نحوه ایجاد صفحه نمایه GitHub شخصی شده – راهنمای README نمایه GitHub

آیا تا به حال خواسته اید صفحه نمایه GitHub خود را زیباتر کنید و آن را متمایز کنید؟ خوب، شما خوش شانس هستید!
تنها با چند مرحله ساده، می توانید یک نمایه GitHub شخصی سازی کنید که مهارت ها، پروژه ها و شخصیت شما را به نمایش بگذارد. بیایید شیرجه بزنیم
یک مخزن جدید ایجاد کنید
به GitHub بروید و روی دکمه "جدید" کلیک کنید تا یک مخزن جدید ایجاد کنید.

مخزن خود را راه اندازی کنید
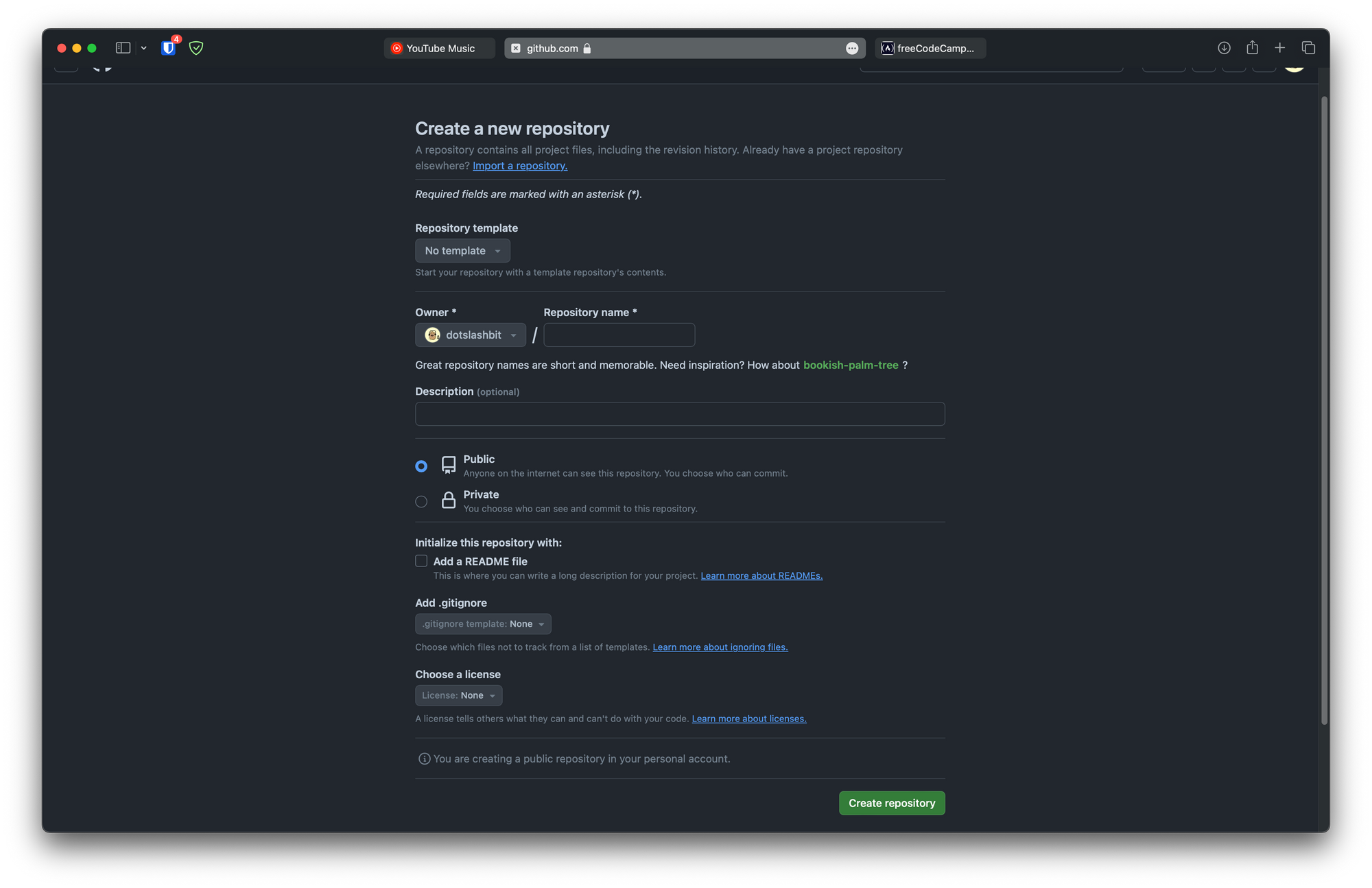
شما باید صفحه جدیدی را ببینید که در آن می توانید مخزن جدید ایجاد کنید و باید چیزی شبیه به این باشد:

مطمئن شوید که نام مخزن با نام کاربری GitHub شما یکی باشد، در غیر این صورت این کار نمی کند.

