نحوه ایجاد فهرست موجودی با استفاده از React useReducer، Axios و JSON Server

وقتی نوبت به توسعه وب میرسد، نادیده گرفتن React.js سخت است. این یکی از کتابخانه های رابط کاربری پیشرو برای یک دهه بوده است و از بسیاری از چارچوب های محبوب مانند Next.js در پس زمینه پشتیبانی می کند.
اگر توسعهدهنده React هستید، احتمالاً از معماری مبتنی بر مؤلفه، اتصال دادههای یک طرفه، پشتیبانی عظیم جامعه و اشتیاق تیم React برای ارائه ویژگیها در مقابل توسعهدهندگان قدردانی میکنید.
اگر به تازگی با React یا یک مبتدی در آن شروع کرده اید، عالی است – یک نقشه راه کامل React.js در اینجا در freeCodeCamp منتشر شده است که می توانید آن را تحلیل کنید. و من فکر میکنم اگر به پایههای اساسی جاوا اسکریپت تسلط داشته باشید، یادگیری کتابخانه بسیار آسانتر خواهد بود.
صرف نظر از جایی که با React ایستاده اید، لذت واقعی ساختن چیزها با آن است، موافق نیستید؟ پس به فکر ساختن یک inventory list ساده برای توضیح چند مفهوم قدرتمند مانند مدیریت پیچیده حالت با useReducer افتادم.
و در حالی که این کار را انجام میدهیم، یک سرور API ساختگی با استفاده از JSON Server ایجاد میکنیم، از axios برای فراخوانی API و در نهایت از قلاب useReducer برای مدیریت وضعیت استفاده میکنیم.
به نظر جالب میاد؟ بیایید آن را انجام دهیم. اگر شما هم دوست دارید نسخه ویدیویی این پروژه را ببینید، اینجاست: 😊
فهرست مطالب
راه اندازی پروژه با React و TailwindCSS
نحوه راه اندازی سرور با سرور JSON
نحوه راه اندازی و استفاده از Axios
نحوه استفاده از useReducer Hook از React
نحوه ایجاد یک کاهش دهنده موجودی
نحوه استفاده از Axios برای واکشی داده و ارسال آن به Reducer
بیایید قسمت JSX را کامل کنیم
نحوه استفاده از فهرست موجودی در مؤلفه برنامه
راه اندازی پروژه با React و TailwindCSS
قبل از انجام هر کار دیگری، اجازه دهید پروژه را راه اندازی کنیم. همچنین، میتوانید در حین مطالعه، کد منبع را دنبال کنید.
برای ساخت این برنامه، از React with Vite و TailwindCSS استفاده می کنیم. می توانید این ابزارها را با دنبال کردن چند مرحله از اسناد Vite و TailwindCSS تنظیم کنید.
اما، چرا از چیزی استفاده نکنید که همه چیز را با هم فراهم کند؟ این باعث صرفه جویی در وقت شما برای پروژه های React آینده می شود زیرا می توانید هر بار از زیرساخت های مشابه برای ایجاد پروژه های React استفاده کنید.
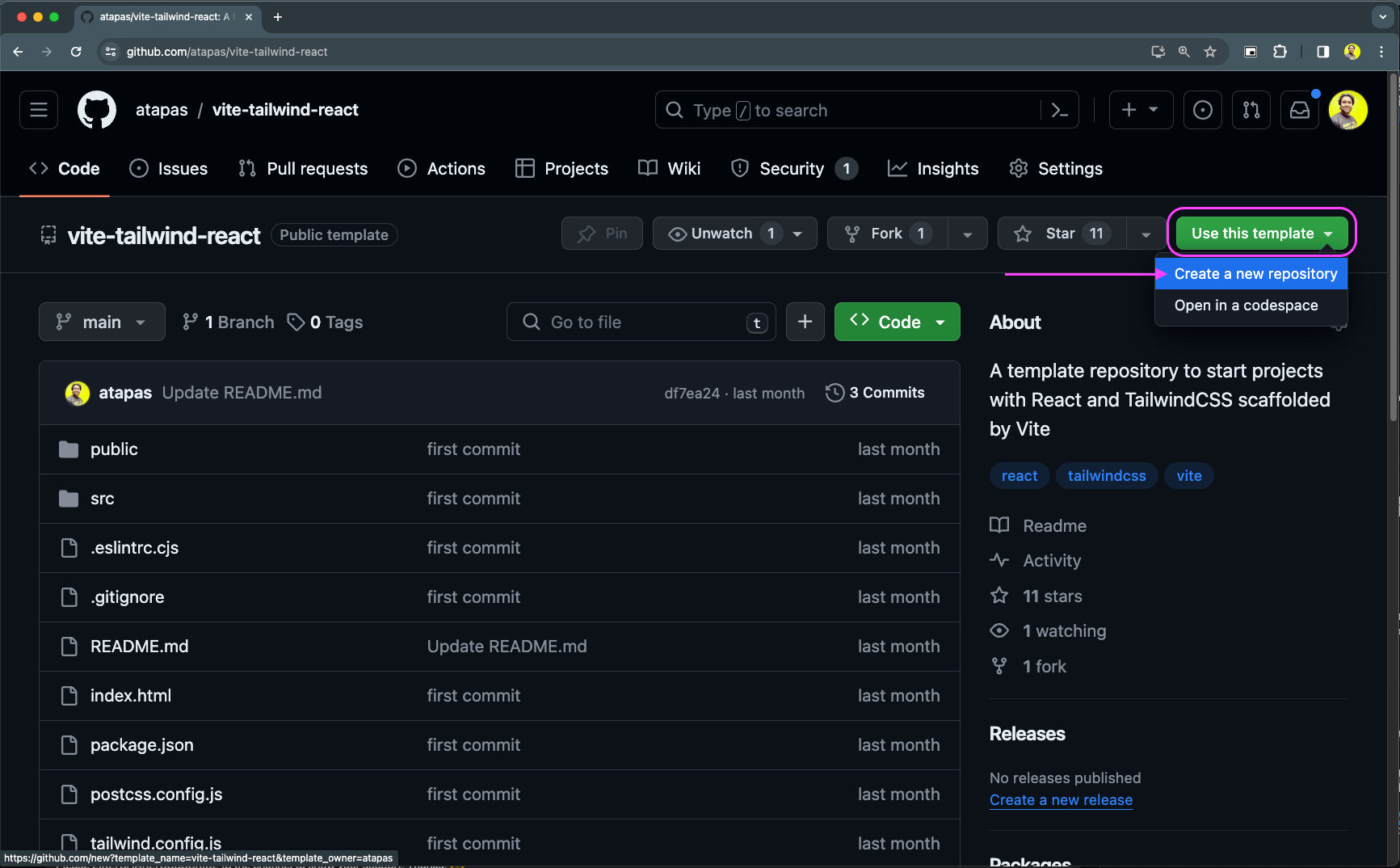
به این مخزن بروید و روی دکمه Use this template همانطور که در تصویر زیر نشان داده شده است کلیک کنید. این به شما کمک می کند تا یک مخزن کاملاً جدید از یک مخزن قالب با پیکربندی Vite، React و TailwindCSS ایجاد کنید.

