نحوه ایجاد انیمیشن در React 18

ما توسط برنامه های وب زرق و برق دار احاطه شده ایم. گاهی اوقات خودم را در حال تحسین جلوه های بصری در برخی از وب سایت ها و تعجب می کنم که چگونه آنها ساخته شده اند.
خب امروز به شما نشان خواهم داد که چگونه می توانید انیمیشن های CSS فوق العاده ای را در React 18 ایجاد کنید.
مثل همیشه، ما روی نمونه دنیای واقعی کار خواهیم کرد، اما فقط روی انیمیشن ها تمرکز می کنیم تا از سردرگمی جلوگیری کنیم. اگر می خواهید نتایج نهایی را روی یک برنامه مناسب مشاهده کنید، نگران نباشید. من کد منبع یک پروژه حیوان خانگی را ضمیمه کرده ام پس با خیال راحت با آن بازی کنید .
قبل از شروع، باید زمینه ای را به شما بدهم - من آن انیمیشن ها را برای بازی 2048 خود در React طراحی کردم. این بازی بخشی از دوره آنلاین من در مورد Udemy است اما در پایان این مقاله در مورد آن بیشتر به شما خواهم گفت.
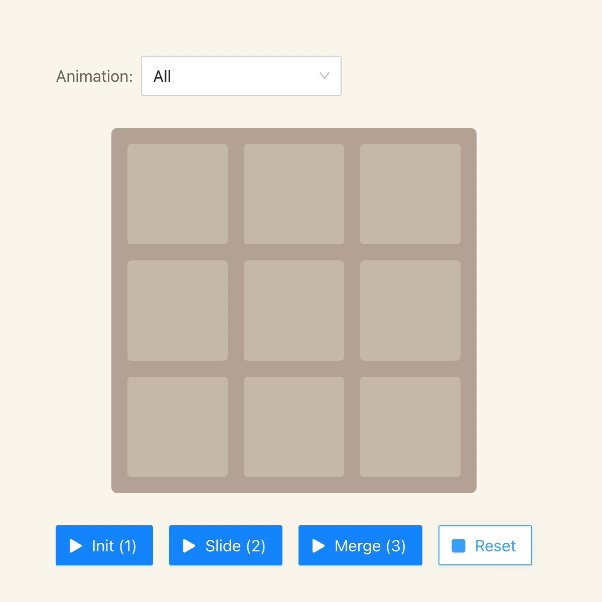
می توانید کد منبع را در GitHub پیدا کنید. در اینجا نتیجه نهایی چیزی است که ما ایجاد خواهیم کرد:

🛠️ پیش نیازهای P
قبل از شروع، مطمئن شوید که برخی از اصول React و CSS را می دانید. اگر با ترانزیشن های CSS آشنا باشید، اما لازم نیست، عالی خواهد بود. در واقع من امیدوارم که این مقاله شما را تشویق کند که به تنهایی از آن سوراخ خرگوش پایین بیایید. باور کنید - هیچ چیز بیشتر از این نیست که کاربران کار شما را تحسین کنند.
همچنین، به هیچ ابزاری نیاز ندارید، اما اگر میخواهید پروژه نمونه را روی رایانه خود اجرا کنید، ابتدا باید Node.js را نصب کنید.
🕹️ معرفی سریع
اگر با بازی 2048 آشنا نیستید، اصل مطلب اینجاست: بازیکن باید کاشیهای حاوی اعداد یکسان را ترکیب کند تا به عدد 2048 برسد. کاشیها فقط میتوانند شامل اعدادی باشند که نشاندهنده توان دو هستند که از 2 شروع میشوند - این یعنی 2. ، 4، 8، 16، 32 و غیره. این تخته دارای ابعاد 4 در 4 کاشی است که می تواند تا 16 کاشی را در خود جای دهد.
