نحوه ایجاد یک سیستم طراحی در Next.js با Tailwind CSS و Class Variance Authority

ساختن یک برنامه وب و ایجاد یک تجربه کاربری روان در دنیای همیشه در حال تغییر توسعه وب، به چیزی بیش از ظاهر زیبا نیاز دارد - همچنین باید مطمئن شوید که طراحی برنامه شما کارآمد و سازگار است.
اگر یک سیستم طراحی دارید، میتوانید به راحتی اجزای رابط کاربری ایجاد کنید که سازگار هستند و میتوانند در پروژههای متعدد مورد استفاده مجدد قرار گیرند و در عین حال زیبا به نظر میرسند.
سیستم طراحی مجموعه ای از اجزای رابط کاربری قابل استفاده مجدد و توکن های طراحی است. این توکن ها مانند بلوک های ساختمانی هستند که شامل مواردی مانند دکمه ها، رنگ ها و فونت ها هستند. هدف آن این است که توسعه دهندگان و طراحان را قادر سازد تا با ارائه تجربه کاربری ثابت در همه محصولات، تجربه های جذابی از محصول ایجاد کنند.
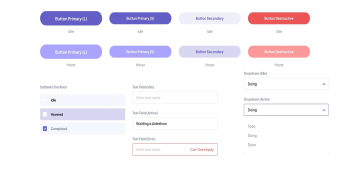
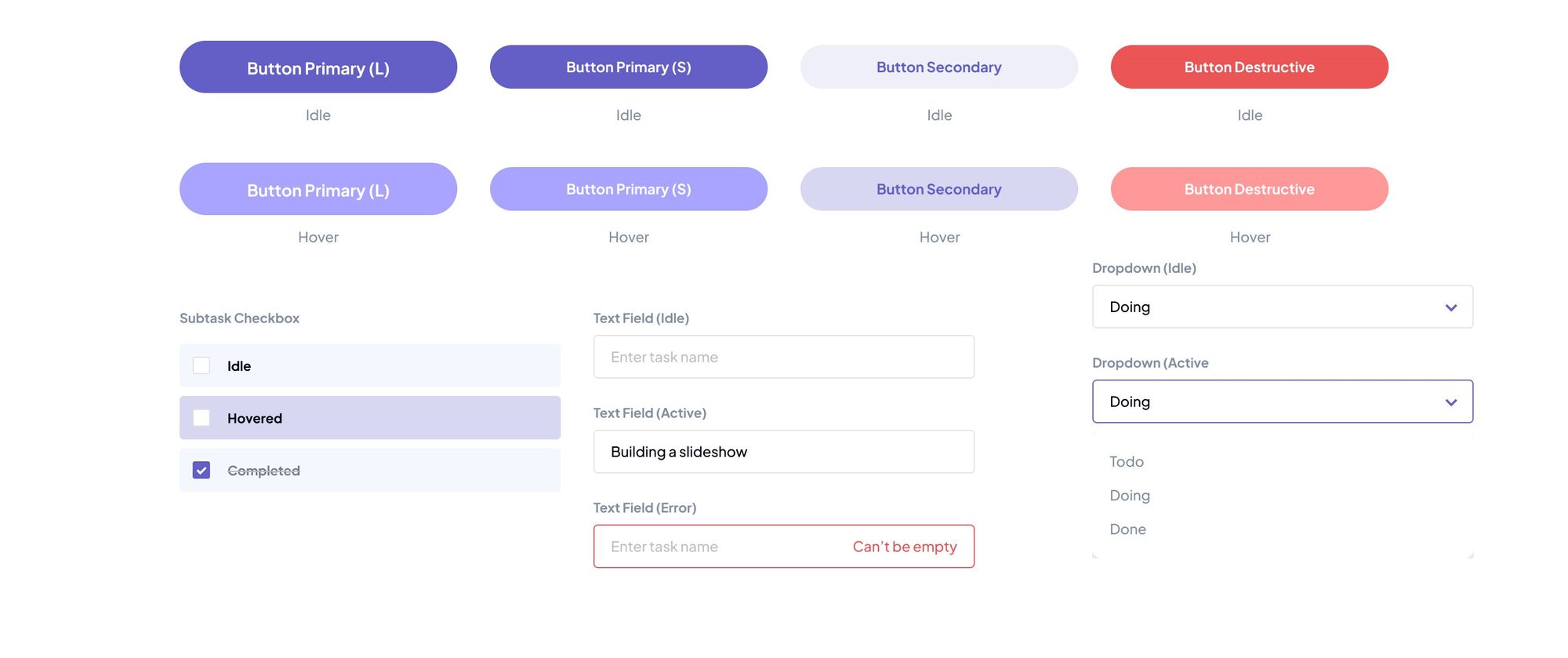
طراحان اغلب از ابزارهایی مانند Figma برای ایجاد این سیستم ها استفاده می کنند. در اینجا یک نمونه از یک سیستم طراحی ساخته شده در Figma آورده شده است:

پس از اینکه طراحان این قطعات را ساختند، توسعه دهندگان می توانند از ابزارهای مختلفی برای استفاده واقعی از آنها و ساخت وب سایت استفاده کنند. فریمورک های مختلفی وجود دارد که مهندسان فرانت اند می توانند برای انجام این کار انتخاب کنند. برخی از محبوبترین آنها MaterialUI و ChakraUI هستند. این کتابخانهها میتوانند کارها را آسانتر کنند، اما ممکن است همه موارد خاصی را که میخواهید پوشش ندهند.
