نحوه افزایش عملکرد وب با واکشی از قبل – بهبود تجربه کاربر با کاهش زمان بارگذاری

همه ما با ناامیدی ناشی از انتظار از طریق صفحههای بارگذاری طولانی مواجه شدهایم، اما متوجه میشویم که در صفحاتی که پاسخگو نیستند گیر کردهایم. همه جا میبینید که اسپینرها در حال بارگذاری هستند، اما به نظر میرسد هیچ چیز جلو نمیرود. اجازه دهید یک تصویر واضح تر برای شما ترسیم کنم:
این معمولاً به این دلیل اتفاق میافتد که وبسایت سعی میکند به محض ورود به صفحه، تمام دادههای لازم را دریافت کند. ممکن است یک درخواست API در حال پردازش باشد، یا چندین API بهطور متوالی دادهها را واکشی میکنند که باعث تاخیر در بارگیری صفحه میشود.
نتیجه؟ تجربه کاربری ضعیف ممکن است فکر کنید، "چگونه چنین شرکت بزرگی می تواند تجربه کاربری را در اولویت قرار ندهد؟ این ناامید کننده است. " در نتیجه، کاربران اغلب سایت را ترک میکنند که بر معیارهای کلیدی تأثیر میگذارد و به طور بالقوه بر درآمد تأثیر میگذارد.
اما چه میشود اگر بتوانید دادههای این صفحات سنگین را زودتر از موعد دریافت کنید، تا زمانی که کاربر در صفحه قرار میگیرد، بتواند فوراً با آن ارتباط برقرار کند؟
اینجاست که مفهوم واکشی اولیه مطرح می شود، و این دقیقاً همان چیزی است که در این پست وبلاگ به آن خواهیم پرداخت. پس بدون هیچ مقدمه ای، بیایید شروع کنیم!
فهرست مطالب
واکشی اولیه به عنوان یک راه حل
چگونه واکشی اولیه تجربه کاربر را بهبود می بخشد
راه حل شماره 1: واکشی اولیه داده ها در مؤلفه والد
راه حل شماره 2: داده ها را از قبل در بارگذاری صفحه واکشی کنید
نحوه اجرای Prefetching با React
واکشی بیش از حد از قبل نیز می تواند باعث پایین آمدن شود
واکشی اولیه به عنوان یک راه حل
در اینجا نسخه اصلاح شده با دستور زبان و املای اصلاح شده است:
برای مشکل بالا، چیزی که میخواهیم این است که دادههای یک صفحه را قبل از بارگیری در وبسایت واکشی کنیم تا کاربر نیازی به واکشی دادهها در بارگذاری صفحه نداشته باشد. به این کار واکشی اولیه می گویند. از منظر فنی، تعریف آن به شرح زیر است:
این راهی است برای واکشی داده های مورد نیاز از قبل به طوری که مؤلفه اصلی نیازی به منتظر ماندن برای داده ها نداشته باشد و در نتیجه تجربه را افزایش می دهد.
این می تواند تجربه کاربری را بهبود بخشد و اعتماد مشتری را به وب سایت شما افزایش دهد.
واکشی اولیه یک راه حل ساده و در عین حال ظریف است که بیشتر از یک فرآیند استاندارد کاربر محور است. برای اجرای پیش واکشی، باید رفتار کاربر در وب سایت را درک کنیم. یعنی صفحاتی که بیشترین بازدید را دارند، یا کدام مؤلفه ها داده ها را در تعاملات کوچک (مانند شناور) واکشی می کنند.
پس از تجزیه و تحلیل چنین سناریوهایی، منطقی است که از پیش واکشی برای آنها استفاده کنیم. با این حال، به عنوان توسعه دهندگان، ما باید حواسمان به استفاده از این مفهوم باشد. واکشی بیش از حد از قبل میتواند سرعت وبسایت شما را نیز کند کند، زیرا شما در حال تلاش برای واکشی دادههای زیادی برای سناریوهای آینده هستید، که ممکن است واکشی دادهها را برای صفحه اصلی مسدود کند.
چگونه واکشی اولیه تجربه کاربر را بهبود می بخشد
اجازه دهید به چند سناریو نگاه کنیم که در آن واکشی از قبل مفید است:
در حال بارگیری داده/صفحه زودتر برای بیشترین بازدیدکننده لینک از صفحه فرود شما. به عنوان مثال، در نظر بگیرید که پیوند «تماس با ما» دارید. بیایید فرض کنیم که این پیوندی است که کاربران بیشتر آن را تحلیل می کنند و هنگام بارگذاری حاوی داده های زیادی است. به جای بارگیری داده ها هنگام بارگیری صفحه تماس با ما، می توانید به سادگی داده ها را در صفحه اصلی واکشی کنید تا مجبور نباشید برای داده ها در صفحه تماس با ما منتظر بمانید. میتوانید درباره واکشی اولیه صفحات اینجا بیشتر بخوانید.
در حال واکشی اولیه داده های جدول برای صفحات بعدی.
واکشی داده از یک مؤلفه والد و بارگیری آن در مؤلفه فرزند.
واکشی اولیه دادههایی که باید در پاپاور نمایش داده شوند.
اینها برخی از راههای دستیابی به واکشی اولیه در برنامه شما هستند و اینکه چگونه به بهبود تجربه کاربر کمک میکند.
در این پست وبلاگ ما در مورد آخرین سناریو بحث خواهیم کرد: " پیش واکشی داده هایی که باید در popover نمایش داده شوند". این یک مثال کلاسیک است که در آن واکشی اولیه می تواند مفید باشد و تجربه روان تری را برای کاربر فراهم می کند.