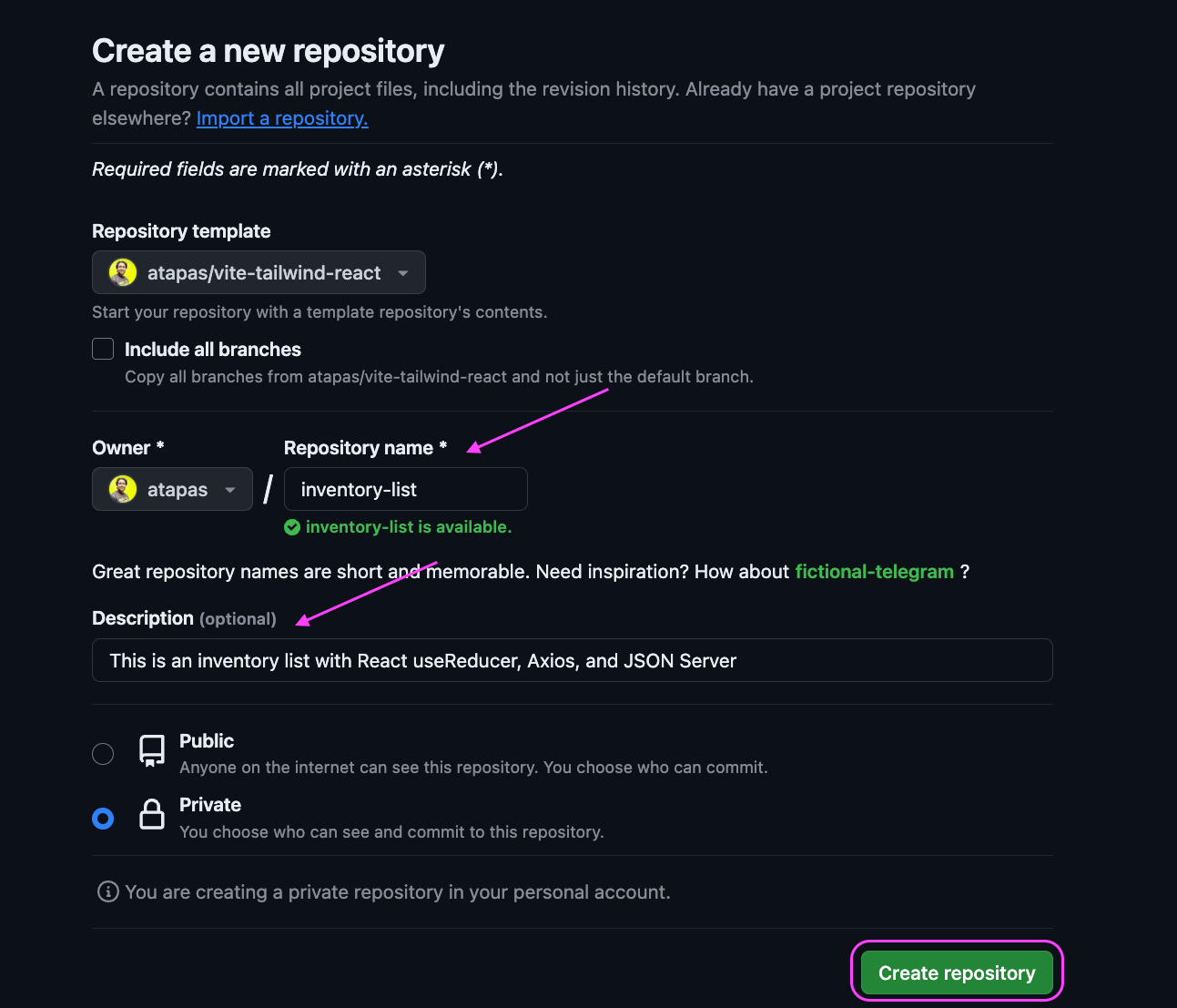
اکنون یک نام مناسب برای مخزن خود (بیایید در این مقاله آن را inventory-list بنامیم) همراه با توضیحات ارائه دهید. در صورت تمایل می توانید مخزن را خصوصی نگه دارید، در غیر این صورت با کلیک بر روی دکمه در پایین، مخزن را ایجاد کنید.

خودشه. شما یک مخزن با تمام مواد اولیه برای شروع دارید. اکنون به خط فرمان/ترمینال بروید و مخزن تازه ایجاد شده را کلون کنید:
git clone <YOUR NEWLY CREATED REPOSITORY URL>دایرکتوری ها را به دایرکتوری پروژه تغییر دهید و وابستگی های پروژه را با استفاده از دستورات زیر نصب کنید:
## Change to the project directory cd inventory-list ## Install dependencies ## Using NPM npm install ## Using Yarn yarn install ## Using PNPM pnpm installپس از اینکه وابستگی ها با موفقیت نصب شدند، دستور زیر را برای اجرای پروژه در سرور محلی اجرا کنید:
## Run the project locally ## Using NPM npm run dev ## Using Yarn yarn dev ## Using PNPM pnpm dev اکنون پروژه باید به صورت محلی اجرا شود و باید در URL پیش فرض http://localhost:5173 قابل دسترسی باشد. می توانید به URL در مرورگر خود دسترسی داشته باشید و کد منبع پروژه را به ویرایشگر کد مورد علاقه خود وارد کنید (من از VS Code استفاده می کنم). همه ما آماده ایم که کدنویسی را شروع کنیم.
