نحوه ایجاد لبه های منحنی و شکل های گرد با استفاده از CSS

در مقاله قبلی ، من به شما نشان دادم که چگونه برخی از اشکال فانتزی ایجاد کنید که می توانید از آنها به عنوان تقسیم کننده بخش در وب سایت های خود استفاده کنید (یک تقسیم کننده اریب، یک تقسیم کننده فلش و موارد دیگر). در این مقاله به تحلیل و یادگیری نحوه ساخت اشکال CSS بیشتر با استفاده از همین تکنیک می پردازیم.
در اینجا یک نمای کلی از اشکالی است که در اینجا به آنها نگاه خواهیم کرد، که در هدر نمایه freeCodeCamp من اعمال می شود:

باحال درسته؟ هر دو طرح معمولاً به عنوان جداکننده بخش استفاده می شوند. ما با هم یاد خواهیم گرفت که چگونه با چند کد ساده چنین اشکالی را ایجاد کنیم.
قبل از شروع، میتوانید کد شکلهایی را که میسازیم (و بیشتر!) را در مجموعه آنلاین من پیدا کنید. شما به راحتی می توانید کد را از آنجا کپی کنید - اما فعلاً نروید! درک منطق پشت کد نیز مهم است و به شما کمک می کند آن را مطابق با نیازهای خود سفارشی کنید.
نحوه ایجاد یک لبه گرد با استفاده از clip-path
بیایید با شکل اول شروع کنیم: لبه گرد . ممکن است تعجب آور به نظر برسد، اما کد ایجاد چنین شکلی به سادگی یک اعلان CSS است:
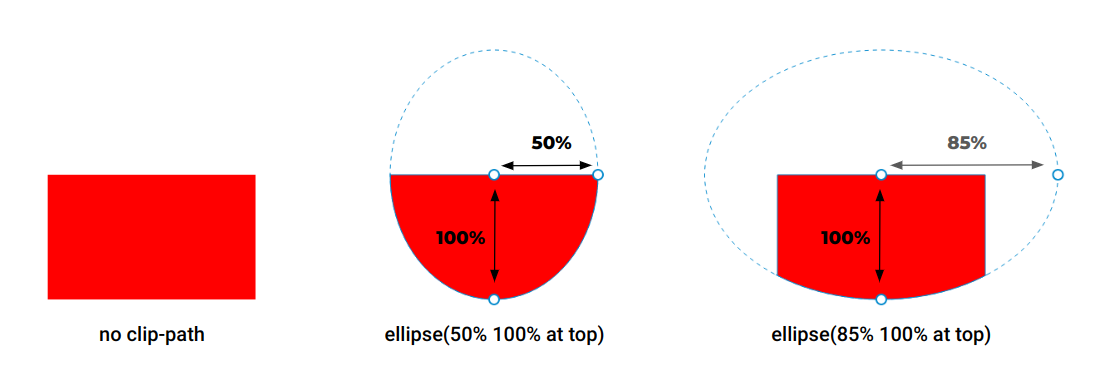
.rounded-edge { clip-path : ellipse ( 85% 100% at top); }بیایید یک شکل بکشیم تا بفهمیم چگونه یک "بیضی" یک شکل لبه گرد ایجاد می کند.

ما با یک عنصر مستطیلی شروع می کنیم که هیچ clip-path روی آن اعمال نشده است. سپس، clip-path: ellipse(50% 100% at top) . همانطور که می بینید، شکل بیضی داریم. مرکز آن در "مرکز بالایی" عنصر است و شعاع آن برابر با 50% افقی و 100% به صورت عمودی است. شکل از مرزهای عنصر پر شده است، به همین دلیل است که ما فقط نیمه پایینی آن را می بینیم. نیمه بالایی هیچ چیز قطع نمی کند.
پس ممکن است تعجب کنید: من گفتم "مرکز بالا"، اما چرا در کد فقط "بالا" داریم؟
به طور پیش فرض، اگر موقعیت را مشخص نکنیم، مرکز عنصر خواهد بود. این معادل « center »، « center center »، « 50% » یا « 50% 50% » است. توجه داشته باشید که چگونه می توانیم یک مقدار یا دو مقدار تعریف کنیم. اگر مقدار دوم حذف شود، برابر با " center " خواهد بود، پس تعریف " top " همان " top center " است.