درک مشکل
بگذارید مشکل را اینجا تعریف کنم. سناریوی زیر را تصور کنید:
شما یک مؤلفه دارید که اطلاعات خاصی را نمایش می دهد.
یک عنصر در داخل این کامپوننت وجود دارد که وقتی ماوس را روی آن میچرخانید، یک پاپاور/توصیه ابزار دیگر را نشان میدهد.
Popover هنگام بارگیری داده ها را واکشی می کند.
حال تصور کنید که کاربر روی عنصر شناور می شود و باید منتظر باشد تا داده ها واکشی شده و در پاپاور نمایش داده شوند. در طول این انتظار، اسکلت لودر را می بینند.
 از واکشی داده ها هنگام نصب مولفه popover" class="image--center mx-auto" width="600" height="268" loading="lazy">
از واکشی داده ها هنگام نصب مولفه popover" class="image--center mx-auto" width="600" height="268" loading="lazy">
این فقط ناامید کننده است که کاربر هر زمان که ماوس را روی تصویر نگه می دارد چقدر باید منتظر بماند:
 را شناور می کند تا مؤلفه پاپاور را بارگیری کند که داده ها را واکشی می کند" class="image--center mx-auto" width="600" height="268" loading="lazy">
را شناور می کند تا مؤلفه پاپاور را بارگیری کند که داده ها را واکشی می کند" class="image--center mx-auto" width="600" height="268" loading="lazy">
برای حل این مشکل دو راه حل وجود دارد که می تواند به شما در شروع کار و بهینه سازی راه حل با توجه به نیازتان کمک کند.
راه حل شماره 1: واکشی اولیه داده ها در مؤلفه والد
این راه حل از پست وبلاگ مارتین فاولر الهام گرفته شده است. این به شما امکان می دهد تا قبل از ظاهر شدن پنجره بازشو، داده ها را واکشی کنید، به جای اینکه بار مؤلفه را واکشی کنید.
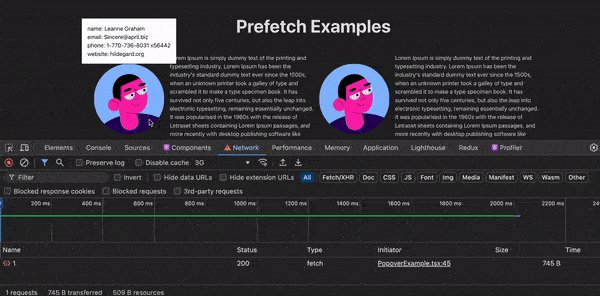
هنگامی که ماوس را روی آن نگه دارید، پنجره بازشو ظاهر می شود. زمانی که ماوس وارد مولفه والد می شود، می توانیم داده ها را واکشی کنیم. قبل از اینکه مؤلفه واقعی - تصویر - روی ماوس قرار گیرد، دادههای پاپاور را خواهیم داشت و آن را به مؤلفه پاپاور منتقل میکنیم.
این راه حل حالت بارگذاری را با هم حذف نمی کند، اما به کاهش چشمگیر شانس مشاهده وضعیت بارگذاری کمک می کند.
 از مؤلفه والد" class="image--center mx-auto" width="600" height="296" loading="lazy">
از مؤلفه والد" class="image--center mx-auto" width="600" height="296" loading="lazy">
راه حل شماره 2: داده ها را از قبل در بارگذاری صفحه واکشی کنید
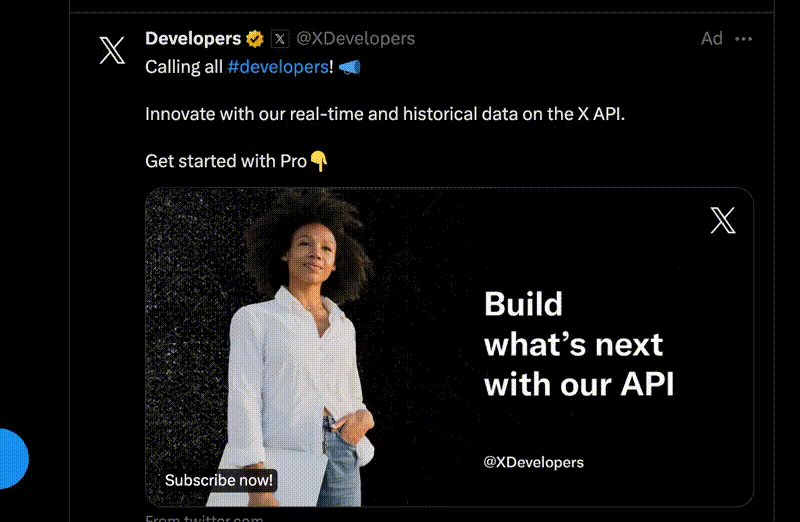
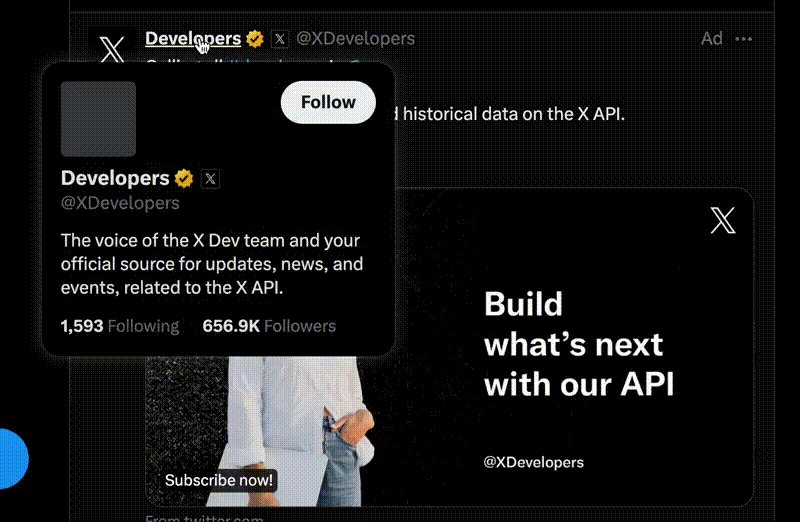
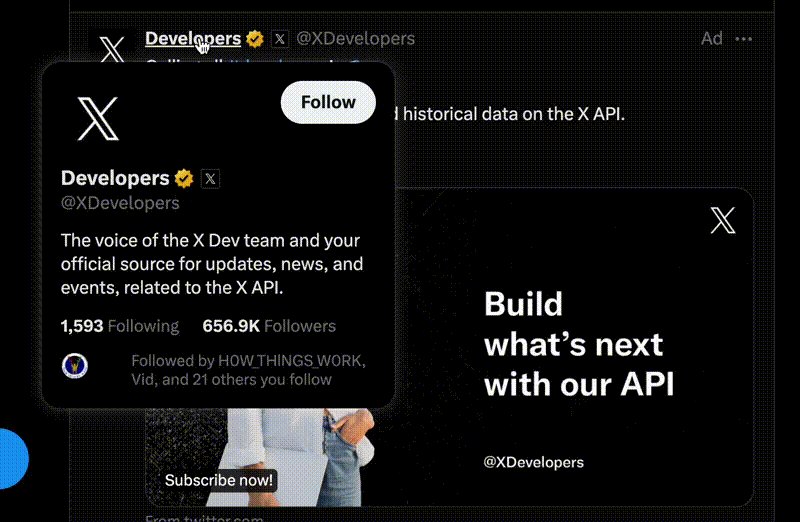
