نحوه ترسیم با جاوا اسکریپت بر روی یک عنصر بوم HTML – راهنمای مبتدیان

راه های زیادی برای کدنویسی گرافیک برای وب وجود دارد. می توانید با CSS هنر ایجاد کنید. می توانید یک تصویر SVG را به عنوان بخشی از یک فایل HTML کدنویسی کنید . یا می توانید با استفاده از Canvas API از جاوا اسکریپت گرافیک تولید کنید.
در این مقاله، نحوه استفاده از جاوا اسکریپت برای ترسیم برخی اشکال اولیه را تحلیل خواهیم کرد. برای این آموزش نیازی به داشتن هیچ پیش نیازی نیست. ما فقط یک HTML ساده و یک فایل جاوا اسکریپت ساده داریم که می توانید مستقیماً در مرورگر اجرا کنید.
ممکن است تعجب کنید - آیا کسی یک تصویر را از جاوا اسکریپت کدنویسی می کند؟ برای اولین بار، می توانید گرافیک را به صورت پویا بر اساس برخی از متغیرها تولید کنید. به عنوان مثال، می توانید یک نمودار ایجاد کنید. یا حتی بهتر از آن، همانطور که در این آموزش به آن پرداخته ایم، می توانیم یک بازی کامل با جاوا اسکریپت ایجاد کنیم.

مقاله زیر بر بخشی از آموزش بالا تمرکز دارد و اصول طراحی با JS را به شما آموزش می دهد.
عنصر بوم
برای طراحی روی صفحه، ابتدا باید یک عنصر بوم را در HTML تعریف کنیم.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Canvas</title> <script src="index.js" defer></script> </head> <body> <canvas id="myCanvas" width="1000" height="1000"></canvas> </body> </html>این عنصر دارای یک شناسه است تا بتوانیم در جاوا اسکریپت به آن دسترسی داشته باشیم. در اینجا اندازه آن را نیز تعیین می کنیم. اگر اندازه پویا باشد، میتوانیم مانند آموزش بالا این اندازه را در جاوا اسکریپت نیز تنظیم کنیم.
ما یک عنصر <canvas> را در HTML تعریف کردیم. چگونه چیزها را روی آن نقاشی کنیم؟
بیایید یک فایل جاوا اسکریپت جداگانه ایجاد کنیم، جایی که بقیه کد را اضافه می کنیم. ما این فایل را با عنصر اسکریپت بالا بارگذاری می کنیم. سپس در index.js ، ابتدا عنصر canvas را با شناسه دریافت می کنیم و زمینه رندر آن را دریافت می کنیم.
const canvas = document.getElementById("myCanvas"); const ctx = canvas.getContext("2d"); . . .این یک API داخلی با روشها و آپشن های زیادی است که میتوانیم از آن برای ترسیم روی بوم استفاده کنیم. در چند بخش بعدی، این فایل را ادامه خواهیم داد و چند نمونه از نحوه استفاده از این API را مشاهده خواهیم کرد.