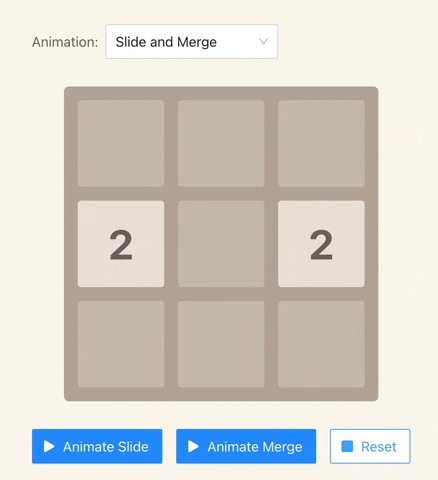
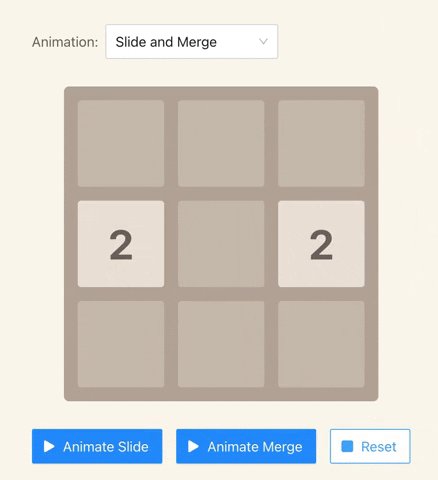
بگذارید به طور خلاصه به شما نشان دهم که چه انیمیشن هایی را برای کاربران بازی آماده کردم:
اولین انیمیشن قرار است حرکت کاشی را تجسم کند.

اگر کاشیها ناپدید میشدند و در مکانهای مختلف ظاهر میشدند، بازی بد به نظر میرسید. انتقال CSS کمک می کند تا حرکت برای کاربران روان شود.
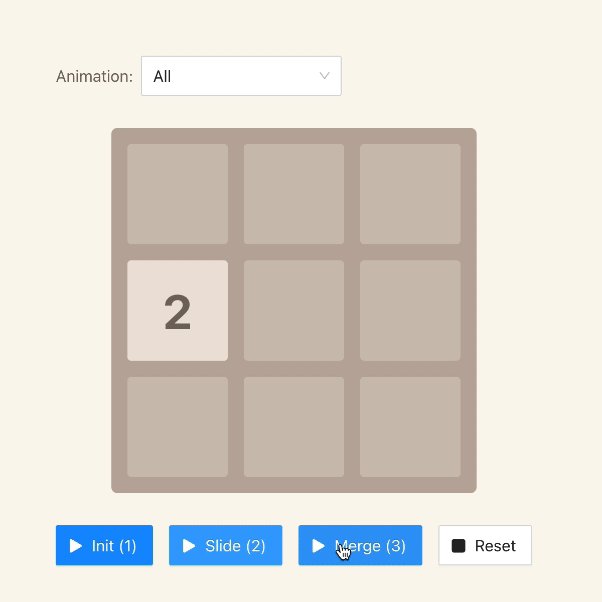
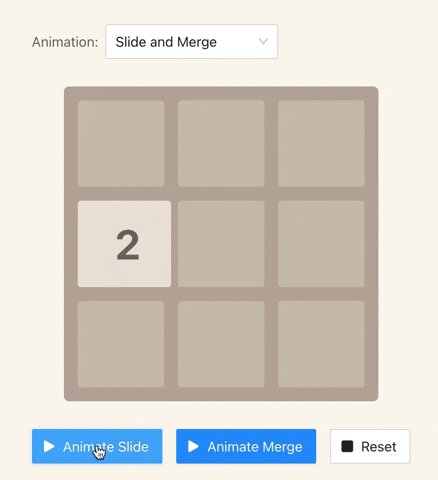
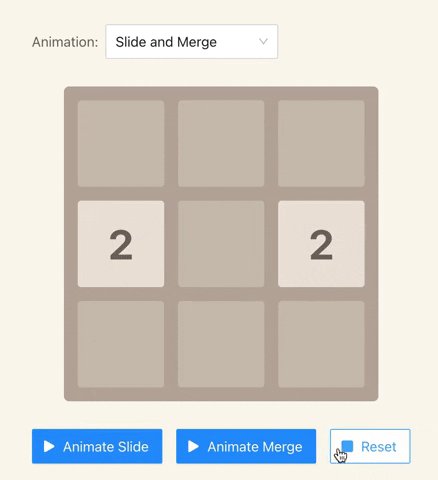
انیمیشن دوم ایجاد کاشی و ادغام آنها را برجسته می کند.