این راه حل از x.com الهام گرفته شده است که در آن، برای مؤلفه popover، داده ها را تا حدی در بارگذاری صفحه اصلی واکشی می کنند و بقیه داده ها را هنگامی که مؤلفه نصب می شود، واکشی می کنند.
 به این شرح است: "با همه #توسعه دهندگان تماس می گیریم! با داده های لحظه ای و تاریخی ما در X API نوآوری کنید. با Pro👇 شروع کنید". تصویر فردی را در یک پیراهن سفید نشان میدهد که روی آن نوشته شده است: «با ما API @XDevelopers بعدی را بسازید» و «اکنون مشترک شوید!» با اجازه استفاده می شود. از twitter.com" class="image--center mx-auto" width="800" height="522" loading="lazy">
به این شرح است: "با همه #توسعه دهندگان تماس می گیریم! با داده های لحظه ای و تاریخی ما در X API نوآوری کنید. با Pro👇 شروع کنید". تصویر فردی را در یک پیراهن سفید نشان میدهد که روی آن نوشته شده است: «با ما API @XDevelopers بعدی را بسازید» و «اکنون مشترک شوید!» با اجازه استفاده می شود. از twitter.com" class="image--center mx-auto" width="800" height="522" loading="lazy">
همانطور که در ویدیوی بالا مشاهده می کنید، مشخصات پروفایل کاربر در پاپاور مشاهده می شود. اگر دقت کنید، جزئیات مربوط به فالوورها بعداً دریافت می شود.
این تکنیک زمانی بسیار کارآمد است که دادههای زیادی برای نمایش در پاپاور دارید، اما واکشی آنها در پاپاور یا در بارگذاری صفحه اصلی هزینهبر است.
راهحل بهتر این است که دادههای مورد نیاز را تا حدی در صفحه اصلی بارگذاری کنید و بقیه دادهها را هنگام نصب مؤلفه بارگیری کنید.
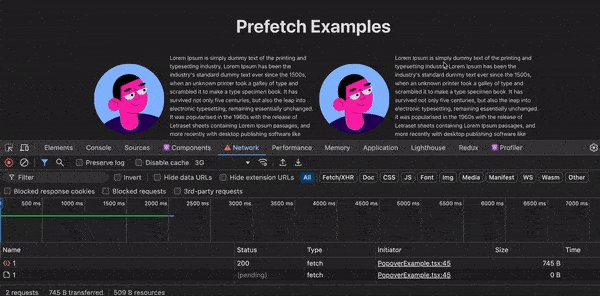
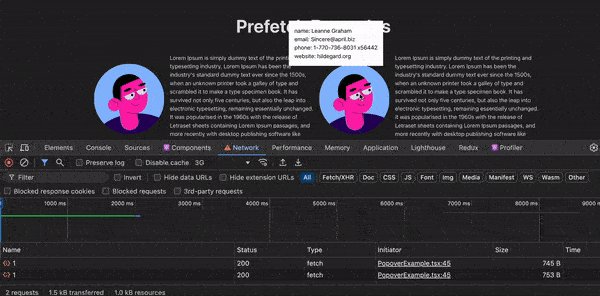
در مثال ما، زمانی که مکان نما وارد عنصر والد تصویر شد، داده ها را برای popover واکشی کردیم. حالا تصور کنید که باید پس از بارگیری داده های پاپاور، جزئیات بیشتری را واکشی کنید. پس بر اساس روش x.com فوق، میتوانیم دادههای اضافی را در بارگذاری popover دریافت کنیم. در اینجا نتیجه آن است:
 که چگونه دادهها را از قبل واکشی میکنیم و دادههای اضافی را برای پاپاور روی مؤلفه mount بارگیری میکنیم" class="image--center mx-auto" width="1464" height="898" loading="lazy">
که چگونه دادهها را از قبل واکشی میکنیم و دادههای اضافی را برای پاپاور روی مؤلفه mount بارگیری میکنیم" class="image--center mx-auto" width="1464" height="898" loading="lazy">
در اینجا، ما کارهای زیر را انجام می دهیم:
ما داده های اصلی را واکشی می کنیم که فقط برای رندر کردن پاپاور زمانی که ماوس وارد مولفه اصلی تصویر می شود، لازم است.