چگونه یک مستطیل رسم کنیم
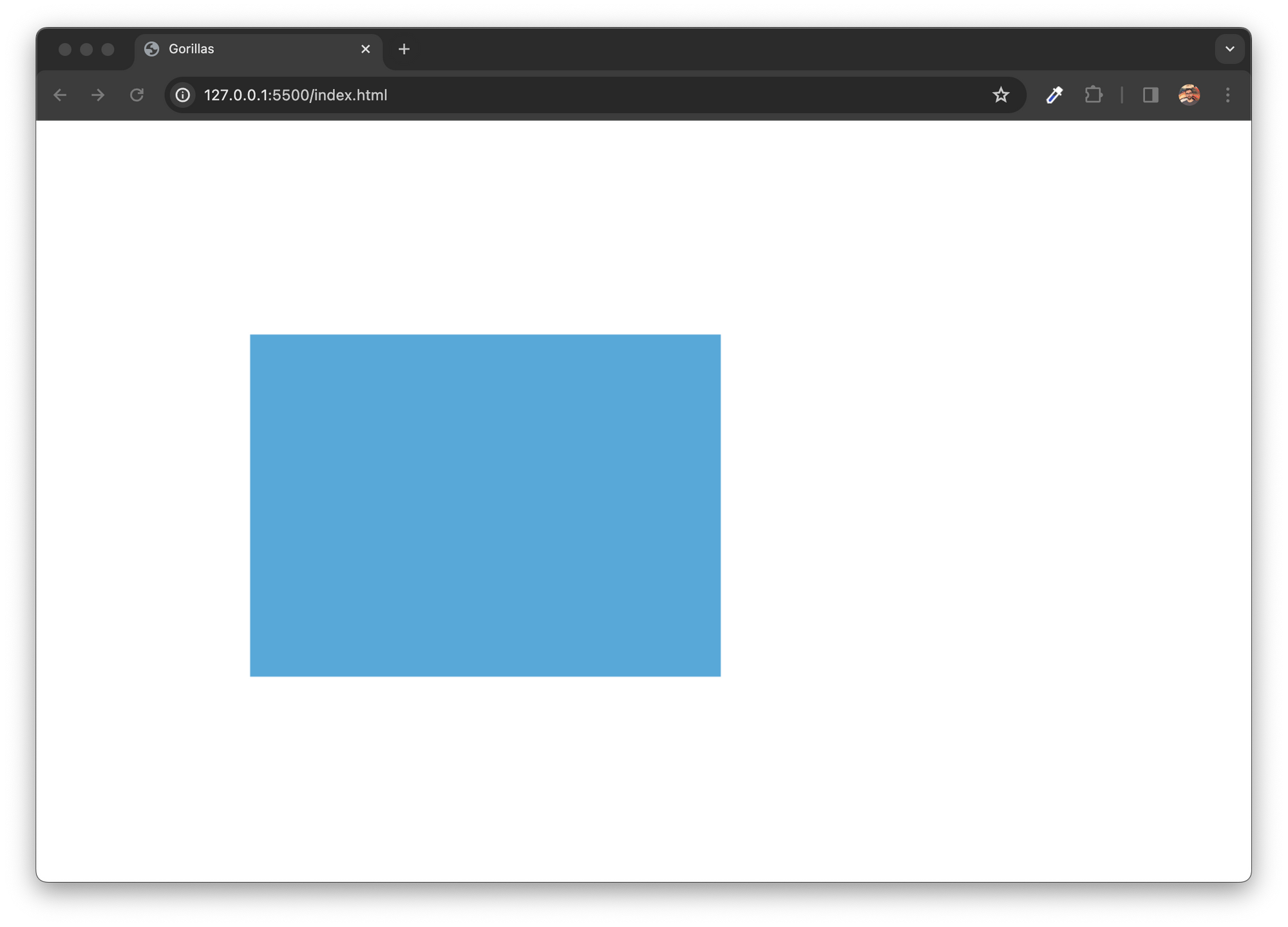
بیایید به چند مثال سریع نگاه کنیم. اساسی ترین کاری که می توانیم انجام دهیم این است که یک مستطیل را پر کنیم.

fillRect برای پر کردن یک مستطیل const canvas = document.getElementById("myCanvas"); const ctx = canvas.getContext("2d"); ctx.fillStyle = "#58A8D8"; ctx.fillRect(200, 200, 440, 320); با متد fillRect ، مختصات سمت چپ بالای مستطیل خود را مشخص می کنیم (200، 200) و عرض و ارتفاع آن را (440، 320) تنظیم می کنیم.
به طور پیش فرض، رنگ پر سیاه است. با تنظیم ویژگی fillStyle می توانیم آن را تغییر دهیم.
روش کار بوم این است که قبل از نقاشی باید پارامترهای طراحی را تنظیم کنیم و نه برعکس. اینطور نیست که یک مستطیل را نقاشی کنیم و بعد بتوانیم رنگ آن را تغییر دهیم. هنگامی که چیزی روی بوم است، همان طور که هست می ماند.
شما می توانید آن را مانند یک بوم واقعی تصور کنید، جایی که قبل از شروع به نقاشی با قلم مو، رنگ را نیز انتخاب کنید. سپس هنگامی که چیزی را نقاشی کردید، می توانید آن را با رنگ کردن چیزی روی آن بپوشانید، یا می توانید سعی کنید بوم را پاک کنید. اما واقعا نمی توانید قطعات موجود را تغییر دهید. به همین دلیل است که ما رنگ را در جلو و نه بعد از آن تنظیم می کنیم.