اگر شما یا تیم طراحیتان طرحهای خاصی را در ذهن دارید که با آنچه کتابخانههای موجود ارائه میدهند مطابقت ندارد، باید به نوشتن مقدار قابل توجهی کد بپردازید. با این حال، این فرآیند میتواند به سرعت خستهکننده و سنگین شود، بهخصوص زمانی که کدی که ایجاد میکنید سازگاری ندارد یا زمانی که متوجه میشوید مکرراً همان عناصر رابط کاربری را میسازید.
اینجاست که یک سیستم طراحی فوق العاده ارزشمند می شود. با داشتن دانش نحوه پیادهسازی یک سیستم طراحی، توانایی ایجاد یک طراحی متناسب را به دست میآورید که به طور یکپارچه با سیستم طراحی موجود ادغام میشود و سطح انعطافپذیری مورد نظر شما را ارائه میدهد.
علاوه بر این، این رویکرد این مزیت را ارائه می دهد که فقط باید اجزایی را بسازید که واقعاً به آنها نیاز دارید. برخلاف استفاده از کتابخانه ها، که اغلب با اجزای از پیش ساخته شده متعددی همراه هستند که ممکن است هرگز از آنها استفاده نکنید، این روش پایگاه کد شما را متمرکز و کارآمد نگه می دارد.
ایجاد طرح شخصی شما ممکن است جذاب به نظر برسد، اما آنقدرها هم که به نظر می رسد ساده نیست.
با این وجود، با کمک ابزارهای سبک مانند Tailwind CSS (که به دلیل سطح بالای سفارشی سازی ایده آل است)، کتابخانه ای به نام cva (که مخفف عبارت class-variance-authority است) و همراه با TypeScript ، فرآیند ایجاد سیستم طراحی سفارشی خود در Next.js به طور قابل توجهی قابل دستیابی است.
اکنون که درک روشنی از چیستی یک سیستم طراحی و اهمیت آن دارید، به خواندن ادامه دهید تا کشف کنید چگونه این ابزارها می توانند به طور موثر برای رسیدن به اهداف ما ترکیب شوند.
راه اندازی پروژه: نصب کتابخانه CVA
برای هدف این مقاله، فرض بر این است که شما قبلا پروژه Next.js خود را راه اندازی کرده اید و TypeScript و Tailwind CSS وارد کرده اید.
اگر نه، ادغام این دو عنصر در یک پروژه Next.js جدید یک فرآیند ساده است.
پس از این تنظیمات اولیه، می توانید با استفاده از دستور زیر، کتابخانه CVA را بدون زحمت به پروژه خود اضافه کنید:
npm i class-variance-authority با گنجاندن CVA ، یک رابط کاربر پسند در اختیار شما قرار می گیرد که تعریف انواع را ساده می کند.
این گونهها کاربرد شرطی مجموعههای کلاس را امکانپذیر میکنند، در حالی که ابزارهایی را برای بیان تغییرات پیشفرض ارائه میدهند. اگر این در حال حاضر کمی پیچیده به نظر می رسد، نگران نباشید - در حالی که به جلو می رویم به نمونه های عملی می پردازیم.