این به ما زمان کافی برای واکشی داده های اصلی می دهد.
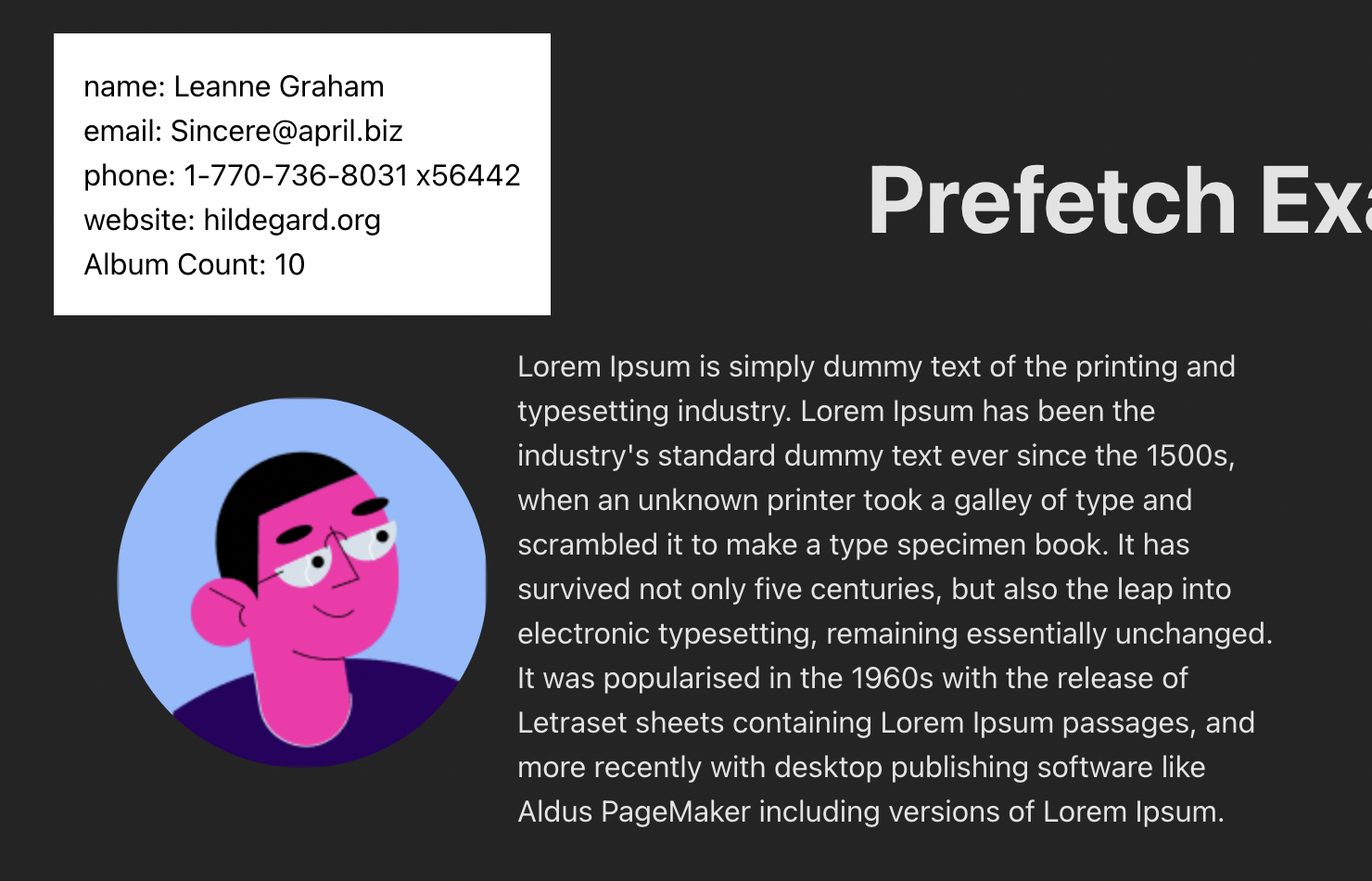
در بارگذاری پاپاور، داده دیگری را دریافت می کنیم که تعداد آلبوم است. در حالی که کاربر دادههایی مانند نام و ایمیل را میخواند، ما دادههای بعدی را آماده مشاهده خواهیم کرد.
به این ترتیب میتوانیم ترفندهای کوچک و هوشمندانهای انجام دهیم تا خیره شدن خالی لودرها روی صفحه را به حداقل برسانیم.
