکه آیا فرستنده پیام با کاربر فعلی مطابقت دارد یا خیر، پیام را در سمت مناسب صفحه تراز می کند.
هر پیام شامل نام فرستنده، مهر زمانی و خود محتوای پیام است که بر اساس اینکه پیام توسط کاربر فعلی ارسال شده باشد یا کاربر دیگری، سبک متفاوتی دارد.
مؤلفه MessageInput به ایجاد یک پیام جدید اهمیت می دهد:
import React, { useState } from "react"; const MessageInput = ({ rootUrl }) => { const [message, setMessage] = useState(""); const messageRequest = async (text) => { try { await axios.post(`${rootUrl}/message`, { text, }); } catch (err) { console.log(err.message); } }; const sendMessage = (e) => { e.preventDefault(); if (message.trim() === "") { alert("Please enter a message!"); return; } messageRequest(message); setMessage(""); }; return ( <div className="input-group"> <input onChange={(e) => setMessage(e.target.value)} autoComplete="off" type="text" className="form-control" placeholder="Message..." value={message} /> <div className="input-group-append"> <button onClick={(e) => sendMessage(e)} className="btn btn-primary" type="button">Send</button> </div> </div> ); }; export default MessageInput; جزء MessageInput یک فیلد ورودی فرم را برای کاربران فراهم می کند تا پیام ها را تایپ کرده و آنها را در رابط چت ارسال کنند. با کلیک کردن روی دکمه، تابعی را راه اندازی می کند تا پیام را از طریق یک درخواست Axios POST به rootUrl مشخصی که از مؤلفه ChatBox والد دریافت کرده است، به سرور ارسال کند. همچنین اعتبارسنجی را انجام می دهد تا اطمینان حاصل شود که کاربران نمی توانند پیام های خالی ارسال کنند. در صورت تمایل می توانید بعداً آن را سفارشی کنید.
اکنون یک کامپوننت ChatBox.jsx ایجاد کنید تا قسمت جلویی آماده باشد:
import React, { useEffect, useRef, useState } from "react"; import Message from "./Message.jsx"; import MessageInput from "./MessageInput.jsx"; const ChatBox = ({ rootUrl }) => { const userData = document.getElementById('main') .getAttribute('data-user'); const user = JSON.parse(userData); // `App.Models.User.${user.id}`; const webSocketChannel = `channel_for_everyone`; const [messages, setMessages] = useState([]); const scroll = useRef(); const scrollToBottom = () => { scroll.current.scrollIntoView({ behavior: "smooth" }); }; const connectWebSocket = () => { window.Echo.private(webSocketChannel) .listen('GotMessage', async (e) => { // e.message await getMessages(); }); } const getMessages = async () => { try { const m = await axios.get(`${rootUrl}/messages`); setMessages(m.data); setTimeout(scrollToBottom, 0); } catch (err) { console.log(err.message); } }; useEffect(() => { getMessages(); connectWebSocket(); return () => { window.Echo.leave(webSocketChannel); } }, []); return ( <div className="row justify-content-center"> <div className="col-md-8"> <div className="card"> <div className="card-header">Chat Box</div> <div className="card-body" style={{height: "500px", overflowY: "auto"}}> { messages?.map((message) => ( <Message key={message.id} userId={user.id} message={message} /> )) } <span ref={scroll}></span> </div> <div className="card-footer"> <MessageInput rootUrl={rootUrl} /> </div> </div> </div> </div> ); }; export default ChatBox; جزء ChatBox یک رابط چت را در برنامه مدیریت می کند. با استفاده از درخواست های WebSocket و HTTP، پیام ها را از یک سرور واکشی و نمایش می دهد.
این مؤلفه فهرستی از پیامها، یک فیلد ورودی پیام را ارائه میکند و با رسیدن پیامهای جدید بهطور خودکار به پایین صفحه میرود.
این یک کانال WebSocket را برای به روز رسانی پیام در زمان واقعی تعریف می کند. شما باید آن کانال را با استفاده از همان نامی که در routes/hannels.php و در صف app/Events/GotMessage.php نوشته شده است، راه اندازی کنید.