مثال عملی: پیاده سازی یک سیستم طراحی سفارشی
موقعیتی را تصور کنید که در حال ساخت یک برنامه CRUD هستید که مجهز به buttons برای انجام اقدامات مختلف مانند create ، read ، update و delete است.
در حالی که این buttons ممکن است آپشن های مشترکی مانند font-size و border-radius را به اشتراک بگذارند، ممکن است کمی متفاوت باشند - به عنوان مثال، در رنگهایشان. شاید شما یک button قرمز را برای عمل حذف، یک دکمه آبی برای ایجاد و یک سیاه را برای به روز رسانی ترجیح دهید.
به طور سنتی، ممکن است در نظر داشته باشید که برای هر button اجزای جداگانه ایجاد کنید و رنگ های متمایز به آنها اختصاص دهید. به عنوان مثال، برای ایجاد button سیاه، باید کلاس ابزار Tailwind CSS را bg-black برای تنظیم رنگ پسزمینه قرار دهید:
export default function Button() { return ( <button className="bg-black rounded-3xl py-2 text-white w-80 font-sm" // other button attributes > //button text </button> ); } با این حال، به جای ایجاد مؤلفههای جداگانه برای هر button ، میتوانید با طراحی یک مؤلفه تک button که میتواند با انواع مختلف دکمههای مورد نیاز شما سازگار شود، فرآیند را ساده کنید. این مفهوم قلب یک سیستم طراحی است.
بیایید تحلیل کنیم که چگونه میتوانیم همین مولفه دکمهای را که قبلاً ایجاد کردهایم، مطابق با نیازهایمان تغییر دهیم.
اولین قدم ما وارد کردن تابع cva و VariantProps از کتابخانه class-variance-authority است. در ادامه، اهمیت این واردات آشکار خواهد شد:
import { cva, VariantProps } from 'class-variance-authority' متعاقباً متغیری به نام buttonStyles تعریف می کنیم. این متغیر فراخوانی تابع cva را در خود جای خواهد داد.
در این تابع، ابتدا styles پیشفرض برای دکمهها و به دنبال آن شیء variants ارائه میکنیم. این شی شامل تغییراتی برای انواع مختلف دکمه های مورد نظر ما خواهد بود. این بخش هنگام اجرای سیستم طراحی بسیار مهم است.
در کد خود، قطعه کد زیر را قرار دهید:
const buttonStyles = cva("rounded-3xl py-2 text-white w-80 font-sm", { variants: { intent: { primary: "bg-blue-700", secondary: "bg-black", danger: "bg-red-600", }, defaultVariants: { intent: "primary", }, }, }); در شیء variants جاسازی شده، شی دیگری به نام intent وجود دارد. این جایی است که شما نامها را به تغییرات دکمههای متمایز مورد نظر خود اختصاص میدهید - به عنوان مثال، primary ، secondary ، و danger ، که به ترتیب مربوط به دکمههای create ، update و delete هستند.
سبکی که برای intent مشخص شده هنگام رندر کردن button تعریف شده است، در هر کجا که ظاهر شود، روی آن button اعمال می شود.
علاوه بر این، شی variants دارای ویژگی دیگری به نام defaultVariants است. intent درون شی defaultVariant زمانی اعمال خواهد شد که هیچ intent صریحی ارائه نشود. در این مثال، intent پیشفرض را روی primary قرار دادهایم.
در مرحله بعد، رابطی به نام ButtonProps تعریف می کنیم که نوع VariantProps ارائه شده توسط کتابخانه class-variance-authority را گسترش می دهد:
interface ButtonProps extends VariantProps<typeof buttonStyles> { text: string; } از این رابط برای تعریف مواردی که مؤلفه Button می پذیرد استفاده می شود. نوع VariantProps از class-variance-authority ویژگی intent را اضافه می کند که برای تعیین variant button استفاده می شود. این رابط همچنین شامل یک ویژگی اضافی به نام text است که از نوع string است، متن واقعی است که روی button ظاهر می شود.