چگونه یک مسیر را پر کنیم
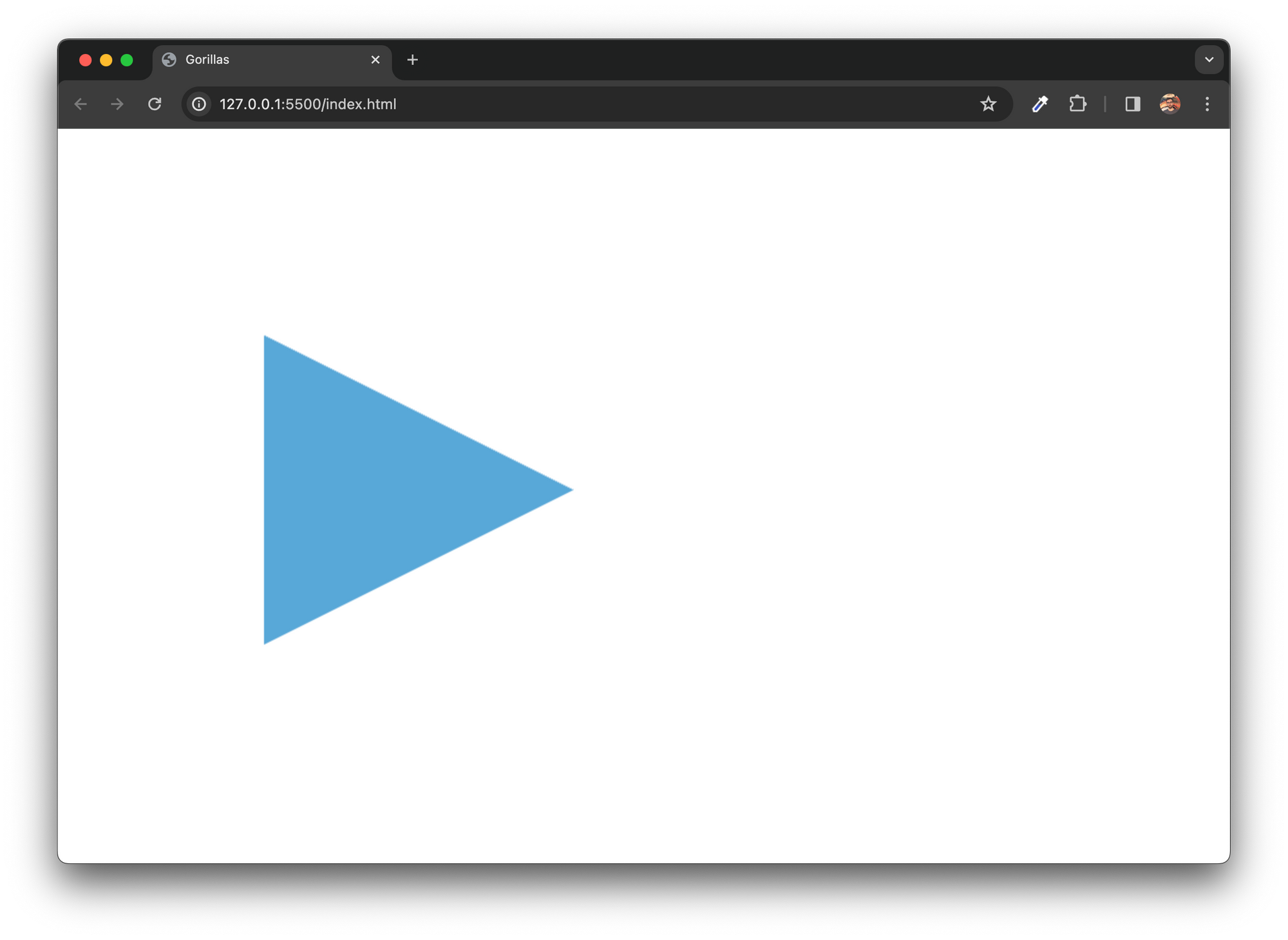
البته می توانیم اشکال پیچیده تری نیز ترسیم کنیم. ما می توانیم یک مسیر را مانند این تعریف کنیم:

const canvas = document.getElementById("myCanvas"); const ctx = canvas.getContext("2d"); ctx.fillStyle = "#58A8D8"; ctx.beginPath(); ctx.moveTo(200, 200); ctx.lineTo(500, 350); ctx.lineTo(200, 500); ctx.fill(); مسیرها با متد beginPath شروع می شوند و با فراخوانی fill یا متد stroke - یا هر دو پایان می یابند. در این بین، مسیر را با فراخوانی متدهای path-building می سازیم.