این انیمیشن به کاربران کمک می کند کاشی هایی را که پس از حرکت تغییر می کنند، تشخیص دهند.
فکر می کنم این تمام چیزی است که باید در مورد پروژه به شما بگویم. دستمان را کثیف کنیم!
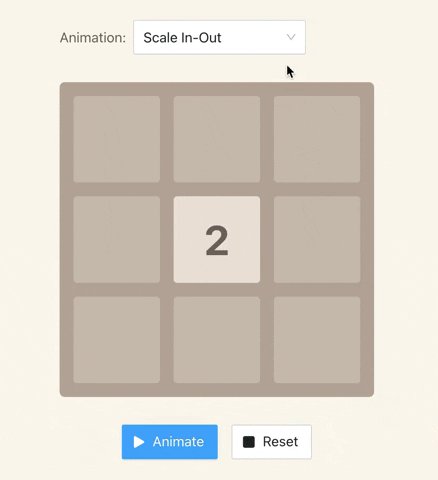
🌟 نحوه ایجاد انیمیشن برجسته
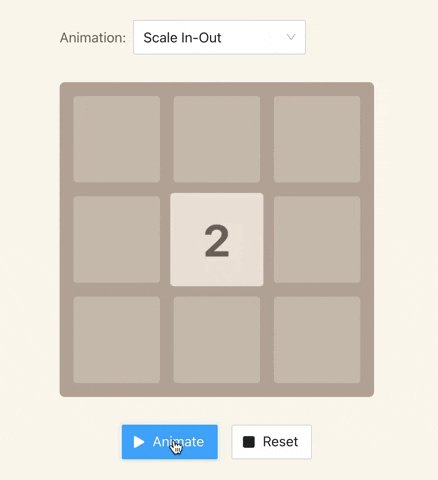
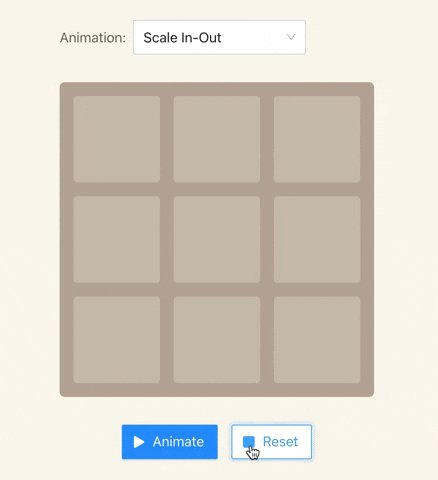
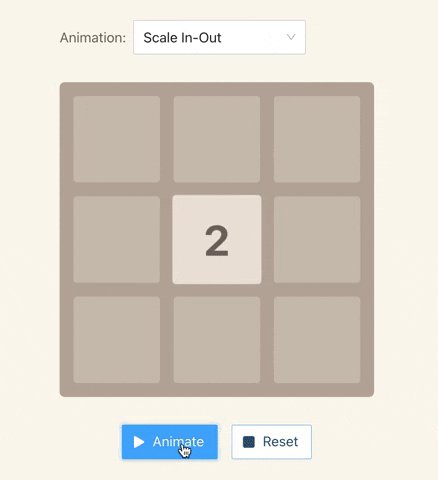
ما با انیمیشنی که مسئول برجسته کردن تغییرات است شروع می کنیم. باید اعتراف کنم که به سختی توانستم راهی «زیبا» برای تجسم آن پیدا کنم. هدف اصلی این بود که تمرکز کاربر بر روی کاشی هایی باشد که مقادیر خود را تغییر داده یا ایجاد شده اند. تصمیم گرفتم مقیاس آن کاشیها را تغییر دهم زیرا نمیخواست انیمیشن خیلی "سرزده" باشد.