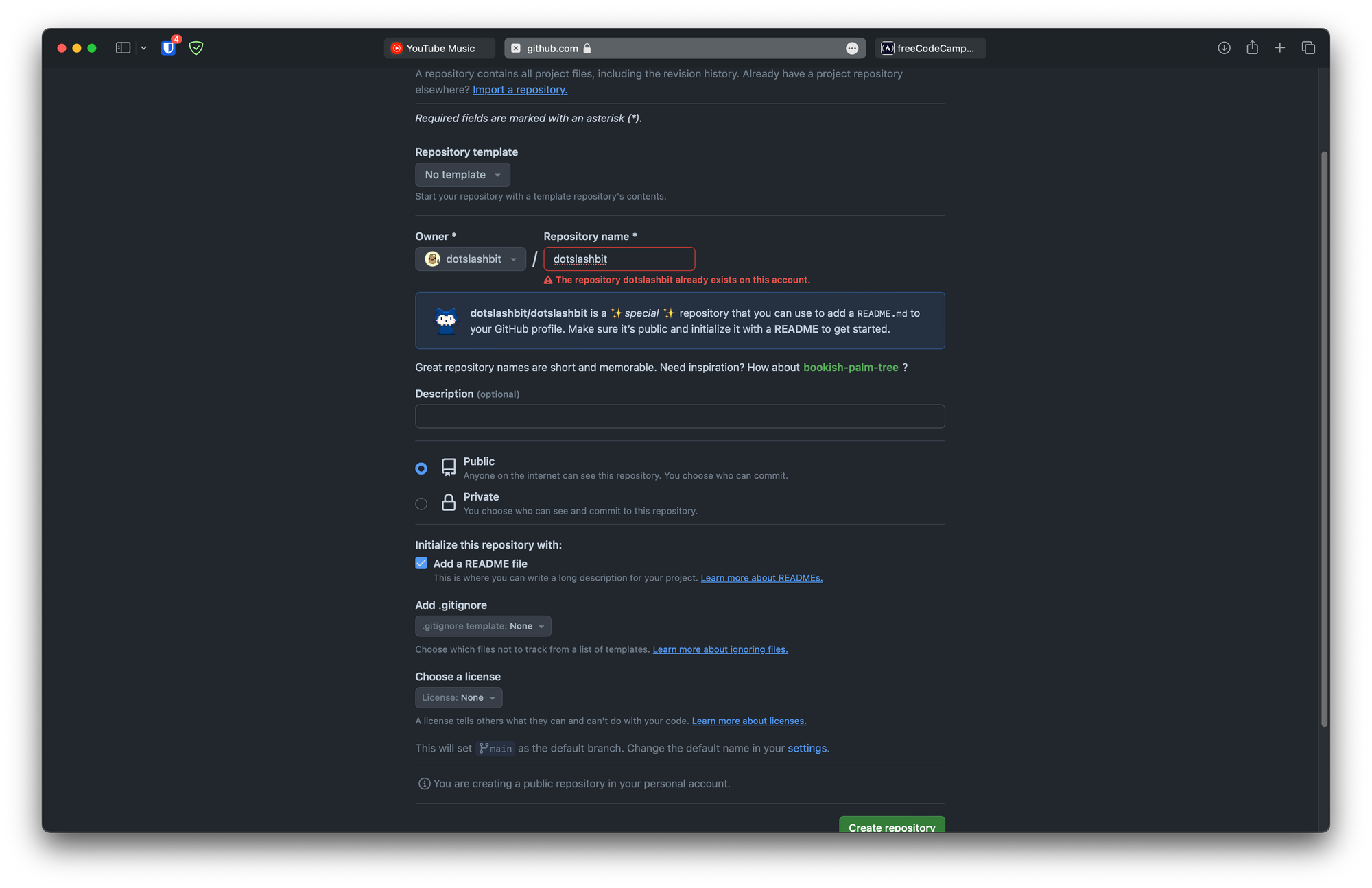
می توانید ببینید که پس از وارد کردن نام کاربری خود، یادداشت جدیدی درست در زیر قسمت نام مخزن نشان داده می شود که می گوید: "این یک مخزن ویژه ایجاد می کند که می توانید از آن برای اضافه کردن یک README.md به نمایه GitHub خود استفاده کنید. مطمئن شوید که عمومی است و برای شروع آن را با یک README مقداردهی کنید."
خطای نام مخزن نشان داده می شود زیرا من از قبل نمایه خود را دارم، شما با این مشکل مواجه نخواهید شد.
