نحوه ایجاد نمودارهای معماری نرم افزار با استفاده از مدل C4

بهعنوان یک توسعهدهنده، احتمالاً در نقطهای روی یک پروژه پیچیده کار خواهید کرد که رمزگشایی از پایگاه کد مانند خواندن یک رمان کامل باشد. مهندسان جادوگر کد هستند، اما حتی بهترین ها نیز در کدهای گسترده گم می شوند.
چالش این است که نمودارهای معماری - اگر حتی وجود داشته باشند - اغلب آثار قدیمی از دوران گذشته هستند.
به همین دلیل است که ایجاد و حفظ نمودارهای مؤثر و واضح باید بدون زحمت باشد. تصاویر به روز تضمین می کند که همه در یک صفحه می مانند و سردرگمی و اتلاف وقت را از بین می برند.
فهرست مطالب
رندرینگ را در CI خود به صورت خودکار انجام دهید
مدل C4 چیست؟
مدل C4 به عنوان راهی برای کمک به تیم های توسعه نرم افزار در توصیف و برقراری ارتباط معماری نرم افزار ایجاد شد.
C4 مخفف عبارت “Context, Containers, Components, and Code” است. این چهار سطح هستند که باید برای توصیف یک سیستم پیچیده کافی باشند.
بهترین راه برای توضیح مفهوم این است که در مورد نحوه استفاده از Google Maps فکر کنیم. وقتی در حال کاوش در یک منطقه در Google Maps هستیم، اغلب شروع به کوچکنمایی میکنیم تا به ما در یافتن زمینه کمک کند. هنگامی که منطقه ناهموار مورد علاقه خود را پیدا کردیم، میتوانیم برای دریافت جزئیات بیشتر، بزرگنمایی کنیم.
سطح 1: زمینه
این سطح بیشترین کوچکنمایی را دارد. این یک دید پرنده از سیستم در زمینه بزرگتر جهان است. نمودار بر روی بازیگران و سیستم ها متمرکز است.