نحوه راه اندازی سرور با سرور JSON
زمانی که میخواهید با APIهای جعلی/مسخرهای کار کنید تا دادههای مورد نظر خود را ارائه دهید JSON Server گزینهای است. تنظیم و سفارشی کردن آن برای استفاده شما آسان است.
بیایید سرور JSON را برای پروژه خود راه اندازی کنیم. اولین کار نصب آن است.
یک ترمینال در ریشه پوشه پروژه باز کنید و دستور زیر را برای نصب JSON Server تایپ کنید:
## Using NPM npm install json-server ## Using Yarn yarn add json-server ## Using PNPM pnpm install json-server سرور JSON از فایل های JSON به عنوان منابع داده برای انجام عملیات HTTP مانند GET/POST/PUT/PATCH/DELETE استفاده می کند. یک دایرکتوری server/database در زیر پوشه src/ ایجاد کنید. اکنون فایلی به نام data.json در src/server/database/ با محتوای زیر ایجاد کنید:
{ "edibles": [ { "id": 1, "picture": "🍌", "name": "Banana", "price": 32, "quantity": 200, "type": "fruits" }, { "id": 2, "picture": "🍓", "name": "Strawberry", "price": 52, "quantity": 100, "type": "fruits" }, { "id": 3, "picture": "🍗", "name": "Checken", "price": 110, "quantity": 190, "type": "foods", "sub-type": "Non-Veg" }, { "id": 4, "picture": "🥬", "name": "Lettuce", "price": 12, "quantity": 50, "type": "Vegetables" }, { "id": 5, "picture": "🍅", "name": "Tomato", "price": 31, "quantity": 157, "type": "Vegetables" }, { "id": 6, "picture": "🥩", "name": "Mutton", "price": 325, "quantity": 90, "type": "Non-Veg" }, { "id": 7, "picture": "🥕", "name": "Carrot", "price": 42, "quantity": 190, "type": "Vegetables" } ] } فایل data.json حاوی آرایه ای از آیتم های خوراکی است. هر یک از اقلام موجود در آرایه دارای ویژگی هایی مانند تصویر، نام، قیمت، مقدار و نوع برای نمایش در فهرست موجودی است.
آخرین چیزی که باقی می ماند اضافه کردن یک اسکریپت به فایل package.json است تا بتوانیم هر بار سرور JSON را به راحتی راه اندازی کنیم. فایل package.json را باز کنید و این خط را در داخل شی scripts مانند زیر اضافه کنید:
"start-server": "json-server --watch ./src/server/database/data.json"بعد، به ترمینال بروید و از دستور زیر برای راه اندازی سرور JSON برای ارائه API استفاده کنید:
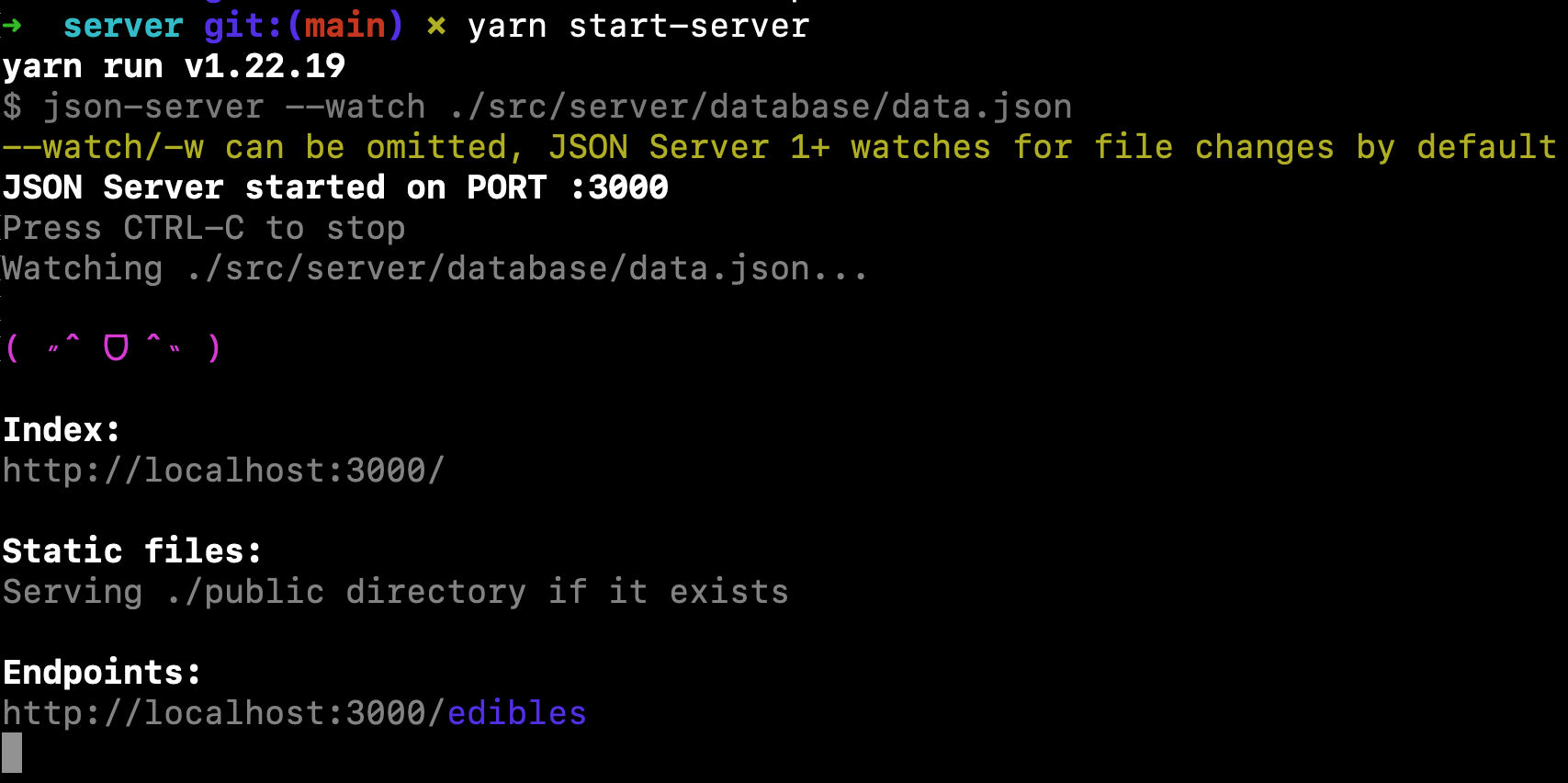
## Using NPM npm run start-server ## Using Yarn yarn start-server ## Using PNPM pnpm run start-serverشما باید پیامی مانند این را در ترمینال خود مشاهده کنید:

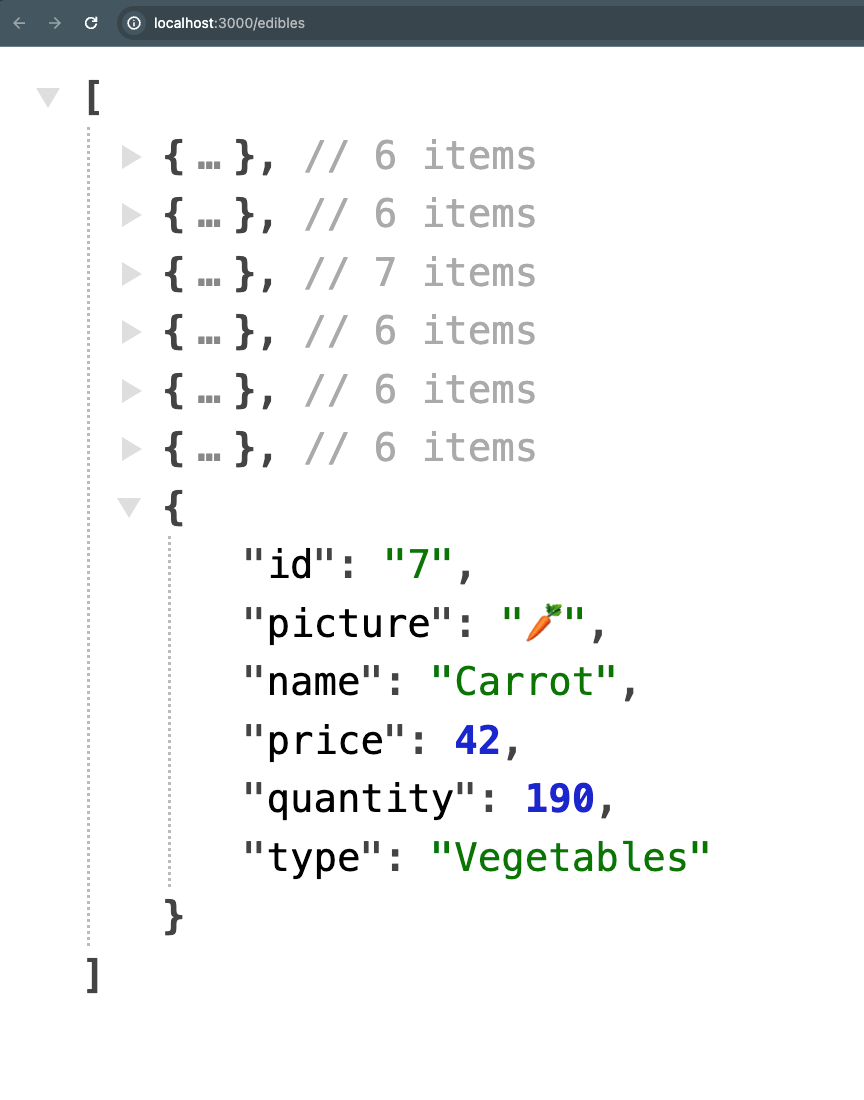
این نشان می دهد که سرور JSON به صورت محلی در localhost:3000 اجرا می شود و یک نقطه پایانی API به نام edibles وجود دارد که داده ها را ارائه می دهد. اکنون میتوانید برای مشاهده دادهها به URL http://localhost:3000/edibles از مرورگر خود دسترسی داشته باشید (با فراخوانی روش GET واکشی شده است):

عالی! اکنون نقطه پایانی API /edibles را آماده مصرف در مؤلفه React داریم.
نحوه راه اندازی و استفاده از Axios
Axios یک سرویس گیرنده HTTP است که به ما کمک می کند تماس های ناهمزمان مبتنی بر وعده را از مرورگر و محیط Node.js انجام دهیم. دارای تعدادی ویژگی مفید است که آن را به یکی از پرکاربردترین کتابخانه ها برای پاسخگویی به درخواست ناهمزمان تبدیل می کند.
توجه داشته باشید که می توانستیم در این پروژه به جای Axios از fetch Web API از جاوا اسکریپت استفاده کنیم. تنها دلیل استفاده از Axios در اینجا، معرفی تدریجی آن است. در مقالات آینده، کاربردهای آن را در مدیریت توکن های JWT از یک برنامه React خواهید آموخت. گوش به زنگ باشید!
ترمینال را در ریشه پوشه پروژه باز کنید و از دستور زیر برای نصب Axios استفاده کنید:
## Using NPM npm install axios ## Using Yarn yarn add axios ## Using PNPM pnpm install axiosخودشه. بعد از چیدمان اجزای اساسی مورد نیاز برای فهرست موجودی، کمی از Axios استفاده خواهیم کرد.
نحوه استفاده از useReducer Hook از React
React یک کتابخانه رابط کاربری است که از معماری مبتنی بر کامپوننت در هسته پشتیبانی می کند. یک جزء یک موجودیت واحد است که قرار است یک وظیفه را به خوبی انجام دهد. چندین مؤلفه در کنار هم قرار می گیرند تا رابط کاربری نهایی را بسازند.