در این مثال یک مثلث رسم می کنیم. با متد moveTo به مختصات 200,200 می رویم. سپس متد lineTo را فراخوانی می کنیم تا به سمت راست شکل خود حرکت کنیم. و سپس مسیر را با فراخوانی مجدد متد lineTo به 200,500 ادامه می دهیم.
اگر ما با متد fill برای پر کردن مسیری که ساختهایم پایان نمیدهیم، هیچیک از اینها قابل مشاهده نخواهد بود.
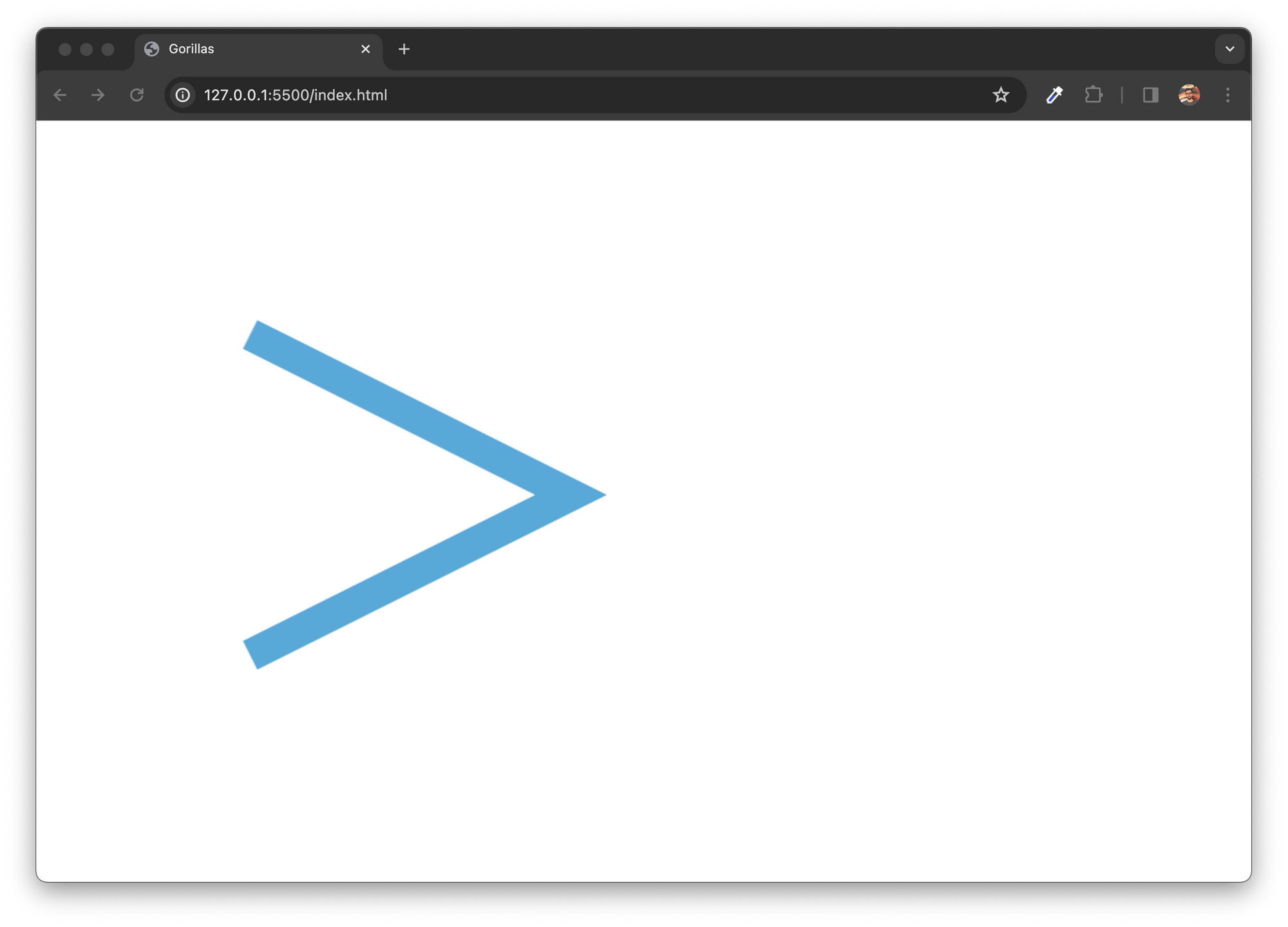
نحوه کشیدن سکته مغزی
به روشی بسیار مشابه، ما همچنین می توانیم یک خط بکشیم. در اینجا، دوباره با متد beginPath شروع می کنیم. همچنین شکل را با یک متد moveTo و دو lineTo می سازیم. مختصات اینجا یکسان است. اما در نهایت ما fill نمی نامیم بلکه روش stroke می نامیم. این به جای پر کردن شکل، خطی را که ما ساختیم ترسیم می کند.

const canvas = document.getElementById("myCanvas"); const ctx = canvas.getContext("2d"); ctx.strokeStyle = "#58A8D8"; ctx.lineWidth = 30; ctx.beginPath(); ctx.moveTo(200, 200); ctx.lineTo(500, 350); ctx.lineTo(200, 