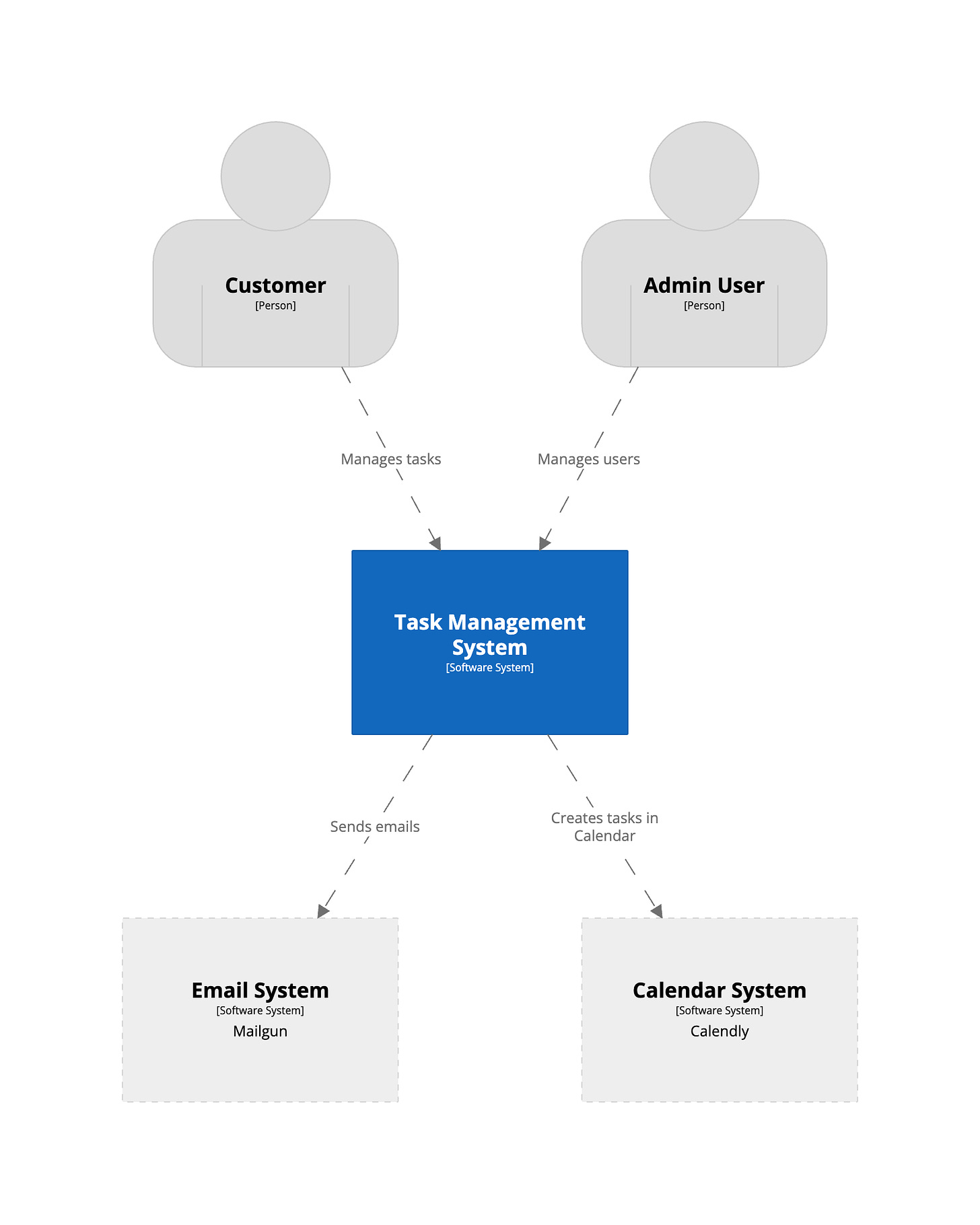
برای مثال های زیر، ما از یک سیستم نرم افزار مدیریت وظایف ساده برای نشان دادن تمام این 4 سطح استفاده خواهیم کرد.
 که سطح زمینه را نشان می دهد" width="1456" height="1820" loading="lazy">
که سطح زمینه را نشان می دهد" width="1456" height="1820" loading="lazy">
این نمودار تعاملات سیستم نرمافزار مدیریت وظایف را با سیستمهای خارجی و گروههای کاربری مختلف که از آن استفاده میکنند را نشان میدهد. می بینیم که نرم افزار Task Management بر دو سیستم خارجی متکی است: ایمیل و تقویم، و دو نوع بازیگر (کاربر) از آن استفاده می کنند: مشتری و کاربر مدیر.
سطح 2: ظروف
سطح کانتینرها نمای دقیق تری از سیستم شما است (کانتینرهای C4 را با ظروف داکر اشتباه نگیرید).
این نشان می دهد که چگونه واحدهای عملکردی مختلف مانند برنامه ها و پایگاه های داده با هم کار می کنند و مسئولیت ها را توزیع می کنند.
این نمودار همچنین فناوری های کلیدی به کار گرفته شده را برجسته می کند و جریان ارتباط بین این کانتینرها را به نمایش می گذارد. این یک نمای ساده و مبتنی بر فناوری از اجزای اصلی سیستم و تعاملات آنها ارائه می دهد.
اگر معماری میکروسرویس دارید، پس هر میکروسرویس یک ظرف خواهد بود.
نمونه هایی از ظروف عبارتند از:
اپلیکیشن تک صفحه ای
وب سرور
عملکرد بدون سرور
پایگاه داده
API
اتوبوس های پیام
و غیره.