پس ، اجازه دهید این کار را انجام دهیم. ابتدا مخزن GitHub را عمومی و نه خصوصی نگه دارید.
سپس بر روی کادر گفت ن فایل README کلیک کنید تا پس از ایجاد مخزن، GitHub به طور خودکار یک README اضافه کند. فایل به آن مخزن.
بعد، روی دکمه "ایجاد مخزن" کلیک کنید.
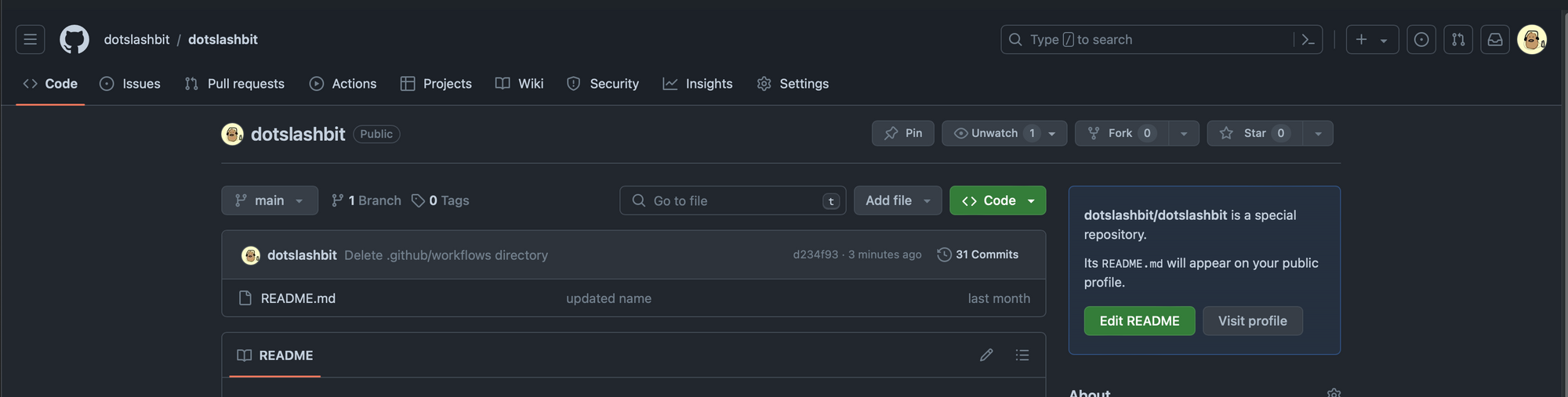
پس از ایجاد موفقیت آمیز مخزن، باید به صفحه مخزن هدایت شوید و باید فایل README.md را ببینید.