نحوه اجرای Prefetching با React
در این بخش به طور مختصر نحوه اجرای برنامه مثال پیش واکشی بالا را تحلیل خواهیم کرد.
راه اندازی پروژه
برای شروع با ایجاد برنامه واکشی اولیه، مراحل زیر را دنبال کنید:
می توانید از vitejs (این همان چیزی است که من استفاده کردم) یا create-react-app برای ایجاد برنامه خود استفاده کنید. دستور زیر را در ترمینال خود قرار دهید:
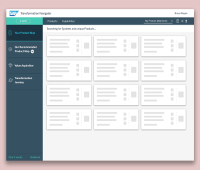
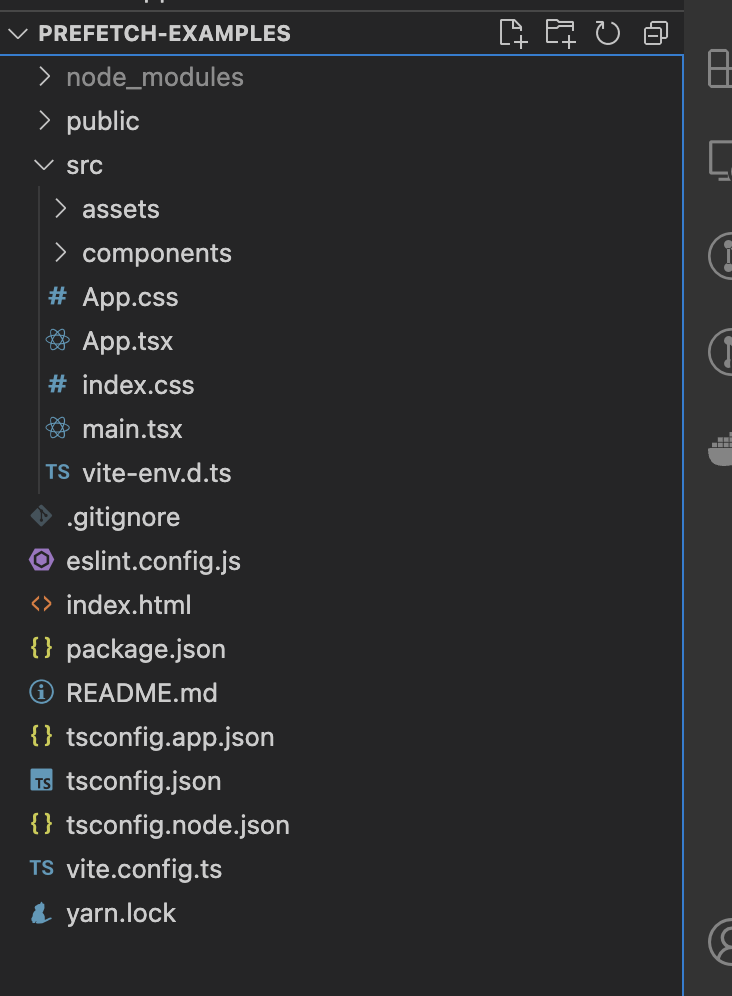
yarn create vite prefetch-example --template react-tsهنگامی که برنامه ایجاد شد، هنگام باز کردن پوشه prefetch-example با VS Code باید ساختار پوشه زیر را داشته باشید.
 از ایجاد برنامه vitejs" class="image--center mx-auto" width="732" height="996" loading="lazy">
از ایجاد برنامه vitejs" class="image--center mx-auto" width="732" height="996" loading="lazy">
اکنون اجازه دهید به اجزایی که قرار است برای این برنامه بسازیم شیرجه بزنیم.
اجزاء
در این مثال از 3 جزء استفاده می کنیم:
PopoverExample
UserProfile
UserProfileWithFetching