اغلب، یک جزء داده های خصوصی خود را دارد. ما اینها را states یک جزء می نامیم. مقدار یک حالت رفتار و ظاهر یک جزء را هدایت می کند. هنگامی که وضعیت تغییر می کند، مؤلفه مجدداً ارائه می شود تا خود را با آخرین مقدار وضعیت به روز نگه دارد.
روش سنتی مدیریت وضعیت در React با قلاب useState است. تا زمانی که تغییرات حالت شما بی اهمیت باشد، عالی کار می کند. همانطور که منطق تغییر حالت پیچیدهتر میشود و اگر نیاز به مدیریت سناریوهای متعدد پیرامون آن دارید، useState ممکن است همه چیز را ناشیانه کند. اینجاست که باید به استفاده از قلاب useReducer فکر کنید.
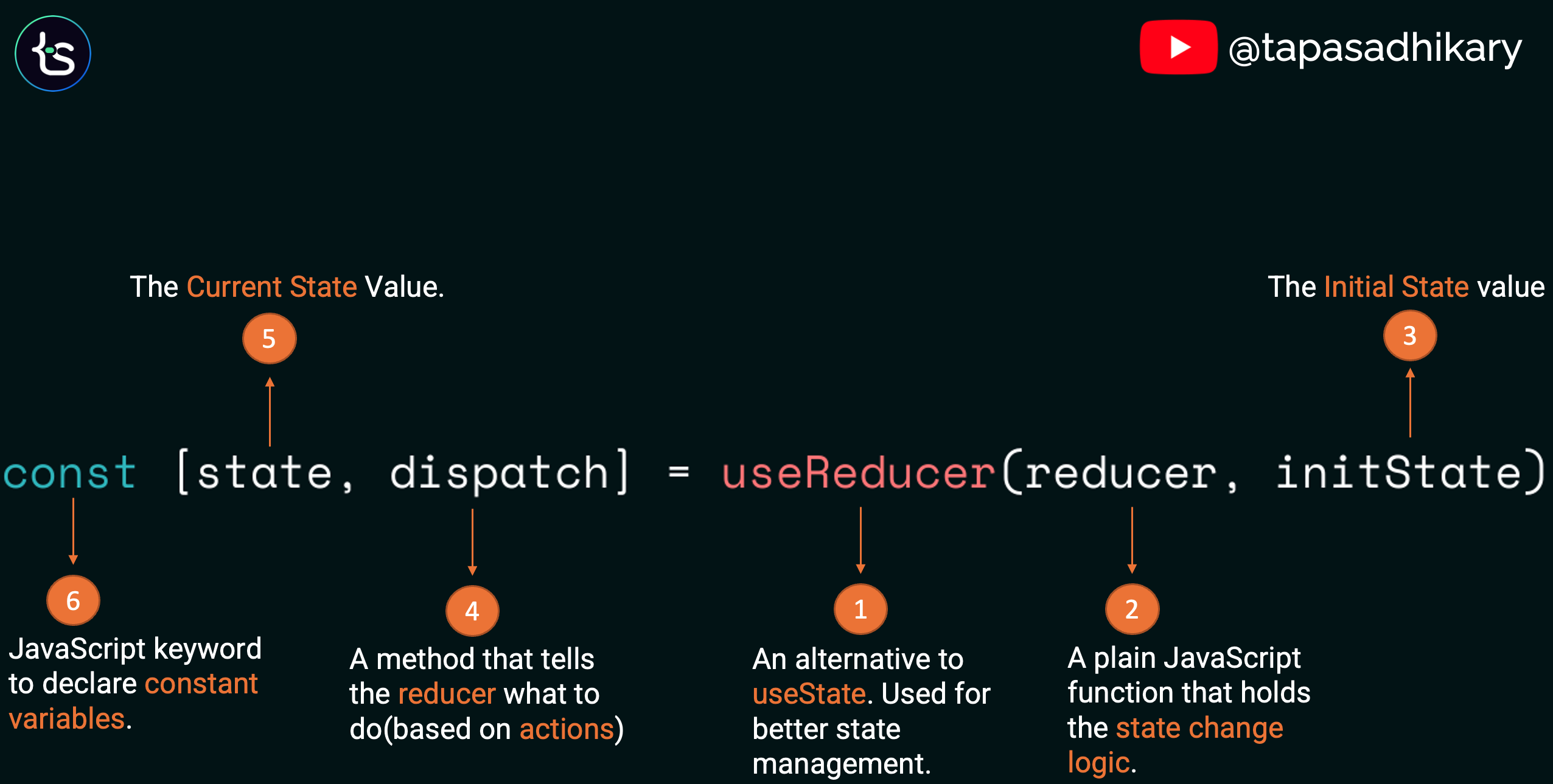
useReducer یک قلاب استاندارد از کتابخانه React است. دو پارامتر اصلی را می پذیرد:
initState : مقدار حالت اولیه
reducer : یک تابع جاوا اسکریپت که منطق تغییر حالت را بر اساس یک عمل (یا ماشه) نگه می دارد.
قلاب موارد زیر را برمی گرداند:
یک state : مقدار وضعیت فعلی.
تابع dispatch : تابعی که به کاهنده مربوطه می گوید که در مرحله بعد چه کاری انجام دهد و بر روی چه داده هایی عمل کند.
تصویر زیر هر یک از موجودیت های قلاب useReducer را توضیح می دهد. اگر می خواهید در مورد این قلاب با عمق بیشتری بیاموزید، این را تحلیل کنید .

نحوه ایجاد اکشن ها
عملکرد کاهنده قلب قلاب useReducer است. تمام منطق لازم را انجام می دهد تا وضعیت برنامه شما را به روز و معتبر نگه دارد.
اما عملکرد کاهنده چگونه از وظیفه خود آگاه خواهد بود؟ چه کسی به عملکرد کاهنده می گوید که چه کاری انجام دهد و روی چه نوع داده ای کار کند؟ در اینجا actions میآیند، یک شی که شامل تمام جزئیات برای کاهنده است.
ما اقداماتی را با انواعی تعریف میکنیم که نشاندهنده مراحل تغییر حالت در تابع کاهنده است. همان اکشن شیء ممکن است داده های برنامه را نیز حمل کند (در زمان هایی که ما آن را payload می نامیم) تا زمانی که یک جزء ارسال را انجام می دهد، به تابع کاهنده منتقل شود.