 که سطح کانتینرها را نشان می دهد" width="1456" height="1294" loading="lazy">
که سطح کانتینرها را نشان می دهد" width="1456" height="1294" loading="lazy">
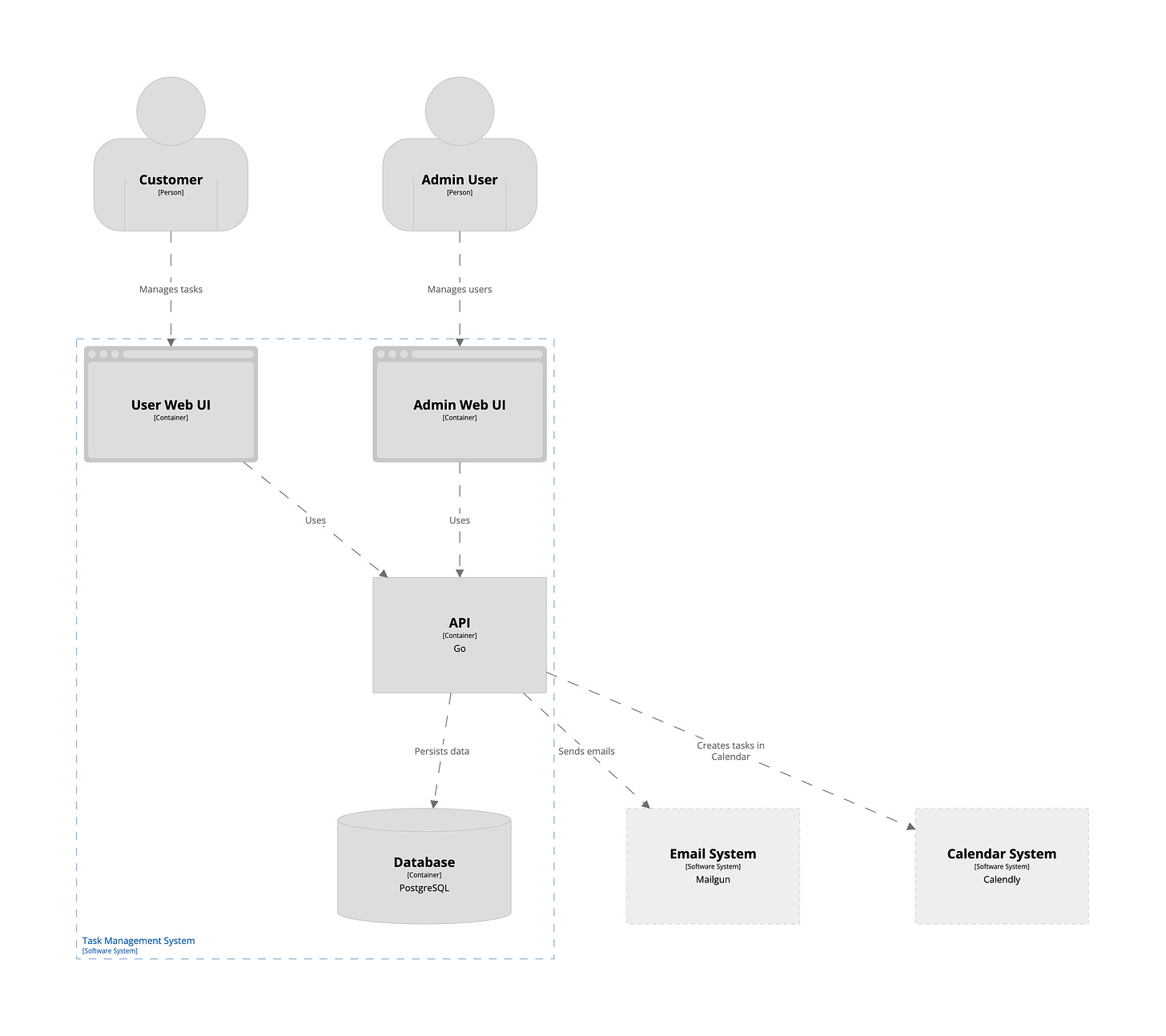
این سطح به ترکیب داخلی سیستم نرم افزار مدیریت وظایف می پردازد. این نشان میدهد که سیستم نرمافزار مدیریت وظایف ما شامل محفظههایی مانند User Web UI، Admin Web UI، API و پایگاه داده است. API همچنین محفظه ای است که به سیستم های خارجی متصل می شود، به عنوان مثال برای ارسال ایمیل یا ایجاد رویدادها در تقویم.
سطح 3: اجزاء
سطح بعدی زوم اجزا هستند. این بلوک های ساختاری اصلی برنامه شما را نشان می دهد و اغلب یک نمای مفهومی از برنامه است. اصطلاح جزء در اینجا شل است. این می تواند یک کنترل کننده یا یک سرویس حاوی منطق تجاری را نشان دهد.
