نحوه ایجاد بلوک های اعلان در Markdown

Markdown یک زبان نشانه گذاری سبک بسیار محبوب است. برای نوشتن اسناد و حتی برای ایجاد یک وب سایت کامل استفاده می شود. پس ، تقریباً همه ما هر چند وقت یک بار از این زبان نشانه گذاری استفاده می کنیم.
با این حال، محدودیت هایی برای این زبان وجود دارد. در برخی موارد، نمیتوانیم آنقدر استایل یا تغییرات اضافه کنیم.
خوشبختانه برای ما، پنج ویژگی برجسته برای بلوکهای بخش خاص مانند اخطار، نکته، احتیاط، مهم و هشدار وجود دارد. این موارد در GitHub Markdown نیز قابل اجرا هستند.
در این مقاله قصد دارم به طور مفصل در مورد این ویژگی ها صحبت کنم.
مرور ویدیویی
اگر دوست دارید یک ویدیوی کامل با دستورالعمل های گام به گام تماشا کنید، می توانید همین الان ویدیو را تماشا کنید!
نحوه ایجاد یک بلوک یادداشت در Markdown
اگر میخواهید اطلاعاتی را که کاربران باید در نظر بگیرند، برجسته کنید - حتی زمانی که فقط متن را مرور میکنند، از بلوک یادداشت استفاده کنید.
برای نوشتن هر بخش مربوط به Note، باید آن را با یک براکت زاویه ( > ) شروع کنید، و سپس باید بلوک برجسته را به عنوان Note با [!NOTE] مشخص کنید.
پس از آن، باید در هر خط جدیدی که میخواهید در بلوک Note خاص خود بگنجانید، یک براکت زاویه ( > ) اضافه کنید.
اگر میخواهید بلوک Note را ببندید، براکت زاویه اضافی را در خط جدید بردارید.
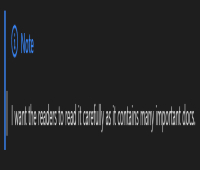
> [!NOTE] > I want the readers to read it carefully as it contains many important docs.خروجی:

مشاهده میکنید که پیشنمایش قبلاً دارای یک نماد خوب مرتبط با Note است.
چگونه یک Tip Block در Markdown ایجاد کنیم
اگر میخواهید اطلاعات اختیاری برای کمک به موفقیت بیشتر کاربر ارائه دهید، از بلوک نکته استفاده کنید.
برای نوشتن هر بخش مربوط به نکته، باید آن را با یک براکت زاویه ( > ) شروع کنید و سپس باید بلوک برجسته را به عنوان نکته با [!TIP] مشخص کنید.
پس از آن، باید یک براکت زاویه ( > ) را در هر خط جدیدی که میخواهید در بلوک نکته خاص خود قرار دهید اضافه کنید.
اگر میخواهید بلوک Tip را ببندید، براکت زاویه اضافی را در خط جدید بردارید.
> [!TIP] > Use the command line to detect and resolve the errors!خروجی:

مشاهده میکنید که پیشنمایش از قبل دارای یک نماد خوب مرتبط با نکته است.
نحوه ایجاد یک بلوک هشدار در Markdown
اگر میخواهید محتوای مهمی ارائه دهید که به دلیل خطرات احتمالی توجه فوری کاربر را میطلبد، از بلوک هشدار استفاده کنید.
برای نوشتن هر بخش مربوط به هشدار، باید آن را با یک براکت زاویه ( > ) شروع کنید و سپس باید بلوک برجسته را به عنوان یک هشدار با [!WARNING] مشخص کنید.
پس از آن، باید یک براکت زاویه ( > ) را در هر خط جدیدی که میخواهید در بلوک هشدار خاص خود قرار دهید اضافه کنید.
اگر میخواهید بلوک هشدار را ببندید، براکت زاویه اضافی را در خط جدید بردارید.
> [!WARNING] > DON'T DELETE THE `package.json` file!خروجی:

مشاهده میکنید که پیشنمایش قبلاً دارای یک نماد خوب مرتبط با هشدار است.
نحوه ایجاد یک بلوک احتیاطی در Markdown
اگر میخواهید کاربران را از پیامدهای منفی احتمالی یک اقدام آگاه کنید، از بلوک احتیاط استفاده کنید.
برای نوشتن هر بخش مربوط به احتیاط، باید آن را با یک براکت زاویه ( > ) شروع کنید و سپس باید بلوک برجسته را به عنوان یک هشدار با [!CAUTION] مشخص کنید.
پس از آن باید یک براکت زاویه ( > ) را در هر خط جدیدی که میخواهید در بلوک احتیاط خاص خود قرار دهید اضافه کنید.
اگر میخواهید بلوک احتیاط را ببندید، براکت زاویه اضافی را در خط جدید بردارید.
> [!CAUTION] > Don't execute the code without commenting the test cases.خروجی:

میبینید که پیشنمایش از قبل دارای یک نماد خوب مرتبط با احتیاط است.
چگونه یک بلوک مهم در Markdown ایجاد کنیم
اگر می خواهید اطلاعات مهمی را که برای موفقیت کاربران ضروری است ارائه دهید، از یک بلوک مهم استفاده کنید.
برای نوشتن هر بخش مربوط به مهم، باید آن را با یک براکت زاویه ( > ) شروع کنید، و سپس باید بلوک برجسته را به عنوان یک هشدار با [!IMPORTANT] مشخص کنید.
پس از آن، باید در هر خط جدیدی که میخواهید در بلوک مهم خود بگنجانید، یک براکت زاویه ( > ) اضافه کنید.
اگر میخواهید بلوک مهم را ببندید، براکت زاویه اضافی را در خط جدید بردارید.
> [!IMPORTANT] > Read the contribution guideline before adding a pull request.خروجی:

مشاهده میکنید که پیشنمایش از قبل دارای یک نماد خوب مرتبط با مهم است.
نتیجه
با تشکر از شما برای خواندن کل مقاله. امیدوارم اینجا چیز جدیدی یاد گرفته باشید.
اگر از مراحل گام به گام لذت بردید، فراموش نکنید که در Twitter/X یا LinkedIn به من اطلاع دهید. اگر بتوانید من را برای برخی مهارت های مرتبط در لینکدین تأیید کنید، خوشحال می شوم. من همچنین به شما توصیه می کنم برای محتوای منظم مرتبط با برنامه نویسی در کانال YouTube من مشترک شوید.
اگر به منبع باز علاقه دارید، می توانید من را در GitHub نیز دنبال کنید. حتما وب سایت من را نیز تحلیل کنید.
خیلی ممنونم! 😀
ارجاع
[Markdown] گزینه ای برای برجسته کردن "یادداشت" و "هشدار" با استفاده از نقل قول (بتا) #16925






ارسال نظر