اکنون با ایجاد برخی اقدامات شروع می کنیم. در اینجا انواع آن را تعریف می کنیم. از آنجایی که کاهنده ما نیاز به مدیریت وضعیت موجودی در واکشی داده، موفقیت در واکشی داده و خطای واکشی داده دارد، ما اقداماتی را برای هر یک از آنها تعریف خواهیم کرد.
یک دایرکتوری به نام actions/ در زیر پوشه src/ ایجاد کنید. اکنون یک فایل به نام index.js در پوشه src/actions/ با محتوای زیر ایجاد کنید:
const FETCH_ACTIONS = { PROGRESS: 'progress', SUCCESS: 'success', ERROR: 'error', } export { FETCH_ACTIONS };ما سه اقدام PROGRESS، SUCCESS و ERROR را تعریف کرده ایم. بعد، بیایید کاهنده ایجاد کنیم.
نحوه ایجاد یک کاهش دهنده موجودی
ما به یک کاهنده نیاز داریم که در آن تمام منطق تغییر حالت را حفظ کنیم. همان کاهنده بعداً به قلاب useReducer ارسال می شود تا مقدار وضعیت فعلی را بدست آورد و تابع را به مؤلفه ارسال کند.
یک دایرکتوری به نام reducers/ در زیر src/ ایجاد کنید. اکنون فایلی به نام inventoryReducers.js در زیر پوشه src/reducers/ ایجاد کنید.
کاهنده ما به اکشن ها نیاز دارد زیرا باید بر روی تغییرات حالت بر اساس اقدامات کار کند. پس ، بیایید اقدامات را در فایل inventoryReducers.js وارد کنیم:
import { FETCH_ACTIONS } from "../actions" می توانید یک حالت اولیه را در فایل کاهنده تعریف کنید. قلاب useReducer به یک کاهنده و یک حالت اولیه نیاز دارد تا مقدار حالت فعلی را به ما بدهد، یادتان هست؟ بیایید یک حالت اولیه را تعریف کنیم.
پس از دریافت پاسخ API موفق، باید فهرستی از اقلام موجودی را نشان دهیم. در حالی که ما با برقراری تماس API فهرست موارد را دریافت می کنیم، باید وضعیت داده بارگیری را مدیریت کنیم.
در صورت وجود مشکل در واکشی داده ها، باید خطا را با استفاده از حالت خطا گزارش کنیم. پس می توانیم یک حالت اولیه با تمام این مقادیر به عنوان ویژگی های شی ایجاد کنیم.
حال، یک متغیر initialState ایجاد کنید که مقدار شیء حالت زیر به آن اختصاص داده شده است:
const initialState = { items: [], loading: false, error: null, } در مرحله بعد، اجازه دهید تابع کاهش دهنده را ایجاد کنیم. یک تابع به نام inventoryReducer با قطعه کد زیر ایجاد کنید:
const inventoryReducer = (state, action) => { switch (action.type) { case FETCH_ACTIONS.PROGRESS: { return { ...state, loading: true, } } case FETCH_ACTIONS.SUCCESS: { return { ...state, loading: false, items: action.data, } } case FETCH_ACTIONS.ERROR: { return { ...state, loading: false, error: action.error, } } default: { return state; } } } بیایید قطعه کد بالا را درک کنیم. تابع inventoryReducer دو آرگومان state و action می گیرد. تابع کاهنده بر اساس نوع عمل بر روی حالت کار می کند. مثلا،
وقتی یک عمل PROGRESS است، قصد داریم مقدار loading درست باشد.
برای یک اقدام SUCCESS ، میخواهیم items را با دادههای دریافتی از پاسخ API پر کنیم و مقدار loading را نادرست در نظر بگیریم.
برای یک عمل ERROR ، مقداری برای ویژگی error حالت ارائه میدهیم.
در هیچ یک از موارد بالا، ما حالت را مستقیماً تغییر نمی دهیم. بلکه یک کلون (مرجع جدید آن با استفاده از عملگر ... ) از حالت ایجاد می کنیم و سپس ویژگی های آن را متناسب با آن به روز می کنیم. در نهایت وضعیت به روز شده را برای هر یک از اکشن ها برمی گردانیم. اگر اقدامات انجام شده با هیچ یک از انواع داده شده مطابقت نداشته باشد، وضعیت را به حالت قبل برمی گردانیم.
در آخر، تابع inventoryReducer و شی initialState را صادر کنید:
export {inventoryReducer, initialState}; این کد کامل از فایل inventoryReducers.js است:
import { FETCH_ACTIONS } from "../actions" const initialState = { items: [], loading: false, error: null, } const inventoryReducer = (state, action) => { switch (action.type) { case FETCH_ACTIONS.PROGRESS: { return { ...state, loading: true, } } case FETCH_ACTIONS.SUCCESS: { return { ...state, loading: false, items: action.data, } } case FETCH_ACTIONS.ERROR: { return { ...state, loading: false, error: action.error, } } default: { return state; } } } export {inventoryReducer, initialState};نحوه ساخت جزء فهرست موجودی
اکنون جزء فهرست موجودی را ایجاد می کنیم که در آن از کاهش دهنده ای که در بالا ایجاد کردیم استفاده می کنیم.
یک دایرکتوری به نام components/ در زیر پوشه src/ ایجاد کنید. اکنون یک فایل به نام InventoryList.jsx در زیر پوشه stc/components/ ایجاد کنید.
ابتدا موارد مورد نیاز مانند:
قلاب useReducer که در آن از کاهش دهنده موجودی استفاده خواهیم کرد.
قلاب useEffect برای رسیدگی به تماس همگام با Axios.
inventory reducer و initial state چند دقیقه قبل ایجاد کردیم.
actions ، همانطور که ما به آنها نیاز داریم تا ارسال کنیم.
axios برای برقراری تماس های همگام.
import { useReducer, useEffect } from "react"; import { inventoryReducer, initialState } from "../reducers/inventoryReducer"; import { FETCH_ACTIONS } from "../actions"; import axios from "axios";حالا یک تابع برای تعریف کامپوننت ایجاد کنید:
const InventoryList = () => { const [state, dispatch] = useReducer(inventoryReducer, initialState); const { items, loading, error} = state; return( <div className="flex flex-col m-8 w-2/5"> </div> ); };اینجا،
ما از قلاب useReducer استفاده کرده ایم. ما inventoryReducer و initialState را به عنوان آرگومان برای بدست آوردن مقدار state فعلی و تابع dispatch به آن ارسال کردیم.