 که سطح کامپوننت ها را نشان می دهد" width="1456" height="1387" loading="lazy">
که سطح کامپوننت ها را نشان می دهد" width="1456" height="1387" loading="lazy">
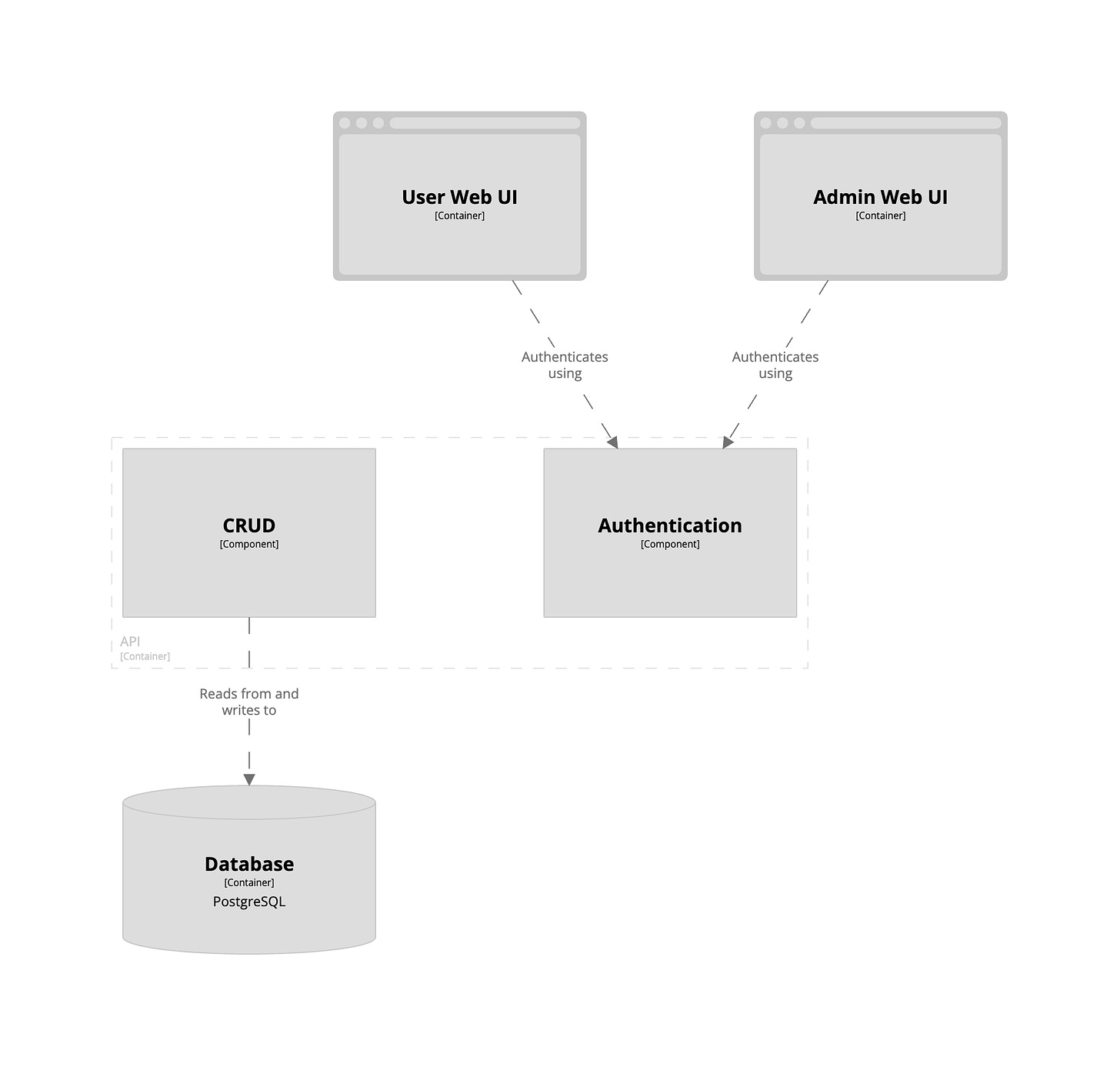
این نمودار بر ساختار داخلی کانتینر API در سیستم نرم افزار مدیریت وظایف متمرکز است. این نشان میدهد که کانتینر API دارای عملکردهای حیاتی مانند عملیات CRUD (ایجاد، خواندن، بهروزرسانی، حذف) برای دستکاری دادهها و مکانیسمهای احراز هویت کاربر است. اجزای CRUD آن چیزی است که با پایگاه داده صحبت می کند.