پس از انجام این کار، می توانیم ادامه دهیم و مولفه Button را با توجه به این interface تعریف شده پیاده سازی کنیم:
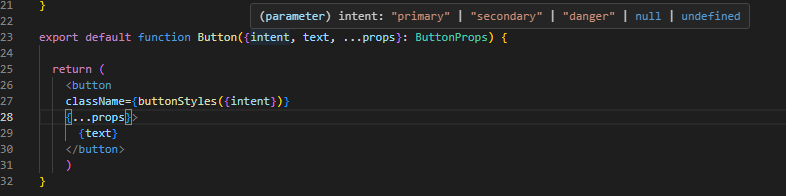
export default function Button({ intent, text, ...props }: ButtonProps) { return ( <button className={buttonStyles({ intent })} {...props}> {text} </button> ); } در تابع کامپوننت Button ، ما از ساختارشکنی شی برای دریافت ویژگی intent از ButtonProps ارسال شده به کامپوننت استفاده کردیم.
علاوه بر این، ما از عملگر spread (...props) برای پخش هر گونه props دیگری که ممکن است به کامپوننت ارسال شود، استفاده کردیم. این به ما این امکان را می دهد که به راحتی هر ویژگی یا کنترل کننده رویداد دیگری را به عنصر <button> منتقل کنیم.
این همچنین باعث میشود که props ما با دقت تایپ شوند، و انواع آنها دقیقاً در یک راستا قرار میگیرند که روی هر کدام قرار میگیرید. به عنوان مثال، intent prop به شدت به intents که در متغیر buttonStyles تعریف کردهایم، پایبند است و از یک نوع مطابقت قوی اطمینان میدهد:

در ادامه، بخش مهم صفت className در عنصر <button> است. ما از تابع buttonStyles برای عبور از یک شی با ویژگی intent استفاده می کنیم که با نوع دکمه مورد نظر ( primary ، secondary یا danger ) مطابقت دارد.
این به صورت پویا styles مناسب را بر اساس intent انتخاب شده ایجاد می کند و styles مرتبط را روی دکمه اعمال می کند.
در نهایت، ما فرآیند ایجاد buttons با styles مختلف را سادهسازی کردهایم، به ما این امکان را میدهد که از یک مؤلفه Button استفاده کنیم و در عین حال ظاهر آن را بهطور پویا از طریق پایه intent تغییر دهیم، و اجرای مؤثر سیستم طراحی شخصیشده خود را به نمایش بگذاریم.
با وجود این، اکنون مجهز به رندر مؤلفه Button با توجه به نیازها و ترجیحات خود هستید. به عنوان یک نمایش بصری، اجازه دهید پس از ارائه هر یک از انواع، نتایج را مشاهده کنیم:
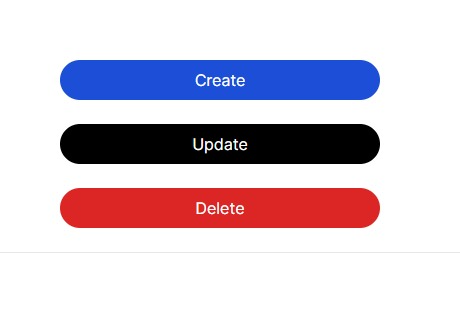
<> <Button intent="primary" text="Create" /> <br /> <br /> <Button intent="secondary" text="Update" /> <br /> <br /> <Button intent="danger" text="Delete" /> <br /> <br /> </>نتیجه بصری:

این نمایش بصری بر تطبیق پذیری و تطبیق پذیری مؤلفه ساده Button ما تأکید می کند و استایل متمایز به دست آمده از طریق رویکرد مبتنی بر هدف در سیستم طراحی دستکاری شده خودمان را نشان می دهد.
بسته بندی
در طول این سفر، بینش هایی در مورد پتانسیل یک سیستم طراحی برای تولید یک جزء دکمه همه کاره که به صورت پویا رنگ ها را در پاسخ به هدف ارائه شده تغییر می دهد، به دست آورده اید.
مهم است که توجه داشته باشید که این سازگاری فقط به رنگ ها محدود نمی شود - شما می توانید به طور مشابه اندازه فونت، رنگ متن و سایر ویژگی های CSS را آزمایش کنید.
با توانمندسازی بینشهایی که جمعآوری کردهاید، اکنون میتوانید از این دانش جدید استفاده کنید تا نه تنها درک خود را از سیستمهای طراحی افزایش دهید، بلکه راهحلهای خلاقانهای را که با نیازهای پروژه منحصربهفرد شما همسو میشوند، پیادهسازی کنید. کد نویسی مبارک!





ارسال نظر