همچنین، تابع leave() در تابع پاکسازی useEffect فراخوانی می شود تا زمانی که کامپوننت خارج می شود، اشتراک از کانال WebSocket لغو شود. این کار از نشت حافظه و اتصالات غیرضروری به شبکه با متوقف کردن قطعه از گوش دادن به بهروزرسانیها در کانال WebSocket پس از عدم نیاز به آن جلوگیری میکند.
اجرای برنامه
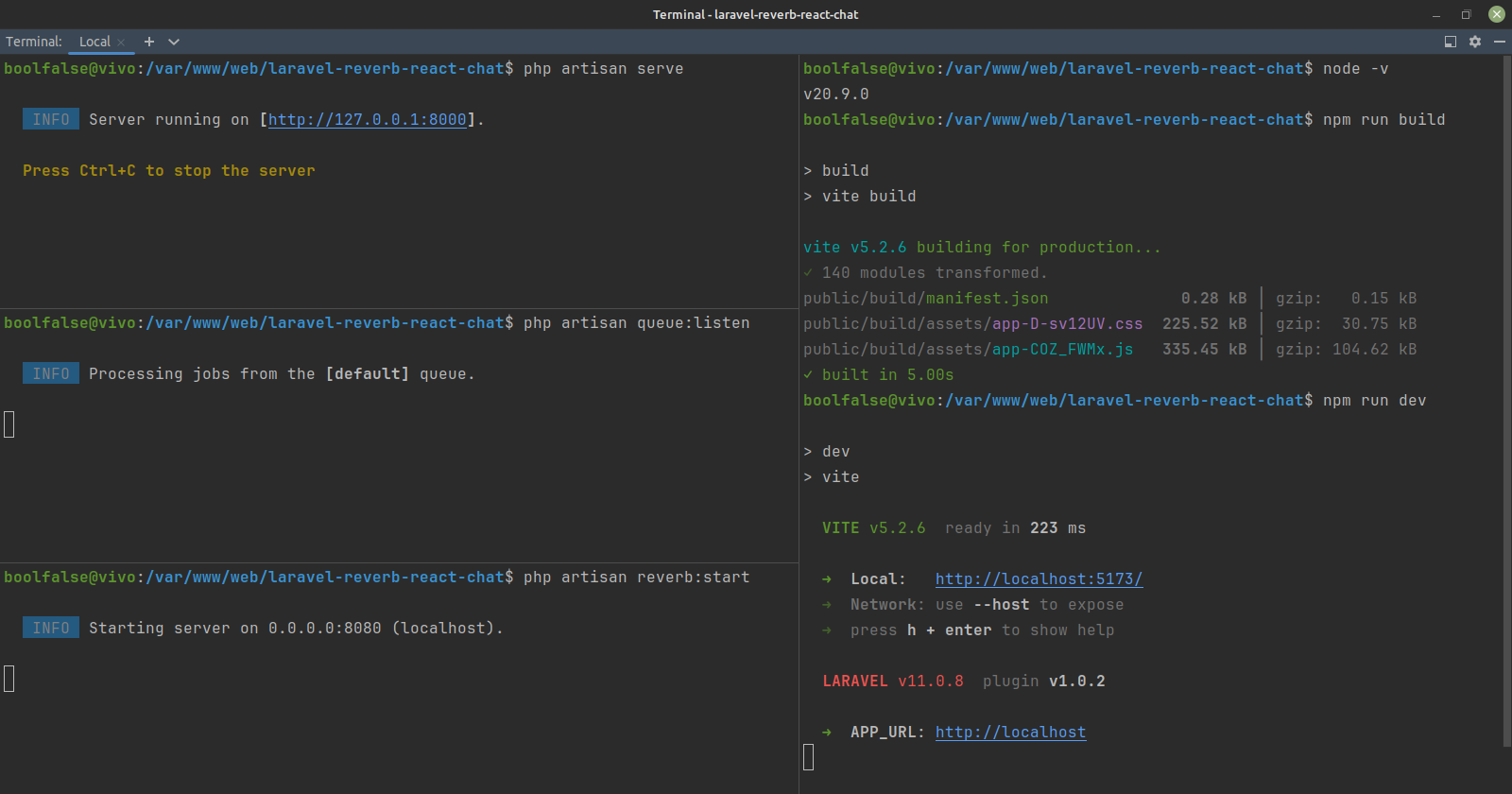
اکنون، همه چیز آماده است و زمان آن است که برنامه را تحلیل کنید. این دستورالعمل ها را دنبال کنید:

داراییهای frontend بسازید (این یک فرمان در حال اجرا "برای همیشه" نیست):
npm run build
شروع به گوش دادن به رویدادهای لاراول کنید:
php artisan queue:listen
سرور WebSocket را راه اندازی کنید:
php artisan reverb:start
سرور را راه اندازی کنید (شما می توانید از یک جایگزین برای برنامه خود مانند یک سرور محلی در حال اجرا استفاده کنید):
php artisan serve
پس از اجرای تمام دستورات لازم، میتوانید با مراجعه به URL پیشفرض برنامه را تحلیل کنید: http://127.0.0.1:8000 .