سطح 4: کد
عمیق ترین سطح زوم نمودار کد است. اگرچه این نمودار وجود دارد، اما اغلب از آن استفاده نمی شود زیرا کد تصویر بسیار مشابهی را ترسیم می کند. با این حال، در محیط های بسیار تنظیم شده و پروژه های قدیمی پیچیده، این سطح می تواند به ترسیم تصویر بهتری از پیچیدگی های درونی نرم افزار کمک کند.

نمودارهای تکمیلی
علاوه بر 4 نمودار بالا، چند مورد دیگر نیز قابل ذکر است:
نمودار استقرار
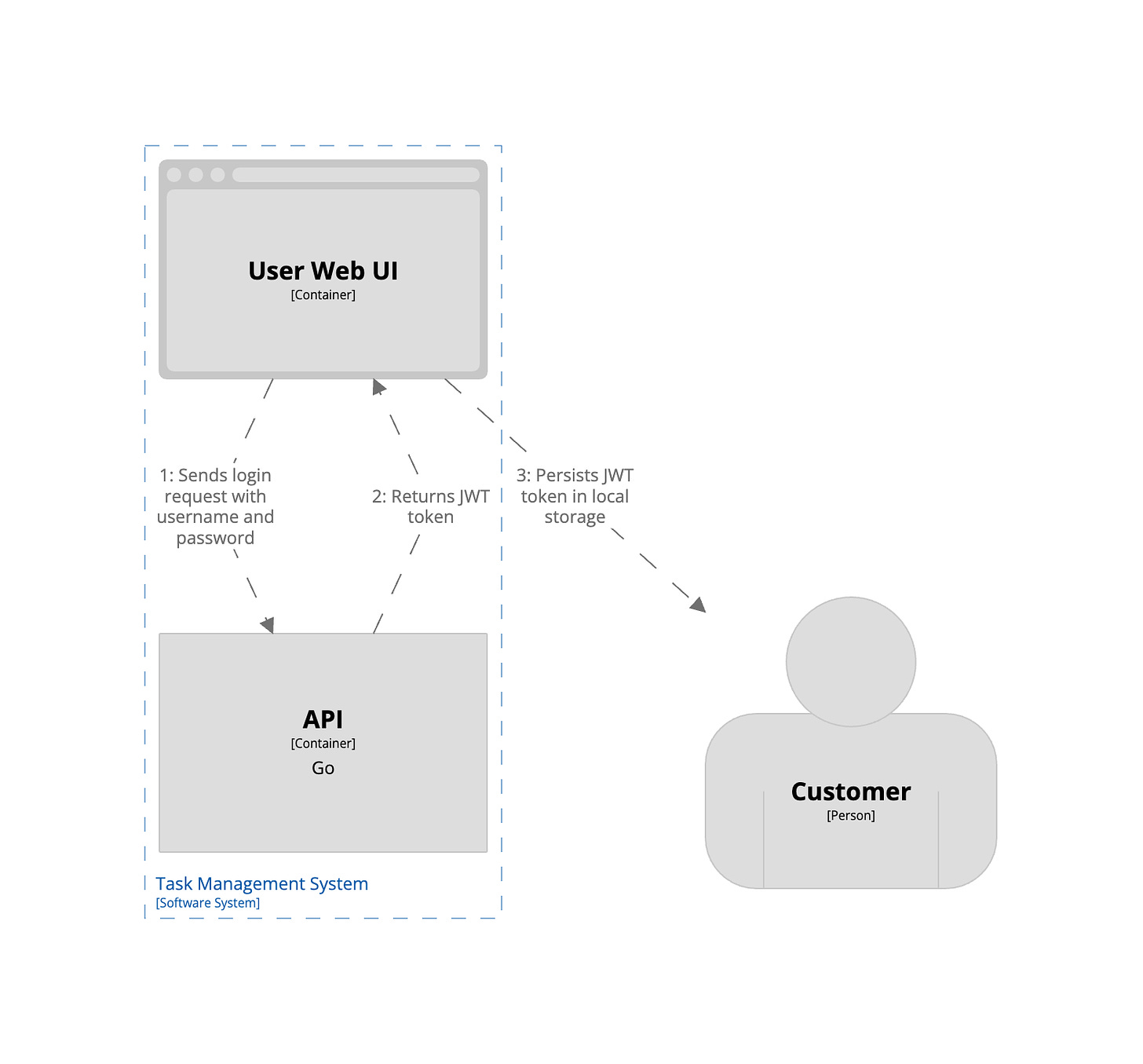
نمودار پویا: برای توصیف فرآیند یا یک جریان
 به سیستم" width="1456" height="1355" loading="lazy">
به سیستم" width="1456" height="1355" loading="lazy">
در این نمودار ما یک جریان ورود به سیستم را نشان می دهیم که یک ظرف یا جزء نیست، بلکه یک فرآیند نرم افزاری است که در سیستم نرم افزار ما اتفاق می افتد. نشان میدهد که رابطهای کاربری وب/مدیر از احراز هویت مبتنی بر JWT برای ارتباط با API استفاده میکنند و توکن JWT در حافظه محلی در سمت مشتری ذخیره میشود.
نمودارها به عنوان کد
قدرت C4 با رویکرد نمودار به عنوان کد همراه است. این به این معنی است که نمودارهای خود را دقیقاً مانند پایگاه کد خود رفتار کنید:
کنترل نسخه: آنها را در یک سیستم کنترل منبع (مانند Git) برای ردیابی و همکاری آسان ذخیره کنید.
همکاری: روی نمودارها با استفاده از درخواست های کششی، مشابه تحلیل کد، با یکدیگر کار کنید.
اتوماسیون: آنها را برای رندر خودکار با ابزارهای دلخواه خود در خطوط لوله ساخت خود ادغام کنید.
ابزار مفید: Structurizr
ابزارهای کمی برای کمک به مدلسازی و نمودار وجود دارد، اما امروزه محبوبترین آنها Structurizr با DSL سفارشی (زبان اختصاصی دامنه) است.
تنها چیزی که نیاز دارید این است که با نحو DSL آشنا شوید که بسیار ساده است. تا زمانی که به آن عادت کنید، قادر خواهید بود نمودارها را در کمترین زمان ایجاد یا به روز کنید.
در زیر می توانید DSL سیستم نرم افزار مدیریت وظایف ما را مشاهده کنید.