همانطور که می دانیم شی state دارای items ، loading و error به عنوان ویژگی است، آنها را در جزء خود destructure می کنیم. به زودی از آنها استفاده خواهیم کرد.
کامپوننت یک div خالی برمی گرداند که در ادامه آن را تغییر خواهیم داد.
در نهایت کامپوننت را به عنوان یک صادرات پیش فرض مانند زیر صادر کنید:
export default InventoryList;نحوه استفاده از Axios برای واکشی داده و ارسال آن به Reducer
زمان واکشی داده است! واکشی داده ها با برقراری تماس ناهمزمان یک عارضه جانبی است که باید در کامپوننت خود مدیریت کنید. بلوک کد useEffect را در داخل تابع InventoryList کپی و جایگذاری کنید.
// -- The code above as it is const InventoryList = () => { // --- The code above as it is useEffect(() => { dispatch({type: FETCH_ACTIONS.PROGRESS}); const getItems = async () => { try{ let response = await axios.get("http://localhost:3000/edibles"); if (response.status === 200) { dispatch({type: FETCH_ACTIONS.SUCCESS, data: response.data}); } } catch(err){ console.error(err); dispatch({type: FETCH_ACTIONS.ERROR, error: err.message}) } } getItems(); }, []); // --- The JSX return statement below as it isبیایید جریان کد را درک کنیم:
در ابتدای پاسخ به تماس useEffect ، ما یک اقدام PROGRESS را ارسال کردیم. تابع کاهنده را با نوع عمل پیشرفت فراخوانی می کند تا مقدار ویژگی loading را به true تبدیل کند. بعداً میتوانیم از مقدار ویژگی بارگذاری در JSX برای نشان دادن نشانگر بارگذاری استفاده کنیم.
سپس از Axios برای برقراری تماس ناهمزمان با استفاده از URL API استفاده می کنیم. با دریافت پاسخ، موفقیت آمیز بودن آن را تحلیل می کنیم، و در این صورت، یک اقدام SUCCESS را به همراه داده های items (به یاد داشته باشید، بارگذاری بار؟) از پاسخ ارسال می کنیم. این بار دیسپاچر کاهنده را با عمل موفقیت آمیز فراخوانی می کند تا items و ویژگی های loading را مطابق با آن تغییر دهد.
اگر خطایی وجود داشته باشد، یک عمل خطا را با پیام خطا ارسال می کنیم تا وضعیت با اطلاعات خطا در کاهنده به روز شود.
هر بار که اقدامی را ارسال میکنیم و وضعیت را بهروزرسانی میکنیم، آخرین مقدار وضعیت را نیز به مؤلفه خود برمیگردانیم. وقت آن رسیده است که از مقدار state در JSX برای ارائه فهرست اقلام موجودی استفاده کنید.
بیایید قسمت JSX را کامل کنیم
بخش JSX نسبتاً ساده است:
// -- The code above as it is const InventoryList = () => { // -- The code above as it is return ( <div className="flex flex-col m-8 w-2/5"> { loading ? ( <p>Loading...</p> ) : error ? ( <p>{error}</p> ) : ( <ul className="flex flex-col"> <h2 className="text-3xl my-4">Item List</h2> { items.map((item) => ( <li className="flex flex-col p-2 my-2 bg-gray-200 border rounded-md" key={item.id}> <p className='my-2 text-xl'> <strong>{item.name}</strong> {' '} {item.picture} of type <strong>{item.type}</strong> {' '} costs <strong>{item.price}</strong> INR/KG. </p> <p className='mb-2 text-lg'> Available in Stock: <strong>{item.quantity}</strong> </p> </li> )) } </ul> ) } </div> ) } export default InventoryList;این چیزی است که در کد می گذرد:
اگر خاصیت بارگیری حالت درست باشد، پیام loading... را نشان می دهیم.
در صورت وجود خطا، پیام خطا را نشان می دهیم.
در هیچ یک از موارد، ما از طریق اقلام موجودی با استفاده از تابع نقشه تکرار می کنیم. هر یک از موارد موجود در آرایه items دارای اطلاعاتی مانند تصویر، نام، قیمت و غیره است. ما این اطلاعات را به صورت معنادار نشان می دهیم.