500); ctx.stroke(); سکته مغزی ویژگی های ظاهری متفاوتی دارد. به جای ویژگی fillStyle ، strokeStyle تنظیم می کنیم. به این ویژگی – و همچنین به fillStyle – میتوانیم هر مقدار رنگی را که در CSS معتبر است اختصاص دهیم. برای تنظیم عرض خط از ویژگی lineWidth استفاده می کنیم.
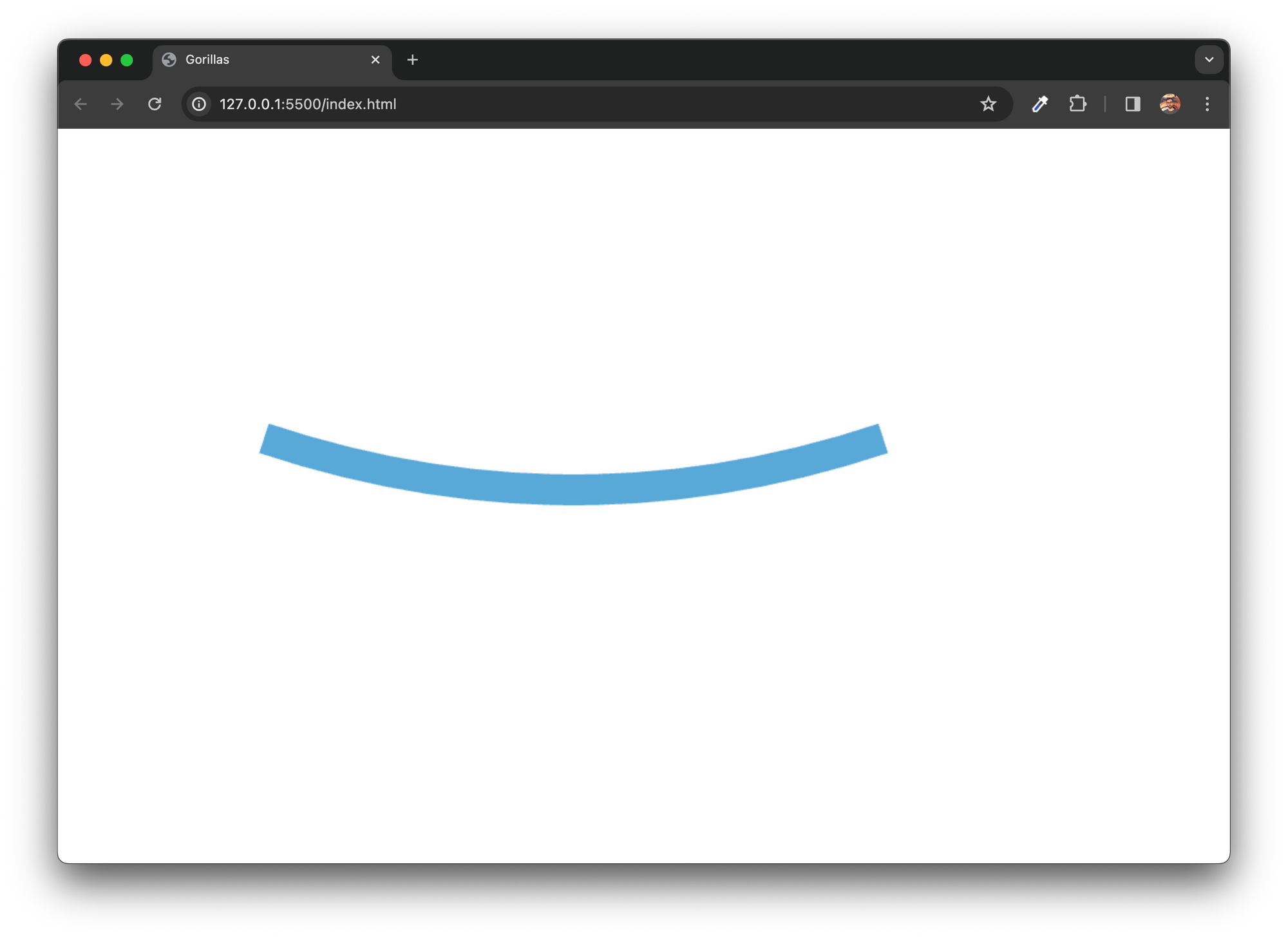
همچنین می توانیم مسیرهای پیچیده تری بسازیم. در مثال زیر یک منحنی رسم می کنیم.

const canvas = document.getElementById("myCanvas"); const ctx = canvas.getContext("2d"); ctx.strokeStyle = "#58A8D8"; ctx.lineWidth = 30; ctx.beginPath(); ctx.moveTo(200, 300); ctx.quadraticCurveTo(500, 400, 800, 300); ctx.stroke(); منحنی درجه دوم یک منحنی ساده با یک نقطه کنترل است. همانطور که منحنی از نقطه شروع می رود (که با moveTo تنظیم می کنیم)، منحنی به سمت این نقطه کنترل خم می شود (به عنوان دو آرگومان اول روش quadraticCurveTo تنظیم می شود) وقتی به موقعیت پایانی خود می رسد (به عنوان دو آرگومان آخر تنظیم می شود).