workspace { model { # Actors customer = person "Customer" "" "person" admin = person "Admin User" "" "person" # External systems emailSystem = softwareSystem "Email System" "Mailgun" "external" calendarSystem = softwareSystem "Calendar System" "Calendly" "external" # Task Management System taskManagementSystem = softwareSystem "Task Management System" { webContainer = container "User Web UI" "" "" "frontend" adminContainer = container "Admin Web UI" "" "" "frontend" dbContainer = container "Database" "PostgreSQL" "" "database" apiContainer = container "API" "Go" { authComp = component "Authentication" crudComp = component "CRUD" } } # Relationships (Actors & Systems) customer -> webContainer "Manages tasks" admin -> adminContainer "Manages users" apiContainer -> emailSystem "Sends emails" apiContainer -> calendarSystem "Creates tasks in Calendar" # Relationships (Containers) webContainer -> apiContainer "Uses" adminContainer -> apiContainer "Uses" apiContainer -> dbContainer "Persists data" # Relationships (Components & Containers) crudComp -> dbContainer "Reads from and writes to" webContainer -> authComp "Authenticates using" adminContainer -> authComp "Authenticates using" } }بیایید به مهم ترین بخش ها بپردازیم:
workspace [ name ] [ description ] { model { } }در اینجا ما فضای کاری خود را تعریف می کنیم که باید حداقل یک مدل داشته باشد. یک فضای کاری به صورت اختیاری می تواند یک نام و شرح داده شود.
customer = person "Customer" "" "person" admin = person "Admin User" "" "person" در این بخش ما افراد خود را (به عنوان مثال کاربر، بازیگر، نقش یا پرسونا) در قالب زیر تعریف می کنیم: person <name> [description] [tags] .