کامپوننت PopoverExample
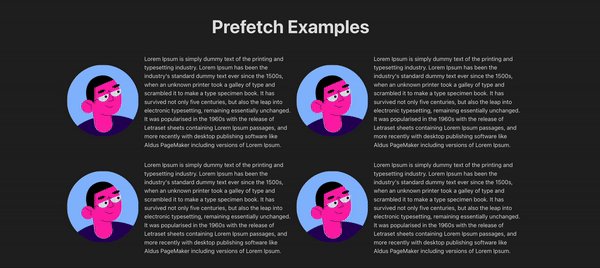
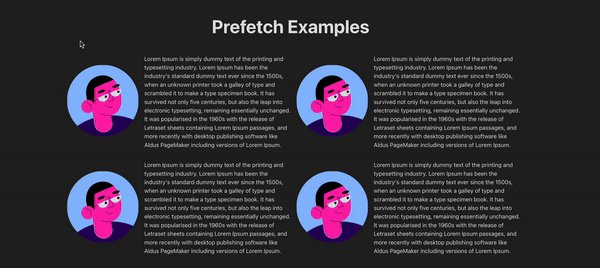
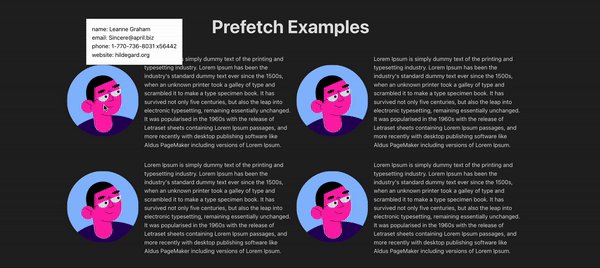
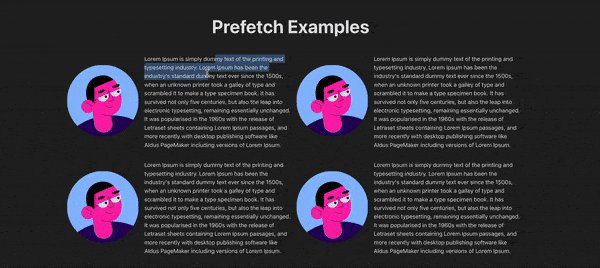
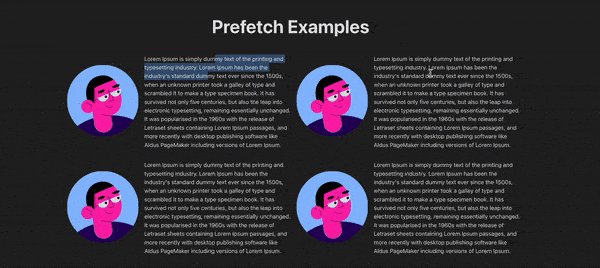
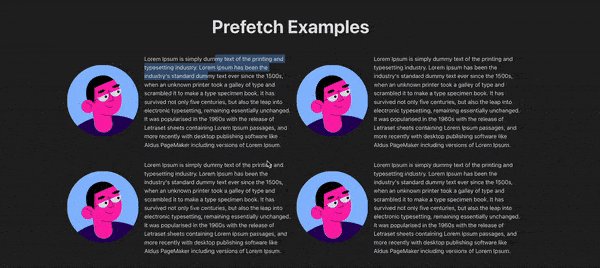
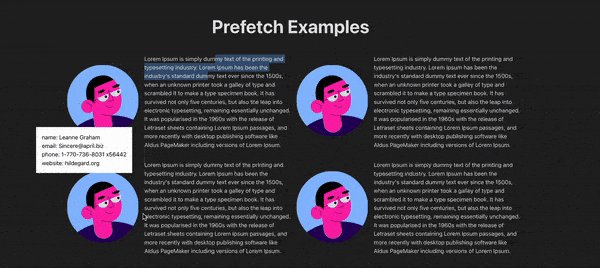
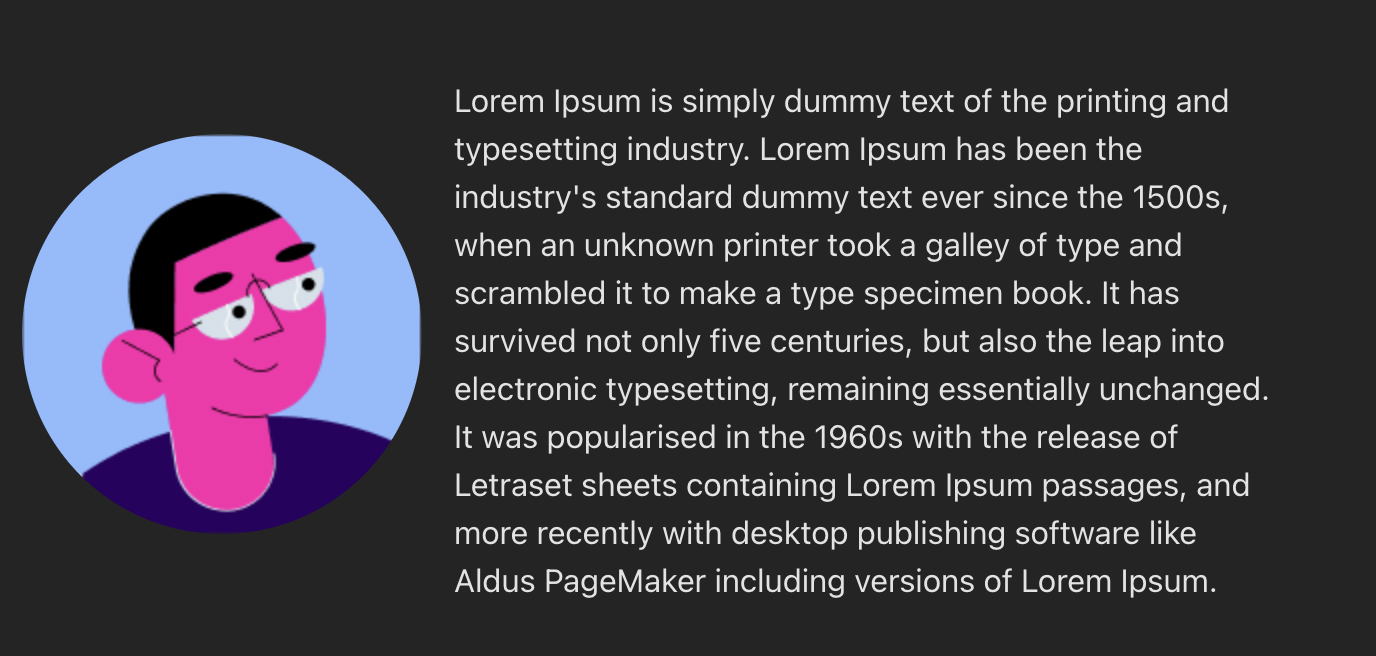
اجازه دهید با اولین مؤلفه که PopoverExample است شروع کنیم. این مؤلفه یک آواتار تصویر و مقداری متن را در سمت راست آن نمایش می دهد. باید به این شکل باشد:
 که شامل تصویر در سمت چپ و متن lorem ipsum در سمت راست است" class="image--center mx-auto" width="1376" height="656" loading="lazy">
که شامل تصویر در سمت چپ و متن lorem ipsum در سمت راست است" class="image--center mx-auto" width="1376" height="656" loading="lazy">
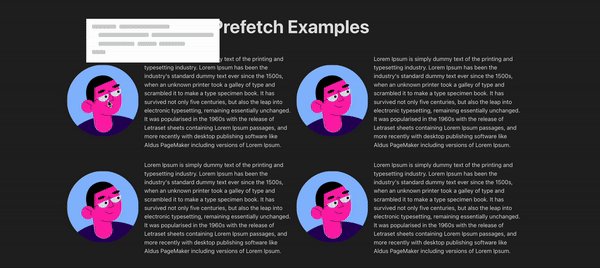
هدف این مؤلفه این است که به عنوان نمونه ای شبیه به سناریوهای زندگی واقعی عمل کند. تصویر در این کامپوننت، یک مؤلفه پاپاور را هنگامی که روی ماوس قرار میگیرد، بارگیری میکند.