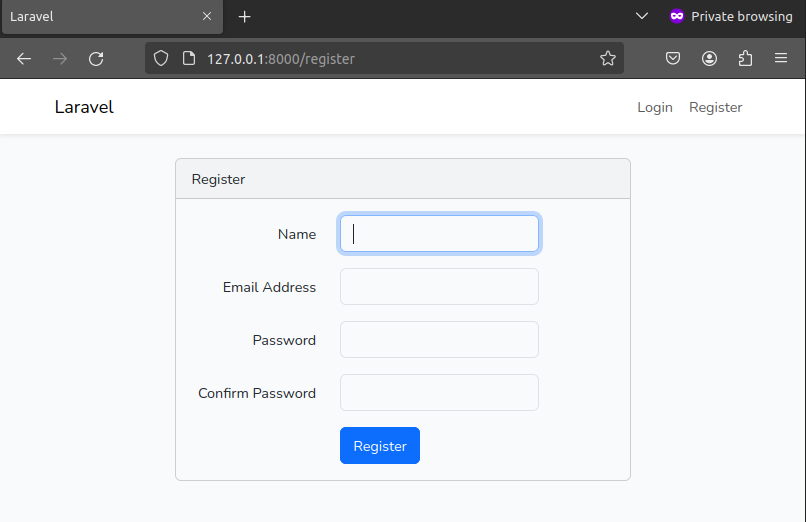
برای آزمایش، می توانید دو کاربر مختلف را ثبت نام کنید، از آن کاربران بخواهید وارد شوند، از هر یک از آنها پیام بفرستند و کادر چت را مشاهده کنند.
منابع مفید Reverb
اکنون که به پایان این مقاله رسیدهایم، ارزش فهرست کردن منابع مفید در مورد Reverb را دارد:
پخش لاراول (اسناد رسمی)
Taylor Otwel - Laravel Update (گفتگو در مورد Laracon EU 2024)
جو دیکسون در X (خالق Reverb)
قسمت Laracast (مثال عملی با Reverb)
نتیجه
اکنون می دانید که چگونه در نسخه جدید لاراول، برنامه های بلادرنگ با Laravel Reverb بسازید. با این کار، میتوانید ارتباطات WebSocket را در برنامه کامل خود پیادهسازی کنید و از استفاده از سرویسهای شخص ثالث اضافی (مانند Pusher و Socket.io) خودداری کنید.
اگر می خواهید ایده روشنی در مورد نحوه ادغام React.js در برنامه لاراول خود بدون استفاده از ابزارهای اضافی لاراول (مانند Inertia) داشته باشید، می توانید مقاله قبلی freeCodeCamp من را مطالعه کنید، جایی که می توانید یک صفحه تک صفحه ای و کامل بسازید. پشته برنامه Tasklist.
کد کامل این مقاله در اینجا در GitHub من است ⭐ ، جایی که من به طور فعال بسیاری از کارهایم را در مورد فن آوری های مختلف مدرن منتشر می کنم.
برای اطلاعات بیشتر می توانید به وب سایت من مراجعه کنید: boolfalse.com






ارسال نظر