پس این چگونه کار می کند؟ ابتدا اندازه کاشی را به 110 درصد افزایش می دهیم. هنگامی که کاشی به 110٪ از اندازه اصلی خود رسید، ما آن را به 100٪ کاهش می دهیم. کل انیمیشن 0.2 ثانیه (0.1s upscale، 0.1s downscale) دوام خواهد داشت. فکر می کنم برای نشان دادن عناصر به روز شده کاربر کافی است.
ما می توانیم این انیمیشن را با استفاده از انتقال CSS زیر انجام دهیم:
.tile { // ... transition-property: transform; transition-duration: 100ms; transform: scale(1); }توضیح مختصری در مورد ویژگی های CSS:
transition-property – خاصیتی را که انتقال روی آن اعمال خواهد شد را مشخص می کند. در مورد ما، ما قصد داریم تبدیل را متحرک کنیم - تغییر اندازه عنصر.
transition-duration - مدت زمان انتقال را تعریف می کند. در مورد ما - 0.1 ثانیه.
transform - این ویژگی به ما امکان می دهد یک عنصر را بچرخانیم، مقیاس کنیم، چوله کنیم یا ترجمه کنیم. نکته جانبی: scale(1) به معنای 100٪ است و ما از آن به عنوان یک مقدار پیش فرض استفاده خواهیم کرد.
انتقال CSS آماده است. اکنون باید مقیاس مجدد را در React پیاده سازی کنیم.
export default function Tile({ value }) { const [scale, setScale] = useState(1); const previousValue = usePreviousProps(value); const hasChanged = previousValue !== value; useEffect(() => { if (hasChanged) { setScale(1.1); setTimeout( () => setScale(1), 100 /* 100ms == 0.1s */ ); } }, [hasChanged, setScale]); const style = { transform: `scale(${scale})` }; return ( <div className="tile" style={style}> {value} </div> ); };اجازه دهید این کد را به اختصار توضیح دهم:
مقیاس اولیه را با استفاده از قلاب useState تنظیم می کند. به طور پیش فرض، 1 است تا 100٪ اندازه کاشی را منعکس کند.
ما از قلاب usePreviousProps برای بازیابی مقدار قبلی کاشی استفاده می کنیم. اگر کاشی تازه ایجاد شده باشد، مقدار قبلی undefined است.
قلاب useEffect نقش کلیدی در انیمیشن ما بازی میکند – تحلیل میکند که آیا مقدار کاشی تغییر کرده است یا خیر. اگر بله، آن را تا 110٪ مقیاس می کند و بعد از 0.1 ثانیه آن را به 100٪ برمی گرداند.
ثابت style برای تزریق ویژگی های CSS درون خطی به عنصر div استفاده می شود.