لازم نیست همه موارد را به خاطر بسپارید. استفاده از کلمات کلیدی مانند " top "، " left " و غیره در بیشتر مواقع کافی است - مگر اینکه نیاز به ایجاد یک شکل سفارشی داشته باشید (این را در ادامه خواهیم دید).
برگردیم به شکل قبلی. اگر شعاع افقی را افزایش دهیم و آن را بزرگتر از 50 درصد کنیم (مثلاً 85 درصد)، بیضی بزرگتر می شود و منطقاً منطقه بزرگ تری را می پوشاند. شما شروع به دیدن این ترفند می کنید، درست است؟ در پایان، این تنها بخشی در پایین بیضی است که قابل مشاهده است - لبه گردی که ما می خواهیم!
به عنوان یک امتیاز، پاسخگو است، زیرا ما بر مقادیر درصد تکیه می کنیم. شعاع افقی نسبت به عرض و شعاع عمودی نسبت به ارتفاع است. این گفته، اگر میخواهید اندازه ثابتی برای بیضی خود داشته باشید، میتوانید به مقادیر پیکسل نیز تکیه کنید. در برخی موارد می تواند نتیجه بهتری به همراه داشته باشد.
در اینجا یک نسخه نمایشی است که هر دو مورد را نشان می دهد. برای مشاهده تفاوت، اندازه صفحه را تغییر دهید:
پس تغییر دیگر چطور؟ ما فقط باید "بالا" را با "پایین" تغییر دهیم، درست است؟
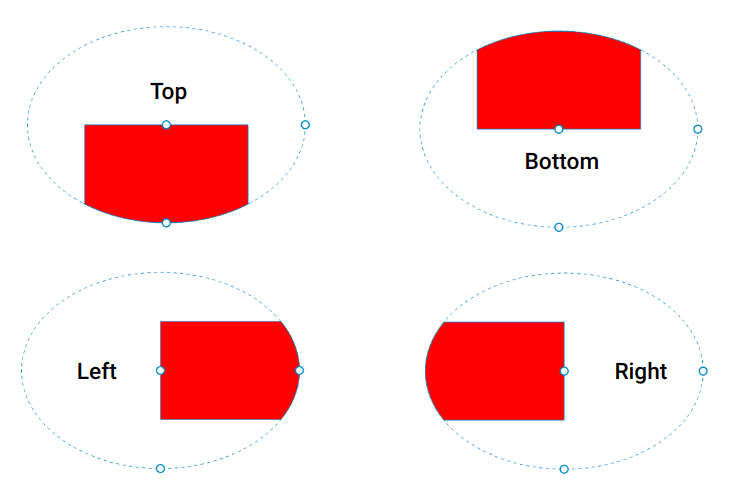
دقیقا! با تغییر مرکز بیضی، محل قرارگیری لبه گرد را تغییر می دهید و به راحتی چهار جهت را بدست می آورید.
 از لبه های گرد" class="image--center mx-auto" width="746" height="498" loading="lazy">
از لبه های گرد" class="image--center mx-auto" width="746" height="498" loading="lazy">
همچنین اگر مرکز بیضی را با استفاده از مقادیر درصد تنظیم کنید، می توانید شکل سفارشی تری دریافت کنید. مانند استفاده از 30% 0% برای انتقال لبه گرد به چپ (توجه داشته باشید که top معادل 50% 0% است).
امکانات بسیار تنها با یک خط کد!
بروید نسخه آنلاین را تحلیل کنید که در آن می توانید نمونه های بیشتری پیدا کنید و به راحتی شکل را با تنظیم کد موجود سفارشی کنید.
نحوه ایجاد یک لبه منحنی با استفاده از mask
بیایید به شکل دوم برویم: لبه منحنی . ایجاد این یکی نیز بسیار آسان است زیرا به یک خط کد نیز نیاز دارد.
.curved-edge { mask : radial-gradient ( 60% 70px at bottom,# 0000 100% ,# 000 ); } این بار به جای clip-path به mask تکیه می کنیم اما منطق یکسان است. ما برخی از قسمت های عنصر را مخفی می کنیم و بقیه را قابل مشاهده نگه می داریم. هنگام استفاده از ماسک، قسمت پنهان رنگ شفاف گرادیان ( #0000 ) است در حالی که قسمت قابل مشاهده رنگ مات گرادیان ( #000 ) است.