محتوای ReadMe را اضافه کنید
اکنون، روی دکمه "Edit README" که باید در سمت راست صفحه باشد کلیک کنید
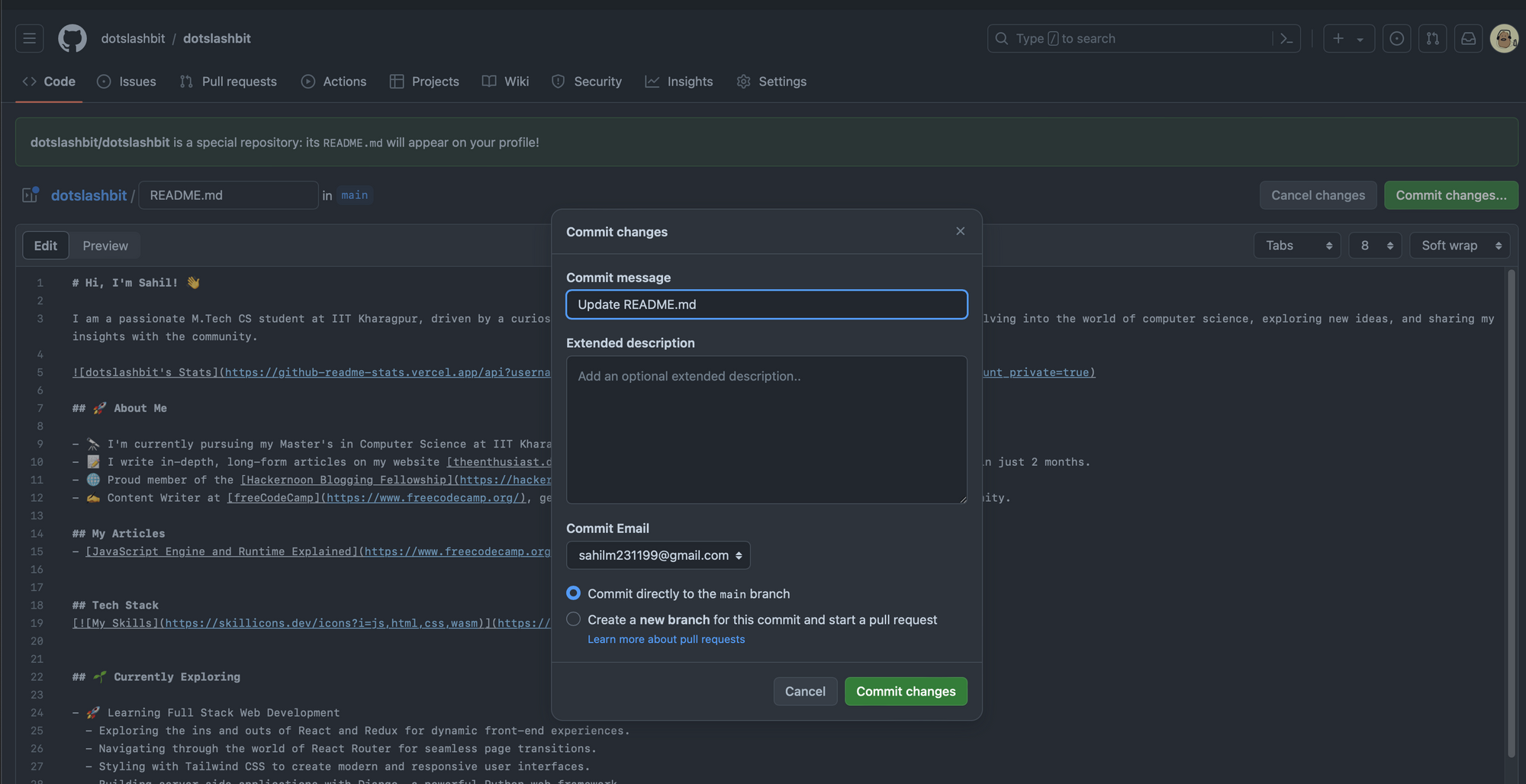
متن زیر را در فایل README.md خود قرار دهید
# Hi, I'm <YOUR NAME>! 👋 I am a passionate M.Tech CS student at IIT Kharagpur, driven by a curiosity for technology and a love for writing. My journey involves delving into the world of computer science, exploring new ideas, and sharing my insights with the community.  ## 🚀 About Me - 🔭 I'm currently pursuing my Master's in Computer Science at IIT Kharagpur. - 📝 I write in-depth, long-form articles on my website [theenthusiast.dev](https://theenthusiast.dev), accumulating over 20k views within just 2 months. - 🌐 Proud member of the [Hackernoon Blogging Fellowship](https://hackernoon.com/), contributing to the tech community. - ✍️ Content Writer at [freeCodeCamp](https://www.freecodecamp.org/), gearing up to share valuable insights with the global coding community. ## My Articles - [JavaScript Engine and Runtime Explained](https://www.freecodecamp.org/news/javascript-engine-and-runtime-explained/) ## Tech Stack [](https://skillicons.dev) ## 🌱 Currently Exploring - 🚀 Learning Full Stack Web Development - Exploring the ins and outs of React and Redux for dynamic front-end experiences. - Navigating through the world of React Router for seamless page transitions. - Styling with Tailwind CSS to create modern and responsive user interfaces. - Building server-side applications with Django, a powerful Python web framework. - Diving