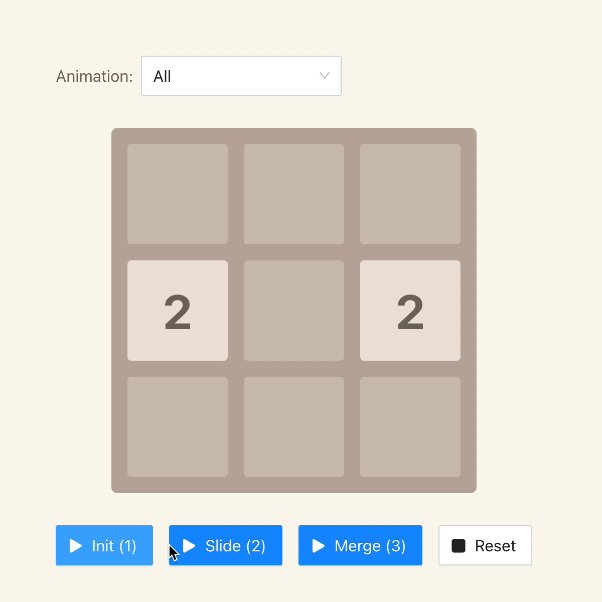
و نتیجه به شرح زیر است:

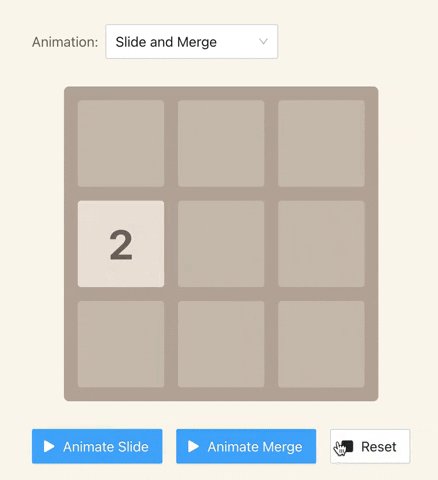
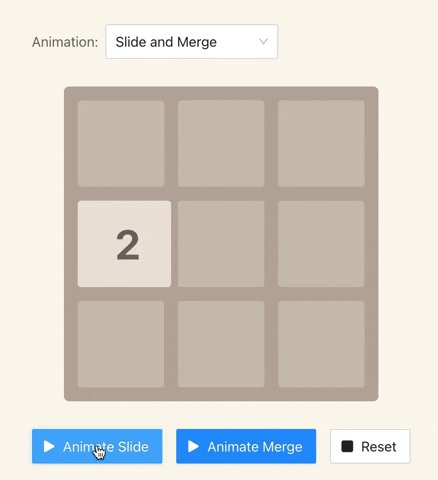
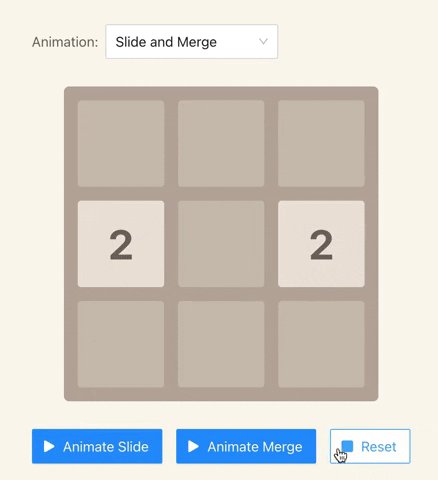
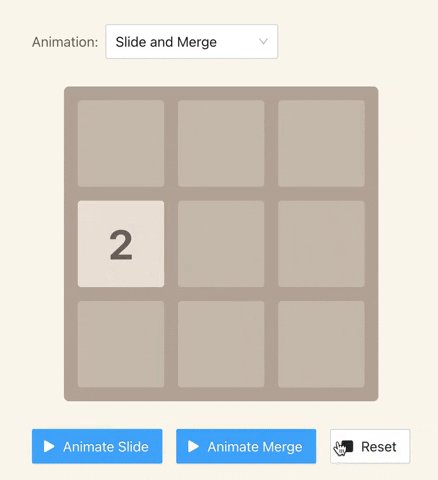
🛝 نحوه ایجاد انیمیشن کشویی
انیمیشن دوم وظیفه حرکات کاشی را بر عهده دارد. امیدوارم با من موافق باشید که اگر کاربران نتوانند کاشیهایی را که در سراسر صفحه حرکت میکنند ردیابی کنند، ممکن است احساس سردرگمی کنند. بعد از هر حرکت آنها باید دوباره کل صفحه را تجزیه و تحلیل کنند. این یک تجربه کاربری ضعیف خواهد بود.
بیایید به این فکر کنیم که چگونه می توانیم آن را برطرف کنیم. قطعاً میتوانیم از آپشن های CSS که مسئول موقعیتیابی هستند، مانند left و top استفاده کنیم. اگر از این رویکرد پیروی کنیم، باید چند انتقال CSS اضافی اضافه کنیم. بیایید آن را انجام دهیم.