خیلی مهم نیست که از چه رنگی استفاده می کنید، فقط شفافیت رنگ مهم است. پس شما آزاد هستید که از هر نحو رنگی که می خواهید استفاده کنید. در اینجا یک مثال با استفاده از نحو rgb() آورده شده است:
.curved-edge { mask : radial-gradient ( 60% 70px at bottom,rgb( 0 0 0 / 0% ) 100% , rgb ( 0 0 0 / 100% )); }یا نام رنگ ها:
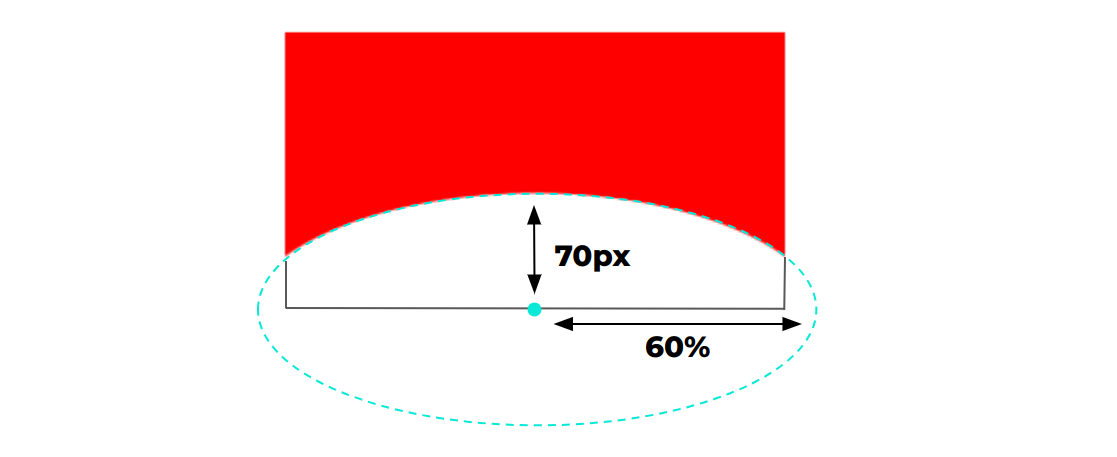
.curved-edge { mask : radial-gradient ( 60% 70px at bottom,transparent 100% ,black); }و در اینجا یک شکل برای نشان دادن نحوه عملکرد آن وجود دارد.

مشابه تابع بیضی clip-path ، radial-gradient() نیز یک شکل بیضی ایجاد می کند. تنها تفاوت این است که این بار قسمت داخلی بیضی را پنهان می کنیم و قسمت بیرونی را نشان می دهیم. و به لطف قسمت سرریز، شکل منحنی مورد نظر خود را به دست می آوریم.
فکر کنم الان بقیه ماجرا را می دانید. با تنظیم شعاع ها و موقعیت مرکز بیضی، تغییرات مختلف را بدست می آوریم. به عنوان یک تکلیف کوچک، سعی کنید کد قبلی را به روز کنید تا جهت های بالا، چپ و راست را دریافت کنید. شما می توانید آنچه را که پیدا کرده اید با اجرای من مقایسه کنید.
هنگام استفاده از این روش، مطمئن شوید که فضای کافی در پایین دارید. بر خلاف لبه گرد، لبه منحنی ممکن است برخی از محتوای شما را در پایین پنهان کند، پس همیشه خوب است که یک بالشتک برابر با شعاع عمودی قرار دهید.
.curved-edge { padding-bottom : 70px ; mask : radial-gradient ( 60% 70px at bottom,# 0000 100% ,# 000 ); }نحوه ترکیب هر دو شکل CSS
در مورد داشتن هر دو منحنی چطور می توانید یک مستطیل منحنی ایجاد کنید؟ این کار با ترکیب هر دو بیت کد به صورت زیر امکان پذیر است:
.curved-rectangle { /* curved edge at the bottom */ mask : radial-gradient ( 60% 70px at bottom,# 0000 100% ,# 000 ); /* rounded edge at the top */ clip-path : ellipse ( 80% 100% at bottom); }آن را در بازی ببینید:
و اثر معکوس با تغییر bottom با top :
.curved-rectangle { /* curved edge at the top */ mask : radial-gradient ( 60% 70px at top,# 0000 100% ,# 000 ); /* rounded edge at the bottom */ clip-path : ellipse ( 80% 100% at top); } متوجه خواهید شد که من یا top در همه جا استفاده می کنم یا bottom در همه جا استفاده می کنم که باعث می شود هر دو کد به راحتی به خاطر سپرده شوند.