مراحل بعدی
با این اشکال بسیار ابتدایی، ما می توانیم خیلی دور برویم. ما از این روش ها برای ترسیم گوریل ها در گوریل ها استفاده می کنیم - آموزش بازی جاوا اسکریپت .



برای غواصی عمیق، آموزش کامل را بخوانید که در آن یک بازی کامل را با جاوا اسکریپت ساده میسازیم. در این آموزش، ما نه تنها نحوه ترسیم گوریل ها و خط آسمان شهر را پوشش می دهیم، بلکه کل منطق بازی را نیز پیاده سازی می کنیم. از مدیریت رویداد، از طریق حلقه انیمیشن، تا تشخیص ضربه.
برای اطلاعات بیشتر، همچنین میتوانید آموزش توسعه یافته را در YouTube تماشا کنید. در نسخه یوتیوب، ما همچنین نحوه تخریب ساختمانها، نحوه متحرک کردن دست گوریل برای دنبال کردن حرکت کشیدن در حین نشانهگیری، گرافیک زیباتر و منطق هوش مصنوعی را اضافه میکنیم تا بتوانید در مقابل رایانه بازی کنید.
برای کسب اطلاعات بیشتر آن را تحلیل کنید:
برای آموزش ساخت بازی جاوا اسکریپت بیشتر می توانید در کانال من عضو شوید:








ارسال نظر