into PostgreSQL for efficient and scalable database management. ## 🏆 Achievements - 🌟 Completed Hacktoberfest 2023 - Contributed to open source projects and celebrated the spirit of collaboration. ## 📬 Get in Touch - Connect with me on [Twitter](https://twitter.com/introvertedbot) - Read more of my articles on [theenthusiast.dev](https://theenthusiast.dev) Thanks for stopping by! Let's connect and explore the fascinating world of technology together. 🚀 <!-- Here are some ideas to get you started: - 🔭 I'm currently working on ... - 🌱 I'm currently learning ... - 👯 I'm looking to collaborate on ... - 🤔 I'm looking for help with ... - 💬 Ask me about ... - 📫 How to reach me: ... - 😄 Pronouns: ... - ⚡ Fun fact: ... -->در مطالب بالا، سه مکان وجود دارد که باید نام کاربری خود را اضافه کنید:
اولین مورد در خط اول است: نام خود را به جای <YOUR NAME> قرار دهید
در عبارت دوم، دو مکان وجود دارد که باید نام کاربری خود را به جای <username> قرار دهید
در بخش پشته فناوری، من فقط برای این آموزش تعداد کمی پشته فناوری اضافه کرده ام، اما می توانید با اضافه کردن نام فناوری، تعداد بیشتری را اضافه کنید. برای کسب اطلاعات بیشتر در مورد گفت ن نمادهای دیگر، به اسناد آنها بروید.
همچنین، تمام فیلدهای دیگر را با توجه به نیاز خود تغییر دهید، تمام اطلاعات شخصی است، پس شما باید بیشتر اطلاعات را ویرایش کنید. من اطلاعاتم را در اینجا داده ام، پس شما فقط باید جزئیات خود را پر کنید و یک نمایه به روز شده را خیلی سریع دریافت کنید.
انجام تغییرات

خودشه. روی "Commit changes" کلیک کنید و باید یک صفحه نمایه GitHub عالی داشته باشید.