.tile { position: absolute; // ... transition-property: left, top, transform; // added: left, top transition-duration: 250ms, 250ms, 100ms; // added: 250ms, 250ms transform: scale(1); }هنگامی که انتقال ها را اعلام کردیم، می توانیم منطق مسئول حرکت کاشی را پیاده سازی کنیم.
export default function Tile({ value, position }) { // ... const boardWidthInPixels = 464; const tileCount = 4; const positionToPixels = (position) => { return (position / tileCount) * boardWidthInPixels; }; const style = { top: positionToPixels(position[0]), left: positionToPixels(position[1]), transform: `scale(${scale})` }; // ... }; همانطور که می بینید، معادله تابع positionToPixels باید موقعیت کاشی، تعداد کل کاشی ها در هر سطر و ستون، و طول کل تخته را بر حسب پیکسل (عرض یا ارتفاع - همان، مربع است) بداند. مقدار محاسبه شده به ثابت style منتقل می شود که در مرحله قبل به عنصر div منتقل کردیم.
نتیجه به شرح زیر است:

🏁 خلاصه
اضافه کردن CSS به پروژه React ممکن است در ابتدا ترسناک به نظر برسد، اما واقعاً اینطور نیست. همانطور که می بینید، تنها چند خط کد به طور قابل توجهی تجربه کاربری بازی من را بهبود بخشید.
به خاطر داشته باشید که در حالی که انیمیشن ها واقعاً می توانند تجربه کاربر را بهبود بخشند، می توانند آن را نیز خراب کنند. زمانی که آنها را به کار می برید، همیشه هدف خود را برای یافتن تعادل مناسب داشته باشید. کمی تمرین میطلبد، و به همین دلیل است که امیدوارم این مقاله شما را تشویق کند که خودتان آزمایش کنید.
بهترین راه برای یادگیری، تمرین و یادگیری از دیگران است. به همین دلیل است که باید کد منبع بازی 2048 من در Github را تحلیل کنید. فراموش نکنید که به آن ستاره بدهید 🌟 . این ساده ترین راه برای نشانک کردن آن در نمایه خود است تا هرگز آن را از دست ندهید.
اگر این مقاله به شما کمک کرد، لطفاً آن را در رسانه های اجتماعی خود به اشتراک بگذارید یا در توییتر من را فریاد بزنید . متشکرم!
🏫 آیا دوست دارید بازی 2048 خودتان را بسازید؟
همانطور که در ابتدا به شما گفتم، یک دوره آنلاین در Udemy ایجاد کردم که در آن نحوه ایجاد یک بازی کاملاً کاربردی 2048 در React 18 را آموزش میدهم. من 50٪ تخفیف برای خوانندگان freeCodeCamp میدهم. فقط برای ثبت نام از کد 50 DISCOUNT استفاده کنید.
🧑🎓 به دوره React 18 من در Udemy بپیوندید
آنچه یاد خواهید گرفت:
نحوه ساخت بازی 2048 با React 18 و Next.js.
قلابهای ضروری React مانند useState، useRef، useCallback، useEffect و بسیاری موارد دیگر.
مدیریت وضعیت با استفاده از Reducer و React Context.
نحوه ایجاد برنامههای تلفن همراه پاسخگو که از رویدادهای لمسی پشتیبانی میکنند (مانند کشیدن تلفن همراه).
TypeScript را در پروژه های React خود ادغام کنید.
تست برنامه های React
من این دوره را ایجاد کردم زیرا معتقدم برنامه نویسی باید سرگرم کننده باشد و خلاقیت را آزاد کند. به جای ایجاد یک فهرست TODO یا یک سبد خرید، بیایید چیزی بسازیم که بتوانید به دوستان خود یا شاید حتی یک مدیر استخدام نشان دهید!





ارسال نظر