شما می توانید از یک قالب مشابه (نام، توضیحات، برچسب ها) برای شناسایی سیستم های خارجی استفاده کنید:
emailSystem = softwareSystem "Email System" "Mailgun" "external" calendarSystem = softwareSystem "Calendar System" "Calendly" "external"برای توصیف سیستم نرم افزار داخلی باید بلوکی بنویسیم که کانتینرها و اجزای آن را نیز نشان دهد:
taskManagementSystem = softwareSystem "Task Management System" { webContainer = container "User Web UI" "" "" "frontend" adminContainer = container "Admin Web UI" "" "" "frontend" dbContainer = container "Database" "PostgreSQL" "" "database" apiContainer = container "API" "Go" { authComp = component "Authentication" crudComp = component "CRUD" } } قالب کانتینر: container <name> [description] [technology] [tags]
فرمت مؤلفه: component <name> [description] [technology] [tags]
بقیه مدل جالب ترین قسمت است که در آن روابط بین همه قسمت ها (سیستم ها، ظروف، اجزا) را تعریف می کنیم:
apiContainer -> emailSystem "Sends emails" فرمت زیر استفاده می شود: <identifier> -> <identifier> [description] [technology] [tags] .
ویژگی های دیگری در Structurizr DSL موجود است، مانند استایل، تم ها، قابلیت مشاهده و غیره. می توانید آنها را در اینجا بیابید.
رندرینگ را در CI خود به صورت خودکار انجام دهید
از آنجایی که میتوانید مدلهای خود را در GitHub میزبانی کنید، خودکار کردن خط لوله برای رندر کردن نمودارها در ابزارهای انتخابی شما بسیار آسان است.
در مورد ما، Structurizr دارای یک GitHub Action است که به شما امکان می دهد structurizr-cli را اجرا کنید، یک ابزار خط فرمان برای Structurizr که به شما امکان می دهد مدل های معماری نرم افزار را بر اساس مدل C4 با استفاده از یک زبان خاص دامنه متنی (DSL) ایجاد کنید.
این مخزن نمونه شامل یک گردش کار است که به سادگی یک صفحه ثابت تولید می کند و آن را در صفحات GitHub منتشر می کند.
name: Deploy static content to Github Pages on: push: branches: [ "main" ] permissions: contents: read pages: write id-token: write concurrency: group: "pages" cancel-in-progress: false jobs: build: runs-on: ubuntu-latest container: image: ghcr.io/avisi-cloud/structurizr-site-generatr options: --user root steps: - name: Checkout uses: actions/checkout@v3 - name: Create site run: | /opt/structurizr-site-generatr/bin/structurizr-site-generatr generate-site -w diagram.dsl - uses: actions/upload-artifact@v3 with: name: website path: build/site deploy: needs: build environment: name: github-pages url: ${{ steps.deployment.outputs.page_url }} runs-on: ubuntu-latest steps: - uses: actions/download-artifact@v3 with: name: website path: build/site - name: Setup Pages uses: actions/configure-pages@v3 - name: Upload artifact uses: actions/upload-pages-artifact@v1 with: path: "build/site" - name: Deploy to GitHub Pages id: deployment uses: actions/deploy-pages@v2این اکشن Github از اکشن Structurizr CLI برای کامپایل فایل DSL ما به صورت HTML و انتشار آن در صفحات Github استفاده می کند.
نتیجه گیری
من معتقدم ایجاد و حفظ نمودارهای مؤثر و واضح باید بدون زحمت باشد. تصاویر به روز تضمین می کند که همه در یک صفحه باقی می مانند و سردرگمی و اتلاف وقت را از بین می برند.
مدل C4 و کمی اتوماسیون با Structurizr DSL میتواند به سریعتر شدن این فرآیند و نزدیک نگه داشتن نمودارها به پایگاه کد کمک کند. کل فرآیند اکنون میتواند به صورت خودکار در SDLC شما نیز انجام شود.
منابع
پسوند کد ویژوال استودیو C4 DSL
مقالات بیشتری را از packagemain.tech کشف کنید






ارسال نظر