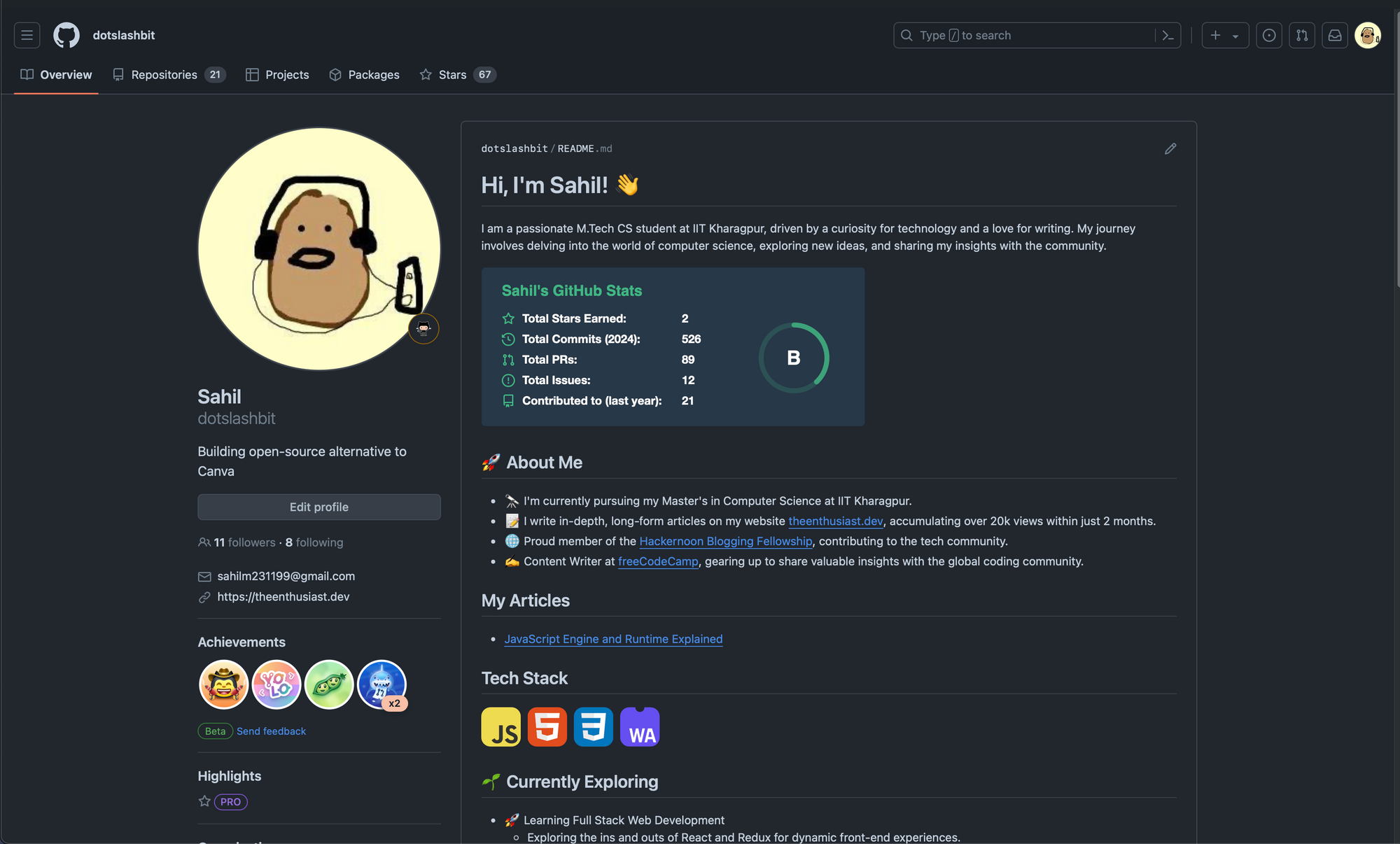
با جایگزینی نام کاربری خود در URL زیر https://github.com/<username> به صفحه نمایه خود بروید و باید صفحه نمایه GitHub به روز شده خود را ببینید.
صفحه پروفایل من شبیه این است:

اکنون صفحه نمایه GitHub شما شخصی شده و آماده تحت تاثیر قرار دادن است!
نمایه به روز شده خود را در توییتر یا لینکدین به اشتراک بگذارید و مرا تگ کنید—دوست دارم آنها را تحلیل کنم.
اگر بازخورد یا سوالی دارید، در توییتر یا لینکدین به من پیام دهید






ارسال نظر