 که حاوی اطلاعات کاربر در هنگام نگه داشتن تصویر است" class="image--center mx-auto" width="1480" height="950" loading="lazy">
که حاوی اطلاعات کاربر در هنگام نگه داشتن تصویر است" class="image--center mx-auto" width="1480" height="950" loading="lazy">
در اینجا کد کامپوننت آمده است:
import { useState } from "react" ; import { useFloating, useHover, useInteractions } from "@floating-ui/react" ; import ContentLoader from "react-content-loader" ; import UserProfile from "./UserProfile" ; import UserProfileWithFetching from "./UserProfileWithFetching" ; export const MyLoader = () => ( <ContentLoader speed={ 2 } width={ 340 } height={ 84 } viewBox= "0 0 340 84" backgroundColor= "#d1d1d1" foregroundColor= "#fafafa" > <rect x= "0" y= "0" rx= "3" ry= "3" width= "67" height= "11" /> <rect x= "76" y= "0" rx= "3" ry= "3" width= "140" height= "11" /> <rect x= "127" y= "48" rx= "3" ry= "3" width= "53" height= "11" /> <rect x= "187" y= "48" rx= "3" ry= "3" width= "72" height= "11" /> <rect x= "18" y= "48" rx= "3" ry= "3" width= "100" height= "11" /> <rect x= "0" y= "71" rx= "3" ry= "3" width= "37" height= "11" /> <rect x= "18" y= "23" rx= "3" ry= "3" width= "140" height= "11" /> <rect x= "166" y= "23" rx= "3" ry= "3" width= "173" height= "11" /> </ContentLoader> ); export default function PopoverExample ( ) { const [isOpen, setIsOpen] = useState( false ); const [isLoading, setIsLoading] = useState( false ); const [data, setData] = useState({}); const { refs, floatingStyles, context } = useFloating({ open: isOpen, onOpenChange: setIsOpen, placement: "top" , }); const hover = useHover(context); const { getReferenceProps, getFloatingProps } = useInteractions([hover]); const handleMouseEnter = () => { if ( Object .keys(data).length === 0 ) { setIsLoading( true ); fetch( "https://jsonplaceholder.typicode.com/users/1" ) .then( ( resp ) => resp.json()) .then( ( data ) => { setData(data); setIsLoading( false ); }); } }; return ( <div id= "hover-example" style={{ display: "flex" , flexDirection: "row" , alignItems: "center" , textAlign: "left" , }} onMouseEnter={handleMouseEnter} > <span style={{ padding: "1rem" , }} > <img ref={refs.setReference} {...getReferenceProps()} style={{ borderRadius: "50%" , }} src= "https://cdn.jsdelivr.net/gh/alohe/avatars/png/vibrent_5.png" /> </span> <p> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry 's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </p> {isOpen && ( <div className="floating" ref={refs.setFloating} style={{ ...floatingStyles, backgroundColor: "white", color: "black", padding: "1rem", fontSize: "1rem", }} {...getFloatingProps()} > {isLoading ? ( <MyLoader /> ) : ( <UserProfile hasAdditionalDetails {...data} /> )} {/* <UserProfileWithFetching /> */} </div> )} </div> ); }چند مورد در اینجا رخ می دهد، اجازه دهید آنها را گام به گام توضیح دهم:
ما یک div والد به نام hover-example داریم که حاوی یک تصویر و مقداری متن است.
در مرحله بعد، ما یک div به صورت مشروط با نام کلاس floating ارائه کردیم. این مولفه پاپاور واقعی است که با نگه داشتن ماوس روی تصویر باز می شود.
ما از کتابخانه floating-ui و مثال پایه شناور آن برای دستیابی به افکت شناور برای popover استفاده کردیم.
در داخل پاپاور، UserProfile و Skeleton loader را به صورت مشروط بارگذاری کردیم. این لودر زمانی ظاهر می شود که ما در حال واکشی اطلاعات برای نمایه کاربر هستیم. بیشتر در این مورد بعدا.
ما از کتابخانه react-content-loader در مؤلفه MyLoader استفاده کردیم. این کتابخانه همچنین دارای یک وب سایت است که به شما در ایجاد لودر کمک می کند، می توانید آن را از اینجا تحلیل کنید.
کامپوننت UserProfile
اکنون که مثال Popover خود را تعریف کردیم، وقت آن است که به جزئیات مولفه UserProfile بپردازیم.