در اینجا کد کامل جزء InventoryList آمده است:
import { useReducer, useEffect } from "react"; import { inventoryReducer, initialState } from "../reducers/inventoryReducer"; import { FETCH_ACTIONS } from "../actions"; import axios from "axios"; const InventoryList = () => { const [state, dispatch] = useReducer(inventoryReducer, initialState); const { items, loading, error} = state; console.log(items, loading, error); useEffect(() => { dispatch({type: FETCH_ACTIONS.PROGRESS}); const getItems = async () => { try{ let response = await axios.get("http://localhost:3000/edibles"); if (response.status === 200) { dispatch({type: FETCH_ACTIONS.SUCCESS, data: response.data}); } } catch(err){ console.error(err); dispatch({type: FETCH_ACTIONS.ERROR, error: err.message}) } } getItems(); }, []); return ( <div className="flex flex-col m-8 w-2/5"> { loading ? ( <p>Loading...</p> ) : error ? ( <p>{error}</p> ) : ( <ul className="flex flex-col"> <h2 className="text-3xl my-4">Item List</h2> { items.map((item) => ( <li className="flex flex-col p-2 my-2 bg-gray-200 border rounded-md" key={item.id}> <p className='my-2 text-xl'> <strong>{item.name}</strong> {' '} {item.picture} of type <strong>{item.type}</strong> {' '} costs <strong>{item.price}</strong> INR/KG. </p> <p className='mb-2 text-lg'> Available in Stock: <strong>{item.quantity}</strong> </p> </li> )) } </ul> ) } </div> ) } export default InventoryListنحوه استفاده از فهرست موجودی در مؤلفه برنامه
اکنون باید کامپوننت App را از مولفه InventoryList مطلع کنیم تا بتوانیم آن را رندر کنیم. فایل App.jsx را باز کنید و محتوای آن را با قطعه کد زیر جایگزین کنید:
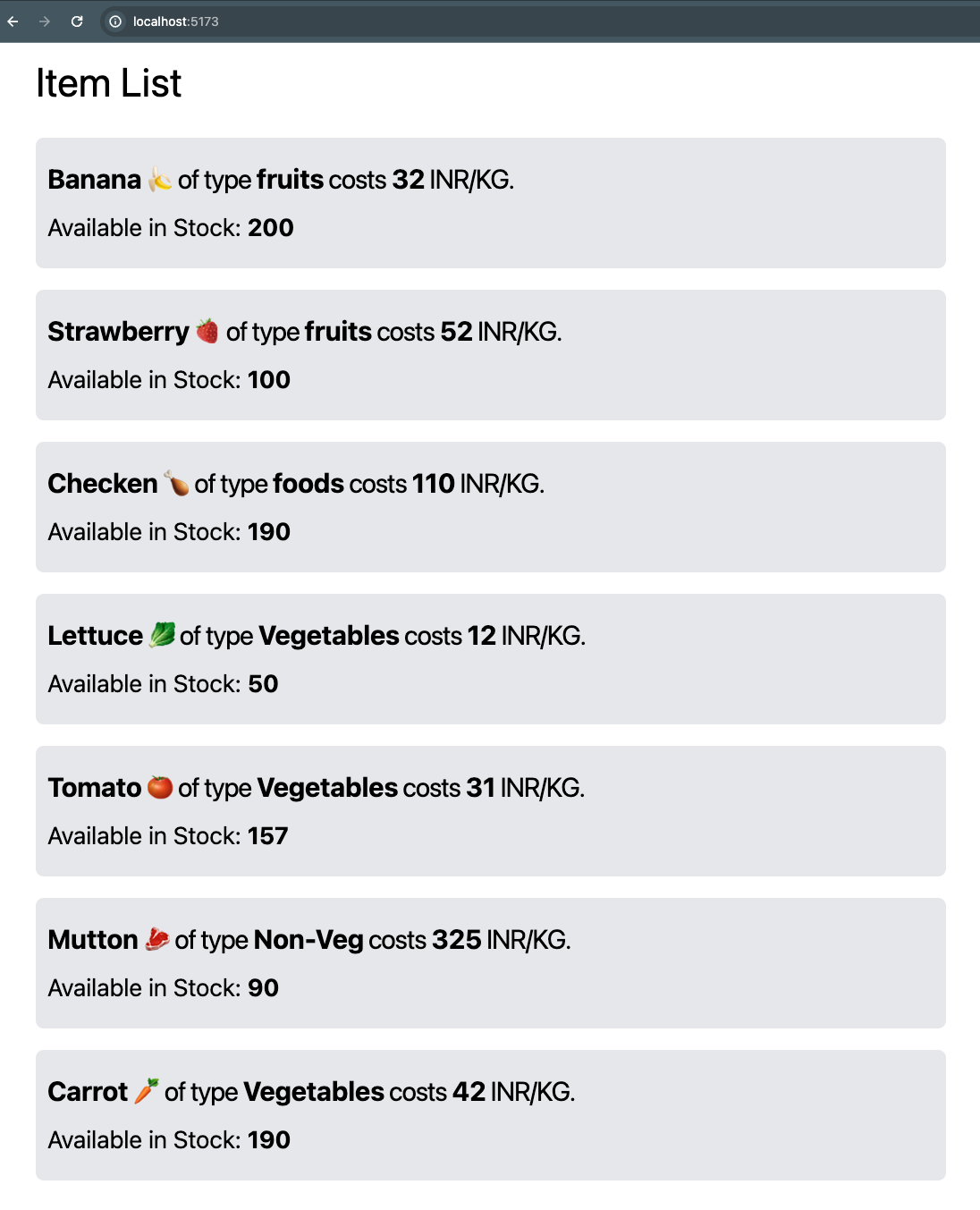
import InventoryList from "./components/InventoryList" function App() { return ( <> <InventoryList /> </> ) } export default App خودشه. مطمئن شوید که سرور برنامه شما در حال اجرا است. اکنون، با استفاده از URL زیر http://localhost:5173/ به برنامه در مرورگر خود دسترسی پیدا کنید.

بسته بندی
امیدوارم از ساخت این پروژه و یادگیری بیشتر در مورد React لذت برده باشید. در اینجا کد منبع در GitHub من است . لطفاً با اضافه کردن ویژگی هایی مانند:
ویرایش یک مورد از موجودی
حذف یک مورد از موجودی
نکته: باید برای هر یک از اینها اکشن هایی ایجاد کنید و عملکرد کاهنده را برای نوشتن منطق به روز رسانی حالت برای پشتیبانی از این ویژگی ها تقویت کنید. امیدوارم آن را امتحان کنید و اگر این کار را کردید به من اطلاع دهید (مخاطبین من در زیر ذکر شده است).
فعلاً همین است. من همچنین پستهای معنیداری را در وبلاگ GreenRoots خود منتشر میکنم، و فکر میکنم آنها نیز برای شما مفید خواهند بود.
بیایید وصل شویم.
من یک معلم در کانال YouTube خود، tapaScript هستم. اگر میخواهید جاوا اسکریپت، ReactJS، Next.js، Node.js، Git و همه چیز در مورد توسعه وب را به طور اساسی یاد بگیرید، لطفاً در کانال مشترک شوید .
اگر نمیخواهید نکات روزانه برنامهنویسی و توسعه وب را از دست بدهید ، من را در X (توئیتر ) یا لینکدین دنبال کنید.
همه سخنرانیهای عمومی من را اینجا بیابید.
کار منبع باز من را در GitHub تحلیل کرده و دنبال کنید.
به زودی با مقاله بعدی من شما را می بینم. تا اون موقع مواظب خودت باش و شاد باش






ارسال نظر