اکنون ممکن است تعجب کنید - چگونه می توانیم منحنی ها و بالا و پایین یکسان داشته باشیم؟
همانطور که ممکن است متوجه شده باشید، هر دو منحنی مطابقت ندارند، که باعث می شود کل شکل به نوعی شکسته شود. اما ما می توانیم این را برطرف کنیم. ما باید مطمئن شویم که هر دو قسمت کد با تنظیم شعاع های یکسان یک شکل بیضی ایجاد می کنند.
.curved-header { /* curved edge at the top */ mask : radial-gradient ( 80% 100% at top,# 0000 100% ,# 000 ); /* rounded edge at the bottom */ clip-path : ellipse ( 80% 100% at top); } به " 80% 100% at top " توجه کنید که در هر دو اعلان یکسان است - اما اگر از این کد استفاده کنیم هیچ چیز قابل مشاهده نخواهد بود. فراموش نکنید که clip-path قسمت بیرونی بیضی را پنهان می کند در حالی که گرادیان قسمت داخلی را پنهان می کند. پس اگر هر دو بیضی یکسان باشند، همه چیز پنهان می شود.
برای رفع این مشکل، باید گرادیان را جبران کنیم و آن را به سمت بالا منتقل کنیم تا موارد زیر به دست آید:
.curved-rectangle { /* curved edge at the top */ mask : radial-gradient ( 80% 100% at 50% - 78% /* instead of 50% 0% */,# 0000 100% ,# 000 ); /* rounded edge at the bottom */ clip-path : ellipse ( 80% 100% at top); }اکنون شکل کامل است و هر دو منحنی در یک راستا قرار دارند.
اگر دوست ندارید از اعداد جادویی مانند "-78٪" استفاده کنید، می توانیم برای به دست آوردن نتایج دقیق، مقداری ریاضی را در نظر بگیریم:
.curved-rectangle { --c : 80 ; /* control the curve */ mask : radial-gradient (calc(var(--c)* 1% ) 100% at 50% calc (- 100% *cos(asin( 50 /var(--c)))), #0000 100% , #000 ); clip-path : ellipse (calc(var(--c)* 1% ) 100% at top); }کد پیچیده تر به نظر می رسد (من از توضیح هندسه خسته کننده صرف نظر می کنم) اما شما به راحتی می توانید با تنظیم یک مقدار منحنی را کنترل کنید.
پس نسخه پایین چی؟ ما کد را مانند زیر به روز می کنیم:
.curved-rectangle { --c : 80 ; /* control the curve */ mask : radial-gradient (calc(var(--c)* 1% ) 100% at 50% calc ( 100% + 100% *cos(asin( 50 /var(--c)))), #0000 100% , #000 ); clip-path : ellipse (calc(var(--c)* 1% ) 100% at bottom); } top clip-path bottom میشود و در داخل گرادیان، به جای -X از 100% + X استفاده میکنیم که X افست است. شما همیشه می توانید تمام کدها را در مجموعه آنلاین من پیدا کنید.
بسته بندی
چند خط کد باید به خاطر بسپارید؟ فقط دو خط کد - همین! می توانید با استفاده از clip-path یک لبه گرد ایجاد کنید:
.rounded-edge { clip-path : ellipse ( 85% 100% at top); } و می توانید با استفاده از mask یک لبه منحنی ایجاد کنید:
.curved-edge { mask : radial-gradient ( 60% 70px at top,# 0000 100% ,# 000 ); }و با ترکیب هر دو، یک مستطیل منحنی به دست می آورید:
.curved-rectangle { mask : radial-gradient ( 80% 100% at 50% - 78% ,# 0000 100% ,# 000 ); clip-path : ellipse ( 80% 100% at top); }لازم نیست نسخه پرمخاطب را که در آن از ریاضی استفاده می کنم به خاطر بسپارید. بیشتر اوقات، واقعاً نیازی به داشتن مقادیر دقیق ندارید و میتوانید به صورت دستی موقعیت را تنظیم کنید تا زمانی که آن را درست به دست آورید.
اگر می خواهید کد هر شکلی را به راحتی کپی کنید، فراموش نکنید که مجموعه آنلاین من از اشکال CSS را نشانه گذاری کنید. همچنین توصیه میکنم « راهنمای مدرن ساخت اشکال CSS » را بخوانید تا از راز ایجاد شکلهای بیشتر CSS مطلع شوید.






ارسال نظر