این جزء در داخل کامپوننت popover ظاهر می شود. هدف از این مؤلفه بارگیری جزئیات website phone email name است که از API مکاننمای JSON واکشی میشود.
برای نشان دادن مثال پیش واکشی، باید مطمئن شویم که مولفه UserProfile فقط به عنوان یک مؤلفه نمایشی عمل می کند. یعنی هیچ منطق واکشی صریحی در داخل آن وجود ندارد.
نکته کلیدی در مورد این مؤلفه این است که واکشی داده ها از مؤلفه والد که مؤلفه PopoverExample است انجام می شود. در این کامپوننت، زمانی که ماوس وارد این کامپوننت می شود (رویداد mouseenter ) شروع به واکشی داده ها می کنیم. این راه حل شماره 1 است که قبلاً در مورد آن صحبت کردیم.
این به شما زمان کافی برای واکشی داده ها را می دهد تا زمانی که کاربر روی تصویر شناور شود. این هم کد:
import { useEffect, useState } from "react" ; import ContentLoader from "react-content-loader" ; const MyLoader = () => ( <ContentLoader speed={ 2 } viewBox= "0 0 476 124" backgroundColor= "#d1d1d1" foregroundColor= "#fafafa" > <rect x= "4" y= "43" rx= "0" ry= "0" width= "98" height= "30" /> </ContentLoader> ); export default function UserProfile ( props: Record< string , string | boolean > ) { const { name, email, phone, website, hasAdditionalDetails } = props; const [isLoading, setIsLoading] = useState( false ); const [additionalData, setAdditionalData] = useState( 0 ); useEffect( () => { if (hasAdditionalDetails) { setIsLoading( true ); fetch( "https://jsonplaceholder.typicode.com/albums" ) .then( ( resp ) => resp.json()) .then( ( data: Array <unknown> ) => { const albumCount = data.reduce( ( acc, curr ) => { if (curr.userId === 1 ) acc += 1 ; return acc; }, 0 ); setAdditionalData(albumCount); }) .finally( () => { setIsLoading( false ); }); } }, [hasAdditionalDetails]); return ( <div id= "user-profile" > <div id= "user-name" >name: {name}</div> <div id= "user-email" >email: {email}</div> <div id= "user-phone" >phone: {phone}</div> <div id= "user-website" >website: {website}</div> {hasAdditionalDetails && ( <> {isLoading ? ( <MyLoader /> ) : ( <div id= "user-albums" >Album Count: {additionalData}</div> )} </> )} </div> ); } این کامپوننت از پایه hasAdditionalDetails استفاده می کند. هدف از این prop بارگذاری داده های اضافی هنگام نصب کامپوننت است. راه حل شماره 2 که در بالا ذکر شد را نشان می دهد.
UserProfileWithFetching Component
این کامپوننت بسیار شبیه به کامپوننت UserProfile است. این فقط حاوی منطق برای واکشی داده ها هنگام بارگیری مؤلفه است. هدف این مؤلفه نشان دادن این است که راه حل کلی بدون تکنیک پیش واکشی چگونه خواهد بود.
پس این کامپوننت همیشه هنگام نصب کامپوننت، داده ها را بارگذاری می کند که بارگذار اسکلت را نمایش می دهد.
این هم کد:
import { useEffect, useState } from "react" ; import { MyLoader } from "./PopoverExample" ; export default function UserProfileWithFetching ( ) { const [isLoading, setIsLoading] = useState( false ); const [data, setData] = useState<Record< string , string >>({}); useEffect( () => { setIsLoading( true ); fetch( "https://jsonplaceholder.typicode.com/users/1" ) .then( ( resp ) => resp.json()) .then( ( data ) => { setData(data); setIsLoading( false ); }); }, []); if (isLoading) return <MyLoader />; return ( <div id= "user-profile" > <div id= "user-name" >name: {data.name}</div> <div id= "user-email" >email: {data.email}</div> <div id= "user-phone" >phone: {data.phone}</div> <div id= "user-website" >website: {data.website}</div> </div> ); }کل کد این برنامه را می توانید در اینجا پیدا کنید.
واکشی بیش از حد از قبل نیز می تواند باعث کندی شود
یک توصیه، واکشی بیش از حد از قبل خوب نیست زیرا:
ممکن است برنامه شما را کند کند.
اگر واکشی اولیه به صورت استراتژیک اعمال نشود، میتواند تجربه کاربر را کاهش دهد.
زمانی که رفتار کاربر را میدانید، واکشی اولیه باید اعمال شود. به این معنی که شما می توانید حرکت کاربر را با معیارها پیش بینی کنید و بتوانید تشخیص دهید که آیا آنها اغلب از یک صفحه بازدید می کنند یا خیر. در این صورت، واکشی اولیه ایده خوبی است.
پس به یاد داشته باشید که همیشه واکشی اولیه را به صورت استراتژیک اعمال کنید.
خلاصه
این همه مردمی! امیدوارم از پست وبلاگ من خوشتون بیاد در این وبلاگ، یاد گرفتید که اجرای پیش واکشی می تواند به طور قابل توجهی سرعت و پاسخگویی برنامه وب شما را افزایش دهد و رضایت کاربر را بهبود بخشد.
برای مطالعه بیشتر به مقالات زیر مراجعه فرمایید:
پیش بارگیری، واکشی اولیه و اولویت ها در کروم
چه چیزی را نباید از قبل واکشی کرد
برای مطالب بیشتر، می توانید من را در توییتر ، گیت هاب و لینکدین دنبال کنید.







ارسال نظر